项目中Angularjs遇到的问题和优化总结
项目中Angularjs遇到的问题和优化总结
由于本项目最低需要兼容ie8浏览器,所以在版本选择上选择Angularjs1.2版本。
1.ng-if/ng-switch与ng-show/ng-hide区别选择
- ng-show/ng-hide是通过修改CSS样式方式控制元素显示与隐藏,对应的DOM元素会一直存在于当前页面中,本质是CSS属性操作display:none;display:block,而ng-if根据表达式的值动态的在当前的页面中添加删除页面元素。如果赋值表达式的值为false,那么这个元素就会从页面中删除,否则会添加一个元素。ng-if创建元素时用的是被它编译后的代码,如果ng-if内部的代码被其它方式修改过,那么修改只会对本次展现有效,页面元素重新渲染后修改效果会消失,而ng-show/ng-hide则能够保留dom元素上次修改后的状态。
- 在作用域方面,两者也存在差异:当一个元素被ng-if从DOM中删除时,与其关联的作用域也会被销毁。而且当它重新加入DOM中时,则会生成一个新的作用域,而ng-show和ng-hide则不会。
项目中由于需要多个列表数据较多,如果频繁的重建和删除DOM元素,将十分耗性能,所以在性能考虑上使用ng-show。
当然也有另一种情况,那就是一些长列表数据,可能有一些东西是通过默认隐藏,点击显示的形式展现的.而这部分可控制显隐的内容中也会伴随很多数据绑定.这个在页面渲染的时候非常影响性能.(angular建议一个页面的数据绑定不超过2000个,假如现在有一个页面直接绑定了2000个model,然后你加载,会发现非常卡.如果你将每100的model设置为ng-show,默认情况下不显示,你会发现还是很卡.)然后你将所有的ng-show换成ng-if,你会发现性能瞬间快的像两个应用.原因在ng-show还是会执行其中的所有绑定,ng-if则会在等于true,也就是显示的时候再去执行其中的绑定.这样一来性能就有很大的提高.
ng-show = false
ng-show=true
ng-if = true
ng-if = false
angular.module(“app”,[]).controller(“MainCtrl”,function($scope){
});
示例demo
2 双向数据绑定{{}}使用刷新出现{{}}
由于后台数据问题没有访问成功,前台界面就不需要显示{{}},用ng-bind指令代替{{}}
3 rootScrope以及和scope的区别?
- rootScrope页面所有scope的父亲。
- 如何产生rootScope和scope
step1:Angular解析ng-app然后在内存中创建$rootScope。
step2:angular回继续解析,找到{{}}表达式或者ng-bind指令,并解析成变量。
step3:接着会解析带有ng-controller的div然后指向到某个controller函数。这个时候在这个controller函数变成一个$scope对象实例。
4 使用路由 去除url中总是默认带有”#”
在设置route的时候,开启HTML5模式.
angular.module('router', ['ngRoute'])
.config(['$routeProvider', '$locationProvider',function($routeProvider, $locationProvider) {$locationProvider.html5Mode(true); // 设置一下这句即可}
]);
5 页面快速定位元素位置
一般来讲页面内通过这样的形式就可以结合js代码,实现快速定位.在angular中也是通过类似的原理实现,代码如下:
var old = $location.hash();
$location.hash('batchmenu-bottom');
$anchorScroll();
$location.hash(old);
这样写是因为直接location.hash会导致url变化,页面跳转,所以加了防止跳转的代码.
