Angular2.x-显示heroes列表
在此页面中,您将展开Tour of Heroes应用程序以显示heroes列表,并允许用户选择heroes并显示heroes的详细信息。
6.X
你需要一些heroes来展示。
最终你会从远程数据服务器获取它们。现在,你会创建一些模拟heroes,并假装他们来自服务器。
创建一个文件夹中调用mock-heroes.ts的src/app/文件。定义一个HEROES由十个heroes组成的数组并将其导出。该文件应该看起来像这样。


//src/app/mock-heroes.ts import { Hero } from './hero';export const HEROES: Hero[] = [{ id: 11, name: 'Mr. Nice' },{ id: 12, name: 'Narco' },{ id: 13, name: 'Bombasto' },{ id: 14, name: 'Celeritas' },{ id: 15, name: 'Magneta' },{ id: 16, name: 'RubberMan' },{ id: 17, name: 'Dynama' },{ id: 18, name: 'Dr IQ' },{ id: 19, name: 'Magma' },{ id: 20, name: 'Tornado' } ];
6.1-显示hereos
您即将在顶部显示heroes列表HeroesComponent。
打开HeroesComponent类文件并导入模拟HEROES。
src/app/heroes/heroes.component.ts import { HEROES } from '../mock-heroes';


import { Component, OnInit } from '@angular/core';
import { HEROES } from '../mock-heroes';
import { Hero } from '../hero';@Component({selector: 'app-heroes',templateUrl: './heroes.component.html',styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {hero: Hero = {id: 1,name: 'Windstorm'};heroes = HEROES;constructor() { }ngOnInit() {}}
6.2-用 * ngFor列出heroes
打开HeroesComponent模板文件并进行以下更改:
<h2>在顶部添加一个,- 在它下面添加一个HTML无序列表(
<ul>) - 插入一个
<li>内<ul>显示的属性hero。 - 为样式添加一些CSS类(您将很快添加CSS样式)。
让它看起来像这样:


<h2>My Heroes</h2> <ul class="heroes"><li><span class="badge">{{hero.id}}</span> {{hero.name}}</li> </ul>
现在改变<li>为
<li *ngFor="let hero of heroes">
源码:
<h2>My Heroes</h2> <ul class="heroes"><li *ngFor="let hero of heroes"><span class="badge">{{hero.id}}</span> {{hero.name}}</li> </ul>
这*ngFor是Angular的repeater指令。它重复列表中每个元素的主机元素。
在这个例子中
<li>是主机元素heroes是HeroesComponent班上的名单。hero通过列表保存每次迭代的当前heroes对象。
不要忘记前面的星号(*)ngFor。这是语法的关键部分。
7.X-heroes的style
heroes名单应该是有吸引力的,并且当用户将鼠标悬停在列表中并从中选择heroes时,应该以可视方式作出响应。
在第一篇教程中,您将为整个应用程序设置基本样式styles.css。该样式表不包含这个heroes列表的样式。
styles.css在添加组件时,您可以添加更多样式并继续增加样式表。
您可能更倾向于为特定组件定义私有样式,并将组件需要的所有内容(代码,HTML和CSS)保存在一个地方。
这种方法使得在其他地方重新使用组件更容易,并且即使全局样式不同,也可以提供组件的预期外观。
您可以在数组中内联定义私有样式,也可以将其定义为阵列中标识的样式表文件。@Component.styles@Component.styleUrls
当CLI生成时HeroesComponent,它heroes.component.css为此创建了一个空的样式表,HeroesComponent 并像这样指向它。@Component.styleUrls
// src / app / heroes / heroes.component.ts(@Component) @Component({selector: 'app-heroes',templateUrl: './heroes.component.html',styleUrls: ['./heroes.component.css'] })
打开该heroes.component.css文件并粘贴私人CSS样式HeroesComponent。您可以在本指南底部的最终代码审查中找到它们。
元数据中标识的样式和样式表被限定为特定组件。这些样式仅适用于和不影响任何其他组件中的外部HTML或HTML。
@Componentheroes.component.cssHeroesComponent
8.X
当用户点击主列表中的heroes时,该组件应该在页面底部显示所选heroes的详细信息。
