Angular 2.0 从0到1:Rx--隐藏在Angular 2.x中利剑
第一节:Angular 2.0 从0到1 (一)
第二节:Angular 2.0 从0到1 (二)
第三节:Angular 2.0 从0到1 (三)
第四节:Angular 2.0 从0到1 (四)
第五节:Angular 2.0 从0到1 (五)
第六节:Angular 2.0 从0到1 (六)
第七节:Angular 2.0 从0到1 (七)
第八节:Angular 2.0 从0到1 (八)
番外:Angular 2.0 从0到1 Rx—隐藏在Angular 2.x中利剑
番外:Angular 2.0 从0到1 Rx—Redux你的Angular 2应用
番外:Rx—隐藏在Angular 2.x中利剑
Rx(Reactive Extension — 响应式扩展 http://reactivex.io )最近在各个领域都非常火。其实Rx这个货是微软在好多年前针对C#写的一个开源类库,但好多年都不温不火,一直到Netflix针对Java平台做出了RxJava版本后才在开源社区热度飞速蹿升。
这里还有个小故事,Netflix之所以做RxJava完全是一个偶然。个中缘由是由于Netflix的系统越做越复杂,大家都绞尽脑汁琢磨怎么才能从这些复杂逻辑的地狱中把系统拯救出来。一天,一个从微软跳槽过来的员工和主管说,我们原来在微软做的一个叫Rx的东东挺好的,可以非常简单的处理这些逻辑。主管理都没理,心想微软那套东西肯定又臃肿又不好用,从来没听说过微软有什么好的开源产品。但那位前微软的哥们锲而不舍,非常执着,不断和组内员工和主管游说,宣传这个Rx思想有多牛X。终于有一天,大家受不了了,说,这么着吧,给你个机会,你给大家仔细讲讲这个Rx,我们讨论看看到底适不适合。于是这哥们一顿喷,把大家都惊住了,微软竟然有这么好的东西。但是这东西是.Net的,怎么办呢,那就写一个吧(此处略去高山仰止的3000字)。
八卦讲完,进入正题,那么什么叫响应式编程呢?这里引用一下Wikipedia的解释:
英文原文:In computing, reactive programming is a programming paradigm oriented around data flows and the propagation of change. This means that it should be possible to express static or dynamic data flows with ease in the programming languages used, and that the underlying execution model will automatically propagate changes through the data flow.
我的翻译:在计算领域,响应式编程一种面向数据流和变化传播的编程范式。这意味着可以在编程语言中很方便地表达静态或动态的数据流,而相关的计算模型会自动将变化的值通过数据流进行传播。
这都说的什么啊?没关系,概念永远是抽象的,我们来举几个例子。比如说在传统的编程中 a=b+c,表示将表达式的结果赋给a,而之后改变b或c 的值不会影响a。但在响应式编程中,a的值会随着b或c的更新而更新。

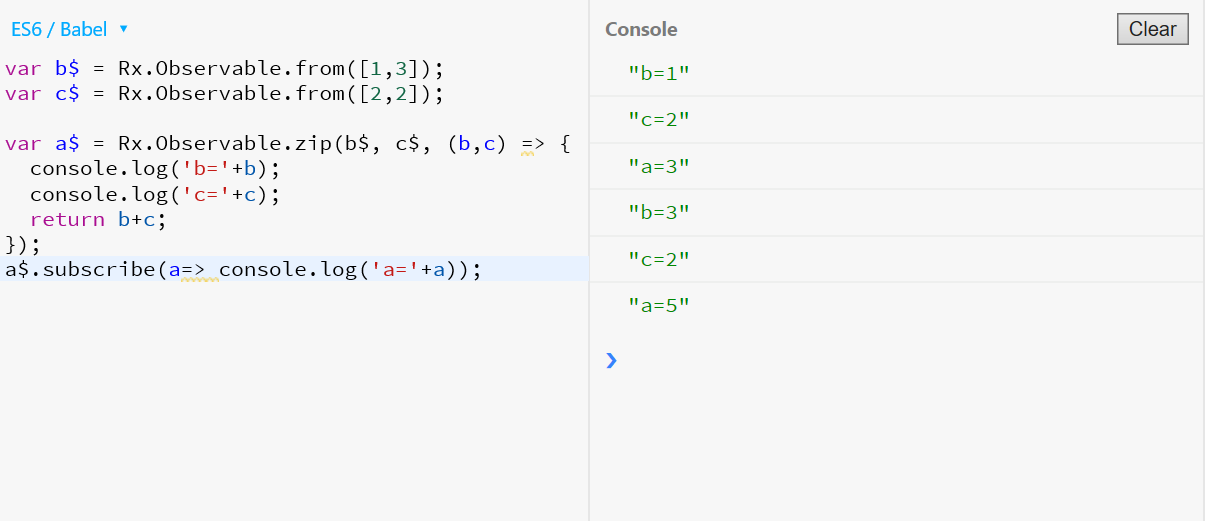
那么用响应式编程方法写出来就是这个样子,可以看到随着b和c的变化a也会随之变化。

看出来一些不一样的思维方式了吗?响应式编程需要描述数据流,而不是单个点的数据变量,我们需要把数据的每个变化汇聚成一个数据流。如果说传统编程方式是基于离散的点,那么响应式编程就是线。
上面的代码虽然很短,但体现出Rx的一些特点
- Lamda表达式,对,就是那个看上去像箭头的东西
=>。你可以把它想象成一个数据流的指向,我们从箭头左方取得数据流,在右方做一系列处理后或者输出成另一个数据流或者做一些其他对于数据的操作。 - 操作符:这个例子中的
from,zip都是操作符。Rx中有太多的操作符,从大类上讲分为:创建类操作符、变换类操作符、过滤类操作符、合并类操作符、错误处理类操作符、工具类操作符、条件型操作符、数学和聚集类操作符、连接型操作符等等。
Rx再体验
还是从例子开始,我们逐渐的来熟悉Rx。
为了更直观的看到Rx的效果,推荐大家去JSBin这个在线Javascript IDE http://jsbin.com 去实验我们下面的练习。这个IDE非常方便,一共有5个功能窗口:HTML、CSS、Javascript、Console和Output

首先在HTML中引入Rx类库,然后定义一个id为todo的文本输入框:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title><script src="https://unpkg.com/@reactivex/rxjs@5.0.0-beta.7/dist/global/Rx.umd.js"></script>
</head>
<body>
<input id="todo" type="text"/>
</body>
</html>
在Javascript标签中选择 ES6/Babel,因为这样可以直接使用ES6的语法,在文本框中输入以下javascript。在RxJS领域一般在Observable类型的变量后面加上$标识这是一个“流变量”(由英文Stream得来,Observable就是一个Stream,所以用$标识),不是必须的,但是属于约定俗成。
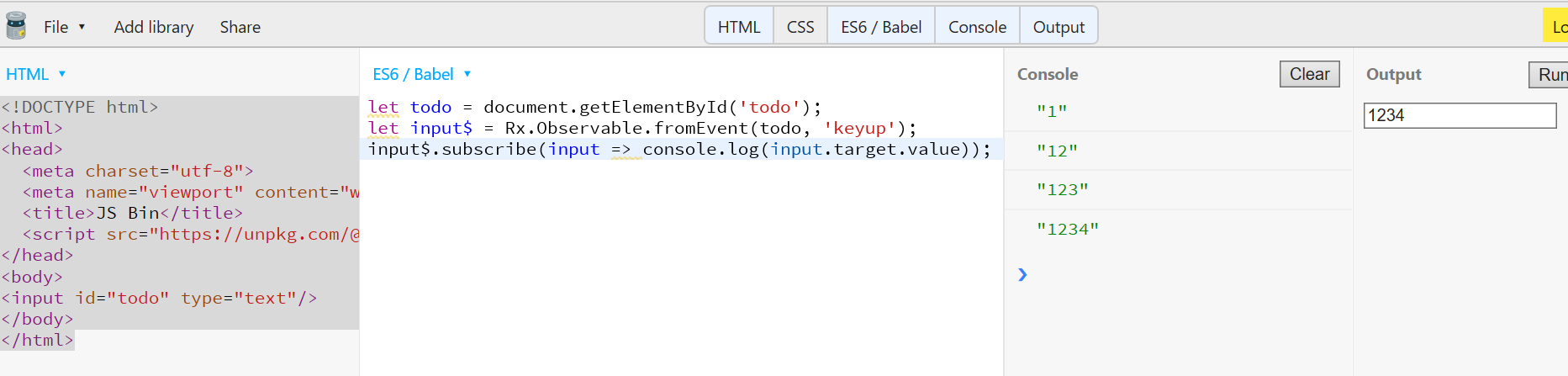
let todo = document.getElementById('todo');
let input$ = Rx.Observable.fromEvent(todo, 'keyup');
input$.subscribe(input => console.log(input.target.value));
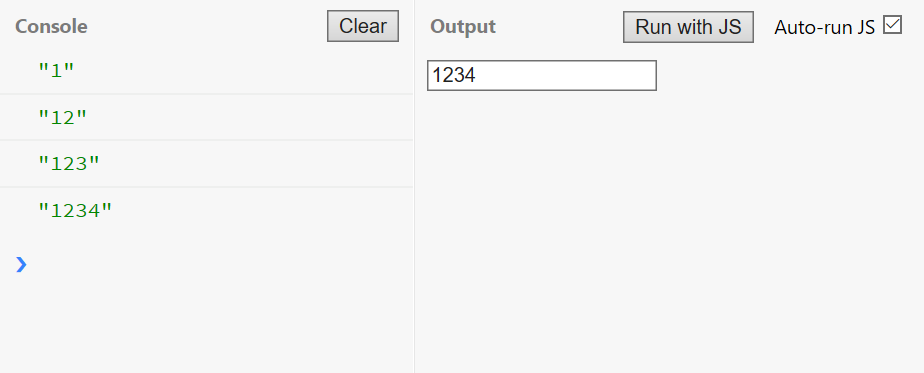
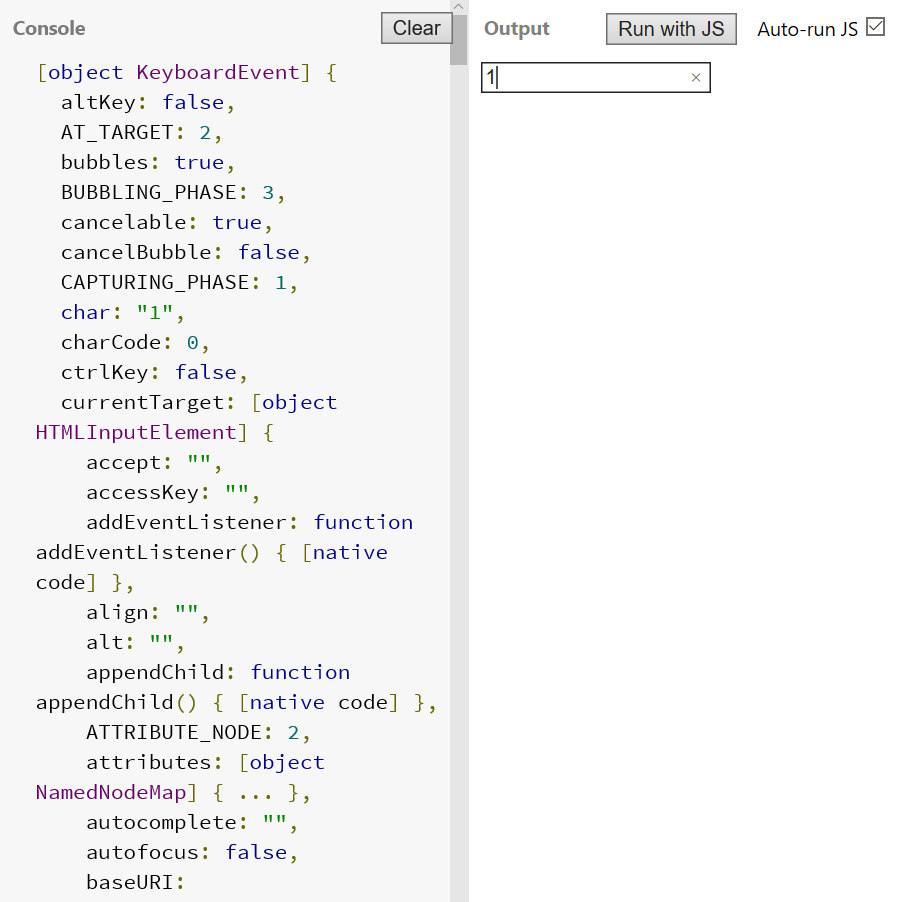
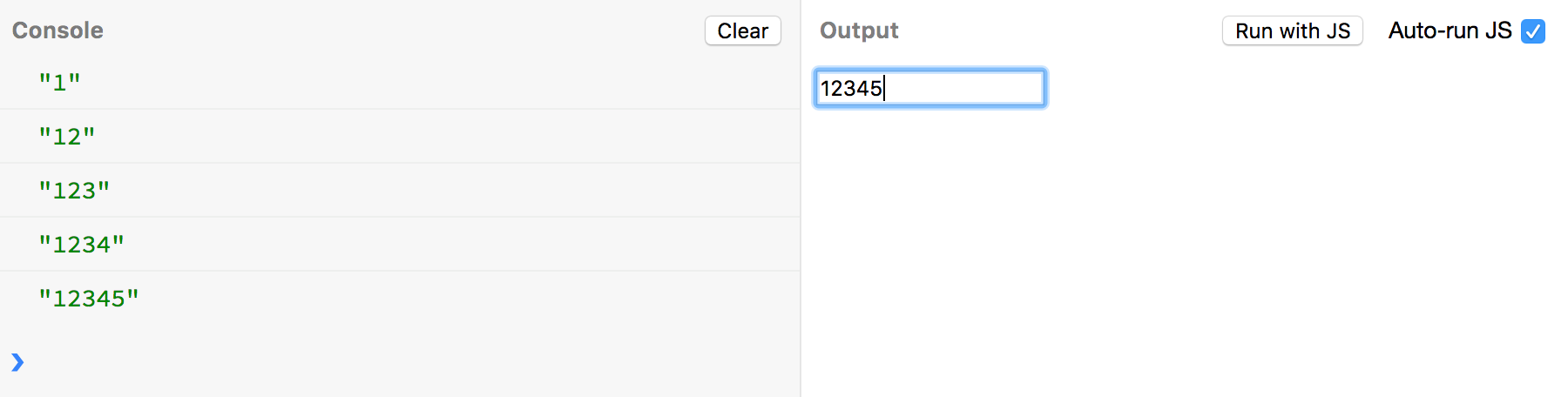
如果Console窗口默认没有打开的话,请点击 Console 标签,然后选中右侧的 Run with JS 旁边的Auto-run js复选框。在Output窗口中应该可以看到一个文本输入框,在这个输入框中输入任意你要试验的字符,观察Console