6 使用路由切换不同模块需要全显示
- 在使用路由开发时,切换路由将会重新remove上一个模块的div,重新添加下个模板。一般项目中可能都会有需求需要固定头部header和sidebar,这样不同模板之间切换每次变化的都是ui-route(原生ngRoute)内的ui-view(ng-view)的template。如果有一个页面需要浏览器显示整个完整的页面,不包括头部和侧边栏。
- 可以使用ng-if绑定变量控制头部和侧边栏的显示和隐藏。
1.可以直接在service中做一个全局变量进行控制
2.消息广播方式:具体变量的绑定可以在controller中通过scope.emit向上发送一个消息,然后页面的controller通过scope.on监听消息,一旦收到消息,改变变量值。
7 ng-repeat的使用
项目中有个需求需要实时跟新列表数据list,按照传统的做法是使用定时器每隔10000ms向后台发送请求,和原来数据对比,数据跟新后首先移除本来的列表div,然后重新动态添加新数据列表,一般不使用任何框架的情况下,都是用jquery进行操作,但是这里有一个问题,就是实时数据量很大,就要不断的dom的操作,而dom操作是十分消耗性能的。
考虑到以上问题,采用Angular内部服务http进行后台数据请求,同时在控制器中使用scope.$watch()监听数据的变化,和旧数据对比是否发生变化,然后使用内部指令ng-repeat便利数组生成Dom元素,进行列表显示。
ng-repeat在使用过程中还要考虑一个性能问题,这个坑也要十分注意,不然对整体性能的提升作用不大。
为了方便说明,这里举一个小小例子。
<body ng-app="myApp" ng-controller="myCtrl"><button ng-click="request()">重新请求新数据</button><ul><li ng-repeat="data in records">{{data.name}}</li></ul>
</body>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {var data1 = [];var data2 = [];for (var i = 0; i < 3; i++) {data2[i] = data1[i] = {id: i,name: "jay: " + i};}for (var i = 0; i < 3; i++) {data2[i] = {id: "id"+i,name: "sum: " + i}; }$scope.records = data1;$scope.request = function () {// 模仿从服务器加载新数据var result = data2;// 直接重新赋值给 records$scope.records = result;};
});
</script>
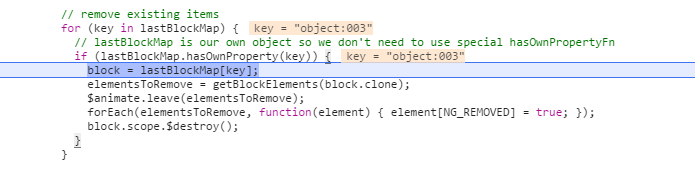
开始展示data1数组列表,点击请求数据后重新向$scope.records中替换数据data2,data1和data2长度相同但是内容不同。重新请求数据,查看ng-repeat中源码可以发现,当ng-repeat中的数组内容发生变化时,会将原来的dom删除,根据新的数据重新生成新的dom元素。
// remove existing itemsfor (key in lastBlockMap) {// lastBlockMap is our own object so we don't need to use special hasOwnPropertyFnif (lastBlockMap.hasOwnProperty(key)) {block = lastBlockMap[key];elementsToRemove = getBlockElements(block.clone);$animate.leave(elementsToRemove);forEach(elementsToRemove, function(element) { element[NG_REMOVED] = true; });block.scope.$destroy();}}

在代码中进行断点进入操作,发现即使使用了ng-repeat指令,还是对dom进行了频繁的消除和重建操作,对性能的提升并没有多大作用,我们不会想为什么ng-repeat不能利用已经存在的dom元素去跟新新加载的数据,而不是频繁的remove和create。
查看ng-repeat的使用API后发现,ng-repeat内有一个track by $index代码。
<li ng-repeat="data in records track by $index">{{data.name}}</li>
