Fullcalendar v5.5.1 设计一个考勤日历插件
前言
最近公司HR项目新增一个考勤日历需求,发现Fullcalendar插件功能齐全,完美支持JQuery、Vue、React 和 Angular,支持TypeScript,开源,并托管在GitHub上。
官方文档:https://fullcalendar.io/
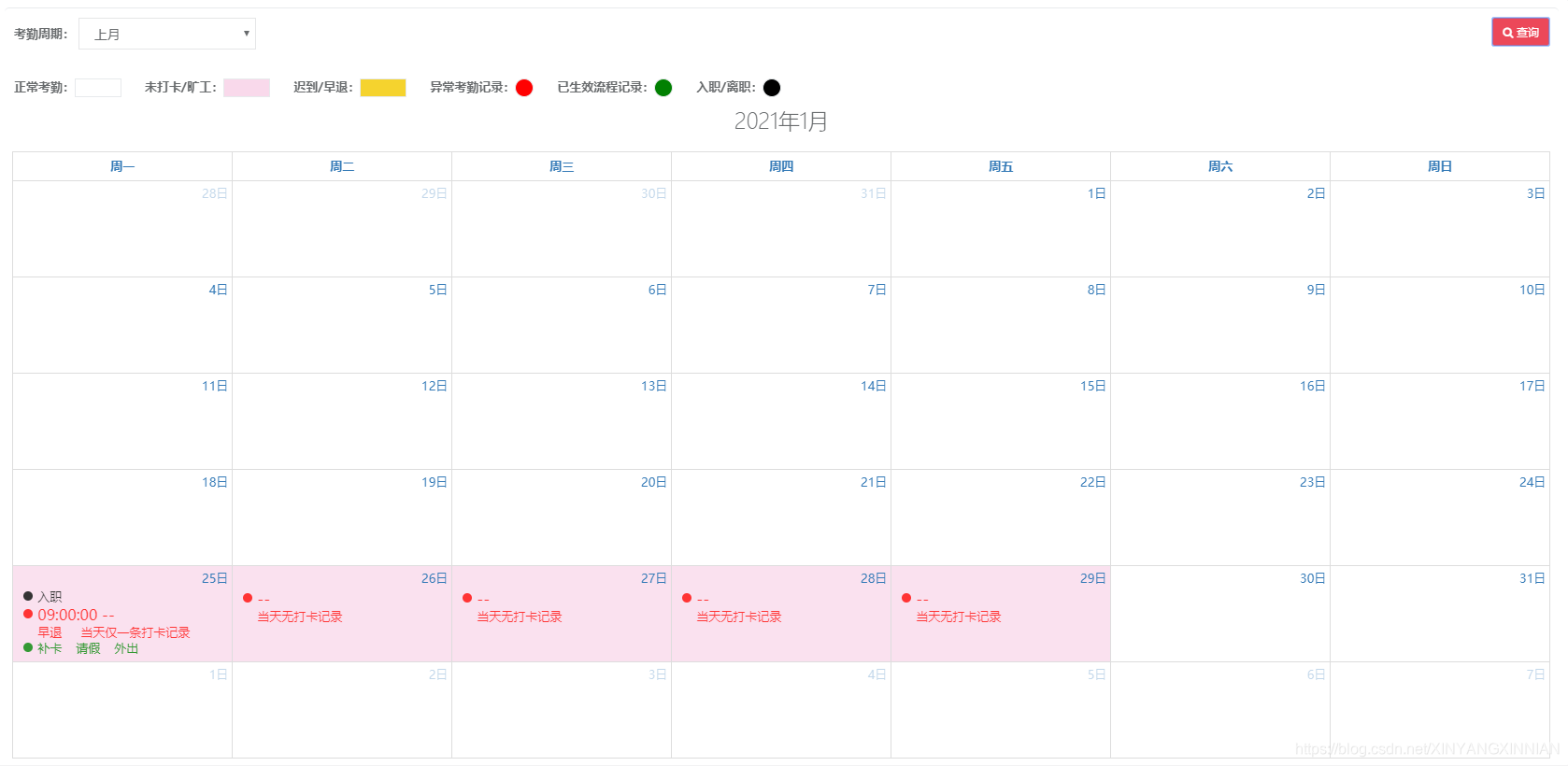
效果

安装
引入依赖文件,当前只展示了主要js,别忘了引入jquery哟
<link href="${webRoot}/css/plugins/fullcalendar/main.min.css" rel="stylesheet">
<link href="${webRoot}/js/plugins/select2/select2.css" rel="stylesheet"><script type='text/javascript' src="${webRoot}/js/plugins/fullcalendar/main.min.js"></script>
<script type='text/javascript' src="${webRoot}/js/plugins/fullcalendar/locales-all.min.js"></script>
<script type='text/javascript' src="${webRoot}/js/plugins/fullcalendar/moment.min.js"></script>
<script type='text/javascript' src="${webRoot}/js/plugins/select2/select2.js"></script>
<script type='text/javascript' src="${webRoot}/js/plugins/validform/js/Validform_v5.3.2.js"></script>开发
Fullcalendar v5相对以前的版本改动较大
Page = {initialLocaleCode: 'zh-cn',initialDate: '',calendar: {}, //fullcalendar 对象// 初始化ValidatorinitValidator: function () {},// 事件初期化initEvents: function () {// 查询按钮按下事件$(".fn-search").click(Events.searchAction);},// 画面初始化initialize: function () {Page.initialDate = $('#today').val();$(".select2").select2({width: '100%', theme: "lianxin"});var calendarEl = document.getElementById('calendar');var calendar = new FullCalendar.Calendar(calendarEl, {headerToolbar: {left: '',center: 'title',right: ''},initialDate: Page.initialDate,locale: Page.initialLocaleCode,contentHeight: 650,buttonIcons: false, // show the prev/next textweekNumbers: false,navLinks: false, // can click day/week names to navigate viewseditable: false,dayMaxEvents: true, // allow "more" link when too many eventseventOverlap: false,eventLimit: true,eventLimitText : "更多",dayPopoverFormat : "YYYY年M月d日",events: function(arg, callback) {var events = [];$.ajax({url: webRoot + "/system/attendManage/attendPerson/searchAction.json",data: {attendCycle: $("#attendCycle").val()},type: "POST",success: function (data) {if(data.success){data.data.forEach(function (item) {let bgc = '#fff';let attendDatetime = moment(parseInt(item.attendDatetime) * 1000).format("YYYY-MM-DD");let title = '';//入职、离职if(item.attendStatus && (item.attendStatus.indexOf('11') != -1 || item.attendStatus.indexOf('10') != -1)) {title += '<div style="display: flex;align-items: center">';title += '<span class="fc-bs" style="background-color: black"></span>';if(item.attendStatus.indexOf('11') != -1) {title += '<span style="color: black;">入职</span>';}if(item.attendStatus.indexOf('10') != -1) {title += '<span style="color: black;">离职</span>';}title += '</div>';}//打卡title += '<div style="font-size: 16px;display: flex;align-items: center">';let dkBGC = '#fff';if(item.isLate === '1' || item.isEarly === '1' || item.isAbsent === '1') {dkBGC = 'red';title += '<span class="fc-bs" style="background-color: red"></span>';if(item.signinTime || item.signoutTime) {title += '<span style="color:red">'+item.signinTime+' -- '+item.signoutTime+'</span>';}else {title += '<span style="color:red"> -- </span>';}}else {title += '<span class="fc-bs" style=""></span>';if(item.signinTime && item.signoutTime) {title += '<span style="color:black">'+item.signinTime+' -- '+item.signoutTime+'</span>';}}title += '</div>';if(item.isLate === '1' || item.isEarly === '1' || item.isAbsent === '1') {let content1 = '';if(item.isLate === '1') {//迟到bgc = '#f5d32d';content1 += '<span style="color:'+dkBGC+';padding-left: 20;">迟到</span>';}if(item.isEarly === '1') {//早退bgc = '#f5d32d';content1 += '<span style="color:'+dkBGC+';padding-left: 20;">早退</span>';}if(item.isAbsent === '1') {//旷工bgc = '#f9d9eb';if(item.absentReason === '1') {content1 += '<span style="color:'+dkBGC+';padding-left: 20;">当天无打卡记录</span>';}else if(item.absentReason === '2') {content1 += '<span style="color:'+dkBGC+';padding-left: 20;;">当天仅一条打卡记录</span>';}else if(item.absentReason === '3') {content1 += '<span style="color:'+dkBGC+';padding-left: 20;">迟到时间过长</span>';}else if(item.absentReason === '4') {content1 += '<span style="color:'+dkBGC+';padding-left: 20;">早退时间过长</span>';}}title += '<div>'+content1+'</div>';}//正常流程 补卡、请假、调休、外出if(item.isSupplement === '1' || item.isLeave === '1' || item.isDayOff === '1' || (item.attendStatus && item.attendStatus.indexOf('14') != -1)) {title += '<div style="display: flex;align-items: center">';title += '<span class="fc-bs" style="background-color: green"></span>';if(item.isSupplement === '1') {title += '<span style="color:green;padding-right:15px;">补卡</span>';}if(item.isLeave === '1') {title += '<span style="color:green;padding-right:15px;">请假</span>';}if(item.isDayOff === '1') {title += '<span style="color:green;padding-right:15px;">调休</span>';}if(item.attendStatus && item.attendStatus.indexOf('14') != -1) {title += '<span style="color:green;padding-right:15px;">外出</span>';}title += '</div>';}events.push({title: title,start: attendDatetime,display: 'background',color: bgc});});//渲染到日历callback(events);}if(Page.loading) {setTimeout(function () {layer.close(Page.loading);}, 1000)}}});},//html内容前置条件,如果没有这一句,自定义的html不生效,必须eventContent: function(arg, createElement) {var italicEl = document.createElement('span');italicEl.innerHTML = arg.event._def.titleitalicEl.className = 'fc-bg-event-span'var arrayOfDomNodes = [italicEl]return {domNodes: arrayOfDomNodes}}});calendar.render();Page.calendar = calendar;},init: function () {Page.initialize();Page.initEvents();Page.initValidator();}
};
Events = {// 查询数据searchAction: function () {Page.loading = layer.load(0, {shade: false,time: 5*1000});let gotoDate = moment(Page.initialDate, "YYYY-MM-DD").add(parseInt($("#attendCycle").val()), "months").format("YYYY-MM-DD");// Page.calendar.removeAllEvents();Page.calendar.gotoDate(gotoDate);Page.calendar.refetchEvents();},
}
