Angular7入门辅助教程(八)——服务提供商
如果有任何的非技术障碍,比如如何新建Angular项目,请先到我的"Angular7入门辅助教程"专栏参考这篇博客:Angular7入门辅助教程——前篇
Provider
这一章我们来了解一下Angular依赖注入系统中一个很重要的概念——服务提供商,有人使用服务,那么就应该有人提供服务吧!这样理解有没有简单些,实际上,就是这样的!(等阅读完这一节你就会明白)
心法篇
- 服务提供商会告诉Angular怎样来找到对应的服务(通过DI令牌)、以及如何创建服务实例(这句话是这章节的核心,这章节的所有内容都是围绕这句话来的,现在不懂没有关系,在详细教程篇第一点就会详细讲到)
- 有四中类别的服务提供商:useClass、useExising、useValue、useFactory,后面会一一详细讲到
- 组件类、模块类、服务类等的构造函数中只能是带有某种装饰器的类或者由InjectionToken创建的DI令牌(不理解请看useFactory服务提供商这一小节的内容)
详细教程篇
1、服务提供商的原型
服务提供商是一个对象,它会告诉Angular怎样来找到对应的服务(通过DI令牌)、以及如何创建服务实例,不知道你是否还记得——不管是组件元数据对象的providers属性还是模块元数据对象的providers属性,对providers的描述都是:providers表示服务提供商列表!!!这时候,你可能会反驳了,怎么前面一章“依赖注入系统之服务”其中的元数据对象的providers数组中就只有一个类名,难道这就是服务提供商?没错,就是服务提供商,只不过是useClass这种服务提供商的简写形式,现在我们来解开服务提供商的神秘面纱
服务提供商的原型
{provide: DI令牌, useClass/useExisting/useValue/useFactory: 服务类名}- provide——DI令牌,它告诉Angular应该在哪里提供该服务,(如何使用DI令牌,后面会详细讲解)
- useClass/useExisting/useValue/useFactory——服务提供商提供服务的方式,常见的就是使用new(useClass)(这个过程由Angular来完成)也有可能直接提供一个服务实例(useFactory),后面会一一详细讲解
吊炸天是吧!而下面的两种写法是等价的
providers:[LoggerService]
<=>
providers:[{provider: LoggerService, useClass: LoggerService}]现在是不是对前一章的那种写法有清晰的认识了呢!现在。我们只需要记住这个原型即可,在记住这个原型后,请继续往下看
2、DI令牌
前面多次讲到,DI令牌是用来查找服务的,那么,我们怎样使用呢?或许,你应该看到这样的写法
constructor(private loggerService: LoggerService) {}告诉你一个小秘密,DI令牌就藏在其中,而providers数组中的内容是这样的
providers: [LoggerService]或许你已经猜到!没错这里的DI令牌就是LoggerService,所以下面这段话很重要——写在构造函数中的那个你以为是服务类的类名其实是DI令牌!这个例子其实并没有将这段话的意思表达的淋漓尽致,请继续往下看(InjectionToken这个类用来创建DI令牌),在这里我们只需要有这么一个印象就好了
3、useClass服务提供商
这或许是最近经常使用的,也最简单的服务提供商了,在前面你也接触过,在这里就不多讲了,但需要注意的是
providers:[LoggerService] Angular会帮我们new出一个LoggerService的实例
4、useExisting服务提供商
或者你也可以叫它别名提供商,为什么这么叫呢,从字面上来说是“使用存在"的意思,其实没毛病,就是使用存在的服务实例!官方有一个很好的例子,我在这里引用一下:别名提供商
想象有这样的一个场景:原本应用中有一个名叫OldLoggerService的服务类,现在我们需要使用一个新的名叫NewLoggerService的服务。而这两个服务类的接口相同,出于某种原因,我们没法修改老的组件来使用NewLoggerService,而你的想法是:当来组件使用OldLoggerService来记录信息时,你希望它使用的是NewLoggerService的实例而不是OldLoggerService的实例,为了达到这个目的,我们就可以使用useExisting这种类别的提供商,代码如下
