《Angular6之ng项目搭建、构建、部署简介》
前言:
随着Angular的深入发展,Angular6版本的框架部署较之前有了变化,至于变化是什么?请随小编一起来看看吧。
正文:
Angular5.x
用@angular/cli脚手架搭建的工程,配置文件名称为: .angular-cli.json, 内容详情如下:
{"$schema": "./node_modules/@angular/cli/lib/config/schema.json","project": {"name": "angular2"},"apps": [{"root": "src","outDir": "ITOO-FrontEnd","assets": ["assets","favicon.ico"],"index": "index.html","main": "main.ts","polyfills": "polyfills.ts","test": "test.ts","tsconfig": "tsconfig.app.json","testTsconfig": "tsconfig.spec.json","prefix": "app","styles": ["styles.css"],"scripts": [],"environmentSource": "environments/environment.ts","environments": {"dev": "environments/environment.ts","beta": "environments/environment.beta.ts","k8s": "environments/environment.k8s.ts","test": "environments/environment.test.ts","test55": "environments/environment.test55.ts","prod": "environments/environment.prod.ts","school": "environments/environment.school.ts"}}],"e2e": {"protractor": {"config": "./protractor.conf.js"}},"styles": ["../node_modules/primeng/resources/primeng.min.css","../node_modules/primeng/resources/themes/omega/theme.css","../node_modules/font-awesome/css/font-awesome.min.css","styles.css"],"lint": [{"project": "src/tsconfig.app.json"},{"project": "src/tsconfig.spec.json"},{"project": "e2e/tsconfig.e2e.json"}],"test": {"karma": {"config": "./karma.conf.js"}},"defaults": {"styleExt": "css","component": {}}
}
Angular6.x
用@angular/cli脚手架搭建的工程,配置文件名称为: angular.json, 内容详情如下:
{"$schema": "./node_modules/@angular/cli/lib/config/schema.json","version": 1,"newProjectRoot": "projects","projects": {"ng-zorro": {"root": "","sourceRoot": "src","projectType": "application","prefix": "app","schematics": {"@schematics/angular:component": {"styleext": "less"}},"architect": {"build": {"builder": "@angular-devkit/build-angular:browser","options": {"outputPath": "dist","index": "src/index.html","main": "src/main.ts","polyfills": "src/polyfills.ts","tsConfig": "src/tsconfig.app.json","assets": ["src/favicon.ico","src/assets",{"glob": "**/*","input": "./node_modules/@ant-design/icons-angular/src/inline-svg/","output": "/assets/"}],"styles": ["src/theme.less","node_modules/ztree/css/metroStyle/metroStyle.css","src/styles.less"],"scripts": ["node_modules/jquery/dist/jquery.js","node_modules/ztree/js/jquery.ztree.all.js"]},"configurations": {"prod": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.prod.ts"}],"optimization": true,"outputHashing": "all","sourceMap": false,"extractCss": true,"namedChunks": false,"aot": true,"extractLicenses": true,"vendorChunk": false,"buildOptimizer": true},"beta": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.beta.ts"}],"optimization": true,"outputHashing": "all","sourceMap": false,"extractCss": true,"namedChunks": false,"aot": true,"extractLicenses": true,"vendorChunk": false,"buildOptimizer": true},"test": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.test.ts"}],"optimization": true,"outputHashing": "all","sourceMap": false,"extractCss": true,"namedChunks": false,"aot": true,"extractLicenses": true,"vendorChunk": false,"buildOptimizer": true},"k8s": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.k8s.ts"}],"optimization": true,"outputHashing": "all","sourceMap": false,"extractCss": true,"namedChunks": false,"aot": true,"extractLicenses": true,"vendorChunk": false,"buildOptimizer": true}}},"serve": {"builder": "@angular-devkit/build-angular:dev-server","options