【6】 angular 路由基础知识_在路由时传递数据_重定向路由_子路由_辅助路由_路由守卫
路由基础知识
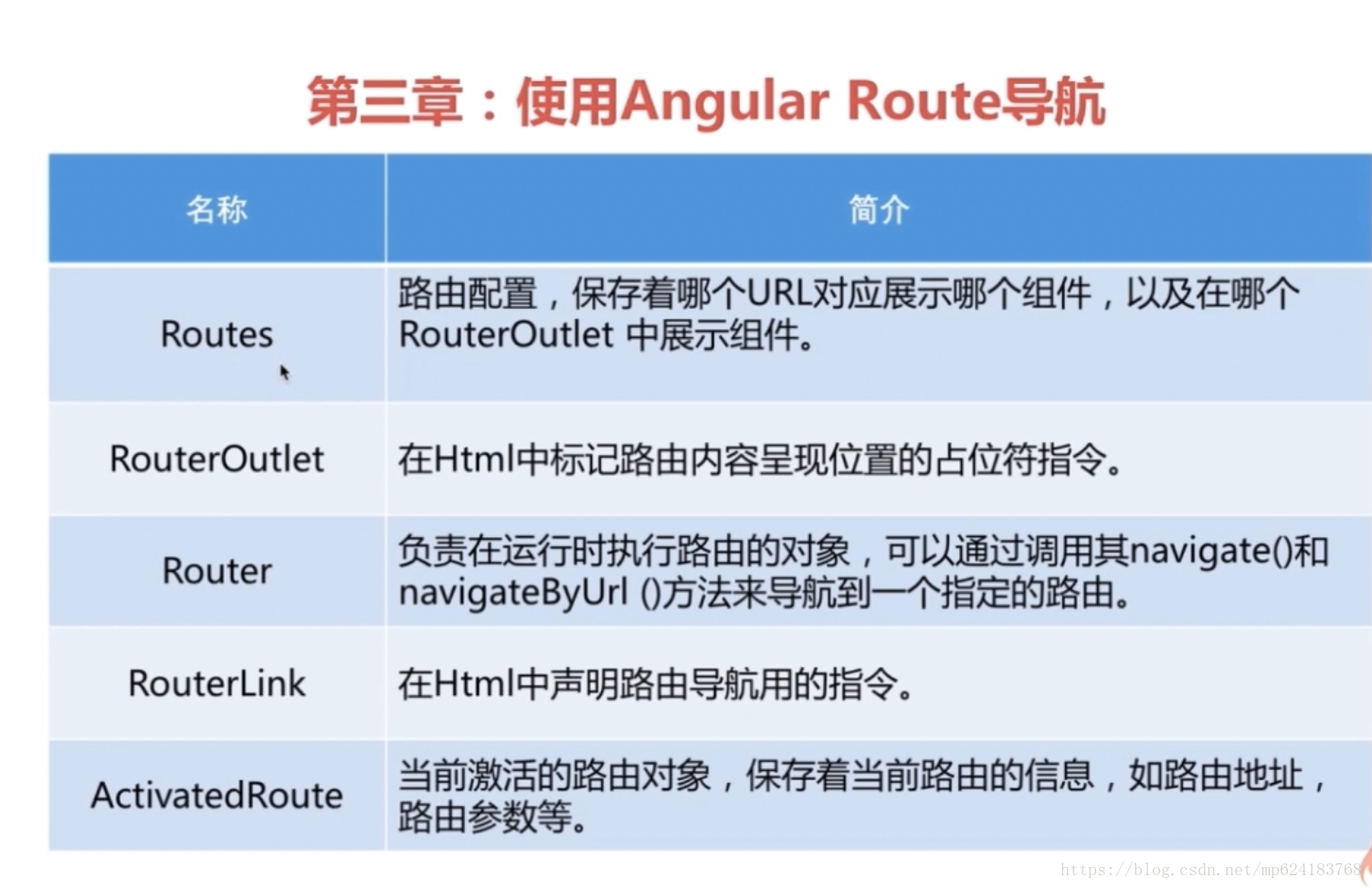
路由相关对象介绍
新建一个项目
ng new router --routing并使用webstrom 打开
发现--routing 参数创建后 会多出一个文件app-routing.module.ts 就是当前应用的路径配置
内容如下
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';const routes: Routes = [];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }
app.module.ts 也会导入这个模块
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule,AppRoutingModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
app.component.html 下面也会多一个插座
<router-outlet></router-outlet>
为了展示功能 先创建两个组件
ng g component home
ng g component product
修改 home.component.html
<p>这里是主页组件
</p>
product.component.html
<p>这是是商品信息组件
</p>
修改 app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<a [routerLink]="['/']">主页</a>
<a [routerLink]="['/product']">商品详情</a><router-outlet></router-outlet>
运行查看效果
选择商品的时候上面地址会自动变成http://localhost:4200/product
加个按钮 使用控制器跳转
<!--The content below is only a placeholder and can be replaced.-->
<a [routerLink]="['/']">主页</a>
<a [routerLink]="['/product']">商品详情</a>
<button type="button" value="商品详情" (click)="toProDuctDetails()" >商品详情</button>
<router-outlet></router-outlet>
修改 app.component.ts
import {Component} from '@angular/core';
import {Router} from '@angular/router';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'router';constructor(private router: Router) {}toProDuctDetails() {this.router.navigate(['/product']);}
}
效果同routerLink
当用户使用不存在的路径
创建一个404组件
ng g component code404
修改 code404.component.html
<p>页面不存在
</p>
修改 app-routing.module.ts
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
import {Code404Component} from './code404/code404.component';const routes: Routes = [{path: '', component: HomeComponent},{path: 'product', component: ProductComponent},{path: '**', component: Code404Component},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule {
}
访问错了 http://localhost:4200/produ1
也能出现错误界面
在路由时传递数据
在查询参数时传递数据
/product?id=1&name=2 >> ActivatedRoute.queryParams[id]在路由的路径中传递数据
{path:/product/:id} >> /product/1 ActivatedRoute.params[id]在路由配置中传递数据
{path:/product,comonent:ProductCompomemt,data[{isProd:true}]} >> ActivatedRoute.data[0][isProd]下面我们继续修改demo 查看效果
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<a [routerLink]="['/']">主页</a>
<a [routerLink]="['/product']" [queryParams]="{id:1}">商品详情</a>
<button type="button" value="商品详情" (click)="toProDuctDetails()" >商品详情</button>
<router-outlet></router-outlet>
product.component.ts
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from '@angular/router';@Component({selector: 'app-product',templateUrl: './product.component.html',styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {public productId: number;constructor(private routeInfo: ActivatedRoute) {}ngOnInit() {this.productId = this.routeInfo.snapshot.queryParams['id'];}}
<p>这是是商品信息组件
</p>
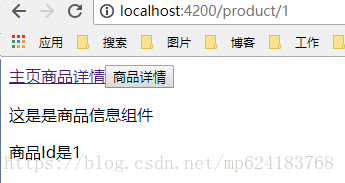
<p>商品Id是{{productId}}</p>
下面第二种方式
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<a [routerLink]="['/']">主页</a>
<a [routerLink]="['/product',1]" >商品详情</a>
