项目整理——mobile gis 基于Ionic框架(Angular)的hybrid移动应用
目录
- 概述
- 代码
- app.module.ts
- 页面路由
- 创建search页面的地理定位(tab2)
- 调用geolocation插件,获取定位
- 函数的异步调用
- 插值{{}}的使用
- 创建定位地图页(map)
- 导入Router服务,导航到另一个页面和传参
- 使用ngOnInit()定义初始化函数
- 调用google map api创建地图
- 创建搜索路径页面(setting-modal)
- 用NavParams, ModalController在页面内的窗口传参
- 用*ngFor指令循环写数据
- [{ngModel}]双向绑定实现输入和脚本同步
- 创建places页面,用于寻找周围设施
- 1. 用Promise的异步执行
- 2. 用Google Map的PlacesService查找地点
- 创建direction导航页面
- 用*ngFor指令循环插值和事件绑定
- 用Google Map的DirectionsService和DirectionsRenderer对象设置导航
- 创建表单页面(tab3)
- 用JSON.stringfy把输出的[object, object]转为字符串
- 用正则表达式去字符串的双引号
概述
- 基于Ionic框架(Angular)开发hybrid移动应用,主要功能有地图要素展示、定位、导航、文件上传。
- 用户可查看或上传野生动物受伤地点,以及查看用户周围的援助设施(如警局、医院等)并查询路线
- 前端:HTML, Typescript结合Ionic框架(Angular),利用Google Map API对用户位置进行定位以及导航
- 后端:php, MySQL数据库
代码
app.module.ts
在每个子页面ts中import的module都要在app.module.ts中import并写入@NgModule中
import { FormsModule,ReactiveFormsModule } from '@angular/forms';@NgModule({declarations: [AppComponent,SettingModalPage,ModalMapPage],entryComponents: [SettingModalPage,ModalMapPage],imports: [FormsModule,ReactiveFormsModule],
})
页面路由
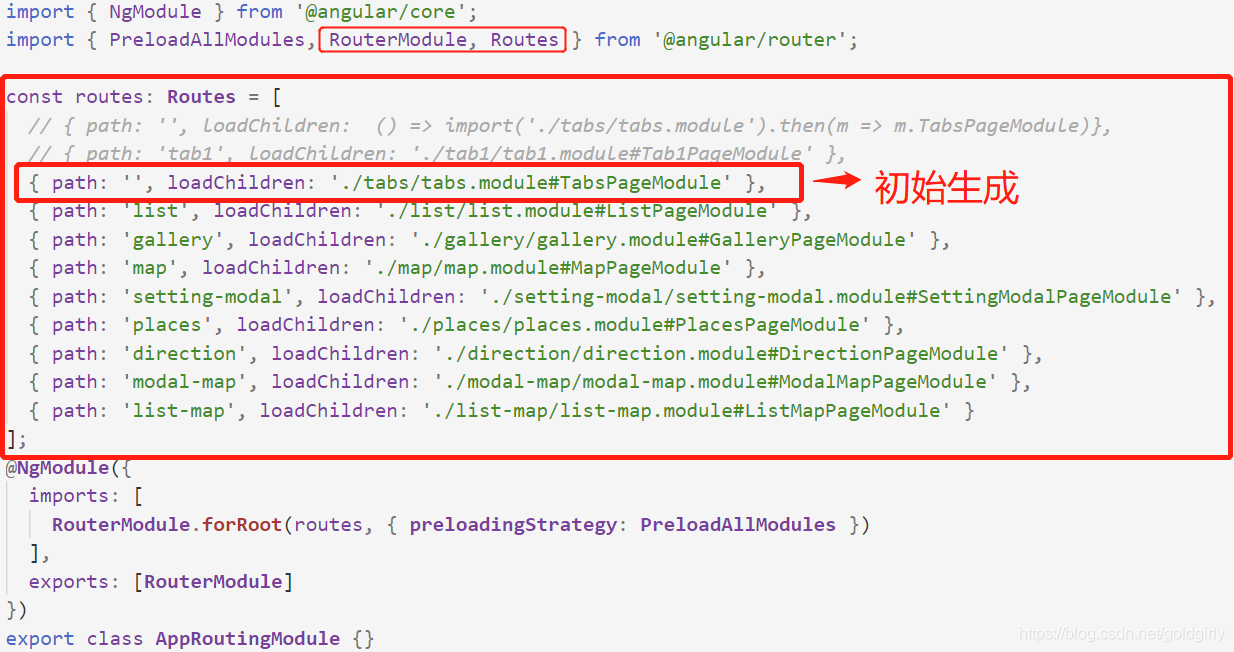
- app-routing.module.ts中的Routes对象(Route对象被Angular抽象成一个接口,多个Route对象组成的数组用Route表示,注意跟Router: class区分)定义了路由的路径属性。
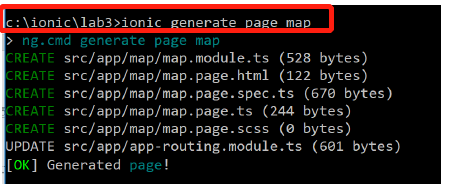
用ionic generate page生成一个新的页面,就会在这里自动新增一个Route对象。

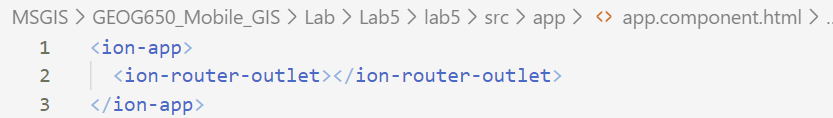
- app.component.html中的<ion-router-outlet>标签是页面中路由的出口。Router动态创建对应的组件,插入到<ion-router-outlet>标签中

