angular 管道 排序_使用角度管道过滤和排序对象数组
angular 管道 排序
The implementation I want to share is how you could filter an array of non-nested objects using Pipes in Angular.
我要分享的实现是如何使用Angular中的Pipes过滤一系列非嵌套对象。
Consider an array of JSON objects exported from users.ts
考虑从users.ts导出的JSON对象数组
export const users=[{“title”:”Monsieur”,”first”:”Niklas”,”last”:”Philippe”,”age”:20,”gender”:”male”,”email”:”niklas.philippe@example.com”},{“title”:”Mrs”,”first”:”Nicoline”,”last”:”Jensen”,”age”:4,”gender”:”female”,”email”:”nicoline.jensen@example.com”},{“title”:”Miss”,”first”:”Lilly”,”last”:”Smith”,”age”:34,”gender”:”female”,”email”:”lily.smith@example.com”},{“title”:”Mr”,”first”:”Julio”,”last”:”Ibanez”,”age”:40,”gender”:”male”,”email”:”julio.ibanez@example.com”},{“title”:”Monsieur”,”first”:”Horst”,”last”:”Bernard”,”age”:52,”gender”:”male”,”email”:”horst.bernard@example.com”}
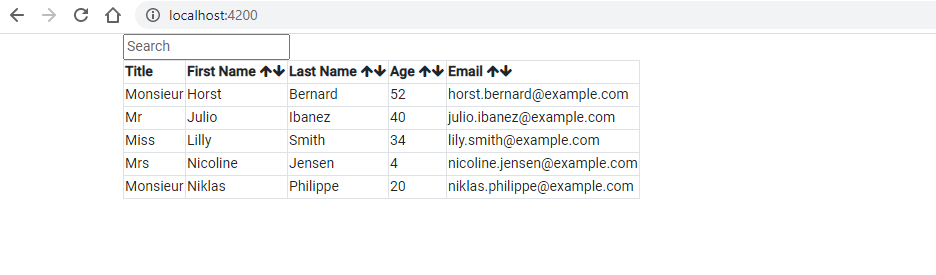
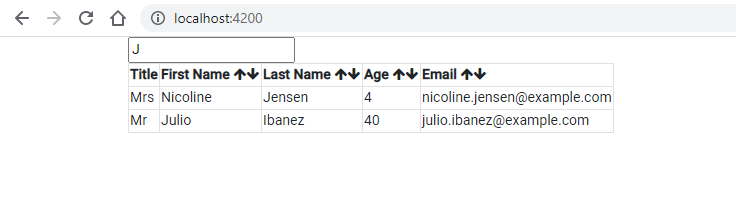
]I would like to create a table with all the above details and search for any thing in the table using a search box as well as sort any column in the table in ascending or descending order.
我想创建一个包含以上所有详细信息的表,并使用搜索框搜索表中的任何内容,以及以升序或降序对表中的任何列进行排序。
Template:
模板:
<input type=”text” [(ngModel)]=”searchTerm” name=”searchTerm” placeholder=”Search”><table class=”table-bordered”>
<tr>
<th>Title</th>
<th>First Name
<i appSortParams (param)="setSortParams($event)" class="fa fa-arrow-up" id="firstAsc"></i>
<i appSortParams (param)="setSortParams($event)" class="fa fa-arrow-down sorting" id="firstDesc"></i>
</th><th>Last Name
<i appSortParams (param)="setSortParams($event)" class="fa fa-arrow-up" id="lastAsc"></i>
<i appSortParams (param)="setSortParams($event)" class="fa fa-arrow-down" id="lastDesc"></i>
</th><th>Age
<i appSortParams (param)="setSortParams($event)" class="fa fa-arrow-up" id="ageAsc"></i>
<i appSortParams (param)="setSortParams($event)" class="fa fa-arrow-down" id="ageDesc"></i>
</th><th>Email
<i appSortParams (param)="setSortParams($event)" class="fa fa-arrow-up" id="emailAsc"></i>
<i appSortParams (param)="setSortParams($event)" class="fa fa-arrow-down" id="emailDesc"></i>
</th></tr><tr *ngFor="let x of users|filter:searchTerm|sort:direction:column:type">
<td>{{x.title}}</td>
<td>{{x.first}}</td>
<td>{{x.last}}</td>
<td>{{x.age}}</td>
<td>{{x.email}}</td>
</tr></table>We have used 2 pipes:filter and sort as you can see below. The sort pipe is chained to the filter pipe. This means the results of the filter pipe are passed as input to the sort pipe.
