Angular实现注册系统
Angular是Google开发的前端技术框架,下载地址:https://code.angularjs.org/1.5.0/angular.js
通过对angular的简单理解后发现,angular通过一些简单的指令即可实现对DOM元素的操作,其特色为双向数据绑定
下面,让我们通过angualr来实现注册系统表单验证。
首先看一下页面效果(通过bootstrap实现的布局样式):

当我们点击提交按钮时,会根据表单验证,若通过,则没有提示语句,若不通过,则会弹出响应提示语句,当然该功能可以通过其他简单方式实现,这里只是通过实战对angular进一步深入理解。
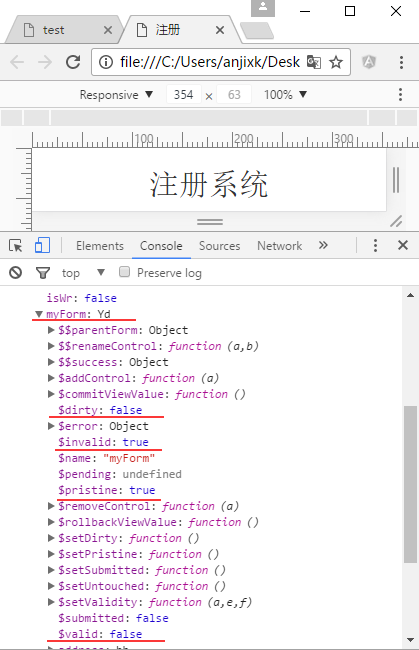
页面布局代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> //设置按照edge浏览器渲染方式渲染 6 <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> //设置页面宽度,缩放比例,用户不能缩放 7 <title>注册</title> 8 <link rel="stylesheet" href="bootstrap.min.css"> 9 <style> 10 input { 11 outline: none; //去掉chrome浏览器输入框内的蓝色边框 12 } 13 </style> 14 </head> 15 <body ng-app="myApp"> 16 <div ng-controller="myCtr"> 17 <div class="container"> 18 <h2 class="text-center">注册系统</h2> 19 <div class="row"> 20 <form name="myForm" class="form-horizontal"> 21 <div class="form-group"> 22 <div class="col-xs-3 col-xs-offset-1"> 23 <lable for="username">用户名:</lable> 24 </div> 25 <div class="col-xs-8"> 26 <input id="username" type="text" ng-model="data.username" name="username" ng-required="true"> //ng-required="true"是设置输入框内必须填写内容,下同 27 </div> 28 </div> 29 <div class="form-group"> 30 <div class="col-xs-3 col-xs-offset-1"> 31 <lable for="tel">电话:</lable> 32 </div> 33 <div class="col-xs-8"> 34 <input id="tel" type="text" ng-model="data.tel" name="tel" ng-pattern="/^1\d{10}$/" ng-required="true"> //ng-pattren="/XXX/"是设置正则验证,下同 35 36 </div> 37 </div> 38 <div class="form-group"> 39 <div class="col-xs-3 col-xs-offset-1"> 40 <lable for="address">地址:</lable> 41 </div> 42 <div class="col-xs-8"> 43 <input id="address" type="text" ng-model="data.address" name="address" ng-required="true"> 44 45 </div> 46 </div> 47 <div class="form-group"> 48 <div class="col-xs-3 col-xs-offset-1"> 49 <lable for="email">邮箱:</lable> 50 </div> 51 <div class="col-xs-8"> 52 <input id="email" type="text" ng-model="data.email" name="email" ng-pattern="/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/" ng-required="true"> 53 </div> 54 </div> 55 <div class="col-xs-8 col-xs-offset-4 text-danger" style="height:30px;overflow:hidden;"> 56 <p ng-show="myForm.username.$invalid && myForm.username.$dirty">请填写用户名</p> 57 <p ng-show="myForm.tel.$invalid && myForm.tel.$dirty">请填写正确电话</p> 58 <p ng-show="myForm.address.$invalid && myForm.address.$dirty">请填写地址</p> 59 <p ng-show="myForm.email.$invalid && myForm.email.$dirty">请填写正确邮箱</p> 60 <p ng-show="showAllErr">请填写</p> 61 </div> 62 <div class="form-group"> 63 <div class="col-xs-12"> 64 <input class="btn btn-success" type="submit" style="width:100%" ng-click="check()"> 65 </div> 66 </div> 67 </form> 68 </div> 69 </div> 70 71 </div> 72 <script src="angular.min.js"></script> 73 </body> 74 </html>