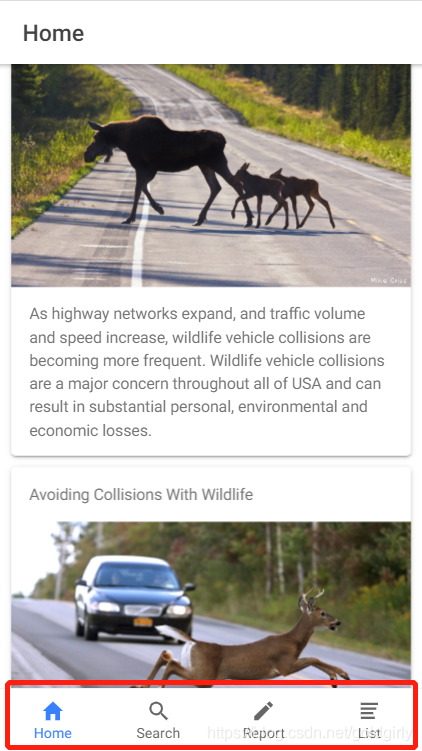
- 导航栏是tabs文件夹下的内容
tabs.router.module.ts的Routes对象指定tabs导航栏怎么跳转到其他页面。所有子页面的Route对象都是tabs这一Route对象的子对象,即在其children数组内。
用ionic generate page生成一个新的页面,要在这里创建对应的Route对象,即完成了一个页面的路由导航

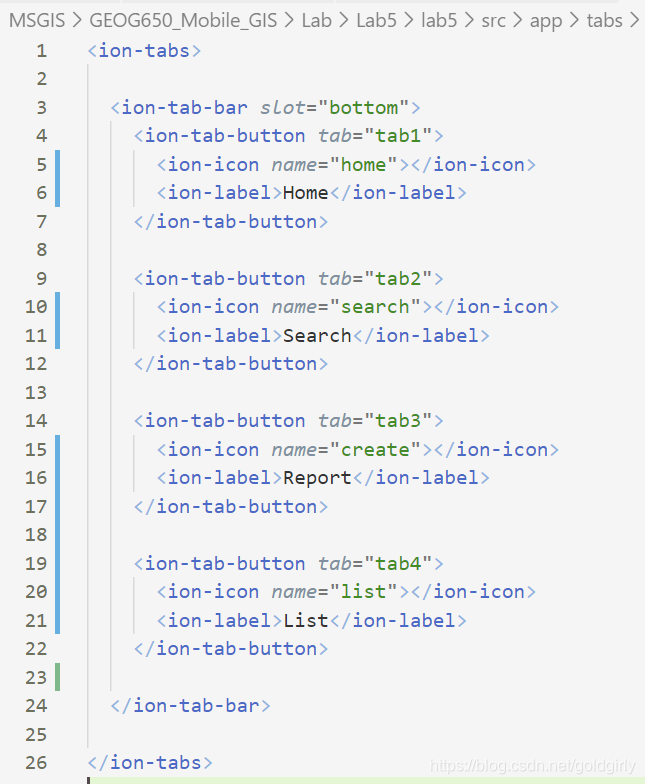
tabs.page.html是导航栏的布局模板,在这里修改页面中标签的名称


创建search页面的地理定位(tab2)
关键:
- 调用geolocation插件,获取定位
- 函数的异步调用
- 插值{{}}的使用
调用geolocation插件,获取定位
- 安装插件


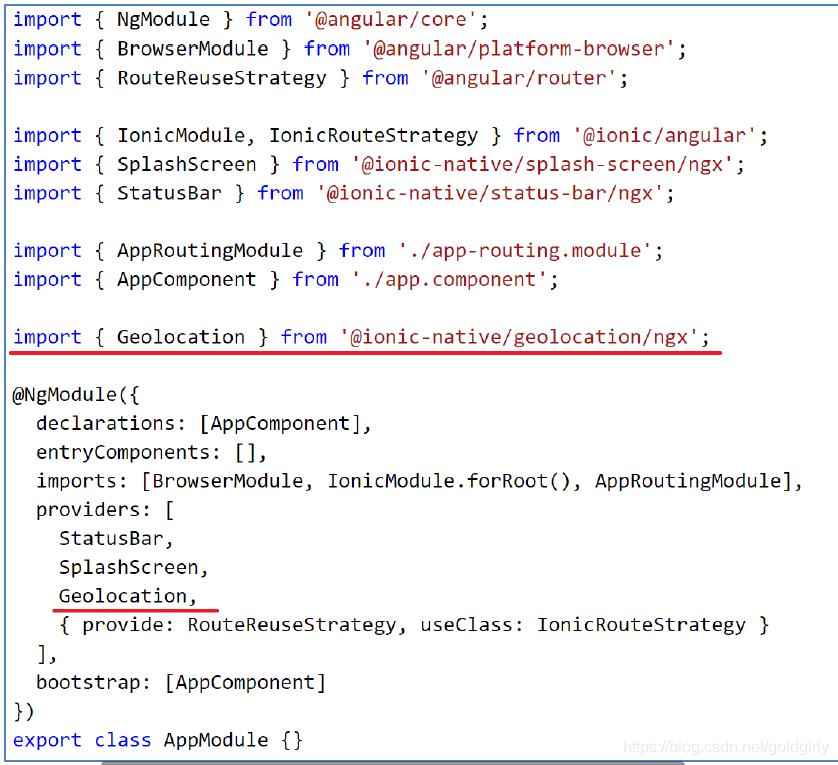
- import模块
src/app/app.module.ts.中

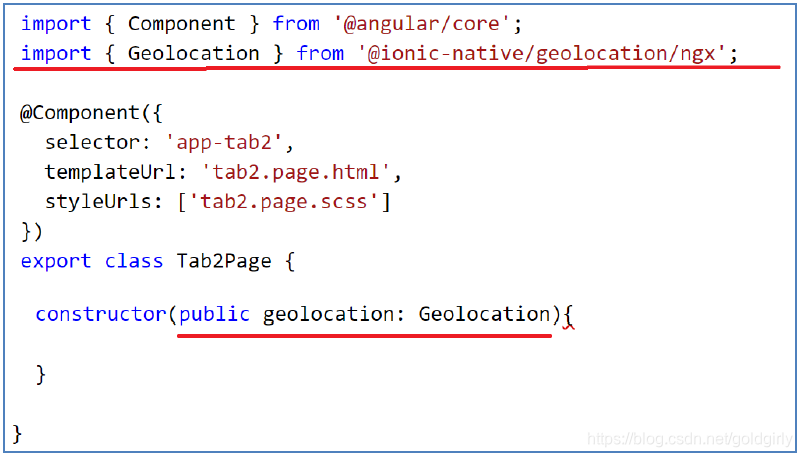
- 在子页面ts文件中import地理模块,在类的构造函数中声明geolocation