我们使用了2个管道: 过滤和排序 ,如下所示。 分拣管链接到过滤管。 这意味着过滤器管道的结果将作为输入传递到排序管道。
<tr *ngFor="let x of users|filter:searchTerm|sort:direction:column:type">We are passing the users array and the searchTerm which the user enters in the search box as arguments to the filter pipe.
我们传递用户数组和用户在搜索框中输入的searchTerm作为过滤器管道的参数。
The sort pipe takes 4 arguments:The results of the filter pipe, the direction of sorting i.e ascending or descending,the type of column to sort i.e string or numeric and also the column to be sorted.
排序管道采用4个参数:筛选器管道的结果,排序的方向 (即升序或降序),要排序的列的类型 (即字符串或数字)以及要排序的列 。
Component Class:
组件类别:
import {users} from '../users';export class AppComponent {searchTerm:string=””;
direction:string=”asc”;
column:string=”first”;
type:string=”string”;
users=[...users];setSortParams(param){
this.direction=param.dir;
this.column=param.col;
this.type=param.typ;
}
}The default value of direction is “asc” and the default value of the column to sort when the component loads is “first”.
direction的默认值为“ asc”,组件加载时要排序的列的默认值为“ first”。
Since the “first” column has only string values, the default value of type will be “string”.
由于“第一”列只有字符串值,因此类型的默认值将是“字符串”。

All the <i> tags have an attribute directive appSortParams. The purpose of this directive is to listen for click events and use the ID of the <i> tag clicked to find the column to be sorted,direction of sorting and the type of column to be sorted.
所有<i>标记都有一个属性指令appSortParams。 该指令的目的是侦听单击事件,并使用单击的<i>标记的ID来查找要排序的列,排序的方向和要排序的列的类型。
These details need to be returned back to the component.
这些详细信息需要返回给组件。
Lets see how this is achieved.
让我们看看这是如何实现的。
@Directive({selector: ‘[appSortParams]’})export class SortParamsDirective {
@Output() param:EventEmitter<any>=new EventEmitter();
constructor(private element:ElementRef) { }@HostListener(‘click’) onClickIcon(){
this.selectSort(this.element.nativeElement.id)
}selectSort(id){
switch(id){case “firstAsc”:
this.param.emit({dir:”asc”,col:”first”,typ:”string”})
break;case “lastAsc”:
this.param.emit({dir:”asc”,col:”last”,typ:”string”})
break;case “ageAsc”:
this.param.emit({dir:”asc”,col:”age”,typ:”number”})
break;case “emailAsc”:
this.param.emit({dir:”asc”,col:”email”,typ:”string”})
break;case “firstDesc”:
this.param.emit({dir:”desc”,col:”first”,typ:”string”})
break;case “lastDesc”:
this.param.emit({dir:”desc”,col:”last”,typ:”string”})
break;case “ageDesc”:
this.param.emit({dir:”desc”,col:”age”,typ:”number”})
break;case “emailDesc”:
this.param.emit({dir:”desc”,col:”email”,typ:”string”})
break;}}}Whenever an <i> tag is clicked, the Directive which listens for click events calls the selectSort() passing the ID of the clicked element as argument.
每当单击<i>标记时,侦听click事件的指令都会调用selectSort() ,将clicked元素的ID作为参数传递。
@HostListener(‘click’) onClickIcon(){
this.selectSort(this.element.nativeElement.id)
}The selectSort() contains a switch statement, we assigns values to the direction,column and type variables based on the ID of the <i> tag clicked.
selectSort()包含一个switch语句,我们根据单击的<i>标签的ID将值分配给direction,column和type变量。
param is an Output variable which passes information about the direction,column and type via an object. There is an event binding for the param variable and every time the click event triggers, setSortParams() is called in the component.
param是一个Output变量,它通过一个对象传递有关方向,列和类型的信息。 参数变量有一个事件绑定,每次单击事件触发时,组件中都会调用setSortParams() 。
We are accessing the object in the component via this method in the component.
