GET 请求缓存问题
原文:https://www.jianshu.com/p/31ad2cef69d5 (非原创)
缘起
关于get请求,不同浏览器间产生不同的问题,想必很多前端开发人员都遇到过。
常见的是ajax请求过一次以后,以后的相同 url 的 get 请求:
case 1 有时返回304,有时返回200;
case 2 有时无论后台数据是否变化始终返回304,有时却始终返回200;
同一套代码在不同浏览器间结果不同;
禁止浏览器缓存数据网上常见的解决方案
1.在html页面设置Meta标签
<meta http-equiv="Cache-Control" content="no-store"/>
<meta http-equiv="Pragma" content="no-cache"/>
<meta http-equiv="Expires" content="0"/>
结果:因浏览器不同或者同一浏览器间版本不同,这个方法有很大的兼容性,很多时候根本没有作用。
2. 在ajax的 URL 参数后面加时间戳或者随机数
$.ajax({url: 'http://localhost/api/list',type: 'get',data: {_t: new Date().valueOf() //加时间戳//_t: Math.random() 加随机数},success: function ( res ) {console.log(res);}
})
结果:这种方式虽然能解决IE始终返回304的问题,但实际上每个ajax都会去请求服务器,对web优化并非最佳的解决方案。
3. 用post请求替代get请求
结果: 不推荐,一是因为这种做法不符合RESTful API设计,二是因为这种方式同样会每次请求服务器,没有真正利用到浏览器自带的缓存功能。
想要实现的目的
首次请求返回200,数据不变的情况下,请求需和服务器确认返回304,如果有数据变化,则返回200,并且需要IE和google浏览器一致。
浏览器缓存机制
chengping > GET 请求缓存问题 > image2018-7-24_16-54-24.png
浏览器缓存主要由HTML Meta标签控制缓存和HTTP头信息控制缓存另外与用户行为也有关系,http头信息参数多,缺乏相关实践经验,理解起来复杂,难以记忆。大家可以参考HTTP 缓存策略
针对客户端的测试
服务端:express提供接口,客户端:jquery ajax发起请求 ,抓包工具fiddler,仅测试 cache-control 和 Pragma
//服务端不设置响应头,普通输出,每次输出数据不变化
app.get('/list', (req, res, next)=>{Order.findAll({ where: { uuid: req.session.loginUser } }).then(result=>{res.send({code:0, msg: '获取成功', data: result});}).catch(err=>{res.send({code:-1, data: '获取失败'});})
});
//客户端 设置请求头 cache-control 和 Pragma
$.ajax({url: 'http://localhost/api/list',type: 'get',headers: {//当只设置cacahe-control: 'no-cache'时,IE浏览器始终返回304,抓包工具抓不到包,请求不和服务器确认//当只设置cacahe-control: 'no-cache'时,google浏览器始终返回200,抓包工具可以抓取包,请求重新从服务器获取数据,没有利用到浏览器的缓存功能'cache-control': 'no-cache', //当只设置Pragma: 'no-cache'时,IE浏览器始终返回200,抓包工具可以抓到所有包,请求重新从服务器获取数据,没有利用到浏览器的缓存功能//当只设置Pragma: 'no-cache'时,google浏览器始终返回200,抓包工具可以抓到所有包,请求重新从服务器获取数据,没有利用到浏览器的缓存功能'Pragma': 'no-cache'//两个参数同时不设置时,IE浏览器始终返回304,抓包工具抓不到包,请求不和服务器确认//两个参数同时不设置时,google浏览器首次返回200,之后始终返回304,并且有和服务器确认//两个参数同时设置时,IE浏览器始终返回200,抓包工具可以抓到所有包,请求重新从服务器获取数据,没有利用到浏览器的缓存功能//两个参数同时设置时,google浏览器始终返回200,抓包工具可以抓到所有包,请求重新从服务器获取数据,没有利用到浏览器的缓存功能},success: function (res) {console.log(res);}
