使用ionic2开发一个登录功能
服务的采用Asp.net API实现,数据库用的sqlite,具体实现请看:源代码
唯一需要说明的是跨域问题:
跨域代码:
<system.webServer><httpProtocol><customHeaders><add name="Access-Control-Allow-Origin" value="*" /><add name="Access-Control-Allow-Headers" value="Content-Type,Accept,Authorization" /><add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" /></customHeaders></httpProtocol>
配置允许Content-Type,Accept,Authorization三种头。
API功能列表:
| http://localhost:1856/api/UserLogin | 用户登录并返回用户信息 |
| http://localhost:1856/api/UserInfo/id | 根据ID查找用户信息 |
| http://localhost:1856/api/UserReg | 注册 |
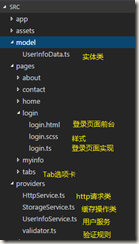
系统目录规划说明:

详细开发过程
1. 新建登录页面
定位到src\pages目录下,运行命令:
ionic g page login
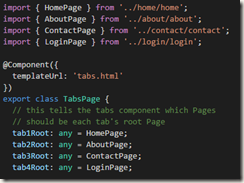
2. 添加一个Tab页显示登录页
在ionic2.1下面变得容易了,在tabs.ts里面引入并且制定tab,然后在前台增加这个tab即可:

<ion-tab [root]="tab4Root" tabTitle="me" tabIcon="person"></ion-tab>
图标可以采用系统也可以自定义。
然后运行项目:
ionic serve
结果发现点击me不会出现新建的页面?
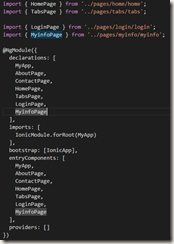
打开app下面的app.module.ts发现系统所有页面都需要在这里配置一遍才能使用。

这里说明ionic2开发的第一个规则:
规则一:所有页面均需提前在app.module.ts中配置。
然后等待几秒或者重新启动一下就能看到页面。注意:我这里新建的页面名叫login但是我把页面对应的ts类名改为LoginPage了,所以在引用时用的是LoginPage。
3. 写Login的前台布局:
代码
<ion-content padding><form [formGroup]="loginForm" ><ion-item><ion-label>Username</ion-label><ion-input type="text" formControlName="LoginID"></ion-input></ion-item><p *ngIf="!loginForm.controls.LoginID.valid && loginForm.controls.LoginID.touched" color="danger">LoginID must is email.</p><!-- <p *ngIf="loginForm.controls.LoginID.valid && loginForm.controls.LoginID.touched" secondary> LoginID is good</p>--><ion-item><ion-label>Password</ion-label><ion-input type="password" formControlName="LoginPwd"></ion-input></ion-item><button ion-button full (click)="login(loginForm.value, $event)" [disabled]="!loginForm.valid">Dark</button><button ion-button full (click)="signup()">Create Account</button></form> </ion-content>
解释:
<form [formGroup]="loginForm" >:声明一个表单对象,访问此表单元素需要。
<ion-item>:代表一个条目,一般是一行
<ion-label>:文本标签
<ion-input type="text" formControlName="LoginID">:文本框标签,数据源名称LoginID
<button ion-button full (click)=:按钮标签,full表示占满当前行,后面是单击事件
(click)="login(loginForm.value, $event)":传入参数为表单数据源对象
[disabled]="!loginForm.valid":表单验证通过之后才显示
光写前台是出不了效果的,因为有表单验证数据源
4. Login后台
称之为后台不太准确,但很形象:ts控制html
因为要使用验证和表单对象所以需要引入:
import { FormBuilder, Validators } from '@angular/forms';
同时在构造函数中声明:
private formBuilder: FormBuilder,
初始化表单数据源:
loginForm = this.formBuilder.group({'LoginID': ['admin@163.com', [Validators.required, Validators.minLength(4),emailValidator]],'LoginPwd': ['123456', [Validators.required, Validators.minLength(4)]]}); 第一个参数是默认值,一般为空,此处为调试时懒得输入,后面是验证规则,Email的验证我使用的自定义验证规则,把验证规则抽出到单独的文件中去了,此处是支持写正则表达式的。
到了这一步,页面应该能显示出来了。
5. 抽离验证类
在Providers下面新建一个validator.ts,引入表单资源,编写公用验证类
代码如下:
import {FormBuilder,FormControl,Validators,AbstractControl } from '@angular/forms';export function emailValidator(control: FormControl): { [s: string]: boolean } {if (!control.value.match(/^(\w)+(\.\w+)*@(\w)+((\.\w+)+)$/)) {return { invalidEmail: true };}
}export function nicknameValidator(control: FormControl): { [s: string]: boolean } {if (!control.value.match(/^[(\u4e00-\u9fa5)0-9a-zA-Z\_\s@]+$/)) {return { invalidNickname: true };}
} 6. 抽离实体类:
Model文件夹下面新建一个UserInfoData.ts文件,新建模型类,可参考一般model的写法,当然也可以在这里初始化一些数据源什么的。