jQuery(document).ready(function () {Page.init();$("body").click(function(e) {var target = $(e.target);});
});
document.onkeydown = function(event) {if(event.keyCode == 13){ //$("#searchForm").hasClass("active") &&// 执行的方法event.preventDefault();$("#searchForm").attr("target", "");//$("#paginator-page").val(1);Events.searchAction();}
}
说明
因为默认的Fullcanlendar的样式比较简单直接,所以一般情况下是需要改写样式的。
其他文档
最新版的中文文档相对较少,可以参考其他以前版本的资料:
$('#calendar').fullCalendar({/*设置日历头部信息,如果设置为false,则不显示头部信息。* 包括left,center,right左中右三个位置都可以对应一下配置* title:显示当前月份/周、日信息* prev:用于切换到上一月/周/日视图的按钮* next:用于切换到下一月/周/日视图的按钮* prevYear:用于切换到上一年视图的按钮* nextYear:用于切换到下一年视图的按钮* */header:{left: '',center: 'Fullcanlendar示例demo',right: 'today prev,next'},theme:false,//如果设置为true,则需要加载jquery ui相关css和js文件,默认值为falsefirstDay:1,//设置一周中显示的第一天是哪天,周日是0,周一是1,类推isRTL:false,//设置为ture时则日历从右往左显示weekends:true,//是否显示周末,设为false则不显示周六和周日。默认值为truehiddenDays:[],//隐藏一周中的某一天或某几天,数组形式,如隐藏周二和周五:[2,5],默认不隐藏,除非weekends设置为false。weekMode:'fixed',//在月视图里显示周的模式,因为每月周数可能不同,所以月视图高度不一定。fixed:固定显示6周高,日历高度保持不变liquid:不固定周数,高度随周数变化variable:不固定周数,但高度固定weekNumbers:false,//是否在日历中显示周次(一年中的第几周),如果设置为true,则会在月视图的左侧、周视图和日视图的左上角显示周数。weekNumberCalculation:'iso',//周次的显示格式。//height:600,//设置日历的高度,包括header日历头部,默认未设置,高度根据aspectRatio值自适应。//contentHeight://设置日历主体内容的高度,不包括header部分,默认未设置,高度根据aspectRatio值自适应。aspectRatio:1.35,//设置日历单元格宽度与高度的比例。handleWindowResize:true,//是否随浏览器窗口大小变化而自动变化。render:function(view){console.log('render',view)},//method,绑定日历到id上。$('#id').fullCalendar('render');destroy:function(){},weekNumbers : false, //是否在视图左边显示这是第多少周,默认falseeventLimit: true, //数据条数太多时,限制各自里显示的数据条数(多余的以“+2more”格式显示),默认false不限制,支持输入数字设定固定的显示条数viewRender : function(view,element){//在视图被渲染时触发(切换视图也触发) 参数view为视图对象,参数element为Jquery的视图Dom},dayRender : function(date, cell){//日期格式Render钩子函数(我没理解清楚)console.log("↓↓↓dayRender↓↓↓");console.log(date);console.log(cell);},windowResize : function(){//浏览器窗体变化时触发console.log("---windowResize---");},allDayText : "全天", //自定义全天视图的名称slotDuration : "01:00:00", //一格时间槽代表多长时间,默认00:30:00(30分钟)slotLabelFormat : "H(:mm)a", //日期视图左边那一列显示的每一格日期时间格式slotLabelInterval : "02:00:00", //日期视图左边那一列多长间隔显示一条日期文字(默认跟着slotDuration走的,可自定义)snapDuration : "05:00:00", //其实就是动态创建一个日程时,默认创建多长的时间块slotEventOverlap : false, //相同时间段的多个日程视觉上是否允许重叠,默认true允许noEventsMessage : "L没数据啊", //listview视图下,无数据时显示提示defaultDate : '2018-09-10', //默认显示那一天的日期视图getDates(true)nowIndicator : true, //周/日视图中显示今天当前时间点(以红线标记),默认false不显示monthNames : ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], //月份自定义命名monthNamesShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], //月份缩略命名(英语比较实用:全称January可设置缩略为Jan)dayNames: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], //同理monthNamesdayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], //同理monthNamesShortweekNumberTitle : "周", //周的国际化,默认为"W"eventLimitText : "更多", //当一块区域内容太多以"+2 more"格式显示时,这个more的名称自定义(应该与eventLimit: true一并用)dayPopoverFormat : "YYYY年M月d日", //点开"+2 more"弹出的小窗口标题,与eventLimitClick可以结合用navLinks : true, // “xx周”是否可以被点击,默认false,如果为true则周视图“周几”被点击之后进入日视图。