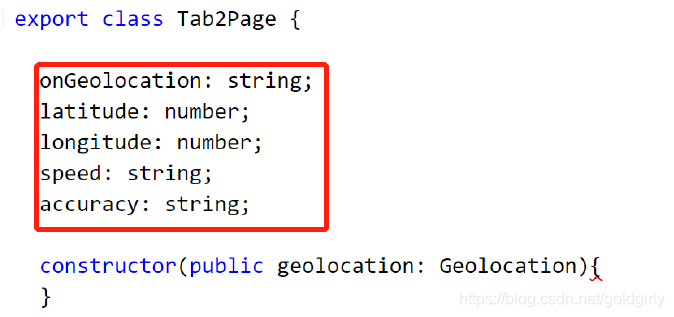
- 在类中声明变量

函数的异步调用
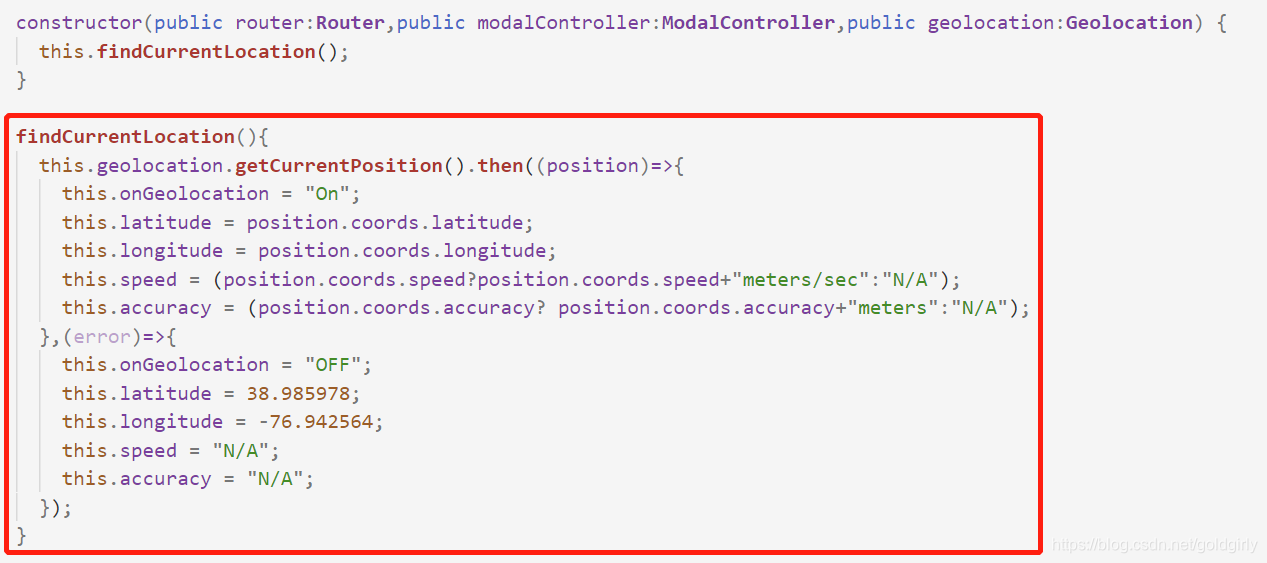
-
在类中声明方法findCurrentLocation(),用于获取定位。里面的then是异步调用,如果position成功返回则调用第一个箭头后的,如果失败则返回error,调用第二个箭头后的。

-
在类的constructor中调用findCurrentLocation()

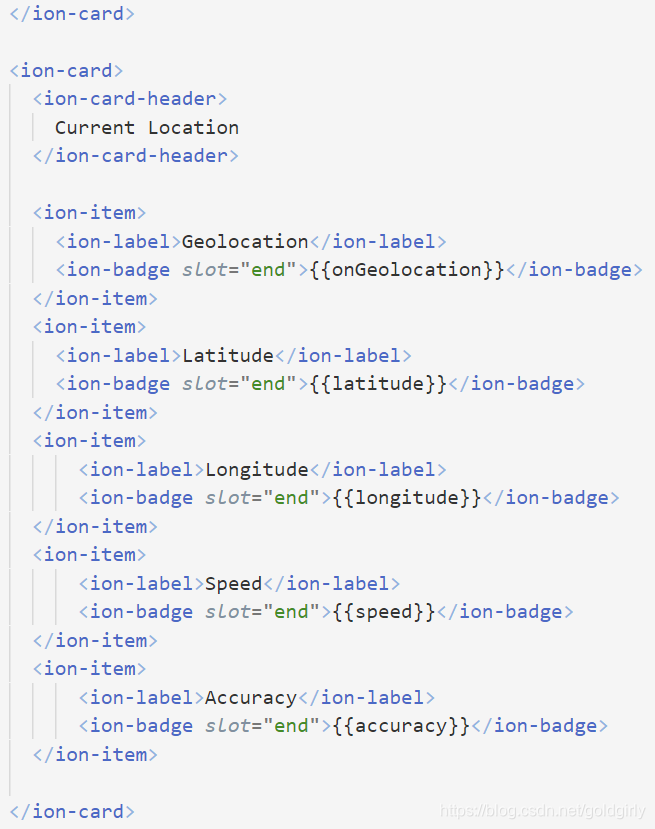
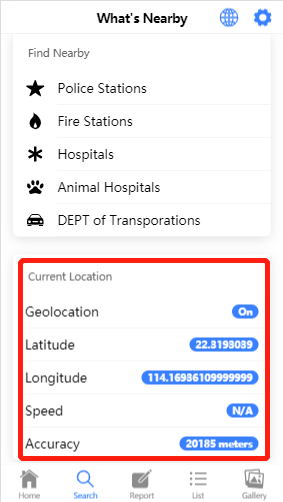
插值{{}}的使用
- 在子页面的模板中(
src/app/tab2/tab2.page.html)用插值({{}})把ts中生成的值绑定在页面

- 最后得到页面

创建定位地图页(map)
关键:
- 导入Router模块,导航到另一个页面和传参
- 使用ngOnInit()定义初始化函数
- 调用google map api创建地图
- 生成地图页

