ionic 验证表单_使用Ionic 5进行Firebase电话身份验证登录
ionic 验证表单
I have to be honest. This task seems to look easy but it was quite a while for me to understand how to do it. From an Ionic development perspective, the tricky part here is to figure out the Captcha part, which took me awhile to figure out but I eventually did.
老实说 这个任务看起来很简单,但是我花了相当长的时间才知道如何去做。 从离子开发的角度来看,这里最棘手的部分是弄清楚验证码部分,这花了我一段时间才弄清楚,但我最终做到了。
Firebase Phone Authentication was just very recently made available in my country, so I’m quite excited about this. In this article, I will integrate the Firebase Phone Authentication with an Ionic Angular Progressive Web App (PWA).
Firebase电话身份验证是最近才在我的国家/地区推出的,因此我对此感到非常兴奋。 在本文中,我将把Firebase电话身份验证与Ionic Angular渐进式Web应用程序(PWA)集成在一起。
This is a simple step by step guide on how to create a Firebase Phone Authentication Login with Ionic 5 and hopefully everyone reading this succeeds in creating a phone based authentication login with your Ionic 5 progressive web app.
这是有关如何使用Ionic 5创建Firebase电话身份验证登录的简单分步指南,希望阅读此指南的每个人都可以使用Ionic 5渐进式Web应用程序成功创建基于电话的身份验证登录。
Read on!
继续阅读!
Step 0: Make sure you are familiar with Ionic 5 and Firebase
第0步:确保您熟悉Ionic 5和Firebase
Not to discourage, but if you are brand new to Angular and Ionic, it will be a little bit difficult to follow. Having said that however…
不要气our,但是如果您是Angular和Ionic的新手,它将很难理解。 话虽如此...
If you are unfamiliar with Ionic 5, it would be a good idea to have a look at Ionic 5 for your future development because it is basically building an app with HTML, TypeScript and CSS and the unique feature about building hybrid apps with Ionic 5? It works everywhere whether as a Progressive Web App or as an Android, iOS and even a fully fledged computer program.
如果您不熟悉Ionic 5,那么最好看一下Ionic 5的未来发展,因为它基本上是在用HTML,TypeScript和CSS来构建应用程序,以及有关用Ionic 5来构建混合应用程序的独特功能? 无论是作为渐进式Web应用程序,还是作为Android,iOS甚至是成熟的计算机程序,它都可以在任何地方工作。
Coupled with Firebase and you don’t even have to worry about the back end because all of this is taken care off for you. I’ve written a few articles about the Ionic Framework and Firebase by Google, so you can refer to my past articles about both.
再加上Firebase,您甚至不必担心后端,因为所有这些都为您准备了。 我已经写了几篇有关Ionic Framework和Firebase的文章,因此您可以参考我过去有关这两者的文章。
To find out about Ionic Framework and Firebase, the following are links to their official websites.
要了解有关Ionic Framework和Firebase的信息,以下是其官方网站的链接。
第1步:确保在Ionic 5项目中配置了Firebase (Step 1: Make sure you have Firebase configured in your Ionic 5 project)
The first thing to do is to install Firebase in your Ionic Application. To do this, simply run the following command in your command prompt:
首先要做的是在您的Ionic应用程序中安装Firebase。 为此,只需在命令提示符下运行以下命令:
npm install firebaseThat’s it. This will install Firebase for you.
