html dom与js,JS HTML DOM代码(1)
#容器 {
width: 400px;
height: 400px;
position: relative;
background: yellow;
}
#动画 {
width: 50px;
height: 50px;
position: absolute;
background: red;
}
#myDIV_14{
background-color: coral;
border: 1px solid;
padding: 50px;
color: white;
width: 500px;
}
DOM1、getElementsByTagName
你好世界!
DOM非常有用。
这个例子描述了 getElementsByTagName 的方法。
2、getElementsById
你好世界!
DOM非常有用。
这个例子描述了 getElementsByTagName 的方法。
3、getElementsByClassName
你好世界!
DOM非常有用。
这个例子描述了 getElementsByTagName 的方法。
4、显示表单中的每个元素的值
First name:
Last name:
单击“Try it-4”以显示表单中的每个元素的值。
Try it-4
5、改变HTML样式
Hello World!
Hello World!
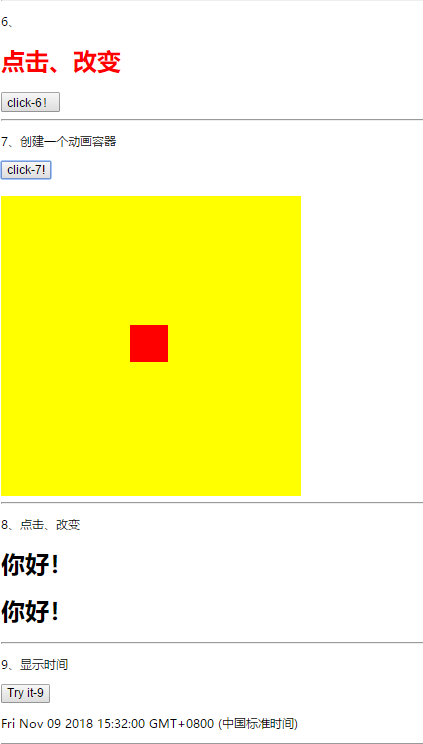
6、
点击、改变
click-6!
7、创建一个动画容器
click-7!
8、点击、改变
嗨!
嗨!
9、显示时间
Try it-9
10、onmouseover, onmousedown, onmouseup and onclick事件
11、本例使用addEventListener()方法向同一个按钮添加两个单击事件
Try it-11
12、调整
这个示例在窗口对象上使用addEventListener()方法。
尝试调整此浏览器窗口的大小以触发“调整大小”事件处理程序。
13、利用addEventListener传递参数
点击按钮进行计算5*7
Try it-13!
14、removeEventListener()方法
每当您将鼠标移动到这个橙色区域内时,它都会显示一个随机数。
单击按钮删除DIV的事件处理程序
Try it-14
//HTML DOM是用于获取、更改、添加或删除HTML元素的标准。
//1
var x1 = document.getElementsByTagName("p");
document.getElementById("demo1").innerHTML =
'第一段(索引0)为: ' + x1[0].innerHTML;
//2
var x2 = document.getElementById("main");
var y2 = x2.getElementsByTagName("p");
document.getElementById("demo2").innerHTML =
'"main"中的第一段(索引0)是: ' + y2[0].innerHTML;
//3
var x3 = document.getElementsByClassName("介绍");
//var x3 = document.querySelectorAll("p.介绍");
//如果您想找到所有与指定的CSS选择器(id、类名、类型、属性、属性值等)匹配的HTML元素,请使用querySelectorAll()方法
document.getElementById("demo3").innerHTML =
'第1段(索引0),class="介绍": ' + x3[0].innerHTML;
//4
function myFunction_4() {
var x4 = document.forms["表单"];
var text = "";
var i;
for (i = 0; i < x4.length ;i++) {
text += x4.elements[i].value + "
";
}
document.getElementById("demo4").innerHTML = text;
}
//5
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
//6
//7
function myMove() {
var elem = document.getElementById("动画");
var pos = 0;
var id = setInterval(frame, 5);
function frame() {
if (pos == 350) {
clearInterval(id);
} else {
pos++;
elem.style.top = pos + 'px';
elem.style.left = pos + 'px';
}
}
}
//8
function changeText(id){
id.innerHTML = "你好!";
}
//9
document.getElementById("myBtn_9").addEventListener("click", displayDate, false);
function displayDate(){
document.getElementById("time").innerHTML = Date();
}
//10
function mOver(obj1){
obj1.innerHTML = "Thank You"
}
function mOut(obj1){
obj1.innerHTML = "Mouse Over Me"
}
