工程训练:生意专家:03 注册的实现
目录
- 0. 项目目录
- 1. 任务
- 1.1 任务介绍
- 1.2 任务要求
- 2. ==思路==
- 3. 使用Module管理代码
- 4 创建passportModule
- 4.1 创建模块passport,同时添加passport路由
- 4.2 创建注册页面和登录页面
- 4.3 删去signup文件夹下signup.routing.ts和signup.module.ts这两个文件
- 4.4 在passport的路由文件夹添加路由信息
- 4.5 在app的路由文件夹添加passport路由信息
- 4.6 模块声明
- 5 使用share模块
- 5.1 导入CommonModule,FormsModule,IonicModule等第三方模块
- 5.2 修改exports属性,导出其他模块都需要的模块。
- 5.3 在PassportModule中导入SharedModule
- 5.4 在WelcomeModule中导入SharedModule
- 6 跳转到注册页面
- 6.1 在欢迎页中==点击注册==按钮进入注册页
- 6.2 在欢迎页中点击==跳过==按钮进入注册页
- 6.2.1 在WelcomePage组件类中添加onSkip方法。
- 6.2.2 为“跳过”按钮添加click事件绑定
- 7 实现注册界面
- 7.1 样式scss
- 7.2 布局
- ① 放4张图片表示4个步骤。
- 7.3 使用Slides,通过索引判断注册到那一步了,同时亮不同的标
- 7.3.1 通过索引来判断注册进行到哪一步
- 7.3.2 通过代码切换4个slide
- 7.3.2 把退后\前进实现
- 8. 设置用户信息
0. 项目目录
- 欢迎页的实现
- 程序第一次运行实现
- 注册的实现
- 登陆的实现
- 首页的实现
- 店铺设置的实现
- 商品分类浏览的实现
- 编辑商品分类的实现
- 新增商品的实现
- 商品管理的实现
2020.12.17 重写 文章没写全,有空补全。
测试都过了
主要添加验证码 可显示 为检测用
1. 任务
1.1 任务介绍
实现用户的注册功能。
1.2 任务要求
用户场景: 用户注册之后才能有权限使用软件的功能。用户在欢迎页点击“注册”按钮进入注册页,或者在登录页点击“注册”按钮进入注册页。
输出/后置条件: 注册成功后,由于没有搭建服务器端,因此注册的数据保存在浏览器的本地存储中。页面跳转到首页。
**在欢迎页中点击“跳转”按钮的处理:**通过Angular的事件绑定,点击“跳过”按钮时页面跳转到首页。
2. 思路
1. 把经常用的功能放在share模块中,创建share模块
2. 路由上打通:
---- ①passport与注册signup路由打通;
---- ②根路由与passport打通
3. 模块声明好,让相互之间知道:
---- ① passport与注册signup模块打通;
---- ②根模块与passport打通
4. 注册页面的配置
3. 使用Module管理代码
在小型的项目中可以参考欢迎页的做法直接在pages文件夹中创建页面,但是功能多起来就不好管理。你可以直接创建文件夹分门别类管理好每个页面,也可以使用模块管理页面。例如可以把注册、登录、修改密码等页面都归到passport模块中管理。如果你觉得使用模块的方式组织项目结构比较复杂,你也可以不创建passport模块,只创建passport文件夹。在简单的项目中你可以这么处理,但在实际的项目中建议使用模块。
发现前面一个小问题:
我没有pages文件夹 于是我建了个文件夹 然后把welcome移到里面了 然后做了相应的改动(主要是相对地址)

4 创建passportModule
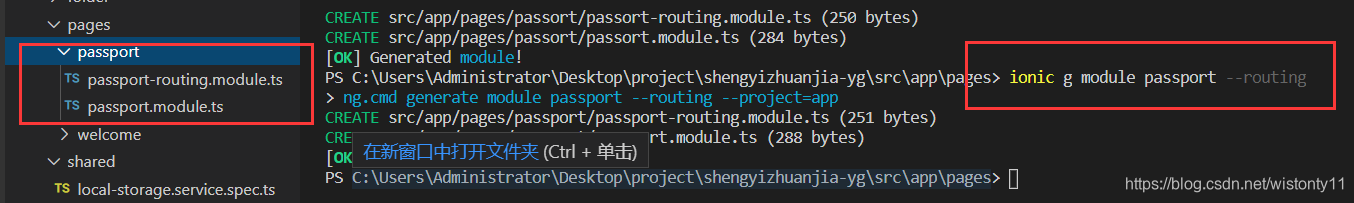
4.1 创建模块passport,同时添加passport路由
目的就是用passport模块来管理注册 登录等一系列模块
在小型的项目中可以参考欢迎页的做法直接在pages文件夹中创建模块passport,同时添加passport路由:
ionic g module passport --routing