本地测试:没什么效果dayClick: function(date, jsEvent, view) {//空白的日期区,单击时触发console.log("↓↓↓dayClick↓↓↓");console.log('Clicked on: ' + date.format());console.log('Coordinates: ' + jsEvent.pageX + ',' + jsEvent.pageY);console.log('Current view: ' + view.name);//$(this).css('background-color', 'red');},eventClick: function(calEvent, jsEvent, view) {//日程区块,单击时触发console.log(jsEvent.target)alert(jsEvent.target.innerHTML)console.log("↓↓↓eventClick↓↓↓");console.log('Event: ' + calEvent.title);console.log('Coordinates: ' + jsEvent.pageX + ',' + jsEvent.pageY);console.log('Current view: ' + view.name);return false; //return false可以阻止点击后续事件发生(比如event中的url跳转事件)},eventMouseover: function(calEvent, jsEvent, view){//鼠标在日程区块上时触发console.log(jsEvent)console.log(calEvent.start._i)$('.hover-dateStr').html(calEvent.start._i)console.log(jsEvent.pageY,jsEvent.pageX)$('.hover-container').removeClass('none').animate({'top':jsEvent.pageY,'left':jsEvent.pageX})if(!canRun){// 判断是否已空闲,如果在执行中,则直接returnreturn;}},eventMouseout: function(calEvent, jsEvent, view){//鼠标从日程区块离开时触发$('.hover-container').addClass('none')},selectable: false, //允许用户可以长按鼠标选择多个区域(比如月视图,可以选中多天;日视图可以选中多个小时),默认false不能选择多区域的selectHelper: true, //接selectable,周/日视图在选择时是否预先画出“日程区块”的样式出来unselectAuto : true, //是否点击页面上的其他地方会导致当前的选择被清除,默认trueunselectCancel : "", //一种方法来指定元素,会忽略unselectauto选项,默认''selectOverlap : true, //确定用户是否被允许选择被事件占用的时间段,默认true可占用时间段selectAllow : function(selectInfo){ //精确的编程控制用户可以选择的地方,返回true则表示可选择,false表示不可选择console.log("↓↓↓selectConstraint↓↓↓");console.log("start:"+selectInfo.start+"|end:"+selectInfo.end+"|resourceId:"+selectInfo.resourceId);return true;},select: function(start, end,jsEvent,view) { //点击空白区域/选择区域内容触发},unselect : function(view, jsEvent){//选择操作取消时触发console.log("↓↓↓unselect↓↓↓");console.log("view:"+view);},lazyFetching : true, //是否启用懒加载技术--即只取当前条件下的视图数据,其它数据在切换时触发,默认true只取当前视图的,false是取全视图的defaultTimedEventDuration : "02:00:00", //在Event Object中如果没有end参数时使用,如start=7:00pm,则该日程对象时间范围就是7:00~9:00defaultAllDayEventDuration : { days: 1 }, //默认1天是多长,(有的是采用工作时间模式,所以支持自定义)loading : function(isLoading, view){ //视图数据加载中、加载完成触发console.log("↓↓↓loading↓↓↓");if(isLoading == true){console.log("view:"+view+",开始加载");}else if(isLoading == false){console.log("view:"+view+",加载完成");}else{console.log("view:"+view+",除非天塌下来否则不会进这个分支");}},eventOrder : "title", //多个相同的日程数据排序方式,String / Array / Function, 默认值: "title"eventRender : function(event, element, view) { //当Event对象开始渲染时触发console.log("eventRender():"+event.title);},eventAfterAllRender : function(view){console.log("eventAfterAllRender();");}, //当所有Event对象渲染完成时触发editable: true, //支持Event日程拖动修改,默认falseeventStartEditable : true, //Event日程开始时间可以改变,默认true,如果是false其实就是指日程块不能随意拖动,只能上下拉伸改变他的endTimeeventDurationEditable : false, //Event日程的开始结束时间距离是否可以改变,默认true,如果是false则表示开始结束时间范围不能拉伸,只能拖拽dragOpacity:0.2, //拖拽时不透明度,0.0~1.0之间,数字越小越透明dragScroll : true, //是否在拖拽时自动移动容器,默认trueeventOverlap : true, //拖拽时是否重叠eventConstraint : { //限制拖拽拖放的位置(即限制有些地方拖不进去):an event ID, "businessHours", objectstart: '10:00', // a start time (10am in this example)end: '18:00', // an end time (6pm in this example)dow: [ 1, 2, 3, 4 ] // days of week. an array of zero-based day of week integers (0=Sunday) (Monday-Thursday in this example)},longPressDelay : 1000, //面向可touch设备(如移动设备),长按多少毫秒即可拖动,默认1000毫秒(1S)eventDragStart : function(event, jsEvent, ui, view){ //日程开始拖拽时触发console.log("eventDragStart():"+event.title);},eventDragStop : function(event, jsEvent, ui, view){ //日程拖拽停止时触发console.log("eventDragStop():"+event.title);},eventDrop : function(event, delta, revertFunc, jsEvent, ui, view){ //日程拖拽停止并且已经拖拽到其它位置了console.log("eventDrop():"+event.title);},eventResizeStart : function( event, jsEvent, ui, view ) { //日程大小调整开始时触发console.log("eventResizeStart():"+event.title);},eventResizeStop : function(event, jsEvent, ui, view){ //日程大小调整停止时触发console.log("eventResizeStop():"+event.title);},eventResize : function(event, delta, revertFunc, jsEvent, ui, view){ //日程大小调整完成并已经执行更新时触发console.log("eventResize():"+event.title);},events:[{"time": "9:20--18:20","antualTime":"9:40--18:40","start": "2018-09-01"},{"time": "9:40--18:40","antualTime":"9:40--18:40","start": "2018-09-02"}]
});FullCalendar提供了很多日程事件的属性设置、方法调用以及回调函数,方便开发者快速掌握FullCalendar。
Event Object
Event Object 是一个 js 对象,存储日历表的日程事件信息,支持以下属性:
| 属性 | 说明 |
| id | string 或者 int 类型,事件的唯一标识。重复事件的不同实例应该都具有相同的ID。 |
| title | String,必选,事件名称。 |
| allDay | 布尔型,true或false,可选项。事件是否发生在特定的时间。 该属性影响是否显示事件的时间。 此外,在议程视图中,确定是否显示在“全天”部分。 |
| start | 事件开始日期/时间,必选。格式为ISO8601字符串或UNIX时间戳 |
| end | 事件结束日期/时间,可选。格式为ISO8601字符串或UNIX时间戳 |
| url | 事件链接地址,字符串,可选。 当单击事件的时候会跳转到对应的url。 |
| className | string 或者 Array 类型,可选。 一个css类(或者一组),附加到事件的 DOM 元素上。 |
| editable | true或false,可选。只针对当前的单个事件,其他事件不受影响。 |
| startEditable | true或false,可选。覆盖当前事件的 eventStartEditable选项 |
| durationEditable | true或false,可选。覆盖当前事件的 eventDurationEditable选项 |
| resourceEditable | true或false,可选。覆盖当前事件的 eventResourceEditable选项 |
| rendering | 允许渲染事件,如背景色等。可以为空,也可以是"background", or"inverse-background" |
| overlap | true或false,可选。覆盖当前事件的 eventOverlap选项。如果设置为 false,则阻止此事件被拖动/调整为其他事件。 还可以防止其他事件在此事件中被拖动/调整大小。 |
| constraint | 事件id,"businessHours",对象,可选。 覆盖当前事件的 eventConstraint选项。 |
| source | Event Source Object事件源 |
| color | 和 eventColor 作用一样,设置事件的背景色和边框。 |
| backgroundColor | 和 eventBackgroundColor 作用一样,设置事件的背景色。 |
| borderColor | 和 eventBorderColor 作用一样,设置事件的边框。 |
| textColor | 和 eventTextColor 作用一样,设置事件的文字颜色 |
除上述属性外,你还可以自定义非标准的属性字段,FullCalendar不会修改或删除这些字段。
Event Source Object
"event source"是Fullcalendar的事件数据源events,可以是你定义的一个数组,一个函数,一个返回json的接口,或者google calendar。
数组类型:
{events: [{title: 'Event1',start: '2011-04-04'},{title: 'Event2',start: '2011-05-05'}// etc...],color: 'yellow', // an option!textColor: 'black' // an option!