加上这段代码之后,重新刷新回到我们的例子,发现点击请求加载数据后,没有进入上那段代码之中了。这是为何呢?
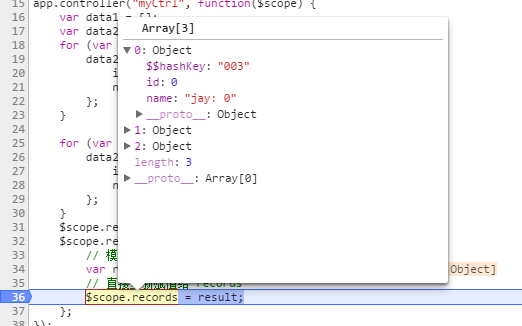
删除track by $index代码,重新操作添加前demo,可以看到ng-repeat往数组里的每个新添加的元素加了一个$$hashkey属性,这个key是由Angualr内部的nextUid()方法生成,类似数据库的自增id号,使用字符串进行唯一标示。这下明白,为什么dom不能重用,因为每次替换数组都会导致ng-repeat为每个元素生成一个新的key进行唯一标识,这样就没有办法重用已有的dom元素。

当使用ng-repeat时要尽量避免对全局列表的刷新。ng-repeat会产生一个$$hashkey属性和一系统唯一的项。这意味着当你调用 scope.listBoundToNgRepeat = serverFetch() 时会引起对整个列表的重新刷新。会通知执行所有的watchers并触发每一个元素,这是非常消耗性能的。这里有两种解决方案。一种是维护两个集合,和带有过虑器(filter)的ng-repeat(基本上需要自定义同步逻辑,因此算法更复杂,可维护性更差),另一种方案是使用track by去指定你自己的key(Angular 1.2 开始支持,只需要很少的同步逻辑)。
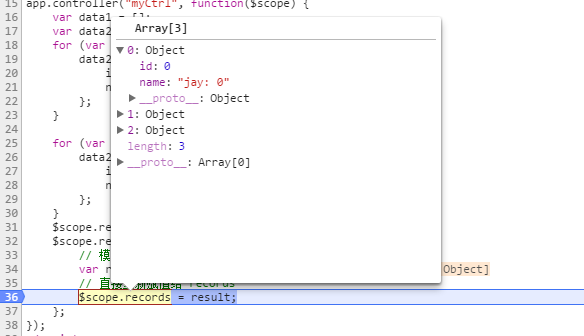
添加track by $index后,重新查看,发现新添加的数组中没有出现$$hashkey属性,这样ng-repeat就可以将其缓存起来,仅仅对dom中的数据进行替换操作,从而提升性能。

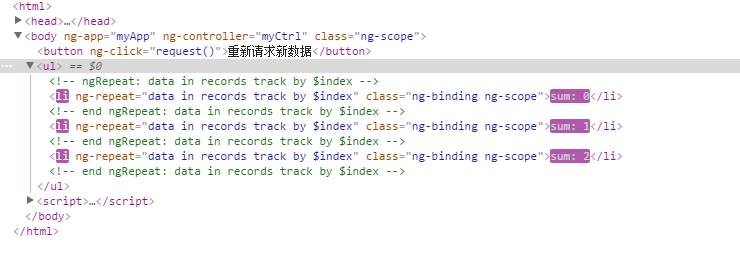
同时我们查看dom树的跟新状态也能看出是重新创建了dom,还是只是对数据进行了替换。


8.使用双向数据绑定搭建多级联动操作
双向数据绑定搭建多级联动操作

9关于ui-router内存泄露问题的github上讨论
路由内存泄露问题
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angularv7~v10项目结构与文件解析
Angular项目结构与文件分析Angular项目结构1. src/app2.src/assets3. src/environments4. src下的Angular核心文件index.htmlmain.tspolyfills.tsstyle.css/style.scss等tsconfig.app.jsontslint.json5.根目录下的文件angular.jsonpackage.jsonAngular项目结构 在Angular项目中…...
2024/4/21 6:51:22 - angularJS2中的界面跳转
链接参数数组保存路由导航时所需的成分: 指向目标组件的那个路由的路径(path)必备路由参数和可选路由参数,它们将进入该路由的URL我们可以把RouterLink指令绑定到一个数组,就像这样: <a [routerLink]&…...
2024/4/21 6:51:21 - vue-router 嵌套路由,router-link-active的问题
最近做一个vue的项目,是多级路由组成的项目, 需求是这样的: 圈起来这个样式是由路由构造提供的linkActiveClass"active" 的属性做的,就是点击底部导航任一个,就会自动添加active, 底部样式已经…...
2024/4/30 17:55:22 - 西乔推荐的设计师看的书 记下 第一本好像看过了
书单:想做设计师?设计 Tags: readlist, 书单15 Comments 经常有朋友写邮件或发推问我,想从事设计,希望推荐几本书。老回邮件也麻烦,我干脆在豆瓣上做了一个书单。我读过的,认为值得入门者和高阶者一读的书。按由浅到深,必读到可读的顺序。主要关注方向是UI、视觉传达、…...
2024/4/21 6:51:20 - Angular 小试牛刀[1]:Getting Started
首先,Angular2 与 Angular1.x 版本没有多大关系,甚至可以说是两个完全不一样的框架,故 Angular 指的是 Angular2 及以上的版本。而 Angular 与 TypeScript 的完美结合,对于一个 .NET 开发者来说,实在是找不到不用它的理…...
2024/4/30 16:55:32 - Angular 小试牛刀[1]-Getting Started
首先,Angular2 与 Angular1.x 版本没有多大关系,甚至可以说是两个完全不一样的框架,故 Angular 指的是 Angular2 及以上的版本。而 Angular 与 TypeScript 的完美结合,对于一个 .NET 开发者来说,实在是找不到不用它的理…...
