二十八、UI-Grid Grouping 分组
原文:Tutorial: 209 Grouping
分组功能允许您根据特定列中的相似值对行进行分组, 在某些方面类似于 excel 数据透视表的效果。不按分组的列可以聚合, 例如, 统计每个组中的行数。
api 文档中提供有"分组" 的功能, 包括分组本身和 treeBase 文档中的共享函数。特别是:
- grouping columnDef and treeBase columnDef
- grouping gridOptions and treeBase gridOptions
- grouping publicApi and treeBase publicApi
树结构本身被记录在 treeBase。
可以在 columnDef 选项中来设置分组:
grouping: { groupPriority: 0 }
或为列中的聚合设置 treeAggregation: {type: uiGridGroupingConstants.aggregation.COUNT}.
默认情况下分组列会显示在前面, 这将提供更直观的效果。为了避免对pinning 的依赖关系, 是将分组的列作为整体来移动的, 而不是使用pinning 功能。
分组有排序功能, 允许用户更改排序顺序或使用外部排序功能, 并将结果分组。标记为分组的列排序优先级最高。
任何分组的列都有 suppressRemoveSort 设置, 当列被取消分组时, suppressRemoveSort 将返回到 columnDef 中的值。
分组和聚合应与筛选一起使用, 它应只对筛选的行进行分组和聚合。
无法编辑组页眉行, 如果使用选择功能, 则无法选择。但是, 它们可以被导出。
默认情况下, 组 rowHeader 始终可见。如果希望 groupRowHeader 仅在至少一列分组时出现, 则可以在gridOption中设置 treeRowHeaderAlwaysVisible: false
表格初始化之后更改分组, 可以调用以下方法:
- groupColumn:对单个列进行分组。将其添加到当前分组的末尾, 因此, 如果希望这是唯一的分组, 首先需要删除现有的分组列。添加一个asc排序 , 如果没有一个
- ungroupColumn:取消单个列
- aggregateColumn:设置列的聚合, 包括关闭聚合。首先自动删除任何排序。
- setGrouping:将所有分组集中在一个序列中, 删除现有分组
- getGrouping:获取表格的分组配置
- clearGrouping:清除当前分组设置
以下几点需要注意:
- treeIndent:随着分组级别的加深, 展开按钮将缩进多个像素 (默认为 10)。更大的值看起来更好, 但占用更多的空间。
- treeRowHeaderWidth:分组行标题的宽度
- customTreeAggregationFinalizerFn:如果列有一个 cellFilter, 则插入文本 (例如 “min: xxxx”) 通常会破坏 cellFilter。可以定义一个自定义聚合终结器, 以不同的方式处理此文本, 可以在代码中应用筛选, 或者跳过包含的聚合文本。这也可以用来跳过计数的统计。
如果要取消分组列中的数据 (只显示在groupHeader 行中), 则可以通过对允许分组的任何列重写 cellTemplate, 如下所示:
cellTemplate: '<div ng-if="!col.grouping || col.grouping.groupPriority === undefined || col.grouping.groupPriority === null || ( row.groupHeader && col.grouping.groupPriority === row.treeLevel )" class="ui-grid-cell-contents" title="TOOLTIP">{{COL_FIELD CUSTOM_FILTERS}}</div>'
在下面的示例中, 此操作仅在状态列上完成。这不包括在基本代码中, 因为它可能与用户的自定义模板进行交互。
调整聚合工作的方式可以通过定义 columnsProcessor (比 groupingColumnProcessor 更高 (更高) 的优先级 (高于 400), 以及查找分组或聚合列并更改诸如 treeAggregationFn 或 customTreeAggregationFinalizerFn 的内容来完成。有关示例, 请参见教程320。
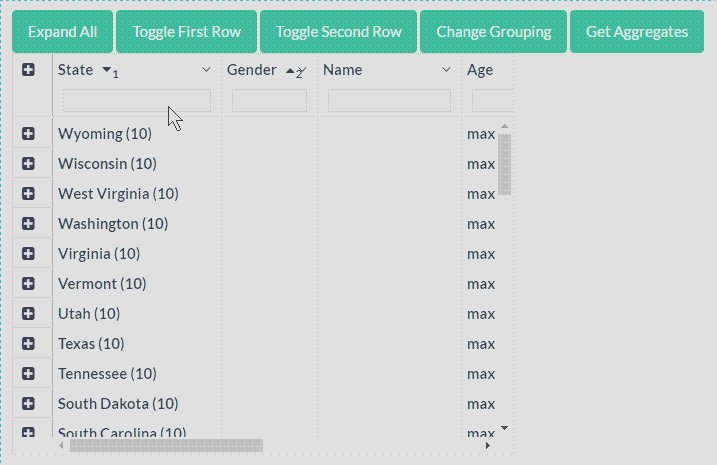