}
函数:
{events: function(start, end, timezone, callback) {// ...},color: 'yellow', // an option!textColor: 'black' // an option!
}
json数据:
{url: '/myfeed.php',color: 'yellow', // an option!textColor: 'black' // an option!
}Events事件源提供了很多属性可以设置:
| 属性 | 说明 |
| id | 当前事件源的id。可选,见getEventSourceById. |
| color | 设置事件对象的color(颜色)属性。 |
| backgroundColor | 设置事件对象的backgroundColor(背景色)属性。 |
| borderColor | 设置事件对象的borderColor(边框色)属性。 |
| textColor | 设置事件对象的textColor(文本色)属性。 |
| className | 设置事件对象的className(class类名)属性。 |
| editable | 设置事件对象的editable(可编辑)属性。 |
| startEditable | 设置事件对象的startEditable属性。 |
| durationEditable | 设置事件对象的durationEditable属性。 |
| backgroundColor | 设置事件对象的resourceEditable属性。 |
| rendering | 设置事件对象的rendering属性。 |
| overlap | 设置事件对象的overlap属性。 |
| constraint | 设置事件对象的constraint属性。 |
| allDayDefault | 设置allDayDefault选项,仅限当前事件源。 |
| eventDataTransform | 设置eventDataTransform回调,仅限当前事件源。 |
events (as a function)
自定义函数返回 Event Objects
function( start, end, timezone, callback ) { }
FullCalendar 会在需要数据的时候调用这个自定义函数,例如当用户切换视图的时候。
此函数会传入 start 和 end参数(Date对象)来表示时间范围。timezone是指Fullcalendar当前使用的时区。另外还有 callback 函数,当自定义函数生成日程之后必须调用,callback的入参是 Event Objects 数组。
以下代码告诉我们如何使用事件函数加载XML格式的数据。
$('#calendar').fullCalendar({events: function(start, end, timezone, callback) {$.ajax({url: 'myxmlfeed.php',dataType: 'xml',data: {// our hypothetical feed requires UNIX timestampsstart: start.unix(),end: end.unix()},success: function(doc) {var events = [];$(doc).find('event').each(function() {events.push({title: $(this).attr('title'),start: $(this).attr('start') // will be parsed});});callback(events);}});}
});
多个事件源可以使用eventSources。
eventSources
eventSources 是一种指定多个数据源的途径,值为数组类型。eventSources 是 events选项的一种替代。
在eventSources里可以是数组数据、JSON数据、函数数据、数据源对象(Event Source Object)
$('#calendar').fullCalendar({eventSources: ['/feed1.php','/feed2.php']
});allDayDefault
allDayDefault 决定了在 Event Object 的 allday属性未指定时的默认值。allDayDefault 值为布尔类型,默认true。
startParam
使用json接口的时候,定义开始时间(ISO8601时间字符串)的属性名。值为字符串类型的,默认为'start'。
endParam
使用json接口的时候,定义结束时间(ISO8601时间字符串)的属性名。值为字符串类型的,默认为'end'。
timezoneParam
使用json接口的时候,定义时区。值为字符串类型的,默认为'timezone'。
lazyFetching
是否延迟加载数据,值为布尔类型,默认值为true。
当定义为true的时候,FullCalendar 只有在真正需要的时候才去加载数据。例如,当你的日程表现在在月视图的二月,FullCalendar 会取整个二月的数据,在内部缓存起来,当用户切换到二月的周视图或者天视图的时候,FullCalendar 会自动从缓存中取得需要的数据。
当设置为false的时候,每次切换 FullCalendar 都会重新加载数据(不使用缓存)。
defaultTimedEventDuration
当没有设置事件的结束时间end时指定事件的持续时间,默认'02:00:00'即2小时。
defaultAllDayEventDuration
当事件为全天事件而没有设置结束end时间时指定事件的持续时间。默认是{ days: 1 }。
forceEventDuration
如果未指定事件end结束时间,是否强制使用结束时间。默认false。
eventDataTransform
回调函数,将自定义数据转换为标准的事件对象Event Object。
function( eventData ) {}
该钩子函数(hook)允许您从JSON提要或其他事件源接收任意事件数据,并将其转换为FullCalendar接受的数据类型。 这让您轻松接受替代数据格式,而无需编写完全自定义的事件功能。
loading
回调函数,当获取数据开始和结束的时候触发:
function( isLoading, view )
