react和vue_并排React,Vue和Svelte模板
react和vue
As for React and Vue.js, there’s enough said about them on the net. Svelte is a relatively young framework, so we’ll just add a couple of words about it. The most striking difference from the others is that while having most of their benefits, it has:
至于React和Vue.js,网上有足够的评论。 Svelte是一个相对较年轻的框架,因此我们只在其中添加一些文字。 与其他人最显着的区别是,尽管拥有其他人的大部分利益,但它具有:
- No virtual DOM 没有虚拟DOM
- No runtime 没有运行时间
- Unique “reactivity” 独特的“React性”
There is no svelte.js to import — it compiles user code to plain JavaScript instead. It makes Svelte faster¹,² than the other two, and easier to integrate into an existing project as it has basically zero overhead (smallest bundle size² according to the RealWorld framework comparison of 2020).
没有要导入的svelte.js ,而是将用户代码编译为纯JavaScript。 与Svelte相比,它使Svelte 更快 1,2,3,并且由于其基本开销为零(根据2020年RealWorld框架比较, 最小的装束²),更易于集成到现有项目中。
Another thing that makes Svelte so fast is that it tracks interdependencies of the variables which helps minimizing the number of DOM updates.
使得Svelte如此之快的另一件事是,它跟踪变量的相互依赖性,这有助于最大程度地减少DOM更新的次数。
Last month Svelte received a long-awaited TypeScript support.
上个月,Svelte获得了期待已久的TypeScript支持 。
Yet as for the infrastructure, it is still one step behind React and Vue (eg syntax highlighting in major libraries/editors, debug tools, number of third-party libraries, etc).
但是对于基础架构,它仍然比React和Vue落后一步(例如,主要库/编辑器中的语法突出显示,调试工具,第三方库的数量等)。
In this article, I’ll describe the basic functionality and provide a simple linked selects app written in all the three frameworks as an example.
在本文中,我将描述基本功能,并提供一个以所有三个框架编写的简单链接选择应用程序为例。
1.变量 (1. Variables)
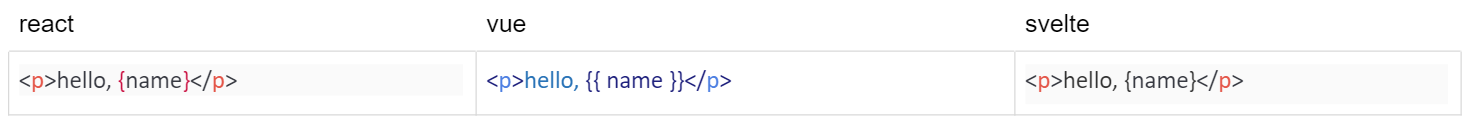
The most frequently used feature of the template system — variable substitution — is pretty similar in all of the three frameworks:
模板系统最常用的功能(变量替换)在所有三个框架中都非常相似:

Django: ‘hello, {{ name }}’
Django:“您好,{{name}}”
2.有条件的 (2. Conditionals)
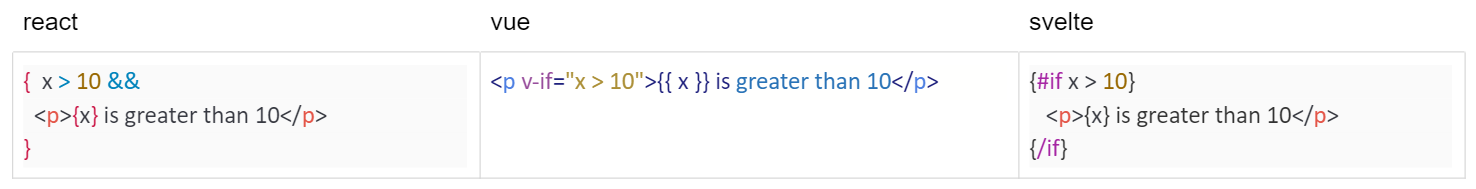
Here’s what a simple conditional looks like:
这是一个简单的条件如下所示:

React³ has no template language as such by design. It relies on the native JavaScript expressions (logical AND, in this particular case) for constructing the HTML from bits and pieces. The convenience comes from the usage of JSX, an extension of JavaScript that allows us to treat HTML tags as first-class citizens.
根据设计, React³没有模板语言。 它依靠本机JavaScript表达式(在这种特殊情况下为逻辑AND)来一点一点地构造HTML。 便利来自JSX的使用, JSX是JavaScript的扩展,允许我们将HTML标签视为一流的公民。
Vue.js⁴ has a template system which lives in the tag attributes (eg v-if), as inherited from Angular.
Vue.js⁴具有一个模板系统,该模板系统位于从Angular继承的标签属性(例如v-if )中。
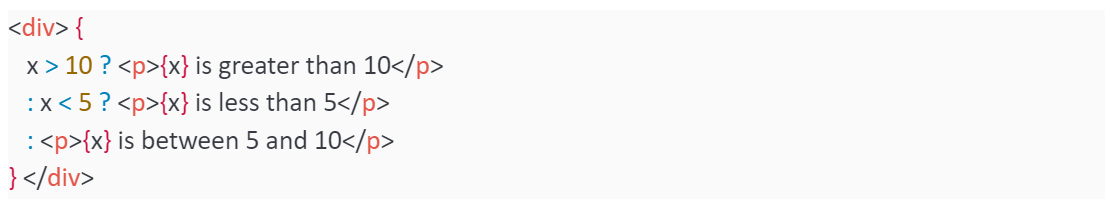
The template language of Svelte⁵ is more readable and reminds us of the Django template language⁶. Having two different brace types — opening {# } and closing {/ } — looks more cryptic than one brace type {% %} in Django, but requires fewer keystrokes yet keeping the readability at a high level.
Svelte⁵的模板语言更具可读性,使我们想起Django模板语言 ⁶。 与Django中的一种括号类型{% %}相比,具有两种不同的括号类型(打开{# }和结束{/ } )看起来更神秘,但所需的击键次数却更少,但仍保持了较高的可读性。
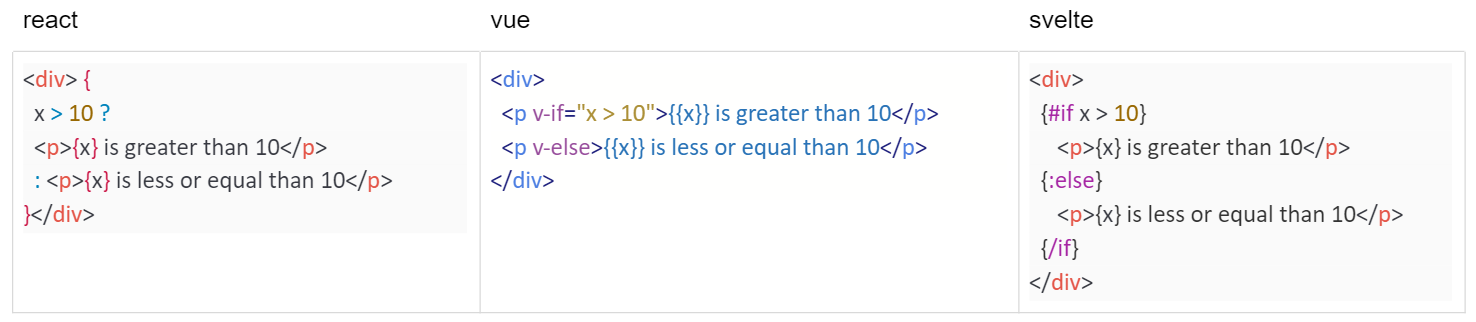
The next one is the if-else statement:
下一个是if-else语句:

In React, it is most naturally expressed with the ternary operator. In Vue, the logic is again in the attributes, and at this point, it already becomes less evident which v-if is supposed to match which v-else. Svelte introduces the third type of curly braces — the “intermediate” ones, with the colon.
在React中,它最自然地用三元运算符表示。 在Vue中,逻辑再次出现在属性中,此时,已经变得不太明显了哪个v-if应该与哪个v-else相匹配。 Card.svelte(Svelte)用冒号介绍了第三种花括号-“中间”花括号。
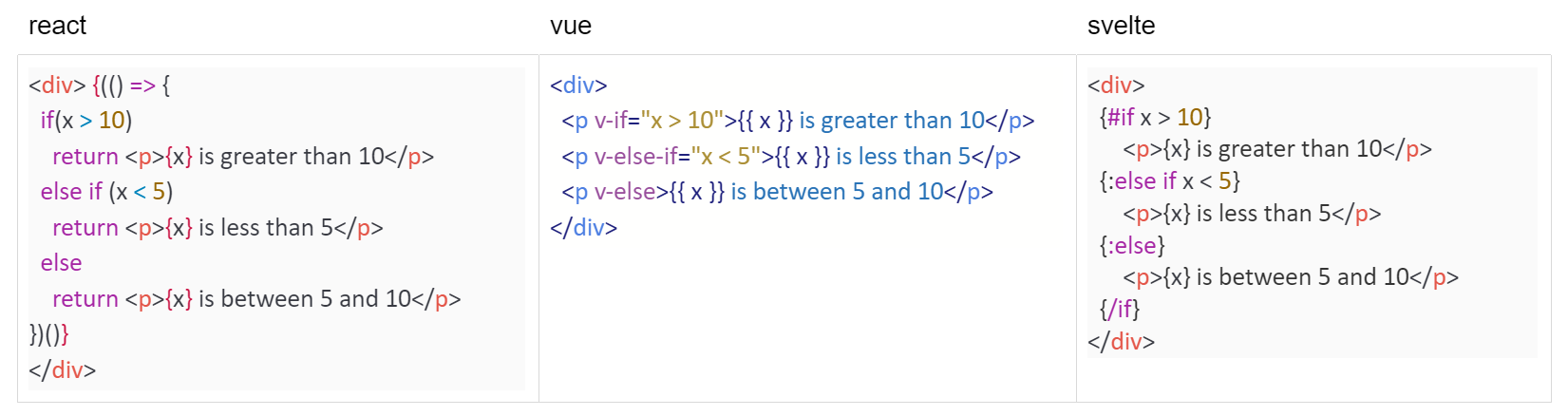
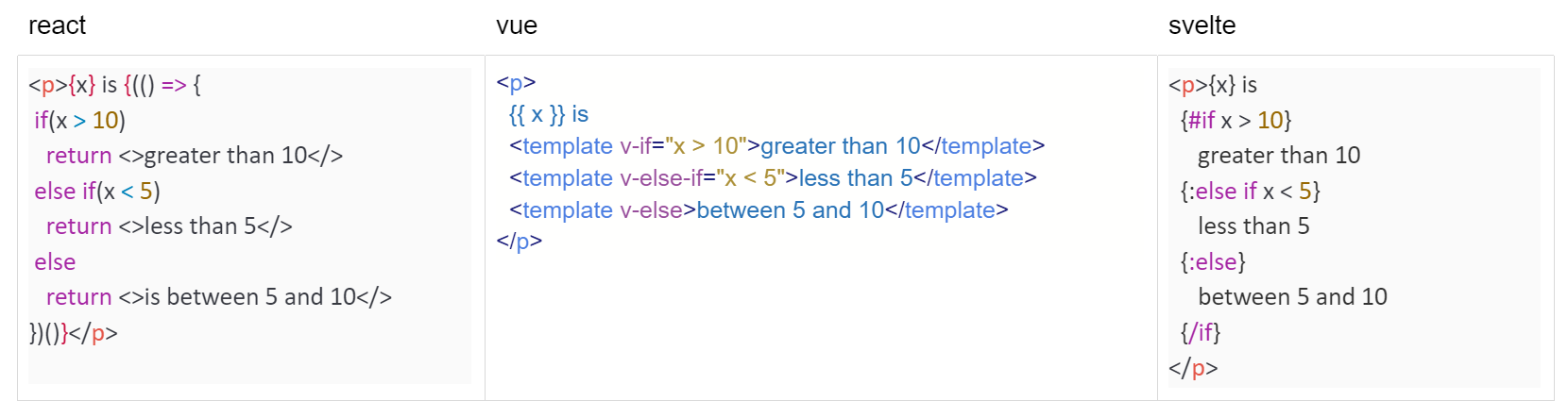
The next statement is if-elif-else. Using nested ternary operators in React is generally considered bad practice, so here’s an example with the immediately invoked function expression (IIFE). In Vue and Svelte, the syntax is consistent with the if and if-else statements:
下一个语句是if-elif-else 。 在React中使用嵌套三元运算符通常被认为是不好的做法,因此这是一个带有立即调用的函数表达式(IIFE)的示例。 在Vue和Svelte中,语法与if和if-else语句一致:

Yet this React code is too difficult to digest and is only given here for completeness. As suggested by u/sephg in the comments, in spite of the fact that trenary operator is generally frowned upon, when used with proper formatting, it can produce more readable code than IIFE:
然而,这个React代码太难于理解了,仅出于完整性的目的在此给出。 正如u / sephg在评论中所建议的那样,尽管通常不赞成使用三进制运算符,但是如果使用适当的格式,它可以产生比IIFE更具可读性的代码:

When the conditions or clauses get longer, both nested trenary operators and IIFEs become too cluttered. The immediate alternative — moving the conditionals out of the template to a dedicated variable, a named function or a separate component— is a counter-example of the separation of the code and templates that the Django template system is so keen on (it’s also the bone of contention that brought jinja2 templates⁷ to existence).
当条件或子句变长时,嵌套的三进制运算符和IIFE都变得过于混乱。 即时的替代方案-将条件从模板移出至专用变量,命名函数或单独的组件-是Django模板系统非常热衷的代码和模板分离的反例(也是使jinja2模板⁷成为现实的争论之骨)。
There are third-party components for React that provide the “If/Else” tags, “Choose/When” tags, etc. (e.g. jsx-control-statements), but they have rather strong limitations: no short-circuiting (all branches are evaluated no matter what), poor syntax highlighting, etc.
有一些React的第三方组件提供“ If / Else”标签,“ Choose / When”标签等(例如jsx-control-statements ),但是它们有很强的局限性:没有短路(所有分支)无论如何评估),语法突出显示不佳等。
If those four ways of writing React conditionals are not enough, there’s a collection of eight in this blog post⁸ of 2018, or of nine in this blog post⁹ of 2020. Most notable of them are Higher-Order Components (docs), the React name for Python decorators.
如果这四种编写React条件的方式还不够,那么本博客文章 ⁸2018年有八种,或者本博客文章 ⁹2020年中有九种。其中最著名的是高阶组件( docs ), Python装饰器的名称。
It is also worth noting that React and Vue.js templates are oriented at breaking the HTML in the “natural” places such as tags. If you apply the DRY principle to the example above, things start going south pretty quickly:
还值得注意的是,React和Vue.js模板旨在在“自然”位置(例如标签)破坏HTML。 如果将DRY原理应用于上面的示例,事情会很快开始向南发展:

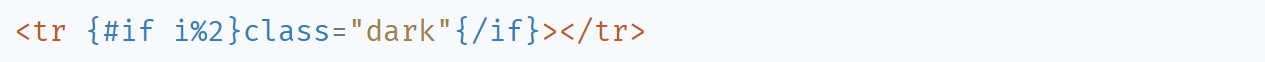
…while Svelte doesn’t care about the boundaries, except that it doesn’t allow conditionals inside a tag (something Django is perfectly comfortable with), e.g.
…虽然Svelte不在乎边界, 但它不允许在标签内使用条件(Django非常满意),例如

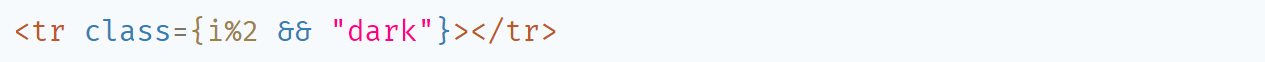
The suggested workaround is to use js inside the attribute value (React-style):
建议的解决方法是在属性值(React样式)内使用js:

If the expression evaluates to null or undefined the attribute is not written to the HTML at all (use <input readonly={x && ‘readonly’}> for boolean properties).
如果表达式的计算结果为null或undefined该属性根本不会写入HTML(对于布尔属性,请使用<input readonly={x && 'readonly'}> )。
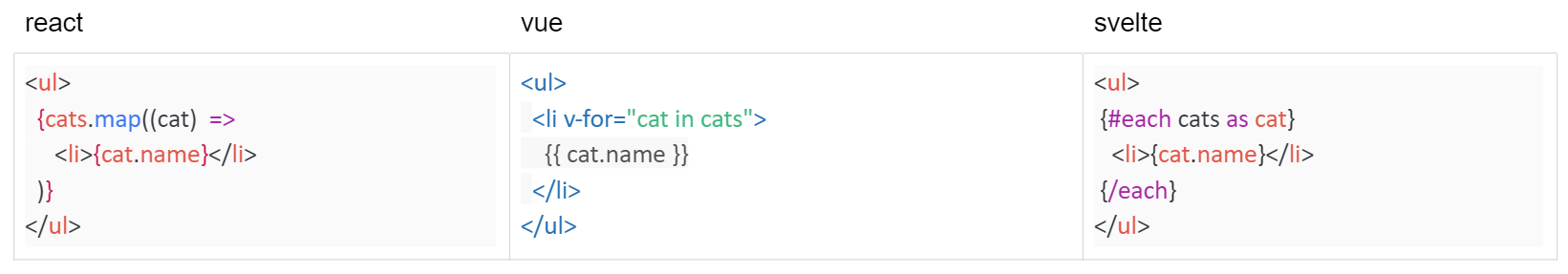
3.循环 (3. Loops)
Except in the case of React where map() is used, the loop syntax is consistent with the conditionals:
除了在React中使用map()的情况外,循环语法与条件一致:

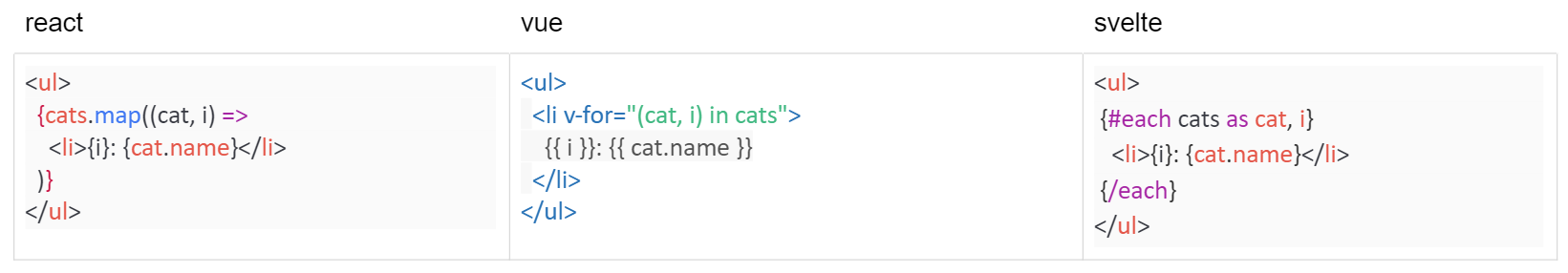
All three frameworks provide an automatic iteration counter:
这三个框架都提供了一个自动迭代计数器:

Django: {% for cat in cats %} {{ forloop.counter0 }}:{{ cat.name }}{% endfor %}
Django:{%for cat in cats%} {{forloop.counter0}}:{{cat.name}} {%endfor%}
Vue has a special syntax for looping over the objects:
Vue具有用于遍历对象的特殊语法:
for i, (k, v) in enumerate(objects.items())"for i, (k, v) in enumerate(objects.items())" And Svelte has an additional clause for empty sequences:
Svelte还有一个用于空序列的子句:
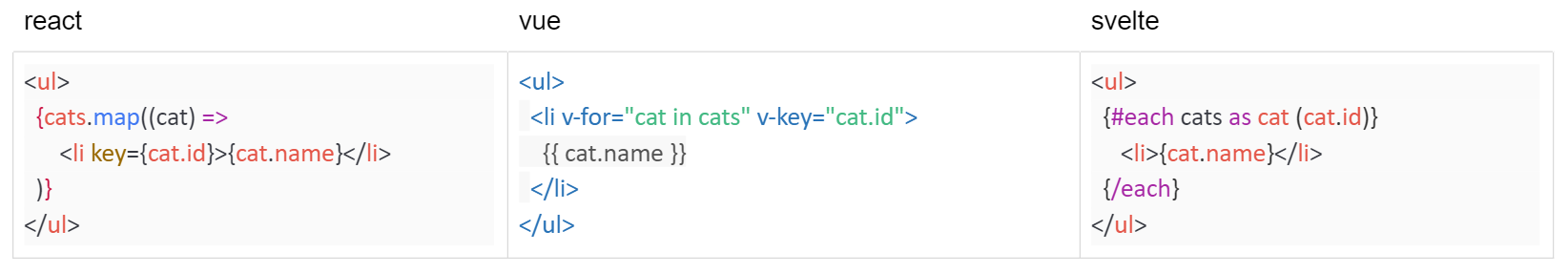
If the sequence of entries generated in a loop is expected to be modified afterward, all the compared frameworks provide means (React warns, Vue requires, Svelte doesn’t mind) for keying the items to properly track their evolution:
如果希望在循环中生成的条目顺序随后会被修改,则所有比较的框架都将提供方法(React警告,Vue 要求 ,Svelte不在乎),以便为这些项目设置关键以正确跟踪其演变:

In Svelte, both of those modifications can be combined with destructuring:
在Svelte中,这两种修改都可以与销毁相结合:
4.数据绑定 (4. Data Binding)
There’s a lot of magic happening in the tag attributes in all the three frameworks. I’ll only mention the most indispensable: the ones that glue the JavaScript variables to the DOM widget state.
在这三个框架中,标签属性中发生了很多魔术。 我仅提及最不可或缺的部分:将JavaScript变量粘贴到DOM小部件状态的那些。
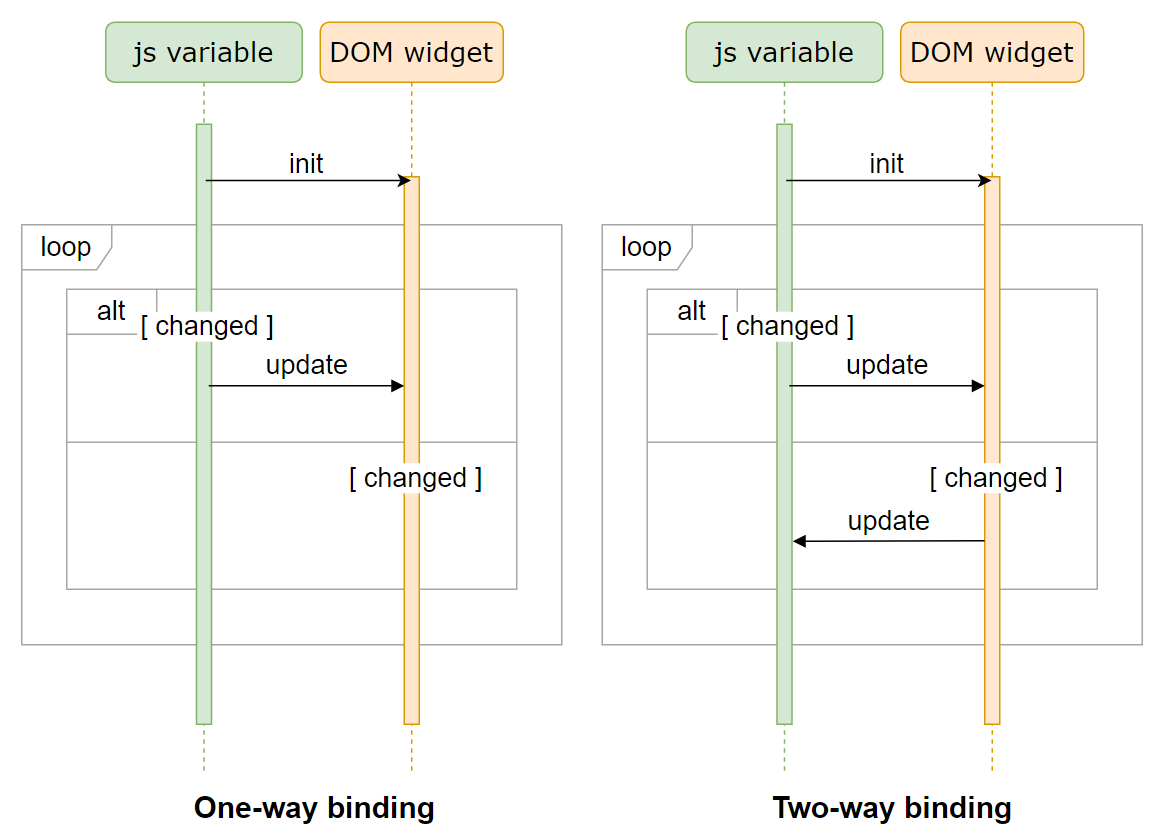
There are two ways to bind a variable to a widget: one-way binding and two-way binding.
有两种将变量绑定到窗口小部件的方式:单向绑定和双向绑定。

One-way binding instructs the framework to update DOM whenever the variable changes, but not the other way around: User input will have no effect on the bound variable. React is more restrictive than Svelte here: User input has no effect at all, unless you write a handler to make the binding two-way.
单向绑定指示框架在变量更改时更新DOM,反之则相反:用户输入对绑定变量无效。 在这里,React比Svelte更具限制性:用户输入根本没有任何作用,除非您编写处理程序以双向进行绑定。
Two-way binding is more convenient: Both variable and DOM “feel” each other’s changes. For example, it allows us to lock together a pair of controls displaying the same value in different ways, e.g. a slider and an input box.
双向绑定更方便:变量和DOM都“感觉”彼此的更改。 例如,它允许我们将一对以不同方式显示相同值的控件锁定在一起,例如滑块和输入框。
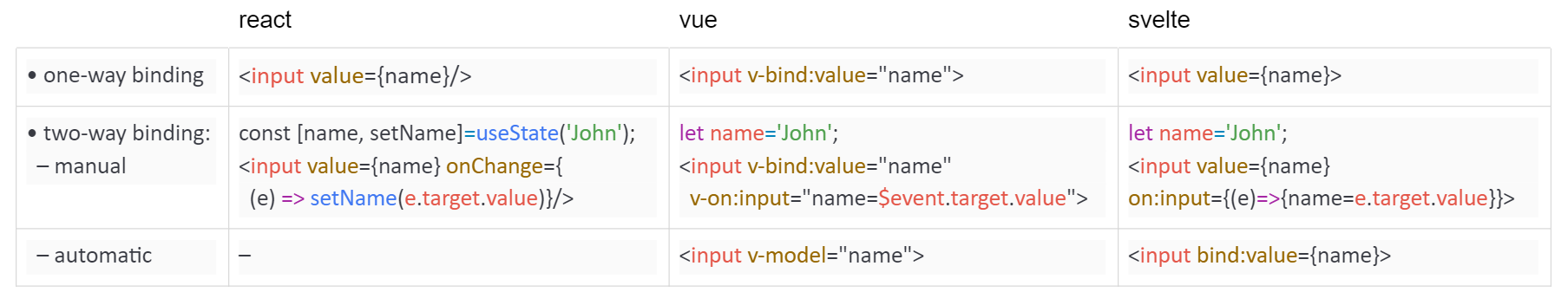
Here’s the summary of the variable binding syntax:
以下是变量绑定语法的摘要:

React used to support two-way bindings, but as of today, the recommended way is to set up the binding manually the way it is described in the table above.
React用于支持双向绑定,但是从今天开始, 推荐的方法是按照上表中所述的方式手动设置绑定。
5.组件文件结构 (5. Component File Structure)
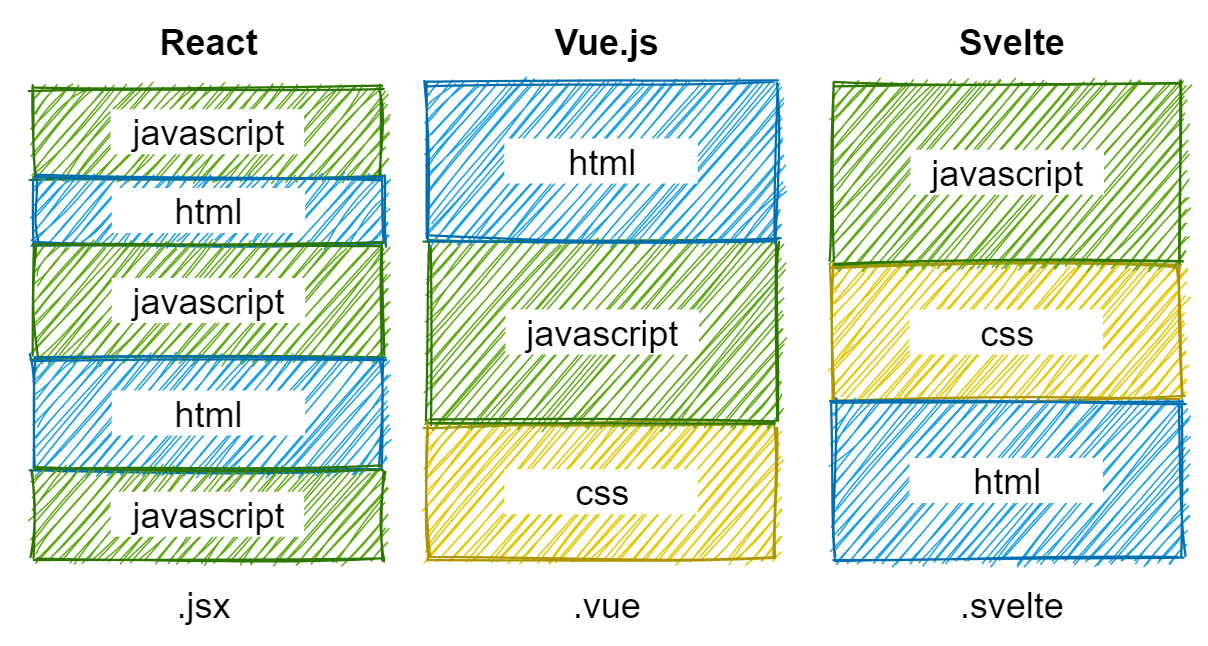
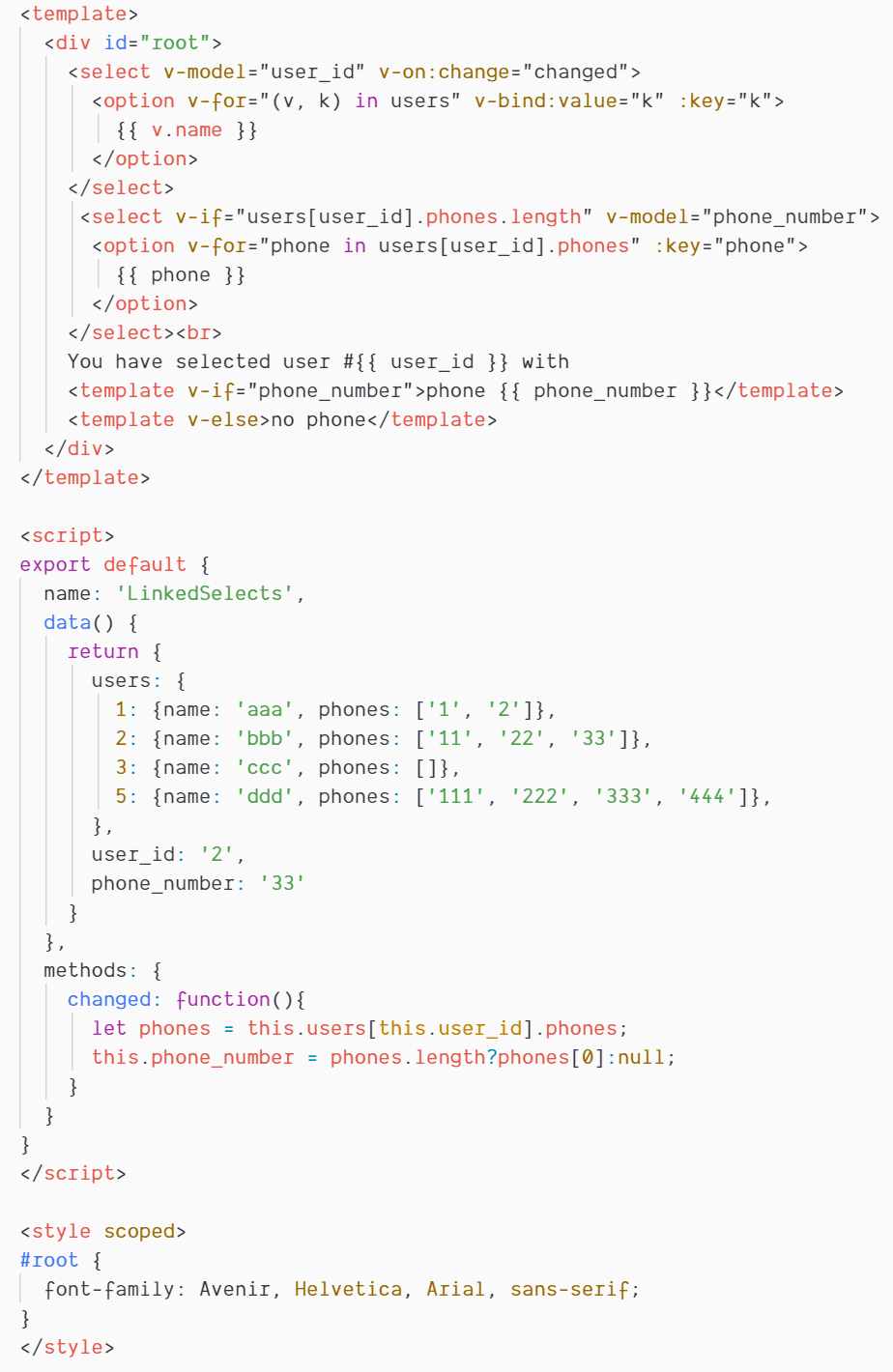
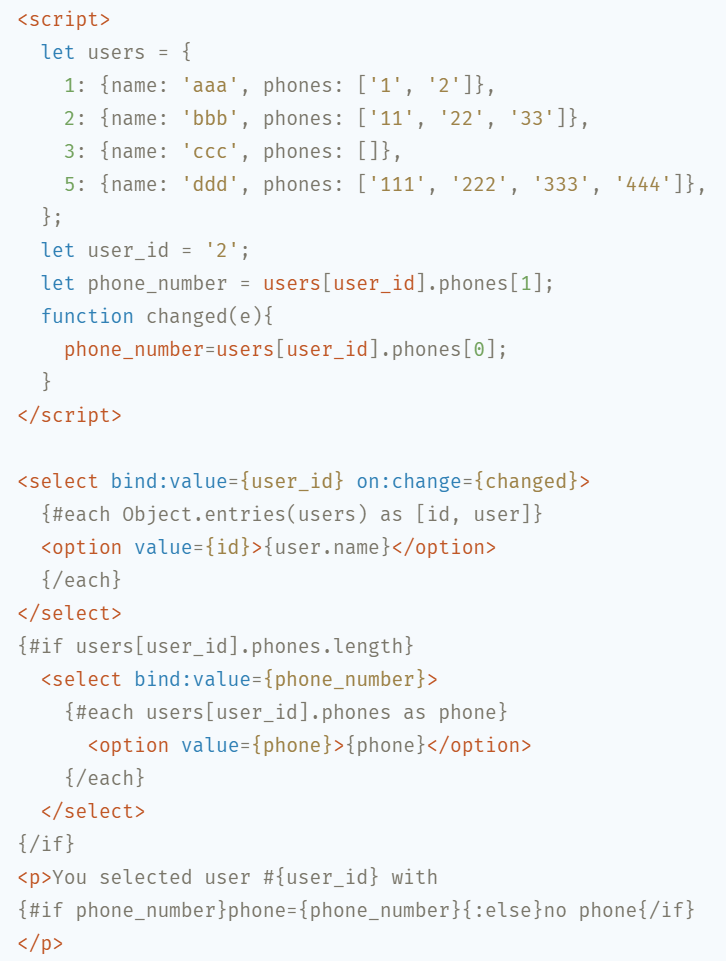
The frameworks have different ways of organizing code in the files with the components. In React, the JavaScript code is interwoven with the HTML, whereas the CSS lives in a separate file. In Vue.js, all three types of code are combined in a .vue single-file component. Svelte has a similar structure; just the order of the blocks is different.
框架具有使用组件来组织文件中的代码的不同方式。 在React中,JavaScript代码与HTML交织在一起,而CSS位于单独的文件中。 在Vue.js中,所有三种类型的代码都组合在.vue 单文件组件中 。 Card.svelte具有类似的结构 ; 只是块的顺序不同。