function mDown(obj2){
obj2.style.backgroundColor = "blue";
obj2.innerHTML = "Release Me";
}
function mUp(obj2){
obj2.style.backgroundColor = "red";
obj2.innerHTML = "Thank You";
}
//11
var x = document.getElementById("myBtn_11");
x.addEventListener("click", myFunction, false);
x.addEventListener("click", someOtherFunction, false);
function myFunction() {
alert ("Hello World!");
}
function someOtherFunction() {
alert ("这个函数也执行了!");
}
//12
window.addEventListener("resize", myFunction_12);
function myFunction_12(){
document.getElementById("demo12").innerHTML = Math.random();
}
//13
var p1 = 5;
var p2 = 7;
document.getElementById("myBtn_13").addEventListener("click", function(){myFunction_13(p1, p2)}, false);
function myFunction_13(a, b){
var result = a*b;
document.getElementById("demo13").innerHTML = result;
}
//14
document.getElementById("myDIV_14").addEventListener("mousemove", myFunction_14)
function myFunction_14() {
document.getElementById("demo_14").innerHTML = Math.random();}
function removeHandler_14() {
document.getElementById("myDIV_14").removeEventListener("mousemove", myFunction_14)}
网页效果图:






js的dom测试及实例代码
js的dom测试及实例代码 一.总结 一句话总结: 1.需要记得 创建 标签和创建文本节点都是document的活:document.createTextNode("Rockets的姚明&q ...
js的DOM对象
1.js的Array对象 ** 创建数组(三种) - var arr1 = [1,2,3]; ...
python学习笔记十三 JS,Dom(进阶篇)
JS介绍 JavaScript 是属于网络的脚本语言!JavaScript 被数百万计的网页用来改进设计.验证表单.检测浏览器.创建cookies,以及更多的应用:JavaScript 是因特网上最流 ...
框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下:
JavaScript基础15——js的DOM对象
...关于JS的一些代码效果图
关于JS的一些代码效果图 1.几乎所有DOM元素都有innerText.innerHTML属性(注意大小写),分别是元素标签内内容的文本表示形式和HTML源代码,这两个属性是可读可写的. 需要注意的是 ...
JavaScript DOM高级程序设计 3.6 实例 将HTML代码转换成DOM代码(附源码)--我要坚持到底!
作为一名Web开发者,最讨厌的事情就是重复性任务,摆脱乏味的日常重复性事物的一种方法,是借助可重用的对象或者说与你现在建立的ADS库类似的库,另外一种让事情变得有意思,且能够加速开发进程的方式是编写能 ...
JS的DOM操作及动画
JS的DOM操作DOM:Document Object ModelBOM:Bowers(浏览器) Object Model找到元素:var a=document.getElementById(&quo ...
DOM是什么?有什么用处?js与DOM啥关系?
本文转载于:https://blog.csdn.net/u012155729/article/details/78135393 转载仅供自己后期学习 DOM简介大家都想知道dom是什么,翻了各种文档, ...
随机推荐
iOS开发-文件管理(一)
iOS开发-文件管理(一) 一.iOS中的沙盒机制 iOS应用程序只能对自己创建的文件系统读取文件,这个独立.封闭.安全的空间,叫做沙盒.它一般存放着程序包文件(可执行文件).图片.音频.视频.pli ...
lintcode :Count 1 in Binary 二进制中有多少个1
题目: 二进制中有多少个1 49% 通过 计算在一个 32 位的整数的二进制表式中有多少个 1. 样例 给定 32 (100000),返回 1 给定 5 (101),返回 2 给定 1023 (111 ...
Mac OS X 10.10 Yosemite PHP 5.5.14 free type support fix
通过将php将至5.4来勉强支持freetype扩展,不推荐此方法 after upgrading to new Mac OS X Yosemite, i noticed that free type ...
