前端开发-基于 Angular 的中后台管理框架 ng-Matero
ng-Matero 的使用
- 前言
- 对前端的一些个人理解
- 项目开发介绍
- 准备工作
- 初始化项目
- 改造示例项目
- 连接后端
- 添加新页面
- 添加模板页面组件
- 页面模板编写
- 表单
- 一些疑难杂症
- js 的数据发生改变了,但模板页面的数据没有实时刷新
- 带多个参数的 http - get 请求
- 结语
前言
Ng-Matero:基于 Angular Material 搭建的开源中后台管理框架。
本次项目的目标是搭建一个博客分享平台的客户端,虽然功能不止于中后台,但是 ng-Matero 框架的示例项目提供的页面:登录、注册、个人主页,这三个页面都做得很漂亮,我可以在此基础上,添加 http 访问代码,然后再加上 博客列表、博客详情 和 发布博客这三个页面,就可以完成项目目标了。
但是在使用 ng-Matero 的过程中,也出现了很多问题,后面的文章会一一列出,并给出解决方案。
对前端的一些个人理解
在开始时,我对前端的理解很模糊,现在我可以大致总结一下:所谓前端,是一台给用户(客户端-浏览器) 提供页面 的 web 服务器(可以跟后端是同一台,但前端主管页面[模板],后端主管数据[库])。
用户通过浏览器,使用 URL 向 web 服务器请求页面。
前端 Web 服务器 拿到用户请求(并解析其中的信息)后,向后端请求必要的数据,填充到预置模板后,再将完整的页面返回给客户端,并通过浏览器在用户的眼前展示出来。(可以发现,这个过程中,用户与后端从未直接交互)
项目开发介绍
项目开发环境:Debian 9.0(Deepin 15.1.0)
准备工作
由于 ng-Matero 是基于 Angular 的框架来实现的,所以要获取和运行该项目需要首先安装 Angular-cli,也就是前端框架的脚手架。
Angular-cli 安装和使用可以参考这个博客:https://blog.csdn.net/github_39533414/article/details/80462679
需要安装 nodejs(内置 npm),然后直接使用 npm 安装 Angular-cli 和其它组件。
这时,我对 Angular 框架的理解还只是在之前修改过一个基于 Angular-Spring 的 JavaWeb 项目,并未从零开始开发一个 Angular 前端。所以我选择先去 Angular 官网 学习一些上手项目的基本知识。
初始化项目
既然要开始运行 ng-Matero 项目了,第一步当然是上 Github 查看一下作者的对项目运行的指南了:
https://github.com/ng-matero/ng-matero
根据指南,使用 ng new <project-name> 创建一个 Angular 项目,进入项目文件夹。
使用 ng add ng-matero 添加 ng-Matero 框架示例项目代码(耐心等待…)
添加完毕,执行 npm run hmr 就能一键开启本地服务器,并部署前端项目。
使用浏览器访问:localhost:4200 即可看到示例项目的模样。
由于该示例没有连接后端服务器,所以登录界面,用户名和密码强制要求填入 “ng-matero”,输入后点击登录即可进入主页:

(这是我完成项目业务逻辑后的页面,您看到的跟这个不太一样,但没有关系,后面将提供实现细节)
改造示例项目
我们要做的工作:连接后端(使用 http 请求),添加新页面。
连接后端
大家可能有接触过 AngularJS,知道 http 请求可以使用 AngularJS 内置服务 $http 很方便地进行,可是到了框架里面,发现没有 $http,当前就是崩溃的。。。
然后到处查博客,无意中发现,http 请求应当使用框架组件来完成!
使用步骤:
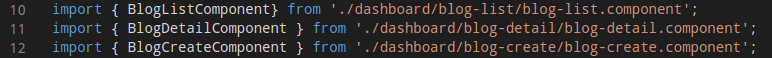
- 首先引入 http 模块:在页面模板组件(component)的 ts 文件的头部加上,
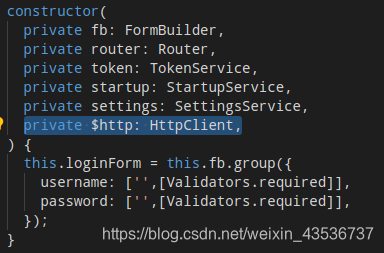
import { HttpClient } from "@angular/common/http"; //这里是HttpClient,从 @angular/common/http 模块中引入 HttpClient 服务。 - 在 component 的 constructor 中声明一个 HttpClient 服务组件

