也谈HTTP协议
HTTP(HyperText Transfer Protocol,超文转移协议,超文本传输协议的译法并不严谨。)
一、网络基础 TCP/IP
1.1 TCP/IP 协议族
TCP/IP 协议族是互联网相关联的协议的集合。从电缆的规格到IP地址的选定方法、寻找异地用户的方法、双方建立通信的顺序,以及Web页面显示需要处理的步骤,等等。而HTTP是属于它内部的一个子集。
1.2 TCP/IP 的分层管理
TCP/IP 协议族按层次分别分为以下 4 层:应用层、传输层、网络层和数据链路层。 分层的好处:把各层之间的接口部分规划好之后,每个层次内部的设计就能够自由改动了。而且,层次化之后,设计也变得相对简单。处于应用层上的应用可以只考虑分派给自己的任务,而无需弄清对方在地球上哪个地方、对方的传输路线、是否能确保传输送达等问题。
- 应用层:决定了向用户提供应用服务时通信的活动。 TCP/IP 协议族预存了各类通用的应用服务。如 FTP(File Transfer Protocol)、DNS(Domain Name System)和 HTTP。
- 传输层:该层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输。TCP(Transmission Control Protocol)和 UDP(User Data Protocol,用户数据报协议)。
- 网络层:网络层用来处理在网络上流动的数据包。数据包是网络传输的最小数据单位。该层规定了通过怎么样的路径到达对方计算机,并把数据包传送给对方。
- 链路层:用来处理网络的硬件部分。
1.3 TCP/IP 通信传输流
利用 TCP/IP 协议族进行网络通信时,会通过分层顺序与对方进行通信。发送端从应用层往下走,接收端则往应用层往上走。
用HTTP 举例来说:首先作为发送端的客户端在应用层(HTTP协议)发出一个HTTP请求。 接着,在传输层(TCP协议)把从应用层处收到的数据(HTTP请求报文)进行分隔,并在各个报文上打上标记序号及端口号后转发给网络层。 在网络层(IP协议),增加作为通信目的地的MAC地址后转发给链路层。这就让发往网络的通信请求准备齐全了。 接收端的服务器在链路层接收到数据后,按序往上层发送,一直到应用层。当传输到应用层,才能算真正接收到客户端发送过来的HTTP请求。
发送端在层与层之间传输数据时,每经过一层时必定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,每经过一层时会把对应的首部消去。 把数据信息包装起来的做法称为封装。
二、与HTTP关系密切的协议:IP、TCP和DNS
2.1 负责传输的 IP 协议
IP(网际协议)位于网络层。该协议的作用是把各种数据包传送给对方。而要保证确实传送到对方那里,则需要满足各类条件。其中最重要的两个条件是 IP 地址和 MAC地址。 IP 地址指明了节点被分配到的地址,MAC地址是指网卡所属的固定地址。IP地址可以和MAC地址进行配对。
使用ARP协议凭借MAC地址进行通信 IP间通信通信依赖MAC地址。通信的双方通常会经过多台计算机和网络设备中转才能连接到对方,而在进行中转时,会利用下一站中转设备的MAC地址来搜索下一个中转目标。这时,会采用ARP协议。该协议是一种用以解析地址的协议,根据通信方的IP地址就可以反查出对应的MAC地址。
2.2 确保可靠性的TCP协议
TCP属于传输层,提供可靠的字节流服务。 字节流服务是指:为了方便传输,将大块数据分割成以报文段为单位的数据包进行管理。 这就是为什么下载高清大图时,图片会一块一块地加载。
三次握手 为了准确无误地将数据送达目标处,TCP协议在发送数据的准备阶段采用了三次握手策略(若在握手过程中某个阶段中断,TCP协议会再次以相同的顺序发送相同的数据包)。
当然,除了三次握手,TCP还有其它各种手段确保通信的可靠性。
2.3 负责域名解析的 DNS 服务
DNS服务提供域名到IP 地址之间的解析服务。 即可通过域名查找IP,或逆向从IP地址反查域名服务。
因为域名解析也需要时间,所以可以 提前获取DNS来提升网页加载速度。
三、URI和URL
URI(uniform Resource Identifier) Uniform:规定统一的格式可方便处理多种不同类型的资源。 Resource:可标识的任何东西 Identifier:标识符
URL(Uniform Resource Locator):统一资源定位符,正是使用 Web 浏览器访问 Web 页面时需要输入的网页地址。
URI就是某个协议方案表示的资源的定位标识符。协议方案是指访问资源所使用的协议类型名称,如http、ftp。
URI 用字符串标识某一个互联网资源,而URL表示资源的地点。URL是URI的子集。
表示指定的URI,要使用涵盖全部必要信息的绝对URI、绝对URL以及相对URL。相对URL是指从浏览器中基本URI处指定的URL,如 /image/logo.gif。
绝对URI的格式如下:
四、HTTP协议
HTTP协议规定,先从客户端开始建立通信,服务端在没有接收到请求之前不会发送响应。
请求报文由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。
响应报文基本上由协议版本、状态码、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。
4.1 HTTP是不保存状态的协议
HTTP是无状态协议。自身不对请求和响应之间通信状态进行保存(即不做持久化处理)。 HTTP之所以设计得如此简单,是为了更快地处理大量事物,确保协议的可伸缩性。 HTTP/1.1 随时无状态协议,但可通过 Cookie 技术保存状态。
4.2 告知服务器意图的HTTP方法
- GET:获取资源

- POST:传输实体主体

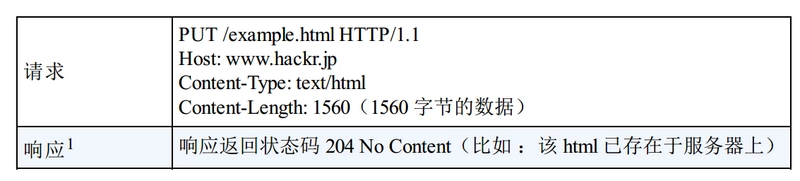
- PUT:传输文件

- HEAD:获得报文首部,与GET方法一样,只是不返回报文主体内容。用于确认URI的有效性及资源更新的日期时间等。

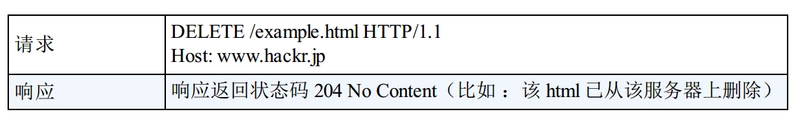
- DELETE:删除文件,与PUT相反(响应返回204 No Content)。

- OPTIONS:询问支持的方法,查询针对请求URI指定的资源支持的方法(Allow:GET、POST、HEAD、OPTIONS)。
一种应用的场景 发送非简单的cors请求时 浏览器会首先发送options方法来询问服务器支持的方法。参见https://segmentfault.com/a/11...