": {"browserTarget": "ng-zorro:build"},"configurations": {"production": {"browserTarget": "ng-zorro:build:production"}}},"extract-i18n": {"builder": "@angular-devkit/build-angular:extract-i18n","options": {"browserTarget": "ng-zorro:build"}},"test": {"builder": "@angular-devkit/build-angular:karma","options": {"main": "src/test.ts","polyfills": "src/polyfills.ts","tsConfig": "src/tsconfig.spec.json","karmaConfig": "src/karma.conf.js","styles": ["src/theme.less","src/styles.less"],"scripts": [],"assets": ["src/favicon.ico","src/assets"]}},"lint": {"builder": "@angular-devkit/build-angular:tslint","options": {"tsConfig": ["src/tsconfig.app.json","src/tsconfig.spec.json"],"exclude": ["**/node_modules/**"]}}}},"ng-zorro-e2e": {"root": "e2e/","projectType": "application","architect": {"e2e": {"builder": "@angular-devkit/build-angular:protractor","options": {"protractorConfig": "e2e/protractor.conf.js","devServerTarget": "ng-zorro:serve"},"configurations": {"production": {"devServerTarget": "ng-zorro:serve:production"}}},"lint": {"builder": "@angular-devkit/build-angular:tslint","options": {"tsConfig": "e2e/tsconfig.e2e.json","exclude": ["**/node_modules/**"]}}}}},"defaultProject": "ng-zorro"
}环境部署发生的改变
Angular5.x
1.修改.angular-cli.json文件, 核心代码:
"environmentSource": "environments/environment.ts","environments": {"dev": "environments/environment.ts","beta": "environments/environment.beta.ts","test": "environments/environment.test.ts","prod": "environments/environment.prod.ts"}2. 部署命令
dev: ng build --beta
test: ng build --test
prod: ng build --prod
Angular6.x
1. 修改angular.json文件, 核心代码:
"configurations": {"prod": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.prod.ts"}],"optimization": true,"outputHashing": "all","sourceMap": false,"extractCss": true,"namedChunks": false,"aot": true,"extractLicenses": true,"vendorChunk": false,"buildOptimizer": true},"beta": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.beta.ts"}],"optimization": true,"outputHashing": "all","sourceMap": false,"extractCss": true,"namedChunks": false,"aot": true,"extractLicenses": true,"vendorChunk": false,"buildOptimizer": true},"test": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.test.ts"}],"optimization": true,"outputHashing": "all","sourceMap": false,"extractCss": true,"namedChunks": false,"aot": true,"extractLicenses": true,"vendorChunk": false,"buildOptimizer": true},"k8s": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.k8s.ts"}],"optimization": true,"outputHashing": "all","sourceMap": false,"extractCss": true,"namedChunks": false,"aot": true,"extractLicenses": true,"vendorChunk": false,"buildOptimizer": true}}2. 部署命令
dev: ng build --configuration=beta
test: ng build --configuration=test
prod: ng build --prod --configuration=prod
细心的读者会发现, 开发打包命令和生产打包命令发生了变化, 加入了--prod, 这是因为在生产环境下, 对于软件的部署要求更为严格, 而angular这块开箱即用的框架当然注意到了这点, 那具体发生了什么样的变化呢?
----------------------------------------------------------------------------------------------------------------------------------------------------------------
> 预先(AOT)编译: 预编译Angular的组件模板
>生产模式: 部署到启用了生产模式的生产环境
>打包: 把多个应用于库文件拼接到少量包(bundle)中
>最小化: 删除多余的空格/注释和可选令牌
>混淆/丑化: 重写代码, 使用简短的/不容易理解的变量名和函数名.
>消除死代码: 删除未引用过的模块和很多未用到的代码.
------------------------------------------------------------------------------------------------------------------------------------------------------------------
Jenkins自动化构建部署
Angular5.x之前建立相关的job, 构建后的操作直接部署即可.