- 最后使用 this.$http 调用服务,发起请求即可,
this.$http.post(this.settings.URL+":9999/user/login",formData).subscribe(res=>{ // deal with the response
});
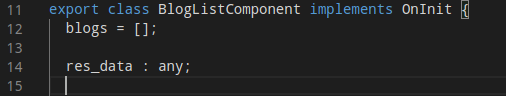
这里特别提醒一下,返回的 res 是一个未知的 [object,object],意味着在使用 <.name> 访问 res 的字段的时候,编译器并不知道这个字段的存在,由是会报错。官方的做法是在 component 中定义一个 any 类型的局部变量:

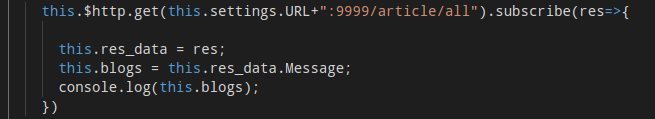
然后把 res 赋值给 this.res_data,就可以放心使用 res 的字段了:

添加新页面
示例项目只有登录、注册和首页三个页面,我需要修改首页,让其显示一个博客列表,然后点击列表中的博客进入博客详情,最后还要在首页添加一个按钮,用于进入发布博客的页面。
那么以博客详情界面来介绍新增页面功能的实现吧:
添加模板页面组件
Angular 框架中,动态页面都是以模板形式存在,用户请求时,将相应的数据填充到模板页面中,形成完整的页面再返回给用户。
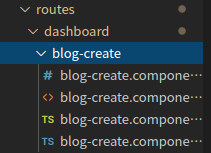
到页面模板的存放文件夹下,本示例项目默认存放页面模板的文件夹为:/src/app/core/routes,在命令行 cd 到该文件夹下(由于页面添加在首页,也即 dashboard 文件夹下,所以我是继续 cd 到了 dashboard 文件夹下),运行 ng generate component <component-name> 就可以生成一个模板的大礼包:

这个大礼包都有些什么呢?
- 一个 css 存放样式代码。
- 一个 html 模板页面。
- 两个 ts,黄的那个不用管,蓝色的是组件模块声明和定义的地方。
大礼包同时在路由中也添加了我们的模块,但要实现跳转,还得添加一点东西:
在 routes 文件夹下,找到 routes-routing.module.ts 文件,

可以看到了自动引入了我新增的模块。
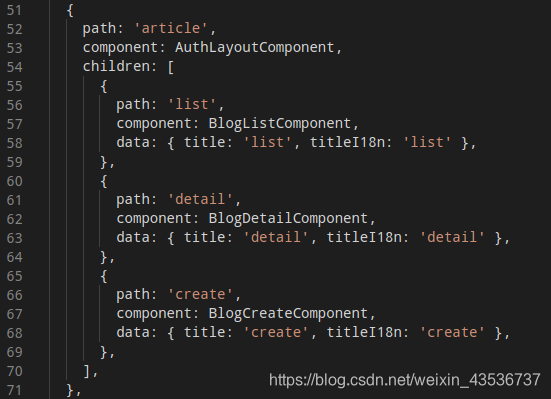
还需要另外配置 路由的 URL:

在 const routes: Routes = [...] 下添加路径。就可以用 routes 进行跳转了。
页面模板编写
基本就是写 html 和 css,只是有些数据需要使用 双花括号 从 ts(js)获取。
比较典型的就是使用 ngFor 遍历一个数组,并复制 html 元素,制作列表:
<div *ngFor="let blog of blogs" (click)="onSelect(blog)"><div class="blog-container"><p class="blog-title">{{blog.Title}}</p><p class="blog-time">最近修改时间:{{blog.LastModified}}</p></div>
</div>
上面的代码就是利用 ngFor 遍历 ts 的 component 中从后端获取的 blogs 数据(博客 - 数组),并放到 div 中显示出来,那么效果就是之前展示的项目首页的图片中的那样。
表单
做管理平台,表单几乎是避不开的话题,ng-Matero 提供的示例项目的 login 模块已经给我们提供了 表单 的使用案例。
从案例中可以总结出来,表单是通过一个叫 @angular/forms 的组件完成的。
使用步骤:
-
导入组件,

