Vue computed以及watch简单实现
Vue computed以及watch简单实现
- Vue computed以及watch简单实现
- 需求,实际应用场景说明
- 结果展示
- 代码中一些对象属性的概念解释
- 上原理图
- 描述一下响应式过程
- 属性响应式初始化
- Dep与Watcher在响应式初始化的作用
- 计算属性
- 监听属性
- 最后附上完整html可执行代码
Vue computed以及watch简单实现
本文又长又臭,是我写过的博客中最长的博客了,不对vue响应式原理做深入研究的同学还是别往下看了。
需求,实际应用场景说明
这一次就不先上效果图了,这次先说需求:
- 在vue中,有两个很好用的api,就是computed以及watch,computed为可以自定义计算属性,这个计算属性有哪些优点呢,先说一些相比较于计算属性的其他实现办法,一个是方法,另一个是get属性,实际上两个都是方法,也就是说,模板中绑定的值是一个函数的计算结果,比如这样的{{reverseMessage()}},reverseMessage为methods中定义的函数,这样也能够实现计算的功能,不过computed实现的计算属性更为强大的一点是,它是基于它的响应式依赖进行缓存的;什么意思呢?看下面这段代码:
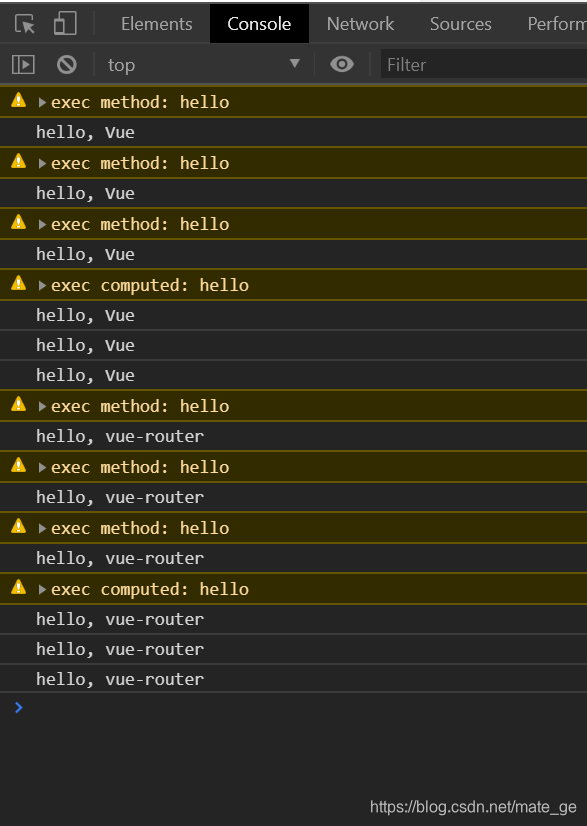
export default {name: "demo-test2",data() {return {name: 'Vue'}},computed: {helloComputed() {console.warn('exec computed: hello')return `hello, ${this.name}`},},methods: {helloMethod() {console.warn('exec method: hello')return `hello, ${this.name}`},},mounted() {console.log(this.helloMethod())console.log(this.helloMethod())console.log(this.helloMethod())console.log(this.helloComputed)console.log(this.helloComputed)console.log(this.helloComputed)this.name = 'vue-router'console.log(this.helloMethod())console.log(this.helloMethod())console.log(this.helloMethod())console.log(this.helloComputed)console.log(this.helloComputed)console.log(this.helloComputed)},}