我们正在通过组件中的此方法访问组件中的对象。
setSortParams(param){
this.direction=param.dir;
this.column=param.col;
this.type=param.typ;
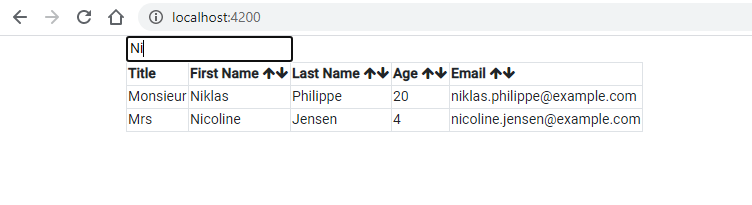
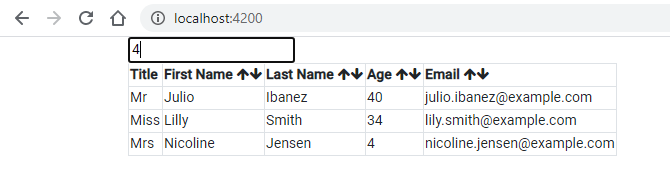
}Lets first check the Filtering functionality.
首先让我们检查过滤功能 。
We are creating a Pipe named FilterPipe to help achieve this search.filter is the selector of the FilterPipe.
我们正在创建一个名为FilterPipe的管道,以帮助完成此搜索。 filter是FilterPipe的选择器。
//filter.ts
@Pipe({name:’filter’
})export class FilterPipe implements PipeTransform{transform(items,searchTerm){
let filteredList=[];if(searchTerm){let newSearchTerm=!isNaN(searchTerm)? searchTerm.toString(): searchTerm.toString().toUpperCase();
let prop;return items.filter(item=>{
for(let key in item){
prop=isNaN(item[key]) ? item[key].toString().toUpperCase() : item[key].toString();if(prop.indexOf(newSearchTerm) > -1){
filteredList.push(item);
return filteredList;}
}
})
}
else{
return items;
}}
}Since the class implements PipeTransform interface, the transform method needs to be defined. This method takes the users list(named as items)and the searchTerm as arguments.
由于该类实现了PipeTransform接口,因此需要定义transform方法。 此方法将用户列表(命名为项目)和searchTerm作为参数。
Only if the searchTerm has a non-null value, we shall be performing a search, else we shall return the original users list as it is back to the component.
仅当searchTerm具有非null值时,我们才执行搜索,否则我们将返回原始用户列表,因为它返回了组件。
if(searchTerm){
......Search functionality......
}
else{
return items;
}Now lets check when there is a non-null searchTerm. We have the below logic.
现在让我们检查一下是否有一个非空的searchTerm。 我们有以下逻辑。
let newSearchTerm=!isNaN(searchTerm)? searchTerm.toString(): searchTerm.toString().toUpperCase();
let prop;return items.filter(item=>{
for(let key in item){
prop=isNaN(item[key]) ? item[key].toString().toUpperCase() : item[key].toString();if(prop.indexOf(newSearchTerm) > -1){
filteredList.push(item);
return filteredList;}
}
})If the searchTerm is numeric, convert it into a string and if it is non-numeric,convert it into a string and into uppercase.We assign the modified value to a variable newSearchTerm.
如果searchTerm为数字,则将其转换为字符串,如果非数字,则将其转换为字符串和大写字母。我们将修改后的值分配给变量newSearchTerm。
let newSearchTerm=
!isNaN(searchTerm)?
searchTerm.toString():
searchTerm.toString().toUpperCase();- Next we are applying the filter method to the users array. The argument item of the filter method will be an object of the array. 接下来,我们将filter方法应用于users数组。 filter方法的参数项将是数组的对象。
- We are iterating through each object of the array. key is the object property and item[key] is the property’s value. 我们正在遍历数组的每个对象。 key是对象的属性,item [key]是属性的值。
for(let key in item){
.......