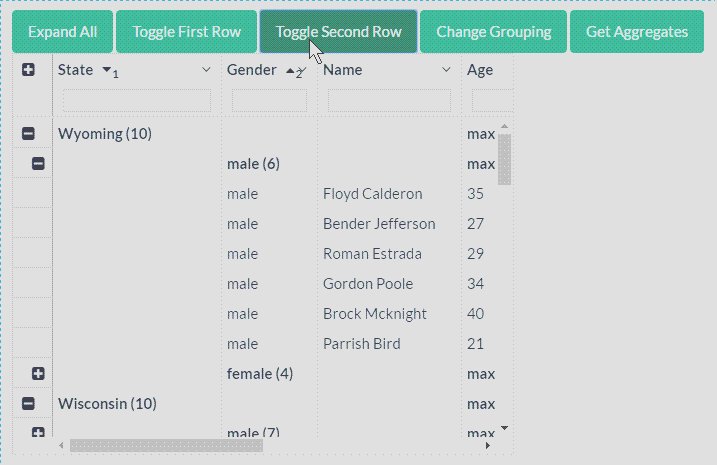
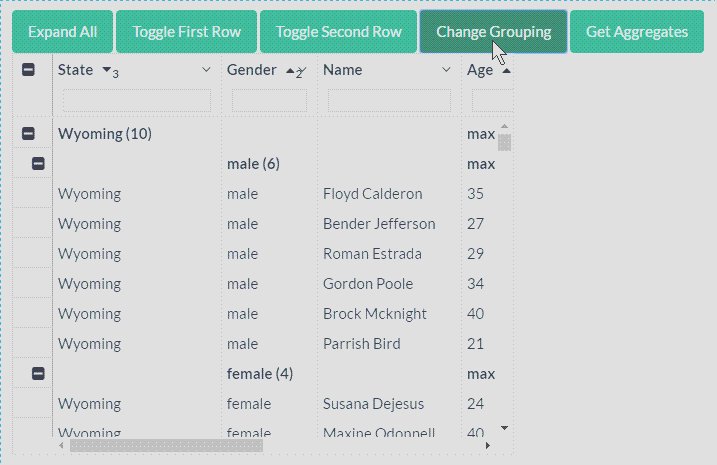
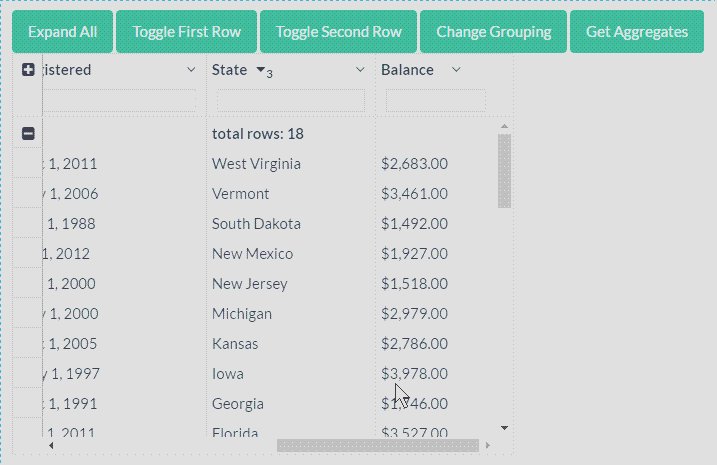
Example
在这个例子中, 先按 “状态” 列,然后是 “性别” 列, 统计名称 , 并找到每个分组的最大年龄, 最后计算平均余额。我们禁止在 “平衡” 列上显示聚合文本, 因为我们希望将其格式化为货币… 但这意味着我们不能轻易地看到它是一个平均值。
我们编写一个函数来提取状态和性别的聚合数据 (如果您更改了分组, 则此函数将停止工作), 并将它们写入控制台。
代码:
index.html
<!doctype html>
<html ng-app="app"><head><script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.js"></script><script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-touch.js"></script><script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-animate.js"></script><script src="http://ui-grid.info/docs/grunt-scripts/csv.js"></script><script src="http://ui-grid.info/docs/grunt-scripts/pdfmake.js"></script><script src="http://ui-grid.info/docs/grunt-scripts/vfs_fonts.js"></script><script src="/release/ui-grid.js"></script><script src="/release/ui-grid.css"></script><script src="app.js"></script></head><body><div ng-controller="MainCtrl"><button id="expandAll" type="button" class="btn btn-success" ng-click="expandAll()">Expand All</button><button id="toggleFirstRow" type="button" class="btn btn-success" ng-click="toggleRow(0)">Toggle First Row</button><button id="toggleSecondRow" type="button" class="btn btn-success" ng-click="toggleRow(1)">Toggle Second Row</button><button id="changeGrouping" type="button" class="btn btn-success" ng-click="changeGrouping()">Change Grouping</button><button id="getAggregates" type="button" class="btn btn-success" ng-click="getAggregates()">Get Aggregates</button><div id="grid1" ui-grid="gridOptions" ui-grid-grouping class="grid"></div></div></body>
</html>
main.css
.grid {width: 500px;height: 400px;
}
app.js
var app = angular.module('app', ['ngAnimate', 'ngTouch', 'ui.grid', 'ui.grid.grouping' ]);app.controller('MainCtrl', ['$scope', '$http', '$interval', 'uiGridGroupingConstants', function ($scope, $http, $interval, uiGridGroupingConstants ) {$scope.gridOptions = {enableFiltering: true,treeRowHeaderAlwaysVisible: false,columnDefs: [{ name: 