Angular之指令Directive系列
项目筹备近期开启Angular学习,指令比较难理解所以记录备案,推荐Angualr实战学习视频大漠穷秋 Angular实战
一、指令directive概述
指令可以对元素绑定事件监听或者改变DOM结构而使HTML拥有像jQuery一样效果具有交互性。不同于jQuery,Angular设计核心思想是通过数据与模板的绑定,
摆脱繁琐的DOM操作,而将注意力集中在业务逻辑上。
几种常见指令ng-app 指令用来指定ng的作用域是在那个标签以内部分(<html ng-app="myApp">标签) ng-repeat迭代器指令可以重复标记元素、
ng-show指令可以根据条件是否显示一个元素、ng-model指令具有双向数据绑定特性、ng-controller 用来声明一个需要和数据进行绑定的模板区域
二、自定义指令directive之模式匹配restrict
直接上代码体验一把,index.html
<!DOCTYPE html>
<html ng-app="myModule"><head><meta charset="UTF-8"><title>Angular指令--自定义标签</title><script type="text/javascript" src="framework/1.3.0.14/angular.js"></script></head><body><hello></hello><div hello></div><div class='hello'></div><!-- directive:hello --> <div></div><!--代码模板template--><script type="text/ng-template" id="hello_Angular.html"><p>Hello Angular</p></script><!--代码模板template--></body>
</html>指令Directive.js
<script type="text/javascript">//调用angular对象的module方法来声明一个模块,模块的名字和ng-app的值对应var myModule = angular.module('myModule',[]);/* restrict 属性值说明 <推荐使用EA>* E--element元素 <hello></hello>* A--attribute 属性 <div hello></div>* C-class 样式类 <div class="hello"></div>* M 注释 <!-- directive:hello -->*///指令--对元素绑定事件监听或者改变DOMmyModule.directive('hello', function(){return {restrict: 'EACM',templateUrl:'hello_Angular.html',/*template : '<p>Hello Angular</p>',*/replace: true}})
</script>
代码在线编辑 请点击这里哦
===================================================================================
restrict---匹配模式说明, 英文意思是"限制;约束;限定",这里指的是匹配我自定义的标签
===================================================================================
- E 元素(element) <hello></hello>
- A 属性(attribute) <div hello></div>
- C 样式类(class) <div class="hello"></div>
- M 注释 <!-- directive:hello --> 注意!!!空格(不常用)
温馨tips: 推荐使用EC或EA匹配模式
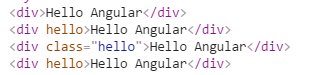
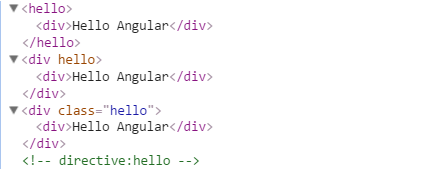
replace 是否替换元素的模式 replace:true浏览器DOM结构如下

replace:false 或没有replace属性时浏览器DOM结构如下

三、指令之嵌套变换transclude
<!DOCTYPE html>
<html ng-app="myApp"><head><meta charset="UTF-8"><title>transclude 嵌套变换</title><script type="text/javascript" src="framework/1.3.0.14/angular.js"></script></head><body><hello>这里是内容哦.....</hello><div hello>这里是内容哦hello....</div><script type="text/javascript">var myApp = angular.module('myApp', []);myApp.directive('hello',function(){return {restrict: 'EA',template: '<p>Hello World!!!<b ng-transclude></b></p>',transclude: true, /*嵌套变换*/replace: true /*替换*/}})</script></body>
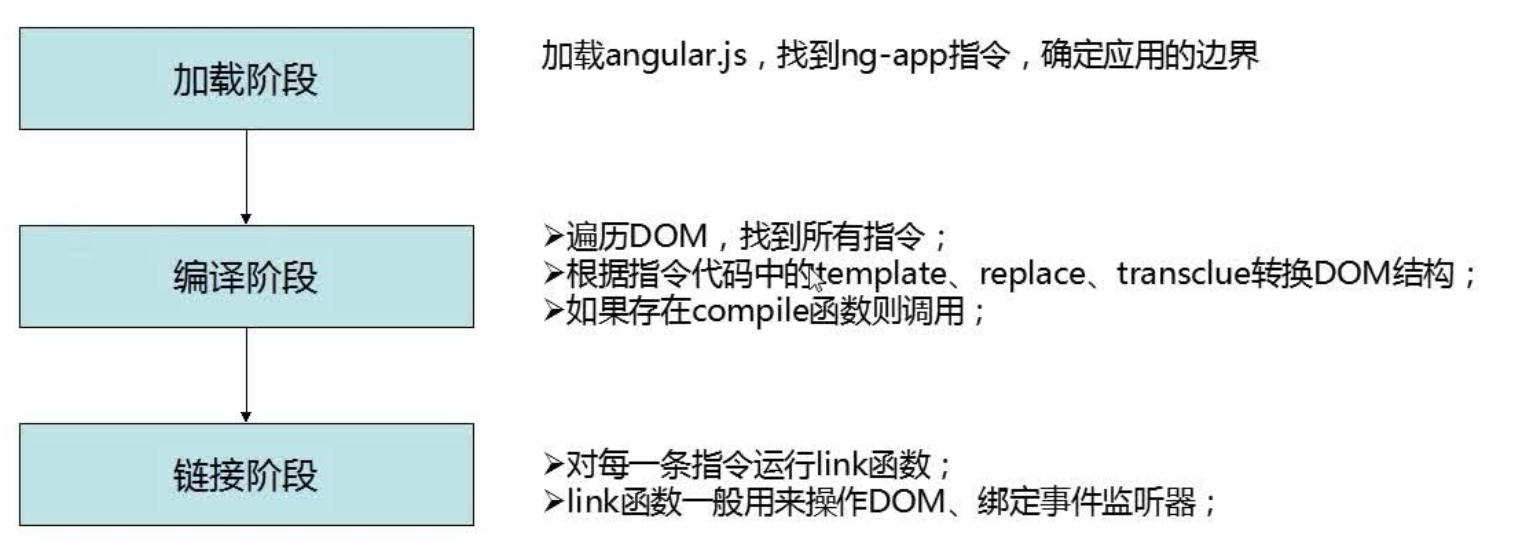
</html>四、指令directive运行原理

五、指令配置参数说明
