[Angular实战网易云]——15、歌词渲染
歌词
歌词初始化
播放面板左侧展示歌单歌曲,右侧展示当前歌曲歌词,并且实现和左侧相通的滚动条。因此要根据ID获取当前歌曲歌词。

- song.service.ts
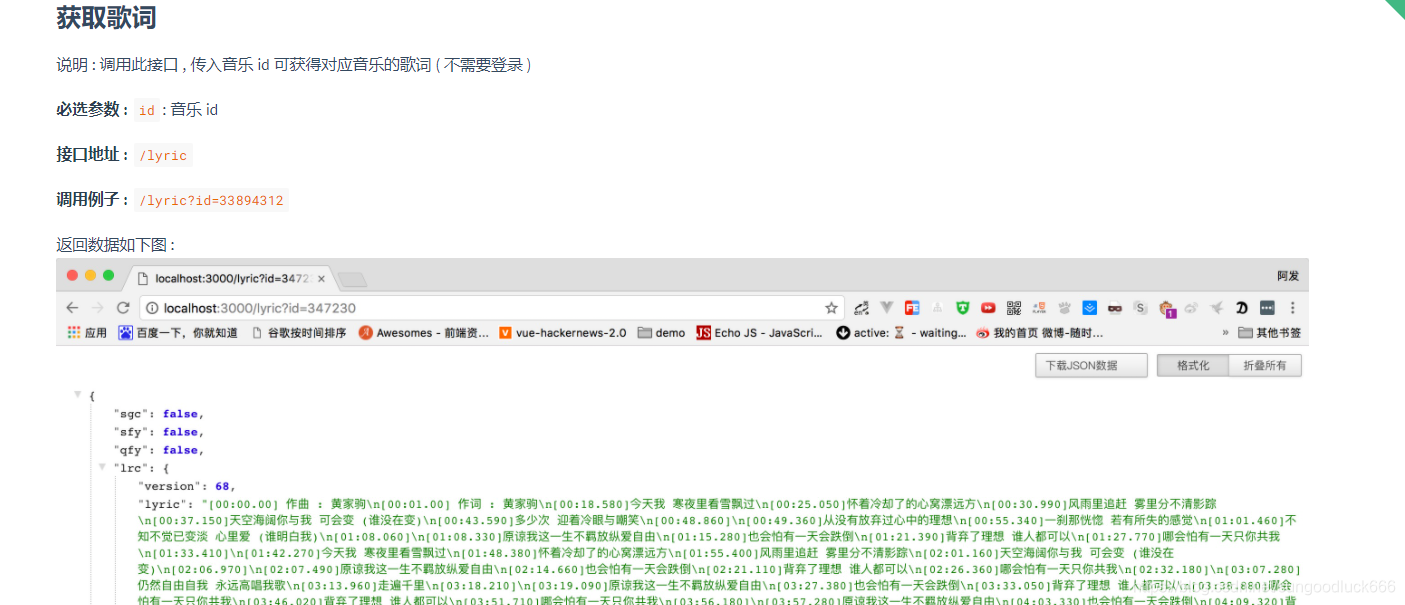
// 根据ID获取歌曲歌词getLyric (id: number): Observable<Lyric> {const params = new HttpParams().set('id', id.toString());return this.http.get(this.uri + 'lyric', { params }).pipe(map((res: {[key: string]: { lyric: string; }}) => {return {lyric: res.lrc.lyric,tlyric: res.tlyric.lyric,}}))}
- common.types.ts
// 歌词
export type Lyric = {lyric: string, // 原文tlyric: string // 译文
}
根据api获取当前歌曲需要的部分,并且在common.types.ts中声明Lyric类型,将返回值res处理成需要的键值对格式。
处理歌词
单语歌词
当监听当前歌曲值发生变化时,不仅要重新获取当前歌曲索引还有获取当前歌曲歌词。
- wy-player-panel.component.ts
currentLyric: BaseLyricLine[]; // 歌词// 数据监听ngOnChanges (changes: SimpleChanges): void {// 监听当前歌曲变化if (changes['currentSong']) {if (this.currentSong) {this.currentIndex = findIndex(this.songList, this.currentSong);this.updateLyric();if (this.show) {this.scrollToCurrent();}} }}// 根据ID获取歌词private updateLyric () {this.songServe.getLyric(this.currentSong.id).subscribe((res) => {const lyric = new WyLyric(res);this.currentLyric = lyric.lines;});}
- wy-lyric.ts
import { Lyric } from "src/app/services/data-types/common.types";
// 歌词基类
export interface BaseLyricLine {txt: string;txtCn: string;
}
// 歌词派生类
interface LyricLine extends BaseLyricLine {time: number
}const timeExp = /\[(\d{2}):(\d{2})\.(\d{2,3})\]/; //正值-匹配 [00:34.910] 类型export class WyLyric {private lrc: Lyric; // 暂存传来的歌词lines: LyricLine[] = [];constructor(lrc: Lyric) {this.lrc = lrc;this.init();}private init () {// 判断是否是外语歌曲if (this.lrc.tlyric) {this.generTLyric();} else {this.generLyric();}}// 解析单语歌词private generLyric () {const lines = this.lrc.lyric.split('\n');lines.forEach(line => this.makeLine(line))}// 解析双语歌词private generTLyric () {}// 处理单行歌词private makeLine (line: string) {const result = timeExp.exec(line);if (result) {const txt = line.replace(timeExp, '').trim();const txtCn = '';if (txt) {const thirdResult = result[3] || '00';const len = thirdResult.length;const _thirdResult = len > 2 ? parseInt(thirdResult) : parseInt(thirdResult) * 10;const time = Number(result[1]) * 60 * 1000 + Number(result[2]) * 60 + _thirdResult;this.lines.push({ txt, txtCn, time })}}}}