<button type="button" value="商品详情" (click)="toProDuctDetails()" >商品详情</button>
<router-outlet></router-outlet>
app-routing.module.ts
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
import {Code404Component} from './code404/code404.component';const routes: Routes = [{path: '', component: HomeComponent},{path: 'product/:id', component: ProductComponent},{path: '**', component: Code404Component},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule {
}
product.component.ts
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from '@angular/router';@Component({selector: 'app-product',templateUrl: './product.component.html',styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {public productId: number;constructor(private routeInfo: ActivatedRoute) {}ngOnInit() {this.productId = this.routeInfo.snapshot.params['id'];}}
在写第三种方式的时候 我们要明确两个概念 参数快照 和参数订阅
修改 app.component.ts
import {Component} from '@angular/core';
import {Router} from '@angular/router';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'router';constructor(private router: Router) {}toProDuctDetails() {this.router.navigate(['/product', 2]);}
}
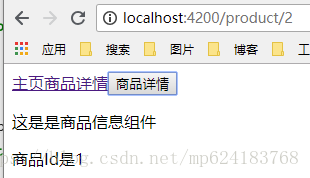
然后操作 网页
上面 主页 商品详情(p) 商品详情(button) 我们 称为1 2 3
点击 1 点击 3 效果正常
点击 1 点击2 效果正常
点击 1 点击2 点击3 效果如上图所示
这是因为product.component.ts中的
ngOnInit() {this.productId = this.routeInfo.snapshot.params['id'];}使用了参数快照
我们改成参数订阅试一下
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute, Params} from '@angular/router';@Component({selector: 'app-product',templateUrl: './product.component.html',styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {public productId: number;constructor(private routeInfo: ActivatedRoute) {}ngOnInit() {this.routeInfo.params.subscribe((params: Params) => this.productId = params['id']);}}
我们会发现 即使 点击 1 点击2 点击3 就可以了 效果就没问题了
重定向路由
在用户访问一个特定的地址时,将其重定向到另一个指定的地址、
www.aaa.com >> www.aaa.com/products
www.aaa.com/x >> www.aaa.com/y修改路由配置
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
import {Code404Component} from './code404/code404.component';const routes: Routes = [{path: '', redirectTo: '/home', pathMatch: 'full'},{path: 'home', component: HomeComponent},{path: 'product/:id', component: ProductComponent},{path: '**', component: Code404Component},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule {
}
子路由
{path:'home',component:HomeComponent}-----------------------------------------------------------------{path:'home',component:HomeComponent,children:[{path:'',component:XxxComponent,},
{path:'/yyy' compenent:YyyComponent}
]
}当访问home 路径的时候 还是会展现Home组件的模版 但是
router-outlet会显示Xxx组价模版同理 访问home/yyy的时候 还是会展现Home组件的模版 但是
router-outlet会显示Yyy组价模版
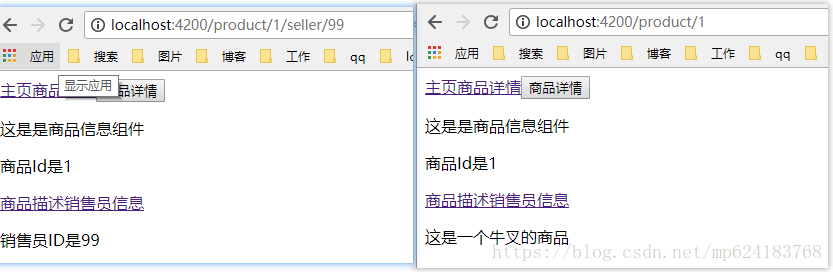
现在我们来一步一步来实现子路由
新建两个组件
ng g component productDescng g component sellerInfoapp-routing.module.ts
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
import {Code404Component} from './code404/code404.component';
import {ProductDescComponent} from './product-desc/product-desc.component';