'name', width: '30%' },{ name: 'gender', grouping: { groupPriority: 1 }, sort: { priority: 1, direction: 'asc' }, width: '20%', cellFilter: 'mapGender' },{ name: 'age', treeAggregationType: uiGridGroupingConstants.aggregation.MAX, width: '20%' },{ name: 'company', width: '25%' },{ name: 'registered', width: '40%', cellFilter: 'date', type: 'date' },{ name: 'state', grouping: { groupPriority: 0 }, sort: { priority: 0, direction: 'desc' }, width: '35%', cellTemplate: '<div><div ng-if="!col.grouping || col.grouping.groupPriority === undefined || col.grouping.groupPriority === null || ( row.groupHeader && col.grouping.groupPriority === row.treeLevel )" class="ui-grid-cell-contents" title="TOOLTIP">{{COL_FIELD CUSTOM_FILTERS}}</div></div>' },{ name: 'balance', width: '25%', cellFilter: 'currency', treeAggregationType: uiGridGroupingConstants.aggregation.AVG, customTreeAggregationFinalizerFn: function( aggregation ) {aggregation.rendered = aggregation.value;} }],onRegisterApi: function( gridApi ) {$scope.gridApi = gridApi;}};$http.get('/data/500_complex.json').success(function(data) {for ( var i = 0; i < data.length; i++ ){var registeredDate = new Date( data[i].registered );data[i].state = data[i].address.state;data[i].gender = data[i].gender === 'male' ? 1: 2;data[i].balance = Number( data[i].balance.slice(1).replace(/,/,'') );data[i].registered = new Date( registeredDate.getFullYear(), registeredDate.getMonth(), 1 )}delete data[2].age;$scope.gridOptions.data = data;});$scope.expandAll = function(){$scope.gridApi.treeBase.expandAllRows();};$scope.toggleRow = function( rowNum ){$scope.gridApi.treeBase.toggleRowTreeState($scope.gridApi.grid.renderContainers.body.visibleRowCache[rowNum]);};$scope.changeGrouping = function() {$scope.gridApi.grouping.clearGrouping();$scope.gridApi.grouping.groupColumn('age');$scope.gridApi.grouping.aggregateColumn('state', uiGridGroupingConstants.aggregation.COUNT);};$scope.getAggregates = function() {var aggregatesTree = [];var gendervar recursiveExtract = function( treeChildren ) {return treeChildren.map( function( node ) {var newNode = {};angular.forEach(node.row.entity, function( attributeCol ) {if( typeof(attributeCol.groupVal) !