这几行代码很简单:首先我们得到HTML中id为todo的输入框对象,然后定义一个观察者对象将todo这个输入框的keyup事件转换成一个数据流,最后订阅这个数据流并在console中输出我们接收到的input事件的值。我们从这个例子中可以观察到几个现象:
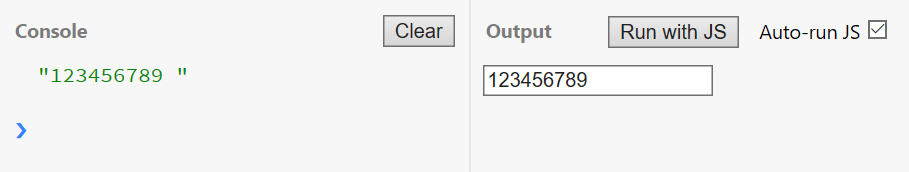
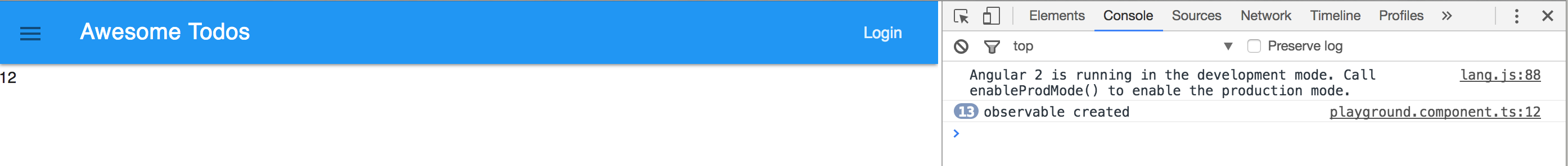
- 数据流:你每次在输入框中输入时都会有新的数据被推送过来。本例中,你会发现连续输入“1,2,3,4”,在console的输出是“1,12,123,1234”,也就是说每次keyup事件我们都得到了完整的输入框中的值。而且这个数据流是无限的,只要我们不停止订阅,它就会一直在那里待命。
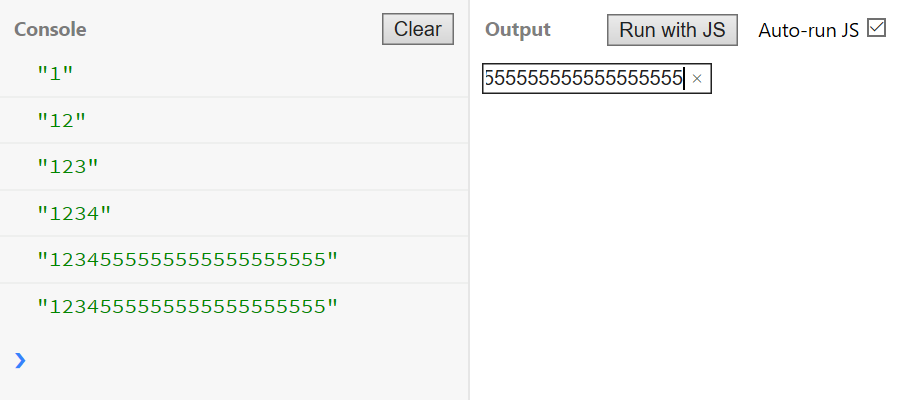
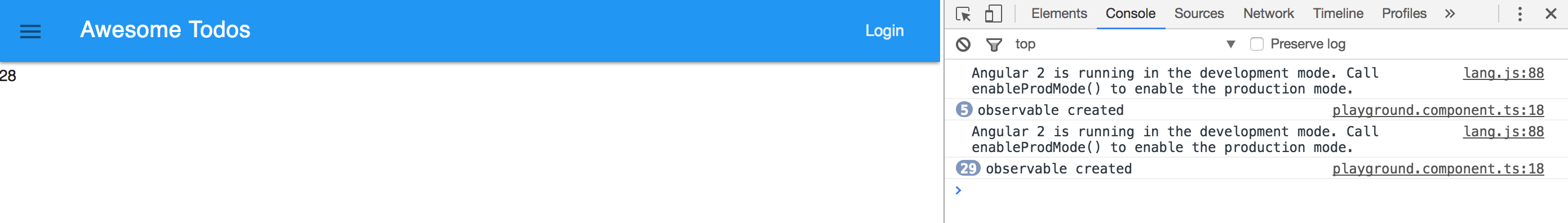
- 我们观察的是todo上发生的keyup这个事件,那如果我一直按着某个键不放会怎么样呢?你的猜测是对的,一直按着的时候,数据流没有更新,直到你抬起按键为止(你看到截图里面有2条一模一样的含有多个5的数据是因为我用的Surface Pro截图时的快捷键也被截获了,但由于是控制键所以文字内容没有改变)

如果观察的足够仔细的话,你会发现console中输出的值其实是 input.target.value,我们观察的对象其实是id为todo的这个对象上发生的keyup事件(Rx.Observable.fromEvent(todo, 'keyup'))。那么其实在订阅的代码段中的input其实是keyup事件才对。好,我们看看到底是什么,将 console.log(input.target.value) 改写成 console.log(input),看看会怎样呢?是的,我们得到的确实是KeyboardEvent

不太过瘾?那么我们再来做几个小练习,首先将代码改成下面的样子,其实不用我讲,你应该也可以猜得到,这是要过滤出 keyCode=32 的事件,keyCode是Ascii码,那么这就是要把空格滤出来
let todo = document.getElementById('todo');
let input$ = Rx.Observable.fromEvent(todo, 'keyup');
input$.filter(ev=>ev.keyCode===32).subscribe(ev=>console.log(ev.target.value));
结果我们看到了,按123456789都没有反应,直到按了空格

你可能一直在奇怪,我们最终只对输入框的值有兴趣,能不能数据流只传值过来呢?当然可以,使用map这个变换类操作符就可以完成这个转换了
let todo = document.getElementById('todo');
let input$ = Rx.Observable.fromEvent(todo, 'keyup');
input$.map(ev=>ev.target.value).subscribe(value=>console.log(value));
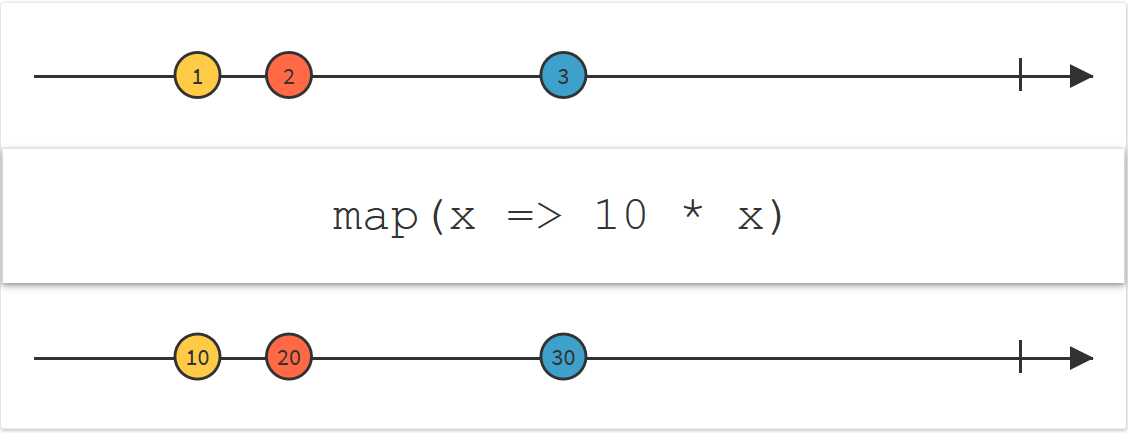
map这个操作符做的事情就是允许你对原数据流中的每一个元素应用一个函数,然后返回并形成一个新的数据流,这个数据流中的每一个元素都是原来的数据流中的元素应用函数后的值。比如下面的例子,对于原数据流中的每个数应用一个函数10*x,也就是扩大了10倍,形成一个新的数据流。