import {SellerInfoComponent} from './seller-info/seller-info.component';const routes: Routes = [{path: '', redirectTo: '/home', pathMatch: 'full'},{path: 'home', component: HomeComponent},{path: 'product/:id', component: ProductComponent,children: [{path: '', component: ProductDescComponent},{path: 'seller/:id', component: SellerInfoComponent},]},{path: '**', component: Code404Component},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule {
}
seller-info.component.ts
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from '@angular/router';@Component({selector: 'app-seller-info',templateUrl: './seller-info.component.html',styleUrls: ['./seller-info.component.css']
})
export class SellerInfoComponent implements OnInit {public sellerId: number;constructor(private routeInfo: ActivatedRoute) {}ngOnInit() {this.sellerId = this.routeInfo.snapshot.params['id'];}}
seller-info.component.html
<p>销售员ID是{{sellerId}}
</p>
product-desc.component.html
<p>这是一个牛叉的商品
</p>
product.component.html
<p>这是是商品信息组件
</p>
<p>商品Id是{{productId}}</p>
<a href="#" [routerLink]="['./']">商品描述</a>
<a href="#" [routerLink]="['./seller',99]">销售员信息</a>
<router-outlet></router-outlet>
子路由不仅仅可以嵌套两层 随着需求的复杂 可以无限往下嵌套
辅助路由
配置分为三步
<router-outlet></router-outlet>
<router-outlet name="aux"></router-outlet>{path: 'xxx',component: XxxComponent,outlet: 'aux'}
{path: 'yyy',component: YxxComponent,outlet: 'aux'}<a[routerLink]="['/home',{outles:{aux: 'xxx'}}]">Xxx</a>
<a[routerLink]="['/product',{outles:{aux: 'yyy'}}]">Yyy</a>辅助路由案例 整体思路
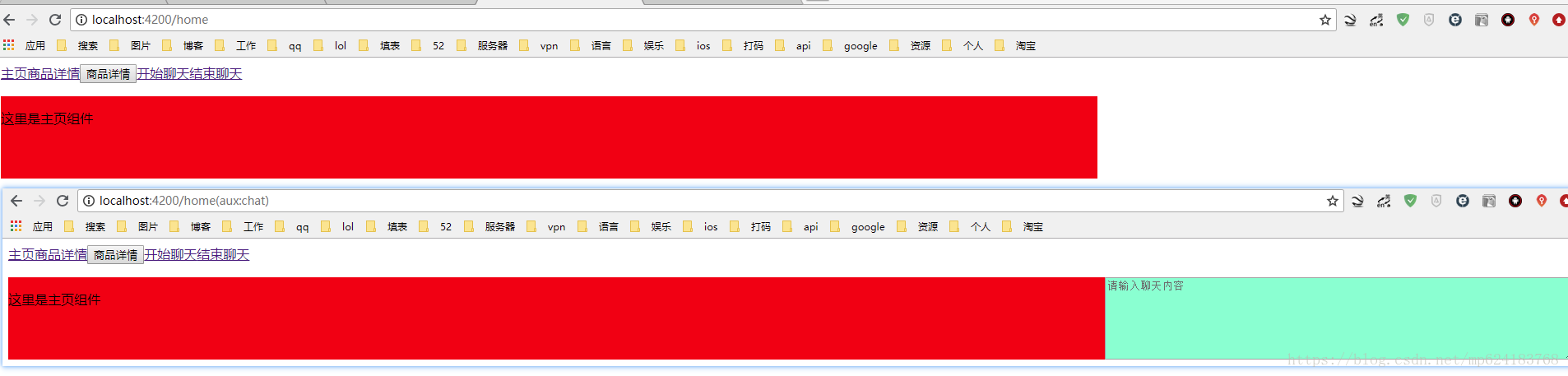
在app 组件的模板上 再定义一个插座来显示聊天面板
单独开发一个聊天的插件,只显示在新定义的插座上
通过路由参数控制新插座是否显示聊天面板
ng g component chatchat.component.html
<textarea placeholder="请输入聊天内容" class="chat"></textarea>
.chat{background: aquamarine;height: 100px;width: 30%;float: left;box-sizing: border-box;
}
home.component.html
.home{background: red;height: 100px;width: 70%;float: left;box-sizing: border-box;
}
product.component.html
<div class="product"><p>这是是商品信息组件</p><p>商品Id是{{productId}}</p><a href="#" [routerLink]="['./']">商品描述</a><a href="#" [routerLink]="['./seller',99]">销售员信息</a><router-outlet></router-outlet></div>
product.component.css
.product{background: yellow;height: 100px;width: 70%;float: left;box-sizing: border-box;
}
app-routing.module.ts
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
import {Code404Component} from './code404/code404.component';
import {ProductDescComponent} from './product-desc/product-desc.component';
import {SellerInfoComponent} from './seller-info/seller-info.component';
import {ChatComponent} from './chat/chat.component';const routes: Routes = [{path: '', redirectTo: '/home', pathMatch: 'full'},{path: 'chat', component: ChatComponent, outlet: 'aux'},{path: 'home', component: HomeComponent},{path: 'product/:id', component: ProductComponent,children: [{path: '', component: ProductDescComponent},{path: 'seller/:id', component: SellerInfoComponent},]},{path: '**', component: Code404Component},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule {
}
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<a [routerLink]="['/']">主页</a>