在本节中,您将听取heroes项目点击事件并更新heroes细节。
8.1-添加一个点击事件绑定
添加一个点击事件绑定到<li>这样的:
<li *ngFor="let hero of heroes" (click)="onSelect(hero)">

这是Angular的事件绑定语法的一个例子。
周围的圆括号click告诉Angular倾听<li>元素的 click事件。当用户点击时<li>,Angular执行onSelect(hero)表达式。
onSelect()是HeroesComponent你即将写的一种方法。Angular用hero点击显示的对象进行调用,与之前在表达式中定义<li>的相同。hero*ngFor
8.2-添加单击事件处理程序
重命名组件的hero属性,selectedHero但不分配它。应用程序启动时没有选定的heroes。
添加以下onSelect()方法,该方法将模板中单击的heroes分配给组件selectedHero。
// src / app / heroes / heroes.component.ts(onSelect) selectedHero: Hero;onSelect(hero: Hero): void {this.selectedHero = hero; }
8.3-更新详细信息模板
模板仍然引用hero不再存在的组件的旧属性。重命名hero为selectedHero。
//heroes.component.html<h2>{{ selectedHero.name | uppercase }} Details</h2> <div><span>id: </span>{{selectedHero.id}}</div> <div><label>name:<input [(ngModel)]="selectedHero.name" placeholder="name"></label> </div>
8.4-使用 * ngIf隐藏空白详细信息
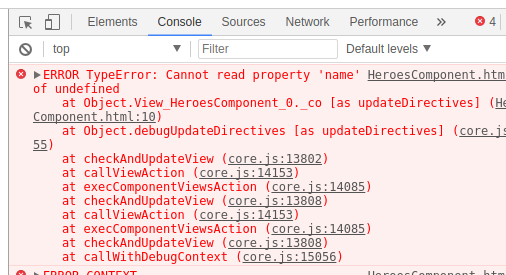
浏览器刷新后,应用程序被破坏。
打开浏览器开发人员工具,然后在控制台中查找像这样的错误消息:
现在点击其中一个列表项。该应用程序似乎再次工作。heroes出现在列表中,并且关于被点击的heroes的详细信息出现在页面的底部。
发生了什么?
当应用程序启动时,这selectedHero是undefined 设计。
在模板中引用selectedHero像{{selectedHero.name}}- 这样的表达式的属性的绑定表达式必须失败,因为没有选定的heroes。
修复
如果selectedHero存在,组件应该只显示选定的heroes细节。
将heroes细节HTML包装在一个<div>。将Angular的指令添加到并设置为。*ngIf<div>selectedHero
不要忘记前面的星号(*)ngIf。这是语法的关键部分。
src / app / heroes / heroes.component.html(* ngIf)
<div *ngIf="selectedHero"><h2>{{ selectedHero.name | uppercase }} Details</h2><div><span>id: </span>{{selectedHero.id}}</div><div><label>name:<input [(ngModel)]="selectedHero.name" placeholder="name"></label></div></div>
浏览器刷新后,名称列表重新出现。详细信息区域为空白。点击一个heroes并显示其详细信息。
为什么它的作品
何时selectedHero未定义,ngIf从DOM中删除heroes细节。没有selectedHero绑定担心。
当用户选择heroes时,selectedHero有一个值 ngIf并将heroes详细信息放入DOM中。
8.5-样式选择的heroes
当所有元素看起来相似时,很难在列表中识别选定的heroes<li>。
如果用户点击“Magneta”,那么这个heroes应该用一个独特但微妙的背景颜色渲染,如下所示:

这个选定的heroes着色是你在前面添加.selected的样式中的CSS类的工作。您只需将该.selected类应用到<li>用户点击该类时。
Angular 类的绑定可以很容易地有条件地添加和删除一个CSS类。只需添加[class.some-css-class]="some-condition"到你想要的样式。
下面添加[class.selected]绑定到<li>的HeroesComponent模板:
heroes.component.html(切换'所选'CSS类)
[class.selected]="hero === selectedHero"
当前行的heroes是相同的selectedHero,Angular添加了selectedCSS类。当两位heroes不一样时,Angular会删除这个班级。
完成<li>看起来像这样:
<li *ngFor="let hero of heroes"[class.selected]="hero === selectedHero"(click)="onSelect(hero)"><span class="badge">{{hero.id}}</span> {{hero.name}} </li>
最终源码:
//heroes.component.ts<h2>My Heroes</h2> <ul class="heroes"><li *ngFor="let hero of heroes"
//选择所选类[class.selected]="hero === selectedHero"