常见操作
最常见的两个操作符我们上面已经了解了,我们继续再来认识新的操作符。类似 .map(ev=>ev.target.value) 的场景太多了,以至于rxjs团队搞出来一个专门的操作符来应对,这个操作符就是 pluck。这个操作符专业从事从一系列嵌套的属性种把值提取出来形成新的流。比如上面的例子可以改写成下面的代码,效果是一样的。那么如果其中某个属性为空怎么办?这个操作符负责返回一个 undefined 作为值加入流中。
let todo = document.getElementById('todo');
let input$ = Rx.Observable.fromEvent(todo, 'keyup');
input$.pluck('target', 'value').subscribe(value=>console.log(value));
下面我们稍微给我们的页面加点料,除了输入框再加一个按钮
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title><script src="https://unpkg.com/@reactivex/rxjs@5.0.0-beta.7/dist/global/Rx.umd.js"></script>
</head>
<body><input id="todo" type="text"/><button id="addBtn">Add</button>
</body>
</html>
在Javascript中我们同样方法得到按钮的DOM对象以及声明对此按钮点击事件的观察者:
let addBtn = document.getElementById('addBtn');
let buttonClick$ = Rx.Observable.fromEvent(addBtn, 'click').mapTo('clicked');
由于点击事件没有什么可见的值,所以我们利用一个操作符叫 mapTo 把对应的每次点击转换成字符 clicked。其实它也是一个 map 的简化操作。

合并类操作符
combineLatest操作符
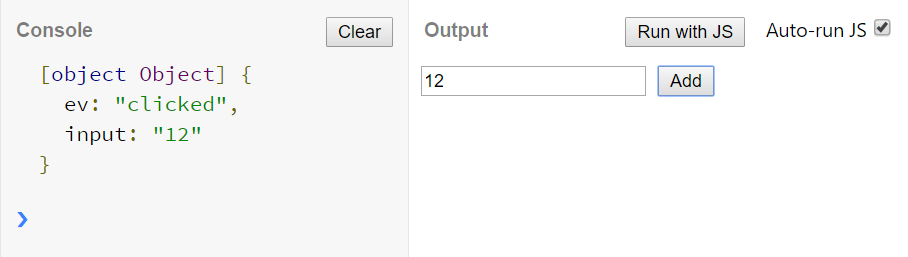
既然现在我们已经有了两个流,应该试验一下合并类操作符了,先来试试 combineLatest,我们合并了按钮点击事件的数据流和文本框输入事件的数据流,并且返回一个对象,这个对象有两个属性,第一个是按钮事件数据流的值,第二个是文本输入事件数据流的值。也就是说应该是类似 { ev: 'clicked', input: '1'} 这样的结构。
Rx.Observable.combineLatest(buttonClick$, input$, (ev, input)=>{return {ev: ev,input: input}
}).subscribe(value => console.log(value))
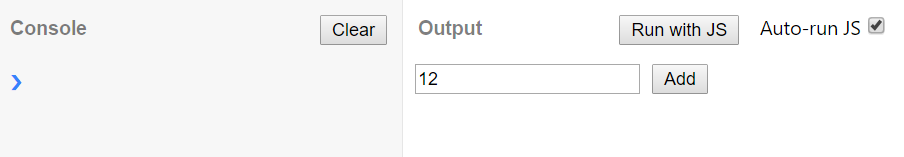
那看看结果如何,在文本输入框输入1,没反应,再输入2,还是没反应

那我们点击一下按钮试试,这回有结果了,但有点没明白为什么是12,输入的数据流应该是: 1,12,... 但那个1怎么丢了呢?

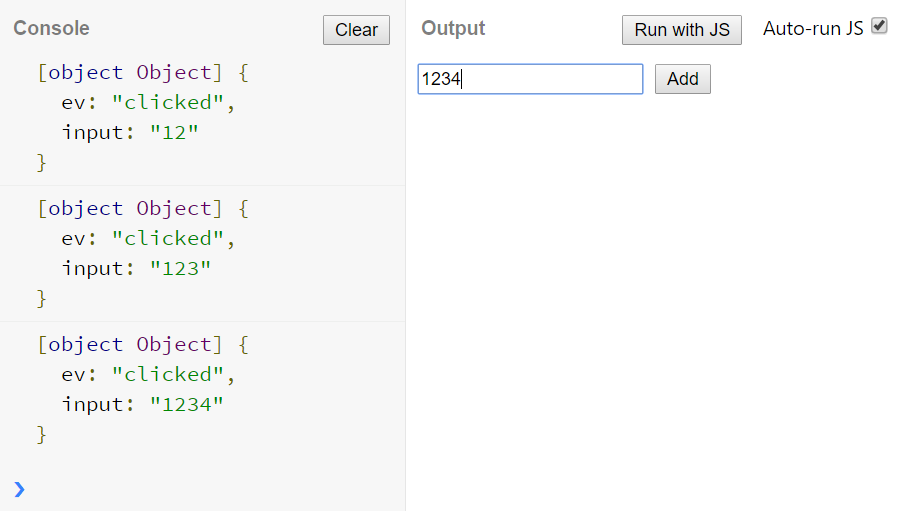
再来文本框输入3,4看看,这回倒是都出来了

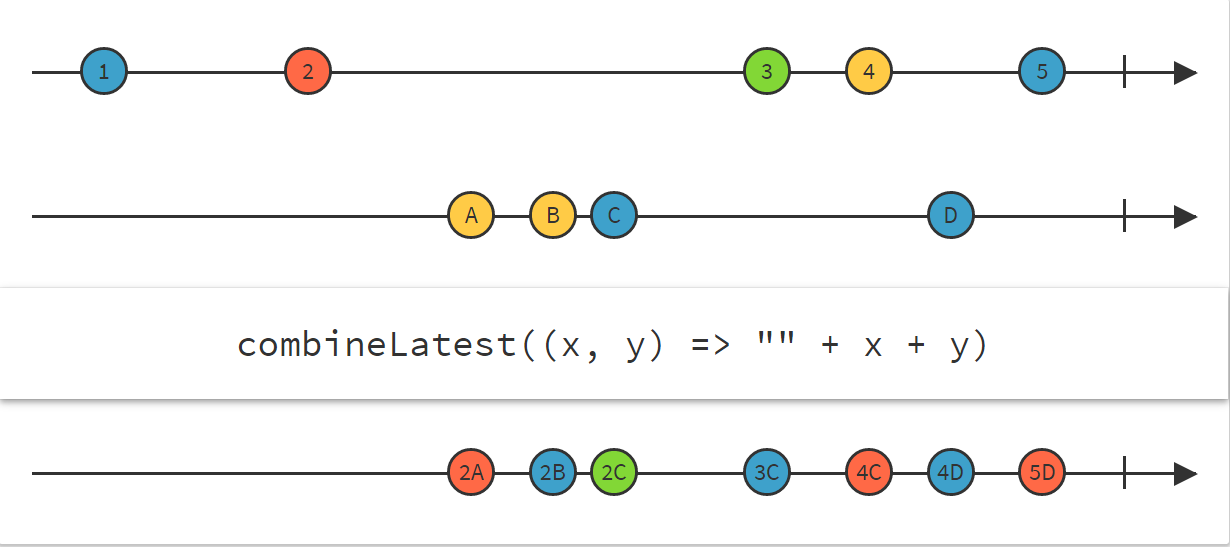
我们来解释一下combineLatest的机制就会明白了,如下图所示,上面的2条线是2个源数据流(我们分别叫它们源1和源2吧),经过combineLatest操作符后产生了最下面的数据流(我们称它为结果流)。
当源1的数据流发射时,源2没有数据,这时候结果流也不会有数据产生,当源2发射第一个数据(图中A)后,combineLatest操作符做的处理是,把A和源1的最近产生的数据(图中2)组合在一起,形成结果流的第一个数据(图中2A)。当源2产生第二个数据(图中B)时,源1这时没有新的数据产生,那么还是用源1中最新的数据(图中2)和源2中最新的数据(图中B)组合。
也就是说 combineLatest 操作符其实是在组合2个源数据流中选择最新的2个数据进行配对,如果其中一个源之前没有任何数据产生,那么结果流也不会产生数据。

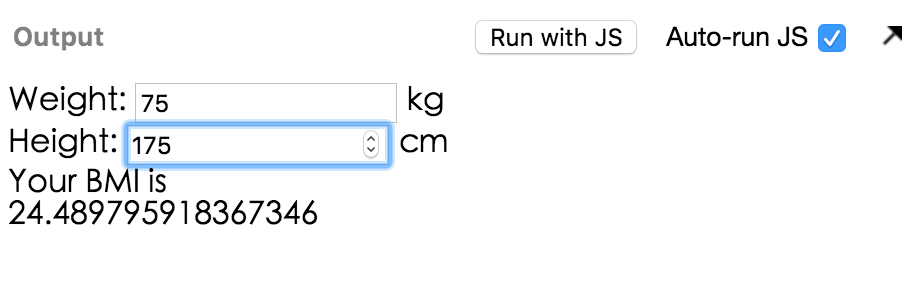
讲到这里,有童鞋会问,原理是明白了,但什么样的实际需求会需要这个操作符呢?其实有很多,我这里只举一个小例子,现在健身这么热,比如说我们做一个简单的BMI计算器,BMI的计算公式是:体重(公斤)/(身高身高)(米米)。那么我们在页面给出两个输入框和一个用于显示结果的div:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title><script src="https://unpkg.com/@reactivex/rxjs@5.0.0-beta.7/dist/global/Rx.umd.js"></script>
</head>
<body>Weight: <input type="number" id="weight"> kg<br/>Height: <input type="number" id="height"> cm<br/>Your BMI is <div id="bmi"></div>
</body>
</html>
那么在JS中,我们想要达成的结果是只有两个输入框都有值的时候才能开始计算BMI,这时你发现combineLatest的逻辑不要太顺溜啊。
let weight = document.getElementById('weight');
let height = document.getElementById('height');
let bmi = document.getElementById('bmi');let weight$ = Rx.Observable.fromEvent(weight, 'input').pluck('target', 'value');let height$ = Rx.Observable.fromEvent(height, 'input').pluck('target', 'value');let bmi$ = Rx.Observable.combineLatest(weight$, height$, (w, h) => w/(h*h/100/100));bmi$.subscribe(b => bmi.innerHTML=b);