providers: [ NewLoggerService, { provide: OldLoggerService, useExisting: NewLoggerService}]使用第二个服务提供商
constructor(private oldLoggerService: OldLoggerService)代码解析
- 这里使用了两个服务提供商
- 第一个服务提供商结合前面的知识可以知道是useClass类别的提供商
- 第二个服务提供商是useExisting服务提供商
- 注意:第二个服务提供商你不能用useClass,因为你的本意是使用同一个服务实例(单例服务,在下一章节讲),而useClass会导致创建一个新的服务实例
- 结合前面讲到的DI令牌的知识,在使用第二个服务提供商的时候,OldLoggerService是DI令牌,但是Angular提供的实例却是NewLoggerService的实例(oldLoggerService指向这个实例)(因为服务提供商对象的第二个属性是用来指明提供服务的方式的)
5、InjectionToken
在讲解下一种服务提供商之前,我们现在了解一下InjectionToken这个类(因为下一种服务提供商useValue需要用到它),它是用来手动创建DI令牌的!下面通过例子来详细了解一下
1)、新建一个Angular项目,取名test-teaching-provider
ng new test-teaching-provider并cd进这个文件目录
2)、新建一个名叫assist.ts的文件,内容如下
import { InjectionToken } from "@angular/core";export const MY_DI_TOKEN = new InjectionToken<string>('test useVaule');- 通过InjectionToken的参数可以知道,这个DI令牌我是用来测试useValue这种服务提供商的,其实,这个参数的作用也是如此——更清楚的描述这个令牌的作用,并没有其他啥作用
- 通过InjectionToken的泛型参数我们可以知道,这个DI令牌使用来表示string类型的服务
现在我们就有了一个名叫MY_DI_TOKEN的DI令牌,那么,这个令牌的使用我将和下一小节(useValue)一起讲解
6、useValue服务提供商
你也可以叫它值提供商,在上一章的心法篇,我也说过,服务有很多种类,现在,我们利用就useValue来提供一个string类型的服务(连接上一小节InjectionToken)
在上一小节中我们创建了一个名叫MY_DI_TOKEN的DI令牌,现在来使用它,代码如下
1)、新建一个名叫test-teaching-privider的Angular项目
ng new test-teaching-privider并cd进该文件目录
2)、启动应用
ng serve -o现在你的应用应该是这个样子的

现在我们来使用useValue来更改标题(红色框中的内容)
3)、修改AppComponent的内容如下
import { Component, Inject } from '@angular/core';
import { MY_DI_TOKEN } from './assist';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css'],providers: [{ provide: MY_DI_TOKEN, useValue: 'test useValue' }] // 注册值提供商
})
export class AppComponent {title = 'test-teaching-provider';constructor(@Inject(MY_DI_TOKEN) myTitle: string) {// 使用值提供商this.title = myTitle;}}现在你的界面应该变成了这样

是不是和代码中的这个字符串一样啊
![]()
代码解析
- 目光聚焦于构造函数,可以发现多了一个名叫@Inject()的东西,而里面的参数就是砸门新建的DI令牌,它是参数装饰器,当我们使用InjectionToken来创建DI令牌的时候,我们就可以以这种方式来使用它!
