从ajax异步请求封装和JSONP跨域封装到第三方库的使用
开门见山
本文章采用倒序和插叙等进行叙述的手法,边吃西瓜边浏览效果更佳…
使用XMLHttpRequest (XHR)对象可以与服务器交互。您可以从URL获取数据,而无需让整个的页面刷新。这使得Web页面可以只更新页面的局部,而不影响用户的操作。XMLHttpRequest在 Ajax 编程中被大量使用。
GET请求的理解
Asynchronous Javascript And XML(异步JavaScript和XML),他并不是凭空出现的新技术,而是对于现有技术的结合:核心是js对象XMLHttpRequest
- 使用 AJAX 的过程可以类比平常我们访问网页过程
// 1. 创建异步对象 --相当于打开一个浏览器var xhr = new XMLHttpRequest()// 2. 打开与网址特定的链接 --相当于在地址栏输入访问地址xhr.open('get','./01get.php')// 3. 通过链接发送一次请求 --相当于在浏览器输入回车发送请求xhr.send(null)// 4. 指定 xhr 状态变化事件处理函数 —— 相当于处理网页呈现后的操作xhr.onreadystatechange = function(){// 通过 xhr 的 readyState 判断此次请求的响应是否接收完成if (this.readyState === 4) {// 通过 xhr 的 responseText 获取到响应的响应体console.log(this)}}
如果GET需要传参数,需要接在open的url地址里面
POST请求
var xhr = new XMLHttpRequest()// open 方法的第一个参数的作用就是设置请求的 method,第二个方法是路径,建立与浏览器特定端口的链接xhr.open('POST','./02post.php')// 设置请求头中的 Content‐Type 为 application/x‐www‐form‐urlencoded// 标识此次请求的请求体格式为 urlencoded 以便于服务端接收数据xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')// 需要提交到服务端的数据可以通过 send 方法的参数传递// 格式:key1=value1&key2=value2xhr.send('key1=value1&key2=value2')//post请求参数在这里传递,并且不需要encodeURI()转码xhr.onreadystatechange = function(){// 状态为4才能获取完整的响应内容if (this.readyState === 4) {console.log(this.responseText) //获取服务端返回的内容}}
open的第三个参数是布尔类型,代表是否异步请求
简单粗暴–直接封装
我们废话不多说了,直接讲讲关于get和post的封装,其实就是找它们的不同…
- 我们首先要是xhr兼容;要使其兼容ie6和标准的浏览器
var xhr = null;if(window.XMLHttpRequest){xhr = new XMLHttpRequest(); //标准}else{xhr = new ActiveXObject('Microsoft.XMLHTTP'); //ie6}
- 需要传递的参数:请求后台的路径,请求参数,请求方式,回调函数
- 请求方式methods,这里我们同一把传入进来的请求方式转为大写
var method = method.toUpperCase() - 请求参数格式是
'key1=value1&key2=value2'但是我们需要传递的是一个对象,而且get方式请求是在open用?连接;post需要在send进行发送 - 由于是异步请求,所以我们需要使用
- 有些会把异步状态和响应状态一起写
xhr.readyState == 4 && xhr.status == 200;但是个人xhr.status不是200也是需要处理的 - ajax.js封装
function ajax(url,methods,params={},fn){var xhr = null;var methods = methods.toUpperCase() //方便后续判断if(window.XMLHttpRequest){xhr = new XMLHttpRequest(); //标准}else{xhr = new ActiveXObject('Microsoft.XMLHTTP'); //ie6}// 将参数转化为字符串用&链接的格式var arr = [] //定义一个数组接收键值对for(var key in params){arr.push(`${key}=${params[key]}`)}var str = arr.join('&')//请求格式if(methods=='GET'){url += '?' + str}xhr.open(methods,url,true)var data = nullif(methods=='POST'){data = strxhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')}xhr.send(data)xhr.onreadystatechange = function(){if(this.readyState === 4){if(this.status===200){fn(this.responseText)}}}}