-
声明 FormGroup 对象,

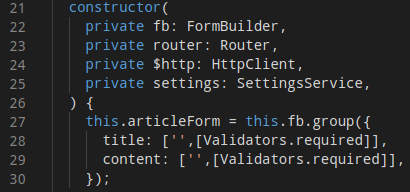
我在组件中定义了一个内部变量 articleForm。 -
声明服务,我只用到了 FormBuilder 和 FormGroup(接口)

这里我初始化了之前定义的 articleForm,为其添加了两个 字段,‘title’ 和 ‘content’。 -
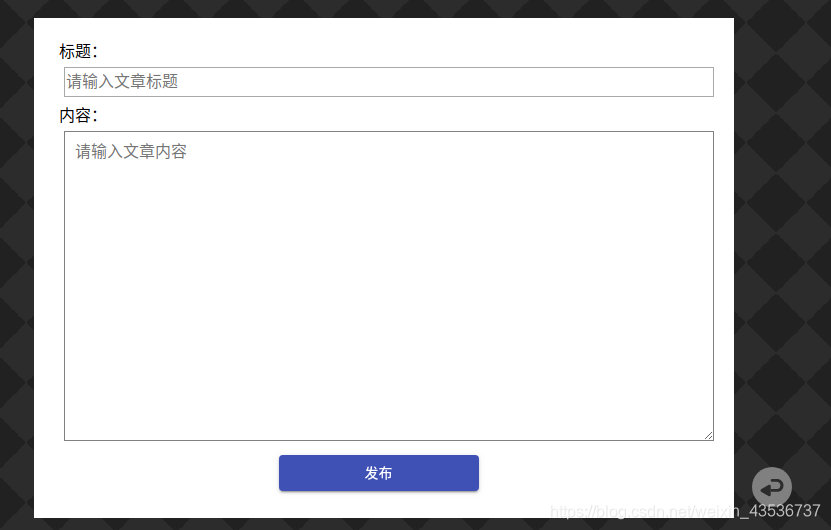
在 html 中使用 articleForm 创建一个表单:
<div class="w-full h-full" fxLayout="row wrap"><form [formGroup]="articleForm" class = "form"><label>标题:</label><input class="title-input" placeholder="请输入文章标题" formControlName="title"><label>内容:</label><textarea rows="10" class="content-input" placeholder="请输入文章内容"formControlName="content"></textarea><button class="create-button" mat-raised-button color="primary"(click)="create()">{{'发布' | translate}}</button></form>
</div>
[formgroup] 绑定表单对象,input 中 formControlName 绑定表单对象的字段。
button 中 (click) 指代提交调用的函数。
- 表单提交函数
create() : void {var req = {title : this.articleForm.get('title').value,content : this.articleForm.get('content').value,}this.$http.post(this.settings.URL+":9999/article/publish",req).subscribe(res=>{console.log(res);this.router.navigateByUrl("/dashboard");})}
展示一下页面:

一些疑难杂症
js 的数据发生改变了,但模板页面的数据没有实时刷新
这个是在我用 http 发送请求后,获取数据放到页面组件的局部变量中后,页面数据没有刷新(仍然是空白)。
这里需要使用 ChangeDetectorRef 组件服务,来监听数据变化,刷新页面数据(而不是刷新页面)。
具体步骤:
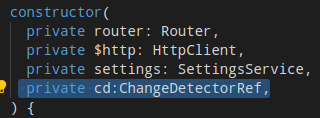
- 引入 ChangeDetectorRef
import { ChangeDetectorRef } from "@angular/core"; - 声明服务