4.2 创建注册页面和登录页面
在passport下


4.3 删去signup文件夹下signup.routing.ts和signup.module.ts这两个文件
同理login文件夹
不想让每个页面都带一个路由和模块

4.4 在passport的路由文件夹添加路由信息
完成思路.2.①
const routes: Routes = [{ path: 'signup',component: SignupPage},{path: 'login',component: LoginPage
}];
这是一个数组,放的是对象,也是一个route,每个路由有个path和组件名称

4.5 在app的路由文件夹添加passport路由信息
完成思路.2.②
{path: 'passport',loadChildren: () => import('../app/pages/passport/passport.module').then( m => m.PassportModule),}

4.6 模块声明
完成思路.3.①
要让passport知道有两个对象login和signup
一般组件 页面都是在这声明

5 使用share模块
完成思路.1:
1. 第三方模块的导入导出
2. 谁用到这些模块第三方,都要声明share模块
共享模块,指当你需要针对整个业务模块都需要使用一些第三方模块,自定义组件,自定义指令,都应该存在这里。
5.1 导入CommonModule,FormsModule,IonicModule等第三方模块

5.2 修改exports属性,导出其他模块都需要的模块。
为了别人能用

share模块代码如下:
import { LocalStorageService } from './local-storage.service';
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { IonicModule } from '@ionic/angular';@NgModule({declarations: [],providers: [LocalStorageService], // 服务提供者,不写也没问题imports: [CommonModule,FormsModule,IonicModule],exports: [CommonModule,FormsModule,IonicModule]
})
export class SharedModule { }
5.3 在PassportModule中导入SharedModule
要用share模块中的第三方就要声明share模块:在这里passport想用到share模块里的模块,就应该让oasport知道由share,所以声明

5.4 在WelcomeModule中导入SharedModule
我之前有导入过
6 跳转到注册页面
6.1 在欢迎页中点击注册按钮进入注册页
方法一:
为“注册”按钮添加href属性。
src\app\pages\welcome\welcome.page.html
<!-- 为ion-button元素添加href属性 -->
<ion-button color="primary" fill="outline" expand="block" href="/passport/signup">注册</ion-button>
方法二:
<!-- 为ion-button元素添加routerLink属性 -->
<ion-button color="primary" fill="outline" expand="block" routerLink="/passport/signup">注册</ion-button>

6.2 在欢迎页中点击跳过按钮进入注册页
1. 添加跳过事件
2.跳过事件与点击事件绑定
跳转事件标准
6.2.1 在WelcomePage组件类中添加onSkip方法。
参考之前的任务,使用Router实现从欢迎页导航到注册页。目前还没实现已登录状态下的跳过处理,等到登录任务中再完善逻辑。

6.2.2 为“跳过”按钮添加click事件绑定
使用 Angular 事件绑定语法把click事件绑定到事件处理器。
src\app\pages\welcome\welcome.page.html
<ion-header class="ion-no-border"><ion-toolbar><ion-buttons slot="end" [hidden] = "!showSkip" (click)="onClick()"> <ion-button > // (click)="onClick() 点击执行onClick()跳过</ion-button></ion-buttons></ion-toolbar>
</ion-header>

7 实现注册界面
7.1 样式scss
src\app\pages\passport\signup\signup.page.scss
存放样式
①通过样式表设置图片宽度。
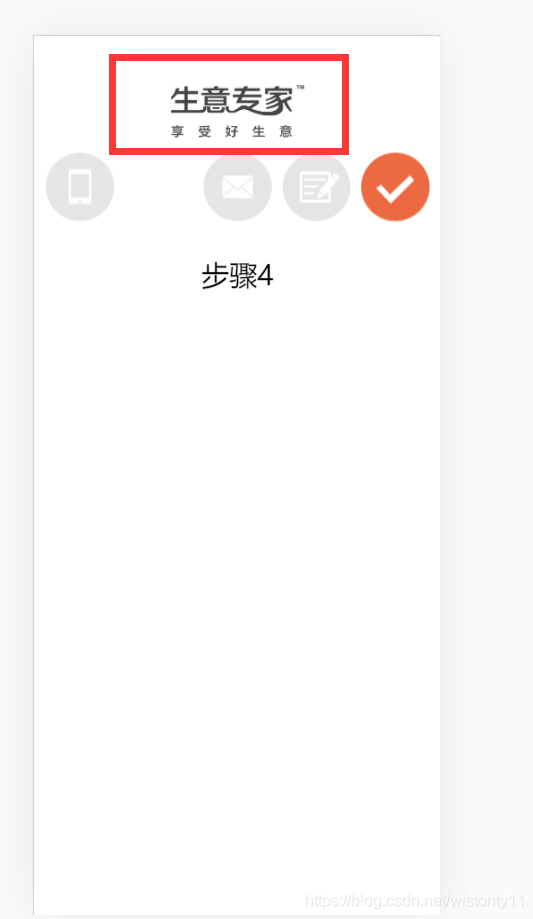
界面的顶部放一张图片居中,宽度33%。
.logo {width: 33%;
}
② 图片居中
使用类选择器ion-text-center,在旧版Ionic中使用的是属性选择器text-center。后面的任务中喷到类似的情况统一改成class=“ion-text-center”。
src\app\pages\passport\signup\signup.page.html
<div class="ion-text-center"><img class="logo" src="assets/img/logo.png" alt="">
</div>