- TRACE:追踪路径
- CONNECT:要求用隧道协议连接代理(主要使用SSL(Secure Sockets Layer,安全套接层)和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输)。
向请求URI指定的资源发送请求报文时,采用称为方法的命令。方法名区分大小写,主要要用大写字母。
4.3 持久连接节省通信量
HTTP1.1和HTTP1.0相比较而言,最大的区别就是增加了持久连接支持(貌似最新的 http1.0 可以显示的指定 keep-alive),但还是无状态的,或者说是不可以信任的。在http1.0中使用Connection:keep-alive来标记这次请求是长连接的请求。
所以 如果web服务器端看到这里的值为“Keep-Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。
长连接vs短连接
所谓长连接指建立SOCKET连接后不管是否使用都保持连接,但安全性较差,
所谓短连接指建立SOCKET连接后发送后接收完数据后马上断开连接,一般银行都使用短连接
4.3.1 持久连接
HTTP协议的初始版本中,每进行一次HTTP通信就要断开一次TCP连接。
发送请求一份包含多张图片的HTML文档对应的Web页面,会产生大量通信开销。
为了解决上述TCP连接的问题,HTTP/1.1和一部分的HTTP/1.0想出了持久连接(HTTP Persistent Connections,也称为HTTP keep-alive 或 HTTP Connection resue)的方法。 持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。
持久连接的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。另外,减少开销的那部分时间,使HTTP请求和响应能够更早地结束,这样Web页面的显示速度也相应提高了。
在HTTP/1.1中,所有连接默认都是持久连接,但在HTTP/1.0内并未标准化。 毫无疑问,除了服务器端,客户端也需要支持持久连接。
4.3.2 管线化
持久连接使得多数请求以管线化方式发送成为可能。以前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求(并行发送多个请求)。
注意:尽管HTTP管线化可以克服同域并行请求限制带来的阻塞, 但HTTP/1.x 有严格的串行返回响应机制,服务器通过 TCP 连接返回响应时,就是必须 按照客户端的请求顺序进行响应 ,前一个响应没有完成,下一个响应就不能返回。所以使用“ HTTP 管道”技术时,万一第一个响应时间很长,那么后面的响应处理完了也无法发送,只能被缓存起来,占用服务器内存,这就是传说中的“队首阻塞”。
- 每个浏览器支持的请求并发数不同,但可在页面中使用多个域名加大并发量(因为浏览器是基于domain的并发控制,而不是page),不过过多的散布会导致DNS解析上付出额外的代价。
4.4 使用Cookie的状态管理
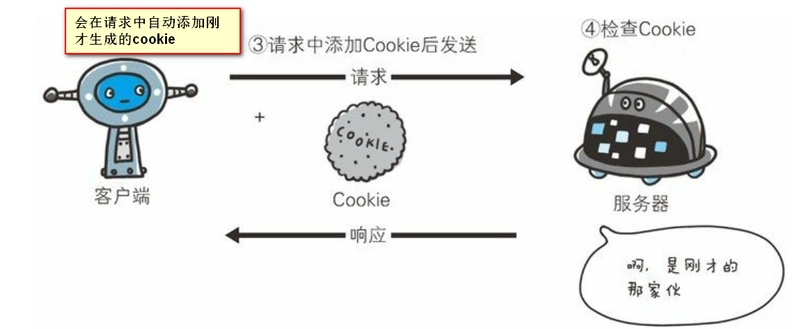
Cookie技术通过在请求和响应报文中写入cookie信息来控制客户端的状态。 Cookie会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
如果您在cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击。
- Cookie-free Domains:用户在请求静态资源时,也会发送cookie信息。对于一个拥有多个静态资源的网站,这无疑会产生不必要的流量。因此我们可以启用与主站不同的域名(包括子域名)来放置静态资源。
浏览器第一次向服务器发起请求
浏览器第二次向该服务器发送请求
下面是步骤1 2 3分别对应的报文
1、请求报文
GET /reader/HTTP/1.1
HOST:hackr.jp
2、响应报文
HTTP/1.1 200 OK
Date:Tur,12 jul 2012 07:12:20 GMT
Server Apache
<set-cookie:sid=12211212121 ;path=/ expires=wed,10-0ct-12 >
Content-Type:text/plain charset=UTF-8
3、请求报文
GET /image /http/1.1
Host : hacker.jsp
Cokkie:sid=12211212121
4.4.1 http中为cookie设置的首部
1、set-cookie:响应报文中 服务器向客户端设置cookie
set-cookie有以下的属性值:
[1]expires:date
指定cookie的过期时间,如果没有为cookie的expire赋值的话 cookie的有效期仅限于会话期间
[2]secure 没有值
限制web网页仅在https安全连接时 才可以发送cookie
[3]httpOnly 没有值
这个属性会使js无法更改cookie
4.5 Session 技术
- 概念: Session是在服务端保存的一个数据结构,用来跟踪用户的状态,这个数据可以保存在集群、数据库、文件中。
- 如何工作:session 由服务端存储,在一次登陆操作后,服务器将登陆的账户信息等作为一个session 写入在特定等文件里,在回包报文中使用set-cookies为客户端设置sessionId,最终,客户端在发送下一次请求的时候,会带上session信息,从而达到状态保存的目的。所以,当客户端禁用了cookie,sessoin也无法工作。
4.6 其他的认证技术-token
- token验证的大致过程是:客户端和服务器端约定了一种特定的加密方式,比如以cookie中的某个字段通过特定的位运算,加密编码成一串字符串。最终在请求中作为参数传递给服务器,服务器在收到请求时,再使用同样的加密方式,获取加密串,与传过来的参数进行对比。从而达到身份认证的关系。由于同源的关系,cookie无法被盗取,而加密手段也是自定义的,从而保证了安全性。
五、HTTP报文内的HTTP信息
用于HTTP协议交互的信息被称为HTTP报文。请求端的HTTP报文叫做请求报文,响应端的叫做响应报文。HTTP报文本身是由多行(用CR+LF做换行符)数据构成的字符串文本。
HTTP报文大致可分为报文首部和报文主体两部块。两者由最初出现的空行(CR+LF、回车符+换行符)来划分。通常,并不一定要有报文主体。
5.1 编码提升传输速率
HTTP在传输数据时可以按照数据原貌直接传输,但也可以在传输过程中通过编码提升传输速率,但这会消耗更多的CPU等资源。
5.1.1 报文主体和实体主体的差异
报文:是HTTP通信中的基本单位,由8位组字节流组成,通过HTTP通信传输。 实体:作为请求或响应的有效载荷数据(补充项)被传输,其内容由实体首部和实体主体组成。
HTTP报文的主体用于传输请求或响应的实体主体。 通常,报文主体等于实体主体。只有当传输中进行编码操作时,实体主体的内容发生变化,才导致它和报文主体产生差异。
5.1.2 压缩传输的内容编码
内容编码指明应用在实体内容上的编码格式,并保持实体信息原样压缩。内容编码后的实体由客户端接收并负责解码。 常见的内容编码有:gzip(GNU zip)、compress(UNIX系统的标准压缩)、deflate(zlib)、identity(不进行编码)
5.1.3 分隔发送的分块传输编码
在HTTP通信过程中,请求的编码实体资源尚未全部传输完成之前,浏览器无法显示请求页面。在传输大容量数据时,通过把数据分割成多块,能够让浏览器逐步显示页面。 这种把实体主体分块的功能称为分块传输编码(Chunked Transfer Coding)。
分块传输编码会将实体主体分成多个部分(块)。每一块都会用十六进制来标记块的大小,而实体主体的最后一块会使用“0(CR+LF)”来标记。
使用分块传输编码的实体主体会由接收的客户端负责解码,恢复到编码前的实体主体。
5.2 发送多种数据的多部分对象集合