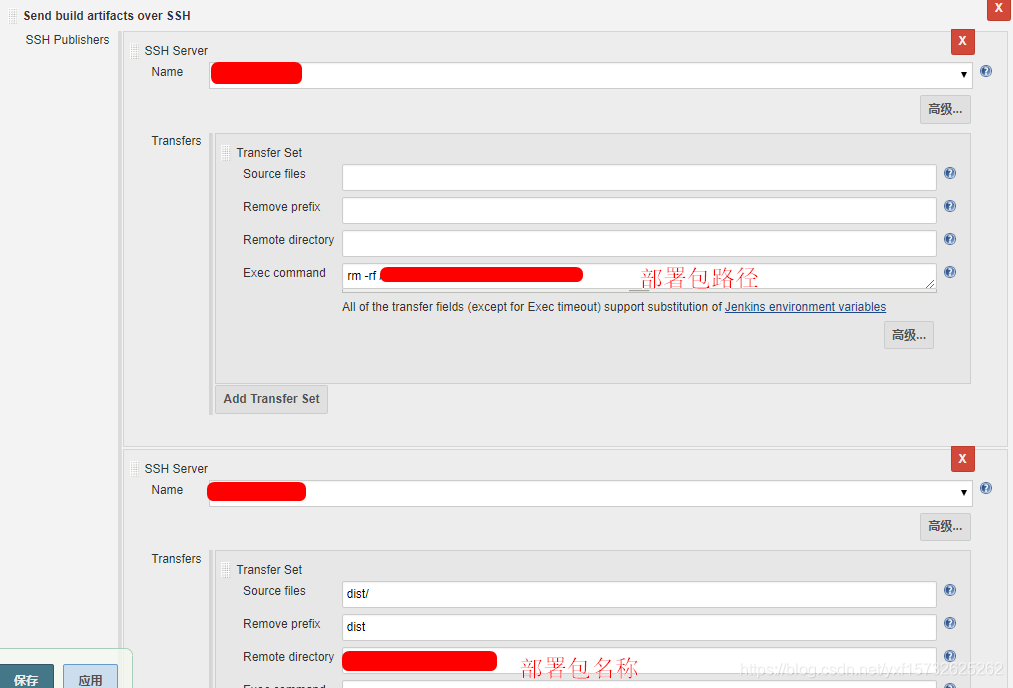
Angular6.x在部署时, 无论是开发和生产对于安全性都相对提高, 构建包名都是随机的, 继而在远程部署时,就需要先删除上一次的部署包, 再替换新的部署包:

相关博文: 《Angular之ng项目搭建、构建、部署简介》: https://blog.csdn.net/yxf15732625262/article/details/79140642
结语:
煮一壶清酒, 寻一份变化之美.

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular+ng-zorro路由、表格组件
继续上次的内容,上次的内容为angular整合ng-zorro、左边导航栏。 首先新建一个组件,下面代码会在src/app/pages路径下新建一个menus的组件 ng g component pages/menus新建完组件后删除menus.component.spec.ts文件,这一下文件目录如下图所示࿱…...
2024/4/28 1:39:46 - Angular11(Cli) 在打包 ng build 后的常见问题处理方案
前言: 我自认为,到目前为止 Angular 框架始终保持着前端框架领域中的龙头老大位置,虽然在前端框架领域中有很出色的React.js和易上手的Vue.js框架。 从使用以上3个框架的情况来看,我个人更喜欢Angular,尤其是在支持使…...
2024/4/27 23:43:26 - Angular之ng-alain项目实战(二)项目改造
创建好的项目会有一些初始化的设置,现在要根据业务需求和后端对接时的一些个性化需求进行部分修改和设置 1.在shared目录下创建一个ts文件,用来设置一些常量 例:app-constants.ts /*** 本地存储*/ export const STORAGE {};/*** 正则校验*/ export const REG_EXP_IDENTITY: R…...
2024/4/26 11:27:02 - 咸宁中心医院三千元在孝感可以割双眼皮吗
...