③ 居中和水平线
src\app\pages\passport\signup\signup.page.scss
/* 其他省略 */
hr {height: 1.5px;border: none;
}
.full-width {width: 100%;
}
实现添加水平线:
src\app\pages\passport\signup\signup.page.html
<!-- 其他代码省略 -->
<ion-col class="ion-align-self-center"><hr>
</ion-col>
<!-- 其他代码省略 -->
7.2 布局
① 放4张图片表示4个步骤。
使用Grid布局,1行7列,第2、4、6列中的内容垂直居中并添加一条水平线。
为注册页添加样式。
src\app\pages\passport\signup\signup.page.scss
/* 其他省略 */
hr {height: 1.5px;border: none;
}
.full-width {width: 100%;
}
图片之间添加水平线。
src\app\pages\passport\signup\signup.page.html
<!-- 其他代码省略 -->
<ion-col class="ion-align-self-center"><hr>
</ion-col>
<!-- 其他代码省略 -->② 放4张图片表示4个步骤
使用Grid布局,1行7列,第2、4、6列中的内容垂直居中并添加一条水平线。
为注册页添加样式。
src\app\pages\passport\signup\signup.page.scss
/* 其他省略 */
hr {height: 1.5px;border: none;
}
.full-width {width: 100%;
}
图片之间添加水平线。
src\app\pages\passport\signup\signup.page.html
<!-- 其他代码省略 -->
<ion-col class="ion-align-self-center"><hr>
</ion-col>
<!-- 其他代码省略 -->
③ 使用Slides
包含4个slide子元素,每个slide对应一个form标签,元素不要加pager属性。参考之前的任务自行完成。
<!-- 其他代码省略 -->
<ion-slide><form><ion-list><ion-item></ion-item><!-- 根据需求添加若干ion-item --></ion-list></form>
</ion-slide>
<!-- 其他代码省略 -->
7.3 使用Slides,通过索引判断注册到那一步了,同时亮不同的标
部分代码:
<ion-grid class="fixed"><ion-row><ion-col class="ion-align-self-center"><img src="assets/img/registered_one.png" alt="" *ngIf="slideIndex!==0"><img src="assets/img/registered_one_one.png" alt="" *ngIf="slideIndex===0"></ion-col><hr/><ion-col class="ion-align-self-center"><img src="assets/img/registered_two.png" alt="" *ngIf="slideIndex!==1"><img src="assets/img/registered_two_two.png" alt="" *ngIf="slideIndex===1"></ion-col><hr/><ion-col class="ion-align-self-center"><img src="assets/img/registered_three.png" alt="" *ngIf="slideIndex!==2"><img src="assets/img/registered_three_three.png" alt="" *ngIf="slideIndex===2"></ion-col><hr/><ion-col class="ion-align-self-center"><img src="assets/img/register_four.png" alt="" *ngIf="slideIndex!==3"><img src="assets/img/register_four_four.png" alt="" *ngIf="slideIndex===3"></ion-col></ion-row></ion-grid>