当实例化歌词类的时候先暂存传来的歌词,然后判断当前歌词是否是双语,当仅为单语时会将歌词中string类型的原文转为数组,因为每一行歌词前都会有时间提示,所以要通过makeLine方法单独处理每一行。

在处理单行歌词时使用了正则表达式来匹配字符串格式的参数。
RegExpObject.exec(string)
返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
| 参数 | 描述 |
|---|---|
| string | 必需。要检索的字符串。 |
如果 exec() 找到了匹配的文本,则返回一个结果数组。否则,返回 null。此数组的第 0 个元素是与正则表达式相匹配的文本,第 1 个元素是与 RegExpObject 的第 1 个子表达式相匹配的文本(如果有的话),第 2 个元素是与 RegExpObject 的第 2 个子表达式相匹配的文本(如果有的话),以此类推。除了数组元素和 length 属性之外,exec() 方法还返回两个属性。index 属性声明的是匹配文本的第一个字符的位置。input 属性则存放的是被检索的字符串 string。我们可以看得出,在调用非全局的 RegExp 对象的 exec() 方法时,返回的数组与调用方法 String.match() 返回的数组是相同的。
在单行歌词中匹配"[分钟:秒.毫秒]"类型的字符串

如果能匹配到,就在当前单行歌词中将匹配到的字符串置空并去空格,这样就能拿到实际渲染的歌词了。而在时间上是将分钟,秒转换为毫秒并存下来。
- wy-player-panel.component.html
<!-- 歌词列表 --><app-wy-scroll class=" list-lyric"><ul><li *ngFor="let line of currentLyric">{{line.txt}} <br />{{line?.txtCn}} </li></ul></app-wy-scroll>

双语歌词
在拿到国外歌曲的歌词时,会有翻译的文本,这时候就要将原文和译文一句句的对应起来。在WyLyric类中通过对传送进来的歌词类判断,来决定歌词处理的通道是走单语还是双语。
- wy-lyriv.ts
// 解析双语歌词private generTLyric () {// 获取原文数组const lines = this.lrc.lyric.split('\n');// 获取译文数组const tLines = this.lrc.tlyric.split('\n').filter(item => timeExp.exec(item) != null);// 判断原文与译文的长度关系const moreLine = lines.length - tLines.length;let tempArr = [];if (moreLine >= 0) {tempArr = [lines, tLines];} else {tempArr = [tLines, lines];}// 获取短的歌词数组中的第一个时间部分const first = timeExp.exec(tempArr[1][0])[0];// 获取长的歌词数组需要跳过的索引const skipIndex = tempArr[0].findIndex(item => {const exec = timeExp.exec(item);if (exec) {return exec[0] === first;}});const _skip = skipIndex === -1 ? 