这里是执行结果:

可以看到是,method每次获取,都会重新计算,而computed是当helloComputed所依赖的a变换了之后,第一次获取才会重新计算,这样一个特性可以大幅度地优化应用的性能;
- 第二个是watch,在vue中,watcher是监听器,用来监听data中或者prop中属性的变化,当我们页面上想要根据某个值的变化动态地调用自己的回调函数的时候,这个功能显得尤为重要,但是这个又不是简单地去拦截对象的set函数,简单拦截set函数与vue的watch监听属性的区别,看代码:
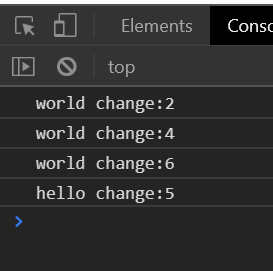
export default {name: "demo-test2",data() {const that = thisreturn {hello: '111',p_world: '222',get world() {return that.p_world},set world(val) {console.log('world change:' + val)that.p_world = val},}},watch: {hello(val) {console.log('hello change:' + val)},},mounted() {let count = 0this.hello = ++countthis.world = ++countthis.hello = ++countthis.world = ++countthis.hello = ++countthis.world = ++count},
执行结果:

可以看到,手动地去拦截某一个属性的set函数是可以的,但是每一次触发set都会触发一次自定义的回调函数,而vue的watch监听属性就不是这样,而是等待js执行完毕之后,才会使用最后一次更新的值触发监听函数,这样也能够给我们的日常业务逻辑开发带来巨大的便利;
结果展示
plain-ui组件库已经写得差不多了,在研究react,打算写一套react版本的组件库,但是麻烦的是,跟angular一样,没有computed以及watch这两个api,计算属性只能使用函数或者get属性,性能十分地差,同理要监听某个属性变化,得在组件更新的回调函数中各种判断自行调用回调函数,真的是挺麻烦的。经过对vue响应式的一番研究后,写了一套将单个对象响应式,对象这种设置计算属性,监听对象属性变化的api,简单来说就是computed和watch在简答对象上的简单实现,不过基础的功能还是有的,看效果图:
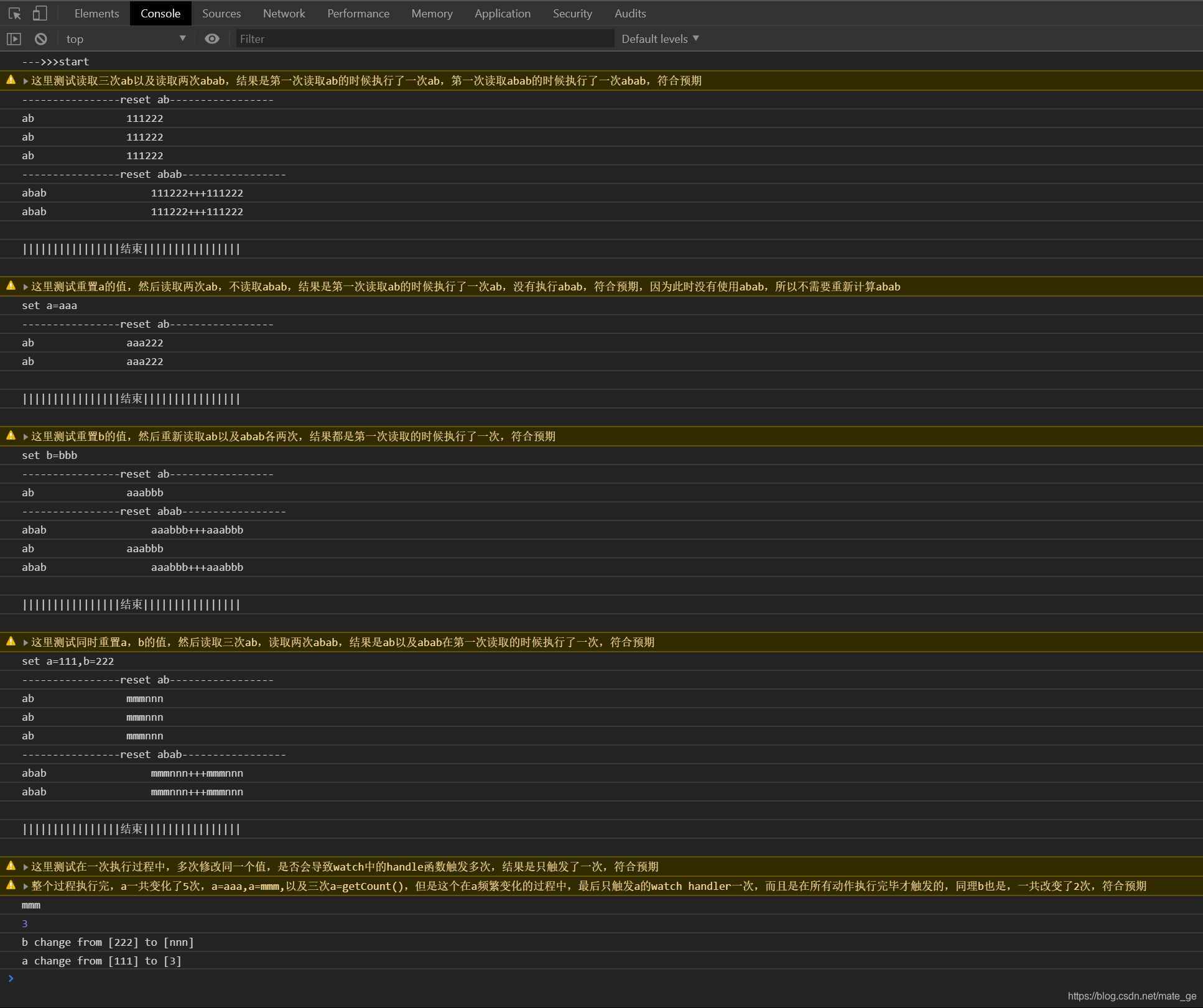
接下来展示效果图

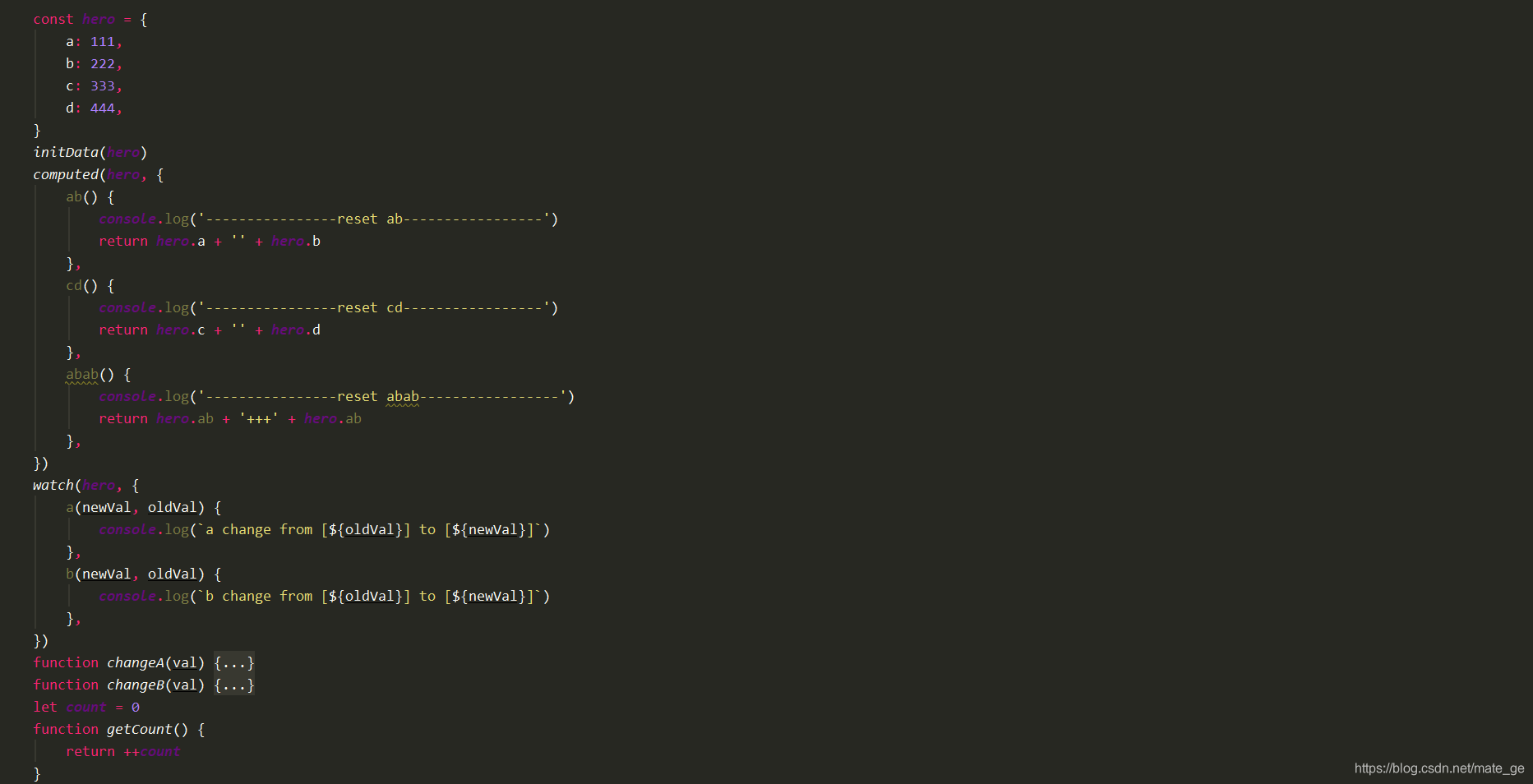
