Angular7 Drag and Drop
完整代码在最后,下面讲解以此代码为例
1.环境配置
1.1 安装@angular/material、@angular/cdk
cnpm install --save @angular/material @angular/cdk
1.2 app.modules.ts导入
import { DragDropModule } from '@angular/cdk/drag-drop';
imports: [
...
DragDropModule
]
2.功能实现
2.1 拖拽
html编辑如下代码即可:
<div cdkDrag class="drag-box"
drag me
</div>
2.2 排序
html:
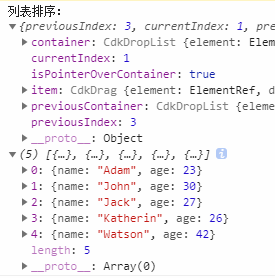
<h3>列表排序</h3>
<div class="box-list" cdkDropList (cdkDropListDropped)="drop($event)"><div class="drag-box" *ngFor="let customer of customers" cdkDrag>{{customer.name}}</div>
</div>
ts:
import { ...CdkDragDrop, moveItemInArray } from '@angular/cdk/drag-drop';customers = [
{ name: 'Adam', age: 23 },
{ name: 'Jack', age: 27 },
{ name: 'Katherin', age: 26 },
{ name: 'John', age: 30 },
{ name: 'Watson', age: 42 },
];drop(event: CdkDragDrop<string[]>) {console.log('列表排序:', event, this.customers);moveItemInArray(this.customers, event.previousIndex, event.currentIndex);
}
执行如下操作:

打印结果:

2.3 横向排序
html:
<h3>横向排序</h3>
<div class="box-list-horizontal" cdkDropList cdkDropListOrientation="horizontal"
(cdkDropListDropped)="drop($event)"><div class="drag-box" *ngFor="let customer of customers" cdkDrag>{{customer.name}}</div>
</div>2.4 添加动画效果
为了设置动画,我们定义了一个以transform属性为目标的转换。拖放CDK支持动画:
--对列表中的元素进行拖动排序时的动画=> .cdk-drag
.cdk-drag {transition: transform 100ms ease;
}
--从动画的位置到最终把它放在列表的位置上时的动画=> .cdk-drag-animating
.cdk-drag-animating {transition: transform 300ms ease;
}
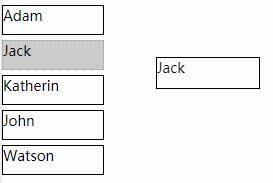
2.5 占位符元素 placeholder
默认占位符
使用.cdk-drag-placeholder来显示占位符元素,而不是实际的元素,因为它是在cdkDropList中拖动的。默认情况下,这看起来与正在排序的元素完全相同。
.cdk-drag-placeholder {background: #ccc;border: dotted 1px #999;transition: transform 500ms ease;
}
拖拽时效果如下图:

自定义占位符
使用*cdkDragPlaceholder指令,我们可以用一个自定义的占位符来代替默认的占位符
html:
<div class="box-list customph" cdkDropList (cdkDropListDropped)="drop($event)"><div class="drag-box dragList" *ngFor="let customer of customers" cdkDrag ><div class="box-custom-placeholder" *cdkDragPlaceholder></div>{{customer.name}}</div>
</div>
css:
// 自定义占位符
.customph{.box-custom-placeholder {height: 28px;width: 100px;background: #fff;border: dotted 1px #0084ff;transition: transform 200ms ease;}&.box-list.cdk-drop-list-dragging .drag-box:not(.cdk-drag-placeholder) {transition: transform 500ms ease;}
}
2.6 预览
当提取并拖动cdkDrag元素时,可以看到预览元素。默认情况下,预览元素看起来与被拖动的元素完全相同。
使用.cdk-drag-preview来定义预览CSS:
// 预览
.cdk-drag-preview {height: 28px;width: 100px;box-shadow: 0 3px 3px -3px #0084ff;
}我们还需要使用*cdkDragPreview提供一个自定义模板:
<div cdkDropList class="box-list" (cdkDropListDropped)="drop($event)"><div class="drag-box dragList" *ngFor="let customer of customers" cdkDrag>{{customer.name}}<p *cdkDragPreview>Age: {{customer.age}}</p></div>