讲解:
7.3.1 通过索引来判断注册进行到哪一步
每个步骤分别对应两张图片,某一种状态下显示其中一张,另外一张隐藏。第一个小标为例
src\app\pages\passport\signup\signup.page.html
<ion-col class="ion-align-self-center"><img src="assets/img/registered_one.png" alt="" *ngIf="slideIndex!==0"><img src="assets/img/registered_one_one.png" alt="" *ngIf="slideIndex===0"></ion-col>
当*ngIf后面的表达式的结果为true,ngIf会把img添加到DOM中,否则ngIf会从DOM中移除img。
- 那么如果slideIndex!==0,那么显示assets/img/registered_one.png
- 这张照片;如果slideIndex===0,显示assets/img/registered_one_one.png
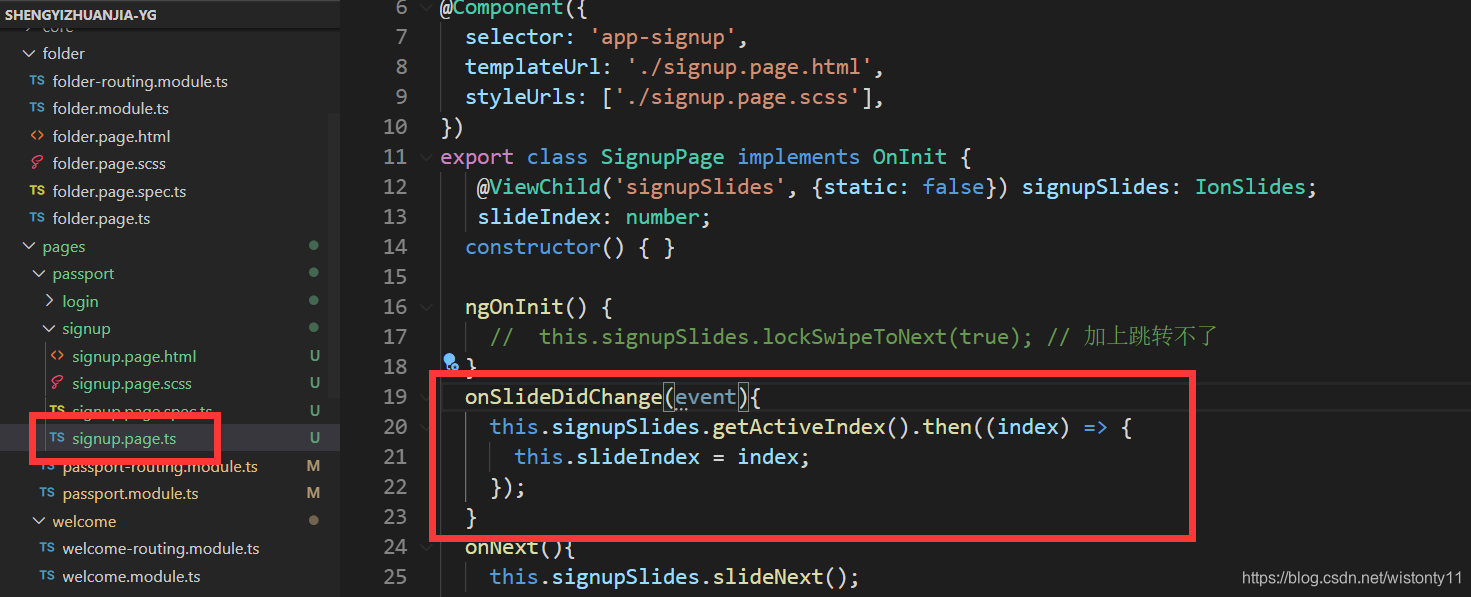
7.3.2 通过代码切换4个slide
① 声明变量signupSlides 滑动时同时发生onSlideWillChange()
<ion-slides #signupSlides (ionSlideWillChange)="onSlideWillChange($event)">
② @ViewChild定义模板引用变量
@ViewChild饰器用于获取模板视图中的元素或直接调用其组件中的方法
在组件类中通过@ViewChild声明对子组件元素的实例引用,意思是通过注入的方式将子组件注入到@ViewChild容器中,你可以想象成依赖注入的方式注入,只不过@ViewChild不能在构造器constructor中注入,因为@ViewChild会在ngAfterViewInit()回调函数之前执行。
说人话就是我理解是感知鼠标
src\app\pages\passport\signup\signup.ts文件
export class SignupPage implements OnInit {@ViewChild('signupSlides', { static: true }) signupSlides: IonSlides;
。。。
}
//字符串'signupSlides'和模板中的#signupSlides引用变量的名称一致
export class SignupPage implements OnInit{}
signup初始化的东西,里面有页面表现出来的功能 都在这里搞
③ 定义事件onSlideWillChange()发生什么
触发slideIndex变化
export class SignupPage implements OnInit{}中
onSlideWillChange(event) {this.signupSlides.getActiveIndex().then((index) => {this.slideIndex = index;});④ 设置slideIndex初始值
export class SignupPage implements OnInit{}中
slideIndex = 0;
7.3.2 把退后\前进实现
① 封装功能
同样位置:export class SignupPage implements OnInit{}
ngOnInit() {this.signupSlides.lockSwipes(true); // 如果时ture那么就锁定 滑动不了页面}onNext() {this.signupSlides.lockSwipes(false); // 没有所页面this.signupSlides.slideNext(); // 当发生滑倒下一页时this.slideIndex++; // slideIndex+1this.signupSlides.lockSwipes(true); // 就划不动了} onPrevious() {this.signupSlides.lockSwipes(false);this.signupSlides.slidePrev();this.slideIndex--;this.signupSlides.lockSwipes(true);}先解锁,滑动,参数索引改变,再锁定
② 和按键产生关系实现功能
在“上一步”按钮上绑定click事件,调用onPrevious()。在“下一步”按钮上绑定click事件,调用onNext()。这里onNext没找到在哪用




