【 jQuery入门 · (一) 】当下框架盛行,为什么还要学习jQuery ?
正值angular.js、vue.js、react.js等框架盛行的时代,不再需要开发者自己操作DOM了,所以不得不承认jQuery已经在慢慢过时了。
但是jQuery中的开发思想还是很经典,现在它更多的是作为前端的技术基础而存在。
文章目录
- 一. 初识jQuery
- 1.1 简介
- 1.2 诸多优点
- 1.3 不足之处
- 1.4 导入方式
- 1.5 入口函数
- 1.6 jQuery版hello world
- 二. jQuery函数
- 2.1 DOM对象
- 2.2 HTML代码片段
- 2.3 匿名函数
- 2.4 选择器
- 三. jQuery对象
- 3.1 jQuery对象转化成DOM对象
- 3.1.1 $(selector)[index]
- 3.1.2 $(selector).get(index)
一. 初识jQuery
1.1 简介
jQuery简写jq,Query是查询的意思,jQuery顾名思义就是一个让JavaScript更加方便的查询和控制页面控件的库。
很多人把jQuery定位为一个JavaScript框架,这是不严谨的。框架是解决方案的轮子,而jQuery的本质是js文件,是对原生js进行浓缩和优化后,进一步封装成的超集(库)。

jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。 它封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
1.2 诸多优点
jQuery凭借其优秀的设计思想和简洁实用的语法流行多年,还是有诸多优点的:
- 对JavaScript语言增强的同时,大大简化了代码的编写工作;
jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。还有一点是对js事件处理的增强:
jQuery提供了各种页面事件,它可以避免程序员在HTML中添加太多事件处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题! - 快速获取文档元素;
jQuery的选择机制构建于css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式。 - 提供漂亮的页面动态效果;
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
1.3 不足之处
- 需要引入第三方jQuery文件,且jQuery各个版本之间存在用法冲突;
- 极度依赖DOM节点,全DOM操作,维护难度较大;
- 体量臃肿,有很多功能不实用;
1.4 导入方式
- 引入在线资源:
我比较倾向于使用CDN服务,链接附上:bootCDN-jQuery地址
当然我给大家摘出了jquery-3.5.1的min版本链接,直接复制放到你的HTML文档的head标签里即可。
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>

- 引入本地文件:
要是网络不佳,也可以把jQuery库文件下载到本地:
点击复制链接按钮,然后浏览器打开该地址,全选复制代码,粘贴到本地空js文件,再src导入即可。
<script src='文件路径'></script>
// 例如:
<script src="./jquery-3.5.1.min.js"></script>
❀ 拓展一点 ❀
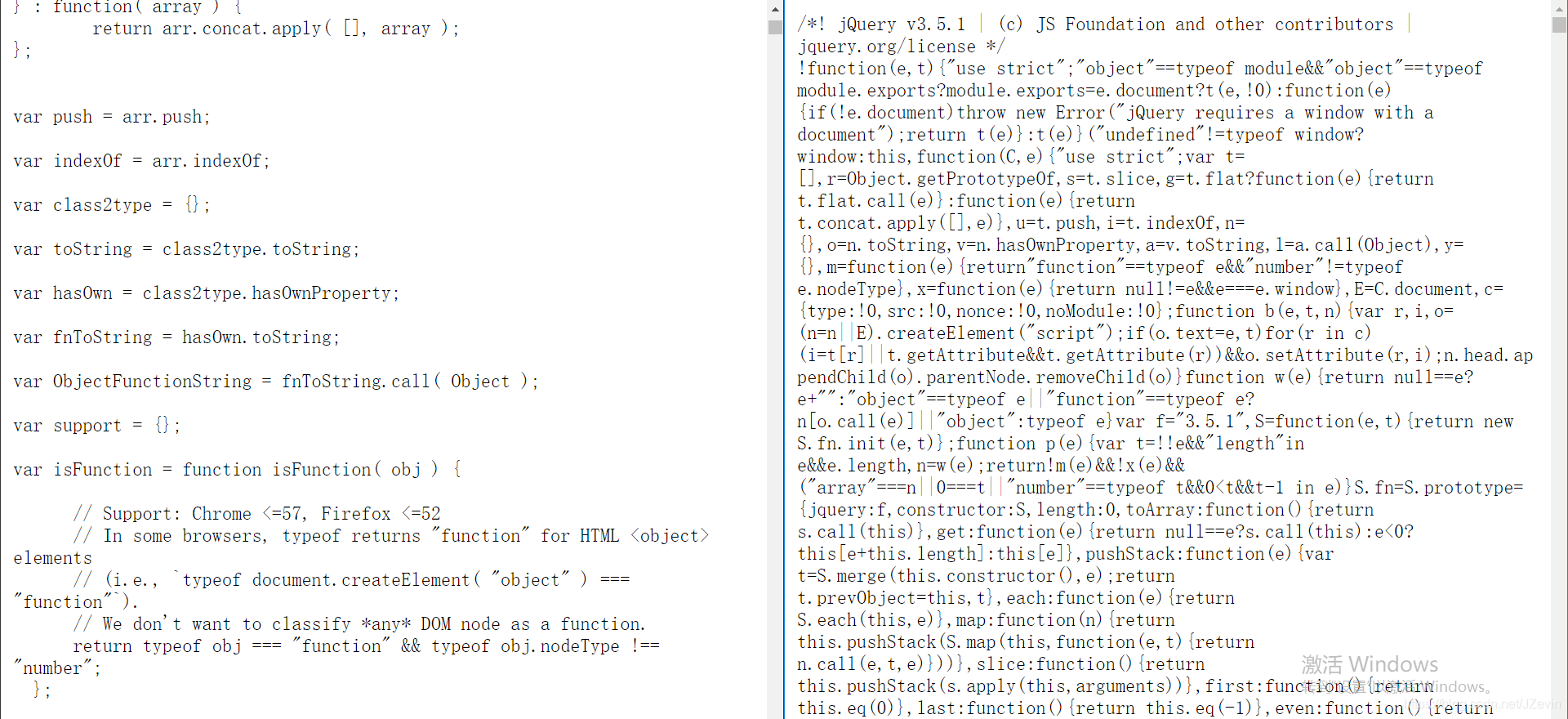
jquery.js和jquery.min.js有什么区别 ? 什么时候用哪个 ?
我们分别打开这两个文件链接,左边是jquery.js正常版,右边是jquery.min.js的压缩版,可以明显看出来正产版的文件代码更容易阅读一些,喜欢研究源码的大佬可以下载来看看;
右边的压缩版才是我们实际开发中需要导入的,相对来说压缩版文件体积更小,加载速度更快。