NDEF-NFC数据交换格式
为实现NFC标签.NFC设备以及NFC设备之间的交互通信,NFC论坛(NFC FROUM)定义了称为NFC数据交换格式(NDEF)的通用数据格式.NDEF是轻量级的紧凑的二进制格式,可带有URL,vC ...
Spark源码分析之Spark Shell(下)
继上次的Spark-shell脚本源码分析,还剩下后面半段.由于上次涉及了不少shell的基本内容,因此就把trap和stty放在这篇来讲述. 上篇回顾:Spark源码分析之Spark Shell(上 ...
Java基础20:Java8新特性终极指南
更多内容请关注微信公众号[Java技术江湖] 这是一位阿里 Java 工程师的技术小站,作者黄小斜,专注 Java 相关技术:SSM.SpringBoot.MySQL.分布式.中间件.集群.Linux ...
window下的计划任务
0x00前言: 这几天看了看信息安全就业的面试题,其中有一条是计划任务如何设置,好几个月前稍微接触了,但是很久没用差不多都忘了>_
安装cmake
$ sudo apt-get install build-essential$ wget http://www.cmake.org/files/v3.11/cmake-3.11.3.tar.gz$ t ...
Fiddler抓包7-post请求(json)
前言上一篇讲过get请求的参数都在url里,post的请求相对于get请求多了个body部分,本篇就详细讲解下body部分参数的几种形式. 一.body数据类型 常见的post提交数据类型有四种: 1 ...
Push to origin/master was rejected (Git提交错误)(转)
[问题描述] 在使用Git Push代码的时候,会出现 Push to origin/master was rejected 的错误提示. 在第一次提交到代码仓库的时候非常容易出现,因为初始化的仓库和 ...
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 10行代码玩转python切片
# coding:utf8 # [start:end:step] if __name__ __main__:list [0,1,2,3,4,5,6,7,8,9]print(list[::]) # 返回所有print(list[::-1]) #返回所有元素的逆序print(list[::2]) #获取偶数位置的元素print(list[1::2]) #获取奇数位置的元素print(list[0:100]) #end超过能给多少给多…...
2024/4/21 7:11:09 - 常用技术总结与选型
本文的目的是列举一些常用的技术,然后讲解一下不同技术的特点,进而延展出来如何选型 前端 界面展示 HTML HTML称为超文本标记语言,是一种标识性的语言,他主要的功能是定义文件的结构,通常和CSS以及JS一起使用。HTM…...
2024/4/27 21:23:36 - 广东河源割到底该不该割南京鼓楼那家医院割双眼皮好
...
2024/4/21 7:11:07 - AngularJS 整理学习
参考博客: https://blog.csdn.net/weixin_33178524/article/details/79179597 https://blog.csdn.net/qq_42128407/article/details/80189774 https://www.cnblogs.com/1996zy/p/7638101.html 1 前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让…...
2024/4/21 7:11:05 - CGB2005 0829 jt4
1.Web开发 https://cn.vuejs.org/v2/guide/ vue $.ajax就是如下的原型 $.get只能用于简单的调用 $.ajax可用于复杂的成功与失败调用 晚上9.26 这是什么语法???疑问 ** ES6写法 与ajax冲突 和jsp冲突 KaTeX parse error: Expected EOF, got # at position 227: …lor_FFFFF…...
2024/4/21 7:11:05 - Netflix Spinnaker:实现全局部署
Netflix最近将他们的持续交付平台Spinnaker作为开源项目进行了发布。Spinnaker允许使用者通过创建管道(pipeline)的方式展现一个交付流程,并执行这些管道以完成一次部署。Spinnaker能够向前兼容Asgard,因此无需一次性完全迁移至Sp…...
2024/4/21 7:11:04 - 割双眼皮开眼角缝的线断了会不会自动愈合
...
2024/4/21 7:11:02 - 传智品优购
由于品优购项目内容很多,这里只简单的介绍知识内容和做项目过程中遇到的问题,以及解决方案。品优购中涉及的具体技术,我在其他地方有详细的整理。限于文章篇幅不能全部写出。 目录 一、品牌管理 二、规格及模板管理 三、安全框架与商家入驻…...