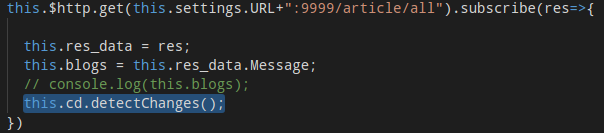
- 使用服务

可以看到,我是在 http 装载数据之后,调用 cd 的 detectChanges 函数,这个函数就会监听组件内部数据是否变化,并重新给页面的所有模板数据装载最新数据。
至此,问题就解决了。
带多个参数的 http - get 请求
这个问题我一开始想的很美好,用字符串拼接一个问号,再把要传的参数以字符串的形式拼接上去,用 ‘&’ 连接各个参数。一试,果然不行。
下面来看一个可行的示例:
- 引入 HttpParams 接口
import { HttpClient,HttpParams } from "@angular/common/http"; //这里是HttpClient - 在请求时,创建一个 HttpParams 对象,在创建时,在后面用 .set 设置要传递的参数的键值对。(注意 HttpParams 一但创建,是不能直接用 req.page = “…” 的形式,添加参数。需要用 req = req.append(‘eachPage’,“5”) 这样的形式。)
let req = new HttpParams().set('page', this.pageIndex+"").set('eachPage',"5");this.$http.get(this.settings.URL+":9999/article/",{params:req}).subscribe(res=>{this.res_data = res;this.blogs = this.res_data.Message;// console.log(this.blogs);this.cd.detectChanges();})
还有一点要注意就是在 postman 上测试时,上面代码中的 :9999/article 后面是不需要 ‘/’ 的,但进行 http 请求时,需要添加这个 ‘/’。
结语
这次是本人第一次从零开始写 Angular 前端,虽然使用了 ng-Matero 的示例项目做基础,但很多页面和功能都是一点点实现的。所以算是对 Angular 前端框架有了一个更加全面和深入的认识。
遇到的很多问题,网上查找资料的时候,发现少有系统性的解答,这时,我是采用去查官方文档,或者是“广撒网”,用大量词条去寻找有用的博客。
鉴于 Angular 特性较为复杂,且社区支持少等问题,非常建议大家使用 Vue 进行开发,基于 Vue 的中后台管理系统框架可以参考本人的 前端开发-基于 Vue 的中后台管理系统框架。
个人总结,如有差错,敬请指正。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 2019几大主流的前端框架,几款目前最热门的前端框架
如今的前端已经不再像以前一样就是简单的写写页面和调调样式而已,现在的前端越来越复杂,知识点越来越丰富。 要做WEB前端,就需要知道前端到底是什么,需要学习那些知识;前端至少要懂的三个部分:HTML&#x…...
2024/4/21 5:55:54 - 前端框架选型调研报告
前言 随着Web相关技术的发展,JavaScript所要承担的工作也越来越多,早就超越了“表单验证”的范畴,这就更需要快速的解析和执行JavaScript脚本。谷歌浏览器的V8引擎就是为解决这一问题而生,在node中也是采用该引擎来解析JavaScrip…...
2024/4/21 5:55:53 - 2021年选择 Web 前端开发框架的方式
Web 前端开发是时下最热门的领域之一,为了提升开发效率和用户体验从而创造更具竞争力的产品,选择适合自己项目或团队的开发框架成为技术决策者首先需要解决的问题。 但是近年来随着技术和开发理念的发展和进步,前端开发框架也在不断迭代。在众…...
2024/4/21 5:55:52 - 上海双眼皮价格伊莱美闪耀
...
2024/4/21 5:55:53 - 长沙割双眼皮美 莱
...
2024/4/21 5:55:50 - 临安欧式全切双眼皮多少钱
...
2024/5/3 4:43:31 - 西安整形双眼皮医院效果艺星
...
2024/4/21 5:55:49 - Angular7 关于Bootstrap4.x.x版本无法使用Glyphicons 字体图标 简单解决方案
是的,笔者最近开始磨磨蹭蹭学起了这个Angular(等我系统性学习后,后面的博客估计会有很多关于Angular的东西了,当然后端开发依然是我的主打)。 Angular版本确实可以说是更新飞快了(能不能稳定点?…...
2024/5/3 10:23:32 - angular4使用了bootstrap模态框手动关闭
angular4使用了bootstrap模态框手动关闭...
2024/4/21 5:55:46 - 韩式双眼皮的缺点
...
2024/5/3 9:35:27 - Angular-Bootstrap和Compiler