<a [routerLink]="['/product',1]">商品详情</a>
<button type="button" value="商品详情" (click)="toProDuctDetails()">商品详情</button><a [routerLink]="[{outlets:{ primary: 'home',aux:'chat'}}]">开始聊天</a>
<a [routerLink]="[{outlets:{aux:null}}]">结束聊天</a><p><router-outlet></router-outlet><router-outlet name="aux"></router-outlet>
</p>
其中 primary:'home' 是为了 不论每次切换到chat组件时候 主页都显示home
路由守卫
使用场景
- 只有当用户已经登录并拥有某些权限时才能进入某些路由。
- 一个由多个表单组件组成的向导,例如注册流程,用户只有在当前路由的组件中填写了满足需求的信息才可以导航到下一路由。
- 当用户未执行保存操作而试图离开当前导航时提醒用户。
可以使用钩子来完成这些操作
有三种路由守卫
- CanActivate:处理导航到某路由的情况。
- CanDeactivate:处理当前路由离开的情况。
- Resolve:在路由激活之前获取路由数据。
下面我们继续修改案例 只有当用户已经登录并拥有某些权限时才能进入产品路由
在app目录下 新建一个guard 文件夹 并新建一个 login.guard.ts
import {CanActivate} from '@angular/router';export class LoginGuard implements CanActivate {canActivate() {const loggedIn: boolean = Math.random() < 0.5;if (!loggedIn) {console.log('用户未登录');}return loggedIn;}}
修改路由app-routing.module.ts
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
import {Code404Component} from './code404/code404.component';
import {ProductDescComponent} from './product-desc/product-desc.component';
import {SellerInfoComponent} from './seller-info/seller-info.component';
import {ChatComponent} from './chat/chat.component';
import {LoginGuard} from './guard/login.guard';
import {UnsavedGuard} from './guard/Unsaved.guard';const routes: Routes = [{path: '', redirectTo: '/home', pathMatch: 'full'},{path: 'chat', component: ChatComponent, outlet: 'aux'},{path: 'home', component: HomeComponent},{path: 'product/:id', component: ProductComponent,children: [{path: '', component: ProductDescComponent},{path: 'seller/:id', component: SellerInfoComponent},], canActivate: [LoginGuard],},{path: '**', component: Code404Component},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule],providers: [LoginGuard],
})
export class AppRoutingModule {
}
这样就只有百分之50的概率进入商品路由了
我们再新建一个 CanDeactivate:处理当前路由离开的情况。
guard 文件下 新建 Unsaved.guard.ts
import {CanDeactivate} from '@angular/router';
import {ProductComponent} from '../product/product.component';export class UnsavedGuard implements CanDeactivate<ProductComponent>{canDeactivate(component: ProductComponent) {return window.confirm('你还没有保存,确定要离开么?');}}
修改app-routing.module.ts路由配置
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
import {Code404Component} from './code404/code404.component';
import {ProductDescComponent} from './product-desc/product-desc.component';
import {SellerInfoComponent} from './seller-info/seller-info.component';
import {ChatComponent} from './chat/chat.component';
import {LoginGuard} from './guard/login.guard';
import {UnsavedGuard} from './guard/Unsaved.guard';const routes: Routes = [{path: '', redirectTo: '/home', pathMatch: 'full'},{path: 'chat', component: ChatComponent, outlet: 'aux'},{path: 'home', component: HomeComponent},{path: 'product/:id', component: ProductComponent,children: [{path: '', component: ProductDescComponent},{path: 'seller/:id', component: SellerInfoComponent},], canActivate: [LoginGuard],canDeactivate: [UnsavedGuard],},{path: '**', component: Code404Component},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule],providers: [LoginGuard, UnsavedGuard],