在组件类中通过@ViewChild声明对子组件元素的实例引用,意思是通过注入的方式将子组件注入到@ViewChild容器中,你可以想象成依赖注入的方式注入,只不过@ViewChild不能在构造器constructor中注入,因为@ViewChild会在ngAfterViewInit()回调函数之前执行。
src\app\pages\passport\signup\signup.ts文件
创建sugnup,ts

视图模型的名称与页面的名称一致,也可以在名称的后面加VO(View Object)这个后缀。
src\app\pages\passport\signup\signup.ts
在组件类中通过@ViewChild声明对子组件元素的实例引用,意思是通过注入的方式将子组件注入到@ViewChild容器中,你可以想象成依赖注入的方式注入,只不过@ViewChild不能在构造器constructor中注入,因为@ViewChild会在ngAfterViewInit()回调函数之前执行。
src\app\pages\passport\signup\signup.ts文件
@ViewChild('signupSlides', {static: false}) signupSlides: IonSlides;
//字符串'signupSlides'和模板中的#signupSlides引用变量的名称一致
ngOnInit() {this.signupSlides.lockSwipeNext(true);
}
onNext(){this.signupSlides.slideNext();
}
onPrevious() {this.signupSlides.slidePrev()
}
然后在SignupPage组件类中添加signup属性。并初始化
src\app\pages\passport\signup\signup.page.ts

事件绑定



在这里插入图片描述
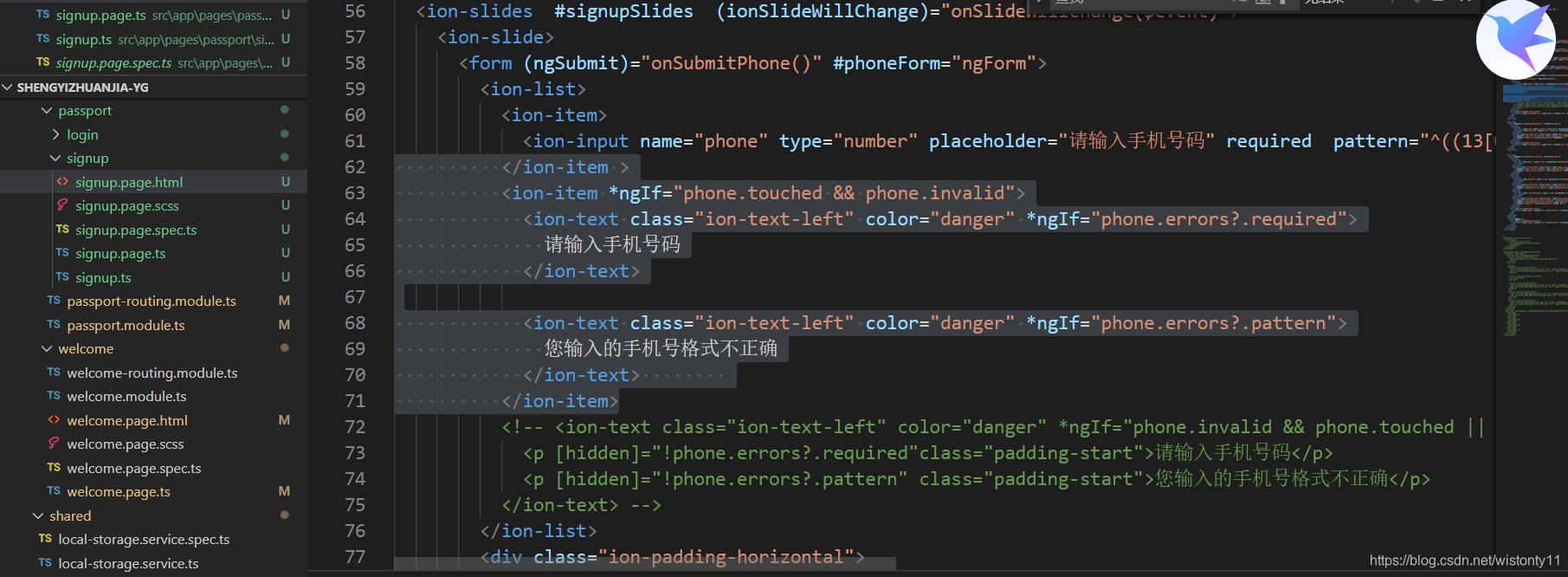
做下面有问题提示的
</ion-item ><ion-item *ngIf="phone.touched && phone.invalid"><ion-text class="ion-text-left" color="danger" *ngIf="phone.errors?.required">请输入手机号码</ion-text><ion-text class="ion-text-left" color="danger" *ngIf="phone.errors?.pattern">您输入的手机号格式不正确</ion-text> </ion-item>