</div>
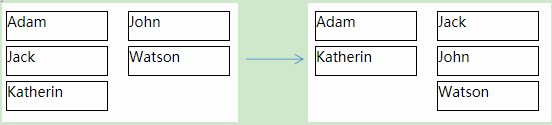
2.7 多个列表之间拖拽
我们可以使用cdkDropListConnectedTo属性将一个或多个cdkDropList连接到一起。然后设置cdkDropListData和cdkDragData,将数据与cdkDropList和cdkDrag关联起来。
html:
<div class="box-list" cdkDropList #inactiveList="cdkDropList" id="Inactive Customers"[cdkDropListData]="inactiveCustomers" [cdkDropListConnectedTo]="[activeList]"(cdkDropListDropped)="drop1($event)"><div class="drag-box dragList"[cdkDragData]="customer"*ngFor="let customer of inactiveCustomers"cdkDrag>{{customer.name}}</div>
</div>
<div class="box-list" cdkDropList #activeList="cdkDropList" id="Active Customers"[cdkDropListData]="activeCustomers" [cdkDropListConnectedTo]="[inactiveList]"(cdkDropListDropped)="drop1($event)"><div class="drag-box dragList"[cdkDragData]="customer"*ngFor="let customer of activeCustomers"cdkDrag>{{customer.name}}</div>
</div>
ts:
import { ...transferArrayItem } from '@angular/cdk/drag-drop';inactiveCustomers = [{name: 'Jack', age: 18},{name: 'Katherin', age: 16},{name: 'Adam', age: 36}];activeCustomers = [{name: 'John', age: 10},{name: 'Watson', age: 24}];drop1(event: CdkDragDrop<string[]>) {console.log('拖拽事件:event', event);if (event.previousContainer === event.container) {console.log('拖拽事件',`> 拖 '${event.item.data}' 到 '${event.container.id}'`);moveItemInArray(event.container.data, event.previousIndex, event.currentIndex);} else {console.log('拖拽事件',`> 拖 '${event.item.data}' 到 '${event.container.id}'`);transferArrayItem(event.previousContainer.data, event.container.data,event.previousIndex, event.currentIndex);}}
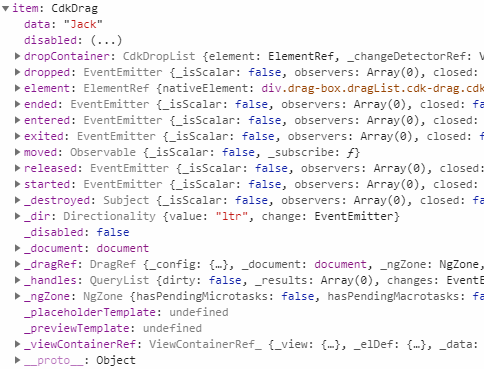
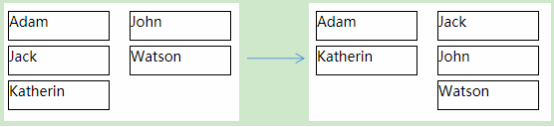
执行如下操作:

打印结果:



CdkDropListGroup
CdkDropListGroup指令的范围比CdkDropList要大一级。CdkDropListGroup可以包含多个CdkDropList。而且当CdkDropListGroup包含多个CdkDropList的时候,这些CdkDropList直接是相互connect的(CdkDropList就不用去写cdkDropListConnectedTo属性了)。
<div cdkDropListGroup><div class="box-list" cdkDropList id="Inactive Customers"[cdkDropListData]="inactiveCustomers"(cdkDropListDropped)="drop1($event)"><div class="drag-box dragList" [cdkDragData]="customer"*ngFor="let customer of inactiveCustomers" cdkDrag>{{customer.name}}</div></div><div class="box-list" cdkDropList id="Active Customers"[cdkDropListData]="activeCustomers"(cdkDropListDropped)="drop1($event)"><div class="drag-box dragList"[cdkDragData]="customer"*ngFor="let customer of activeCustomers"cdkDrag>{{customer.name}}</div></div>
</div>
2.8 事件监听
Drag Event Handlers
– cdkDragStarted: 当用户开始拖动时发出。
– cdkDragEnded: 当用户停止拖动时发出。
– cdkDragEntered: 将item移动到新容器中时发出。
– cdkDragExited: 将item移出当前容器时发出。
Drop Event Handlers
– cdkDropListDropped: emits when an item was dropped inside the container.