如上页面布局代码,记得引入bootstrap.css;angular.js,ng-required;ng-pattern 功能等同于H5新属性:required; pattern, 另外还有disabled;readonly(ng-disbaled;ng-readonly),本文后面会介绍其用法。
js代码:
1 var app = angular.module("myApp", []); 2 app.controller("myCtr", function($scope) { 3 $scope.data = {}; //存放用户输入的内容,便于后台调用 4 $scope.showAllErr = false; //默认不显示提示信息 5 $scope.check = function(){ 6 $scope.showAllErr= $scope.myForm.$invalid; //当内容不合法时,显示内容(此时$invalid=true),可以console.log($scope);找到$invalid,$dirty,$valid,$pristine 7 if($scope.myForm.$valid){ 8 console.log($scope.data); //控制台打印用户输入的内容 9 } 10 }11 })
注意:
可以console.log($scope);找到$invalid,$dirty,$valid,$pristine(意思:不合法,被修改,合法,没被修改)
打开控制台,找到console.log($scope);打印的内容,找到表单name字段,即可找到以上四个属性,同样找到表单内输入框中的name字段也可找到以上四个属性。
在此之前,我们要为表单添加name字段,比如我设置为 name="myForm", 所以即可找 myForm 即可,input同样


下面是提示语部分,单独拿出来说一下:
1 <div class="col-xs-8 col-xs-offset-4 text-danger" style="height:30px;overflow:hidden;"> 2 <p ng-show="myForm.username.$invalid && myForm.username.$dirty">请填写用户名</p> 3 <p ng-show="myForm.tel.$invalid && myForm.tel.$dirty">请填写正确电话</p> 4 <p ng-show="myForm.address.$invalid && myForm.address.$dirty">请填写地址</p> 5 <p ng-show="myForm.email.$invalid && myForm.email.$dirty">请填写正确邮箱</p> 6 <p ng-show="showAllErr">请填写</p> 7 </div>
style="height:30px;overflow:hidden;">,设置只是显示一行;
ng-show="myForm.username.$invalid && myForm.username.$dirty",默认状态下我们没有提交当然合法,而且也没有修改;又由于$scope.showAllErr = false;
所以什么提示语也不现实,但是当这些条件一旦满足,myForm.username.$invalid=true && myForm.username.$dirty=true,便会显示以上提示语中对应内容,至于
显示那一条,根据对应的字段显示,若是username,那就是“请填写用户名”,email字段,那就……(字段即 name="XXX",自己为不同的输入框定义不同字段即可,当然了
上面提到过他们也有:$invalid,$dirty,$valid,$pristine 这四个属性)
若是什么也不填写,那就是表单不合法,即 $scope.myForm.$invalid=true,提示 “请填写”。
再说说ng-disabled;ng-readonly:
将上述代码加入下面内容:
1 <div class="col-xs-8"> 2 <input id="address" type="text" ng-model="data.address" name="address" ng-required="true" ng-disabled="isDis"> 3 <button ng-click="myTogTwo()">toggTwo</button> 4 </div>
1 <div class="col-xs-8"> 2 <input id="tel" type="text" ng-model="data.tel" name="tel" ng-pattern="/^1\d{10}$/" ng-required="true" ng-readonly="isWr"> 3 <button ng-click="myTogOne()">toggOne</button> 4 </div>
1 $scope.isDis = false; 2 $scope.isWr = false; 3 $scope.myTogOne = function(){ 4 $scope.isWr = !$scope.isWr; 5 } 6 $scope.myTogTwo = function(){ 7 $scope.isDis = !$scope.isDis; 8 }
便可以通过点击按钮实现输入框只读与可写、可用不可用之间的切换

补充两个事件:ng-change;ng-submit
ng-change:用来检测用户输入是否发生变化
ng-submit:用来检测表单提交事件,只可用于form元素(意只对表单本身有效)
转载于:https://www.cnblogs.com/scale/p/6192806.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 基于angular2+ 的 http服务封装
1、定义http-interceptor.service.ts服务,统一处理http请求 /*** name:http服务* describe:对http请求做统一处理* author:Angular那些事 * date:2017/6/3* time:11:29*/ import {Injectable} from angular/core; import {Http, Response} fr…...