})
export class AppRoutingModule {
}
当从商品离开到别的组件的时候 就会弹出对话框
下面使用Resolve守卫
在guard文件下 创建product.resolve.ts
代码如下
///<reference path="../../../node_modules/@angular/core/src/di/injectable.d.ts"/>
import {ActivatedRouteSnapshot, Resolve, Router, RouterStateSnapshot} from '@angular/router';
import {Product} from '../product/product.component';
import {Observable} from 'rxjs';
import {Injectable} from '@angular/core';/*** // 这个类需要装饰器装饰一下*/
@Injectable()
export class ProductResolve implements Resolve<Product> {constructor(private router: Router) {}resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<Product> | Promise<Product> | Product {let productId: number = route.params['id'];if (productId == 1) {return new Product(1, 'iPhoneX');} else {this.router.navigate(['/home']);return undefined;}}}
product.component.html
<div class="product"><p>这是是商品信息组件</p><p>商品Id是{{productId}}</p><p>商品名称是{{productName}}</p><a href="#" [routerLink]="['./']">商品描述</a><a href="#" [routerLink]="['./seller',99]">销售员信息</a><router-outlet></router-outlet></div>
product.component.ts
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute, Params} from '@angular/router';@Component({selector: 'app-product',templateUrl: './product.component.html',styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {public productId: number;public productName: string;constructor(private routeInfo: ActivatedRoute) {}ngOnInit() {this.routeInfo.params.subscribe((params: Params) => this.productId = params['id']);this.routeInfo.data.subscribe((data: { product: Product }) => {this.productId = data.product.id;this.productName = data.product.name;});}}export class Product {constructor(public id: number, public name: string) {}
}
app-routing.module.ts
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
import {Code404Component} from './code404/code404.component';
import {ProductDescComponent} from './product-desc/product-desc.component';
import {SellerInfoComponent} from './seller-info/seller-info.component';
import {ChatComponent} from './chat/chat.component';
import {LoginGuard} from './guard/login.guard';
import {UnsavedGuard} from './guard/Unsaved.guard';
import {ProductResolve} from './guard/product.resolve';const routes: Routes = [{path: '', redirectTo: '/home', pathMatch: 'full'},{path: 'chat', component: ChatComponent, outlet: 'aux'},{path: 'home', component: HomeComponent},{path: 'product/:id', component: ProductComponent,children: [{path: '', component: ProductDescComponent},{path: 'seller/:id', component: SellerInfoComponent},], resolve: {product: ProductResolve}},{path: '**', component: Code404Component},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule],providers: [LoginGuard, UnsavedGuard, ProductResolve],
})
export class AppRoutingModule {
}
我们之前命名的1 2 3 还记得么
点击1 的时候 主页 点击2 的时候 进的是id 1 所以能进去 显示苹果7 点击3 的时候 进去的是id 2 所以显示失败 进入了主页
下载项目
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮用医用酒精怎么办
...