导入Router服务,导航到另一个页面和传参
-
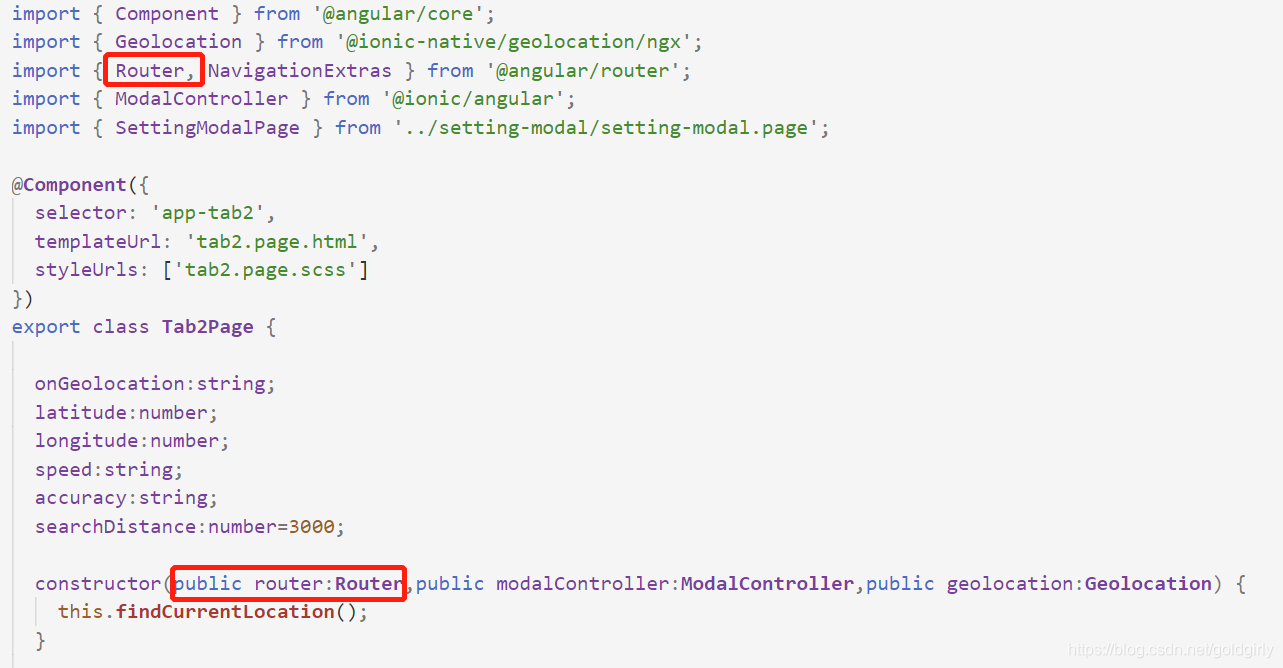
import中导入,并在constructor中进行依赖注入Router服务

-
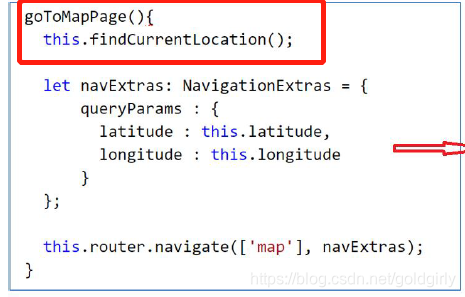
在tab2.page.ts中定义页面跳转函数goToMapPage(),在函数内部先调用findCurrentLocation()来获取当前坐标。

-
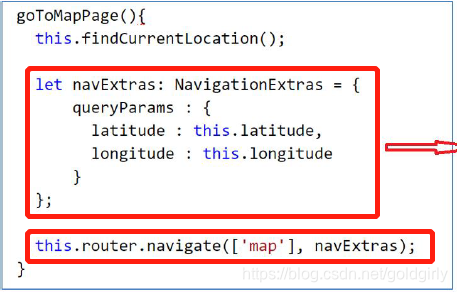
在goToMapPage()调用**router.navigate()**方法导航到地图页面,添加一个 NavigationExtras (interface)对象,设置queryParams参数,并把这个页面获取到的坐标经纬度传给地图页面。

-
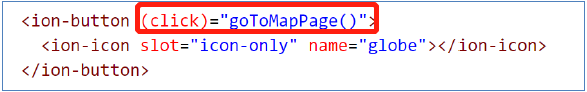
在src/tab2/tab2.page.html中创建按钮绑定事件函数goToMapPage()

-
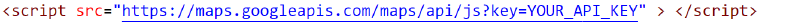
在src/index.html中插入Google Maps JavaScript API的脚本,用于地图页面调用google的api

-
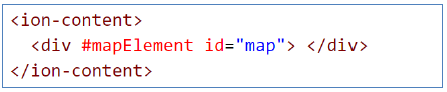
在src/app/map/map.page.html中创建地图画布,src/app/map/map.page.scss中设置画布样式


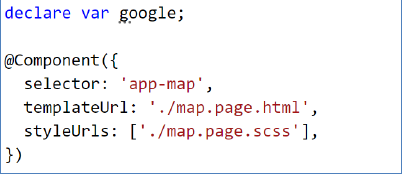
-
src/pages/map/map.page.ts中声明变量google

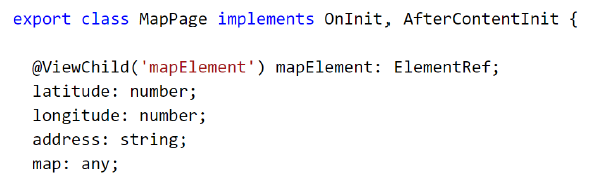
-
在类中声明变量,其中变量mapElement来自html,用@ViewChild(属性装饰器,用于配置一个视图查询,类似getElementById)获取,设为ElementRef类(对视图中某个原生元素的包装器。)。