7、useFactory服务提供商
现在有这样一个场景:你新建了一个名叫hero-detail.service.ts的服务文件,而它的内容如下
import { Injectable } from '@angular/core';
import { LoggerService } from './logger.service';@Injectable({providedIn: 'root'
})
export class HeroDetailService {constructor(private loggerService: LoggerService,private auth: boolean) { }getStr() {return 'test useFactory successfully and ' + this.loggerService.getLog();}
}注意,其中LoggerService是一个服务类(也就是在服务类中使用其他服务,我前面也说过,和在组件中使用服务的方式是一样的),现在的问题是:这个服务的构造函数中多了另外一个boolean类型的参数,那么,如果是你,你会怎样正确使用该服务,(学到这里,我想大多数人会按照如下的步骤进行),为了清晰起见,我们从头开始
1)、新建项目名叫test-teaching-provider,并cd进该项目
ng new test-teaching-provider2)、新建一个名叫logger的服务
ng generate service logger其内容如下
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class LoggerService {constructor() { }getLog() {return 'use LoggerService in HeroDetailService';}
}
可以看出,这个服务类的作用是为了说明如果在服务中使用另外一个服务
3)、再新建一个名叫hero-detail的服务
ng generate service hero-detail修改其内容如下
import { Injectable } from '@angular/core';
import { LoggerService } from './logger.service';@Injectable({providedIn: 'root'
})
export class HeroDetailService {constructor(private loggerService: LoggerService,private auth: boolean) { }getStr() {return 'test useFactory successfully and ' + this.loggerService.getLog();}
}可以发现,这个服务类我是为了测试useFactory,如果测试成功,那么期望的结果是界面显示:test useFactory successfully and use LoggerService in HeroDetailService
4)、删除app.component.html默认内容,修改为一下内容
<p>{{ str }}</p>5)、修改app.component.ts文件内容为
import { Component, Inject, OnInit } from '@angular/core';
import { HeroDetailService } from './hero-detail.service';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css'],providers: [HeroDetailService] // 注册组件级别的服务提供商
})
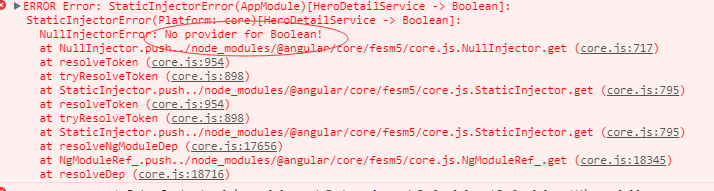
export class AppComponent implements OnInit {title = 'test-teaching-provider';str: stringconstructor(private heroDetailService: HeroDetailService) {// 注入HeroDetailService}ngOnInit() {this.str = this.heroDetailService.getStr();}}现在,你应该可以启动应用,如果不出意外的话,应该是期望的结果,可是,意外就此发生,浏览器的调试界面出现了下面的错误

(No provider for Boolean),可能你也想到了,问题就出在砸门新增的HeroDetailService上面,没错,不知道你是否还记得(我在这一章心法篇讲过的一句话)

现在你应该恍然大悟,看到HeroDetailService的构造函数的两个参数
- 第一个LoggerService是带有@Injectable装饰器的类
- 第二个参数既不是带有Angular某种装饰器,也没有使用InjectionToken创建的DI令牌,所以问题就出在第二个参数上面
这时,你应该想到一种更正的方法,参见useValue服务提供商这一小节,好,现在我们就来改一改
修改步骤如下
1)、新建assist.ts文件,内容如下
import { InjectionToken } from "@angular/core";export const MY_DI_TOKEN = new InjectionToken<boolean>('');2)、修改HeroDetailService的内容如下
import { Injectable, Inject } from '@angular/core';
import { LoggerService } from './logger.service';
import { MY_DI_TOKEN } from './assist';@Injectable({providedIn: 'root'
})
export class HeroDetailService {constructor(private loggerService: LoggerService,@Inject(MY_DI_TOKEN) private auth: boolean) { }getStr() {return 'test useFactory successfully and ' + this.loggerService.getLog();}
}3)、还有一步,别忘了为MY_DI_TOKEN注册服务提供商(我们在app.component.ts中为其注册)
providers: [HeroDetailService, { provide: MY_DI_TOKEN, useValue: true }] // 注册组件级别的服务提供商现在,你的界面应该出现了期望的结果
![]()
如果你能自己做到这一步,说明前面的知识你已经掌握的足够好了!!