//添加单击事件(click)="onSelect(hero)"><span class="badge">{{hero.id}}</span> {{hero.name}}</li> </ul><div *ngIf="selectedHero"><h2>{{ selectedHero.name | uppercase }} Details</h2><div><span>id: </span>{{selectedHero.id}}</div><div><label>name:<input [(ngModel)]="selectedHero.name" placeholder="name"></label></div></div>
/* HeroesComponent's private CSS styles */ .selected {background-color: #CFD8DC !important;color: white; } .heroes {margin: 0 0 2em 0;list-style-type: none;padding: 0;width: 15em; } .heroes li {cursor: pointer;position: relative;left: 0;background-color: #EEE;margin: .5em;padding: .3em 0;height: 1.6em;border-radius: 4px; } .heroes li.selected:hover {background-color: #BBD8DC !important;color: white; } .heroes li:hover {color: #607D8B;background-color: #DDD;left: .1em; } .heroes .text {position: relative;top: -3px; } .heroes .badge {display: inline-block;font-size: small;color: white;padding: 0.8em 0.7em 0 0.7em;background-color: #607D8B;line-height: 1em;position: relative;left: -1px;top: -4px;height: 1.8em;margin-right: .8em;border-radius: 4px 0 0 4px; }
//heroes.component.ts
import { Component, OnInit } from '@angular/core'; import { Hero } from '../hero'; import { HEROES } from '../mock-heroes';@Component({selector: 'app-heroes',templateUrl: './heroes.component.html',styleUrls: ['./heroes.component.css'] }) export class HeroesComponent implements OnInit {heroes = HEROES;selectedHero: Hero;constructor() { }ngOnInit() {}onSelect(hero: Hero): void {this.selectedHero = hero;} }
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularjs 过滤器实现隐藏显示html标签,在Angular中如何实现隐藏显示
这篇文章主要介绍了Angular实现点击按钮控制隐藏和显示功能,结合实例形式分析了AngularJS简单控制页面元素显示与隐藏的相关操作技巧,需要的朋友可以参考下本文实例讲述了Angular实现点击按钮控制隐藏和显示功能。分享给大家供大家参考,具体如下:先来看看…...
2024/4/21 6:51:41 - 七点定位菏泽双眼皮价格
...
2024/4/21 6:51:40 - angular自定义滚动条,滚动时显示,否则隐藏
html: <div id"div_nav" class"div-class2"></div>scss: .div-class::-webkit-scrollbar {width: 8px; // 滚动条宽度height: 8px // 滚动条高度 }.div-class::-webkit-scrollbar-thumb {border-radius: 4px; // 滚动条圆角-moz-border-ra…...
2024/4/21 6:51:40 - AngularJS:div显示或隐藏
使用ng-show在div中显示或隐藏div操作: eg: <div ng-show "show"> <span>显示按钮</span> </div> 1.点击显示按钮 <div ng-click "show true"> <button> click show < /button> </div&…...
2024/4/21 6:51:37 - 靖永军 西安唐都医院割双眼皮多少钱
...
2024/5/6 21:09:15 - 曹思佳 曹思佳割双眼皮好不好
...
2024/4/21 6:51:36 - 组织粘连冬天割双眼皮注意事项
...
2024/4/21 6:51:35 - angular:带验证功能的formControlName的select下拉框数据充填
解决方法: 使用一个自定义函数进行设定。 FormGroup定义之后,进行初始化,用于表单验证。 ngOnInit(): void {console.log("----->"this.itemUser);console.log(this.itemUser.role_id);console.log(this.itemUser.major);thi…...