})
结果:
参数Pragma 设为"no-cache"时,IE和google每次从服务器获取数据,效果一致,始终不从缓存获取;
参数cache-control设为"no-cache"时,对IE浏览器无效,对google浏览器效果不理想,并未到达目的。
所以以上的方式以失败告终。
针对服务端的测试
抛开请求头,设置响应头。客户端:jquery ajax发起请求,服务端 express提供接口,抓包工具fiddler,仅设置服务端 ‘Cache-Control’
//服务端,设置响应头 Cache-Control
app.get('/list', (req, res, next)=>{res.set( {'Cache-Control' : 'max-age=5' //便于测试,设置缓存时间5s;} );Order.findAll({ where: { uuid: req.session.loginUser } }).then(result=>{res.send({code:0, msg: '获取成功', data: result});}).catch(err=>{res.send({code:-1, data: '获取失败'});})
});
//客户端,普通ajax,不做任何请求头设置$.ajax({url: 'http://localhost/api/list',type: 'get',headers: { },success: function (res) {console.log(res);}
})
IE浏览器测试结果
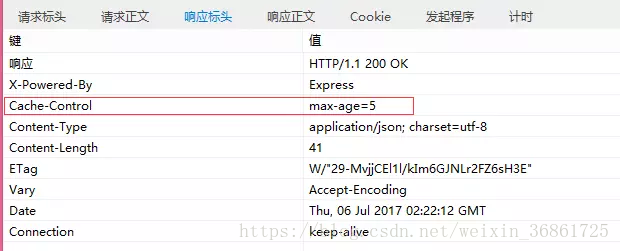
IE浏览器响应头:
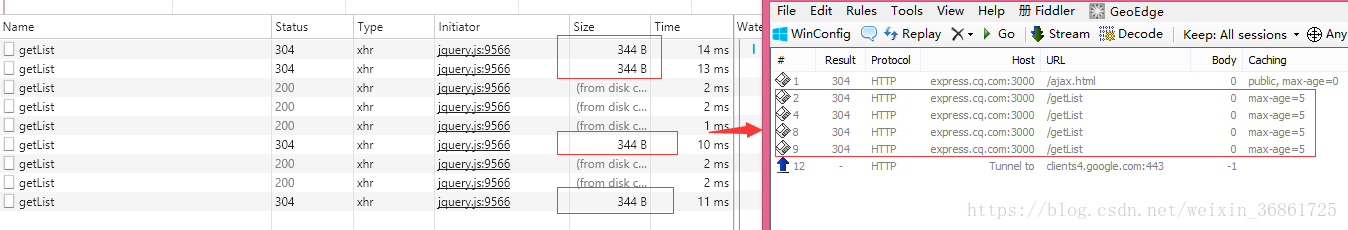
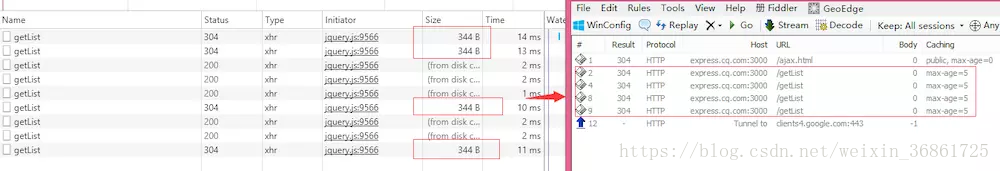
IE浏览器ajax请求:
google浏览器测试结果
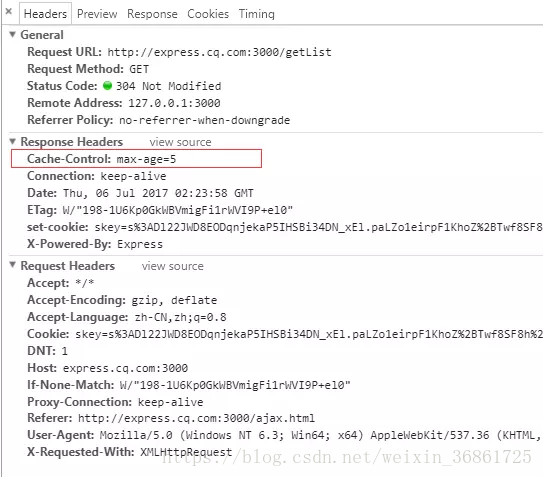
google浏览器响应头:
google浏览器ajax请求:
结论:后端设置响应头缓存时间5s,前端不做设置。
IE浏览器在首次请求后,5s内每次请求从缓存获取,不和服务器确认,直接返回304,超过5s就和服务器确认,如果服务器数据改变则返回200,数据没有改变返回304;之后的请求以此类推。
googole 浏览器在首次请求后,5s内每次请求从缓存获取,不和服务器确认,网络面板显示 code 200 ,size from cache,超过5s就和服务器确认,如果服务器数据改变则返回200,数据没有改变返回304;之后的请求以此类推。
这个方法与我想要的效果一致。假如希望每次都要和服务器确认,不直接从缓存获取,那么只需在后端设置cache-Control: 'max-age: 0’即可。
注意:因ajax类库众多,像$jquery ajax, angular-resource, vue-resouce, axios, 原生ajax等,可能默认的请求头设置会与我上面的不一样,可能出现不一样的结果。后端也是同样的问题。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 也谈HTTP协议
HTTP(HyperText Transfer Protocol,超文转移协议,超文本传输协议的译法并不严谨。) 一、网络基础 TCP/IP 1.1 TCP/IP 协议族 TCP/IP 协议族是互联网相关联的协议的集合。从电缆的规格到IP地址的选定方法、寻找异地用户的方法、双方…...
2024/4/21 6:17:09 - http协议
学习了好一段时间的web开发了,从一开始接触近几年流行起来的angular.js,到node.js。几乎都把注意力放在了代码如何写才能达到怎么样的效果,特别是在node.js中感觉花了大多数时间去理解程序代码的结构,如何实现相应的功能ÿ…...