1.5 入口函数
由于我们需要在整个HTML文档都加载完成之后再加载js代码,所以我们可以有以下四种实现方式:
- jQuery中的常规写法:
$(document).ready()
<!DOCTYPE html>
<html lang="en">
<head><script src="./jquery-3.5.1.min.js"></script><script>$(document).ready(function(){ // js代码块};</script>
</head>
</html>
- 上述方法还可以简写为:
$()
<!DOCTYPE html>
<html lang="en">
<head><script src="./jquery-3.5.1.min.js"></script><script>$(function(){// js代码块});</script>
</head>
<body>// html代码块
</body>
</html>
- 也可以使用原生js的入口函数:
window.onload()
<!DOCTYPE html>
<html lang="en">
<head><script src="./jquery-3.5.1.min.js"></script><script>window.onload = function(){// js代码块};</script>
</head>
<body>// html代码块
</body>
</html>
- body标签末尾
<!DOCTYPE html>
<html lang="en">
<head><script src="./jquery-3.5.1.min.js"></script>
</head>
<body>// html代码块<script>// js代码块</script>
</body>
</html>
❀ 拓展一点 ❀
原生js的入口函数:window.onload()和 jQuery中封装的:$(document).ready()有什么区别?
| window.onload() | $(document).ready() | |
|---|---|---|
| 执行时机 | 必须等待网页中的所有内容加载完毕后(包括图片)才能执行 | 整个网页的dom树绘制完成之后就会执行,可能dom元素相关联的资源并没有加载完成 |
| 定义次数 | 只能定义一次,多次定义将会覆盖之前 | 可定义多次 |
| 简写形式 | 无 | $() |
从这里也可以看出,jQuery是原生js的升级版,大大简化了我们的js代码编写。
1.6 jQuery版hello world
<!DOCTYPE html>
<html lang="en">
<head><script src="./jquery-3.5.1.min.js"></script><script>$(function(){console.log("hello world");});</script>
</head>
</html>
二. jQuery函数
jQuery库只提供了一个叫jQuery的函数$( ),该函数以及该函数的原型中定义了大量的方法 ,方便jQuery对象和jQuery函数调用。jQuery函数可以接受以下四种参数:
2.1 DOM对象
jQuery函数将会把该DOM对象封装成一个jQuery对象并返回。
<div id='app'>hello jQuery!</div>
$(function(){console.log($(document.querySelector('#app')));
})

2.2 HTML代码片段
jQuery函数会根据传入的文本创建好HTML元素并封装成jQuery对象返回。比如:
$("<div class='one'>one<div>");
2.3 匿名函数
前边讲入口函数的提过,当文档结构加载完毕之后jQuery函数调用匿名函数。
$(function(){});
2.4 选择器
jQuery函数通过该选择器获取对应的DOM,然后将这些DOM对象封装到一个jQuery对象中并返回。请看下一章节jQuery对象的示例。
详细的jQuery选择器介绍有后续更新。
三. jQuery对象
<div id='app'>hello jQuery!</div>
$(function(){console.log($('#app'));
})

jQuery对象是一个类数组对象,其中的元素就是DOM对象(Element元素)。可以调用jQuery函数及原型实例方法。
3.1 jQuery对象转化成DOM对象
3.1.1 $(selector)[index]
既然jQuery对象是一个类数组对象,那么我们直接拿到它的第一个元素,就可以达到把jQuery对象转化成DOM对象的目的。 仍然来看刚才的例子:
<div id='app'>hello jQuery!</div>
$(function(){console.log($('#app'));console.log($('#app')[0]);// 对比于js原生dom操作console.log(document.querySelector('#app'));console.log($('#app')[0] === document.querySelector('#app'));
})