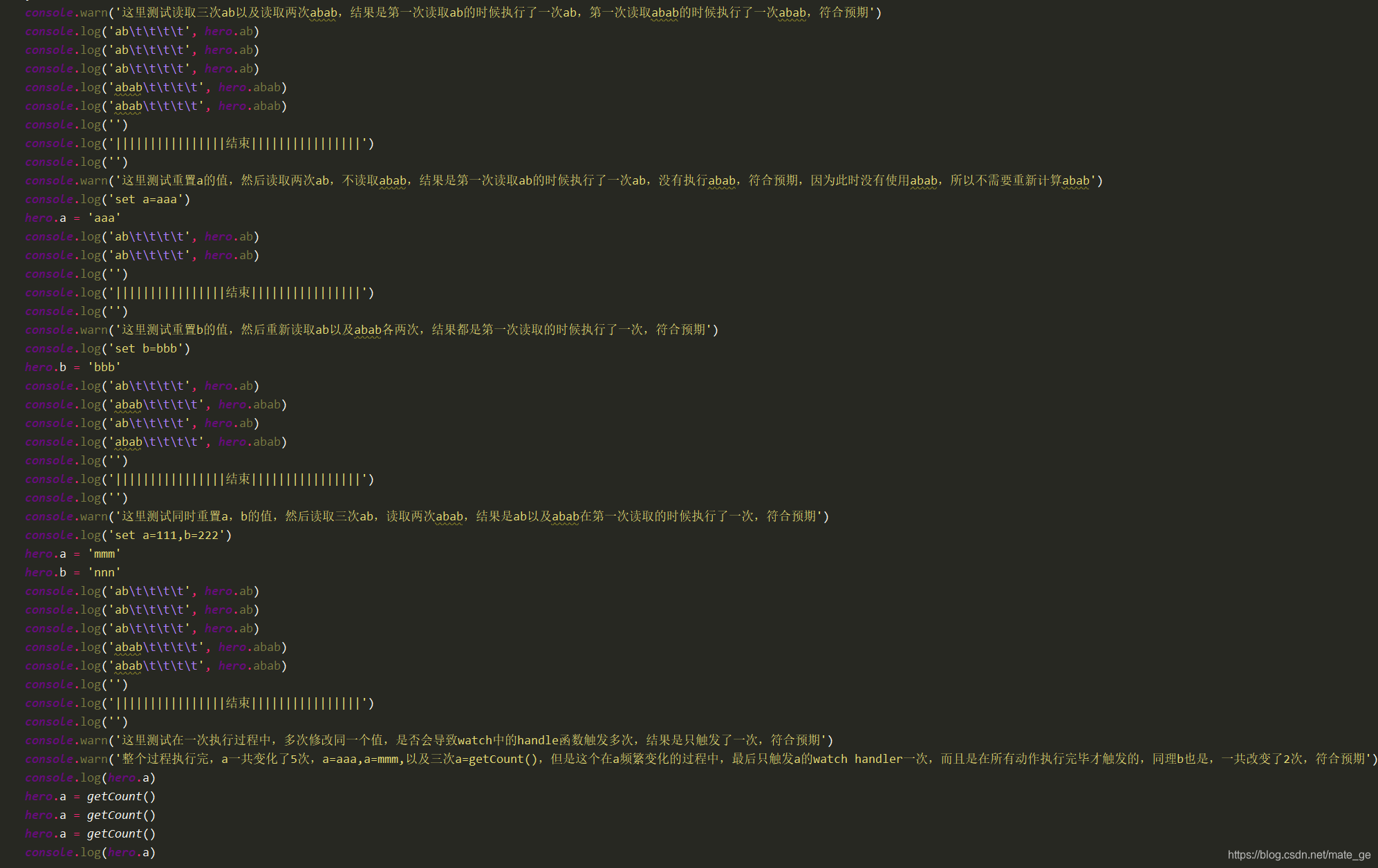
执行的代码图(完整可执行的html代码在文章底部):


这个初始化的步骤说明:
- 首先是声明一个简答的对象hero;
- initData初始化hero对象中的属性,响应式初始化hero中的属性;
- computed初始化hero中的计算属性,添加ab,cd,abab三个计算属性;
- watch初始化hero中的监听属性,监听a以及b的变化;
初始化结束,接下来是测试:
- 首先第一句以及第二句warn日志测试的是多次获取同一个计算属性,是否根据其依赖进行缓存的功能,结果是有的,只有第一次获取,或者计算属性所依赖的响应式属性(这里ab依赖a和b)变化之后再次获取,的时候才会调用用户函数计算;
- 第二句warn同时也在测试,没有获取使用的计算属性,其依赖变化之后是否会触发重新计算,结果是不会,这里abab依赖于ab,但是ab并不是响应式属性,只是计算属性,而ab依赖于响应式属性a和b,所以实际上abab依赖于a和b,当a变化的时候,因为没有获取abab所以abab没有重新计算,第三局warn测试的是,b变化之后,获取abab,结果是abab重新计算了,而且使用的是a和b的最新值计算,符合预期,而且性能上也没有冗余的逻辑;
- 第四句测试的是,计算属性所依赖的所有响应式属性变化之后,是否会有冗余的计算,可以看到结果是,同时修改了a和b,但是第一次获取ab以及abab的时候,都只是计算了一次,所以性能上没有冗余的计算;ab并没有因为a变化以及b变化而计算了两次;
- 第五局warn测试的是,多次修改同一个响应式属性,是否会多次触发监听属性的回调函数,结果是不会,在一次js执行过程中,a一共被修改了5次,而b被修改了2次,而只将最后一次的修改结果作为参数触发了用户的监听回调函数,符合预期;
代码中一些对象属性的概念解释
- data:vue中data为函数,本文则是直接一个对象,相当于vue中data函数执行得到的结果,data必须为一个对象,本次实验就是代码中的hero对象;
- Dep:依赖,是一个js对象,data中每一个响应式属性对应一个Dep实例,也就是说,每一个data的key属性,在响应式初始化的时候,都会存有一个new Dep(),在调用key属性的get函数的时候,调用dep.depend()收集依赖,在调用key属性的set函数的时候,调用dep.notify()函数通知变更;至于是如何收集依赖以及通知变更,接下来几点讲解;