而已。 这将为您安装Firebase。
步骤2:建立Firebase专案 (Step 2: Create a Firebase project)
I’ve written about this before, so all you to do is just follow the instructions on how to install, setup and initialize a Firebase project from this article that I have written previously:
我之前已经写过有关此内容的文章,因此您所要做的只是按照我先前撰写的文章中有关如何安装,设置和初始化Firebase项目的说明进行操作:
Just in case its too long for you to read, here’s an excerpt from the article above that I wrote:
以防万一您读的时间太长,以下是我写的上述文章的摘录:
Setting up Firebase
设置Firebase
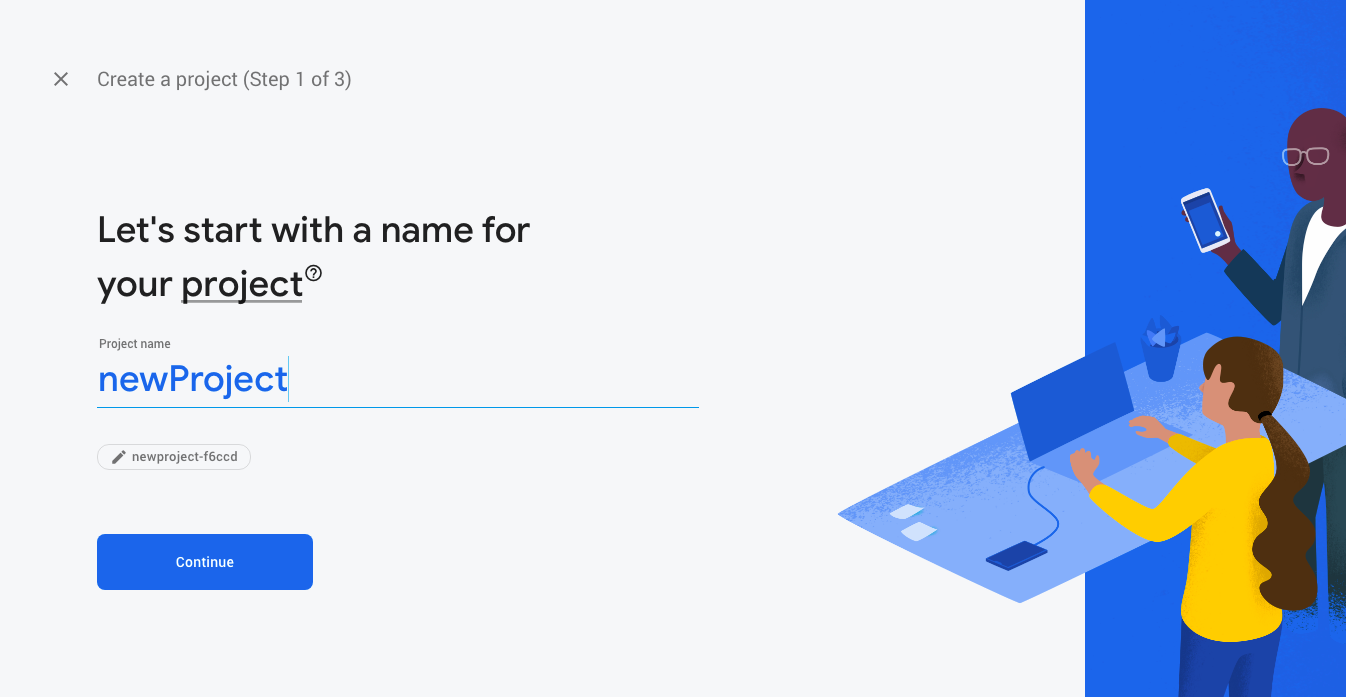
- Click ‘Add Project’. Give your project a name and click ‘Continue’ 点击“添加项目”。 为您的项目命名,然后单击“继续”

2. The first thing you will be asked is to add analytics. This is up to your discretion if you want to add analytics or otherwise. If you do not want to, just uncheck this part.
2.将首先要求您添加分析。 如果要添加分析或其他方式,这取决于您的判断。 如果不想,只需取消选中此部分。
3. Firebase will automatically create a project for you, this will take about 2 minutes.
3. Firebase会自动为您创建一个项目,这大约需要2分钟。
4. Once this is done, you will need to add an application to this project. Ionic Angular projects are essentially Angular projects, therefore, create a web based project
4.完成后,您将需要向该项目添加一个应用程序。 Ionic Angular项目本质上是Angular项目,因此,创建一个基于Web的项目
5. You will then be presented with a bunch of configuration keys. Copy and paste this keys, we will need this later. Click on Done.
5.然后,您将看到一堆配置密钥。 复制并粘贴此密钥,稍后我们将需要它。 单击完成。
6. Go to Authentication tab, click on ‘Sign in method’ and make sure you enable phone. I would recommend adding your own phone number for testing and also add a simple code to remember so that you do not have to wait for a code each time.