AJAX开始获取数据的时候 isLoading 是true,结束的时候是false。view是当前的 View Object。此函数常常用来显示或隐藏加载图标。
updateEvent
方法,当更新事件时将事件渲染在日历上。
.fullCalendar( 'updateEvent', event )
event必须是日程的原生Event Object,可以通过 eventClick 回调或者 clientEvents 方法获得:
$('#calendar').fullCalendar({eventClick: function(event, element) {event.title = "CLICKED!";$('#calendar').fullCalendar('updateEvent', event);}
});
updateEvents
方法,当要更新多个事件并且渲染到日历时使用。
.fullCalendar( 'updateEvents', events )
clientEvents
方法,从FullCalendar 的缓存的数据中取得日历事件。
.fullCalendar( 'clientEvents' [, idOrFilter ] ) -> Array
此方法会从客户端缓存中获取 Event Objects 数组。
如果忽略idOrFilter参数的话,会取得全部数据。如果idOrFilter 是ID的话,会返回该ID的所有日程。idOrFilter 也可以是一个筛选函数,接受 Event Object 参数,返回布尔类型参数。
removeEvents
方法,删除Fullcalendar中的事件。
.fullCalendar( 'removeEvents' [, idOrFilter ] )
如果忽略idOrFilter参数的话,删除所有日程。如果 idOrFilter是ID的话,会删除该ID的所有日程。idOrFilter 也可以是一个筛选函数,接受 Event Object 参数,返回布尔类型参数(如果是true的话就删除)。
refetchEvents
方法,从各个数据源重新获取并且渲染数据。
.fullCalendar( 'refetchEvents' )
refetchEventSources
方法,重新获取一个或多个数据源。
.fullCalendar( 'refetchEventSources', sources )
sources可以是单个事件id或者多个事件数组。
addEventSource
方法,动态的添加一个数据源。
.fullCalendar( 'addEventSource', source )
数据源可以是一个数组,函数或者json接口。FullCalendar 会立刻从这个数据源获取日程并且渲染。
removeEventSource
方法,动态删除一个数据源。
.fullCalendar( 'removeEventSource', source )
该数据源的事件会立刻从日历中移除。
removeEventSources
方法,动态删除所有事件源或多个指定的事件源。
.fullCalendar( 'removeEventSources', optionalSourcesArray )
当optionalSourcesArray未指定,将删除所有的事件源。
getEventSources
方法,获取所有的事件源对象(Event Source Object),返回数组。
.fullCalendar( 'getEventSources' )
getEventSourceById
方法,根据给定的时间id,检索获取事件源对象(Event Source Object)
.fullCalendar( 'getEventSourceById', id )如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 长脸割什么双眼皮好看
...
2024/4/13 17:45:59 - 在vue中使用FullCalendar(vue2.0的日历插件)
本文旨在让那些第一次在vue中使用FullCalendar但是又无从下手的小伙伴能够快速的上手FullCalendar。 如果英文比较好的小伙伴也可以移步 FullCalendar官网 介绍 FullCalendar,当下最受欢迎的全尺寸JavaScript日历 FullCalendar的三大特点: 强大轻巧&a…...
2024/4/18 5:20:15 - 日历控件乱码的浏览器_浏览器中功能齐全且轻巧的日历
日历控件乱码的浏览器卡伦达尔 (Kalendar) Your best friend when it comes to event managment in Vue, React or Angular. This is the Vue version of this plugin. 在Vue,React或Angular中进行事件管理时,您最好的朋友。 这是此插件的Vue版本。 Vie…...
2024/4/16 5:07:55 - CSE2IC Bootstrap
Assignment 1– Part 1ContentsTech Stack ............................................................................................................................................... 2Frontend – Bootstrap .................................................…...
2024/4/13 17:45:59 - 怀化哪个做双眼皮医院好吗
...
2024/4/13 17:45:44 - 将Token添加到请求头Header中
概述 在使用JSON Web Token作为单点登录的验证媒介时,为保证安全性,建议将JWT的信息存放在HTTP的请求头中,并使用https对请求链接进行加密传输,效果如下图所示: 问题 1.由于项目是前后端分离的…...
2024/4/19 8:32:59 - 一款精简的JQ日历插件
最终效果如图所示,日历图标可自行修改html,这里未作上传。 本人用的jqangular,最后的值,可以通过 $("#laydateInput").val() 拿到。 html: <div class"laydate-box"><input type&qu…...