2024/4/21 7:25:42 - Regsvr32 dll OCX时报错,LoadLibrary("Dllname") 内存访问失败。
解决办法: 把要注册的DLL或者OCX文件COPY到C盘根目录,运用命令提示符工具,进入C盘根目录,再运行Regsvr32 DLLname.dll即可。转载于:https://www.cnblogs.com/BrianLee/archive/2011/12/04/2275425.html...
2024/4/21 7:25:41 - Ionic4—Angular路由守卫
目录 一、概述 二、CanActivate判断用户权限 一、概述 什么是路由守卫 当用户满足一定条件才被允许进入或离开一个路由。Angular提供了一些钩子帮助控制进入或离开路由,这些钩子就是路由守卫,可以通过这些钩子实现以下路由守卫的场景。 1、CanActivate: 处理导航到某路由…...
2024/4/20 18:50:25 - 双眼皮做完恢复完了会小吗
...
2024/4/20 18:50:23 - 冬天做双眼皮好不好
...
2024/4/20 18:50:22 - 双眼皮不用冷敷热敷
...
2024/4/20 18:50:21 - 双眼皮拆线后15天图片
...
2024/4/26 18:50:54 - 长沙割双眼皮后注意事项
...
2024/4/21 7:25:39 - angular操作dom
angular.element方法汇总以及AngularJS 动态添加元素和删除元素 addClass()-为每个匹配的元素添加指定的样式类名 after()-在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点 append()-在每个匹配元素里面的末尾处插入参数内容 attr() - 获取匹配…...
2024/4/21 7:25:38 - 长沙做完双眼皮注意事项有哪些
...
2024/4/21 7:25:37 - 由于angular ng-repeat只能写在标签上 循环对象的对象时遇到的问题及解决方法
2019独角兽企业重金招聘Python工程师标准>>> 对象数据结构 $scope.obj {"section1":{"category1":{"key1":"value1","key2":"value2"},"category2":{"key1":"value3",…...
2024/4/28 23:21:20 - 全切双眼皮手术后护理
...
2024/4/21 7:25:36 - 热敷双眼皮会发炎吗
...
2024/4/21 7:25:34 - 修复双眼皮什么意思
...
2024/4/21 7:25:34 - 割完双眼皮的注意事项
...
2024/4/21 7:25:33 - 合肥埋线双眼皮手术痛不痛
...
2024/4/21 7:25:32 - 双眼皮淋巴血液被切断还能恢复吗
...
2024/4/21 7:25:31 - 南京康美 拉双眼皮疼不疼
...
2024/4/28 12:29:00 - 割双眼皮充血
...
2024/4/21 7:25:29 - 美联臣做双眼皮怎么样
...
2024/4/21 7:25:28
最新文章
- Vue3+ts(day05:ref、props、生命周期、hook)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes 觉得有帮助的同学,可以点心心支持一下哈(笔记是根据b站上学习的尚硅谷的前端视频【张天禹老师】,记录一下学习笔记,用于自己复盘,有需要学…...
2024/5/3 13:14:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【THM】Protocols and Servers(协议和服务器)-初级渗透测试
介绍 这个房间向用户介绍了一些常用的协议,例如: HTTP协议文件传输协议POP3邮件传输协议IMAP每个协议的每个任务都旨在帮助我们了解底层发生的情况,并且通常被优雅的GUI(图形用户界面)隐藏。我们将使用简单的 Telnet 客户端来使用上述协议进行“对话”,以充分了解GUI客户…...
2024/5/1 13:31:42 - idea中 错误:找不到或无法加载主类
很神奇的就是maven打包是正常的,本来也是好好的,突然启动就报错了,我百度了很急,没什么结果,找了公司6年工作经验的老员工,还是搞了好久,我站了好久也是没解决。后来我也是在想maven的jar包都能…...
2024/4/30 17:24:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57