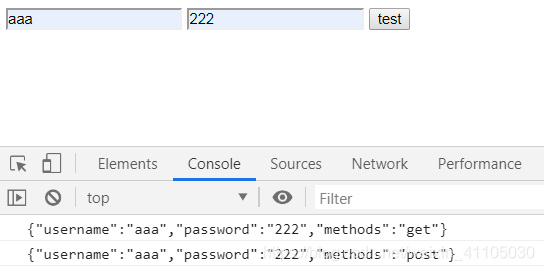
- 写完后测试一下
后台测试文件test.php
<?php
if($_SERVER['REQUEST_METHOD']==='GET'){$username = $_GET['username'];$password = $_GET['password'];$arr = array('username' => $username, 'password'=>$password,'methods'=>'get');echo json_encode($arr);
}else{$username = $_POST['username'];$password = $_POST['password'];$arr = array('username' => $username, 'password'=>$password,'methods'=>'post');echo json_encode($arr);
}
引入我们写好的ajax.js文件,并写好前端页面
<form><input type="text" name="username" id="username"><input type="text" name="password" id="password"><button>test</button></form>
点击按钮先发送get请求,再发送post请求
<script>document.querySelector('button').onclick = function(e){e = e || window.evente.preventDefault && e.preventDefault()var username = document.querySelector('#username').valuevar password = document.querySelector('#password').valueajax('./test.php','get',{username:username,password:password},function(data1){console.log(data1)ajax('./test.php','post',{username:username,password:password},function(data1){console.log(data1)})})}
</script>
- 缺点,如果我们想先后获取数据,即ajax是一个异步请求;我们必须在回调函数继续请求,不能并能着写,而且如果发生错误要怎么处理
神器Promise封装
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。
- 使用Promise改装上面的ajax.js,放在axios.js文件夹下
function axios(url,type,params){return new Promise(function(resolve,reject){var xhr = null;// var type = type.toUpperCase() //方便后续判断if(window.XMLHttpRequest){xhr = new XMLHttpRequest(); //标准}else{xhr = new ActiveXObject('Microsoft.XMLHTTP'); //ie6}// 将参数转化为字符串用&链接的格式var arr = [] //定义一个数组接收键值对for(var key in params){arr.push(`${key}=${params[key]}`)}var str = arr.join('&')//请求格式type = type.toUpperCase()if(type=='GET'){url += '?' + str}xhr.open(type,url,true)var data = nullif(type=='POST'){data = strxhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')}xhr.send(data)xhr.onreadystatechange = function(){if (this.readyState !== 4) {return;}if (this.status === 200) {resolve(this.response);} else {reject(new Error(this.statusText));}}})
}
- 使用它
<script src="axios.js"></script>
<script>document.querySelector('button').onclick = function(e){......axios('./test.php','get',{username:username,password:password}).then(function(data){console.log(data)return axios('./test.php','post',{username:username,password:password})}).catch(function(err){console.log(err)}).then(function(data){console.log(data)})}
</script>

3. 当然我们最好在封装的时候判断格式是否是json;是的话使用JSON.parse()将其转换,这点大家自己加上
Promise