0 : skipIndex;const skipItems = tempArr[0].slice(0, _skip);if (skipItems.length) {skipItems.forEach(line => this.makeLine(line));}let zipLines$;if (moreLine > 0) {zipLines$ = zip(from(lines).pipe(skip(_skip)), from(tLines));} else {zipLines$ = zip(from(lines), from(tLines).pipe(skip(_skip)));}zipLines$.subscribe(([line, tLine]) => this.makeLine(line, tLine))}// 处理单行歌词private makeLine (line: string, tLine = '') {const result = timeExp.exec(line);if (result) {const txt = line.replace(timeExp, '').trim();const txtCn = tLine ? tLine.replace(timeExp, '').trim() : '';if (txt) {const thirdResult = result[3] || '00';const len = thirdResult.length;const _thirdResult = len > 2 ? parseInt(thirdResult) : parseInt(thirdResult) * 10;const time = Number(result[1]) * 60 * 1000 + Number(result[2]) * 60 + _thirdResult;this.lines.push({ txt, txtCn, time })}}}
在通过获取双语歌词回调中,声明局部变量lines和tLines来保存传递过来的歌词的原文和译文部分,api数据中观察到原文和译文可能不对应,因此译文部分要经过一个空值筛选。因为二者不一 一对应,但是在渲染的时候要达到一句原文一句译文,所以需要判断。为了方便取值,声明一个装有原文译文数组的数组,当原文的长度大于等于译文,将原文放在索引0,反之放在索引1。
原文和译文长度可能不同,原文中可能含有一些版权声明和作词作曲介绍,这时候译文可能没有翻译,所以长度不同,这时的逻辑就是一是要全部显示原文歌词,但是还要将原文译文相对应。
此时用正则获取短的歌词数组中第一条数据的时间部分,然后用findIndex在长的歌词数组中寻找该时间部分等于短的歌词数组中的一条的时间部分,拿到索引。
findIndex()
- 返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
- 为数组中的每个元素都调用一次函数执行:当数组中的元素在测试条件时返回 true 时, 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。如果没有符合条件的元素返回 -1
注意: findIndex() 对于空数组,函数是不会执行的。其并没有改变数组的原始值。
所以此时要将返回-1的时候转为0,即原文和译文长度相等,此时不用截取任何数据。截取数据不为空时,在将截取的数据单独提前push到渲染的歌词中。之后便是要处理一一对应的歌词了。
此时判断原文和译文的长度关系,如果原文长,就将原文跳过获取的索引,然后通过zip()来得到一个 [ 原文, 译文 ]observable类型的数组。译文长就将译文跳过获取的索引。然后在将得到的数据订阅处理单行歌词的回调。此时要将之前写死的单条译文写一个判断

总结
其中使用了正则表达式,很显然是一块短板,而且在使用zip()时提示方法不再支持,而是建议使用map来操作,目前为了理解没有修改,后续来调整这一方面!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 割双眼皮能吃豆腐吗
...
2024/4/21 6:41:34 - 快速通过软件设计师考试方法
快速通过软件设计师考试方法:http://bbs.csai.cn/xch/from.asp?id=1&wh=zl0609软件设计师指定教材:http://bbs.csai.cn/xch/from.asp?id=59&wh=zl0609软件设计师考试大纲:http://blog.csai.cn/user1/16069/archives/2007/20347.html软件设计师历年试题:http://bl…...
2024/4/28 10:29:07 - 割双眼皮伤口痒
...
2024/4/28 11:16:51 - 割双眼皮后可以吃什么
...
2024/4/28 16:10:43 - js 数组常用方法(归类总结)
一、 js 数组字符串常用方法 1、数组转换为字符串 使用 arr.join() let arr[1, 2, 3, 4, 5, 6, 7, 8, 9] arr.join() // "1,2,3,4,5,6,7,8,9"2、字符串转为数组 使用 str.split(’’) let str123456789 str.split() // ["1", "2", &qu…...