myModule.directive('namespaceDirectiveName', function factory(injectables) {var directiveDefinitionObject = {restrict: string,//指令的使用方式,包括标签,属性,类,注释priority: number,//指令执行的优先级template: string,//指令使用的模板,用HTML字符串的形式表示templateUrl: string,//从指定的url地址加载模板或<script type="text/ng-template" id="string"></script>replace: bool,//是否用模板替换当前元素,若为false,则append在当前元素上transclude: bool,//是否将当前元素的内容转移到模板中scope: bool or object,//指定指令的作用域controller: function controllerConstructor($scope, $element, $attrs, $transclude){...},//定义与其他指令进行交互的接口函数require: string,//指定需要依赖的其他指令link: function postLink(scope, iElement, iAttrs) {...},//以编程的方式操作DOM,包括添加监听器等compile: function compile(tElement, tAttrs, transclude){return: {pre: function preLink(scope, iElement, iAttrs, controller){...},post: function postLink(scope, iElement, iAttrs, controller){...}}}//编程的方式修改DOM模板的副本,可以返回链接函数};return directiveDefinitionObject;
});
六、指令与控制器的交互
index.html 如下
<!DOCTYPE html>
<html ng-app="myApp"><head><meta charset="UTF-8"><title>Directive指令与Controller控制器交互</title><!--引入js库anglarjs--><script type="text/javascript" src="framework/1.3.0.14/angular.js"></script><script type="text/javascript" src="js/Directive&Controller.js"></script></head><body><div ng-controller="myAppCtrl"><loader hello howToLoad="loadData()">数据加载......</loader></div><div ng-controller="myAppCtrl2"><loader hello howToLoad="loadData2()">数据加载2......</loader></div></body>
</html>
Directive&Controller.js
var myApp = angular.module('myApp', []);
myApp.controller('myAppCtrl', ['$scope', function($scope){console.log($scope);$scope.loadData = function(){console.log('数据加载中.....');}
}]);
myApp.controller('myAppCtrl2', ['$scope', function($scope){console.log($scope);$scope.loadData2 = function(){console.log('数据加载中2.....');}
}]);
//指令与控制器之间交互
myApp.directive('loader', function(){return {restrict: 'EA',template: '<div ng-transclude></div>',transclude: true,replace: true,/*scope: {}, 独立scope*/link: function(scope, element, attrs){element.bind('mouseenter', function(){/*这里调用controller中的方法三种方式*//*(1) scope.loadData();(2) scope.$apply('loadData()');(3) attrs.howtoload === 属性上绑定的函数名称*///属性方式 注意坑!!! howtoload 得小写scope.$apply(attrs.howtoload);})}}
})
实现的效果是当鼠标滑过div元素时,调用一个加载数据的方法。
七、指令与指令的交互
代码过长开始折叠 index.html
<!DOCTYPE html>
<html ng-app="myModule"><head><meta charset="UTF-8"><title>directive指令与directive指令之间的交互</title><!--引入第三方样式库bootstrap.min.css--><link rel="stylesheet" href="framework/bootstrap-3.0.0/css/bootstrap.min.css" /><!--引入js库anglarjs--><script type="text/javascript" src="framework/1.3.0.14/angular.js"></script><script type="text/javascript" src="js/Directive&Directive.js"></script></head><body><div class="row"><div class="col-md-3"><superman strength>动感超人---力量</superman></div></div><div class="row"><div class="col-md-3"><superman strength speed>动感超人2---力量+敏捷</superman></div></div><div class="row"><div class="col-md-3"><superman strength speed light>动感超人3---力量+敏捷+发光</superman></div></div></body>