2024/4/26 5:09:48 - 实现html和word的相互转换(带图片)
项目后端使用了springboot,maven,前端使用了ckeditor富文本编辑器。目前从html转换的word为doc格式,而图片处理支持的是docx格式,所以需要手动把doc另存为docx,然后才可以进行图片替换。 2021年了,我回来填…...
2024/4/21 7:11:01 - Day06_04_Spring Boot教程之开发Web应用
SpringBoot中开发Web应用 本教程利用Spring boot实现Web开发. 一. Web开发方式简介 Spring boot提供了一套完整的web开发流程,从前端到后台,再到数据库,定时任务,消息队列等都可以支持.一般利用Spring框架开发一个Web应用有两种方式: 1. 前后端分离 这种方式前端开发和后端…...
2024/4/20 0:24:02 - 大连好的大连朗域何照华做双眼皮修复怎么样
...
2024/4/20 18:54:39 - mybatis动态创建表
转自:https://www.cnblogs.com/Joanna-Yan/p/9187538.html 项目中业务需求的不同,有时候我们需要动态操作数据表(如:动态建表、操作表字段等)。常见的我们会把日志、设备实时位置信息等存入数据表,并且以一定时间段生成一个表来存储,log_201806、log_201807等。在这里我…...
2024/4/20 18:54:38 - 全切双眼皮后吃羊肉
...
2024/4/20 18:54:37 - 广州割双眼皮问壹加壹
...
2024/4/21 7:11:00 - 走进AngularJs(八) ng的路由机制
今天心情不错~,公司请了个中医来给按摩拔罐刮痧,一套下来那个爽啊~,趁着精力充沛了解了下Angular的路由机制,在此分享出来与大家共同学习。 在谈路由机制前有必要先提一下现在比较流行的单页面应用,就是所谓的single p…...
2024/4/21 7:10:58 - 李昌双眼皮如何
...
2024/4/21 7:10:57 - angular.js的路由和模板在asp.net mvc 中的使用
我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样。asp.net mvc 的路由是通过不同的URL到不同的controller然后交给controller去呈现视图。但是在angular.js则是需要提前指定一个module(ng-app)&…...
2024/4/21 7:10:58 - angular 2 - 005 路由实现机制
angular2的路由是不是很神奇, url发生了变化却没有看到有任何请求发出? 1. hash模式 url类似 http://localhost:4200/#/task-list,跳转到路由页面再刷新还是会停留在当前路由。这个是我们熟知的路由实现方式, angular1.x用的是这种方式. 开启方法: app.module.ts中…...
2024/4/21 7:10:57 - AngularJS路由使用案例
AngularJS路由使用案例: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>AngularJS路由使用案例</title><script type"text/javascript" src"../js/angular.min.js"></scr…...
2024/4/25 16:09:30 - 双眼皮术后无神
...
2024/4/20 17:17:43
最新文章
- 开放地址法解决哈希冲突
1.基本思想: 有冲突时就去寻找下一个空的散列地址,只要散列表足够大,空的散列地址总能找到,并将元素存入. 2.开放地址法的常用方法: (1) 线性探测法: Hi(Hash(key)di)%m (1<i<m),其中:m为哈希表长度,di为增量序列1,2,……m-1,且dii;其实就是一旦有冲突,就找下一个空地…...
2024/4/27 23:45:38 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 贪心算法|1005.K次取反后最大化的数组和
力扣题目链接 class Solution { static bool cmp(int a, int b) {return abs(a) > abs(b); } public:int largestSumAfterKNegations(vector<int>& A, int K) {sort(A.begin(), A.end(), cmp); // 第一步for (int i 0; i < A.size(); i) { // 第二步if…...
2024/4/27 8:53:09 - Jmeter02-1:参数化组件CVS
目录 1、Jmeter组件:参数化概述 1.1 是什么? 1.2 为什么? 1.3 怎么用? 2、Jmeter组件:参数化实现之CSV Data Set Config(重点中重点) 2.1 是什么? 2.2 为什么? 2.3 怎么用? …...
2024/4/25 11:52:18 - 外包干了4年,技术退步明显。。。。
说一下自己的情况,本科生,19年通过校招进入上海某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试&a…...
2024/4/24 11:54:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