2024/4/28 10:26:19 - 数组常用方法
必看!!!数组常用的方法(ES6) 一、forEach:遍历数组 var colors ["red","blue","green"]; // ES5遍历数组方法 for(var i 0; i < colors.length; i){ console.log(col…...
2024/4/28 22:49:29 - 双眼皮皱襞下水肿
...
2024/4/28 16:03:03 - 上海市第九人民医院上海开眼角合肥爱春商丘双眼皮基地
...
2024/4/28 0:32:50 - 襄阳中心医院割大眼睛和双眼皮和小鼻子 日语
...
2024/4/28 16:19:45 - 襄阳哪里做双眼皮好
...
2024/4/28 5:13:40 - 双眼皮对比图
...
2024/4/28 1:28:00 - 韩国全割双眼皮恢复图
...
2024/4/28 14:13:35 - jsonp ajax data,ajax使用jsonp请求方式
/*//简写形式,效果相同$.getJSON("http://app.example.com/base/json.do?sid1494&busiId101&jsonpCallback?",function(data){$("#showcontent").text("Result:"data.result)});*/$.ajax({type : "get",async:fa…...
2024/4/28 18:39:14 - Angular中的数据交互(get/post/jsonp/axios)
Angular5.x之后使用get、post请求服务器数据使用的是HttpClientModule模块。 1.get获取数据 1、在app.module.ts中引入HttpClientModule模块并注入 import {HttpClientModule} from angular/common/http;imports: [BrowserModule,HttpClientModule ]2、在用到的地方引入HttpC…...
2024/4/27 22:49:41 - 安阳割双眼皮多少钱
...
2024/4/27 7:11:29 - Win7系统设置家庭组提示此计算机无法连接到家庭组的解决方法图文教程
Win7纯净版系统内置有家庭组功能,可以让用户们更方便的实现共享。当我们设置家庭组的时候,总是会遇到windows的提示“此计算机无法连接到家庭组”,该如何解决呢?下面脚本之家的小编分享Win7设置家庭组提示 “此计算机无法连接到家庭组”的解决方法。解决方法:1、首先在桌面…...
2024/4/28 17:54:09 - 埋线双眼皮取线的方法
...
2024/4/28 0:20:09 - 贴双眼皮眼睛酸痛
...
2024/4/28 16:33:19 - 平式九美整形合肥105医院做双眼皮怎么样
...
2024/4/28 5:02:15 - 双眼皮做窄了怎么办
...
2024/4/29 0:05:49
最新文章
- react useEffect中removeEventListener没生效问题解决
在useEffect中写入window.removeEventListener没有生效,代码如下 useEffect(() > {const handleResize () > {console.log(window.innerWidth, window.innerHeight);};window.addEventListener(resize, handleResize);return () > {window.removeEventLi…...
2024/5/1 5:08:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第37篇:分频器<四>
Q:介绍完计数器分频电路概念原理之后,本期我们设计实现四分频计数器分频电路。 A:使用DE2-115开发板的KEY[1]作为时钟i_clk输入,KEY[0]作为清零复位i_rst输入,LEDR[0]显示分频后的时钟o_clk输出值,LEDR[3:…...
2024/4/30 16:33:48 - K8S容器空间不足问题分析和解决
如上图,今天测试环境的K8S平台出现了一个问题,其中的一个容器报错:Free disk space below threshold. Available: 3223552 bytes (threshold: 10485760B),意思服务器硬盘空间不够了。这个问题怎么产生的,又怎么解决的呢…...
2024/4/30 17:15:32 - Claude-3全解析:图片问答,专业写作能力显著领先GPT-4
人工智能技术的飞速发展正在深刻改变着我们的工作和生活方式。作为一名资深的技术爱好者,我最近有幸体验了备受瞩目的AI助手Claude-3。这款由Anthropic公司推出的新一代智能工具展现出了非凡的实力,尤其在图像识别和专业写作领域的表现更是让人眼前一亮&…...
2024/4/30 2:22:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