zip操作符
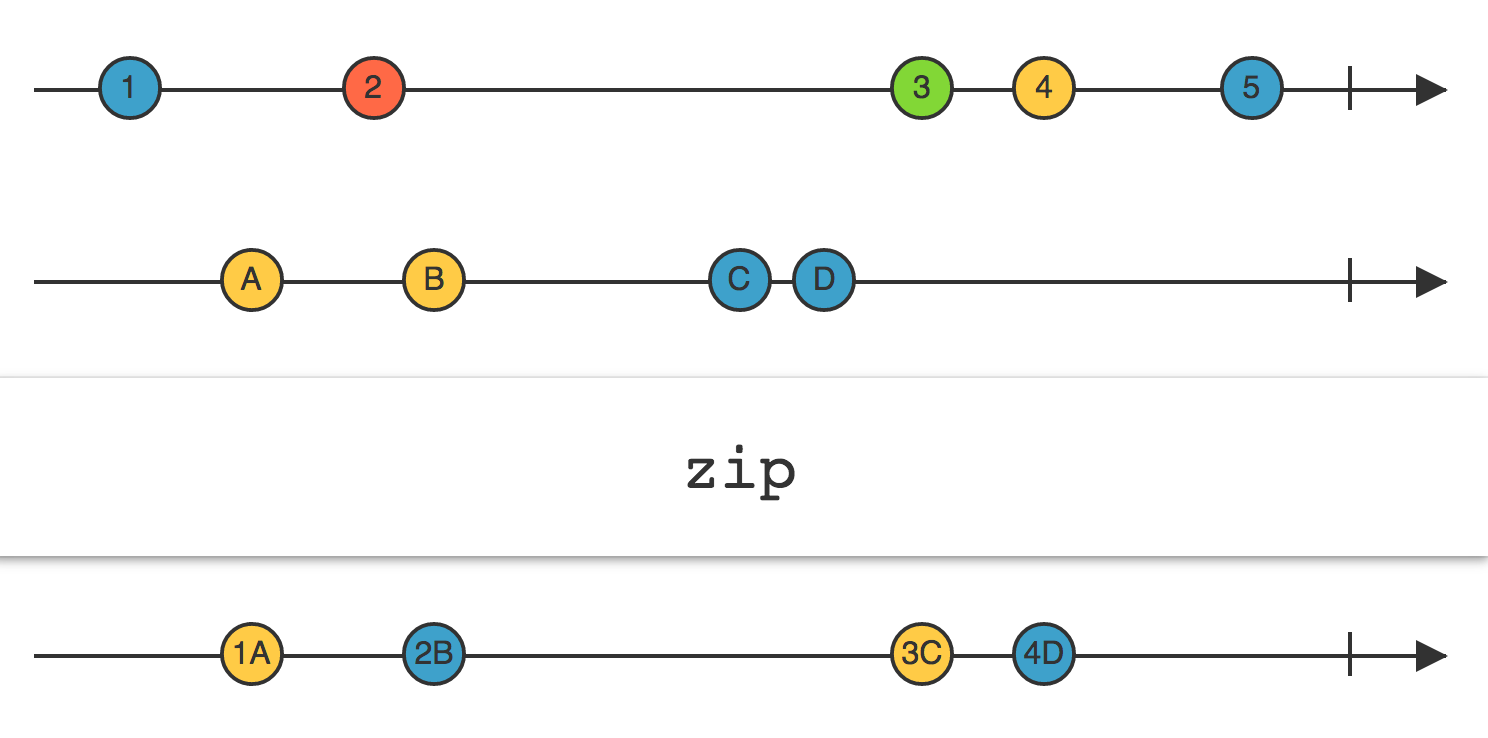
除了 combineLatest ,Rxjs还提供了多个合并类的操作符,我们再试验一个 zip 操作符。 zip 和 combineLatest 非常像,但重要的区别点在于 zip 严格的需要多个源数据流中的每一个的相同顺序的元素配对。
比如说还是上面的例子,zip 要求源1的第一个数据和源2的第一个数据组成一对,产生结果流的第一个数据;源1的第二个数据和源2的第二个数据组成一对,产生结果流的第二个数据。而 combineLatest 不需要等待另一个源数据流产生数据,只要有一个产生,结果流就会产生。

zip 这个词在英文中有拉链的意思,记住这个有助于我们理解这个操作符,就像拉链一样,它需要拉链两边的齿一一对应。从效果角度上讲,这个操作符有减缓发射速度的作用,因为它会等待合并序列中最慢的那个。
下面我们还是看个例子,在我写第七章的使用Bing Image API变换背景时,我最开始的想法是取得图片数组后,把这个数组中的元素每隔一段时间发送出去一个,这样组件端就不用关心图片变化的逻辑,只要服务发射一个地址,我就加载就行了。我就是用zip来实现的,我们在这个逻辑中有2个源数据流:基于一个数组生成的数据流以及一个时间间隔数据流。前者的发射速度非常快,后者则速度均匀,我们希望按后者的速度对齐前者,以达到每隔一段时间发射前者的数据的目的。
yieldByInterval(items, time) {return Observable.from(items).zip(Observable.interval(time),(item, index) => item);}
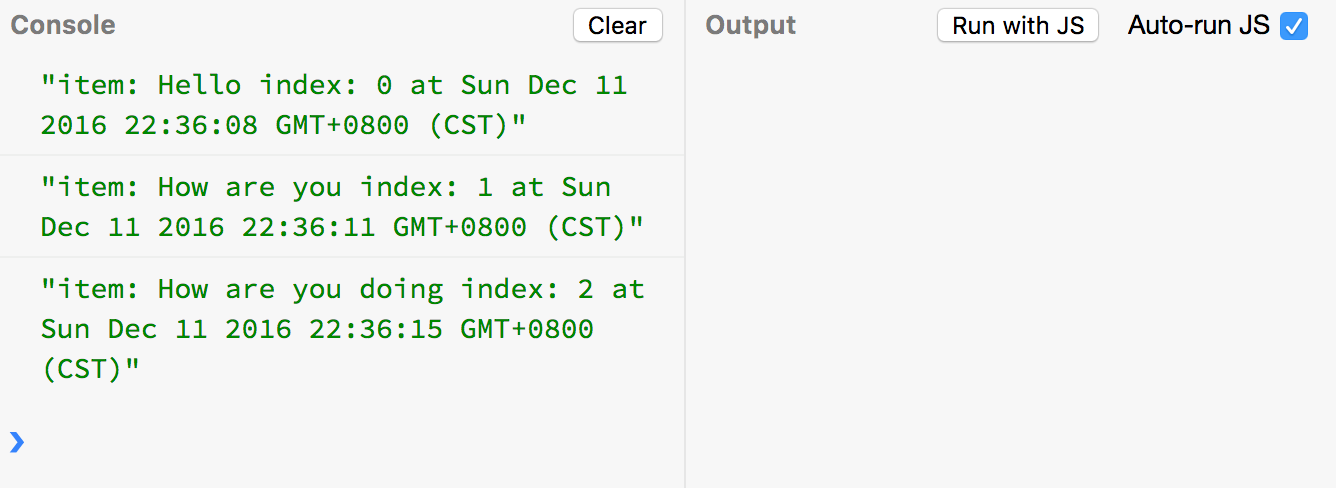
为了更好的让大家体会,我改写一个纯javascript版本,可以在JSBin上面直接跑的,它的本质逻辑和上面讲的相同:
let greetings = ['Hello', 'How are you', 'How are you doing'];
let time = 3000;
let item$ = Rx.Observable.from(greetings);
let interval$ = Rx.Observable.interval(time);Rx.Observable.zip(item$,interval$,(item, index) => {return {item: item,index: index}}).subscribe(result => console.log('item: ' + result.item + ' index: ' + result.index + ' at ' + new Date()));
我们看到结果如下图所示,每隔3000毫秒,数组中的欢迎文字被输出一次。

这两个操作符应该是Rx中最常用的2个合并类操作符了。其他的操作符大家可以去 http://reactivex.io/documentation/operators.html 查看,注意不是所有的操作符RxJS都有。而且RxJS 5.0 目前整体的趋势是减少不必要的以及冗余的操作符,所以我们只介绍最常用的一些操作符。
创建类操作符
通常来讲,Rx团队不鼓励新手自己从0开始创建Observable,因为状态太复杂,会遗漏一些问题。Rx鼓励的是通过已有的大量创建类转换操作符来去建立Observable。我们其实之前已经见过一些了,包括 from 和 fromEvent。
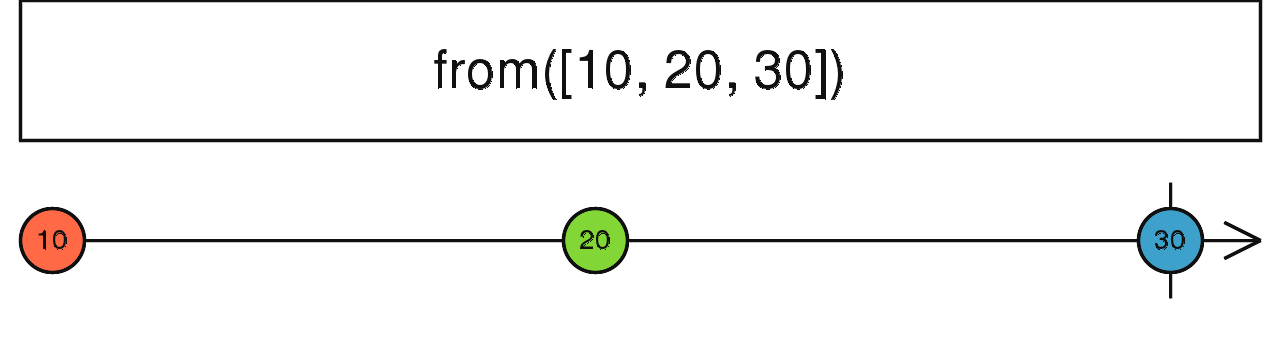
from操作符
from 可以支持从数组、类似数组的对象、Promise、iterable 对象或类似Observable的对象(其实这个主要指ES2015中的Observable)来创建一个Observable。
这个操作符应该是可以创建Observable的操作符中最常使用的一个,因为它几乎可以把任何对象转换成Observable。
var array = [10, 20, 30];
var result$ = Rx.Observable.from(array);
result$.subscribe(x => console.log(x));

fromEvent操作符
这个操作符是专门为事件转换成Observable而制作的,非常强大且方便。对于前端来说,这个方法用于处理各种DOM中的事件再方便不过了。
var click$ = Rx.Observable.fromEvent(document, 'click');
click$.subscribe(x => console.log(x));

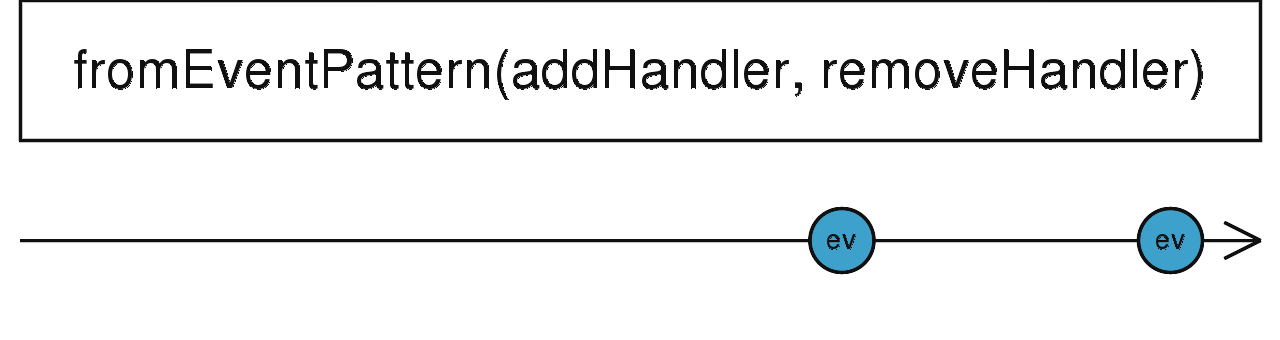
fromEventPattern
我们经常会遇到一些已有的代码,这些代码和类库往往不受我们的控制,无法重构或代价太大。我们需要在这种情况下可以利用Rx的话,就需要大量的可以从原有的代码中可以转换的方法。addXXXHandler和removeXXXHandler就是大家以前经常使用的一种模式,那么在Rx中也提供了对应的方法可以转换,那就是
function addClickHandler(handler) {document.addEventListener('click', handler);
}function removeClickHandler(handler) {document.removeEventListener('click', handler);
}var click$ = Rx.Observable.fromEventPattern(addClickHandler,removeClickHandler
);
click$.subscribe(x => console.log(x));