2024/5/7 13:40:06 - Angular学习笔记69:Angular项目的单元测试 -- 对服务进行测试
对服务进行测试 服务通常是单元测试中最简单的文件类型 对于简单,没有其他依赖的服务 对于一个没有其他依赖的服务,Mock 一些数据,进行测试即可 例如:对于一个公共数据处理的服务 import {Injectable} from angular/core; im…...
2024/4/21 6:31:19 - 初步了解Angular 2端到端的测试
有许多原因使我过去不愿对自己的应用添加自动化测试。原因之一是不知道其中的效益成本比率,另一个原因是考虑到集成到现有生产环境的应用可能比较难。测试应用而不用从头重构代码,仅仅只是引入测试要怎么做呢? 首先我们先从简单区分测试的类型开始。应用…...
2024/4/21 6:31:18 - 割双眼皮多久可以修复
...
2024/4/21 6:31:17 - Django 3 + Angular 9 实战:电脑管理系统(2)
Django 3 Angular 9 实战:电脑管理系统(2)配置MySQL设计数据库表主页添加 Toolbar添加Sidenav这一节主要实现两个目标: Django与Mysql的连接主页 配置MySQL 首先确认环境中已经安装MySQL: $ mysql --version ### output mysql Ver 14.1…...
2024/4/21 6:31:15 - Angular2踩坑记-表单Form
坑,大坑,巨坑!!! angular2表单分为两种:模板驱动(Template-Driven)和模型驱动(Model-Driven)。具体例子在此不多说。不知道是不是我搜索能力有问题࿰…...
2024/5/7 20:46:44 - 宁波长沙雅美割双眼皮怎么样
...
2024/5/7 20:03:01 - Angular 2 vs React-开发者忘了什么
2019独角兽企业重金招聘Python工程师标准>>> Angular2-vs-React.png 在2015年,我们听到过angularjs开发者最寻常的评论也许是,我已经花费大量美好的时间在angular1上,但是我现在要转向react。在今年,Angular2的初步版本已经提早发布,但改进的测试版本还在等待当中。…...
2024/5/7 12:46:10 - angular2入门
首先下载node。直接官网上下载最新版的node即可 控制台输入node -v 查看node版本(查看node是不是安装成功) npm install nrm -g 下载nrm nrm ls 查看下载源 nrm use 切换下载源全局下载npm install-g angular-cli 然后命令行执行ng new angular2-h…...
2024/4/21 6:31:11 - angular 2+ 路由守卫
1. 定义接口名称 /domain/login-guard.ts export interface LoginGuard {data: any;msg: string;status: boolean; } 2. 定义actions /ngrx/actions/login-guard.action.ts import { Action } from ngrx/store; import {LoginGuard} from ../../domain/login-guard;/*** For e…...
2024/5/7 12:57:19 - 割双眼皮第二天图片
...