2024/4/21 6:51:33 - 双眼皮粘连修复
...
2024/4/21 6:51:33 - 关于ionic(angular底层)下No value accessor for form control with unspecified name attribute问题的解决
写前端最烦这种意想不到的问题,花了近一天功夫一开始以为哪里语法写错了,最后终于网上查到是[(ngModel)]那里出问题了。简单说就是如果你把[(ngModel)]绑定到一个不那么“常规”的地方,比如下图我绑到了div上,那它就很可能会报这个…...
2024/4/21 6:51:32 - Angular4_readonly,disabled,hidden属性动态启用禁用
html中的 required hidden readonly disabled 这些属性,动态启用禁用<div class"form-group" [hidden]"model.isPersistent"><labelfor"idletimeout">IdleTimeOut</label><inputtype"text"class&qu…...
2024/4/21 6:51:30 - Angular form学习笔记:Angular两种实现form的方式
https://angular.io/guide/forms-overview Angular提供了两种通过form来处理用户输入的方式: reactive formtemplate-driven form Angular provides two different approaches to handling user input through forms: reactive and template-driven. Both capture…...
2024/4/30 17:51:59 - 双眼皮切口上面有褶皱
...
2024/4/30 19:42:53 - 常用Linux命令 reboot halt shutdown passwd vlock exit等
1、重新启动和关闭系统: (1)reboot命令:reboot [选项]选项含义如下: -d :重新启动后,系统不向/var/tmp/wtmp文件中写入记录 -f :强制系统重新启动 -w :仅做测试,并不实际执行重新启动操作,但是命令将重新启动信息写入/var/tmp/wtmp文件中 例:重新启动系统[root@loc…...
2024/5/1 4:08:05 - angular中遇到这个问题: An invalid form control with name='' is not focusable
form中添加 novalidate转载于:https://www.cnblogs.com/feijizaici/p/5654348.html...
2024/4/30 17:12:59 - Angular 4 表单 patchValue and setValue
https://www.jianshu.com/p/440bff840065在 Angular 4 中有多种方式可以更新表单的值,对于使用响应式表单的场景,我们可以通过框架内部提供的 API ,(如 patchValue 和 setValue )方便地更新表单的值。这篇文章我们将介绍如何使用 patchValue …...
2024/5/1 3:06:06 - [译] 别再对 Angular 表单的 ControlValueAccessor 感到迷惑
原文链接:Never again be confused when implementing ControlValueAccessor in Angular forms 如果你正在做一个复杂项目,必然会需要自定义表单控件,这个控件主要需要实现 ControlValueAccessor 接口(译者注:该接口定…...
2024/5/6 8:06:46 - 汪济广 双眼皮要多少钱
...
2024/4/30 20:41:40 - angular4+ionic3 使用formGroup radio-group 用法
html: ts: 选择女...
2024/5/1 3:49:54 - 割双眼皮淤血多久才散
...
2024/5/1 0:51:05
最新文章
- 五一 作业
#include <iostream>using namespace std; class Num { private:int a; public:Num() {}Num(int a):a(a){}//设置a的值void set(int a){this->aa;}//1-a的和void Sum(){if(a<1){cout<<"a<1"<<endl;return;}int sum0;for(int i1;i<a;i)…...
2024/5/6 22:13:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 01背包问题 小明的背包
2.小明的背包1 - 蓝桥云课 (lanqiao.cn) #include <bits/stdc.h> using namespace std; const int N1010;//开始写的105 开小了 样例过了但最后只过了很少一部分 int n,m; int v[N],w[N]; int f[N][N];int main() {cin>>n>>m;for(int i1;i<n;i){cin>&…...
2024/5/5 8:41:06 - ASP.NET Core 标识(Identity)框架系列(一):如何使用 ASP.NET Core 标识(Identity)框架创建用户和角色?
前言 ASP.NET Core 内置的标识(identity)框架,采用的是 RBAC(role-based access control,基于角色的访问控制)策略,是一个用于管理用户身份验证、授权和安全性的框架。 它提供了一套工具和库&…...
2024/5/5 15:45:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