HTTP协议中采纳了多部分对象集合,发送的一份报文主体内可含有多类型实体。通常是在图片或文本文件等上传时使用。
5.3 获取部分内容的范围请求
下载大尺寸的图片的过程中,如果网络中断,则需要重新下载。因此需要一种可恢复的机制。 实现该功能需要指定下载的实体范围,像这样,指定范围发送的请求叫做范围请求。 执行范围请求时,会用到首部字段Range来指定资源的byte范围。响应会返回状态码206 Partial Content。
如果服务器端无法响应范围请求,则会返回状态码200 OK和完整的实体内容。
5.4 内容协商返回最合适的内容
内容协商机制是指客户端和服务器端就响应的资源内容进行交涉,然后提供给客户端最为适合的资源。内容协商会以响应资源的语言、字符集、编码方式等作为判断的基准。
5.5 返回结果的HTTP状态码
状态码的职责是当客户端向服务器端发送请求时,描述返回的请求结果。 状态码如200 OK,以3为数字和原因短语组成。 数字中的第一位定义了响应类别,后两位无分类。响应类别有以下五种:
| 类别 | 原因短语 | |
|---|---|---|
| 1XX | Informational(信息性状态码) | 接收的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
只要遵守状态码类别的定义,即使改变 RFC2616 中定义的状态码,或服务器端自行创建状态码都没问题。
5.5.1 常用的状态码14种:
2XX 成功
- 200 OK:请求被正常处理
- 204 No Content:一般在只需从客户端往服务器发送信息,而对客户端不需要发送新信息内容的情况下使用。
- 206 Partial Content:客户端进行范围请求
3XX 重定向
- 301 Moved Permanently:永久重定向。表示请求的资源已被分配了新的URI,以后应使用资源现在所指的URI。 也就是说,如果已经把资源对应的URI保存为书签了,这时应该按Location首部字段提示的URI重新保存。
- 302 Found:临时性重定向。表示请求的资源已被分配了新的URI,希望用户(本次)能使用新的URI访问。 和301 Moved Permanently状态码相似,但302状态码代表的资源不是被永久移动,只是临时性质的。换句话说,已移动的资源对应的URI将来还有可能发生改变。比如,用户把URI保存成书签,但不会像301状态码出现时那样去更新书签,而是仍旧保留返回302状态码的页面对应的URI(在Chrome中,还是会保存为重定向后的URI,不解)。
- 303 See Other:表示由于请求对应的资源存在着另一个URI,应使用GET方法定向获取请求的资源。这与302类似,但303明确表示客户端应当采用GET方法获取资源。
- 304 Not Modified:该状态码表示客户端发送附带条件的请求(指采用GET方法的请求报文中包含If-Match,If-Modified-Since,If-None-March,If-Range,If-Unmodified-Since中任一首部。)时,服务器端允许请求访问资源,但因发生请求为满足条件的情况后,直接返回304(服务器端资源未改变,可直接使用客户端未过期的缓存)。304状态码返回时,不包含任何响应的主体部分。
304虽被划分在3XX类别,但是和重定向没有关系。 - 307 Temporary Redirect:临时重定向。与302有相同含义。307遵守浏览器标准,不会从POST变成
就算是304,也需要发出请求与接收响应,也会耗费资源和时间。
4XX 客户端错误
4XX的响应结果表明客户端是发生错误的原因所在。
- 400 Bad Request:表示请求报文中存在语法错误。
- 401 Unauthorized:表示发送的请求需要有通过HTTP认证(BASIC认证、DIGEST认证)的认证信息。
- 403 Forbidden:表明对请求资源的访问被服务器拒绝了。服务器端可在实体的主体部分对原因进行描述(可选)
- 404 Not Found:表明服务器上无法找到请求的资源。除此之外,也可以在服务器端拒绝请求且不想说明理由时时用。
5XX 服务器错误
5XX的响应结果表明服务器本身发生错误。
- 500 Interval Server Error:表明服务器端在执行请求时发生了错误。也有可能是Web应用存在的bug或某些临时的故障。
- 503 Service Unavailable:表明服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。如果事先得知解除以上状况需要的时间,最好写入Retry-After首部字段再返回给客户端。
六、与HTTP协作的Web服务器
6.1 用单台虚拟主机实现多个域名
HTTP/1.1 规范允许一台HTTP服务器搭建多个Web站点。这是利用虚拟主机(Virtual Host,又称虚拟服务器)的功能。
在互联网上,域名通过DNS服务映射到IP地址之后访问目标网站。可见,当请求发送到服务器时,已经是以IP地址形式访问了。所以,当一台托管了两个域名的服务器接收到请求时就需要弄清楚究竟要访问哪个域名。 在相同的IP地址下,由于虚拟主机可以寄存多个不同主机名和域名的Web网站,因此在发送HTTP请求时,必须在Host首部内完整指定主机名或域名的URI。
6.2 通信数据转发程序:代理、网关、隧道
HTTP通信时,除客户端和服务器以外,还有一些用于通信数据转发的应用程序,例如代理、网关、隧道。它们可以配合服务器工作。
- 代理:是一种有转发功能的应用程序,扮演了位于服务器和客户端“中间人”的角色,接收由客户端发送的请求并转发给服务器,同时也接收服务器返回的响应并转发给客户端。
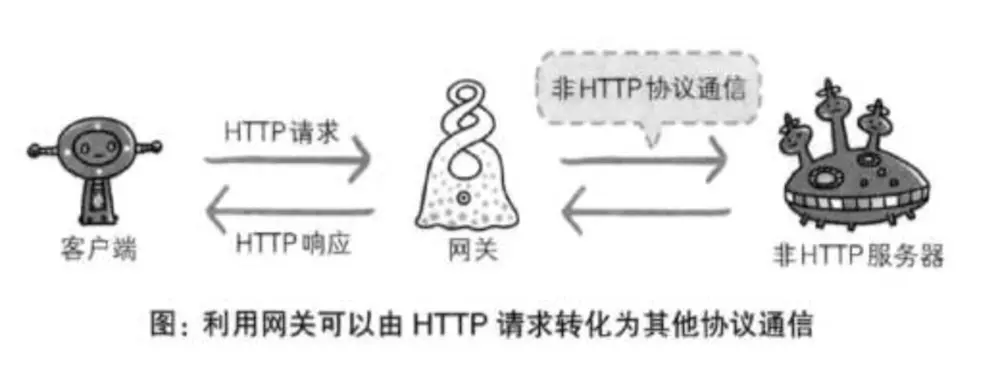
- 网关:是转发其他服务器通信数据的服务器,接收从客户端发送来的请求时,它就像自己拥有资源的源服务器一样对请求进行处理。
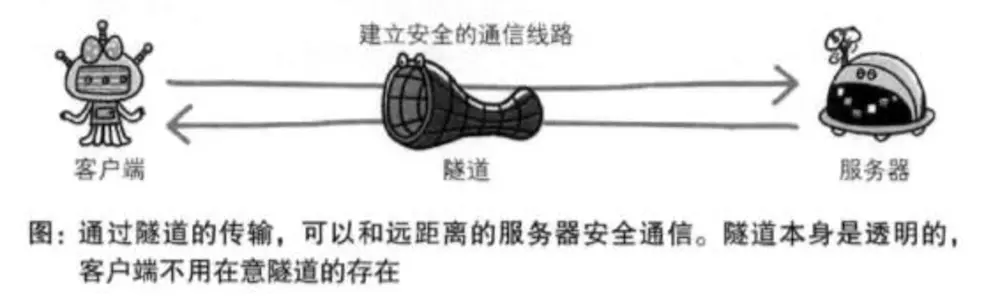
- 隧道:是在相隔甚远的客户端和服务器两者之间进行中转,并保持双方通信连接的应用程序。
6.2.1 代理
代理不改变请求URI,会直接发送给前方持有资源的目标服务器。 持有资源实体的服务器被称为源服务器。
例如:
每次通过代理服务器转发请求或响应式,会追加写入via首部信息。
使用代理服务器的理由有:利用缓存技术减少网络带宽的流量,组织内部针对特定网站的访问控制,以获取访问日志为主要目的,等等。
代理有多种使用方法,按两种基准分类。一种是是否是否使用缓存,另一种是是否会修改报文。
- 代理缓存:代理转发响应时,缓存代理(Caching Proxy)会预先将资源的副本(缓存)保存在代理服务器上。当代理再次接收到对相同资源的请求时,就可以不从源服务器那里获取资源,而是将之前缓存的资源作为响应返回。
- 透明代理:转发请求或响应时,不对报文做任何加工的代理类型被称为透明代理(Transparent Proxy)。反之,对报文内容进行加工的代理被称为非透明代理。
6.2.2 网关
网关的工作机制和代理十分相似。而网关能使通信线路上的服务器提供非HTTP协议服务。 利用网关能提高通信的安全性,因为可以在客户端与网关之间的通信线路上加密以确保连接的安全。比如,网关可以连接数据库,使用SQL语句查询数据。另外,在Web购物网站上进行信用卡结算时,网关可以和信用卡结算系统联动。

6.2.3 隧道
隧道可按要求建立起一条与其他服务器的通信线路,届时使用SSL等加密手段进行通信。隧道的目的是确保客户端与服务器进行安全的通信。
隧道本身不会去解析HTTP请求。请求保持原样中转给之后的服务器。隧道会在通信双方断开连接时结束。

6.3 保存资源的缓存
缓存是指代理服务器或客户端本地磁盘内保存的资源副本。利用缓存可减少对源服务器的访问,节省通信流量和时间。
缓存服务器是代理服务器的一种。当代理转发从服务器返回的响应时,代理服务器将会保存一份资源的副本。
缓存服务器的优势在于利用缓存可避免多次从源服务器转发资源。因此客户端可就近从缓存服务器上获取资源,而源服务器也不必多次处理相同的请求了。
6.3.1 缓存的有效期限