- Watcher,观察对象,是一个js对象,用来接收Dep的通知。这个Watcher与本文标题的【watch】不是同一个东西,看原理图,其实是computed watcher、user watcher、render watcher,这三个都是Watcher的实例,而标题中的【watch】是vue的api中的watch功能,就是监听vue的data或者props变化的那个api,实际上就是原理图中的user watcher;本文只简单实现computed watcher以及user watcher,不讲解render watcher。
- computed watcher:每一个计算属性对应一个computed watcher,也就是一个new Watcher() 实例,这个computed watcher会在data的计算属性key设置get函数,在get函数中首先判断watcher的dirty(脏数据)属性做检查,如果为true则重新调用用户定义的计算函数计算结果,计算完之后设置dirty为false,然后判断当前全局属性Dep.target是否存在,存在则调用watcher.depend(),让watcher中所有的deps(数组,每一个响应式属性变量所属依赖)收集当前的全局观察者对象;
- expressOrFunction:watcher用来获取值的函数,最后转化为watcher中的getter属性,创建Watcher实例的时候需要用到,如果是计算属性computed watcher,getter=expressOrFunction,为用户定义的计算函数,如果是监听属性user watcher,则值为一个字符串,字符串是监听属性key,getter=(data)=>data[key](这里只是简写,细写看源码),这里相当于调用了响应式属性key的get方法。
- Dep.target:全局watcher实例,watcher每次在执行自己的上述的getter的时候,都会将Dep.target指向自己,也就是Dep.target = this,然后在getter执行内部,如果是获取了响应式属性,属性的dep就会将当前的watcher收集到subs,如果是获取了计算属性,计算属性涉及到的deps继续将当前watcher收集到各自的subs,这些响应式属性在变化触发setter的时候,通知subs,如果sub为computed watcher,设置dirty为true,也就是处于脏数据的状态,等待计算属性第一次被获取的时候会检查脏数据,重新计算;如果sub为user watcher,会调用watcher的run函数,run函数中再setTimeout(()=>{},0)中执行user watcher的回调函数,这样就可以在js执行过程结束之后再执行watch的回调函数了。
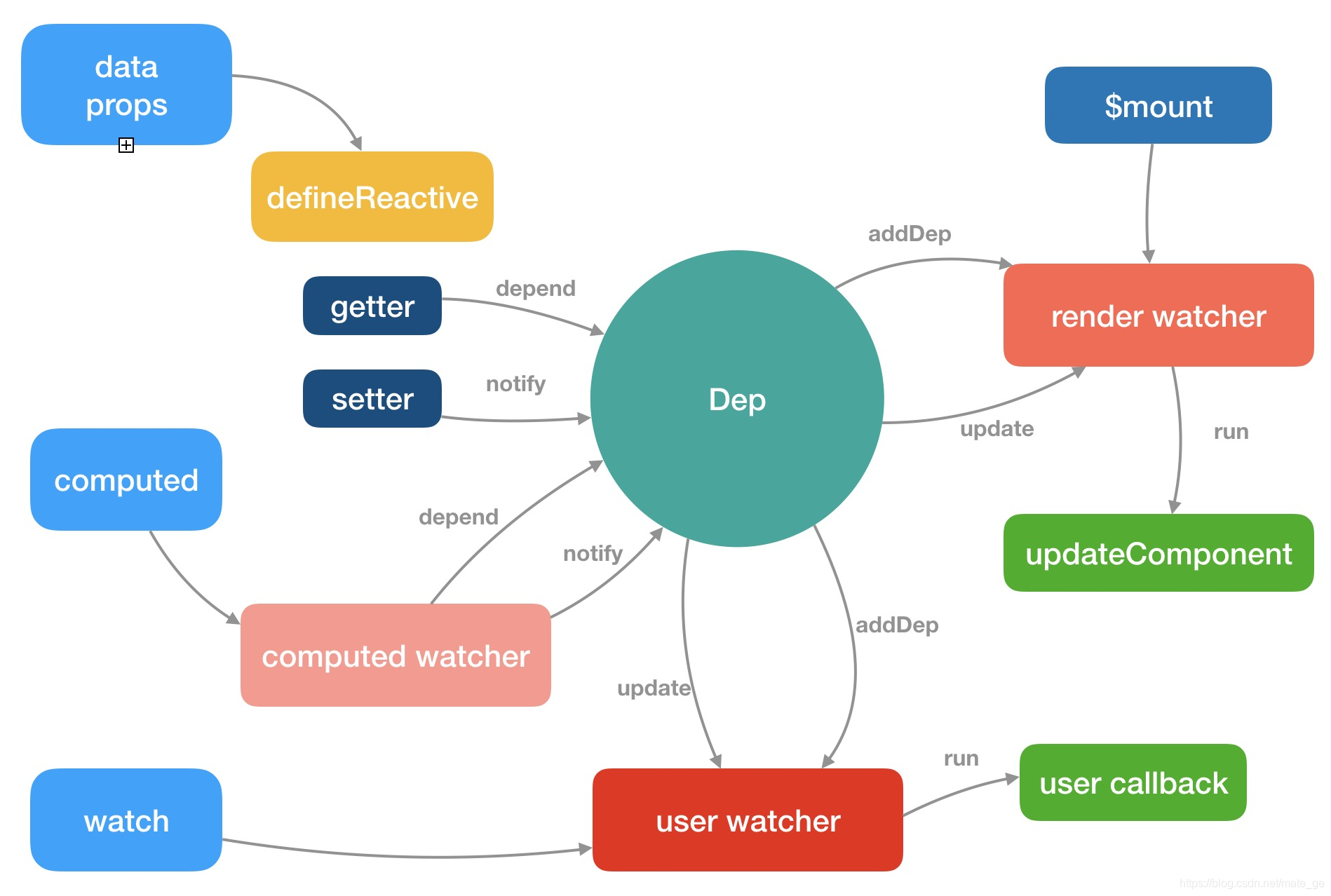
上原理图

描述一下响应式过程
属性响应式初始化
这个过程是将对象中的属性响应式初始化,就是吧原本一个简单的对象属性使用get和set函数代理:
/*之前*/
const data = {a:"hello vue!"