那么,你可能会问了,讲了这么多,额。。。。好像还没有涉及到useFactory。。。是的,接下来我们用一种更好的方式解决上面问题——useFactory,工厂函数,前面我应该也说过,我们可以直接提供一个服务实例,而不需要Angular帮我们new,回到该项目修改以前(也就是报错的时候,我们不使用useValue来解决此问题)使用useFactory的步骤如下
1)、新建一个assist.ts文件,内容如下
import { LoggerService } from "./logger.service";
import { HeroDetailService } from "./hero-detail.service";export const factoryFun = (loggerService: LoggerService)=>{return new HeroDetailService(loggerService, true);
}可以发现函数factoryFun(注意,这里是箭头函数,不能使普通的js函数,具体原因我也不太清楚。。。不好意思,原来是电脑的问题,电脑抽风了)返回一个HeroDetailService的实例,
2)、修改app.component.ts文件,使用该工厂函数
providers: [HeroDetailService, {provide: HeroDetailService, useFactory: factoryFun, deps:[LoggerService]}] // 注册组件级别的服务提供商注意如下几点
- 该服务提供商的令牌还是HeroDetailService,
- useFactory的值是factoryFun,是一个函数
- deps数组:DI令牌数组,Angular会将这些令牌对应的服务注入到工厂函数的参数列表中
现在,期望的结果又出现了
![]()
其实,在实际应用中,不会这样使用useFactory提供商,在这里我只是为了说明useFactory的使用方法,更好的例子见官方教程:useFactory
8、类接口
还有一个很重要的知识点——类接口,在Angular中,类接口指的是:用作DI令牌的抽象类,因为本片教程已经很长了,就不在详细讲解了,请直接看官方教程:类-接口
问题篇
不知道你现在有没有清楚下面三者的关系
[provide: a, _: b] // 其中_表示我并不关心它的值(他可能是useClass/useValue/useExisting/useFactory中的某一个)constructor(private c: a){ }也就是a、b、c三者的关系,如果你觉得自己清楚了,那么请告诉我,下面代码期望的结果是什么?
1)、LoggerService内容如下
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class LoggerService {constructor() { }getLog() {return 'logger';}
}2)、HeroDetailService内容如下
import { Injectable, Inject } from '@angular/core';@Injectable({providedIn: 'root'
})
export class HeroDetailService {constructor() { }getLog() {return 'heroDetail';}
}3)、app.component.ts的内容如下
import { Component, OnInit } from '@angular/core';
import { HeroDetailService } from './hero-detail.service';
import { LoggerService } from './logger.service';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css'],providers: [{provide: HeroDetailService, useClass: LoggerService}] // 注册组件级别的服务提供商
})
export class AppComponent implements OnInit {title = 'test-teaching-provider';str: stringconstructor(private heroDetailService: HeroDetailService) {// 注入HeroDetailService}ngOnInit() {this.str = this.heroDetailService.getLog();}}现在你来告诉我,str的值是多少?是heroDetail,还是logger(如果不知道就先试一试)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AngularJs 自定义factory服务
自定义factory服务通过函数返回一个对象,在函数内部可以进行算式等操作然后赋值给返回的对象,value服务等提供的对象是较固定的键值对语法:app数据模型.factory(自定义factory名字,function(){var obj{};...return obj;})代码示例: <html ng-appapp ng-controllermain >…...
2024/4/13 9:21:46 - 连着眼头的双眼皮图片
...
2024/4/5 14:21:48 - 开双眼皮和埋线法
...
2024/4/5 14:21:47 - 杭州双眼皮专职-艺星
...
2024/4/13 17:33:50 - 割了泉州不同省份泉州拉双眼皮艺星引荐
...
2024/4/13 17:34:10 - 时光 双眼皮 预约 杭州
...
2024/4/5 14:21:44 - 遗传算法小示例
求解函数Y=sin(3*x)+7*x.^(1/2)+1在(0,10)内的最大值,初始种群数为100,精确到6位小数,利用24位二进制编码方式表示个体染色体串,迭代次数为100次。Initpop: %初始化群体,规定初始种群的数量与个体长度 %popnumb表示初始种群的数目,individuallength表示个体的长度 functio…...
2024/4/5 14:21:43 - 杭州全切杭州做双眼皮手术好吗
...