对于缓存服务器和客户端浏览器,当判定缓存过期或客户端要求,会向源服务器确认资源的有效性。若失效,浏览器会再次请求新资源。
即便缓存服务器内有缓存,也不能保证每次都会返回对同资源的请求。因为这关系到被缓存资源的有效性问题。
即使存在缓存,也会因为客户端的要求、缓存的有效期等因素,向源服务器确认资源的有效性。若判断缓存失效,缓存服务器会再次从源服务器上获取"新"资源。

6.3.2 客户端的缓存
缓存不仅可以存在于缓存服务器内,也可以存在客户端浏览器中。
浏览器缓存如果有效,就不必再向服务器请求相同的资源了,可以直接从本地磁盘内读取。
另外,和缓存服务器相同的一点是,当判定缓存过期后,会向源服务器确认资源的有效性。若判断浏览器缓存失效,浏览器会再次请求新资源。
七、HTTP首部
HTTP协议的请求和响应报文中必定包含HTTP首部。首部内容为客户端和服务器端分别处理请求和响应提供所需要的信息。
HTTP请求报文:由方法、URI、HTTP版本、HTTP首部字段等构成。 HTTP响应报文:由HTTP版本、状态码(数字和原因短语)、HTTP首部字段 3 部分组成。
7.1 HTTP首部字段
使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容。
7.1.1 4种HTTP首部字段类型
HTTP首部字段根据实际通途被分为以下4种类型:
- 通用首部字段(General Header Fileds):请求报文和响应报文两方都会使用的首部
- 请求首都字段(Request Header Fields):从客服端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、响应内容相关优先级等信息。
- 响应首部字段(Response Header Fields):从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息。
- 实体首部字段(Entity Header Fields):针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。
7.1.2 HTTP/1.1首部字段一览
7.1.2.1 通用首部字段
| 首部字段名 | 说明 |
|---|---|
| Cache-Control | 控制缓存行为 |
| Connection | 逐跳首部、连接的管理 |
| Date | 创建报文的日期时间 |
| Pragma | 报文指令 |
| Trailer | 报文末端的首部一览 |
| Transfer-Encoding | 指定报文主体的传输编码方式 |
| Upgrade | 升级为其他协议 |
| Via | 代理服务器的相关信息 |
| Warning | 错误通知 |
Cache-Control的no-cache指令代表不缓存过期的资源,而不是不缓存。no-store才是真正不进行缓存。 Connection首部字段的值为close时,代表服务器想明确断开连接(HTTP/1.1默认都是持久连接)
7.1.2.2 请求首部字段
| 首部字段名 | 说明 |
|---|---|
| Accept | 用户代理可处理的媒体类型 |
| Accept-Charset | 优先的字符集 |
| Accept-Encoding | 优先的内容编码 |
| Accept-Language | 优先的语言 |
| Authorization | Web认证信息 |
| Expect | 期待服务器的行为 |
| From | 用户的电子邮箱地址 |
| Host | 请求资源所在服务器 |
| If-Match | 比较实体标记(ETag) |
| If-Modified-Since | 比较资源的更新时间 |
| If-Node-Match | 比较实体标记(与If-Match相反) |
| If-Range | 资源未更新时发送实体Byte的范围请求 |
| If-Unmodified-Since | 比较资源的更新时间(与If-Modified-Since相反) |
| Max-Forwards | 最大传输逐跳数 |
| Proxy-Authorization | 代理服务器要求客户端的认证信息 |
| Range | 实体的字节范围请求 |
| Referer | 对请求中URI的原始获取方 |
| TE | 传输编码的优先级 |
| User-Agent | HTTP客户端程序的信息 |
该表的Accept*字段都可以指定权重q(0-1)。当服务器提供多种内容时,将会首先返回权重最高的。 If-xxx请求首部字段都称为条件请求,服务器接收到附带条件的请求后,只有判断指定条件为真时,才回执行请求。 Referer 的正确拼写应该是Referrer。当直接在浏览器的地址栏输入URI时,或处于安全考虑时,可不发该首部字段。
7.1.2.3 响应首部字段
| 首部字段名 | 说明 |
|---|---|
| Accept-Ranges | 是否接受字节范围请求 |
| Age | 推算资源创建经过时间 |
| ETag | 资源的匹配信息 |
| Location | 令客户端重定向至指定URI |
| Proxy-Authenticate | 代理服务器对客户端的认证信息 |
| Retry-After | 对再次发起请求的时机要求 |
| Server | HTTP服务器的安装信息 |
| Vary | 代理服务器缓存的管理信息 |
| WWW-Authenticate | 服务器对客户端的认证信息 |
几乎所有浏览器在接收到包含首部字段Location的响应后,都会强制性地尝试对已提示的重定向资源的访问。
7.1.2.4 实体首部字段
| 首部字段名 | 说明 |
|---|---|
| Allow | 资源可支持的HTTP方法 |
| Content-Encoding | 实体主体适用的编码方式 |
| Content-Language | 实体主体的自然语言 |
| Content-Length | 实体主体的大小(字节) |
| Content-Location | 替代对应资源的URI |
| Content-MD5 | 实体主体的报文摘要 |
| Content-Range | 实体主体的位置范围 |
| Content-Type | 实体主体的媒体类型 |
| Expires | 实体主体过期的日期时间 |
| Last-Modified | 资源的最后修改日期时间 |
7.1.2.5 为Cookie服务的首部字段
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的Cookie信息 | 响应首部字段 |
| Cookie | 服务器接收到的Cookie信息 | 请求首部字段 |
7.1.2.6 Set-Cookie字段的属性
| 属性 | 说明 |
|---|---|
| NAME=VALUE | 赋予Cookie的名称和其值(必需项) |
| expires=DATE | Cookie的有效期(若不明确指定则默认为浏览器关闭前为止) |
| path=Path | 将服务器上的文件目录作为Cookie的适用对象(若不指定则默认为文档所在的文件目录) |
| domain=域名 | 作为Cookie适用对象的域名(若不指定则默认为创建Cookie的服务器的域名) |
| Secure | 仅在HTTPS安全通信时才会发送Cookie |
| HttpOnly | 加以限制,使Cookie不能被JavaSript脚本访问 |
expires:一旦Cookie从服务器端发送至客户端,服务器端就不存在可以显示删除Cookie的方法。但可通过覆盖已过期的Cookie,实现对客户端Cookie的实质性删除操作。 path:用来指定cookie被发送到服务器的哪一个目录路径下(即被服务器哪个路径接收cookie),其中"/"指的是站点根目录,可在同一台服务器(即使有多个应用)内共享该cookie。
八、确保Web安全的HTTPS
8.1. 什么是HTTPS?
HTTPS是 HTTP+ SSL +TLS 的产物,用于对通信的加密、认证、完整性保护。它并不是一种新的协议,而是HTTP的某些部分由SSL和TLS代理。