}
/*之后*/
const data = {temp_a:'hello vue!',get a(){return this.temp_a}, set a(val){this.temp_a = val},
}
可以看到,这样初始化之后,对a的操作实际上就是对temp_a的操作。响应式初始化函数:
Dep与Watcher在响应式初始化的作用
/*** 初始化响应式属性* @author 韦胜健* @date 2019/5/22 09:51* @param data 响应式属性所属对象* @param key 响应式属性名* @param val 响应式属性初始值**/
function defineReactive(data, key, val) {const dep = new Dep()Object.defineProperty(data, key, {configurable: true,enumerable: true,get: function () {dep.depend()return val},set: function (newVal) {if (newVal === val) returnval = newValdep.notify()},})
}
响应式属性touch【被获取】的时候,实际上就是调用属性的get函数,此时响应式属性的dep就会收集依赖,如何收集依赖,看Dep中的depend方法:
depend() {if (Dep.target) {Dep.target.addDep(this)}}
这个Dep.target是Watcher对象实例,【计算属性】在调用用户自定义计算逻辑计算值的时候,是通过调用Watcher的getter函数(看【代码中一些对象属性的概念解释】中的expressOrFunction)得到的,getter函数中会先把全局对象Dep.target设置为Watcher实例自己,这个时候,再调用用户自定义计算逻辑,用户自定义计算逻辑中会touch响应式属性,这时候这些响应式属性的dep就会将Dep.target收集到依赖数组中,计算属性的getter执行快结束的时候,由于计算属性可能会调用另一个计算属性,此时需要还原Dep.target为上一层的watcher,这个实现是通过targetStack数组以及pushTarget以及popTarget函数实现的;
/*Watcher中的addDep函数*/
addDep(dep) {const id = dep.idif (!this.newDepIds.has(id)) {this.newDepIds.add(id)this.newDeps.push(dep)if (!this.depIds.has(id)) {dep.addSub(this)}}}/*Dep中的addSub函数*/
addSub(sub) {this.subs.push(sub)
}
在addDep中先不管newDepIds和depIds,只看最里面的dep.addSub(this),可以理解为就是,最终watcher与dep是相互引用,多对多的关系;
计算属性
- 上面说了,计算属性在执行getter的时候,会收集响应式依赖,根据watcher中的dirty(脏数据,意思为依赖属性已经变化,需要重新计算值)判断是否需要重新计算值,然后将结果值返回给get函数,所以get函数中是return watcher.value;watcher中的value起到一个缓存的作用;
- 当响应式属性变化,以hero.a为例,会触发hero中a的set函数,此时会触发dep.notify(),看看这个函数里面做了什么:
notify() {const subs = this.subs.slice()subs.sort((a, b) => a.id - b.id)for (let i = 0, l = subs.length; i < l; i++) {subs[i].update()}}
简单来说就是先按照创建的时候的id排序,然后一个个执行watcher的update函数,看update函数中做了什么:
update() {this.dirty = true!!this.user && this.run()}
计算属性,只需要关注第一行this.dirty = true,表明此时处于脏数据状态,等到下一次获取计算属性的时候,在get函数中,因为这个dirty是true,那时候会重新计算属性值;计算属性的watcher的user一直是false,只有监听属性的user是true;
监听属性
- 初始化监听属性(稍微看一下就行,看第三点解释)
function watch(data, watch) {Object.keys(watch).forEach(key => {const handler = watch[key]new Watcher(data, key, key, handler, true)})
}
- Watcher对象初始化(稍微看一下就行,看第三点解释)
constructor(data, key, expressOrFunction, callback, user) {this.data = datathis.key = keythis.id = ++watchIdthis.dirty = truethis.value = undefinedthis.callback = callbackthis.active = truethis.user = userswitch (typeOf(expressOrFunction)) {case 'function':this.getter = expressOrFunctionbreak;case 'string':this.getter = parsePath(expressOrFunction)break}if (!!this.user) {this.value = this.get()}}
- 监听属性如何收集依赖?用户在使用watch监听属性的时候并没有显示地touch hero中的响应式属性,那么如何收集依赖呢?首先是在watch(data,watch)函数中,创建的Watcher实例的第四个参数user是true,然后在Watcher的constructor中,作为监听属性,做了两件事件;
- 这个时候expressionOrFunction是key,然后在switch判断中将getter设置为parsePath(expressionOrFunction),这个过程做一个非常简单的描述就是,比如new Watcher(hero,‘a’,‘a’,true),最后这个getter就是是一个function(data){return data[‘a’]},此时调用getter就相当于touch了hero的a属性。 所以接着就是判断是否user,是的话,马上触发get函数(内部执行了getter,进行依赖收集);这个监听属性user watcher相比较于计算属性computed watcher的最大不同可能就是,computed watcher可能是依赖于多个响应式属性,也就是收集到多个dep,而user watcher只依赖于一个响应式属性,也就是只能收集到一个dep;
- 响应式属性变化了之后,之前说过会触发watcher.update(),此时update中的第一行代码就已经没用了,此时会执行第二行代码,执行run方法:
run() {if (!!this.timer) {clearTimeout(this.timer)}this.timer = setTimeout(() => {if (this.active) {const value = this.get()if (value !== this.value || typeOf(value) === 'object' || this.deep) {const oldValue = this.valuethis.value = valueif (!!this.callback) {this.callback(value, oldValue)}}}this.timer = null}, 0)}
由于本文只是做简单实现,只用了定时器这种办法做了监听优化,在vue中是有多种方式的;仔细体会这一段代码,当多次修改a的值:
/*这里只是演示,不是实际测试代码*/
let count = 0
hero.a = ++count
hero.a = ++count
hero.a = ++count
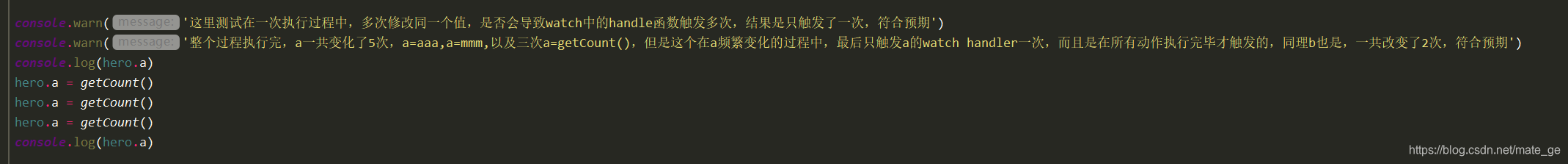
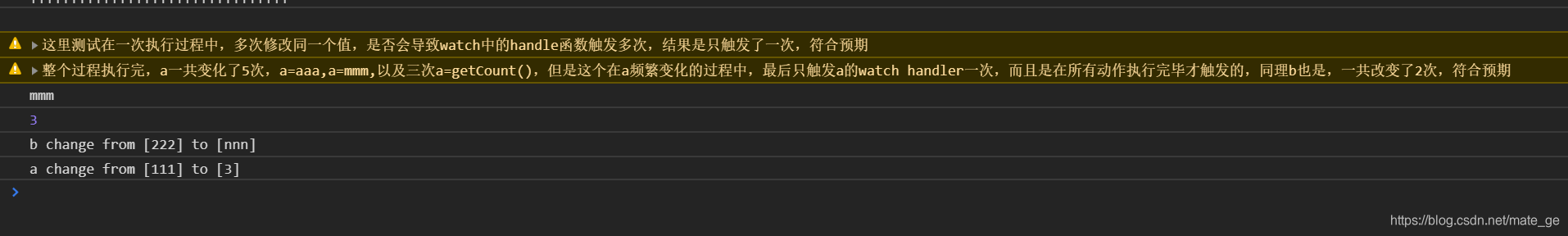
这里修改三次a的值,我想要的预期结果是,无论变更多少次a的值,在一次js执行过程中只执行一次回调函数,而且得到的参数是最新的值以及js执行过程开始之前的旧值,在看一眼实际测试代码以及结果:


可以看到a以及b的监听函数只触发了一次,并且a的新值是最后一次执行的3,旧值是js执行开始时候声明的hero中的a:‘111’,同理b也是;