– cdkDropListEntered: emits when a new item is dragged into this container.
– cdkDropListExited: emits when an item is dragged from this container into another container.
cdkDragStarted、cdkDragEnded、cdkDragMoved
html:
<h3>事件监听</h3>
<div cdkDrag class="drag-box"(cdkDragStarted)="dragStarted($event)"(cdkDragEnded)="dragEnded($event)"(cdkDragMoved)="dragMoved($event)"
>drag me
</div>
<p>{{state}} {{position}}</p>
ts:
import { CdkDragEnd, CdkDragStart, CdkDragMove... } from '@angular/cdk/drag-drop';dragStarted(event: CdkDragStart) {this.state = '拖拽开始';console.log('拖拽开始');}dragEnded(event: CdkDragEnd) {this.state = '拖拽结束';console.log('拖拽结束');}dragMoved(event: CdkDragMove) {console.log('dragMoved');this.position = `> Position X: ${event.pointerPosition.x} - Y: ${event.pointerPosition.y}`;}
cdkDropListEntered、cdkDropListExited、cdkDragEntered、cdkDragExited
html:
<div class="box-list" cdkDropList #inactiveList="cdkDropList" id="Inactive Customers"[cdkDropListData]="inactiveCustomers" [cdkDropListConnectedTo]="[activeList]"(cdkDropListDropped)="drop1($event)"(cdkDropListEntered)="dropListEntered($event)" (cdkDropListExited)="dropListExited($event)"><div class="drag-box dragList" [cdkDragData]="customer"(cdkDragEntered)="dragEntered($event)" (cdkDragExited)="dragExited($event)"*ngFor="let customer of inactiveCustomers"cdkDrag>{{customer}}</div>
</div>
<div class="box-list" cdkDropList #activeList="cdkDropList" id="Active Customers"[cdkDropListData]="activeCustomers" [cdkDropListConnectedTo]="[inactiveList]"(cdkDropListDropped)="drop1($event)"><div class="drag-box dragList"[cdkDragData]="customer"*ngFor="let customer of activeCustomers"cdkDrag>{{customer}}</div>
</div>
ts:
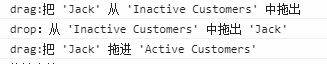
import { ...CdkDragEnter, CdkDragExit} from '@angular/cdk/drag-drop';dragEntered(event: CdkDragEnter) {console.log(`drag:把 '${event.item.data}' 拖进 '${event.container.id}' `);}dragExited(event: CdkDragExit) {console.log(`drag:把 '${event.item.data}' 从 '${event.container.id}' 中拖出 `);}dropListEntered(event: CdkDragEnter) {console.log(`drop:'${event.container.id}' 中拖进了 '${event.item.data}'`);}dropListExited(event: CdkDragExit) {console.log(`drop:从 '${event.container.id}' 中拖出 '${event.item.data}'`);}执行如下操作

打印结果:

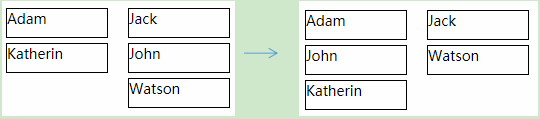
再執行如下操作:

打印结果:

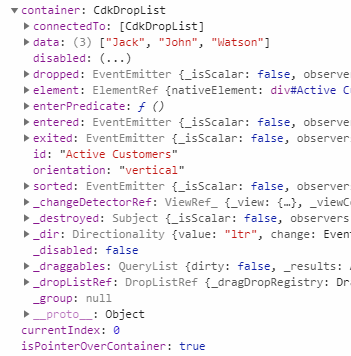
cdkDropListSorted
拖拽过程中交换item的时候回调
<div class="box-list" cdkDropList #activeList="cdkDropList" id="Active Customers"[cdkDropListData]="activeCustomers" [cdkDropListConnectedTo]="[inactiveList]"(cdkDropListDropped)="drop1($event)"(cdkDropListSorted)="dropListSorted($event)"><div class="drag-box dragList"[cdkDragData]="customer"*ngFor="let customer of activeCustomers"cdkDrag>{{customer.name}}</div>
</div>
ts:
dropListSorted(event: CdkDropList) {console.log('Sorted:', event);}
2.9 属性
cdkDropListEnterPredicate
enterPredicate: (drag: CdkDrag, drop: CdkDropList) => boolean
指定哪些item是可以拖拽到当前容器
html:
<div class="box-list" cdkDropList #activeList="cdkDropList" id="Active Customers"[cdkDropListData]="activeCustomers" [cdkDropListConnectedTo]="[inactiveList]"(cdkDropListDropped)="drop1($event)" [cdkDropListEnterPredicate]="predicate"><div class="drag-box dragList"[cdkDragData]="customer"*ngFor="let customer of activeCustomers"cdkDrag>{{customer.name}}</div>
</div>
ts:
import { ...CdkDrag, CdkDropList } from '@angular/cdk/drag-drop';predicate(drag: CdkDrag, drop: CdkDropList) {console.log('predicate:', drag, drop);return drag.data.age >= 18;
}
CdkDrag属性:

CdkDropList属性

代码:
html:
<div class="drag-box" cdkDrag>drag me
</div><h3>锁定方向</h3>
<div class="drag-box" cdkDragLockAxis="y" cdkDrag>only up/down
</div>
<div class="drag-box" cdkDragLockAxis="x" cdkDrag>only left/right
</div><h3>事件监听</h3>
<div cdkDrag class="drag-box"(cdkDragStarted)="dragStarted($event)"(cdkDragEnded)="dragEnded($event)"(cdkDragMoved)="dragMoved($event)"
>drag me
</div>
<p>{{state}} {{position}}</p><h3>拖拽handler</h3>
<div class="drag-box-with-handler drag-box" cdkDrag><div class="box-handler" cdkDragHandle>点我拖拽</div>
</div><h3>列表排序</h3>
<div class="box-list" cdkDropList (cdkDropListDropped)="drop($event)"><div class="drag-box dragList" *ngFor="let customer of customers" cdkDrag>{{customer.name}}</div>
</div><h3>横向排序</h3>
<div class="box-list-horizontal" cdkDropList cdkDropListOrientation="horizontal"(cdkDropListDropped)="drop($event)"><div class="drag-box dragListH" *ngFor="let customer of customers" cdkDrag>{{customer.name}}</div>
</div><h3>placeholder 默认占位符元素</h3>
<div>使用.cdk-drag-placeholder来显示占位符元素,而不是实际的元素,因为它是在cdkDropList中拖动的。默认情况下,占位符元素看起来与正在排序的元素完全相同。</div>
<div class="box-list defplaceh" cdkDropList (cdkDropListDropped)="drop($event)"><div class="drag-box dragList" *ngFor="let customer of customers" cdkDrag>{{customer.name}}</div>
</div><h3>placeholder 自定义占位符元素</h3>
<div>使用*cdkDragPlaceholder指令,我们可以用一个自定义的占位符来代替默认的占位符</div>
<div class="box-list customph" cdkDropList (cdkDropListDropped)="drop($event)"><div class="drag-box dragList" *ngFor="let customer of customers" cdkDrag ><div class="box-custom-placeholder" *cdkDragPlaceholder></div>{{customer.name}}</div>
</div><h3>预览 Preview</h3>
<div>当提取并拖动cdkDrag元素时,可以看到预览元素。默认情况下,预览元素看起来与被拖动的元素完全相同。</div>
<div cdkDropList class="box-list" (cdkDropListDropped)="drop($event)"><div class="drag-box dragList" *ngFor="let customer of customers" cdkDrag>{{customer.name}}<p *cdkDragPreview>Age: {{customer.age}}</p></div>
</div><h3>两个列表间拖放</h3>
<div class="twoList"><div class="box-list" cdkDropList #inactiveList="cdkDropList" id = "Inactive Customers"[cdkDropListData]="inactiveCustomers" [cdkDropListConnectedTo]="[activeList]"(cdkDropListDropped)="drop1($event)"(cdkDropListEntered)="dropListEntered($event)" (cdkDropListExited)="dropListExited($event)"[cdkDropListEnterPredicate]="predicate"><div class="drag-box dragList" [cdkDragData]="customer"(cdkDragEntered)="dragEntered($event)" (cdkDragExited)="dragExited($event)"*ngFor="let customer of inactiveCustomers;isLast as last" cdkDrag>{{customer.name}}</div></div><div class="box-list" cdkDropList #activeList="cdkDropList" id = "Active Customers"[cdkDropListData]="activeCustomers" [cdkDropListConnectedTo]="[inactiveList]"(cdkDropListDropped)="drop1($event)" [cdkDropListEnterPredicate]="predicate"(cdkDropListSorted)="dropListSorted($event)"><divclass="drag-box dragList"[cdkDragData]="customer"*ngFor="let customer of activeCustomers" cdkDrag>{{customer.name}}</div></div>