== 'undefined' ) {newNode.groupVal = attributeCol.groupVal;newNode.aggVal = attributeCol.value;}});newNode.otherAggregations = node.aggregations.map( function( aggregation ) {return { colName: aggregation.col.name, value: aggregation.value, type: aggregation.type };});if( node.children ) {newNode.children = recursiveExtract( node.children );}return newNode;});}aggregatesTree = recursiveExtract( $scope.gridApi.grid.treeBase.tree );console.log(aggregatesTree);};
}])
.filter('mapGender', function() {var genderHash = {1: 'male',2: 'female'};return function(input) {var result;var match;if (!input){return '';} else if (result = genderHash[input]) {return result;} else if ( ( match = input.match(/(.+)( \(\d+\))/) ) && ( result = genderHash[match[1]] ) ) {return result + match[2];} else {return input;}};
});
Demo

文章来源:西柚叨叨的个人博客
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- jstree增加html,jstree.html
- 树形视图jsTree是一个基于jQuery的Tree控件。支持 XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖放节点操作。可以自己自定义创建,删除,嵌套,重命名…...
2024/4/20 19:14:52 - 双眼皮埋线 可以保持多久
...
2024/4/20 19:14:51 - 对比Angular/jQueryUI/Extjs:没有一个框架是万能的
大漠穷秋 [郑重警告:此文略犀利,可能引起肾上腺素升高、内心不适等症状,请慎重浏览。] Angular不能做什么?对比Angular/jQueryUI/Extjs 框架就好比兵器,你得明白你手里拿的是屠龙刀还是倚天剑,刀法主要是砍…...
2024/4/20 3:41:14 - 徒手撸UI之Tree
QingUI是一个UI组件库目前拥有的组件:DatePicker, TimePicker, Paginator, Tree, Cascader, Checkbox, Radio, Switch, InputNumber, InputES6语法编写,无依赖原生模块化,Chrome63以上支持,请开启静态服务器预览效果,静…...
2024/4/20 1:49:17 - 为SAP UI5正名 - 它也支持双向绑定
有的程序员和我讨论其现在的前端框架时,说Angular比UI5高级,因为前者支持双向绑定。 然而UI5也是支持双向绑定的,看下面这张图里Data Binding->Two way data binding一览,SAP UI5和Angular一样都是支持的哦: 并且有…...
2024/4/25 16:44:03 - 双眼皮不埋线不开刀
...
2024/4/21 5:57:28 - element-ui中el-tree组件的节点过滤中的关键字高亮实现
angular.js、react.js、vue.js 现在前端主流的三大框架中,从17年开始又以vue最为火爆。而三大框架更多的偏向于js交互层面,而在ui层面里呢,饿了么外卖的那个element-ui是使用vue时组件覆盖面较为全面的了。 目前在用到<el-tree></…...