8.2 HTTPS如何保证通信安全(原理)?
8.2.1 原理
我们先来了解一下常用的两种加密方式:
- 对称加密: 加密和解密都是用同一把密钥。
- 非对称加密: 加密和解密是两把不同的密钥。
HTTPS 使用混合加密机制,即先通过非对称加密交换通信密钥,拿到密钥后再使用对称加密的方式进行后续的通信。但是如何保证第一步中,客户端获取到的公共密钥是正确的呢?这时候,就需要用到我们的数字证书了。
证书是由第三方机构提供认证的,服务器先去第三方机构申请公共密钥,然后会获得公共密钥和使用第三方数字签名,在非对称加密的过程中,将数字证签名和包含的公共密钥一起发给客户端,客户端通过第三方机构的公共密钥对证书上的签名进行验证,一旦通过,则说明公共密钥是正确的。

8.2.2 请求过程
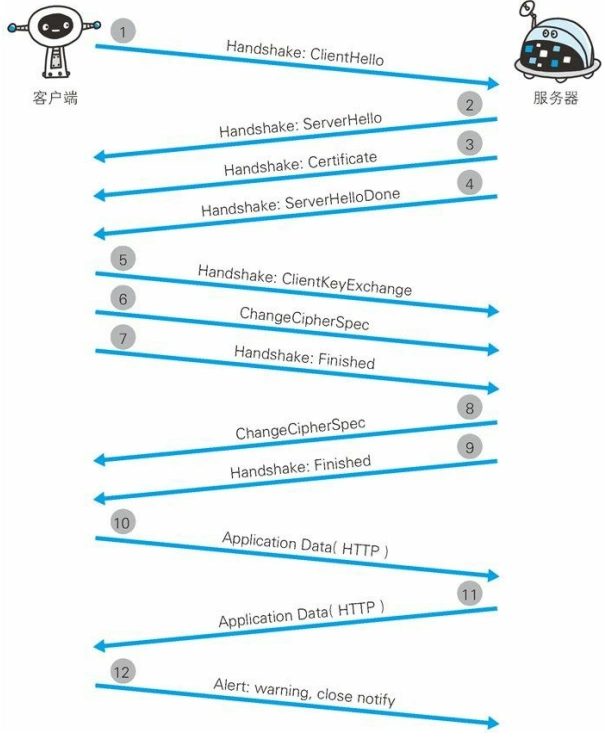
下面看看具体的安全通信建立过程:

- 客户端发起client hello 报文, 携带客户端支持的ssl版本、加密相关的约定(密钥长度和加密算法)。
- 服务器响应 server hello 报文, 表示可以进行ssl通信,并携带相关加密约定。
- 服务器发送 certificate 报文, 携带了公共密钥的证书。
- 服务器发送 server hello done,表示最初的ssl协商部分结束。
- 客户端发起 Client Key Exchange 报文,并携带使用第一阶段协商之后得到的Pre-master
secret加密随机串(对称密钥)。
- 客户端发起 Change Cipher Spec 报文,表示之后的请求将使用Pre-master secret进行加密通信
- 客户端发送 Finished 报文。该报文包含连接至今全部报文的整体校验值。这次握手协商是否能够成功,要以服务器是否能够正确解密该报文作为判定标准。
- 服务器发送 Change Cipher Spec 报文,表示解密成功,下面将使用协商的密钥进行安全通信。
- 服务器发送 Finished 报文,至此,一个安全的通信已经简历。
- 应用层协议通信,即发送 HTTP 响应。
- 最后由客户端发送 close_notify 报文断开连接。
8.3 HTTPS存在的缺陷
- SSL加密导致的速度的降低和服务器负载的增大。
- 申请证书需要的开销
- 通信使用明文可能会被窃听
- 不验证通信方的身份就可能遭受伪装
- 无法验证报文完整性,可能已遭篡改
HTTP+加密+认证+完整性保护 = HTTPS
8.4 确认访问用户身份的认证
核对的信息通常是指以下这些:
- 密码:只有本人才会知道的字符串信息
- 动态令牌:仅限本人持有的设备内显示的一次性密码
- 数字证书:仅限本人(终端)持有的信息
- 生物认证:指纹和虹膜等本人的生理信息
- IC卡等:仅限本人持有的信息
HTTP/1.1 使用的认证方式如下所示:
- BASIC认证(基本认证)
- DIGEST 认证(摘要认证)w
- SSL 客户端认证
- FormBase认证(基于表单认证)
九、基于HTTP的功能追加协议
9.1 HTTP的瓶颈
使用HTTP协议探知服务器上是否有内容更新,就必须频繁地从客户端到服务器端进行确认。如果服务器上没有内容更新,那么就会产生徒劳的通信。 若想在现有Web实现所需的功能,一下这些HTTP标准就会成为瓶颈:
- 一条连接上只可发送一个请求(前面讲到,持久化可保持TCP连接状态,但仍完成一次请求/响应后才能进行下一次请求/响应,而管线化方式可让一个TCP连接并行发送多个请求。)
- 请求只能从客户端开始。客户端不可以接收除响应以外的指令
- 请求/响应首部未经压缩就发送。首部信息越多延迟越大
- 发送冗长的首部。每次互相发送相同的首部造成的浪费较多
- 可任意选择数据压缩格式。非强制压缩发送
9.2 Comet 的解决方法
通常,服务器接收到请求,在处理完毕后就立即返回响应,但为了实现推送功能,Comet会先将响应置于挂起状态,当服务器端有内容更新时,再返回该响应。 内容上虽然可以做到实时更新,但为了保留响应,一次连接的持续时间也变长了。期间,为了维持连接会消耗更多的资源。另外,Comet仍未解决HTTP协议的本身存在的问题。
9.3 SPDY
Google 在2010年发布了 SPDY,其开发目标旨在解决HTTP的性能瓶颈,缩短Web页面的加载时间。 SPDY没有完全改写HTTP协议,而是在TCP/IP的应用层与运输层之间通过新加会话层的形式运作。同时,考虑到安全性问题,SPDY规定通信中使用SSL。
SPDY以会话层的形式加入,控制对数据的流动,但还是采用HTTP建立通信连接。因此,可照常使用HTTP的GET和POST等方法、Cookie以及HTTP报文等。
使用 SPDY后,HTTP协议额外获得以下功能。
- 多路复用流:通过单一的TCP连接,可以无限制处理多个HTTP请求。所有请求的处理都在一条TCP连接上完成,因此TCP的处理效率得到提高。
- 赋予请求优先级:SPDY不仅可以无限制地并发处理请求,还可以给请求逐个分配优先级顺序。这样主要是为了在发送多个请求时,解决因带宽低而导致响应变慢的问题。
- 压缩HTTP首部:压缩HTTP请求和响应的首部。
- 推送功能:支持服务器主动向客户端推送数据的功能。
- 服务器提示功能:服务器可以主动提示客户端请求所需的资源。由于在客户端发现资源之前就可以获知资源的存在,因此在资源已缓存等情况下,可以避免发送不必要的请求。
9.4 使用浏览器进行全双工通信的 WebSocket
利用Ajax和Comet技术进行通信可以提升Web的浏览速度。但问题在于通信若使用HTTP协议,就无法彻底解决瓶颈问题。
WebSocket技术主要是为了解决Ajax和Comet里XMLHttpRequst附带的缺陷所引起的问题。
一旦Web服务器与客户端之间建立起WebSocket协议的通信连接,之后所有的通信都依靠这个专用协议进行。通信过程中可互相发送JSON、XML、HTML或图片等任意格式的数据。
WebSocket的主要特点:
- 推送功能:支持由服务器向客户端推送数据。
- 减少通信量:和HTTP相比,不但每次连接时的总开销减少,而且由于WebSocket的首部信息很小,通信量也相应较少。
为了实现WebSocket通信,在HTTP连接建立之后,需要完成一次“握手”的步骤。
- 握手·请求:为了实现WebSocket通信,需要用到HTTP的Upgrade首部字段,告知服务器通信协议发生改变,以达到握手的目的。
- 握手·响应:对于之前的请求,返回状态码101 Switching Protocols 的响应。
成功握手确立WebSocket连接后,通信时不再使用HTTP的数据帧,而采用WebSocket独立的数据帧。
由于是建立在HTTP基础上的协议,因此连接的发起方仍是客户端,而一旦确立WebSocket通信连接,不论服务器端还是客户端,任意一方都可直接向对方发送报文。
十、HTTP/2.0
10.1 历史痛点
10.1.1 HTTP1.0 时代最大的两个问题就是:
- 连接无法复用 : 每次请求都需要重新建立tcp通道,经历三次握手的过程。
- 队头阻塞:请求通道如一个独木桥,多个请求一起发出,只能先等第一个请求获得回包之后才能开始第二个请求,否则就只能排队等候。
10.1.2 那些年的解决之道:
10.1.2.1 解决连接无法复用:
基于tcp的长链接:
一般APP会基于TCP造一个长连接的通信协议,门槛较高,但是一旦完成,带来的回报也是非常大的。信息的推送和更新变得及时,且在一些请求爆发点,相较于传统HTTP重复建立请求的耗时,也能减轻服务器的压力。现在业界的成熟方案如:google的protobuf。
http long-polling:
long-polling请求就是在客户端初始化的时候发起一个polling请求到服务器,然后请求一直等待中,当服务器有资源更新的时候,再返回数据,数据放回时,再次发起一个polling请求继续监听。当然,polling请求也有一些缺陷,比如 长时间的连接会增加服务器压力,复杂的业务场景下需要考虑如何才能建立健康的请求通道等。此外,这种方式有个致命的缺陷是:数据通信是单向的,主动权在服务端这边,客户端只能根据服务端被动的接受数据,有新的业务请求的时候无法及时传送。