</div><!-- <h3>两个列表间拖放 cdkDropListGroup</h3>
<div class="twoList" cdkDropListGroup><div class="box-list" cdkDropList id = "Inactive Customers"[cdkDropListData]="inactiveCustomers" (cdkDropListDropped)="drop1($event)"><div class="drag-box dragList" [cdkDragData]="customer"*ngFor="let customer of inactiveCustomers" cdkDrag>{{customer.name}}</div></div><div class="box-list" cdkDropList id = "Active Customers"[cdkDropListData]="activeCustomers" (cdkDropListDropped)="drop1($event)"><divclass="drag-box dragList"[cdkDragData]="customer"*ngFor="let customer of activeCustomers" cdkDrag>{{customer.name}}</div></div>
</div> -->
ts:
import { Component, OnInit } from '@angular/core';
import { CdkDragEnd, CdkDragStart, CdkDragMove,CdkDragDrop, CdkDragEnter, CdkDragExit, moveItemInArray,transferArrayItem, CdkDrag, CdkDropList } from '@angular/cdk/drag-drop';@Component({selector: 'app-drag-drop',templateUrl: './drag-drop.component.html',styleUrls: ['./drag-drop.component.scss']
})
export class DragDropComponent implements OnInit {state = '';position = '';customers = [{ name: 'Adam', age: 23 },{ name: 'Jack', age: 27 },{ name: 'Katherin', age: 26 },{ name: 'John', age: 30 },{ name: 'Watson', age: 42 },];inactiveCustomers = [{name: 'Jack', age: 18},{name: 'Katherin', age: 16},{name: 'Adam', age: 36}];activeCustomers = [{name: 'John', age: 10},{name: 'Watson', age: 24}];constructor() { }ngOnInit() {}dragStarted(event: CdkDragStart) {this.state = '拖拽开始';console.log('拖拽开始');}dragEnded(event: CdkDragEnd) {this.state = '拖拽结束';console.log('拖拽结束');}dragMoved(event: CdkDragMove) {console.log('dragMoved');this.position = `> Position X: ${event.pointerPosition.x} - Y: ${event.pointerPosition.y}`;}dragEntered(event: CdkDragEnter) {console.log(`drag:把 '${event.item.data}' 拖进 '${event.container.id}' `);}dragExited(event: CdkDragExit) {console.log(`drag:把 '${event.item.data}' 从 '${event.container.id}' 中拖出 `);}dropListEntered(event: CdkDragEnter) {console.log(`drop:'${event.container.id}' 中拖进了 '${event.item.data}'`);}dropListExited(event: CdkDragExit) {console.log(`drop:从 '${event.container.id}' 中拖出 '${event.item.data}'`);}drop(event: CdkDragDrop<string[]>) {console.log('列表排序:', event, this.customers);moveItemInArray(this.customers, event.previousIndex, event.currentIndex);}drop1(event: CdkDragDrop<string[]>) {console.log('拖拽事件:event', event);if (event.previousContainer === event.container) {console.log('拖拽事件',`> 拖 '${event.item.data}' 到 '${event.container.id}'`);moveItemInArray(event.container.data, event.previousIndex, event.currentIndex);} else {console.log('拖拽事件',`> 拖 '${event.item.data}' 到 '${event.container.id}'`);transferArrayItem(event.previousContainer.data, event.container.data,event.previousIndex, event.currentIndex);}}predicate(drag: CdkDrag, drop: CdkDropList) {console.log('predicate:', drag, drop);return drag.data.age >= 18;}dropListSorted(event: CdkDropList) {console.log('Sorted:', event);}}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ScrollingModule } from '@angular/cdk/scrolling';