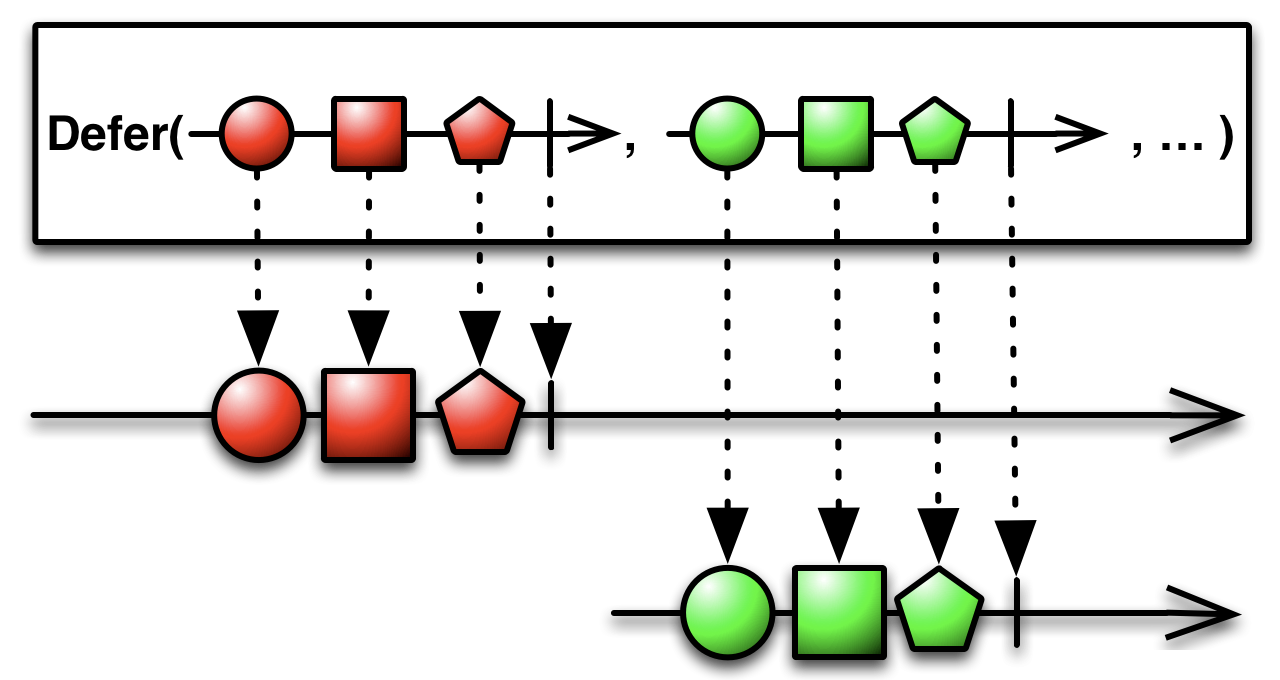
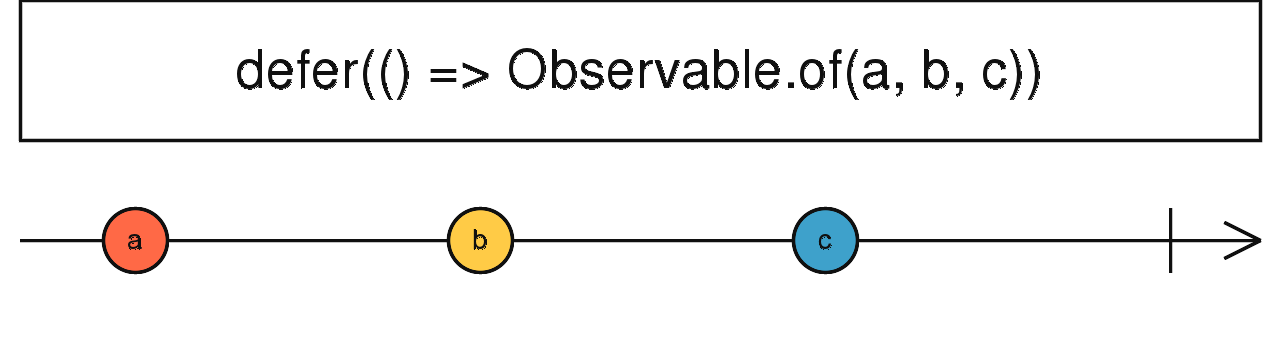
defer操作符
defer 是直到有订阅者之后才创建Observable,而且它为每个订阅者都会这样做,也就是说其实每个订阅者都是接收到自己的单独数据流序列。

Rx.Observable.defer(()=>{let result = doHeavyJob();return result?'success':'failed';
}).subscribe(x=>console.log(x))function doHeavyJob(){setTimeout(function() {console.log('doing something');}, 2000);return true;
}

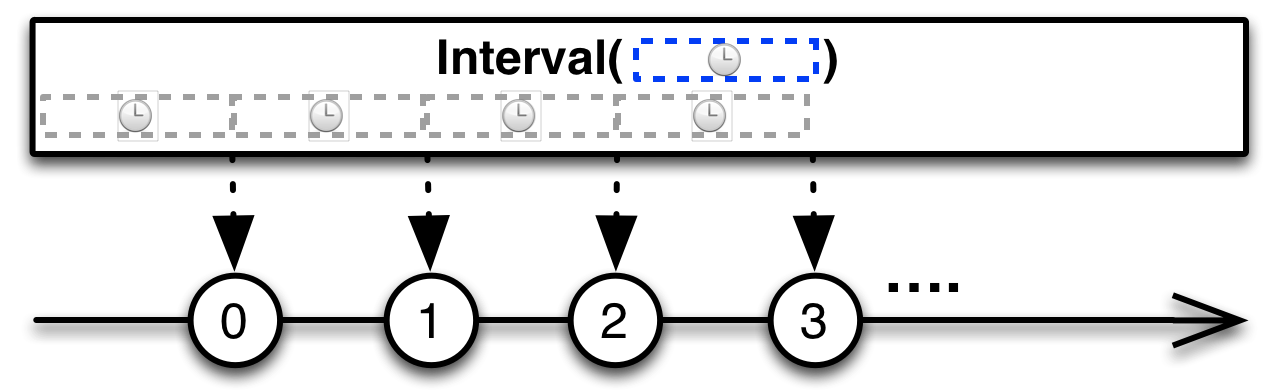
Interval
Rx提供内建的可以创建和计时器相关的Observable方法,第一个是Interval,它可以在指定时间间隔发送整数的自增长序列。

例如下面代码,我们每隔500毫秒发送一个整数,这个数列是无穷的,我们取前三个好了:
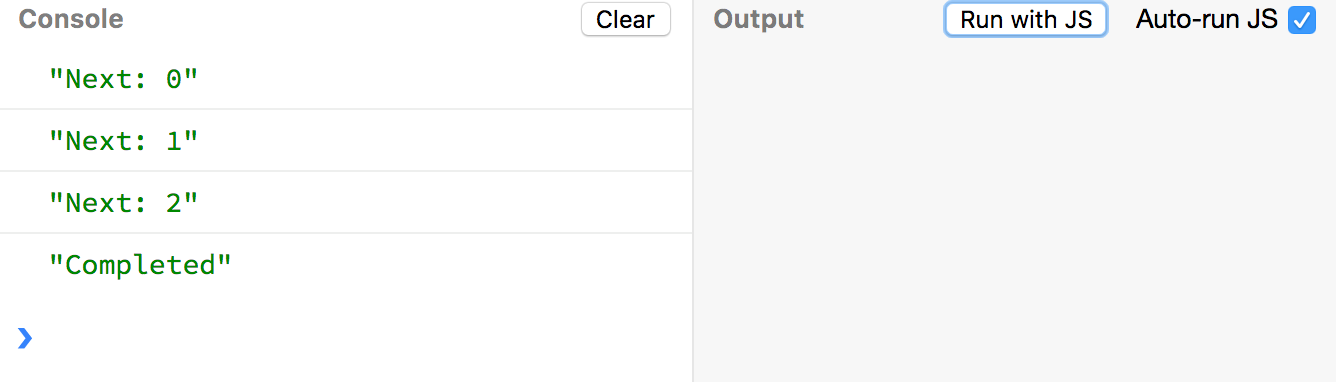
let source = Rx.Observable.interval(500 /* ms */).take(3);let subscription = source.subscribe(function (x) {console.log('Next: ' + x);},function (err) {console.log('Error: ' + err);},function () {console.log('Completed');});
那么输出是

这里大家可能注意到我们没有采用箭头的方式,而是用传统的写法,写了 function(x){...} ,哪种方式其实都可以,箭头方式会更简单。
另一个需要注意的地方是,在subscribe方法中我们多了2个参数:一个处理异常,一个处理完成。Rx认为所有的数据流会有三个状态:next,error和completed。这三个函数就是分别处理这三种状态的,当然如果我们不写某个状态的处理,也就意味着我们认为此状态不需要特别处理。而且有些序列是没有completed状态的,因为是无限序列。本例中,如果我们去掉 .take(3) 那么completed是永远无法触发的。
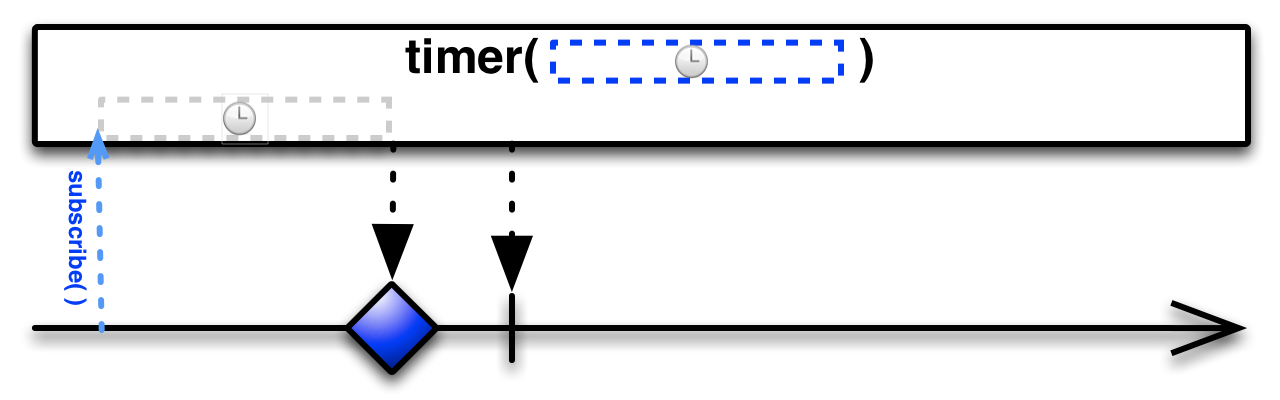
Timer
下面我们来看看Timer,一共有2种形式的Timer,一种是指定时间后返回一个序列中只有一个元素(值为0)的Observable。
//这里指定一开始的delay时间
//也可以输入一个Date,比如“2016-12-31 20:00:00”
//这样变成了在指定的时间触发
let source = Rx.Observable.timer(2000);let subscription = source.subscribe(x => console.log('Next: ' + x),err => console.log('Error: ' + err),() => console.log('Completed'));