</html>Directive&Directive.js
var myModule = angular.module('myModule',[]);
//指令与指令之间交互
myModule.directive('superman', function(){return {scope: {},/*独立作用域*/restrict: 'AE',template: '<button class="btn btn-primary" ng-transclude></button>',transclude: true,controller: function($scope){ /*暴露controller里面方法*/$scope.abilities = [];this.addStrength = function(){$scope.abilities.push('strength'); };this.addSpeed = function(){$scope.abilities.push('speed');};this.addLight = function(){$scope.abilities.push('light');};},link: function(scope, element, attrs, supermanCtr){element.addClass = "btn btn-primary";element.bind('mouseenter', function(){console.log(scope.abilities);})}}
})
myModule.directive('strength', function(){return {require: "^superman",/*require参数指明需要依赖的指令*/link: function(scope, element, attrs, supermanCtr){supermanCtr.addStrength();}}
});
myModule.directive('speed', function(){return {require: "^superman",link: function(scope, element, attrs, supermanCtr){supermanCtr.addSpeed();}}
});
myModule.directive('light', function(){return {require: "^superman",link: function(scope, element, attrs, supermanCtr){supermanCtr.addLight();}}
});*require参数指明需要依赖的指令
*指令中的controller相当于暴露里面方法,便于指令复用
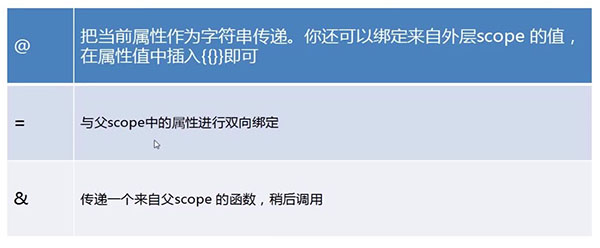
八、scope作用域绑定策略

scope “@” 把当前属性作为字符串传值
<!DOCTYPE html>
<html ng-app="myModule"><head><meta charset="UTF-8"><title>scope绑值策略一.'@'把当前属性作为字符串传值</title><!--引入js库anglarjs--><script type="text/javascript" src="framework/1.3.0.14/angular.js"></script><script type="text/javascript" src="js/Scope@.js"></script></head><body><div ng-controller="myAppCtrl"><drink flavor="{{ctrFlavor}}"></drink></div></body>
</html>
Scope@.js
var myModule = angular.module('myModule', []);
myModule.controller('myAppCtrl',['$scope', function($scope){console.log($scope);$scope.ctrFlavor = "百事可乐";
}]);myModule.directive('drink', function(){return {restrict: 'AE',scope: { /*独立scope作用域*/flavor: '@'}, replace:true,template: '<p>{{flavor}}</p>'//使用link进行指令和控制器两个作用域中数据的绑定。//如果用scope中@的话,就不需要link这么麻烦了,angularJS会自动进行绑定/*,link:function(scope,element,attrs){ element.bind('mouseenter', function(){})scope.flavor = attrs.flavor;}*/}
})
scope “=” 与父scope属性进行双向绑定
index.html
<!DOCTYPE html>