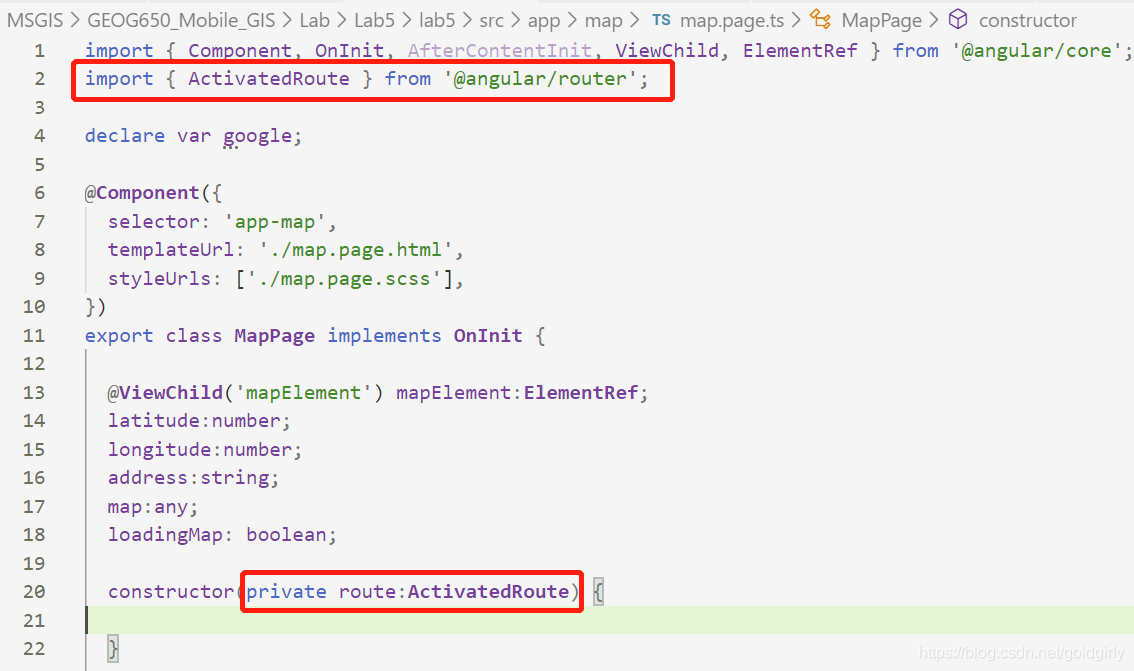
-
map.page.ts中导入,并注入依赖的服务ActivatedRoute(包含与当前组件相关的路由信息。)

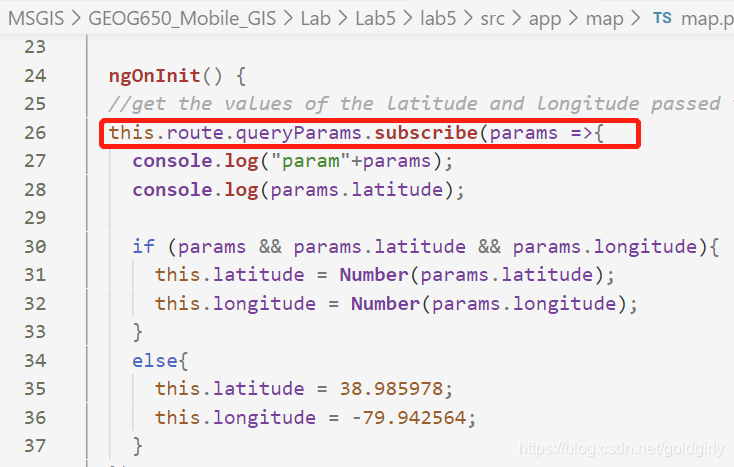
使用ngOnInit()定义初始化函数
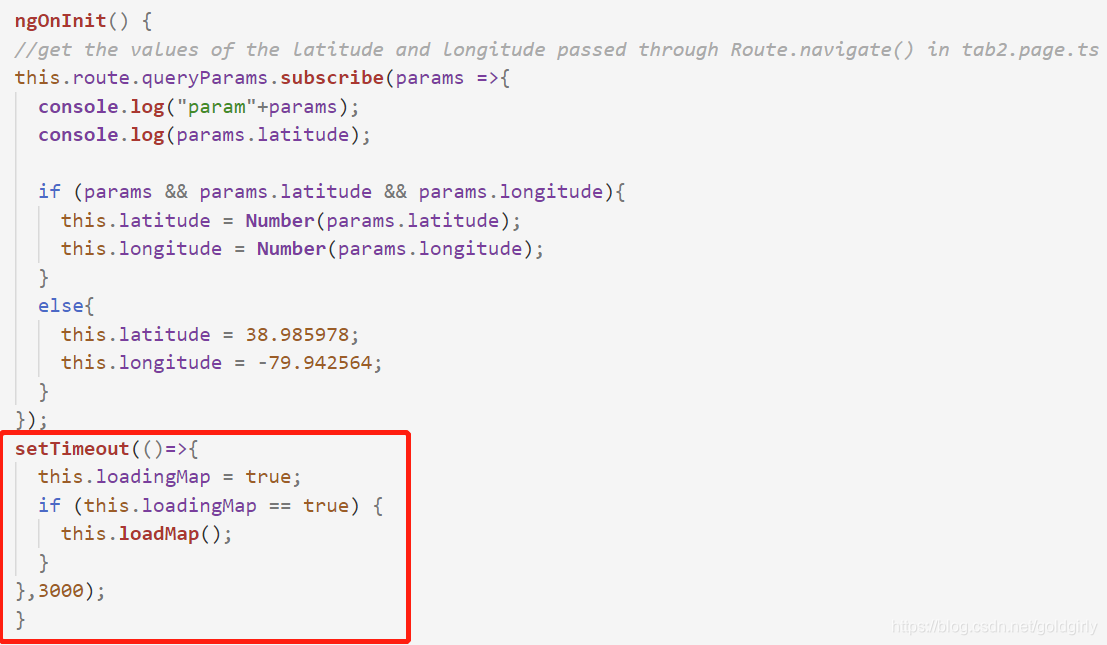
- 用ActivatedRoute对象(interface)的queryParams参数获取tab2传来的参数。参数在传输过程转为字符串,要用**Number()**转为数值。
**ngOnInit()**中设置表示组件一初始化就获取参数。