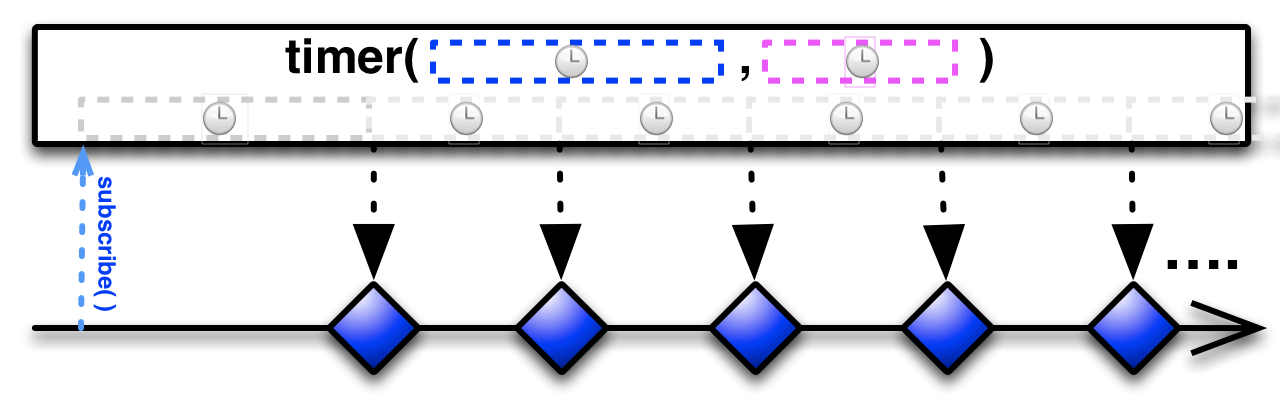
第二种Timer很类似于Interval。除了第一个参数是一开始的延迟时间,第二个参数是间隔时间,也就是说,在一开始的延迟时间后,每隔一段时间就会返回一个整数序列。这个和Interval基本一样除了Timer可以指定什么时间开始(延迟时间)。
var source = Rx.Observable.timer(2000, 100).take(3);var subscription = source.subscribe(x => console.log('Next: ' + x),err => console.log('Error: ' + err),() => console.log('Completed'));

当然还有其他创建类的操作符,大家可以去 http://reactivex.io/documentation/operators 查阅自行试验一下。
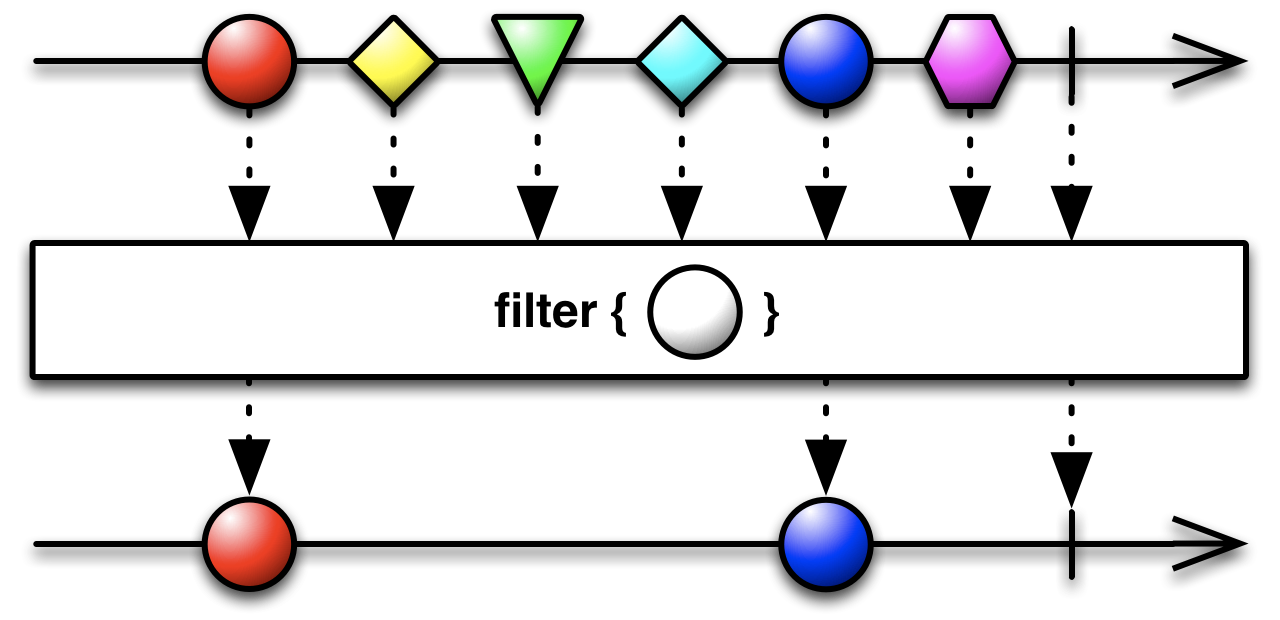
过滤类操作符
之前我们见过好几个过滤类操作符:filter,distinct,take和debounce。
filter
Filter操作只允许数据流中满足其predicate测试的元素发射出去,这个predicate函数接受3个参数:
- 原始数据流元素
- 索引,这个是指该元素在源数据流中的位置(从0开始)
- 源Observable对象
如下的代码将0-5中偶数过滤出来:
let source = Rx.Observable.range(0, 5).filter(function (x, idx, obs) {return x % 2 === 0;});let subscription = source.subscribe(x => console.log('Next: ' + x),err => console.log('Error: ' + err),() => console.log('Completed'));

debounceTime
对于一些发射频率比较高的数据流,我们有时会想给它安个“整流器”。比如在一个搜索框中,输入一些字符后希望出现一些搜索建议,这是个非常好的功能,很多时候可以减少用户的输入。
但是由于这些搜索建议需要联网完成数据的传递,如果太频繁操作的话,对于用户的数据流量和服务器的性能承载都是有副作用的。所以我们一般希望在用户连续快速输入时不去搜索,而是等待有相对较长的间隔时再去搜索。
下面的代码从输入上做了这样的一个“整流器”,滤掉了间隔时间小于400毫米的输入事件(输入本身不受影响),只有用户出现较明显的停顿时才把输入值发射出来。
let todo = document.getElementById('todo');
let input$ = Rx.Observable.fromEvent(todo, 'keyup');
input$.debounceTime(400).subscribe(input => console.log(input.target.value));
快速输入“12345”,在这种情况下得到的是一条数据

但如果不应用debounceTime,我们得到5条记录

其他的过滤类操作符也很有趣,比如Distinct就是可以把重复的元素过滤掉,skip就可以跳过几个元素等等,可以自行研究,这里就不一一举例了。
Rx的操作符实在太多了,我只能列举一些较常见的给大家介绍一下,其他的建议大家去官方文档学习。
Angular2中的内建支持
Angular2中对于Rx的支持是怎么样的呢?先试验一下吧,简单粗暴的一个组件模版页面
<p>{{clock}}
</p>
和在组件中定义一个简单粗暴的成员变量
import { Component } from '@angular/core';import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/interval';@Component({selector: 'app-playground',templateUrl: './playground.component.html',styleUrls: ['./playground.component.css']
})
export class PlaygroundComponent{clock = Observable.interval(1000);constructor() { }}
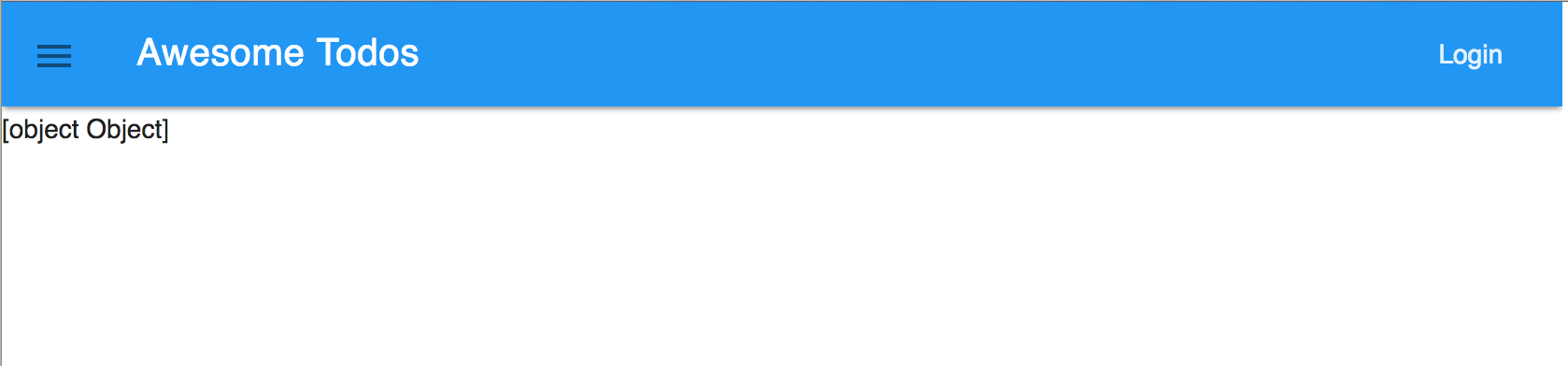
搞定!打开浏览器,显示了一个 [object Object],晕倒。

当然经过前面的学习,我们知道Observable是个异步数据流,我们可以把代码改写一下,在订阅方法中去赋值就一切ok了。
import { Component } from '@angular/core';import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/interval';@Component({selector: 'app-playground',templateUrl: './playground.component.html',styleUrls: ['./playground.component.css']
})
export class PlaygroundComponent{clock: number;constructor() { Observable.interval(1000).subscribe(value => this.clock= value)}}

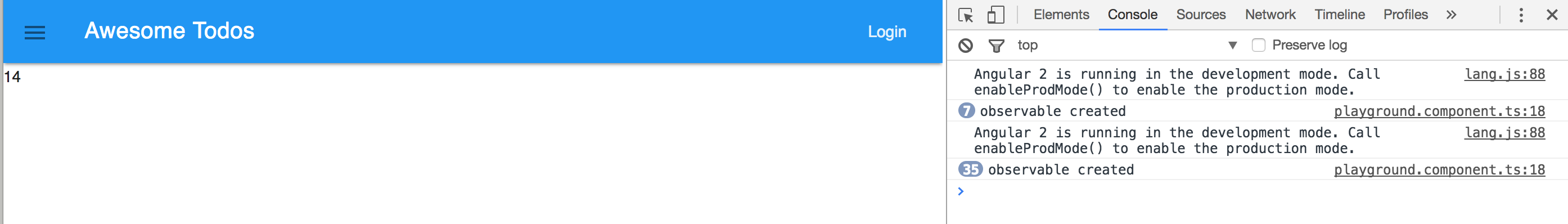
但是这样做还是有一个问题,我们加入一个do操作符,在每次订阅前去记录就会发现一些问题。当我们离开页面再回来,每次进入都会创建一个新的订阅,,但原有的没有释放。
Observable.interval(1000).do(_ => console.log('observable created')).subscribe(value => this.clock= value);
观察console中在‘observable created’之前的数字和页面显示的数字,大概是页面每增加1,console的数字增加2,这说明我们后面运行着2个订阅。