- 对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
- 一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
JSONP
JSON with Padding;是一种借助
script标签发送跨域请求的技巧
其原理就是在客户端借助 script 标签请求服务端的一个动态网页,服务端的这个动态网页返回一段带有函数调用的 JavaScript 全局函数调用的脚本,将原本需要返回给客户端的数据传递进去
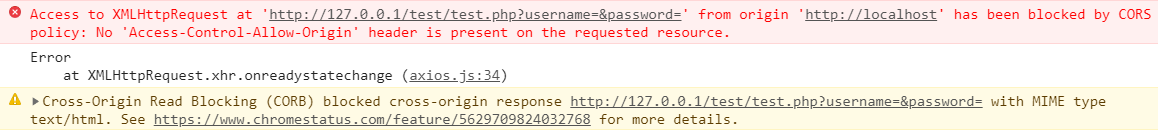
比如我们的访问地址是http://localhost/test/test.html,但是请求地址域名是不同的
axios('http://127.0.0.1/test/test.php','get',{username:username,password:password}).then(function(data){console.log(data)})

服务端代码http://localhost/jsonp/jsonp.html
请求的后台代码jsonp.php文件
<?php $sData = '{"msg":"","status":"0","error_code":"0","data":"服务端测试"}';$cbName = $_GET['callback'];echo $cbName.'('.$sData.')';?>
前端使用jsonp进行跨域请求
<script>function foo(data){console.log(data)//{msg: "", status: "0", error_code: "0", data: "服务端测试"}console.log(typeof data)//object}
</script>
<script src="http://127.0.0.1/jsonp/jsonp.php?callback=foo" type="text/javascript"></script>
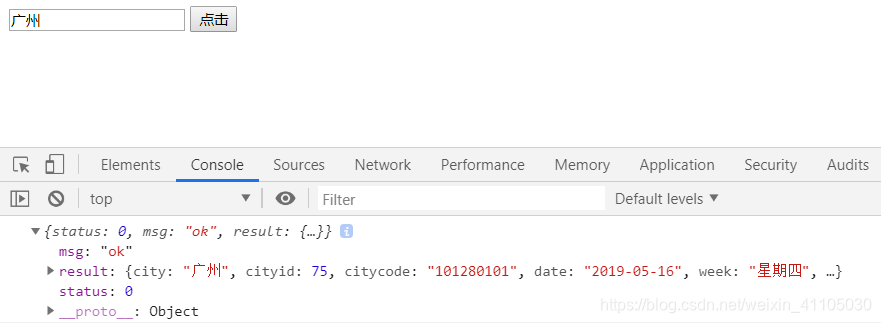
请求城市的天气案例
<input type="text" id="inp"><button id="btn">点击</button>
<script type="text/javascript">var inp = document.getElementById('inp')var btn = document.getElementById('btn')function hello(data){console.log(data);}btn.onclick = function(){var script = document.createElement('script');script.src = `http://api.jisuapi.com/weather/query?appkey=eee8cacbc1e612cd&city=${inp.value}&callback=hello`;var head = document.getElementsByTagName('head')[0];head.appendChild(script); }
</script>
获取广州的天气

这么好用和常用的东西,当然得进行封装
- 我们使用Promise对象和面向对象来封装;为什么要使用这两种;因为让人看起来很高级;当然;主要是不会重复创建实例;
- 我们首先要对参数进行处理,我们设定参数是对象,查看是否有传入参数,有的话使用for…in循环;
- 我们随机生成一个函数名,声明它
- 创建后拿到我们的数据后就删除它
- 创建一个jsonp.js文件
// jsonp的封装
function Jsonp(){}
// 创建链接
Jsonp.prototype.ranNum = function(min,max){ //生成随机数return parseInt(Math.random()*(max-min+1)+min)
}
Jsonp.prototype.get = function(url,data){return new Promise((resolve,reject)=>{var num = this.ranNum(0,100) //获取[0,100]随机数var callBackRadom = "jsonpSuccess_" + num; //指定回调函数window[callBackRadom] = resolve;//处理函数,这是函数名,resolve成功后的回调函数(这是声明式函数)var script = document.createElement('script');//创建script标签var arr = [] //用来存放我们的键值对数据script.type = "text/javascript"script.id = callBackRadom//给它一个id;方便我们后续用来删除它if(data!=null){for(var key in data){arr.push(`${key}=${encodeURIComponent(data[key])}`)//对字符串进行编码}var str = arr.join('&')//转化成我们想要的格式script.src = `${url}?${str}&callback=${callBackRadom}`;//发送请求}else{script.src = `${url}&callback=${callBackRadom}`;}var head = document.getElementsByTagName('head')[0];head.appendChild(script);//添加到头部this.removeJsonp(callBackRadom) //创建后拿到数据就删除 })