调用google map api创建地图
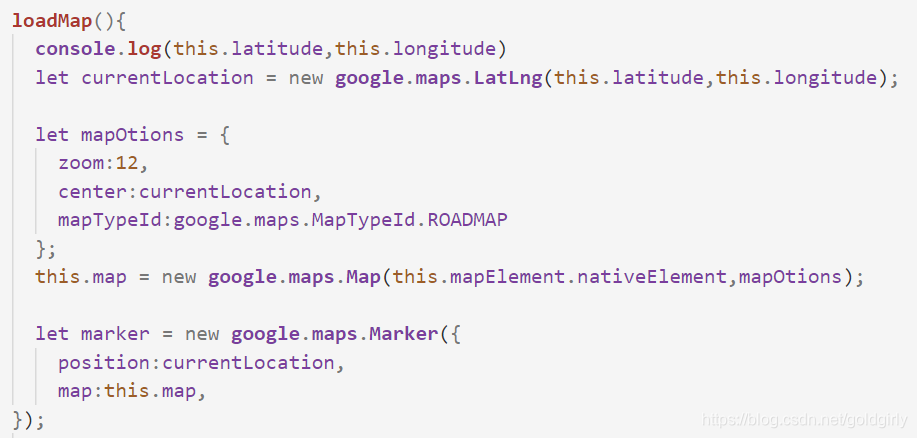
- 定义loadMap()函数,用于调用Google API的google.maps.LatLng生成地图坐标,google.maps.Map(mapElement[, opts]) 创建地图,google.maps.Marker([opts])生成弹出窗口

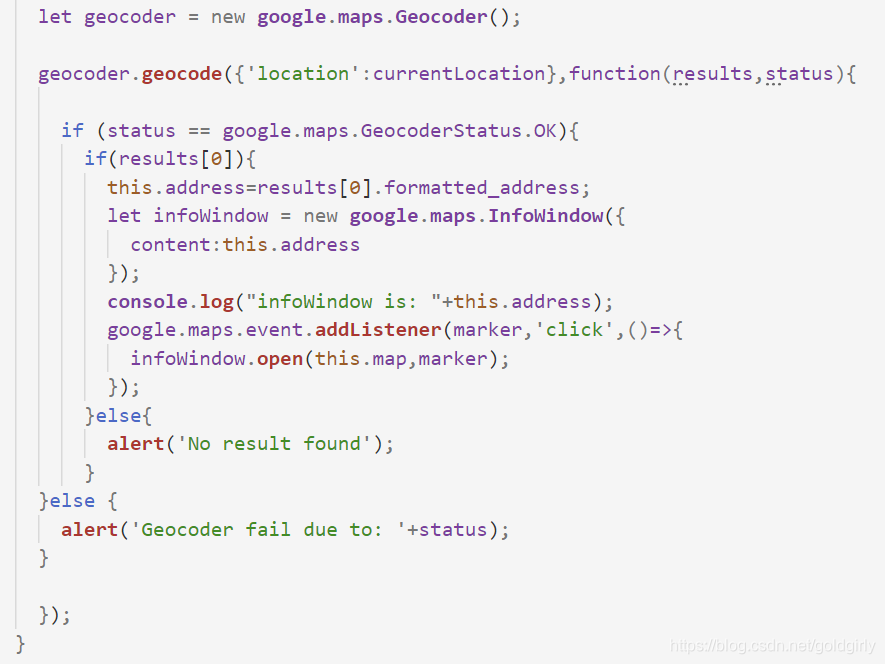
创建google.maps.Geocoder对象,用 geocode(request, callback) 方法把坐标转为地址(reverse geocode),显示在弹出窗口

- ngOnInit()中调用loadMap(),表示一初始化完成就生成地图

- 最后结果(点击得到弹窗)

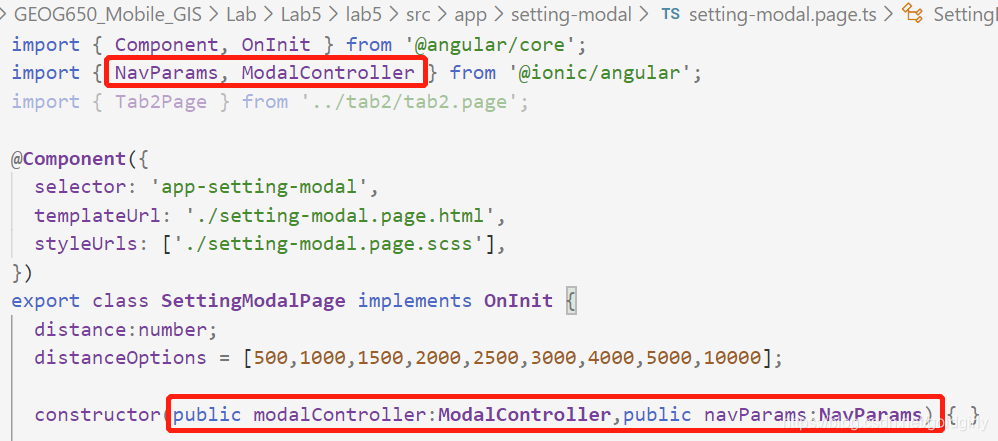
创建搜索路径页面(setting-modal)
用NavParams, ModalController在页面内的窗口传参
-
tab2.page.ts中import导入,并在constructor依赖注入ModalController (Ionic的内容窗格类,在本页面生成的一个窗口,通常用于做选项设置)
-
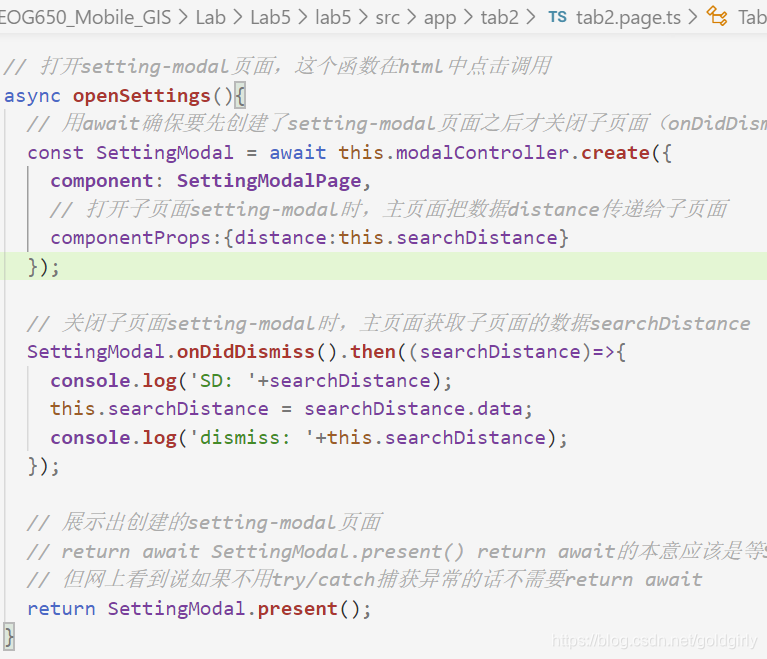
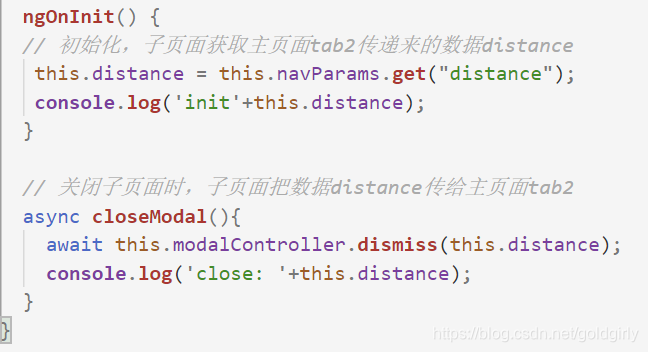
异步创建一个modalController窗口,在关闭时获取子页面的数据