原因是我们没有在页面销毁时取消订阅,那么我们利用生命周期的onDestroy来完成这一步:
import { Component, OnDestroy } from '@angular/core';import { Observable } from 'rxjs/Observable';
import { Subscription } from 'rxjs/Subscription';
import 'rxjs/add/observable/interval';@Component({selector: 'app-playground',templateUrl: './playground.component.html',styleUrls: ['./playground.component.css']
})
export class PlaygroundComponent implements OnDestroy{clock: number;subscription: Subscription;constructor() { this.subscription = Observable.interval(1000).do(_ => console.log('observable created')).subscribe(value => this.clock= value);}ngOnDestroy(){if(this.subscription !== undefined)this.subscription.unsubscribe();}
}
现在再来观察,同样进入并离开再进入页面后,页面每增加1,console也会增加1。

Async管道
现在看起来还是挺麻烦的,有没有更简单的方法呢?答案当然是肯定的:Angular2提供一个管道叫:async,有了这个管道,我们无需管理琐碎的取消订阅,以及订阅了。
让我们回到最开始的简单粗暴版本,模版文件稍微改写一下
<p>{{ clock | async }}
</p>
这个 | async 是什么东东?async是Angular2提供的一种转换器,叫管道(Pipe)。
每个应用开始的时候差不多都是一些简单任务:获取数据、转换它们,然后把它们显示给用户。一旦取到数据,我们可以把它们原始值的结果直接显示。 但这种做法很少能有好的用户体验。比如,几乎每个人都更喜欢简单的日期格式,几月几号星期几,而不是原始字符串格式 —— Fri Apr 15 1988 00:00:00 GMT-0700 (Pacific Daylight Time)。通过管道我们可以把不友好的值转换成友好的值显示在页面中。
Angular内置了一些管道,比如DatePipe、UpperCasePipe、LowerCasePipe、CurrencyPipe和PercentPipe。它们全都可以直接用在任何模板中。Async管道也是内置管道之一。
当然这样在页面写完管道后,我们的组件版本也回归了简单粗暴版本:
import { Component, OnDestroy } from '@angular/core';import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/interval';@Component({selector: 'app-playground',templateUrl: './playground.component.html',styleUrls: ['./playground.component.css']
})
export class PlaygroundComponent {clock = Observable.interval(1000).do(_=>console.log('observable created'));constructor() { }}
现在打开浏览器,看一下页面的效果

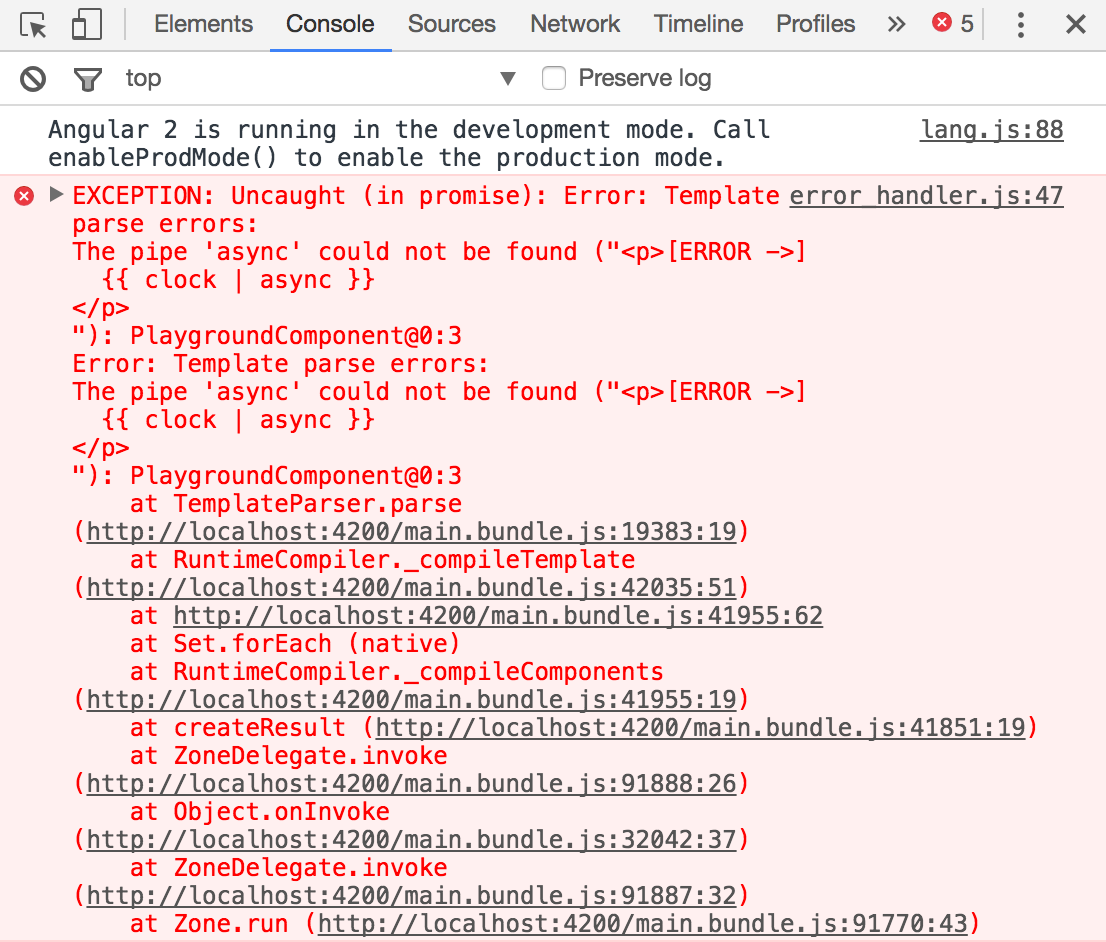
你做这个试验时很可能会遭遇一个错误,说async pipe无法找到

这种情况一般是由于CommonModule没有导入造成的,遇到这种错误,请导入CommonModule。
Rx版本的Todo
这一节我们通过改造我们的待办事项应用来进一步体会Rx的威力。首先我们把TodoService中原来采用的Promise方式都替换成Observable的方式。
在进行改动之前,我们来重新分析一下逻辑:我们原有的实现方式中,组件中保留了一个todos数组的本地拷贝,服务器API逻辑在Service中完成。其实组件最好不关心逻辑,即使是本地拷贝的逻辑,也不应该放到组件中。组件本身的数据都是监听Service中的数据变化而得到的。
那么我们应该在Service中建立本地的内存“数据库”,我们叫它 dataStore 吧。这个“数据库”中只有一个“表”:todos。
//TodoService.tsprivate dataStore: { // todos的内存“数据库”todos: Todo[]};
为了让组件可以监听到这个数据的变化,我们需要一个Observable,但是在Service中我们还需要写入变化,这样的话,我们选择一个既是Observable又是Observer的对象,在Rx中,Subject就是这样的对象:
//TodoService.ts
...
import { BehaviorSubject } from 'rxjs/BehaviorSubject';
@Injectable()
export class TodoService {...private _todos: BehaviorSubject<Todo[]>; constructor(private http: Http, @Inject('auth') private authService) {this.dataStore = { todos: [] };this._todos = new BehaviorSubject<Todo[]>([]);}...get todos(){return this._todos.asObservable();}...
我们使用了一个BehaviorSubject,它的一个特点是存储了发射的最新的值,这样无论什么订阅者订阅时都会得到“当前值”。我们之前通过ReplaySubject也实现过类似功能,但Replay是可以缓存多个值的。
我们在构造中分别初始化了 dataStore 和 _todos,然后提供了一个get的属性方法让其他订阅者可以订阅todos的变化。在这个属性方法中,我们把Subject转成了Observable(通过.asObservable())。
那么我们如何写入变化呢?拿增加一个代办事项( addTodo(desc:string) )的逻辑来看一下吧。
addTodo(desc:string){let todoToAdd = {id: UUID.UUID(),desc: desc,completed: false,userId: this.userId};this.http.post(this.api_url, JSON.stringify(todoToAdd), {headers: this.headers}).map(res => res.json() as Todo).subscribe(todo => {this.dataStore.todos = [...this.dataStore.todos, todo];this._todos.next(Object.assign({}, this.dataStore).todos);});}
由于 this.http.post 返回的本身就是Observable,所以我们不再需要 .toPromise() 这个方法了。直接用 map 将response的数据流转换成Todo的数据流,然后更新本地数据,然后使用Subject的 next 方法(this._todos.next)把本地数据写入数据流。这个next的含义就是让推送一个新元素到数据流。
按照这种逻辑,我们把整个 TodoService 改造成下面的样子。
import { Injectable, Inject } from '@angular/core';
import { Http, Headers } from '@angular/http';
import { UUID } from 'angular2-uuid';import { Observable } from 'rxjs/Observable';
import { BehaviorSubject } from 'rxjs/BehaviorSubject';import { Todo } from '../domain/entities';@Injectable()
export class TodoService {private api_url = 'http://localhost:3000/todos';private headers = new Headers({'Content-Type': 'application/json'});private userId: string;private _todos: BehaviorSubject<Todo[]>; private dataStore: { // todos的内存“数据库”todos: Todo[]};constructor(private http: Http, @Inject('auth') private authService) {this.authService.getAuth().filter(auth => auth.user != null).subscribe(auth => this.userId = auth.user.id);this.dataStore = { todos: [] };this._todos = new BehaviorSubject<Todo[]>([]);}get todos(){return this._todos.asObservable();}// POST /todosaddTodo(desc:string){let todoToAdd = {id: UUID.UUID(),desc: desc,completed: false,userId: this.userId};this.http.post(this.api_url, JSON.stringify(todoToAdd), {headers: this.headers}).map(res => res.json() as Todo).subscribe(todo => {this.dataStore.todos = [...this.dataStore.todos, todo];this._todos.next(Object.assign({}, this.dataStore).todos);});}// PATCH /todos/:id toggleTodo(todo: Todo) {const url = `${this.api_url}/${todo.id}`;const i = this.dataStore.todos.indexOf(todo);let updatedTodo = Object.assign({}, todo, {completed: !todo.completed});return this.http.patch(url, JSON.stringify({completed: !todo.completed}), {headers: this.headers}).subscribe(_ => {this.dataStore.todos = [...this.dataStore.todos.slice(0,i),updatedTodo,...this.dataStore.todos.slice(i+1)];this._todos.next(Object.assign({}, this.dataStore).todos);});}// DELETE /todos/:iddeleteTodo(todo: Todo){const url = `${this.api_url}/${todo.id}`;const i = this.dataStore.todos.indexOf(todo);this.http.delete(url, {headers: this.headers}).subscribe(_ => {this.dataStore.todos = [...this.dataStore.todos.slice(0,i),...this.dataStore.todos.slice(i+1)];this._todos.next(Object.assign({}, this.dataStore).todos);});}// GET /todosgetTodos(){this.http.get(`${this.api_url}?userId=${this.userId}`).map(res => res.json() as Todo[]).do(t => console.log(t)).subscribe(todos => this.updateStoreAndSubject(todos));}// GET /todos?completed=true/falsefilterTodos(filter: string) {switch(filter){case 'ACTIVE': this.http.get(`${this.api_url}?completed=false&userId=${this.userId}`).map(res => res.json() as Todo[]).subscribe(todos => this.updateStoreAndSubject(todos));break;case 'COMPLETED': this.http.get(`${this.api_url}?completed=true&userId=${this.userId}`).map(res => res.json() as Todo[]).subscribe(todos => this.updateStoreAndSubject(todos));break;default:this.getTodos();}}toggleAll(){this.dataStore.todos.forEach(todo => this.toggleTodo(todo));}clearCompleted(){this.dataStore.todos.filter(todo => todo.completed).forEach(todo => this.deleteTodo(todo));}private updateStoreAndSubject(todos) {this.dataStore.todos = [...todos];this._todos.next(Object.assign({}, this.dataStore).todos);}
}
接下来我们看一下 src/app/todo/todo.component.ts,由于大部分逻辑已经在 TodoService 中实现了,我们可以删除客户端的逻辑代码:
import { Component, OnInit, Inject } from '@angular/core';
import { Router, ActivatedRoute, Params } from '@angular/router';
import { TodoService } from './todo.service';
import { Todo } from '../domain/entities';import { Observable } from 'rxjs/Observable';@Component({templateUrl: './todo.component.html',styleUrls: ['./todo.component.css']
})
export class TodoComponent implements OnInit {todos : Observable<Todo[]>;constructor(@Inject('todoService') private service,private route: ActivatedRoute,private router: Router) {}ngOnInit() {this.route.params.pluck('filter').subscribe(filter => {this.service.filterTodos(filter);this.todos = this.service.todos;})}addTodo(desc: string) {this.service.addTodo(desc);}toggleTodo(todo: Todo) {this.service.toggleTodo(todo);}removeTodo(todo: Todo) {this.service.deleteTodo(todo);} toggleAll(){this.service.toggleAll();}clearCompleted(){this.service.clearCompleted();}
}
可以看到 addTodo 、 toggleTodo 、 removeTodo 、toggleAll 和 clearCompleted 基本上已经没有业务逻辑代码了,只是简单调用service的方法而已。
还有一个比较明显的变化是,我们接收路由参数的方式也变成了Rx的方式,之前我们提过,像Angular2这种深度嵌合Rx的平台框架,几乎处处都有Rx的影子。
当然,我们的组件中的todos变成了一个Observable,在构造时直接把Service的属性方法todos赋值上去了。这样改造后,我们只需改动模版的两行代码就大功告成了,那就是替换原有的="todos..."为 = " todos | async"。
<div><app-todo-headerplaceholder="What do you want"(onEnterUp)="addTodo($event)" ></app-todo-header><app-todo-list[todos]="todos | async"(onToggleAll)="toggleAll()"(onRemoveTodo)="removeTodo($event)"(onToggleTodo)="toggleTodo($event)"></app-todo-list><app-todo-footer[itemCount]="todos?.length | async"(onClear)="clearCompleted()"></app-todo-footer>
</div>
启动浏览器看看吧,一切功能正常,代码更加简洁,逻辑更加清楚。