提交保单
添加保单变量 是个angular表单,加上个绑定



 短信验证
短信验证
验证码功能基本上用于passport模块,注册或者忘记密码时会使用到。可以在passport文件夹下创建shared文件夹,或者直接在passport文件夹中创建。如果验证码服务在其他模块中也有用到,可以在ShareModule中创建。参考之前的任务创建验证码服务。
src\app\passport\authentication-code.service.ts
@Injectable({providedIn: 'root'
})
export class AuthenticationCodeService {// 用于保存验证码private code: string;// 存放验证码的过期时间private deadline: number;constructor() {this.code = '';}// 生成指定长度的随机数字createCode(count: number): string{this.code = '';// 10分钟内有效this.deadline = Date.now() + 60 * 10 * 1000;for (let i = 0; i < count; i++) {// 请补上相关的代码}return this.code;}// 验证用户输入的短信验证码是否一致,是否过期validate(value: string): boolean{const now = Date.now();return value === this.code && now < this.deadline;}
}
创建服务AuthenticationCode

8. 设置用户信息


import { Injectable } from '@angular/core';
import { AjaxResult } from 'src/app/shared/classes/ajax-result';
import { LocalStorageService } from 'src/app/shared/services/local-storage.service';
import { Shop } from '../setting/shop/shop';
import { ShopService } from '../setting/shop/shop.service';
import { Signup } from './signup/signup';@Injectable({providedIn: 'root'
})
export class PassportService {constructor(private localStorageService: LocalStorageService, private shopService: ShopService) { }/*** 登录*/async login(phoneOrEmail: string, password: string): Promise<AjaxResult> {const accounts = this.localStorageService.get('TLoginAccount', []);// tslint:disable-next-line:prefer-for-offor (let i = 0; i < accounts.length; i++) {// 此处要用== 因为你输入的时候是数字,而他这个Identifier是字符串,不能用===if (accounts[i].Identifier == phoneOrEmail && accounts[i].credential === password) {this.setLoginLog(accounts[i].userId, accounts[i].Identifier);this.setUser(accounts[i].userId);return new AjaxResult(true, null);}}return new AjaxResult(false, null, {message: '账户不存在或者密码错误',details: ''});}/*** 登录日志* @param userId */public setLoginLog(userId: any, username: string) {let LoginLogs = this.localStorageService.get('LoginLogs', []);const loginLog: LoginLog = {userId: userId,username: username,loginTime: new Date().getTime(),expirTime: new Date().getTime() + 1000 * 60 * 60 * 24 * 5};LoginLogs.push(loginLog);this.localStorageService.set('LoginLogs', LoginLogs);}/*** 设置当前登录用户* @param userId */public setUser(userId: any) {let users = this.localStorageService.get('TUser', []);for (let i = 0; i < users.length; i++) {if (users[i].id === userId) {let user = users[i];this.localStorageService.set('User', user);}}}/*** 注册* @param sign */async addUser(sign: Signup) {// 验证手机号是否唯一const ajaxResult = this.isUniquePhone(sign.phone);if (!ajaxResult.success) {return ajaxResult;}// 判断邮箱是否已存在const ajaxResult1 = this.isUniqueEmail(sign.email);if (!ajaxResult1.success) {return ajaxResult1;}// 添加用户let users: User[];const userId = Date.now();const user: User = {id: userId,phone: sign.phone,email: sign.email,password: sign.password,createTime: new Date()};users = this.localStorageService.get('TUser', []);users.push(user);this.localStorageService.set('TUser', users);// 添加手机号的账户const account: LoginAccount = {userId: userId,Identifier: sign.phone,credential: sign.password,}this.addAccount(account);// 