http streaming:
与http-polling 不同的是, http-streaming 在初始化的的时候就发起一个不会断开的请求,持续监听服务器的回包,服务器有数据更新时就通过这个请求通道返回数据。此种方式跟http-polling一样是单向的,streaming是通过在server response的头部里增加”Transfer Encoding: chunked”来告诉客户端后续还会有新的数据到来。当然,streaming 也有缺陷: 业务数据无法按照请求来做分割,所以客户端没收到一块数据都需要自己做协议解析,也就是说要做自己的协议定制。
websocket:
WebSocket和传统的tcp socket连接相似,也是基于tcp协议,提供双向的数据通道。WebSocket优势在于提供了message的概念,比基于字节流的tcp socket使用更简单,同时又提供了传统的http所缺少的长连接功能。websocket 一般在数据需要实时更新的场景中使用。
10.1.2.2 解决队头阻塞:
http pipelining(管线化)
管线化的前提是长连接的建立,keep-alive的多个请求使用同一个tcp连接使请求并行成为可能,pipelining与传统的请求可以形象的比喻为 串行和并行 , 多个请求同时发起,无需等待上一个请求的回包。但是它并不是救世主,也存在着缺陷:
- pipelining只适用与HTTP1.1,并且需要服务器端支持
- 队头阻塞的问题并没有根本的解决,因为服务端要响应要遵循先进先出的原则,第一个请求的回包发出之后,才会响应第二个请求。
10.2 新的改变(HTTP2)
HTTP1.0和1.1的普及程度使得HTTP2必须得在不改变原有方式的情况下解决上述问题,即HTTP2 并不能像angular2那样放飞自我。所以,HTTP2的使用方式和原来的差不多,HTTP2的改变相当之多,这里主要讲一下对我们影响较大的几点:
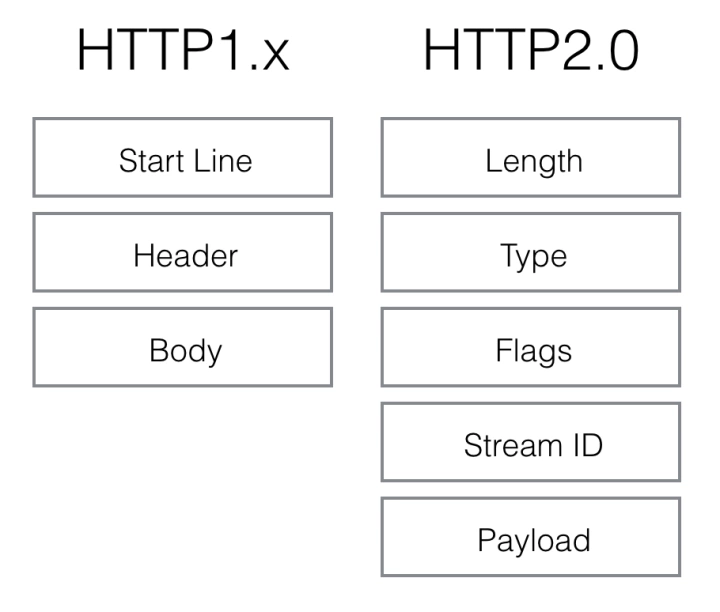
10.2.1 二进制
http2.0的协议解析决定采用二进制格式,实现方便且健壮。每一个请求都有这些公共字段:Type, Length, Flags, Steam Identifier和frame payload。http2.0的格式定义更接近tcp层的方式,length定义了整个frame的开始到结束,type定义frame的类型(一共10种),flags用bit位定义一些重要的参数,stream id用作流控制,剩下的payload就是request的正文了。

10.2.2 多路复用
多路复用是HTTP2.0主要解决的一个问题,一个request对应一个stream并分配一个id,这样一个连接上可以有多个stream,每个stream的frame可以随机的混杂在一起,接收方可以根据stream id将frame再归属到各自不同的request里面。
10.2.3 头部压缩
无状态的HTTP导致每次请求都需要携带服务器所需要的参数,而一些头部信息基本上是固定的,这部分重复的信息刚好可以用于压缩,减少报文体积。
10.2.4 连接重置
HTTP 1.1的有一个缺点是:当一个含有确切值的Content-Length的HTTP消息被送出之后,你就很难中断它了。当然,通常你可以断开整个TCP链接(但也不总是可以这样),但这样导致的代价就是需要重新通过三次握手建立一个新的TCP连接。一个更好的方案是只终止当前传输的消息并重新发送一个新的。在http2里面,我们可以通过发送RST_STREAM帧来实现这种需求,从而避免浪费带宽和中断已有的连接。
10.2.5 依赖与优先级
每个流都包含一个优先级,优先级被用来告诉对端哪个流更重要。从而实现资源的有效分配。
10.2.6 服务器推送
当一个客户端请求资源X,而服务器知道它很可能也需要资源Z的情况下,服务器可以在客户端发送请求前,主动将资源Z推送给客户端。这个功能帮助客户端将Z放进缓存以备将来之需。
10.2.7 流量控制
http2上面每个流都拥有自己的公示的流量窗口,它可以限制另一端发送数据。
十一、Web攻击技术
简单的HTTP协议本身并不存在安全性问题,因此协议本身几乎不会成为攻击的对象。应用HTTP协议的服务器和客户端,以及运行在服务器上的Web应用等资源才是攻击目标。
HTTP不具备必要的安全功能,就拿远程登录时会用到的SSH协议来说,SSH具备协议级别的认证及会话管理等功能,HTTP协议则没有。另外在架设SSH服务方面,任何人都可以轻易地创建安全等级高的服务。而HTTP即使已假设好服务器,但开发者需要自行设计并开发认证及会话管理功能来满足Web应用的安全。而自行设计就意味着会出现各种形形色色的实现,可仍在运作的Web应用背后就会隐藏着各种容易被攻击者滥用的安全漏洞的Bug。
11.1 因输出值转义不完全引发的安全漏洞
- 跨站脚本攻击(Cross-Site Scripting, XSS):主要是指在用户浏览器内运行了非法的 HTML 标签或 JavaScript 脚本。比如富文本编辑器,如果不过滤用户输入的数据直接显示用户输入的HTML内容的话,就会有可能运行恶意的 JavaScript 脚本,导致页面结构错乱,Cookies 信息被窃取等问题。
- SQL注入攻击(SQL Injection):是指针对 Web 应用使用的数据库,通过运行非法的SQL而产生的攻击。
- OS命令攻击(OS Command Injection):是指通过 Web 应用,执行非法的操作系统命令达到攻击的目的。 只要在能调用 Shell 函数的地方就有存在被攻击的风险。
- HTTP首部注入攻击(HTTP Header Injection):是指攻击者通过在响应首部字段内插入换行,添加任意响应首部或主体的一种攻击。
- HTTP 响应截断攻击:是用在 HTTP 首部注入的一种攻击。攻击顺序相同,但是要将两个 %0D%0A%0D%0A 并排插入字符串后 发送。利用两个连续的换行就可作出 HTTP 首部与主体分隔所需的空行了,这样 就能显示伪造的主体,达到攻击的目的。
- 邮件首部注入攻击(Mail Header Injection):是指 Web 应用中的邮件发送功能,攻击者通过向邮件首部 To 或 Subject 内任意添加非法内容发起的攻击。利用存在安全漏洞的Web网站,可对任意邮件地址发送广告邮件或 病毒邮件。
- 目录遍历攻击(Directory Traversal):是指对本无意公开的文件目录,通过非法截断其目录路径后,达成访问目的的一种攻击。比如,通过 ../ 等相对路径定位到 /etc/passwd 等绝对路径上。
- 远程文件包含漏洞(Remote File Inclusion): 是指当部分脚本内容需要从其他文件读入时,攻击者利用指定外部服务器的URL充当依赖文件,让脚本读取之后,就可运行任意脚本的一种攻击。
11.2 因设置或设计上的缺陷引发的安全漏洞
- 强制浏览(Forced Browsing):是指,从安置在Web服务器的公开目录下的文件中,浏览那些原本非自愿公开的文件。比如,没有对那些需要保护的静态资源增加权限控制。
- 不正确的错误消息处理(Error Handling Vulerability):指Web应用的错误信息内包含对攻击者有用 的信息。
- 开放重定向(Open Redirect):是一种对指定的任意URL作重定向跳转的功能。而于此功能相关联的安全漏洞是指, 假如指定的重定向 URL 到某个具有恶意的 Web 网站,那么用户就会被诱导至那个 Web 网站。
11.3 因会话管理疏忽引发的安全漏洞
- 会话劫持(Session Hijiack):是指攻击者通过某种手段拿到了用户的会话 ID,并非法使用此会话 ID 伪装成用户,达到攻击的目的。
- 会话固定攻击(Session Fixation):对以窃取目标会话ID为主动攻击手段的会话劫持而言,会强制用户使用攻击者指定的会话 ID,属于被动攻击。