3.1.2 $(selector).get(index)
我们还可以使用jQuery中的get方法,它的作用和直接中括号选择效果一致:
<div id='app'>hello jQuery!</div>
$(function(){console.log($('#app'));console.log($('#app').get(0));
})

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- jQuery 使用方法
jquary是一个js库;通过封装原生的函数得到一套定义好的方法.口号为:write less do more. 优势:可以像css一样操作和访问dom 动画效果更容易 简化js代码 操控ss页面外观 Ajax技术更加完美 大量基于jquary的插件 语法规则; 格式:$(selector).action(): 返回数组类型的数据. …...
2024/4/18 16:16:30 - 双眼皮用心珠海九龙
...
2024/4/5 11:45:11 - JS之JQuery的入门和基础
JQuery入门 目前jQuery有三个大版本: 1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。 因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日) 2.x…...
2024/4/17 5:07:12 - 做双眼皮是挂哪个科
...
2024/4/13 12:15:05 - 那里医院做3点双眼皮价格
...
2024/4/13 12:14:55 - 北京双眼皮资-艺星
...
2024/4/13 12:15:05 - 怎么让双眼皮变成大双
...
2024/4/17 5:07:14 - AngularJS --- pagination.js分页组件
<!DOCTYPE html> <html lang"en"><head><title>入门小Demo-9分页</title><meta charset"utf-8"/><link rel"stylesheet" href"../plugins/bootstrap/css/bootstrap.min.css"><script sr…...
2024/4/11 8:51:17 - 当代双眼皮专家
...
2024/4/18 0:05:36 - 重庆双眼皮不错华美
...
2024/4/13 12:15:10 - 月经第一天做杭州华美医疗美容双眼皮怎么样
...
2024/4/13 12:15:05 - 埋线双眼皮成内双啦
...
2024/4/13 12:14:50 - angular2 学习笔记 ( Dynamic Component 动态组件)
更新: 2019-03-20 今天遇到烦人的情况, 在做 carousel 幻灯片插件. <carousel><item *ngFor"..." ><img lazyload ...></item> <carousel> 本来是想用 ng-content 让外部的组件负责 for loop 然后把图放入到组件里. 后来发现要有 l…...
2024/4/13 12:14:55 - Angular JS:服务与自定义指令
1.服务service 描述:可以这么来认为,服务service相当于是app提供给用户使用的全局变量 而服务存在的目的, 其实可以认为是对各个controller功能的一个扩展 说明: (1)在NG框架中,服务是一个名词。实在不能理解就替换成…...
2024/4/5 16:04:31 - angularJs定时器($interval)、延时器($timeout)模拟发送验证码交互
定时器顾名思义就是在设定时间间隔周期性执行事件,适用于计时或者周期性事件。 延时器是在设定的时间之后执行设定的事件。 angularJs封装了定时器($interval)和延时器($timeout)的服务,只需要在controll…...
2024/4/16 16:05:35 - 平行双眼皮9毫米
...
2024/4/13 12:14:50 - angular中的用到的几种方法总结
Angular的方法不在于多,在于是否能够用得着。下面会详细讲解angular中的一些方法。 如果原生的JS写在head里经常用到 window.onload ,意思是页面加载完成后执行,在angular中有不同的写法 ---- angular.element(document).ready() angular…...
2024/4/13 12:14:45 - angular服务一
angular服务 [$apply()] jquery内数据绑定要用$apply(),不然不能在js内通过angular绑定数据<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>test</title> </head> <body ng-app"m…...
2024/4/13 12:15:35 - 做双眼皮变窄
...
2024/4/5 11:45:14 - 双眼皮手术 半年
...
2024/4/13 12:15:45
最新文章
- 生产者,消费者,队列缓冲区,线程
public class CustomQueue {private BlockingQueue<Integer> queue;public CustomQueue() {// 初始化一个容量为1的阻塞队列queue new LinkedBlockingQueue<>(1);}public void put(int num) throws InterruptedException {// 将数字放入队列queue.put(num);}publi…...
2024/4/19 1:57:00 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 虚拟货币:数字金融时代的新工具
在数字化时代的到来之后,虚拟货币逐渐成为了一种广为人知的金融工具。虚拟货币是一种数字化的资产,它不像传统货币那样由政府或中央银行发行和监管。相反,虚拟货币通过密码学技术和分布式账本技术来实现去中心化的发行和交易。 虚拟货币的代…...
2024/4/17 14:39:11 - 基于单片机的数字万用表设计
**单片机设计介绍,基于单片机的数字万用表设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的数字万用表设计概要是关于使用单片机技术来实现数字万用表功能的一种设计方案。下面将详细概述该设计的各个…...
2024/4/18 20:01:13 - Java中的装饰器模式
在Java中,装饰器模式允许我们动态地给对象添加新的行为或责任,而无需修改原有类。以下是一个简单的装饰器模式示例,我们将模拟一个咖啡销售系统,其中基础饮料类(Component)是Coffee,装饰器类&am…...
2024/4/14 21:15:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