}
Jsonp.prototype.removeJsonp = function(id){var head = document.getElementsByTagName('head')[0];var el = document.getElementById(id);if (head != null && el != null) {head.removeChild(el);}
}
var jsonp = new Jsonp()
- 如何来调用它(使用)
<script src='jsonp.js'></script>
<script>jsonp.get(`http://api.jisuapi.com/weather/query`,{appkey:'eee8cacbc1e612cd',city:'深圳'}).then(data=>{console.log(data)return jsonp.get(`http://api.jisuapi.com/weather/query`,{appkey:'eee8cacbc1e612cd',city:'汕头'})}).then(data=>{console.log(data)})
</script>

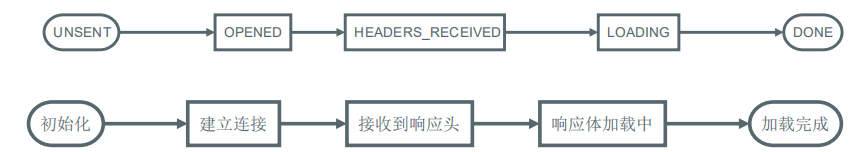
readyState
| readyState | 状态描述 | 说明 |
|---|---|---|
| 0 | UNSENT | 代理(XHR)被创建,但尚未调用 open() 方法。 |
| 1 | OPENED | open() 方法已经被调用,建立了连接。 |
| 2 | HEADERS_RECEIVED | send() 方法已经被调用,并且已经可以获取状态行和响应头。 |
| 3 | LOADING | 响应体下载中, responseText 属性可能已经包含部分数据。 |
| 4 | DONE | 响应体下载完成,可以直接使用 responseText 。 |
时间轴

由于 readystatechange 事件是在 xhr 对象状态变化时触发(不单是在得到响应时),也就意味着这个事件会被触发多次,所以我们为什么要设定xhr.readyState=4的原因
ajax遵循http
本质上 XMLHttpRequest 就是 JavaScript 在 Web 平台中发送 HTTP 请求的手段,所以我们发送出去的请求任然是HTTP 请求,同样符合 HTTP 约定的格式:
// 设置请求报文的请求行
xhr.open('GET', './time.php')
// 设置请求头
xhr.setRequestHeader('Accept', 'text/plain')
// 设置请求体
xhr.send(null)
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
// 获取响应状态码
console.log(this.status)
// 获取响应状态描述
console.log(this.statusText)
// 获取响应头信息
console.log(this.getResponseHeader('Content‐Type')) // 指定响应头
console.log(this.getAllResponseHeader()) // 全部响应头
// 获取响应体
console.log(this.responseText) // 文本形式
console.log(this.responseXML) // XML 形式,了解即可不用了
}
}
同源策略
同源策略是浏览器的一种安全策略,所谓同源是指域名,协议,端口完全相同,只有同源的地址才可以相互通过AJAX 的方式请求。同源或者不同源说的是两个地址之间的关系,不同源地址之间请求我们称之为跨域请求。
由于同源从略的限制,XMLHttpRequest只允许请求前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后再服务端输出JSON数据并执行回调函数,从而解决跨域数据请求; 而JSONP 需要服务端配合,服务端按照客户端的要求返回一段 JavaScript 调用客户端的函数。
jsonp的产生
- jax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
- 当前阶段如果想通过纯web端(ActiveX控件、服务端代理、属于未来的HTML5之Websocket等方式不算)跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理;
- 恰巧,我们已经知道有一种叫做JSON的纯字符数据格式可以简洁的描述复杂数据,更妙的是JSON还被js原生支持,所以在客户端几乎可以随心所欲的处理这种格式的数据;
- 这样子解决方案就呼之欲出了,web客户端通过与调用脚本一模一样的方式,来调用跨域服务器上动态生成的js格式文件(一般以JSON为后缀),显而易见,服务器之所以要动态生成JSON文件,目的就在于把客户端需要的数据装入进去。
- 客户端在对JSON文件调用成功之后,也就获得了自己所需的数据,剩下的就是按照自己需求进行处理和展现了,这种获取远程数据的方式看起来非常像AJAX,但其实并不一样。