2024/4/19 4:59:55 - 在Angular软件中执行API请求的正确方式,了解一下
全文共5358字,预计学习时长16分钟 来源:Pexels 本文将讨论如何在Angular应用程序中执行请求。 1. 使用拦截器来装饰请求 2. HttpClient 与HttpBackend的对比 3. 其他方式 这篇文章建立在我多年进行前端工作的经验(4年Angular工作经验&#…...
2024/4/13 17:33:45 - 哪里做双眼皮失败修复效果最好
...
2024/4/15 18:39:09 - 鞍山双眼皮 艺星专治
...
2024/4/5 12:13:17 - 西华哪里埋双眼皮好
...
2024/4/13 17:34:15 - 上哪医院整双眼皮好不好
...
2024/4/19 4:22:18 - 解决因mouseover,mouseout冒泡产生的闪烁问题+兼容性问题
转自:http://blog.sina.com.cn/s/blog_6261f86901011mub.html 啥是冒泡: JavaSciprt事件中有两个很重要的特性:事件冒泡以及目标元素。 当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个…...
2024/4/13 17:35:10 - AngularJs-单击按钮事件中的冒泡现象
$event.stopPropagation()阻止事件运行,防止冒泡传递事件 用法: ng-click"doSomeSth();$event.stopPropagation(); 示例一: Stop Propagation的情况下点击button你将会看见两条log记录:button和它的容器,否则…...
2024/4/19 5:08:04 - 看双眼皮多少钱
...
2024/4/15 15:44:52 - 阻止默认行为,阻止事件传播及执行一次
1.阻止默认行为(e.preventDefault() click.prevent") 概念举例: <a href""></a>点击超链接后会跳转到href对应的地址,这是html元素本身所具有的的行为。 <a href"" click></a…...
2024/4/15 16:05:44 - AngularJS的ng-click阻止冒泡
JS: 1 $scope.getData function (event) { 2 //阻止事件冒泡 3 event.stopPropagation(); 4 }; Html: 1 <div ng-click"getData($event)"> 2 <a href"javascript:;" ng-c…...
2024/4/18 12:12:48 - 阻止事件冒泡与默认行为
工作中使用到的前端框架该行为的总结: 1. vue a.阻止事件冒泡 <div id"box"><div click"show2()"><input type"button" value"按钮" click.stop"show()"></div> </div> 触发in…...
2024/4/13 17:35:50 - 双眼皮手术眼睛充血
...
2024/4/13 17:34:35
最新文章
- QT c++ 将浮点数数组转换成 QByteArray
//上一篇文章,描写了怎么将数据已字节数组的形式写到Sqlite 数据库,那么。 //本文描述2种方法将浮点数数组转换为字节数组QByteArray //在QT6.2.4 MSVC2019 调试通过 #include <QCoreApplication> #include <QByteArray> #include <Q…...
2024/4/19 7:30:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 使用pytorch构建有监督的条件GAN(conditional GAN)网络模型
本文为此系列的第四篇conditional GAN,上一篇为WGAN-GP。文中在无监督的基础上重点讲解作为有监督对比无监督的差异,若有不懂的无监督知识点可以看本系列第一篇。 原理 有条件与无条件 如图投进硬币随机得到一个乒乓球的例子可以看成是一个无监督的GAN&…...
2024/4/14 1:04:37 - 【Godot4自学手册】第三十五节摇杆控制开门
本节主要实现,在地宫墙壁上安装一扇门,在核实安装一个开门的摇杆,攻击摇杆,打开这扇门,但是只能攻击一次,效果如下: 一、添加完善节点 切换到underground场景,先将TileMap修改一下…...
2024/4/15 17:42:21 - 逆向案例十二——看准网企业信息json格式的信息
网址:【全国公司排行|排名榜单|哪家好】-看准网 打开开发者工具——刷新——网络——XHR——下滑页面加载新的页面——找到数据包 发现参数加密,返回的数据也进行了加密 按关键字在下方搜索 kiv进入第一个js文件 ctrlf打开文件里面的搜索框继续搜kiv找到…...
2024/4/16 4:25:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