2024/4/21 6:51:17 - Angularjs2 学习笔记
angularjs2 学习笔记(一) 开发环境搭建 开发环境,vs2013 update 5,win7 x64,目前最新angular2版本为beta 17 第一步:安装node.js 安装node.js(https://nodejs.org/en/),为的是能够使用npm获得angular2.0的开发包 验证是…...
2024/4/21 6:51:17 - 西安美立方做双眼皮怎么样
...
2024/4/21 6:51:16 - angular.uirouter
首先给大家介绍angular-ui-router的基本用法。如何引用依赖angular-ui-router angular.module(app,["ui.router"]).config(function($stateProvider){$stateProvider.state(stateName, stateCofig);}) $stateProvider.state(stateName, stateConfig)stateName是strin…...
2024/4/29 3:01:44 - Vue路由层添加权限控制
纯粹总结记录,建议直接参考文末链接 一个权限冗多的系统,免不了要思考权限在系统中怎么方便地获取,添加,判断。 以前在angular的项目中: 一,我们在module.run方法中从后台获取到权限信息(一般是列表&#x…...
2024/4/21 6:51:13 - 杭州 双眼皮 医生
...
2024/4/21 6:51:13 - Nest.js 从零到壹系列(一):项目创建路由设置模块
本文由图雀社区认证作者 布拉德特皮 写作而成,点击阅读原文查看作者掘金链接,感谢作者的优质输出,让我们的技术世界变得更加美好????前言本系列将以前端的视角进行书写,分享自己的踩坑经历。教程主要面向前端或者毫无后端经验…...
2024/4/20 19:00:28 - angular框架知识积累
1.强悍的指令directive 但是要注意的是当指令写在dom节点标签上时,指令名称要写成third-nav 2.强悍的过滤器 多级过滤,自定义过滤器,模拟后台接受前端请求进行查询 3.强悍的路由(ui-route) 关键字:ui-sref,ui-view,ui-sref-activ…...
2024/4/20 19:00:27 - asp.net mvc路由_使用$ routeProvider在Asp.net MVC中进行参数化的AngularJS路由
asp.net mvc路由In this post, asp.net development India based professionals will brief you about the interesting feature of AngularJS, that I Routing. You will learn the method to split the single page into multiple views. For more info, read the article. I…...
2024/4/20 19:00:38 - RouteReuseStrategy angular路由复用策略详解,深度刨析路由复用策略
关于前端路由复用策略网上的文章很多,大多是讲如何实现tab标签切换历史数据,至于如何复用的原理讲的都比较朦胧,代码样例也很难适用各种各样的路由配置,比如懒加载模式下多级嵌套路由出口网上的大部分代码都会报错。我希望能通过这…...
2024/4/27 17:45:11 - 九院双眼皮周慧芳
...
2024/4/21 6:51:12 - 杭州浙一医院割浙江省人民医院双眼皮 提肌
...
2024/4/21 6:51:11 - 丁合军范希玲重庆双眼皮贴吧
...
2024/4/21 6:51:09 - 眼皮折不出ps双眼皮制作
...
2024/4/21 6:51:10 - 关于JWT和cookie过期的问题
1.用户输入正确的账号密码在客户端发送请求登录,通过服务端验证后,服务端会返回一个JWT给客户端,JWT的有效时间由服务端决定2.客户端需要把收到的JWT保存在cookie里面,并设置有效时间,cookie的有效时间由客户端决定(PS:建议客户端cookie和服务端JWT的有效时间设置为一致…...
2024/4/21 6:51:07
最新文章
- 【Python快速上手(九)】
目录 Python快速上手(九)Python3 推导式、命名空间Python3 推导式1. 列表推导式2. 字典推导式3. 集合推导式4. 生成器表达式注意事项 Python3 命名空间1. 内置命名空间(Built-in Namespace)2. 全局命名空间(Global Nam…...
2024/4/30 22:07:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 深入浅出 -- 系统架构之微服务中Nacos的部署
前面我们提到过,在微服务架构中,Nacos注册中心属于核心组件,通常我们会采用高性能独立服务器进行部署,下面我们一起来看看Nacos部署过程: 1、环境准备 因为Nacos是支持windows和Linux系统的,且服务器操作…...
2024/4/29 19:41:47 - 整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...
2024/4/30 2:11:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