至此,关于computed以及watch的简单实现以及原理讲解已经完了,这里做一下总结;
- 计算属性以及监听属性都是通过Watcher实现的,只不过两者在Watcher的一些执行过程中做了不同的工作而已;
- Watcher只跟Dep有依赖关系,Watcher跟Watcher实例之间没有依赖关系,比如计算属性abab引用了计算属性ab,此时abab的computed watcher会收集ab的依赖,最终是abab也是依赖于a和b;
- 在Watcher中是通过构造参数user区分computed watcher以及 user watcher,在vue源码中,这个更为复杂,这里只是简单化;
- 计算属性收集依赖,只需要执行它的用户定义的计算逻辑函数即可,因为这个计算的逻辑函数里面显示地touch了hero中的响应式属性;监听属性收集依赖,就只是watcher在constructor中显示地调用了hero[key]而已;
- 计算属性的计算函数是计算属性在被获取的时候,同时处于脏数据状态的时候才会被调用计算新的值;监听属性的回调函数是响应式属性被修改,js执行过程执行完毕之后才会被调用;
最后附上完整html可执行代码
html中使用了es6语法,请使用chrome浏览器打开。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap 101 Template</title><link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"><style>html, body {margin: 0;padding: 0;height: 100%;width: 100%;}#app {display: flex;align-items: center;padding: 0 100px;}.btn-success{margin-left: 20px;}</style>
</head>
<body id="app">
<button type="button" class="btn btn-primary" onclick="changeA(getCount())">change a</button>
<button type="button" class="btn btn-success" onclick="changeB(getCount())">change b</button><script type="text/javascript">console.log('--->>>start')/*---------------------------------------Dep-------------------------------------------*/let depId = 0class Dep {static targetidsubsconstructor() {this.subs = []this.id = ++depIdDep.target = null}addSub(sub) {this.subs.push(sub)}removeSub(sub) {const index = this.subs.indexOf(sub)if (index > -1) this.subs.splice(index, 1)}depend() {if (Dep.target) {Dep.target.addDep(this)}}notify() {const subs = this.subs.slice()subs.sort((a, b) => a.id - b.id)for (let i = 0, l = subs.length; i < l; i++) {subs[i].update()}}}const targetStack = []Dep.target = undefinedfunction pushTarget(target) {targetStack.push(target)Dep.target = target}function popTarget() {targetStack.pop()Dep.target = targetStack[targetStack.length - 1]}/*---------------------------------------Watcher-------------------------------------------*/function typeOf(obj) {const toString = Object.prototype.toString;const map = {'[object Boolean]': 'boolean','[object Number]': 'number','[object String]': 'string','[object Function]': 'function','[object Array]': 'array','[object Date]': 'date','[object RegExp]': 'regExp','[object Undefined]': 'undefined','[object Null]': 'null','[object Object]': 'object'};return map[toString.call(obj)];}let watchId = 0const unicodeRegExp = /a-zA-Z\u00B7\u00C0-\u00D6\u00D8-\u00F6\u00F8-\u037D\u037F-\u1FFF\u200C-\u200D\u203F-\u2040\u2070-\u218F\u2C00-\u2FEF\u3001-\uD7FF\uF900-\uFDCF\uFDF0-\uFFFD/const bailRE = new RegExp(`[^${unicodeRegExp.source}.$_\\d]`)function parsePath(path) {if (bailRE.test(path)) {return}const segments = path.split('.')return function (obj) {for (let i = 0; i < segments.length; i++) {if (!obj) returnobj = obj[segments[i]]}return obj}}class Watcher {getterkeycallbackuserdataiddirtyvaluedeps = []newDeps = []depIds = new Set()newDepIds = new Set()activeconstructor(data, key, expressOrFunction, callback, user) {this.data = datathis.key = keythis.id = ++watchIdthis.dirty = truethis.value = undefinedthis.callback = callbackthis.active = truethis.user = userswitch (typeOf(expressOrFunction)) {case 'function':this.getter = expressOrFunctionbreak;case 'string':this.getter = parsePath(expressOrFunction)break}if (!!this.user) {this.value = this.get()}}addDep(dep) {const id = dep.idif (!this.newDepIds.has(id)) {this.newDepIds.add(id)this.newDeps.push(dep)if (!this.depIds.has(id)) {dep.addSub(this)}}}depend() {this.deps.forEach(dep => dep.depend())}cleanupDeps() {let i = this.deps.lengthwhile (i--) {const dep = this.deps[i]if (!this.newDepIds.has(dep.id)) {dep.removeSub(this)}}let tmp = this.depIdsthis.depIds = this.newDepIdsthis.newDepIds = tmpthis.newDepIds.clear()tmp = this.depsthis.deps = this.newDepsthis.newDeps = tmpthis.newDeps.length = 0}/*** Evaluate the getter, and re-collect dependencies.