6.转到身份验证选项卡,单击“登录方法”,并确保启用电话。 我建议您添加自己的电话号码进行测试,并建议您记住一个简单的代码,这样您就不必每次都等待代码了。
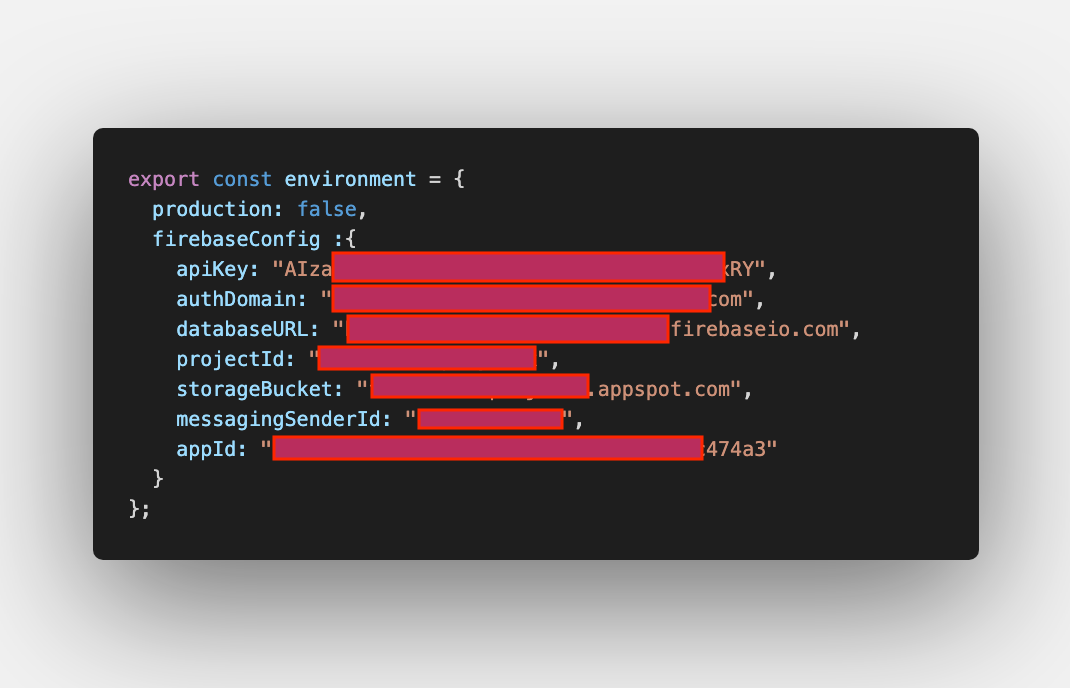
7. BACK TO YOUR IONIC PROJECT, add the configuration keys from Step 5 into environment.ts like so:
7.返回您的离子项目,将步骤5中的配置密钥添加到environment.ts中,如下所示:

8. Initialise your Firebase project inside your app.module.ts file
8.在app.module.ts文件中初始化Firebase项目
import * as firebase from 'firebase';
import { environment } from '../environment/environment';....firebase.initialiseApp(environment.firebaseConfig);步骤3:将全局调用添加到窗口引用 (Step 3: Add a global call to window ref)
You have to create a service to call windows globally. After creating a window service, you will need to create a windowRef (credits for this solution given to Fireship Youtube channel). This was the tricky part but thanks to Fireship, I was able to find the solution in their video.
您必须创建一个服务才能全局调用Windows。 创建窗口服务后,您将需要创建windowRef(此解决方案的信用分配给Fireship Youtube频道)。 这是棘手的部分,但是由于有了Fireship,我得以在他们的视频中找到解决方案。
I recommend you guys to subscribe to the Fireship Youtube channel for more Angular and Firebase related development:
我建议你们订阅Fireship Youtube频道,以进行更多与Angular和Firebase相关的开发:
So, all you need to do to get the windows solution is to just add the following in a service that you have created:
因此,获取Windows解决方案所需要做的只是在已创建的服务中添加以下内容:
In window.service.ts
在window.service.ts中
get windowRef(){ return window;
}步骤4:在ionViewWillEnter()中添加以下几行,以确保在页面准备就绪时,这是第一批加载的东西。 您还需要创建一个函数来登录: (Step 4: Add the following lines in ionViewWillEnter() to make sure it is the first things loaded when the page is ready. You will also need to create a function to login:)
In home.page.ts, add the following:
在home.page.ts中,添加以下内容:
import * as firebase from 'firebase';import {WindowService} from '../service/window.service';...windowRef:any;prefix:any;
line:any;verifCode:any;...constructor(public windowService : WindowService){}
//Initiate windowRef from WindowServiceionViewWillEnter(){ this.windowRef=await this.windowService.windowRef; this.windowRef.recaptchaVerifier=await new firebase.auth.RecaptchaVerifier('recaptcha-container'); await this.windowRef.recaptchaVerifier.render()}sendLoginCode(){//Make sure phone number in e164 format const num=this.prefix.toString()+this.line.toString(); const appVerifier=this.windowRef.recaptchaVerifier; firebase.auth().signInWithPhoneNumber(num,appVerifier)
.then(result=>{ this.windowRef.confirmationResult=result; }).catch(err=>console.log('err1',err))}submitVerif(){ this.windowRef.confirmationResult.confirm(this.verifCode)
.then(async result=>{
//If the result is successful... })
.catch(err=>{
console.log('err2',err)
});第5步:创建一个“验证码框” div并创建一个按钮来执行调用Firebase的功能,以将SMS发送到用户的电话号码 (Step 5: Create a ‘recaptcha box’ div and create a button to execute a function to call Firebase to send an SMS to user’s phone number)
<ion-grid>