<html ng-app="myModule"><head><meta charset="UTF-8"><title>scope绑值策略二.'='与父scope中的属性进行双向绑定</title><!--引入第三方样式库bootstrap.min.css--><link rel="stylesheet" href="framework/bootstrap-3.0.0/css/bootstrap.min.css" /><!--引入js库anglarjs--><script type="text/javascript" src="js/scope=.js"></script></head><body><div ng-controller="myModuleCtrl" class="col-sm-6"><p>{{describe}}</p>Ctrl--控制器:<br /><input type="text" ng-model="ctrFlavor" class="form-control" /><br /><p>{{ctrFlavor}}</p>Directive--指令:<br /><drink flavor="ctrFlavor"></drink><p>{{flavor}}</p></div></body>
</html>
scope=.js
var myModule = angular.module('myModule', []);
myModule.controller('myModuleCtrl',['$scope', function($scope){$scope.describe = "scope绑值策略二.=与父scope中的属性进行双向绑定";$scope.ctrFlavor = "可口可乐";
}]);//=与父scope中的属性进行双向绑定
myModule.directive('drink',function(){return {restrict: 'EA',scope: { /*ng-isolate-scope 隔离作用域*/flavor : '='}, template: '<input type="text" class="form-control" ng-model="flavor" />'/*replace:true*/}
}); 这个例子中有两个输入框,第一个绑定了myModuleCtrl控制器中的scope对象的ctrlFlavor 属性。
第二个绑定的是指令中的flavor属性。但是在drink 指令中 scope对象的flavor 属性 用了 ”=“ ,
与父scope中的属性进行双向数据绑定。所以两个值有一个改动,另一个属性值也会改动。 简单理解为把两个存放数据仓库给相等 A1 == B1
scope& '&'传递一个来自父scope的函数,稍后调用
index.html
<!DOCTYPE html>
<html ng-app="myModule"><head><meta charset="UTF-8"><title>scope绑值策略三.'&'传递一个来自父scope的函数,稍后调用</title><!--引入第三方样式库bootstrap.min.css--><link rel="stylesheet" href="framework/bootstrap-3.0.0/css/bootstrap.min.css" /><!--引入js库anglarjs--><script type="text/javascript" src="js/scope&.js"></script></head><body><div ng-controller="myModuleCtrl"><greeting greet="sayHello(name)"></greeting><greeting greet="sayHello(name)"></greeting><greeting greet="sayHello(name)"></greeting></div><!--代码模板template--><script type="text/ng-template" id="sayHello.html"><div class="col-sm-12 container"> <form role = "form"><div class = "form-group"> <input type="text" class="form-control" ng-model="userName" /><button class="btn btn-primary" ng-click="greet({name:userName})">Greeting</button></div> </form></div></script><!--代码模板template--></body>
</html>
scope&.js
var myModule = angular.module('myModule', []);
myModule.controller('myModuleCtrl',['$scope', function($scope){$scope.sayHello = function(name){console.log('Hello'+name);}
}]);
myModule.directive('greeting', function(){return {restrict: 'EA',scope: { /*'&'传递一个来自父scope的函数,稍后调用*/greet : '&' },templateUrl: 'sayHello.html'}
});以上所有代码汇总下载请点击
【资料参考】
http://www.cnblogs.com/lvdabao/tag/AngularJs/
http://angularjs.cn/T001
转载于:https://www.cnblogs.com/zjf-1992/p/6443897.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 4 简单入门笔记
刚实习的时候用过AngularJS,那时候真的是连原生JavaScript都不会写,依样画葫芦做了几个管理后台。然后突然换项目了,AngularJS就不写了,感觉前前后后接触了一年多的AngularJS,结果只懂点皮毛。 最近又有个管理后台的需…...