*/get() {pushTarget(this)let valuetry {value = this.getter.call(this.data, this.data)} catch (e) {console.error(e)} finally {popTarget()this.cleanupDeps()}return value}update() {this.dirty = true!!this.user && this.run()}evaluate() {this.value = this.get()this.dirty = false}run() {if (!!this.timer) {clearTimeout(this.timer)}this.timer = setTimeout(() => {if (this.active) {const value = this.get()if (value !== this.value || typeOf(value) === 'object' || this.deep) {const oldValue = this.valuethis.value = valueif (!!this.callback) {this.callback(value, oldValue)}}}this.timer = null}, 0)}}function defineReactive(data, key, val) {const dep = new Dep()Object.defineProperty(data, key, {configurable: true,enumerable: true,get: function () {dep.depend()return val},set: function (newVal) {if (newVal === val) returnval = newValdep.notify()},})}function computed(data, computed) {let keys = Object.keys(computed)keys.reduce((ret, key) => {const watcher = new Watcher(data, key, computed[key])Object.defineProperty(data, key, {configurable: true,enumerable: true,get: function () {if (watcher.dirty) {watcher.evaluate()}if (Dep.target) {watcher.depend()}return watcher.value},set: function () {},})return ret}, {})}function watch(data, watch) {Object.keys(watch).forEach(key => {const handler = watch[key]new Watcher(data, key, key, handler, true)})}function initData(data) {Object.keys(data).forEach(key => defineReactive(data, key, data[key]))}const hero = {a: 111,b: 222,c: 333,d: 444,}initData(hero)computed(hero, {ab() {console.log('----------------reset ab-----------------')return hero.a + '' + hero.b},cd() {console.log('----------------reset cd-----------------')return hero.c + '' + hero.d},abab() {console.log('----------------reset abab-----------------')return hero.ab + '+++' + hero.ab},})watch(hero, {a(newVal, oldVal) {console.log(`a change from [${oldVal}] to [${newVal}]`)},b(newVal, oldVal) {console.log(`b change from [${oldVal}] to [${newVal}]`)},})function changeA(val) {hero.a = valconsole.log(hero.a)console.log(hero.a)console.log(hero.a)}function changeB(val) {hero.b = valconsole.log(hero.b)console.log(hero.b)console.log(hero.b)}let count = 0function getCount() {return ++count}console.warn('这里测试读取三次ab以及读取两次abab,结果是第一次读取ab的时候执行了一次ab,第一次读取abab的时候执行了一次abab,符合预期')console.log('ab\t\t\t\t', hero.ab)console.log('ab\t\t\t\t', hero.ab)console.log('ab\t\t\t\t', hero.ab)console.log('abab\t\t\t\t', hero.abab)console.log('abab\t\t\t\t', hero.abab)console.log('')console.log('||||||||||||||||结束||||||||||||||||')console.log('')console.warn('这里测试重置a的值,然后读取两次ab,不读取abab,结果是第一次读取ab的时候执行了一次ab,没有执行abab,符合预期,因为此时没有使用abab,所以不需要重新计算abab')console.log('set a=aaa')hero.a = 'aaa'console.log('ab\t\t\t\t', hero.ab)console.log('ab\t\t\t\t', hero.ab)console.log('')console.log('||||||||||||||||结束||||||||||||||||')console.log('')console.warn('这里测试重置b的值,然后重新读取ab以及abab各两次,结果都是第一次读取的时候执行了一次,符合预期')console.log('set b=bbb')hero.b = 'bbb'console.log('ab\t\t\t\t', hero.ab)console.log('abab\t\t\t\t', hero.abab)console.log('ab\t\t\t\t', hero.ab)console.log('abab\t\t\t\t', hero.abab)console.log('')console.log('||||||||||||||||结束||||||||||||||||')console.log('')console.warn('这里测试同时重置a,b的值,然后读取三次ab,读取两次abab,结果是ab以及abab在第一次读取的时候执行了一次,符合预期')console.log('set a=111,b=222')hero.a = 'mmm'hero.b = 'nnn'console.log('ab\t\t\t\t', hero.ab)console.log('ab\t\t\t\t', hero.ab)console.log('ab\t\t\t\t', hero.ab)console.log('abab\t\t\t\t', hero.abab)console.log('abab\t\t\t\t', hero.abab)console.log('')console.log('||||||||||||||||结束||||||||||||||||')console.log('')console.warn('这里测试在一次执行过程中,多次修改同一个值,是否会导致watch中的handle函数触发多次,结果是只触发了一次,符合预期')console.warn('整个过程执行完,a一共变化了5次,a=aaa,a=mmm,以及三次a=getCount(),但是这个在a频繁变化的过程中,最后只触发a的watch handler一次,而且是在所有动作执行完毕才触发的,同理b也是,一共改变了2次,符合预期')console.log(hero.a)hero.a = getCount()hero.a = getCount()hero.a = getCount()console.log(hero.a)</script></body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮发青肿
...