- 为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
Cross Origin Resource Share,跨域资源共享
header('Access‐Control‐Allow‐Origin: *');
这种方案无需客户端作出任何变化(客户端不用改代码),只是在被请求的服务端响应的时候添加一个 AccessControl-Allow-Origin 的响应头,表示这个资源是否允许指定域请求
同步与异步
- 同步:必须等待前面的任务完成,才能继续后面的任务(我们在银行排队时,只有等到你了,才能够去处理业务)
- 异步:我们在排队的时候,拿台电脑打代码是没有任何影响的(不建议做低头族哦)
同步和异步
想象一下:在一片蓝色的天空和碧绿的湖水包围下;你在刷着微博;当你看完了内容;点击加载更多按钮;页面重新刷新了…但实际情况是:我们在访问新浪微博时,当你看到一大半了,会自动帮我们加载更多的微博,同时页面并没有刷新
ajax的好处
- 当然,实现前后端分离;前端只需要关注自己的数据
- 加载页面的时候能在不更新整个页面的前提下维护数据
- Ajax应用程序必须在众多不同的浏览器和平台上经过严格的测试。
但是,同样的它可能破坏浏览器的后退与加入收藏书签功能;对搜索引擎支持较弱;还有它的安全等问题
第三方库
Axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
- 一般都是首推这个。因为它•支持 Promise API
- 拦截请求和响应;这样在我们判断进入页面是否登录注册了可以进行判断:比如判断是否有身份认证存储的信息
import Axios from 'axios'
Vue.prototype.HOST = 'http://localhost:3000'//虚拟接口
Vue.prototype.$axios = Axios//在vue中使用// 添加请求拦截器
Axios.interceptors.request.use(function (config) {const token = localStorage.getItem('auth_token')config.headers['X-Access-Token'] = tokenreturn config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器
Axios.interceptors.response.use(function (response) {// 对响应数据做点什么return response;
}, function (error) {// 对响应错误做点什么return Promise.reject(error);
});
- 还有其它:转换请求数据和响应数据;取消请求;自动转换 JSON 数据;客户端支持防御 XSRF
httpClient
这是angular的
import { HttpClient } from '@angular/common/http'
...constructor(private http: HttpClient,private router: Router) { }......this.http.post(url, params).toPromise().then(data => {}).catch(err => {})
vue-resourse
这是vue提供的;但是已经不再维护了…
import VueResource from 'vue-resource'
Vue.use(VueResource)
Vue.http.options.root = 'http://www.liulongbin.top:3005/'
Vue.http.options.emulateJSON = true//支持post
this.$http.get('api/getnew/'+this.id).then(result=>{})
jquery
http://jquery.cuishifeng.cn/jQuery.Ajax.html
$.get() $.post() $.getJSON() 不需要传入对象,单个参数即可,而ajax可以传入对象$.get('json.php', { id: 1 }, function (res) {console.log(res)})// $.post('json.php', { id: 1 }, function (res) {// console.log(res)// })// $.getJSON('json.php', { id: 1 }, function (res) {// console.log(res)// })
当然可以使用一个ajax搞定了
$.ajax({url: '',type: 'get',data: { id: 1, name: '张三' },dataType: 'json',// 一旦设置的 dataType 选项,就不再关心 服务端 响应的 Content-Type 了// 客户端会主观认为服务端返回的就是 JSON 格式的字符串success:function(data){console.log(data)},error:function(){},complete:function(){}})
如果想要在请求前和请求后处理一些业务逻辑