添加邮箱的账户const account1: LoginAccount = {userId: userId,Identifier: sign.email,credential: sign.password,}this.addAccount(account1);// 添加店铺let shop: Shop = {userId: userId,shopName: '未填写',shopShortName: '未填写',userName: '未填写',shopTel: sign.phone,industryType: '未填写'}this.shopService.addShop(shop);return new AjaxResult(true, null);}/*** 判断手机号是否存在* @param sign 注册用户信息*/public isUniquePhone(phone: string) {let users = this.localStorageService.get('TUser', []);for (let i = 0; i < users.length; i++) {if (users[i].phone === phone) {return new AjaxResult(false, null, {message: '您的手机号码已经被注册',details: ''});}}return new AjaxResult(true, null);}/*** 判断邮箱是否存在* @param sign 注册用户信息*/public isUniqueEmail(email: string) {let users = this.localStorageService.get('TUser', []);for (let i = 0; i < users.length; i++) {if (users[i].email === email) {return new AjaxResult(false, null, {message: '您的邮箱已经被注册',details: ''});}}return new AjaxResult(true, null);}/*** 判断账户是否已存在* @param account */async isUniqueAccount(account: string): Promise<AjaxResult> {let accounts = this.localStorageService.get('TLoginAccount', []);for (let i = 0; i < accounts.length; i++) {if (accounts[i].Identifier === account) {return new AjaxResult(true, null);}}return new AjaxResult(false, null, {message: '账户不存在,请先注册',details: ''});}async updatePassword(username: string, password: string) {let accounts = this.localStorageService.get('TLoginAccount', []);for (let i = 0; i < accounts.length; i++) {// 根据手机号或者邮箱找到账户if (accounts[i].Identifier === username) {let userId = accounts[i].userId;// 同一个用户以手机号和以邮箱为账户名的两个账户的id一致// 再根据账户的id,修改另一个以邮箱或手机号为账户名的账户的密码for (let j = 0; j < accounts.length; j++) {if (accounts[j].userId === userId) {accounts[j].credential = password;}}this.localStorageService.set('TLoginAccount', accounts);return new AjaxResult(true, null);}}return new AjaxResult(false, null, {message: '账户不存在或者密码错误',details: ''});}public addAccount(account: LoginAccount) {let accounts = this.localStorageService.get('TLoginAccount', []);accounts.push(account);this.localStorageService.set('TLoginAccount', accounts);}}export interface User {id: number;phone: string;email: string;password: string;createTime: Date
}export interface LoginAccount {userId: number;Identifier: string;credential: string;
}export interface LoginLog {userId: string,username: string,loginTime: number,expirTime: number
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 最贵的双眼皮的种类
...
2024/4/21 6:11:17 - 【Angular】技术入门
前言 在项目中应用了前端工程化,从而实现了前后端分离,即前后端共同开发互不影响。经过架构组的讨论,最后项目中使用Angular作为前端框架。目前Angular的版本已经升级到6了,项目中为了稳定开发使用的是Angular4。Angular语言是基于…...
2024/4/21 6:11:18 - Android设备获取唯一标识码的方法
不同的android手机,平板,有的设备无法获取到唯一的IMEI号,通过获取五种不同的ID组合,并通过MD5编码,来获取唯一的ID 需要源文件的可以到以下地址下载: http://download.csdn.net/detail/cicilover/742537…...
2024/5/3 23:59:35 - 哈尔滨双眼皮排行榜
...
2024/4/21 6:11:14 - ELK-部署Kibana
根据部署计划,kibana部署在node1节点上。下面我们开始部署kibana安装jdk8具体不讲解安装Kibana71、下载地址wget https://artifacts.elastic.co/downloads/kibana/kibana-7.0.1-linux-x86_64.tar.g2、解压kibanatar -zxvf /opt/zip/kibana-7.0.0-linux-x86_64.tar.gz -C /opt/…...
2024/4/21 6:11:13 - Android 实现限制EditText输入文字的数量