小结
我们的Angular学习之旅从零开始到现在,完整的搭建了一个小应用。相信大家现在应该对Angular2有一个大概的认识了,而且也可以参与到正式的开发项目中去了。但Angular2作为一个完整框架,有很多细节我们是没有提到的,大家可以到官方文档 https://angular.cn/ 去查找和学习。
本届代码: https://github.com/wpcfan/awesome-tutorials/tree/master/angular2/ng2-tut
第一节:Angular 2.0 从0到1 (一)
第二节:Angular 2.0 从0到1 (二)
第三节:Angular 2.0 从0到1 (三)
第四节:Angular 2.0 从0到1 (四)
第五节:Angular 2.0 从0到1 (五)
第六节:Angular 2.0 从0到1 (六)
第七节:Angular 2.0 从0到1 (七)
第八节:Angular 2.0 从0到1 (八)
番外:Angular 2.0 从0到1 (八)
番外:Angular 2.0 从0到1 Rx—Redux你的Angular 2应用
转载于:https://www.cnblogs.com/wan9pen9/p/6262491.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [转贴]有关Angular 2.0的一切
对Angular 2.0的策略有疑问吗?就在这里提吧。在接下来的这篇文章里,我会解释Angular 2.0的主要特性区域,以及每个变化背后的动机。每个部分之后,我将提供自己在设计过程中的意见和见解,包括我认为仍然需要改进设计的重…...
2024/4/20 18:56:49 - 双眼皮术后用什么消毒
...
2024/5/10 12:23:54 - angular2.0中为什么初始化的时候就把全部路由下的模板文件加载出来的原因。
遇到这个问题原因是需要在config中设置预取prefetch : $ionicConfigProvider.templates.maxPrefetch(0); 如下 app.config([$stateProvider,$urlRouterProvider,$httpProvider,$ionicConfigProvider,function ($stateProvider, $urlRouterProvider,$httpProvider,…...
2024/5/10 4:06:13 - Angular 2.0 从0到1 (四)
第一节:Angular 2.0 从0到1 (一)第二节:Angular 2.0 从0到1 (二)第三节:Angular 2.0 从0到1 (三)第四节:Angular 2.0 从0到1 (四)第五…...
2024/4/20 18:56:46 - 肉眼泡适合做什么样的双眼皮整形哪家好
...
2024/5/9 17:26:33 - 技术雷达之「微前端」- 将微服务理念扩展到前端开发 | 《前端的逆袭》知乎专栏...
本文首发于技术雷达之「微前端」- 将微服务理念扩展到前端开发 欢迎关注知乎专栏 —— 前端的逆袭 欢迎关注我的博客,知乎,GitHub。 文章大纲 本文共计约 7k 字,预计阅读时间 15mins 微前端的缘由:单体应用与微服务架构 微服务架构…...
2024/5/2 20:04:52 - 切开式双眼皮有哪些形状
...
2024/5/2 14:45:17 - 一、Angular 2.0的变革之路-组件化 Web Components
Angular 2.0的变革之路 Angular 1.x从2009年到现在已经过了6个年头,虽然中间Angular1.x顺应前端思想加入了很多新的特性,例如在1.3版本加入的bindToController,在1.5版本加入的用于取代directive部分功能的component。然而从整体的设计思想来…...
2024/4/27 9:03:53 - 浅析angular,react,vue.js jQuery-1
作者:尚春链接:https://www.zhihu.com/question/38989845/answer/79201080来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。技术的复杂性也分两个维度:概念和实现。Vue、React、Angular…...
2024/4/21 7:02:51 - 知乎 Live 『全栈应用开发的精益实践』—— 全栈工程师 Phodal 的心得分享
在《全栈应用开发:精益实践》一书中,介绍了 Web 应用开发过程中的 18 个步骤。在这个 Live 里,我将介绍 bla bla bla bla。当我们谈论精益的时候,我们想要做的就是减少浪费,让我们的每一行代码都磨在刀刃上。当我们讨论…...
2024/5/2 16:17:47 - 【知乎】尤雨溪知乎live感悟与总结
1.如何学习vue源码: http://hcysun.me/2017/03/03/Vue源码学习/ 2.组件: 主流框架以组件做为最基本的单元。 前端思维:页面->应用->组件 react贡献:组件可以是一个函数,有一些props进来,可以返回…...
2024/4/22 9:47:42 - 切开双眼皮一只眼睁不大
...
2024/5/2 10:12:14 - 送给前端的你,推荐几篇前端汇总文章。(来自知乎专栏)
来源:https://zhuanlan.zhihu.com/p/22229868 作者:路人甲链接:https://zhuanlan.zhihu.com/p/22229868来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。昨天写的文章,一大早…...
2024/5/2 10:23:25 - Vue 后台实战篇之Element UI
Element 去年十月份开始用 vue 做管理后台的时候毫不犹豫的就选择了 Elemen,那时候 vue2 刚发没多久,市面上也没有很多其它的 vue2 的 ui 框架。虽然 Element 也有很多的不足,前期的 bug 也不少,但我还是选择了它,说一…...
2024/4/25 7:22:29 - web前端入门开发,CSS复合选择器,知乎上转疯了!
前端的兴起 前端真正兴起和开始频繁出现在大家的视线里,大概是在十年前。彼时的 Web 开发基本是由后端主导,前端能做的只是校验一下数据、操作一下 DOM。(其中数据检验是 JS 产生的根本原因:当时网络太慢,在服务端检验…...
2024/4/20 11:25:13 - 双眼皮纤维用什么洗掉
...
2024/4/21 7:02:45 - AngularJS—页面传参的5种方式
Angular页面传参有多种办法,根据不同用例,我举5种最常见的(请在网页版知乎浏览答案): 1. 基于ui-router的页面跳转传参 (1) 在AngularJS的app.js中用ui-router定义路由,比如现在有两个页面,一…...
2024/4/21 7:02:43 - 双眼皮贴好还是胶水好
...
2024/4/21 7:02:43 - Vue 使用心得,一些插件!(转自知乎)
1、由饿了么 UED (知乎专栏)设计的桌面端组件库已经开源,文档:Element,仓库: GitHub - ElemeFE/element: Desktop UI elements for Vue.js 2.0。这套组件库是基于 Vue 2 的,我们也希望大家开始使…...
2024/4/21 7:02:41 - [1]React 深入浅出-----React的介绍
最近在为一个Web项目进行前端框架的选型,本人当前的项目,是一个企业内部自己用的系统,所以对界面要求不太高,但是由于管理的数据比较多,对于前端页面渲染的性能要求比较高,比较了一圈之后,感觉R…...
2024/4/21 7:02:42
最新文章
- 第十二届蓝桥杯省赛真题 Java C 组【原卷】
文章目录 发现宝藏【考生须知】试题 A: ASC试题 B: 空间试题 C: 卡片试题 D: 相乘试题 E: 路径试题 F: 时间显示试题 G: 最少砝码试题 H : \mathrm{H}: H: 杨辉三角形试题 I: 左孩子右兄弟试题 J : \mathrm{J}: J: 双向排序 发现宝藏 前些天发现了一个巨牛的人工智能学习网站…...
2024/5/10 17:56:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - ps教程谁教的好
在Photoshop(PS)教程方面,有多位老师被推荐为教学水平较高。以下是一些被提及的老师: 敬伟:被认为是很多人的PS启蒙老师,提供基本功能介绍与高级效果案例,教学风格被认为是免费且不拖沓的。1…...
2024/5/9 16:53:03 - YUNBEE云贝-技术分享:PostgreSQL分区表
引言 PostgreSQL作为一款高度可扩展的企业级关系型数据库管理系统,其内置的分区表功能在处理大规模数据场景中扮演着重要角色。本文将深入探讨PostgreSQL分区表的实现逻辑、详细实验过程,并辅以分区表相关的视图查询、分区表维护及优化案例,…...
2024/5/10 0:02:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