在上节简单介绍了Angular js框架,在这节将继续Angular的Bootstrap(引导)和Compiler(编译)机制。 一:Bootstrap:Angular的初始化 1:Angular推荐的自动化初始如下: <!doctype html> <html xmlns:ng"http:/…...
2024/4/21 5:55:45 - 埋线双眼皮上海美莱浏
...
2024/5/3 3:33:26 - angular4 安装 bootstrap4
1.找到你需要安装bootstrap的项目文件 若创建新项目并启动项目过后,如果发生报错 则运行命令 cnpm install angular-devkit/core 然后再次启动项目 ng serve 没有出错后进行bootstrap的安装 1. cnpm install bootstrap4.0.0-beta.2 jquery popper.js --save 2.打项…...
2024/4/21 5:55:42 - 有难度的双眼皮开眼角手术
...
2024/4/21 5:55:41 - 合肥割双眼皮提壹加壹
...
2024/4/21 5:55:40 - 做双眼皮有效上海艺星
...
2024/4/20 19:15:20 - Angular 入门教程系列:27:可折叠的sidebar和菜单
zorro对nz-sider和menu都提供了折叠的选项,可以很容易实现动态折叠的效果。 menu的nzInlineCollapsed menu通过nzInlineCollapsed的设定进行 html liumiaocn:default-layout liumiao$ cat default-layout.component.html <nz-layout><nz-header>&l…...
2024/4/20 19:15:24 - Angular 入门教程系列:22:Angular 6新特性之cli部分
Angular6的发布(2018/05/04)已经过去大概两个多月了,从这篇文章开始使用angular6进行试验。 生成项目框架 liumiaocn:angualr liumiao$ ng new demo2 --skip-install CREATE demo2/README.md (1022 bytes) CREATE demo2/angular.json (3539 bytes) CREATE demo2/p…...
2024/4/20 19:15:18 - Angular 入门教程系列:31:使用子路由和菜单动作
在这篇文章中创建一个子路由用于显示conent,用于展示各种组件比如G2如何使用。 创建module liumiaocn:default-layout liumiao$ ls default-layout.component.css default-layout.component.spec.ts default-layout.component.html default-layout.compone…...
2024/4/20 19:15:17 - 割双眼皮哪里做得好
...
2024/4/21 5:55:39
最新文章
- Vue 3中,`toRef` 和 `toRefs`
在Vue 3中,toRef 和 toRefs 是两个帮助函数,它们用于从 reactive 对象中提取出响应式的引用。这两个函数在处理复杂的响应式状态或者在组合式API中非常有用。 ### toRef toRef 创建一个 ref 对象,它是一个对于 reactive 对象中某个属性的响…...
2024/5/4 15:19:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Python中大的一把锁
今天可以来讲解下GIL是个什么了。 GIL为什么是Python中大的一把锁? GIL是Global Interpreter Lock的缩写,翻译过来就是全局解释器锁。 从字面上去理解,它就是锁在解释器头上的一把锁,它使Python代码运行变得有序。 假如有一段…...
2024/5/3 23:35:32 - java的gradle,maven工程中使用selenium
一、下载selenium库 (1)gradle工程 工程中会有一个build.gradle.kts的文件,这个文件可以定制 Gradle 的行为 在文件中添加下面代码,然后sync // implementation ("org.seleniumhq.selenium:selenium-java:4.19.1") …...
2024/5/3 23:47:09 - CentOS 7查看磁盘空间
CentOS如何查看硬盘大小? CentOS是一种基于Linux的操作系统,主要用于服务器端应用。在服务器管理中,硬盘大小是一个非常重要的指标,查看硬盘大小可以帮助系统管理员有效地管理硬盘空间和避免硬盘满了的情况。 方法一:…...
2024/5/2 21:49:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