2024/4/20 17:41:08 - angulr7 结合 material UI 权限树
由于在angular中引入了material UI 又不想引入zTree。所以就自己写了个checkbox的权限树; 写得不好的地方请大家多多指教。项目中还有其它方法,直接拷贝了。多余的可自行删除: 注:记得在app.module.ts中引入material相关组件&…...
2024/4/21 5:57:26 - 割了双眼皮发照片的后果
...
2024/4/21 5:57:25 - 艺星张峰切口在中间割腕双眼皮肉条照片
...
2024/4/21 5:57:25 - 双眼皮 疤痕 杏仁酸
...
2024/4/21 5:57:23 - 双眼皮加深有什么方法
...
2024/4/22 21:02:19 - nodejs安装angular.js时出现node不是外部命令的问题
在今天使用Nodejs安装angular.js时候,出现了如图所示的问题 node ./bin/postinstall/script.js node 不是外部命令 显示这个问题自外部,于是经过翻看日志,找到问题所在 配置环境变量中pycharm的用户变量的时候多加了一个分号,在…...
2024/4/21 5:57:21 - 安装angular6-cli
本来想用命令 npm uninstall -g angular-cli npm cache clean or npm cache verify (if npm > 5) npm install -g angular/clilatest 结果证明我还是太天真了 确实是不行 我决定以后都用狠招大招毒招来对待node和angular了 卸载node 删除 C:\Users\username\AppData\R…...
2024/4/21 5:57:20 - angular5安装
首先要安装node node会自己帮你安装npm 安装成功node之后可输入 node -v 查看 node版本 npm -v (-v查看版本号) 注意:Angular CLI对Node 的版本有所要求(node 6.9.x and npm 3.x.x ) 准备就绪之后就可以下载angul…...
2024/4/21 5:57:20 - 加深双眼皮小窍门
...
2024/4/21 5:57:19 - 安装angular ng-zorro
1. 安装Node.js 安装过程(略)。查看版本:node -v;npm -v。 npm指定国内数据源,安装更快。 npm config set registry https://registry.npm.taobao.org 2. 安装angular npm install -g angular/cli 3.安装ng-zorro组…...
2024/4/21 5:57:17 - MAC上安装angular时碰到的一些问题
想在mac上安装angular,中途碰到一些问题,现已解决。特此分享,供参考。 我一开始用如下命令直接安装: npm install -g angular/cli安装过程中碰到如下的报错1: xxxdeMBP:~ xxx$ npm install -g angular/cli npm WARN…...
2024/4/21 5:57:18 - angular安装及使用
angular官方安装:https://angular.cn/guide/setup-local 安装命令:npm install -g angular/cli环境变量:用户变量指向node.exe所在位置,系统变量指向ng.cmd以及指向安装目录下的npm(如图)、、、、、、、、…...
2024/4/21 5:57:16 - 欧美用胶水能变成加深双眼皮多少钱
...
2024/4/20 19:14:56
最新文章
- MATLAB - 机器人动力学 - 质心(Center of Mass)
系列文章目录 前言 一、用法 com centerOfMass(robot) com centerOfMass(robot,configuration) [com,comJac] centerOfMass(robot,configuration) 二、说明 com centerOfMass(robot) 计算机器人模型在原点构型处相对于基础坐标系的质心位置。com centerOfMass(robot,conf…...
2024/4/27 4:59:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 数据结构--KMP算法
数据结构–KMP算法 首先我在这里提出以下问题,一会一起进行探讨 1.什么是最长公共前后缀 2. KMP算法怎么实现对匹配原理 3. 最长公共前后缀怎么求解 KMP算法可以用来解决什么问题? 答:在字符串中匹配子串,也称为模式匹配 分析…...
2024/4/23 6:16:26 - 云计算概述报告
以下是一篇论述类文章 文章目录 I. 云计算介绍(1)云计算基本概念(2)云计算基本特征 II. 云计算发展历程(1)云计算的起源(2)云计算的发展阶段 III. 云计算特点(1ÿ…...
2024/4/24 0:43:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