<ion-row> <ion-col size='3' style="font-size:0.8em;font-weight:bolder;"> <strong> PRE FIX </strong> </ion-col> <ion-col size='9' style="font-size:0.8em;font-weight:bolder;"> <strong> PHONE NUMBER </strong> </ion-col> </ion-row><ion-row> <ion-col size='3'> <ion-input [(ngModel)]="prefix" placeholder="6012" type="tel" maxlength='4'></ion-input> </ion-col> <ion-col size='9'> <ion-input [(ngModel)]="line" placeholder="2345678" type="tel"></ion-input> </ion-col></ion-row>
<div class='ion-center' style="position:relative;z-index:10;width:100%;margin-left:2em;margin-right:auto;"> <div id="recaptcha-container"></div> </div></ion-grid><ion-button (click)="sendLoginCode()" color="primary" style="z-index:4;width:100%;"> <ion-icon name="chevron-forward" slot="end"></ion-icon>
SUBMIT</ion-button>步骤6:验证用户的验证码 (Step 6: Verify the user’s verification code)
If all is well, the user should receive an SMS from Firebase. This SMS will contain a verification code. The user will input this code into our application and we need to verify this code.
如果一切顺利,则用户应从Firebase接收SMS。 该SMS将包含验证码。 用户会将此代码输入到我们的应用程序中,我们需要验证此代码。
To receive the code in HTML, just enter a simple ion-input box into the HTML and then in the TS file we will need to end over the verification code to Firebase to verify.
要接收HTML中的代码,只需在HTML中输入一个简单的离子输入框,然后在TS文件中,我们需要将验证代码移交给Firebase进行验证。
Please note, in this example, I am using the type="number" instead of password, but its really up to you what type of input you want, this really depends on your creativity, maybe you could create several different boxes that would eventually be combined later, just some ideas, but the SMS will definitely contain numbers that the users will then need to enter into the input box.
请注意,在此示例中,我使用的是type="number"而不是密码,但这取决于您所需的输入类型,这实际上取决于您的创造力,也许您可以创建几个不同的框,最终稍后再组合,只是一些想法,但是SMS肯定会包含用户随后需要在输入框中输入的数字。
So, with that in mind, in home.page.html
因此,请记住,在home.page.html中
<ion-input [(ngModel)]="verifCode" type="number">
</ion-input><ion-button (click)="verifyCode()">Verify Code</ion-button>If the verifyCode() function is successful, your should be able to verify your user. Just a quick note: Google gives out 10,000 SMS for free for you to verify your user. Anything beyond 10,000 is at your cost charged through your Firebase Blaze plan.
如果verifyCode()函数成功,则您应该能够验证您的用户。 快速说明:Google免费提供10,000条SMS,供您验证用户。 超过10,000的费用将通过Firebase Blaze计划收费。
AND THAT’S IT, you should be able to verify your user and if the user is new, you should be able to automatically create a new user in your authentication list in Firebase.
而且,您应该能够验证您的用户,如果该用户是新用户,则应该能够在Firebase的身份验证列表中自动创建一个新用户。
DO give it a try folks!
尝试一下吧!
Selamat Mengaturcara
塞拉玛特(Selamat Mengaturcara)
翻译自: https://medium.com/swlh/firebase-phone-authentication-login-with-ionic-5-601fd0831e23
ionic 验证表单
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular4 + ts + es6 自造轮子,理解组件化操作。以及怎么应用一些需要数据展示的组件...
开发十年,就只剩下这套架构体系了! >>> 1、为什么要将某个功能块拿出来做成一个组件。 2、改组件应该考虑哪些可塑性或者或使用者怎么进行自定义。 3、组件实现了什么功能? 4、怎么使用组件与当前的程序嵌合 eg:下拉选组件的制造…...