2024/4/21 6:35:43 - 前端模块化小总结—commonJs,AMD,CMD, ES6 的Module
随着前端快速发展,需要使用javascript处理越来越多的事情,不在局限页面的交互,项目的需求越来越多,更多的逻辑需要在前端完成,这时需要一种新的模式 --模块化编程 模块化的理解:模块化是一种处理复杂系统分…...
2024/4/21 6:35:42 - 合肥105整容上睑下垂做双眼皮怎么割
...
2024/4/21 6:35:42 - 前端工程师必备:前端的模块化
模块化的理解 什么是模块? 将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起;块的内部数据/实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信;一个模块的组成 数据--->内部的属性;操作…...
2024/4/22 1:19:02 - RequireJS
<script typetext/javascript src../scripts/lib/require.js data-main../scripts/main.js></script>首页index.html只需要引入requireJs库文件,并且指明入口函数main.js(data-main),它一般用来对requirejs进行配置,main.js内容如下:main.js…...
2024/4/21 6:35:39 - 许昌哪里做双眼皮好
...
2024/4/20 19:04:33 - angularjs ajax分页,angularJS插件:ngInfiniteScroll无限滚动加载数据(自动分页)
无限滚动(Infinite Scroll)也称为自动分页、滚动分页和无限分页。常用在图片、文章或其它列表形式的网页中,用来在滚动网页到页面底部的时候自动加载下一页的内容。这种形式最早由twitter使用,后来必应图片搜索、谷歌图片搜索、google reader等纷纷采用了…...
2024/4/20 19:04:32 - 品优购分页显示品牌
效果图 品牌列表分页的实现 3.1需求分析 在品牌管理下方放置分页栏,实现分页功能 3.2后端代码 3.2.1 分页结果封装实体 在pinyougou-pojo工程中创建entity包,用于存放通用实体类,创建类PageResult package com.pinyougou.entity;import…...
2024/4/20 19:04:30 - 菜鸟requireJS教程---2、基本知识
菜鸟requireJS教程---2、基本知识 一、总结 一句话总结: 1、requireJS中的api就define(比如定义自己的函数)和require 2、requireJS使用的话就是配置require.config(main.js中)和调用:require([jquery, ang…...
2024/4/20 19:04:29 - 李久恒深圳做双眼皮好价格
...
2024/4/21 6:35:39 - angularAMD快速入门
ngularAMD是作者 marcoslin 使用 RequireJS + AngularJS开发的前端mvvm框架,因此你可以使用它快速创建一款Web App.他特别适合快速开发SPA应用,适当的和更简单的方式。 我们整合AngularJS和RequireJS不应该是复杂的,它不是angularAMD。在行动…...
2024/4/21 6:35:43 - jQuery Pagination分页插件
最近做官网的优化,因为之前官网是静态页面,但是这次需要从数据库中查询然后做展示。又不想引人angular使其开发笨重,所以就用jquery来实现,分页使用的是jQuery Pagination。以前项目中也有过一些分页插件,但是都比较固…...
2024/4/21 6:35:37 - AngularJs分页插件
angularUI bootstrap提供的分页插件满足了大部分应用的需求。 地址http://angular-ui.github.io/bootstrap/#/pagination 在项目需求中,新增了两个需求: 1.自由设定每页显示的条目; 2.可以手动输入页面,跳转到指定的页数。 html…...
2024/4/21 6:35:35 - 双眼皮埋线吧
...
2024/4/21 6:35:34 - AnglarJS(二)分页插件使用
1.引入分页js,css插件 1)在js中引入 <!-- 分页组件开始 --> <!--css--> <link rel"stylesheet" href"../plugins/angularjs/pagination.css"> <!--js--> <script src"../plugins/angularjs/pagin…...
2024/4/21 6:35:33 - Angularjs中使用jquery分页控件
【摘要】 分页是前端数据展示的常用功能,而在我们使用的Angularjs中,原生的分页需要将数据全部取到前端后,然后再到前端分页,在大批量数据操作时并不实用。在本文中,介绍了将一种jquery的分页控件修改为Angularjs指令的…...
2024/4/21 6:35:33 - 割双眼皮之前的准备
...
2024/4/21 6:35:32 - 双眼皮手术后多久拆线
...
2024/4/20 14:25:29 - angular ui-grid 表格插件配置项
angular ui-grid 表格插件配置项 ui-grid是英文文档,我总结了一些常用配置项 $scope.gridOptions {data:$scope.data//请求来的数据放入$scope.data中columnDefs:[{name:,displayName:,enableColumnMenu:false,width:,cellTemplate:"<div></div>…...
2024/4/21 6:35:30 - 单元测试与集成测试
软件测试分类 按测试用例的设计方法,软件测试分为白盒测试和黑盒测试。按测试策略和过程,软件测试分为单元测试、集成测试、确认测试和系统测试。按软件系统工程,测试是软件质量保证的最后的一关。 高质量的程序取决于以下几个方面: 高质量的设计规范的编码有效的测试 开发…...
2024/5/3 1:45:49
最新文章
- 机器翻译常用指标BLEU
诸神缄默不语-个人CSDN博文目录 文章目录 什么是BLEU指标?BLEU指标的原理BLEU的计算公式BLEU指标的Python实现 什么是BLEU指标? BLEU(Bilingual Evaluation Understudy)指标是一种评估机器翻译质量的方法,广泛用于自然…...
2024/5/3 4:49:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/30 3:27:03 - 数据结构——二叉树——二叉搜索树(Binary Search Tree, BST)
目录 一、98. 验证二叉搜索树 二、96. 不同的二叉搜索树 三、538. 把二叉搜索树转换为累加树 二叉搜索树:对于二叉搜索树中的每个结点,其左子结点的值小于该结点的值,而右子结点的值大于该结点的值 一、98. 验证二叉搜索树 给你一个二叉树的…...
2024/5/2 23:02:55 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