As a matter of fact the order of the blocks in Vue and Svelte is arbitrary. But when working in a team it is convenient to be consistent about the order and to have sensible defaults. This Vue block order is recommended by the Vue Style Guide. This Svelte order — by the official Svelte prettifier plugin but an alternative javascript-html-css order is also widely used.
实际上,Vue和Svelte中块的顺序是任意的。 但是,在团队中工作时,保持顺序一致并具有明智的默认设置很方便。 《 Vue样式指南》建议使用此Vue块顺序。 该Svelte命令-由Svelte Prettifier官方插件提供,但也广泛使用了替代javascript-html-css命令。
The nice thing about having the styles in the same file is that the CSS is organically encapsulated so that it only applies to the current component (vue, svelte). In React it is also possible — either with CSS modules, or with any of the CSS-in-js third party libs (here’s a list of 62 packages on GitHub to begin with).
在同一文件中包含样式的好处是CSS是有机封装的,因此仅适用于当前组件( vue , svelte )。 在React中,使用CSS模块或任何CSS-in-js第三方库(这是GitHub上62个软件包的清单 )也是可行的。
6.部分页面刷新 (6. Partial Page Refresh)
In Django, template rendering only happens once: The variables are substituted, the code is shipped to the front end and forgotten (the database queries and parts of a template can be cached, though). The main purpose of the front-end frameworks is to re-render the page (or, better yet, a part of the page) with the updated information with minimum or no interaction with the server.
在Django中,模板渲染仅发生一次:变量被替换,代码被传送到前端并被遗忘(尽管数据库查询和模板的一部分可以被缓存)。 前端框架的主要目的是使用与服务器之间的交互最少或没有交互的更新信息来重新呈现页面(或者更好的是页面的一部分)。
In React and Vue, in order to achieve partial page refresh, you break the template into components, distribute your variables between them (aka component state), and then, whenever a variable changes, the whole component gets re-rendered. Components can contain other components, and there are certain rules that describe what should happen to a parent or a child component to trigger the re-rendering of the current one.
在React和Vue中,为了实现部分页面刷新,您将模板分为多个组件,在它们之间分配变量(又称组件状态),然后,每当变量更改时,整个组件都会重新呈现。 组件可以包含其他组件,并且有某些规则描述了父组件或子组件应该发生什么,以触发当前组件的重新渲染。
In Svelte, components also exist, but they serve a different purpose (code reuse, data flow management, etc.). The basic block of page re-rendering is an expression in the curly braces (variable, conditional, loop, etc). Whenever a variable used in it changes, the block is re-rendered while the rest of the page stays intact! (Example)
在Svelte中,组件也存在,但是它们有不同的用途(代码重用,数据流管理等)。 页面重新渲染的基本块是花括号(变量,条件,循环等)中的表达式。 只要其中使用的变量发生变化,该块就会重新呈现,而页面的其余部分保持不变! ( 示例 )
7.示例应用程序:链接选择 (7. Example App: Linked Selects)
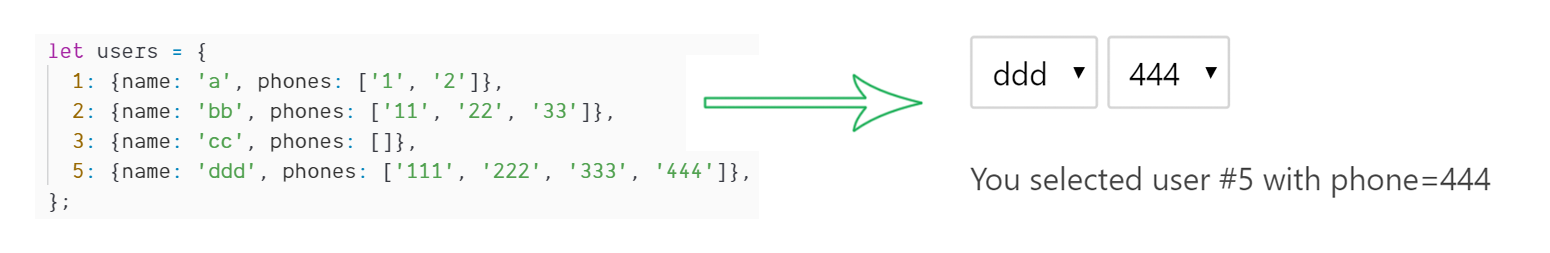
Let’s see how the information given above can be used in practice. Consider two select boxes, the second of which depends on the value selected in the first one:
让我们看看上面给出的信息如何在实践中使用。 考虑两个选择框,其中第二个取决于第一个选择的值:

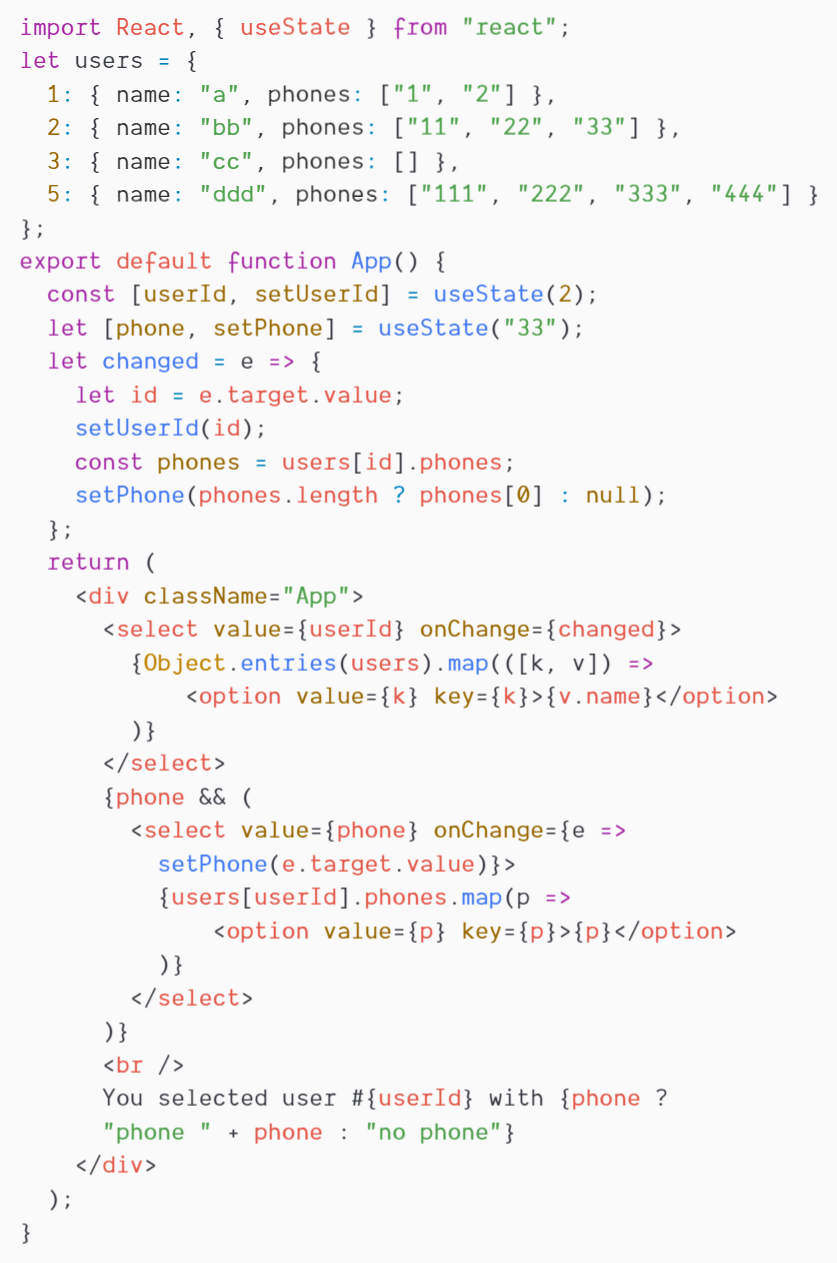
Here’s how this can be done in React (try online), Vue (try), and Svelte (try):
这是可以在React( 在线尝试 ),Vue( try )和Svelte( try )中完成的方法:



The complete source code of these projects is available on GitHub¹¹.
这些项目的完整源代码可在GitHub上获得 。
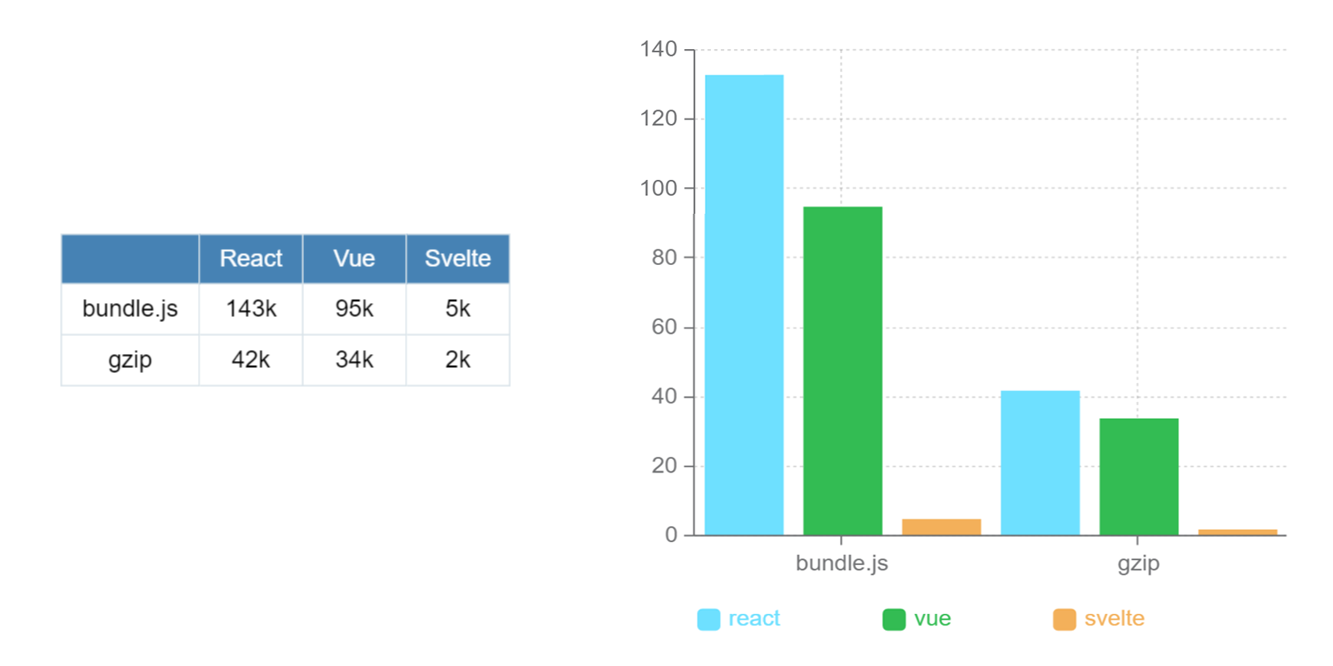
Building the project with the default tools (React¹², Vue/cli¹³, Svelte¹⁴) and the default settings results in the following bundle sizes:
使用默认的工具构建项目( 阵营 ¹², Vue公司/ CLI ¹³, Card.svelte ¹⁴),并在下面的捆绑包大小的默认设置的结果:

The size difference comes from the fact that Svelte does not have a runtime; it only compiles and bundles the code it was given by the user.
大小上的差异来自Svelte没有运行时的事实。 它仅编译并捆绑用户提供的代码。
A hello world project size (such as this one) might not be a good estimate of how large a real-world project can grow up to. The RealWorld comparison of 2019 and 2020 confirms that it’s just the same with the bigger apps as well.
你好,一个世界项目的大小(例如这个)可能无法很好地估计一个现实项目的规模。 RealWorld对2019年和2020年的比较证实了大型应用程序也是如此。
There’s an interesting discussion of Svelte bundle size “Yes, but does it scale?¹³”.
关于Svelte捆绑包大小,有一个有趣的讨论:“ 是的,但是可以扩展吗? ¹³”。
8.结论 (8. Conclusion)
All three frameworks provide a convenient template language, but in different ways: React syntax is the most flexible one, as it allows you to interleave the JavaScript and HTML in any imaginable way; Svelte syntax is the most readable; Vue.js is the golden ratio between those two.
这三个框架都提供了一种方便的模板语言,但是使用了不同的方式:React语法是最灵活的一种,因为它允许您以任何可以想象的方式插入JavaScript和HTML。 苗条的语法最易读。 Vue.js是两者之间的黄金分割。
But in spite of apparent differences, conceptually the template syntax of the frameworks is pretty similar. The main difference is in the reactivity — how they react to changes in component state. There’s an excellent video about it called “Rethinking Reactivity”¹⁶ by Rich Harris, the creator of Svelte.
但是,尽管存在明显的差异,但是从概念上讲,框架的模板语法非常相似。 主要区别在于React性-它们对组件状态变化的React方式。 Card.svelte(Svelte)的创作者里奇·哈里斯(Rich Harris)拍摄了一段很棒的视频,叫做“ 重新思考React性 ”。
Bugfix? Ideas for improvement? Edit the article on Google Docs.
错误修正? 有改进的想法吗? 在Google文档上编辑文章。
I would like to thank Adam Faur and Paul Maly for making this article better.
我要感谢Adam Faur和Paul Maly使本文变得更好。
翻译自: https://medium.com/better-programming/react-vue-and-svelte-templates-side-by-side-4aa52cf3cf2
react和vue
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular/Vue多复选框勾选问题
此页面效果以Angular实现,Vue也可按照其大致流程实现,其核心本质没有改变。功能效果为:页面初始化效果为要有所有角色的复选框,要求初始化默认勾选的角色要显示勾选,之后,能按照最终勾选的状态提交发请求。…...
2024/4/21 5:54:02 - 美容院双眼皮手术可以吃鸡蛋
...
2024/4/21 5:54:01 - node前后端数据交互post参数发送方式URLSearchParams、qs
来看看前端向后端发送数据的操作,以及后端接收前端传递过来的数据,返回一些信息的过程。 先看下前端向后端是怎么发送数据的。 1、axios拦截器 请求封装 url封装 调用封装的请求 (1)创建util文件夹,来编写vue的拦截器…...
2024/4/21 5:54:00 - 葫芦岛永康双眼皮距离很宽想开眼角
...
2024/4/21 5:53:59 - 刚做完双眼皮淤血
...
2024/4/21 5:53:58 - 割了双眼皮可以涂酒精吗
...
2024/4/21 5:53:57 - ionic3使用百度地图API并定位当前位置
首先在ionic的\src\index.html文件中调用百度地图的api <script type"text/javascript" src"http://api.map.baidu.com/api?v2.0&akgYgULa1jV7bufpSpfcDjeIxBrEWmhmhy"></script> 在ionic项目中打开终端,输入ionic g page h…...
2024/4/21 5:53:56 - 北京做双眼皮艺星诊治
...
2024/4/21 5:53:55 - ionic2 百度地图
最近开发一个地图项目,晕,ionic2的google和高德地图很多用,但是百度地图却很少,总算是找到一个,用法如下: github地址:https://github.com/leftstick/angular2-baidu-map Install via npm You c…...
2024/4/26 17:13:00 - angularjs 简单封装百度地图 angular-BMap
angular-BMap 详细介绍 angular-BMap angularjs 简单封装百度地图; 在app.js中引用angularMap模块,如:angular.module(bMapApp, [angularMap]); 所有方法均返回promise对象...
2024/4/21 5:53:53 - 【百度地图API】如何获取行政区域的边界?
摘要:以前教过大家如何自行获取行政区域,或者自定义获取一个区域的边界值。今天来教大家直接调用百度地图API1.3(目前最新版本)来获取行政区域的边界值。 ---------------------------------------------------------------------…...
2024/4/26 8:24:17 - 济南那里做双眼皮手术好
...
2024/4/21 5:53:51 - 韩式纳米双眼皮图片
...
2024/4/26 14:31:41 - 割双眼皮医院不错?星
...
2024/4/26 3:22:00 - 西京医院割双眼皮多少钱
...
2024/4/21 5:53:49 - 割双眼皮 不化妆
...
2024/4/21 5:53:47 - 冒泡排序算法、时间复杂度和稳定性
冒泡排序冒泡排序一般是我们学习排序算法时第一个接触的算法,下面来介绍一下冒泡排序。算法原理比较相邻的元素。如果第一个比第二个大,就交换他们两个。 对每一对相邻元素做同样的工作,从开始第一对到结尾的最后一对。在这一步,最后的元素应该会是最大的数。 针对所有的元…...
2024/4/26 3:56:13 - 酒泉整形医院做太原时光双眼皮后悔
...
2024/4/20 19:15:47 - 山大一院整形科做双眼皮 上门服务
...
2024/4/20 19:15:46 - 做双眼皮风险有多大
...
2024/4/22 8:47:37
最新文章
- RabbitMQ工作模式(4) - 路由模式
概念 路由模式(Routing)是 RabbitMQ 中的一种消息传递模式,也称为直连模式。它允许生产者将消息发送到一个交换机,并指定一个或多个路由键(routing key),交换机根据路由键将消息路由到与之匹配的…...
2024/4/27 15:38:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/4/23 6:16:19 - Mac brew 安装软件
Mac brew 安装软件 homebrew 速度慢 将brew 切换到国内镜像源 # 速度一般 # 步骤一 cd "$(brew --repo)" git remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git# 步骤二 cd "$(brew --repo)/Library/Taps/homebrew/homebr…...
2024/4/26 7:26:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