}4. Next we are checking if a property’s value is non-numeric. If yes, convert it into string and then uppercase. If not, just convert it into string. We assign the modified property’s value to a block variable prop.
4.接下来,我们检查属性的值是否为非数值。 如果是,请将其转换为字符串,然后大写。 如果没有,只需将其转换为字符串即可。 我们将修改后的属性的值分配给块变量prop。
prop=isNaN(item[key]) ? item[key].toString().toUpperCase() : item[key].toString();if(prop.indexOf(newSearchTerm) > -1){
filteredList.push(item);
return filteredList;}
}We are checking if the prop contains a portion or the entire newsearchTerm using the indexOf operator.
我们正在使用indexOf运算符检查道具是否包含部分或整个newsearchTerm 。
If yes, we add the object item whose property value includes the newsearchTerm to an array filteredList and return it back.
如果是的话,我们增加其属性值包括newsearchTerm到一个数组filteredList目标选项 ,然后返回。


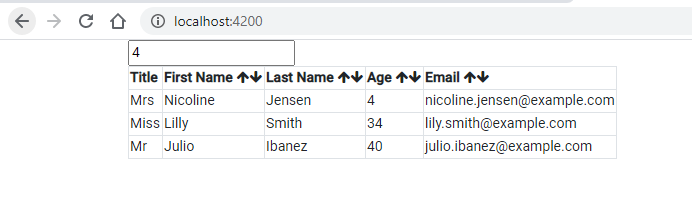
Now lets check the Sorting functionality.
现在让我们检查排序功能 。
We have created a SortPipe to acheive this. sort is the selector of this pipe.
我们创建了一个SortPipe来实现此目的。 sort是此管道的选择器。
//sort.ts
@Pipe({name:’sort’})export class SortPipe implements PipeTransform{transform(items:[],direction:string,column:string,type:string){
let sortedItems=[];sortedItems=direction===”asc” ?
this.sortAscending(items,column,type):
this.sortDescending(items,column,type)return sortedItems;
}sortAscending(items,column,type){
return […items.sort(function(a:any,b:any){
if(type===”string”){
if (a[column].toUpperCase() < b[column].toUpperCase()) return -1;
}
else{
return a[column]-b[column];
}
})]
}sortDescending(items,column,type){
return […items.sort(function(a:any,b:any){
if(type===”string”){
if (a[column].toUpperCase() > b[column].toUpperCase()) return -1;
}
else{
return b[column]-a[column];
}
})]
}
}The transform() accepts 4 arguments:results of the filter pipe, the direction, column and type of column.
transform()接受4个参数:过滤器管道的结果,方向,列和列的类型。
Based on the direction value, we are calling either sortAscending() or sortDescending().
根据方向值,我们将调用sortAscending()或sortDescending() 。
sortedItems=direction===”asc” ?
this.sortAscending(items,column,type):
this.sortDescending(items,column,type)In both the methods,the logic for sorting strings and numbers are done separately based on the type value. The column value decides which column needs to be sorted.
在这两种方法中,用于对字符串和数字进行排序的逻辑都是根据类型值分别完成的。 列值决定需要对哪一列进行排序。
sortAscending(items,column,type){
return […items.sort(function(a:any,b:any){
if(type===”string”){
if (a[column].toUpperCase() < b[column].toUpperCase()) return -1;
}
else{
return a[column]-b[column];
}
})]
}

You can find the entire working below:
您可以在下面找到整个工作:
翻译自: https://medium.com/swlh/filtering-and-sorting-an-array-of-objects-using-pipes-in-angular-8d369a2f1ce9
angular 管道 排序
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 长沙做双眼皮最好艺星
...
2024/4/21 7:14:45 - 赤峰哪做双眼皮最好
...
2024/4/21 7:14:45 - 做了双眼皮手术多久要孩子好
...
2024/4/21 7:14:43 - 埋线双眼皮流泪怎么办
...
2024/4/20 18:53:45 - 成都割成都华西双眼皮效果
...
2024/4/28 5:02:06 - AngularJS中的$http缓存以及处理多个$http请求
在AngularJS的实际项目中,经常需要处理多个$http请求,每个$http请求返回一个promise,我们可以把多个promise放到$q.all()方法接受的一个数组实参中去。■ 处理多个$http请求 angular.module(app,[]).controller(AppCtrl, function AppCtrl(myService){va…...