import { MatCardModule } from '@angular/material';
import { DragDropModule } from '@angular/cdk/drag-drop';
// import { VIEWPORT_RULER_PROVIDER } from '@angular/cdk/scrolling';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { VirtualScrollComponent } from './virtual-scroll/virtual-scroll.component';
import { DragDropComponent } from './drag-drop/drag-drop.component';@NgModule({declarations: [AppComponent,VirtualScrollComponent,DragDropComponent],imports: [BrowserModule,AppRoutingModule,ScrollingModule,MatCardModule,DragDropModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
css:
.drag-box{height: 100px;width: 100px;border: 1px solid #000;
}
.box-handler{width: 100%;height: 20px;background: #ccc;
}
.dragList{height: 28px;margin: 5px 0;
}
.dragListH{display: inline-block;margin: 0 5px;height: 28px;width: 55px;
}
// 动画效果
// .cdk-drag {
// transition: transform 100ms ease;
// }.cdk-drag-animating {transition: transform 300ms ease;
}
// 占位符 默认 placeholder
.defplaceh .cdk-drag-placeholder {background: #ccc;border: dotted 1px #999;transition: transform 500ms ease;
}// 自定义占位符
.customph{.box-custom-placeholder {height: 28px;width: 100px;background: #fff;border: dotted 1px #0084ff;transition: transform 200ms ease;}&.box-list.cdk-drop-list-dragging .drag-box:not(.cdk-drag-placeholder) {transition: transform 500ms ease;}
}// 预览
.cdk-drag-preview {height: 28px;width: 100px;box-shadow: 0 3px 3px -3px #0084ff;
}.twoList{overflow: hidden;>div{float: left;margin: 10px;}
}
转载于:https://www.cnblogs.com/SPHmomo/p/10370707.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮会长出来吗
...
2024/4/20 4:22:20 - 分享一个可用于拖动排序的vue组件
最近要做拖拽相关的功能,本来想自己写,忽然想起来之前在轮子工厂有更新过,vue-dragging还是很好用滴。 介绍 vue-dragging -- 一款可任意拖动排序的vue插件。支持桌面和移动端,拖拽过渡动画美观。支持vue1和vue2版本。非常实用。 …...
2024/4/20 18:59:01 - WijmoJS 全面支持 Angular 7
概述 首先恭喜Angular团队发布Angular 7.0.0版本! 对于大多数开发人员,只需要执行一个命令就可以更新到Angular 7: ng update \angular/cli \angular/core与此同时,WijmoJS 2018V3已经全面支持Angular 7,您可以使用最…...
2024/4/20 18:59:01 - p-table拖拽改变列宽和重新排序
如果需要使用p-tabel,请先intsll primeNg https://mp.csdn.net/mdeditor/90108307# Html: 动态获取数据 <p-table [columns]"cols" [value]"users" [reorderableColumns]"true" [resizableColumns]"true"><ng-template pTemp…...
2024/4/20 18:59:00 - angular2 支持排序的拖拽组件ng2-dragula
最近项目上遇到需要拖拽的需求,于是就在github上找了一些相关组件,最后看中了ng2-drag-drop和ng2-dragula,但是ng2-drag-drop组件本身拖拽的时候不支持拖拽元素放在拖拽目标的任意位置,只能放置在拖拽目标那一列的最后。所以最后使…...
2024/4/28 0:01:55 - 有人在常熟割过双眼皮吗
...
2024/4/27 21:18:17 - sortablejs----排序插件
一.Sortable 是什么 Sortable是一个JavaScript库,用于可重新排序的拖放列表 二.特点 1. 支持触摸设备和现代浏览器(包括IE9) 2. 可以从一个列表拖到另一个或在同一个列表拖动 3. 拖动时有CSS动画 4. 支持拖动手柄和可选择的文本 5. 智能的自动…...
2024/4/20 18:58:57 - html列表拖拽排序插件,JS拖拽排序插件Sortable.js用法实例分析
本文实例讲述了JS拖拽排序插件Sortable.js用法。分享给大家供大家参考,具体如下:最近由于项目功能设计的原因,需要对table中的行实现拖拽排序功能,找来找去发现Sortable.js能很好的满足这个需求,而且它还是开源的&…...
2024/4/20 18:58:55 - Sortable简单好用的拖拽排序工具
Sortable超简单好用的拖拽排序工具 很好的拖拽排序工具,支持原始js,vue ,react,angular,可惜官网访问太慢,将文档整理放博客里,随时访问,https://www.npmjs.com/package/sortablejs 特点 兼容性好简单原生CSS框架兼容…...