2024/5/4 13:58:07 - AngularJS控制器之间的通信
利用作用域的继承方式 由于作用域的继承是基于js的原型继承方式,所以这里分为两种情况,当作用域上面的值为基本类型的时候,修改父作用域上面的值会 影响到子作用域,反之,修改子作用域只会影响子作用域的值,…...
2024/4/20 19:05:39 - AngularJS控制器详情
前言 为了对AngularJS的控制器了解更深,本次进行详细的测试。AngularJS控制器基本使用 首先,定义一个控制器:controller("XXName", function(……){});然后绑定到HTML元素中去。这样,在该Controller中定义的值和方法&am…...
2024/5/4 14:05:43 - AngularJS 控制器通信
指令与控制器之间通信,无非是以下几种方法: 基于scope继承的方式基于event传播的方式service的方式基于scope继承的方式 最简单的让控制器之间进行通信的方法是通过scope的继承。假设有两个控制器Parent、Child,Child 在 Parent 内࿰…...
2024/4/20 19:05:37 - angular中控制器之间的通讯方式
1, 利用作用域的继承方式 由于作用域的继承是基于js的原型继承方式,所以这里分为两种情况,当作用域上面的值为基本类型的时候,修改父作用域上面的值会 影响到子作用域,反之,修改子作用域只会影响子作用域的值ÿ…...
2024/4/21 6:31:09 - angularJS控制器controller之间的3种通信方式
转载自:http://segmentfault.com/blog/wangxiansheng/1190000000639592 关于控制器如何通信的问题,是不少刚接触angulr的同学想知道的。总的来说,angular控制器通信的方式有三种: 1,利用作用域继承的方式。即子控制器继…...
2024/4/21 6:31:08 - 爱思特双眼皮价格
...
2024/4/20 11:16:56 - AngularJS精妙绝伦的控制器
为什么使用控制器? 控制器就像领域模型和视图的纽带,它从模型中暴露数据给视图,它给视图提供数据与服务,并且定义了所需的业务逻辑,从而将用户行为转换为模型上的变化。 一.理解基本原理 控制器是通过NG的Module.cont…...
2024/4/21 6:31:06 - angularJS如何让控制器与控制器进行通信,个人理解。
子–>父:$emit event传播过程是这样的: 子scope中的控制器通过 $scope.$emit 注册一个向上传播的事件 该事件会经过每一层的父scope,但是每一层父scope不会去处理 如果要处理,就在想要处理的父scope中使用 $scope.$on 监听&…...
2024/5/5 0:02:42 - AngularJS中控制器之间通信的正确方法是什么?
本文翻译自:Whats the correct way to communicate between controllers in AngularJS?Whats the correct way to communicate between controllers? 控制器之间通信的正确方法是什么? Im currently using a horrible fudge involving window : 我目前…...
2024/4/21 6:31:05
最新文章
- 【负载均衡在线OJ项目日记】编译与日志功能开发
目录 日志功能开发 常见的日志等级 日志功能代码 编译功能开发 创建子进程和程序替换 重定向 编译功能代码 日志功能开发 日志在软件开发和运维中起着至关重要的作用,目前我们不谈运维只谈软件开发;日志最大的作用就是用于故障排查和调试&#x…...
2024/5/8 2:10:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 第十三届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组 题解
VP比赛链接 : 数据加载中... - 蓝桥云课 1 . 九进制 转 十进制 直接模拟就好了 #include <iostream> using namespace std; int main() {// 请在此输入您的代码int x 22*92*81*9;cout << x << endl ;return 0; } 2 . 顺子日期 枚举出每个情况即可 : …...
2024/5/6 13:50:47 - Node.js------Express
◆ 能够使用 express.static( ) 快 速 托 管 静 态 资 源◆ 能够使用 express 路 由 精 简 项 目 结 构◆ 能够使用常见的 express 中间件◆ 能够使用 express 创建API接口◆ 能够在 express 中启用cors跨域资源共享 一.初识Express 1.Express 简介 官方给出的概念ÿ…...
2024/5/7 15:39:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