2024/4/20 18:53:42 - angular6中进行登录的用户信息进行缓存localStorage本地存储
想要在Angular6项目中进行登陆的账户信息缓存,我们需要在登录组件中把用户信息保存到本地通过localStorage,然后直接在另外一个组件中进行调用即可,代码如下: login.component.ts this.userID this.loginData.data.userId;this.…...
2024/4/20 18:53:42 - 什么是MyBatis ?
在介绍MyBatis之前先简单了解几个概念:ORM,JPA。 ORM ORM(Object-Relationship-Mapping):是对象关系映射的意思,它是一种思想,是指将数据库中的每一行数据用对象的形式表现出来。 JPA JPA(Java-Persistence-API):是Java持久化接口的意思,它是JavaEE关于ORM思想的一套…...
2024/4/27 23:31:21 - 田永成 埋线双眼皮手术护理
...
2024/4/21 7:14:41 - 罗延平 田跃平 做双眼皮 -艺星
...
2024/4/21 7:14:40 - 深圳阳光医院失败没有双眼皮只有一条印
...
2024/4/21 7:14:39 - ngDialog 设置其宽度大小
【ngdialog弹窗大小设置(angularjs)】 方法一:添加css样式属性 css: .ngdialog.ngdialog-theme-plain.custom-width-70 .ngdialog-content { width: 70%;} ngDialog : $scope.patentEdit function(){ ngDialog.open({ template…...
2024/4/21 7:14:39 - 双眼皮修复 日本
...
2024/4/26 18:38:50 - Angular ng-content
ng-content 上一节我们介绍了NgTemplateOutlet指令,它可以实现类似标签的功能,但是呢,好像离真正的还是差了一点点距离。,就是我们想要的那一个。 到目前为止,我们调用组件的形式是下面的形式(以以前的dial…...
2024/4/21 7:14:37 - Angular 弹窗可折叠
弹窗可折叠 [contentStyle]"{max-height:500px}...
2024/4/21 7:14:35 - ngDialog 弹出层关闭
做网站经常会遇到弹出对话框获取用户输入或弹出对话框让用户确认某个操作之类的情景,有一个基于AngularJS的扩展模块可以帮我们优雅地完成这类事情:ngDialog。 ngDialog在github上提供了一个示例网页,演示了它的各种用法,在这里&a…...
2024/4/21 7:14:34 - 双眼皮失败可以修复么
...
2024/4/21 7:14:33 - 【Angular】弹框
一、Module中操作: import {DialogModule} from primeng/primeng; import {ButtonModule} from primeng/primeng;在NgModule中import: DialogModule, ButtonModule 二、Component中操作: Html:其中display和message的值在ts中…...
2024/4/21 7:14:33 - 【Angular】PrimeNG制作的提示框Dialog
前言在项目组自己真得是接触了不少东西,今天就来说一说里面的带有PrimeNG制作出来的提示框效果吧。一、PrimeNG 它是Angular2的一个客户端组件,可以独立于Bootstrap单独使用,也可以结合Bootstrap共同使用。 二、Dialog 使用PRIMENG官网中的解…...
2024/4/21 7:14:32 - 无痕双眼皮安全
...
2024/4/21 7:14:30
最新文章
- vue-router学习9:过渡动效transition
<transition> 组件 <transition> 是 Vue 提供的一个内置组件,它可以为被包裹的元素或组件添加进入、离开和列表的过渡效果。当包裹的元素或组件的状态改变时(例如,v-if 的条件变化或路由切换),<transi…...
2024/4/28 5:03:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - AI如何影响装饰器模式与组合模式的选择与应用
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:设计模式深度解析:AI如何影响…...
2024/4/23 13:29:03 - rust 自定义安装 error: linker `link.exe` not found
解决方案 On VS 2022, I tested both solutions. 4.39 GB “MSVC v143 - VS 2022 C x64/x86 build tools” and “Windows 10 SDK” 2.86 GB “Desktop development with C” Its better to just select “Desktop Development with C”. Heres the download for VS 202…...
2024/4/27 7:16:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