代码如下:
export class UserInfoData {ID:number;LoginID:string;LoginPwd:string;RealName:string;FaceImg:string;Sex:string;UserToken:string;Birthday:Date;InDate:Date;
} 7. 抽离本地存储类:
由于项目中用到临时数据存储,所以需要抽离出一个公用的本地存储访问服务:
StorageService.ts操作的是html5的localStorage。代码如下
import { Injectable } from '@angular/core';@Injectable()
export class StorageService {constructor() { }write(key: string, value: any) {if (value) {value = JSON.stringify(value);}localStorage.setItem(key, value);}read<T>(key: string): T {let value: string = localStorage.getItem(key);if (value && value != "undefined" && value != "null") {return <T>JSON.parse(value);}return null;}remove(key: string) {localStorage.removeItem(key);}clear() {sessionStorage.clear();}
} 8. 抽离http请求类:
其实一般可以不用抽离的,但是本项目中用到API访问控制,思路是除了公开API,其他的都需要用token去访问,而这个token是和用户挂钩的,在注册的成功就生成了,调用系统功能时每个人必须带上自己的token,否则API返回401.
实现思路是:登录时返回用户信息,其中包含token存储在本地,以后调用时从本地取出,连同请求一起发给服务器。要实现4种请求
httpGetWithAuth、httpGetNoAuth、httpPostNoAuth、httpPostWithAuth
代码如下:
import { Injectable } from '@angular/core';
import { Http, Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import { Headers, RequestOptions } from '@angular/http';import 'rxjs/add/operator/toPromise';import { StorageService } from "./StorageService";
import { UserInfoData } from "./../model/UserInfoData";@Injectable()
export class HttpService {myInfoLocal: any;local: Storage;constructor(private http: Http,private storageService: StorageService) {//this.local = new Storage(LocalStorage);
}public httpGetWithAuth(url: string) {let user = this.storageService.read<UserInfoData>('UserInfo');var headers = new Headers();headers.append('Content-Type', 'application/json');headers.append('Authorization', user.ID + '-' + user.UserToken);let options = new RequestOptions({ headers: headers });return this.http.get(url, options).toPromise().then(res => res.json()).catch(err => {this.handleError(err);});}public httpGetNoAuth(url: string) {var headers = new Headers();headers.append('Content-Type', 'application/json');let options = new RequestOptions({ headers: headers });return this.http.get(url, options).toPromise().then(res => res.json()).catch(err => {this.handleError(err);});}public httpPostNoAuth(url: string, body: any) {var headers = new Headers();headers.append('Content-Type', 'application/json');let options = new RequestOptions({ headers: headers });return this.http.post(url, body, options).toPromise().then(res => res.json()).catch(err => {this.handleError(err);});}// public httpPostWithAuth(body: any, url: string) {// return this.myInfoLocal = this.local.getJson('UserInfo')// .then((result) => {// var headers = new Headers();// headers.append('Content-Type', 'application/json');// headers.append('Authorization', result.ID + '-' + result.UserToken);// let options = new RequestOptions({ headers: headers });// return this.http.post(url, body, options).toPromise();// });// }
private handleError(error: Response) {console.log(error);return Observable.throw(error.json().error || 'Server Error');}
} 这里需要说明一下:
本例中公开API是可以随意调用的,但UserInfo API是受保护的,即只有认证过的用户才能调用。
认证思路是注册时,就为每个用户分配一个token,登陆时,拿下来存储在本地,调用受保护API时,把这个token一并发送给服务端验证,这样做的好处是即使这个token泄露了,作为运营商很容易查出来,重新为他生一个即可。
9. 抽离一个数据访问
这里可以实现类似数据访问的功能,调用httpservice实现数据访问:
import { Injectable } from '@angular/core';
import { Http, Response, Headers, RequestOptions } from '@angular/http';
import { Observable } from 'rxjs/Observable';import { HttpService } from "./HttpService";
import { StorageService } from "./StorageService";@Injectable()
export class UserInfoService {API_URL = "http://localhost:1856/api";constructor(private http: Http,private httpService: HttpService,private storageService:StorageService) { }login(user) {var url = this.API_URL + "/UserLogin";return this.httpService.httpPostNoAuth(url, user);}GetUserInfo(id:number) {var url = this.API_URL + "/UserInfo/"+id;return this.httpService.httpGetWithAuth(url);}
} 10. 然后实现登陆功能
import { Component } from '@angular/core';
import { NavController, ToastController } from 'ionic-angular';
import { FormBuilder, Validators } from '@angular/forms';
import 'rxjs/add/operator/toPromise';import { UserInfoService } from "./../../providers/UserInfoService";
import { StorageService } from "./../../providers/StorageService";import { UserInfoData } from "./../../model/UserInfoData";
import { emailValidator } from './../../providers/validator'import { MyinfoPage } from '../myinfo/myinfo';@Component({selector: 'page-login',templateUrl: 'login.html',providers: [UserInfoService]
})
export class LoginPage {local: Storage;constructor(public navCtrl: NavController,private formBuilder: FormBuilder,public toastCtrl: ToastController,private userInfoService: UserInfoService,private storageService: StorageService) { }loginForm = this.formBuilder.group({//'LoginID': ['admin@163.com', [Validators.required, Validators.pattern('^([a-zA-Z0-9_.]*)((@[a-zA-Z0-9_.]*)\.([a-zA-Z]{2}|[a-zA-Z]{3}))$')]],// 第一个参数是默认值'LoginID': ['admin@163.com2', [Validators.required, Validators.minLength(4), emailValidator]],// 第一个参数是默认值'LoginPwd': ['123456', [Validators.required, Validators.minLength(4)]]});ionViewDidLoad() {console.log('Hello Login Page');}login(user, _event) {_event.preventDefault();//该方法将通知 Web 浏览器不要执行与事件关联的默认动作this.userInfoService.login(user).then(data => {alert(JSON.stringify(data));if (data.Result.ID > 0)//登录成功
{this.storageService.write('UserInfo', data.Result);//测试写缓存//let ss = this.storageService.read<UserInfoData>('UserInfo');//console.log(ss.UserToken);//传参this.navCtrl.push(MyinfoPage, { item: data.Result.ID });}else {let toast = this.toastCtrl.create({message: '用户名或密码错误.',duration: 3000,position: 'middle',showCloseButton: true,closeButtonText: '关闭'});toast.present();}});}} 这里举例说明了验证的几种做法。登陆成功存储用户信息,失败则弹出吐司提示,然后跳转到详情页,并且传一个参数过去。
11. 详情页
export class MyinfoPage {id: number;// 用来接收上一个页面传递过来的参数 user: UserInfoData;constructor(public navCtrl: NavController,navParams: NavParams,private userInfoService: UserInfoService,public actionSheetCtrl: ActionSheetController,private popoverCtrl: PopoverController) {this.id = navParams.get('item');//这个是通过页面跳转传过来的值this.getInfo();}getInfo() {this.userInfoService.GetUserInfo(this.id).then(data => {this.user = data.Result;//alert(JSON.stringify(this.user)); });}
接收参数用于查询,然后界面显示出来。
暂时结束吧,这些所有框架变化都太快,永远也不会有稳定的那一天,所以暂时不想研究了。
开源地址:
https://git.oschina.net/shiyeping/Ionic-Client-
https://git.oschina.net/shiyeping/Ionic-Server
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 韩式五点定位双眼皮做法
...