2024/4/13 17:45:34 - SPA那点事
前端猿一天不学习就没饭吃了,后端猿三天不学习仍旧有白米饭摆于桌前。IT行业的快速发展一直在推动着前端技术栈在不断地更新换代,前端的发展成了互联网时代的一个缩影。而单页面应用的发展给前端猿分了一杯羹。认识SPA 最早单页面的应用无从知晓…...
2024/4/13 17:45:49 - 将Token添加到请求头Heade
概述在使用JSON Web Token作为单点登录的验证媒介时,为保证安全性,建议将JWT的信息存放在HTTP的请求头中,并使用https对请求链接进行加密传输,效果如下图所示: 问题 1.由于项目是前后端分离的,…...
2024/4/18 1:20:12 - 双眼皮韩后
...
2024/4/19 8:05:23 - 深入了解jquery中的ajax方法参数
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。 type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,…...
2024/4/13 17:45:59 - 面试之jquery中的ajax方法参数
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 https://blog.csdn.net/qq_43168841/article/details/83216860 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。 ty…...
2024/4/17 5:11:22 - 割双眼皮睑缘切口无痕重睑
...
2024/4/13 17:46:04 - XMLHttpRequest对象创建
本文摘抄自:Ajax知识体系大梳理地址:http://louiszhai.github.io/2016/11/02/ajax/本文内容并不完整,请到原文阅读。 if (window.XMLHttpRequest){// If IE7, Mozilla, Safari, etc: Use native objectvar xmlHttp new XMLHttpRequest()} el…...
2024/4/16 23:36:22 - matlab遗传算法(GA)详解(一)算法入门
遗传算法(Genetic Algorithm, GA)是模拟达尔文生物进化论的自然选择和遗传学机理的生物进化过程的计算模型,是一种通过模拟自然进化过程搜索最优解(所找到的解是全局最优解)的方法。参数编码、初始群体的设定、适应度函数的设计、遗传操作设计、控制参数设定五个要素组成了…...
2024/4/13 17:46:50 - 一些Ajax的相关内容
关于Ajax的相关内容ajax三部曲设置请求头跨域拦截器HTTP 1.0/1.1/2 HTTPS状态码ajax三部曲 var http new XMLHttpRequest() http.open("GET","xxx.com/xx",true) http.send() http.onreadystatechange(()>{//做出不同的处理if(http.readyState 4){if…...
2024/4/5 16:25:55 - angularjs ajax datatable,angularJs中datatable实现代码
本文介绍了angularJs中datatable实现,有需要的小伙伴可以参考下html引用derective:controller设置:$scope.dtOptions {"bProcessing": true,"bServerSide": true,iDisplayLength: 5,sAjaxSource: http://10.188.192.200:8080/emplo…...
2024/4/13 17:46:35 - 割了双眼皮脸会肿么
...
2024/4/13 17:47:00 - angularJs中datatable实现
html引用derective:<table datatable dtOptions"dtOptionsExample2" class"table table-striped m-b-none"></table> controller设置: [javascript] view plaincopy print?<span style"font-weight: normal;">$sc…...
2024/4/13 17:46:25 - 如何添加JWT生成的token在请求头中
前言 在我们使用JWT来做用户的验证时,我们登陆生成对应的token,并加入到请求的参数中发送到后台提供相关的权限校验。这个时候我们需要使用到传递请求头参数传递的问题,下面是两种方式。 1.ajax提交方式 1).方法一: $.ajax({ type…...
2024/4/13 17:46:55
最新文章
- .NET Core 中的 ORM 框架对比
在 .NET Core 中选择正确的对象关系映射 (ORM) 工具可能是开发生命周期中的关键决策。所选的 ORM 会影响应用程序的性能、可维护性和可伸缩性。在本文中,我们将深入分析三个突出的 ORM 选择:Entity Framework Core、Dapper 和 NHi…...
2024/4/20 5:08:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第十一届蓝桥杯物联网试题(省赛)
对于通信方面,还是终端A、B都保持接收状态,当要发送的数组不为空再发送数据,发送完后立即清除,接收数据的数组不为空则处理,处理完后立即清除,分工明确 继电器不亮一般可能是电压不够 将数据加空格再加\r…...
2024/4/19 13:28:03 - MySQL 底层数据结构 聚簇索引以及二级索引 Explain的使用
数据结构 我们知道MySQL的存储引擎Innodb默认底层是使用B树的变种来存储数据的 下面我们来复习一下B树存储 B树存储 哈希存储的区别 哈希存储,只能使用等值查询 B树与B树存储 我们知道B树实际上就是B树的变种 那么为啥使用B树而不是使用B树呢? 我们知道效率的高低主要取决于…...
2024/4/18 20:00:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 23:45:49 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