2024/4/26 6:02:05 - ng new 项目名(在创建angular项目的时候报错)
问题描述: 在使用ng new angularDemo11命令创建项目的时候报错,报错信息如下: EPERM: operation not permitted, open E:\笔记\angular\code\angularDemo11\src 虽然报错,但是angularDemo11整个项目创建好了,但是sr…...
2024/4/27 0:59:11 - 开双眼皮怎么样一
...
2024/4/26 8:16:31 - 怎么做贴双眼皮做的宽好看的
...
2024/4/26 13:55:01 - 双眼皮拆线后有皱
...
2024/4/26 7:09:47 - 什么是框架?为什么说 Angular 是框架?
先摘录并翻译一段 wiki: In computer programming, a software framework is an abstraction in which software providing generic functionality can be selectively changed by additional user-written code, thus providing application-specific software. A …...
2024/4/27 13:42:37 - 济南双眼皮名艺星
...
2024/4/27 18:39:21 - vue中extend、mixins、extends的区别
extend extend使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件对象。类似于类中的继承概念(我上篇文章中已提及,此处省略) mixins 可以混入多个,当组件使用混入对象时,所有混入对象的选项将被“…...
2024/4/27 9:17:48 - angularjs bindJQuery函数详解
ANGULARJS bindJQuery函数讲解 首先先上代码: 先看两个函数 这两个函数在接下来用得上。isUndefined和 isDefined isUndefined函数定义如下: function isUndefined(value){return typeof valueundefined;} isUndefined这个函数判断value是否为‘unde…...
2024/4/27 12:00:49 - 【Angular专题】——【译】Angular中的ForwardRef
原文地址:https://blog.thoughtram.io/angular/2015/09/03/forward-references-in-angular-2.html 作者:Christoph Burgdorf 译者注:文章内容比较老,控制台信息等与新框架不完全一致,理解思路即可。 一. 问题点在哪里 先做一个…...
2024/4/27 4:06:46 - 切双眼皮和眼角
...
2024/4/27 19:21:02 - Angular练习题
1、ng-bind 与{{}}有区别吗?B A、有区别,在我们载入数据的时候ng-bind会出现一瞬间的乱码 B、有区别,在我们载入数据的时候{{}}会出现一瞬间的乱码 C、没有什么区别,都可以将我们获取的数据分配到页面上 2、【多选】以下说法正确的…...
2024/4/27 17:14:06 - 上海做双眼皮朴相根介
...
2024/4/27 4:00:01 - 哈尔滨双眼皮领先艺星
...
2024/4/27 20:17:21 - 双眼皮割和埋线法
...
2024/4/27 7:54:14 - 整双眼皮好医院
...
2024/4/27 23:06:29 - 做双眼皮后几天可以恢复正常
...
2024/4/27 8:54:18
最新文章
- 计算机网络标准化工作及性能指标
一、标准化工作流程 因特网草案建议标准:成为RFC(request for comment)—因特网标准的形式草案标准:由IETF,IBA进行审核因特网标准 二、标准化工作的相关组织 国际标准化组织ISO国际电信联盟ITU国际电气电子工程师协会IEEEInternet工程任务组IETF 三…...
2024/4/28 7:49:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - SpringBoot和Vue2项目配置https协议
1、SpringBoot项目 ① 去你自己的云申请并下载好相关文件,SpringBoot下载的是Tomcat(默认),Vue2下载的是Nginx ② 将下载的压缩包里面的.pfx后缀文件拷贝到项目的resources目录下 ③ 编辑配置文件 (主要是框里面的内…...
2024/4/27 8:48:38 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/4/23 6:25:55 - 【Godot4自学手册】第三十五节摇杆控制开门
本节主要实现,在地宫墙壁上安装一扇门,在核实安装一个开门的摇杆,攻击摇杆,打开这扇门,但是只能攻击一次,效果如下: 一、添加完善节点 切换到underground场景,先将TileMap修改一下…...
2024/4/26 19:55:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