-
setting-modal.page.ts中import导入,并在constructor依赖注入

-

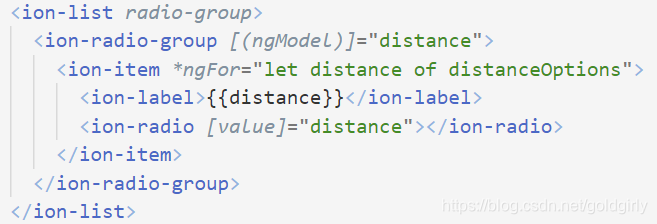
用*ngFor指令循环写数据
[{ngModel}]双向绑定实现输入和脚本同步
setting-modal.page.html

创建places页面,用于寻找周围设施
1. 用Promise的异步执行
2. 用Google Map的PlacesService查找地点
places.page.ts
ngOnInit() {// 从tab2.ts传入数据this.route.queryParams.subscribe(params =>{console.log("param "+params);console.log(params.latitude);this.latitude = parseFloat(params.latitude);this.longitude = parseFloat(params.longitude);this.searchType = params.queryType;this.keyword = params.queryName;this.distance = parseInt(params.distance);console.log("distance "+params.distance);console.log("longitude "+params.longitude);});// 1.2 查找地方,resolve则循环搜索结果,在地图上mark出来;reject则输出错误this.queryPlaces().then((results:Array<any>)=>{for(let i=0;i<results.length;i++){this.createMarker(results[i]);}this.places = results;},(status)=>console.log(status));}queryPlaces(){// 2.1 创建地图this.currentLocation = new google.maps.LatLng(this.latitude,this.longitude);let mapOptions = {center:this.currentLocation,zoom:11}this.map = new google.maps.Map(document.getElementById('map'),mapOptions);// 2.2 创建google map的PlacesService对象,用于查找一定范围区域的searchType类型this.service = new google.maps.places.PlacesService(this.map);this.request = {location: this.currentLocation,radius: this.distance,type: this.searchType,rankBy: google.maps.places.DISTANCE};// 1.1 创建Promise对象,先执行nearbySearch再展示(resolve的话),或返回status(reject的话)return new Promise((resolve, reject)=>{this.service.nearbySearch(this.request,function(result,status){if(status === google.maps.places.PlacesServiceStatus.OK){resolve(result);}else{reject(status);}});});}// 2.3 用Marker对象创建标记点createMarker(place){let marker = new google.maps.Marker({map:this.map,animation:google.maps.Animation.DROP,position:place.geometry.location,title:place.name+place.vicinity+place.rating,});google.maps.event.addListener(marker,'click',function(){let infowindow = new google.maps.InfoWindow({content:marker.title});infowindow.open(this.map,marker)});}
创建direction导航页面
用*ngFor指令循环插值和事件绑定
places.page.html
<ion-list><ion-item>{{places?.length}} PLACES FOUND!<br/></ion-item><ion-item *ngFor="let place of places; let i = index" (click)="goToDirectionPage(i)"><ion-label>{{place.name}}<br/> {{place.vicinity}} <br/> Average Rating:{{place.rating}}</ion-label></ion-item></ion-list>
places.page.ts
// 导航到direction页面,在html中点击调用,用index表示循环中的第几个placegoToDirectionPage(index){// 把数据传给direction页面,必须转为字符串类型let navigationExtras:NavigationExtras = {queryParams:{origin:JSON.stringify(this.currentLocation),destination:JSON.stringify(this.places[index].geometry.location),}};this.router.navigate(['direction'],navigationExtras);}
用Google Map的DirectionsService和DirectionsRenderer对象设置导航
ngOnInit() {// 获取从places页面传来的数据,把字符串类型转回对象this.route.queryParams.subscribe(params =>{console.log("param "+params);this.origin = params.origin;this.destination = JSON.parse(params.destination);this.originObject = JSON.parse(this.origin);console.log("origin "+params.origin);console.log("destination "+params.destination);});// this.calculateRoute();}calculateRoute(){let mapOptions = {center:new google.maps.LatLng(this.originObject),zoom:11}this.map = new google.maps.Map(document.getElementById('directionMap'),mapOptions);// 创建导航对象let directionsService = new google.maps.DirectionsService();let directionsDisplay = new google.maps.DirectionsRenderer();directionsDisplay.setMap(this.map);let request = {origin:this.originObject,destination:this.destination,travelMode: 'DRIVING'}directionsService.route(request,function(response,status){if (status === google.maps.DirectionsStatus.OK){directionsDisplay.setDirections(response);directionsDisplay.setPanel(document.getElementById('directionPanel'));console.log("status: " +status)var bounds = new google.maps.LatLngBounds();bounds.extend(this.originObject);bounds.extend(this.destination);this.map.fitBounds(bounds);}else{window.alert('Directions request failed due to '+status);}});}