前段时间比较忙 没来的及时分享出来.需求是这样的要求用户只能输入12个字符或者6位中文的数据:作为一个菜鸟遇到这样的问题第一反应就是 Android:maxLength"12"这么个属性然而去测试发现中文也是十二个的瞬间被上司叫过去就是一顿说。没办法还得改方法可是…...
2024/4/21 6:11:12 - android studio 导入support v4,Android studio中怎么导入android.support.v4包
如何给现有的PDF文件添加页码如何给现有的PDF文件添加页码 之前我写了如何打印PDF文件,有人qq问我怎样在打印时给PDF文件添加页码,的确,给PDF文件添加页码,可以帮助我们区分纸质档的PDF文件页面的先后顺序,方便我们对它的 ...HTML流动布局各种宽度自适应炫!一组单元…...
2024/4/20 19:11:17 - Angular+ionic+cordova实现天气App
开发环境及工具 参考教程:CordovaVue实现Android APP开发中的环境配置(https://www.jianshu.com/p/fd7448e2985a) Angular,ionic,cordova版本 angualr5.0.0 ionic3.16.0 cordova8.0.0 创建项目 1.安装ionic和cordova C…...
2024/4/20 19:11:15 - 那里做双眼皮便宜
...
2024/4/20 19:11:14 - android json格式解析,android之解析json数据格式详解
1.JSON解析(1).解析Object之一:解析方法:1JSONObject demoJson newJSONObject(jsonString);2String url demoJson.getString("url");(2).解析Object之二:1{"name":"android","name":"iphone"}解析方法:1JSONObj…...
2024/4/20 19:11:13 - (4)opencv在android平台上实现 物体跟踪
最近项目时间很紧,抓紧时间集中精力去研究android平台的opencv里的物体跟踪技术 其他几篇文章有时间再去完善吧 从网上找到了一些实例代码,我想采取的学习方法是研究实例代码和看教程相结合,教程是ndk编程方面的编程规则等、opencv人脸识别、…...
2024/4/21 6:11:10 - Android+RealSense D435i数据录制 VINS离线运行
聪明者戒太察,刚强者戒太暴,温良者戒无断。——(清)金缨《格言联璧持躬类》 经过之前坚持不懈的探索,已经先后实现了VINS在公开数据集上的运行、PC端相机VINS在线运行、PC端数据录制VINS离线运行以及ROSbag数据的生成…...
2024/4/20 9:26:46 - Ionic3 Android 检测并下载安装app
在应用不被发布到应用超市的情况下,而又想实现提醒用户升级APP,除了客户端要获取版本外,还需要服务器有API可以获取到当前维护进来的最新的APP版本号,以及最新的下载地址,废话不多讲了,上代码 首先准备工作…...
2024/4/27 0:07:31 - 双眼皮刚做好是不是很丑
...
2024/4/21 6:11:07 - UI组件库Kendo UI for Angular入门指南教程 - Button(按钮)
Kendo UI for Angular的按钮组件提供了具有任意内容的可点击UI功能。 Kendo UI for Angular最新版工具下载 安装 使用快速设置 (Angular CLI) 或手动添加包。 使用 Angular CLI 进行快速设置 Angular CLI 支持通过 ng add 命令添加包,该命令一步执行一组其他单…...
2024/4/20 10:44:52 - ELK-部署elasticsearch
部署计划node1 xxx.xxx.xxxnode2 xxx.xxx.xxxnode3 xxx.xxx.xxx上面代表3个节点,且配置好/etc/hosts,为了方便最好配置ssh免密,定时同步网络时间等部署计划(由于学习机器资源有限,使用最精简方式部署)精简版部署架构图:部署说明:1、node1上放置测试日志文件2、node1安装…...
2024/5/2 19:48:49 - Kendo UI for jQuery数据管理使用教程:打印
Kendo UI for jQuery R2 2020 SP1试用版下载 Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。 打印 即使Grid的内容可能不是页面…...
2024/4/21 6:11:05 - Android自定义控件-Path之贝赛尔曲线和手势轨迹、水波纹效果
《Android自定义控件三部曲文章索引》 文章出处:http://blog.csdn.net/harvic880925/article/details/50995587 从这篇开始,我将延续androidGraphics系列文章把图片相关的知识给大家讲完,这一篇先稍微进阶一下,给大家把《andro…...
2024/4/21 6:11:03 - Kendo UI常用示例汇总(树列表示例)
2019独角兽企业重金招聘Python工程师标准>>> 通过70多个可自定义的UI组件,Kendo UI Professional可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI Professional…...
2024/4/21 6:11:02 - 双眼皮平行还是扇形
...
2024/4/21 6:11:01
最新文章
- 自测痉挛性斜颈的迹象:通过六个动作进行判断【北京仁爱堂】
痉挛性斜颈是一种肌张力障碍性疾病,其主要特征是颈部肌肉群的病理性收缩,导致头颈部姿势异常。为了更好地了解自身的颈部健康状况,我们可以通过以下六个动作进行自测,以判断是否存在痉挛性斜颈的迹象。 一、头颈阵挛性旋转首先&am…...
2024/5/4 1:31:59 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - WKWebView的使用
一、简介 在iOS中,WKWebView是WebKit框架提供的一个用于展示网页内容的控件,相比UIWebView有更好的性能和功能。 以下是在iOS中使用WKWebView的基本步骤: 1.1 导入WebKit框架 import WebKit1.2 创建WKWebView实例 let webView WKWebVie…...
2024/5/2 7:33:06 - 大数据学习十三天(hadhoop基础2)
一: MapReduce概述(了解) MapReduce是hadoop三大组件之一,是分布式计算组件 Map阶段 : 将数据拆分到不同的服务器后执行Maptask任务,得到一个中间结果 Reduce阶段 : 将Maptask执行的结果进行汇总,按照Reducetask的计算 规则获得一个唯一的结果 我们在MapReduce计算框架的使用过…...
2024/5/2 21:17:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