$(document).ajaxStart(function () {// 只要有 ajax 请求发生 就会执行$('.loading').fadeIn()// 显示加载提示console.log('注意即将要开始请求了')}).ajaxStop(function () {// 只要有 ajax 请求结束 就会执行$('.loading').fadeOut()// 结束提示console.log('请求结束了')})
fetch
Fetch API 提供了一个获取资源的接口(包括跨域请求fetch-jsonp)。任何使用过 XMLHttpRequest 的人都能轻松上手,但新的API提供了更强大和灵活的功能集。
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
wx.request
这是微信小程序发送请求的API
//app.js
App({config: {apiBase: 'https://locally.uieee.com'}
})
进行封装utils/fetch.js
const app = getApp()
module.exports = (url,data,methods="get")=>{wx.showLoading({ title: 'Loading...' })return new Promise((res, rej)=>{wx.request({url:app.config.apiBase+url,data,methods,success:function(data){res(data)},fail:function(err){rej(err)},complete:wx.hideLoading()})})
}
引入并使用fetch代码
const fetch = require('../../utils/fetch.js')fetch(`/shops/1`).then(res=>{console.log(res.data)}).catch(err=>{console.log(err)})
配合ajax使用的其它第三方库
art-template 是一个简约、超快的模板引擎。
前端轻量级web进度条 – Nprogress
better-scroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。
如何将jsonp和ajax一起封装
我这里就不深入了…可以参考下jquery源码。
我的思路:
- 我们要考虑是否同源,可以像jquery传入一个dataType判断;也可以自己根据
locallhost来判断 - ajax主要是异步请求对象XMLHttpRequest;而jJSONP主要通过创建script发送请求
- 都是要使用回调函数将数据存储出来
- 想封装的更完美一些最好配合进度事件
实现跨域
readyState状态
ajax进度
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular.js 渲染
angular.js 小常识 具体看代码,转载请备注来源。 html结构 <% page language"java" contentType"text/html; charsetUTF-8" pageEncoding"UTF-8"%> <% include file"../host.jsp"%> <% include file&quo…...
2024/4/21 6:23:18 - AngularJS 拦截器实现全局$http请求loading效果
日常项目开发中,当前端需要和后端进行数据交互时,为了友好的UI效果,一般都会在前端加个loading的状态提示(包括进度条或者icon显示),数据传输或交互完成之后,再隐藏/删除loading提示。 一般简单…...
2024/4/30 9:59:18 - 前端面试总结三
1.深入理解Vue Vue.js是什么? Vue.js不是一个框架——它只聚焦视图层,是一个构建数据驱动的web界面的库。 特性: 1)轻量 体积小,不依赖其他基础库; 2) 数据绑定 3)指令 类似AngularJS 可以用一些内置的简单指令&#x…...
2024/4/30 16:20:43 - JS中如何处理多个ajax并发请求?
js中的多并发处理。 通常 为了减少页面加载时间,先把核心内容显示处理,页面加载完成后再发送ajax请求获取其他数据 这时就可能产生多个ajax请求,为了用户体验,最好是发送并行请求,这就产生了并发问题,应该…...
2024/4/21 6:23:16 - 双眼皮哪好
...
2024/4/21 6:23:15 - 【webpack学习笔记(一)】流行的前端模块化工具webpack初探
左转我的博客园地址:http://www.cnblogs.com/penghuwan/p/6665140.html 从开发文件到生产文件 有一天我突然意识到一个问题,在使用react框架搭建应用时,我使用到了sass/less,JSX模版以及ES6的语法在编辑器下进行开发,使…...
2024/4/21 6:23:15 - 手摸手,带你用vue撸后台 系列三(实战篇)
手摸手,带你用vue撸后台 系列三(实战篇) 完整项目地址:vue-element-admin 系列文章: 手摸手,带你用 vue 撸后台 系列一(基础篇)手摸手,带你用 vue 撸后台 系列二(登录权限篇)手摸手ÿ…...
2024/4/21 6:23:13 - Web前端面试宝典(最新)
第一部分:HTML问答题 1.简述一下你对HTML语义化的理解? 用正确的标签做正确的事情。 html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;即使在没有样式CSS情况下也以一种文档格式显示,并且是容易…...