2024/4/20 18:58:54 - Angular 1.X中 ng-repeat配合拖拽排序插件引起的问题
如图 拖拽完 并不会正常排序。发现引起问题的原因是track by $index但我的数据渲染需要嵌套ng-repeat 但我的数据渲染用到嵌套ng-repeat,需要获取外部一层的$index <tr ng-repeat"yAxis in tmpChartData.yAxis track by outIndex" ng-init"outIndex $index&…...
2024/4/20 18:58:53 - 生完孩子一只眼睛变双眼皮了
...
2024/4/20 18:58:55 - 眼睑松弛隔割完双眼皮一个眼睛睁不开
...
2024/4/20 18:58:51 - 2.6
win10 BUG博客园联系方式联系电话:021-58950900(上海) 0571-88079867(杭州)Email:contactcnblogs.com声音太少:人脑中会有耳鸣声音,太安静了声音适中:微风吹树叶…...
2024/4/28 4:39:44 - 接地气又好用,8 款优秀的国产开源博客系统推荐
码云开源项目:https://gitee.com/ 对于程序员来说,除了苦修技术,写博客将开发过程和开发经验记录下来,也是非常有意义的事情。既能帮助自己梳理思绪,也能让其他人避免重复踩坑,还能抛砖引玉,得…...
2024/4/20 18:58:49 - 2017 码云最火开源项目 TOP 50
前 20 名预览 排名软件排名软件1zheng11AOSuite2JFinal12Spiderman3t-io13AG-Admin4guns14renren-security5hutool15jfinal-weixin6mybatis-plus16webmagic7NiceFish17ip2region8easypoi18zbus9roncoo-pay19xxl-job10beimi20layui 1、zheng:基于 SpringSpringMVCMy…...
2024/4/21 6:56:08 - 为什么日本女生都是女人拉割双眼皮失败的案例
...
2024/4/28 0:45:06 - 这15款开源的Spring项目脚手架拿去吧!
微人事 spring-boot-pay springboot-plus Spring-boot-seckill V 部落 Cloud-Platform litemall jeeSpringCloud 美人鱼 bootshiro open-capacity-platform 悟空 CRM paascloud-master mall 华夏ERP 微人事 star: 17k 地址: https://www.szcbjs.com/CD650/ 项目介绍:…...
2024/4/28 3:55:17 - 2017 码云最火爆开源项目 TOP 50,你都用过哪些
本文转自:https://share.html5.qq.com/fx/u?rJdjvzwC 2017 年度码云热门项目排行榜 TOP 50 出炉啦!我们根据所有开源项目在码云的用户关注度、活跃度、访问量等信息来对“热门”进行量化,从而筛选出了其中最“热门”的 50 个,它在…...
2024/4/21 6:56:05 - 2017 码云最火爆开源项目 TOP 50,你都用过哪些 – 坏~牧羊人 – 博客园
2017 码云最火爆开源项目 TOP 50,你都用过哪些本文转自:https://share.html5.qq.com/fx/u?rJdjvzwC2017 年度码云热门项目排行榜 TOP 50 出炉啦!我们根据所有开源项目在码云的用户关注度、活跃度、访问量等信息来对“热门”进行量化…...
2024/4/26 15:17:13 - 不是双眼皮就不是美女吗
...
2024/4/21 6:56:02
最新文章
- vue-router学习9:过渡动效transition
<transition> 组件 <transition> 是 Vue 提供的一个内置组件,它可以为被包裹的元素或组件添加进入、离开和列表的过渡效果。当包裹的元素或组件的状态改变时(例如,v-if 的条件变化或路由切换),<transi…...
2024/4/28 5:03:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 布隆过滤器是如何避免缓存穿透的?
布隆过滤器(Bloom filter)是一种空间效率极高的概率型数据结构,用于判断一个元素是否在一个集合中。它的原理是当一个元素被加入集合时,通过几个不同的Hash函数将元素映射成一个位数组中的多个位置,再次查询时如果位数…...
2024/4/13 9:55:48 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/4/22 16:14:13 - 【C++】C++中的list
一、介绍 官方给的 list的文档介绍 简单来说就是: list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中…...
2024/4/22 17:51:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