2024/4/21 7:38:09 - 工程训练:生意专家:04 登陆实现
0. 项目目录 欢迎页的实现程序第一次运行实现注册的实现登陆的实现首页的实现店铺设置的实现商品分类浏览的实现编辑商品分类的实现新增商品的实现商品管理的实现 目录0. 项目目录1. 产品需求1.1 登录页面需求1.2 找回密码界面详细需求2. 多种方式登录的设计思路2.1 表设计2.2…...
2024/4/22 11:59:03 - 全切重庆超雅杭州激光南京激光杭州谁是修复双眼皮专家
...
2024/4/21 7:38:08 - 割了双眼皮会不会显老
...
2024/4/21 7:38:06 - 开双眼皮恢复记录表
...
2024/4/21 7:38:05 - 上哪医院做双眼皮好啊
...
2024/4/21 7:38:05 - 去什么医院切双眼皮好啊
...
2024/4/21 7:38:03 - 做双眼皮和做近视哪个在前
...
2024/4/21 7:38:02 - 昆明割双眼皮省-艺星
...
2024/4/21 7:38:01 - 双眼皮没有了
...
2024/4/22 20:15:39 - 金炳健早上醒来双眼皮老肿
...
2024/4/21 7:38:00 - 欧美型双眼皮图片
...
2024/4/21 7:37:58 - Angular(06)- 为什么数据变化,绑定的视图就会自动更新了?
这里提一点,前端三大框架(Angular,React,Vue)的数据驱动来更新视图的原理,即 MVVM 的实现。为什么数据发生变化,绑定的视图就会刷新了呢? 以下是我的个人理解,仅供参考&a…...
2024/4/21 7:37:58 - angular 监听路由变化 关闭模态窗
1.引入 1.import {Subscription} from rxjs; 2.import { Router, NavigationEnd } from angular/router;2.声明 //声明订阅对象rooterChange: Subscription;3.初始化 private router: Router,4.路由监听 ngOnInit() {this.listenRouterChange();}listenRouterChange() {this…...
2024/4/21 7:37:57 - 长沙割银川市医院割微创双眼皮恢复
...
2024/4/20 8:16:32 - 割双眼皮后肿多久
...
2024/4/26 14:23:47 - 安医大二附院双眼皮植入技术
...
2024/4/20 18:46:39 - 割双眼皮 金霉素
...
2024/4/20 9:09:39 - XStream解析xml的特殊字符支持
在XStream解析xml报文时,发现无法将xml字符串转成Vo对象,认真看了报文之后发现推送回来的额policyUrl中存在一个“&”的特殊字符;原因是xml不支持这种特殊字符,需要转义。查了一下网上的解释,Firefox浏览器、谷歌Chrome浏览器以及大多数浏览器在显示xml文件时,显示的…...
2024/4/20 18:46:38 - 结点对最短路径之Floyd算法原理详解及实现
上两篇博客介绍了计算单源最短路径的Bellman-Ford算法和Dijkstra算法。Bellman-Ford算法适用于任何有向图,即使图中包含负环路,它还能报告此问题。Dijkstra算法运行速度比Bellman-Ford算法要快,但是其要求图中不能包含负权重的边。 单源最短路径之Bellman-Ford算法 单源最短…...
2024/4/21 7:37:54
最新文章
- 场内股票期权和场外期权(附场内期权交易攻略)
期权是交易双方关于未来买卖权利达成的合约。 就股票期权来说,期权的买方(权利方)通过向卖方(义务方)支付一定的费用(即期权费或权利金),获得一种权利,即有权在约定的时间以约定的价格向期权卖方买入或卖出约定数量的标的股票或ETF。 买方(…...
2024/4/26 16:39:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【嵌入式开发 Linux 常用命令系列 4.3 -- git add 不 add untracked file】
请阅读【嵌入式开发学习必备专栏 】 文章目录 git add 不add untracked file git add 不add untracked file 如果你想要Git在执行git add .时不添加未跟踪的文件(untracked files),你可以使用以下命令: git add -u这个命令只会加…...
2024/4/25 4:06:17 - 【Redis】安装Redis后报ERR Client sent AUTH, but no password is set
一、问题描述 安装Redis后使用auth验证是否安装成功(或者其它应用访问redis时报错),报ERR Client sent AUTH, but no password is set 127.0.0.1:6379> auth 123456 (error) ERR Client sent AUTH, but no password is set二、问题解决 …...
2024/4/25 10:11:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