2024/4/20 11:01:04 - 前端面试题总结:HTML5,JS,CSS3,兼容性。
1、 请写出至少20个HTML5标签 <article><aside> <audio><video> <canvas><datalist><command> <details><embed> <figcaption><figure> <footer><header><nav><section> <hgrou…...
2024/4/25 15:08:52 - 双眼皮贴的原理
...
2024/4/20 19:07:58 - Web前端面试宝典
第一部分:HTML问答题 1.简述一下你对HTML语义化的理解? 用正确的标签做正确的事情。 html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;即使在没有样式CSS情况下也以一种文档格式显示,并且是容易…...
2024/4/20 19:07:57 - mui框架
1 MUI介绍 1.1 MUI是什么,解决了什么问题。 (1)性能和体验的差距,一直是mobile app开发者放弃HTML5的首要原因。 浏览器天生的切页白屏、不忍直视的转页动画、浮动元素的抖动、无法流畅下拉刷新等问题,这些都让HTML5…...
2024/4/21 6:23:12 - 韩国原辰割双眼皮比例不好
...
2024/4/21 6:23:11 - web前端面试题 1
1、请谈谈你对性能优化的认识? 网页内容 减少http请求次数 80%的响应时间花在下载网页内容(images, stylesheets, javascripts,scripts, flash等)。减少请求次数是缩短响应时间的关键!可以通过简化页面设计来减少请求次数,但页面内容较多可以…...
2024/4/21 6:23:09 - AngularJS 实践:应用开发 :: ENA13 价格条码-(最后一里)
上节回顾 AngularJS 实践:应用开发 :: ENA13 价格条码-(五) 在这一个节我将完成这个小应用。并且附加一个简单的 Fade In & Fade Out 效果。这个将涉及 angular-animate 模块插件和一些 Sass 本节代码获取 如果已经 Clone 了代码库,你只需要执行 git…...
2024/4/21 6:23:09 - 经典面试题
函数防抖和节流 防抖(debounce) 所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。 节流(throttle) 所谓节流,就是指连…...
2024/4/21 6:23:08 - 面试题
1.请描述一下cookies,sessionStorage和localStorage的区别sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的…...
2024/4/21 6:23:06 - 双眼皮埋线定位
...
2024/4/25 21:47:20 - 面试题HTML +CSS
HTMLCSS部分1.行内元素和块级元素?img算什么?行内元素怎么转化为块级元素?行内元素:和有他元素都在一行上,高度、行高及外边距和内边距都不可改变,文字图片的宽度不可改变,只能容纳文本或者其他行内元素;其中img是行…...
2024/4/20 20:15:07 - 静态资源优化
图片格式和应用场景 JPEG 格式 JPEG(Joint Photographic Experts Group)是一种针对彩色照片而广泛使用的有损压缩图形格式,属于位图。 常用文件扩展名为.jpg,也有 .jpeg和.jpe。JPEG 在互联网上常被应用于存储和传输照片。 适合…...
2024/4/21 6:23:04
最新文章
- Pytest切换测试环境:使用hooks函数、pytest-base-url插件
Pytest切换测试环境:使用hooks函数、pytest-base-url插件 1.使用hooks函数2.使用pytest-base-url插件安装pytest-base-url使用 1.使用hooks函数 # conftest.py#Initialization hooks 初始化钩子: 添加自定义命令行选项 def pytest_addoption(parser):parser.addopt…...
2024/4/30 17:06:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 面试经典算法系列之双指针1 -- 合并两个有序数组
面试经典算法题1 – 合并两个有序数组 LeetCode.88 公众号:阿Q技术站 问题描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中&#…...
2024/4/30 3:34:35 - 【虚幻引擎】C++ slate全流程开发教程
本套课程介绍了使用我们的虚幻C去开发我们的编辑器,扩展我们的编辑器,设置我们自定义样式,Slate架构设计,自定义我们的编辑器样式,从基础的Slate控件到我们的布局,一步步的讲解我们的的Slate基础知识&#…...
2024/4/30 7:28:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/29 6:03:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/29 14:21:50 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