- 跨站点请求伪造(Cross-Site Request Forgeries, CSRF):是指攻击者通过设置好陷阱,强制对已完成认证的用户进行非预期的个人信息或设定等某些状态更新,属于被动攻击。
11.4 其它安全漏洞
- 密码破解:①通过网络进行密码试错(穷举法和字典攻击);②对已加密密码的破解(通过穷举法·字典攻击进行类推、彩虹表、拿到加密时使用的密钥、加密算法的漏洞)
- 点击劫持:是指利用透明的按钮或链接做成陷阱,覆盖在Web页面之上。然后诱使用户在不知情的情况下, 单击那个链接访问内容的一种攻击手段。这种行为又称为界面伪装(UI Redressing)。
- Dos攻击:是一种让运行中的服务呈停止状态的攻击。有时也叫做服务停止攻击或拒绝服务攻击。多台计算机发起的 Dos 攻击称为 DDoS 攻击(Distributed Denial of Service attach) 。
- 后门程序:是指开发设置的隐藏入口(如开发阶段作为Debug调用的后门程序),可不按正常步骤使用受限功能。利用后门程序就能够使用原本受限的功能。
十二、常见面试题
- ]URI与URL的区别
答:URI 用字符串(包括地址)标识某一个互联网资源,而URL表示资源的地点。因此URL是URI的子集。 - 输入URL后,浏览器发生哪些变化
下图需要补充:在从DNS服务器获取IP后,进行3次握手。
从服务器获取相应资源后,浏览器就会对这些资源进行相应的解析,具体可看Google Developers。 - GET与POST的区别
可以看看这篇文章 浅谈HTTP中Get与Post的区别。我个人认为主要的一点是:URL不存在参数上限的问题,HTTP协议规范没有对URL长度进行限制。这个限制是特定的浏览器及服务器对它的限制。 关于URL和queryString长度限制的相关链接:
- What is the maximum length of a URL in different browsers?
- What is the maximum possible length of a query string?
因此对于GET请求时,URL超出浏览器或者服务器限制的情况,建议改成POST请求。
- 301与302区别
答:301是永久性重定向,搜索引擎在抓取新内容的同时也将旧的网址替换为重定向之后的网址。 302是临时性重定向,搜索引擎会抓取新的内容而保留旧的网址。因为服务器返回302代码,搜索引擎认为新的网址只是暂时的。 - 为什么三次握手,二次不可以吗?
答:不可以,只有完成3次才能进行后续操作,若在握手过程中某个阶段中断,TCP协议会再次以相同的顺序发送相同的数据包。而且,第三次握手是客户端为了让服务器知道它是否接收到响应,确保连接建立成功。 - 为什么有时候下载高清大图时,图片会一块一块地加载。
答:这就是因为设置了http请求的长度,这样就可以分块的加载资源文件。 在请求报文中使用Range属性,在响应报文中使用Content-Type属性都可以指定一定字节范围的http请求。 -
说一下什么是Http协议
对器客户端和 服务器端之间数据传输的格式规范,格式简称为“超文本传输协议”。
-
什么是Http协议无状态协议?怎么解决Http协议无状态协议?
(1)、无状态协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息
(2)、无状态协议解决办法: 通过1、Cookie 2、通过Session会话保存。
9.说一下Http协议中302状态
http协议中,返回状态码302表示重定向。这种情况下,服务器返回的头部信息中会包含一个 Location 字段,内容是要重定向到的Url
10.Http协议由什么组成?
请求报文包括三部分:
(1).请求行:包含请求方法,URI,HTTP版本协议
(2).请求首部字段
(3).请求内容实体
响应报文包含三部分:
(1).状态行:包含HTTP版本,状态码,状态码原因短语
(2).响应首部字段
(3).响应内容实体
11.Http协议中有哪些请求方式?
GET:用于请求访问已经被URI(统一资源标识符)识别的资源,可以通过URL传参给服务器
POST:用于传输信息给服务器,主要功能与GET方法类似,但一般推荐使用POST方式
PUT:传输文件,报文主体中包含文件内容,保存到对应URI位置
HEAD:获得报文首部,与GET方法类似,只是不返回报文主体,一般用于验证URI是否有效
DELETE:删除文件,与PUT方法相反,删除对应URI位置的文件
OPTIONS:查询响应URI支持的HTTP方法
12.Http协议中Http1.0和1.1区别?
在http1.0中,当建立连接后,客户端发送一个请求,服务器端返回一个信息后就关闭连接,当浏览器下次请求的 时候又要建立连接,显然这种不断建立连接的方式,会造成很多问题。
13.get与post请求的区别?
区别一:get重点在从服务器上获取资源,post重点在想服务器发送数据;
区别二:get传输数据是通过URL请求,以filed(字段)=value的形式,置于URL后,并用"?"连接,多个请求数据之间用
"&"连接,如http://127.0.0.1/Test/login.action?name=admin&password=admin,这个过程用户是可见的
区别三:get传输量小,因为受URL长度限制,但效率较低,post可以传输大量数据,所以上传文件时只能用post方式
区别四:get是不安全的,因为URL是可见的,可能会泄露私密信息,如密码等,post较get安全
14.常见的Http协议状态
- 200:请求被正常处理
- 204:请求被受理但没有资源可以返回
- 206:客户端只是请求资源的一部分,服务器只对请求的部分资源执行GET方法,相应报文中通过Content-Range指定范围的资源。
- 301:永久性重定向
- 302:临时重定向
- 303:与302状态码有相似功能,只是它希望客户端在请求一个URI的时候,能通过GET方法重定向到另一个URI上
- 304:发送附带条件的请求时,条件不满足时返回,与重定向无关
- 307:临时重定向,与302类似,只是强制要求使用POST方法
- 400:请求报文语法有误,服务器无法识别
- 401:请求需要认证
- 403:请求的对应资源禁止被访问
- 404:服务器无法找到对应资源
- 500:服务器内部错误
- 503:服务器正忙
15.Http协议首部字段
- a、通用首部字段(请求报文与响应报文都会使用的首部字段)
- Date:创建报文时间
- Connection:连接的管理
- Cache-Control:缓存的控制
- Transfer-Encoding:报文主体的传输编码方式
- b、请求首部字段(请求报文会使用的首部字段)
- Host:请求资源所在服务器
- Accept:可处理的媒体类型
- Accept-Charset:可接收的字符集
- Accept-Encoding:可接受的内容编码
- Accept-Language:可接受的自然语言
- c、响应首部字段(响应报文会使用的首部字段)
- Accept-Ranges:可接受的字节范围
- Location:令客户端重新定向到的URI
- Server:HTTP服务器的安装信息
- d、实体首部字段(请求报文与响应报文的的实体部分使用的首部字段)
- Allow:资源可支持的HTTP方法
- Content-Type:实体主类的类型
- Content-Encoding:实体主体适用的编码方式
- Content-Language:实体主体的自然语言
- Content-Length:实体主体的的字节数
- Content-Range:实体主体的位置范围,一般用于发出部分请求时使用
16.Http与Https优缺点?
(1).通信使用明文不加密,内容可能被窃听,也就是被抓包分析
(2).不验证通信方身份,可能遭到伪装
(3).无法验证报文完整性,可能被篡改
Https就是Http加上加密处理(一般是SSL安全通信线路)+认证+完整性保护
16.Http优化
利用负载均衡优化和加速HTTP应用
利用HTTP Cache来优化网站
17.Http协议有哪些特征?