2024/5/3 1:45:16 - 补充: ionic-post的payload和form-data请求,nodejs express读取数据问题
用ionic3写前端, express后台读取数据,但是 req.body , req.params, req.query 都没有数据,打印出来都是{} 原因: —–之前: 在前端请求数据的时候, 使用的是request payload —–后台 app.post(/u…...
2024/5/6 14:32:53 - 宽的双眼皮恢复图
...
2024/4/28 0:34:15 - 三点双眼皮手术视频
...
2024/4/28 11:58:15 - 翘睫埋线双眼皮七点定位
...
2024/5/4 2:51:17 - 一点定位双眼皮图片
...
2024/5/4 1:47:20 - angular的require模块开发部分步骤内容
angular利用require.js和nodejs的一个模块式开发部分步骤小结: 第一部分:Node.js的下载,npm的安装,http服务的使用 1、下载并安装 node.js 2、工作目录下写一个package.json文件内容:“scripts”: {“start”: “http-…...
2024/4/28 9:40:47 - 感冒 双眼皮三点定位
...
2024/4/28 0:04:24 - 天津割双眼皮倡伊美尔
...
2024/4/28 16:38:49 - 武汉哪里做双眼皮拆线后禁吃什么
...
2024/4/28 12:22:46 - 美奥割长沙双眼皮美容尽职美莱
...
2024/4/28 17:49:58 - 生物焊接双眼皮视频
...
2024/4/28 15:50:53 - 武汉双眼皮有效艺星
...
2024/4/28 14:07:51 - 割割过双眼皮前三天怎么清洁它
...
2024/4/28 8:24:51 - 双眼皮贴 扇形
...
2024/4/28 13:47:16 - 双眼皮太宽了图片
...
2024/5/7 10:39:18 - 王世勇做双眼皮多少钱
...
2024/4/28 15:48:51 - 济南齐鲁医院修复刘天云做的全割双眼皮小肉条
...
2024/4/28 17:21:08 - 合肥双眼皮不错艺星
...
2024/5/5 14:20:20 - Angular企业级开发(10)-Smart Table插件开发
1.Smart Table内置的分页功能 Smart Table是基于AngularJS模块特性开发出来的一款优秀的表格组件,默认就支持过滤、排序等核心功能。开发者基于它也可以开发插件,满足个性化需求。比如分页、排序数据、通过Ajax获取等。 Smart Table通过Custom Paginatio…...
2024/5/7 11:15:22
最新文章
- 数据合规官认证证书CCRC-DCO使用设计和默认数据保护处理个人数据
快来了解隐私保护工程实践!合法原则是关键,一起守护数据安全! 隐私保护工程实践需要遵循合法原则,控制者必须确保处理个人数据有明确的法律依据。在设计和默认数据保护中,相关性、差异化、特定目的、必要性和自主权是合…...
2024/5/7 12:56:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/5/4 23:56:47 - 利用Sentinel解决雪崩问题(一)
1、解决雪崩问题的常见方式有四种: 超时处理:设定超时时间,请求超过一定时间没有响应就返回错误信息,不会无休止等待;舱壁模式:限定每个业务能使用的线程数,避免耗尽整个tomcat的资源,因此也叫线程隔离;熔断降级:由断路器统计业务…...
2024/5/4 23:53:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