2024/4/21 6:17:09 - 湘潭做济南定点式广州妍雅北京伊美尔幸福开了双眼皮多久消肿
...
2024/4/21 6:17:07 - AngularJS快速上手,从安装到运行
0、先决条件 在开始之前,请确保你的开发环境已经包含了 Node.js和 npm 包管理器。 Node.js Angular 需要 Node.js 的 8.x 或 10.x 版本。 要想检查你的版本,请在控制台窗口中运行 node -v 命令。 C:\Users\Administrator>node -v v8.12.0 要想安装…...
2024/4/21 6:17:06 - npm install -g @angular/cli 报error Unexpected end of input at 1:68552
2019独角兽企业重金招聘Python工程师标准>>> 错误信息如下: 179 silly pacote range manifest for autoprefixer^6.5.3 fetched in 3075ms 180 silly resolveWithNewModule autoprefixer6.7.7 checking installable status 181 http fetch GET 304 https…...
2024/4/21 6:17:05 - 开眼角加双眼皮包扎图片
...
2024/4/21 6:17:05 - Angular 4入门教程系列 14 PrimeNG的使用方式
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!这篇文章介绍一下Angular的老牌UI组件库Prim…...
2024/4/21 6:17:04 - 那里开双眼皮好吧
...
2024/4/20 19:09:33 - 广州整形医院双眼皮引领美莱
...
2024/4/20 19:09:33 - 双眼皮提肌开眼角一起做
...
2024/4/20 19:09:30 - AngularJS Git提交信息规范
目标 生成 CHANGELOG.md识别不重要的提交在浏览 Git 历史时提供更多信息格式化提交信息 恢复(Revert)信息头部 - 必需<type>- 必需<scope>- <subject>文本信息主体信息尾部 - 重大更改(Breaking changes)- 引用讨论(Referencing issues) 目标 能够通过脚本…...
2024/4/20 19:09:29 - git commit 规范
Git 是市面上最流行的版本控制工具,书写良好的代码提交规范能大大提高代码维护的效率,日常开发中使用 git 提交代码要求一定要写 git commit message,否则就无提交代码,很多公司对 git commit message 的格式没有一个明确的规范&a…...
2024/4/21 6:17:03 - 使用 IDEA从github上拉取Angular项目并且部署运行
通过idea上的VCS从github上cloneAngular项目 由于公司编写Angular项目使用的工具是vs Code,但是觉得idea真的很强大,也很好用,加上最近有小伙伴讨论怎么用idea部署并运行Angular项目,经过资料查阅和亲自实践,在idea上…...
2024/4/21 6:17:01 - 双眼皮哪家开的好
...
2024/4/21 6:17:00 - Git提交备注规范
commit messge规范十分有助于项目管理,目前使用最多的是Angular团队的规范 各类提交前缀: type: commit的类型 feat: 新特性 fix: 修改问题 refactor: 代码重构 docs: 文档修改 style: 代码格式修改,非css test: 测试用例修改 chore: 其他修改ÿ…...
2024/4/21 6:16:59 - 新建远程仓用git clone后丢失$且克隆文件readme.txt丢失疑问
如上图所示,在github上创建一个新的远程库后,用git clone命令克隆到本地建立本地仓,结果就出现了如图Cloning into ‘‘My-second-repository’’…这一行,随后就一直不动了,我查看了本地仓,确实建立了一个…...
2024/4/20 13:29:39 - git commit报错: npm ERR!
打开项目文件夹,显示隐藏的文件,找到 .git文件夹,找到hooks,删除hooks里全部内容,重新提交。 Git Hooks就是那些在Git执行特定事件(如commit、push、receive等)后触发运行的脚本。 如果还报错&a…...
2024/4/24 0:37:35 - angularJS提交git报错
记录一次git提交报错错误信息解决方案错误信息 在vscode中提交代码报错 解决方案 vscode git提交报错 .git中 hooks -->删除pre-commit文件...
2024/4/21 6:16:57 - 济南鹏爱医院济南韩美割双眼皮多少钱
...
2024/4/21 6:16:55 - Angular提交规范
在git提交中应该有Header、Body、Footer,其中,Header是必要的,Body和Footer是选择性写的。 1、Header的格式指定为提交类型(type)、作用域(scope,可选)和主题(subject) ① build:对构建系统或者外部依赖项进行了修改 …...
2024/4/21 6:16:54
最新文章
- 计网笔记:第1章 计算机网络概论
计网笔记:第1章 计算机网络概论 第1章 计算机网络概论1.1 计算机网络发展与分类1.2 OSI和TCP/IP参考模型OSI与TCP/IP参考模型图 1.3 数据封装与解封过程借助OSI模型理解数据传输过程(封装)借助OSI模型理解数据传输过程(解封) 1.4 本章例题 第1章 计算机网络概论 1.…...
2024/4/25 10:23:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/4/23 6:37:29 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/4/23 6:25:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57