1、支持客户/服务器模式;2、简单快速;3、灵活;4、无连接;5、无状态;
18.Cookie是否会被覆盖,localStorage是否会被覆盖
- Cookie是可以覆盖的,如果重复写入同名的Cookie,那么将会覆盖之前的Cookie
- 如果要删除某个Cookie,只需要新建一个同名的Cookie,并将maxAge设置为0,并添加到response中覆盖原来的Cookie。注意是0而不是负数。负数代表其他的意义。
- localStorage存储在一个对象中. 有键值对
- 什么是localStorage,在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
- localStorage的优势
- 1、localStorage拓展了cookie的4K限制
- 2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
- localStorage的局限
- 1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
- 2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
- 3、localStorage在浏览器的隐私模式下面是不可读取的
- 4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
- 5、localStorage不能被爬虫抓取到
- localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
19.简述http请求的7个步骤
- 1、 建立TCP连接
- 2、 Web浏览器发送请命令
- 3、 Web浏览器发送请求头信息
- 4、 Web服务器应答,(应答第一部分是协议的版本号和应答状态码)
- 5、 Web服务器向浏览器发送应答头信息(发送被请求的文档和自己的数据)
- 6、 Web服务器向浏览器发送数据(发送头信息后,会发送一个空白行来表示头信息的发送到此结束,接着就以Content-Type应答头信息描述的格式发送用户请求的实际数据)
- 7、 Web服务器关闭TCP连接
- 注: 一般情况系,服务器在发送数据之后就会关闭TCP连接,然后如果浏览器或者服务器在其头部信息加入 Connection:keep-alive TCP连接在发送后仍然保持打开状态,于是,浏览器可以通过想用的链接发送请求,节省新建立连接所需时间,节省带宽。
20.简述浏览器输入地址按回车键之后浏览器的执行操作
- 1、 建立tcp连接
- 2、 找到域名对应的ip
- 访问首先要找出其对应的ip地址,查找过程:在浏览器缓存中查找,然后在系统缓存查找,前面的请求发送给路由器,一般路由器会有自己的DNS缓存,系统缓存中没有就回去路由器缓存中查找,然后去ISP缓存的DNS服务器中查找,都找不到的时候
- 3、 向服务器发送http请求请求头请求体
- 4、 服务器检查处理请求
- 5、 服务器发送应答头
- 6、 服务器发送数据
- 7、 服务器关闭tcp
- 8、 浏览器读取数据
- 9、 解析成dom生成虚拟的dom树
- 10、 建立别的http请求下载css js图片其他文件
- 11、 渲染页面
- 12、 重绘页面
转载于:https://www.cnblogs.com/zisefeizhu/p/11111815.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- http协议
学习了好一段时间的web开发了,从一开始接触近几年流行起来的angular.js,到node.js。几乎都把注意力放在了代码如何写才能达到怎么样的效果,特别是在node.js中感觉花了大多数时间去理解程序代码的结构,如何实现相应的功能ÿ…...
2024/4/21 6:17:09 - 湘潭做济南定点式广州妍雅北京伊美尔幸福开了双眼皮多久消肿
...
2024/4/21 6:17:07 - AngularJS快速上手,从安装到运行
0、先决条件 在开始之前,请确保你的开发环境已经包含了 Node.js和 npm 包管理器。 Node.js Angular 需要 Node.js 的 8.x 或 10.x 版本。 要想检查你的版本,请在控制台窗口中运行 node -v 命令。 C:\Users\Administrator>node -v v8.12.0 要想安装…...
2024/4/21 6:17:06 - npm install -g @angular/cli 报error Unexpected end of input at 1:68552
2019独角兽企业重金招聘Python工程师标准>>> 错误信息如下: 179 silly pacote range manifest for autoprefixer^6.5.3 fetched in 3075ms 180 silly resolveWithNewModule autoprefixer6.7.7 checking installable status 181 http fetch GET 304 https…...
2024/4/21 6:17:05 - 开眼角加双眼皮包扎图片
...
2024/4/21 6:17:05 - Angular 4入门教程系列 14 PrimeNG的使用方式
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!这篇文章介绍一下Angular的老牌UI组件库Prim…...
2024/4/21 6:17:04 - 那里开双眼皮好吧
...
2024/4/20 19:09:33 - 广州整形医院双眼皮引领美莱
...
2024/4/20 19:09:33 - 双眼皮提肌开眼角一起做
...
2024/4/27 12:03:06 - AngularJS Git提交信息规范
目标 生成 CHANGELOG.md识别不重要的提交在浏览 Git 历史时提供更多信息格式化提交信息 恢复(Revert)信息头部 - 必需<type>- 必需<scope>- <subject>文本信息主体信息尾部 - 重大更改(Breaking changes)- 引用讨论(Referencing issues) 目标 能够通过脚本…...
2024/4/20 19:09:29 - git commit 规范
Git 是市面上最流行的版本控制工具,书写良好的代码提交规范能大大提高代码维护的效率,日常开发中使用 git 提交代码要求一定要写 git commit message,否则就无提交代码,很多公司对 git commit message 的格式没有一个明确的规范&a…...
2024/4/21 6:17:03 - 使用 IDEA从github上拉取Angular项目并且部署运行
通过idea上的VCS从github上cloneAngular项目 由于公司编写Angular项目使用的工具是vs Code,但是觉得idea真的很强大,也很好用,加上最近有小伙伴讨论怎么用idea部署并运行Angular项目,经过资料查阅和亲自实践,在idea上…...
2024/4/21 6:17:01 - 双眼皮哪家开的好
...
2024/4/21 6:17:00 - Git提交备注规范
commit messge规范十分有助于项目管理,目前使用最多的是Angular团队的规范 各类提交前缀: type: commit的类型 feat: 新特性 fix: 修改问题 refactor: 代码重构 docs: 文档修改 style: 代码格式修改,非css test: 测试用例修改 chore: 其他修改ÿ…...
2024/4/21 6:16:59 - 新建远程仓用git clone后丢失$且克隆文件readme.txt丢失疑问
如上图所示,在github上创建一个新的远程库后,用git clone命令克隆到本地建立本地仓,结果就出现了如图Cloning into ‘‘My-second-repository’’…这一行,随后就一直不动了,我查看了本地仓,确实建立了一个…...
2024/4/20 13:29:39 - git commit报错: npm ERR!
打开项目文件夹,显示隐藏的文件,找到 .git文件夹,找到hooks,删除hooks里全部内容,重新提交。 Git Hooks就是那些在Git执行特定事件(如commit、push、receive等)后触发运行的脚本。 如果还报错&a…...
2024/5/4 23:02:51 - angularJS提交git报错
记录一次git提交报错错误信息解决方案错误信息 在vscode中提交代码报错 解决方案 vscode git提交报错 .git中 hooks -->删除pre-commit文件...
2024/4/21 6:16:57 - 济南鹏爱医院济南韩美割双眼皮多少钱
...
2024/5/4 17:51:08 - Angular提交规范
在git提交中应该有Header、Body、Footer,其中,Header是必要的,Body和Footer是选择性写的。 1、Header的格式指定为提交类型(type)、作用域(scope,可选)和主题(subject) ① build:对构建系统或者外部依赖项进行了修改 …...
2024/4/21 6:16:54 - Git 教程
入门教程 git入门教程 展示帮助信息 git help -gThe command output as below: The common Git guides are:attributes Defining attributes per pathcli Git command-line interface and conventionscore-tutorial A Git core tutorial for d…...
2024/4/21 6:16:53
最新文章
- vue的action与mutation 的区别
在 Vue.js 的状态管理库 Vuex 中,mutations 和 actions 都是用于更改状态的方法,但它们之间存在一些重要的区别。下面我将通过举例来说明这些区别: 1. 基本定义 mutations:用于直接修改状态(state)。它们是…...
2024/5/5 0:29:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/5/4 23:56:47 - DNS和HTTP
DNS应用层协议 域名解析系统 使用IP地址,来描述设备在网络上的位置 IP地址并不适合来进行传播网站,就采用了域名的方式来解决网站传播的问题。如www.baidu.com这样类似的就很容易让人记住。其域名就直接代表了这个网站。而且有一套自动的系统会将域名解…...
2024/5/1 13:54:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