2024/4/21 7:38:57 - 开双眼皮以前
...
2024/4/21 7:38:57 - 佐佐木希的北京开双眼皮医院哪里好呀
...
2024/4/21 7:38:55 - 双眼皮隆鼻一起做
...
2024/4/21 7:38:55 - 缝双眼皮露线头
...
2024/4/21 7:38:53 - Angular4中利用promise异步加载gojs
GoJS是一个实现交互类图表(比如流程图,树图,关系图,力导图等等)的JS库 gojs提供了angular的基本例子,不过是离线版 https://github.com/NorthwoodsSoftware/GoJS/tree/master/projects/angular-basic 下图是运行结果。上面是可拖动的,下面显示当前图表的…...
2024/4/25 18:56:12 - ANGULAR JS PROMISE使用
Promise是一种模式,以同步操作的流程形式来操作异步事件,避免了层层嵌套,可以链式操作异步事件。 我们知道,在编写javascript异步代码时,callback是最最简单的机制,可是用这种机制的话必须牺牲控制流、异常…...
2024/4/21 7:38:52 - 缝完双眼皮注意事项
...
2024/4/21 7:38:50 - 全切双眼皮多久能剧烈运动
...
2024/4/21 7:38:49 - 双眼皮的重要性
...
2024/4/21 7:38:49 - 现在流行什么样的双眼皮有无的重要性
...
2024/4/21 7:38:47 - 昆明市双眼皮 美莱榜首
...
2024/4/21 7:38:46 - 我在济南美莱割济南 割济南割双眼皮整形医院那里好
...
2024/4/20 17:23:59 - 做过双眼皮的男明星
...
2024/4/21 7:38:45 - 广州华美医院埋线双眼皮线会断吗
...
2024/4/21 7:38:43 - 割双眼皮术后注意
...
2024/4/23 7:14:00 - 先割双眼皮还是先减肥
...
2024/4/19 19:00:59 - Angular 2 Forward Reference
Angular 2 通过引入 forwardRef 让我们可以在使用构造注入时,使用尚未定义的依赖对象类型。下面我们先看一下如果没有使用 forwardRef ,在开发中可能会遇到的问题: Injectable() class Socket {constructor(private buffer: Buffer) { } } /…...
2024/4/20 18:46:27 - 济南广州美容双眼皮且美莱
...
2024/4/20 18:46:26 - 济南埋线双眼皮多少钱
...
2024/4/20 15:29:07
最新文章
- 一体化污水预制泵站的应用领域
诸城市鑫淼环保小编带大家了解一下一体化污水预制泵站的应用领域 1.水处理领域:可以用于农村污水收集处理、市政污水管网处理以及应急供水等领域。这种泵站能够提高污水处理的效果和效率,同时降低维护成本和操作复杂性。 2.水利工程:在水利工程中,一体化…...
2024/4/26 9:37:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 抽象类、接口
(1)、抽象类和抽象方法的定义和实现:abstract override abstract class Vehicle{ public abstract void Run(); } 继承抽象类并且实现抽象方法 class RaceCar : Vehicle{ public override void Run(){ } } (2)、接口的…...
2024/4/21 22:18:00 - 基于Java-SpringBoot+vue实现的前后端分离信息管理系统设计和实现
基于Java-SpringBootvue实现的前后端分离信息管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐…...
2024/4/20 5:47:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