创建表单页面(tab3)
用JSON.stringfy把输出的[object, object]转为字符串
用正则表达式去字符串的双引号
async openModalMap(){const ModalMap = await this.modalController.create({component: ModalMapPage,componentProps:{latitude:this.latitude, longitude:this.longitude, address:this.address}});console.log("lati "+this.latitude)console.log("long "+this.longitude)// 关闭子页面setting-modal时,主页面获取子页面的数据searchDistanceModalMap.onDidDismiss().then((address)=>{// 正则表达式去字符串的双引号// JSON.stringfy把输出的[object, object]转为字符串this.address = JSON.stringify(address.data).replace(/"/g,"")this.form.controls.address.setValue(this.address);console.log('address: '+ JSON.stringify(address.data));});
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular2 - 路由
今天我们需要了解的是Angular的路由。在使用路由的时候我们需要在低级模块中导入AppRoutingModule , 它专注于路由功能。然后有根模块AppModule 导入。 当我们使用CLI创建新项目的时候。我们发现项目中已经有app-routing,如果你是手动创建项目我们需要在…...
2024/5/6 20:29:00 - 双眼皮闭不上植皮
...
2024/4/20 18:47:45 - Angular 5 开发一个有道翻译
力争国内 Angular 5 第一篇轮子 Github:https://github.com/OrangeXC/udaoLink: https://incompetent-plantatio...最近轮子造的比较多,意在给初学者一个参考例子,目前反馈来看,如果技术栈不符,很少有人会点进来读&…...
2024/4/21 7:35:04 - 前端知识点总结——Angular
前端知识点总结——Angular 一、Angular概述 基于命令行的开发方式? ①hot reload ②编译工作 ③集成了webpack打包工具 。。。。angular.cn 中文angular.io 正式官网angular.cn/guide/styleguide 风格指南 1、what? angular是一个Google推出的js框架&am…...
2024/4/21 7:35:03 - 【CuteJavaScript】Angular6入门项目(1.构建项目和创建路由)
本文目录 一、项目起步二、编写路由组件三、编写页面组件 1.编写单一组件2.模拟数据3.编写主从组件 四、编写服务 1.为什么需要服务2.编写服务 五、引入RxJS 1.关于RxJS2.引入RxJS3.改造数据获取方式 六、改造组件 1.添加历史记录组件2.添加和删除历史记录 七、HTTP改造 1.引入…...
2024/4/21 7:35:01 - 同济双眼皮吴毅平
...
2024/4/21 7:35:00 - Angular-常用指令核心概念、路由跳转与传参
常用指令 自定义指令 路由模块的使用 一、常用的指令 组件与指令关系:组件就是一个带有模板内容的指令 metaData(元数据):每一个类都有自己的元数据,元数据告诉 Angular 如何处理一个类(就是装饰器中的配置对象),就像组件类要通…...
2024/5/6 3:45:50 - Android三种解析XML方式
在Android平台上可以使用Simple API for XML(SAX) 、 Document Object Model(DOM)和Android附带的pull解析器解析XML文件。下面是本例子要解析的XML文件:itcast.xml<?xml version="1.0" encoding="UTF-8"?> <persons><person id="2…...
2024/5/6 9:41:16 - 切开双眼皮与三点昆明华美夏天适合割双眼皮吗
...
2024/5/2 9:01:06 - angular中实现jQuery的Document Ready
angular中不推荐混用JQuery的,原因呢问度娘。 其实这是一个比较蛋疼的问题,尤其是angular2.0,尽量不要在页面上写js,用ts写到模块里面去吧。。 汲取各位先人的智慧,还是列一下 window.onload(),$(document).ready()在a…...
2024/5/5 0:50:35 - 在angular中结合使用jquery的生成二维码插件
最近在开发项目中,需要在ionic框架中使用到jquery的生成二维码功能的插件,起初我直接在templates中写js代码: 发现这段代码根本就不会执行,原因是js代码必须要在该模块的作用域范围内才能生效,于是把这段代码该模块对应…...
2024/4/21 7:34:56 - 双眼皮压线图片
...
2024/4/21 7:34:54 - 在Angular2.0 或 Angular4.0 中使用Jquery
1、在html中引入jQuery 2、在ts中声明jQuery declare let $: any; 如此就可以在Angular中使用jQuery了...
2024/4/21 7:34:53 - 割过双眼皮眼眶痒
...
2024/4/21 7:34:53 - 做埋线双眼皮第二天有淤血
...
2024/4/21 7:34:53 - 做双眼皮后悔了
...
2024/5/3 13:17:15 - 做梦割了双眼皮看见好多血肿
...
2024/4/21 7:34:49 - angular.element 的方法
addClass()-为每个匹配的元素添加指定的样式类名 after()-在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点 append()-在每个匹配元素里面的末尾处插入参数内容 attr() - 获取匹配的元素集合中的第一个元素的属性的值 bind() - 为一个元素绑定一…...
2024/4/21 7:34:51 - 我要割双眼皮了如何控制血压
...
2024/4/20 18:47:52 - #学习笔记#(50)angular.bind(self,fn,args)
栗子: <!doctype html> <html ng-app""> <head><meta charset"UTF-8"><title>Document</title> </head> <script src"angular-1.0.1.min.js"></script> <script>var o…...
2024/4/20 18:47:51
最新文章
- STL——set与unordered_set
set和unorded_set都是只读的,因为是基于排序的容器,直接更改元素会破坏其内部结构。 如果直接存储对象,那么默认都是拷贝语义,STL容器中的数据更改是不会影响到原数据的 set 提供了有序、唯一的容器。 内部实现通常是基于红黑…...
2024/5/7 3:49:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Spring集成MyBatis
基本准备 创建Dynamic Web Project 引入相关jar包 Spring框架相关jar包 MyBatis连接Spring相关jar包 连接MySQL驱动包 JSTL标签库包 添加db.properties文件,该属性文件配置连接数据库相关信息 drivercom.mysql.jdbc.Driver urljdbc:mysql://localhost:3306/myba…...
2024/5/5 1:55:52 - 全自动封箱机的工作原理:科技与效率的完美结合
随着科技的不断发展,越来越多的自动化设备走进了我们的日常生活和工业生产中。其中,全自动封箱机作为物流包装领域的重要一环,凭借其高效、精准的工作性能,正逐渐成为提升生产效率、降低劳动成本的得力助手。星派就来与大家深入探…...
2024/5/5 19:18:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
