Angular(三):进阶
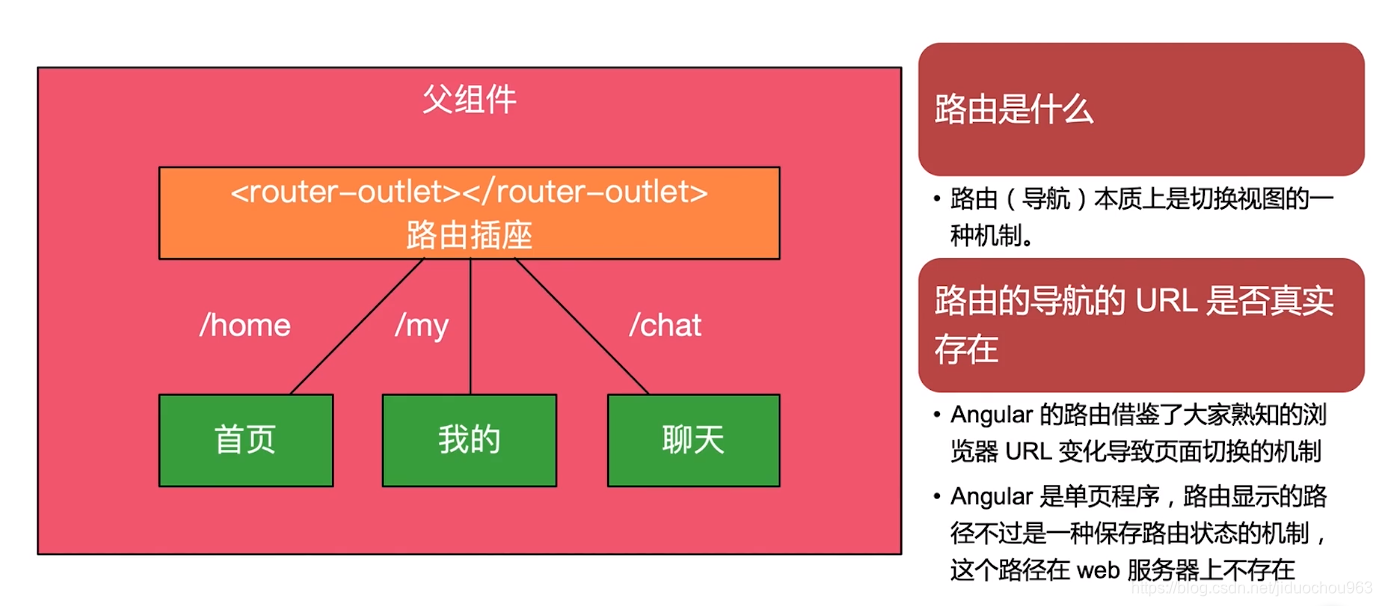
路由

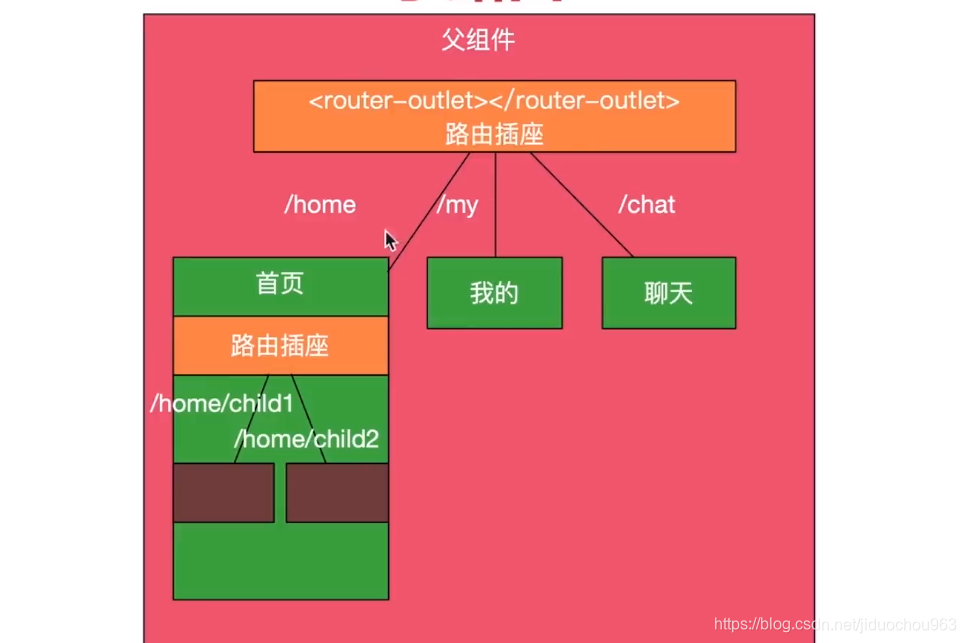
子路由

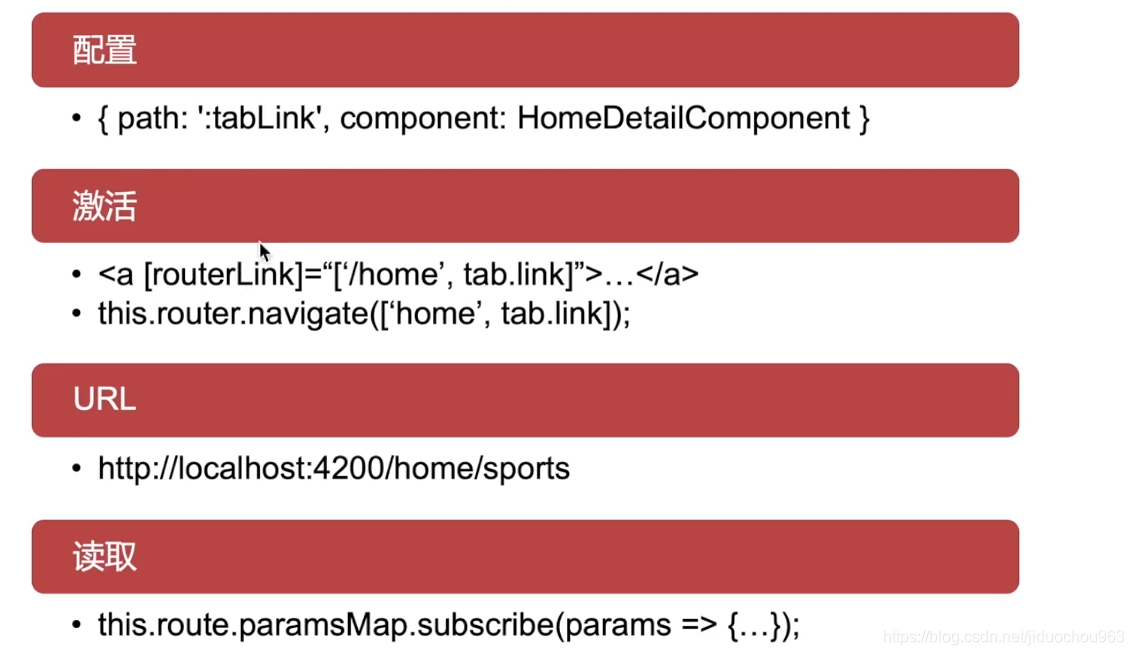
路径参数

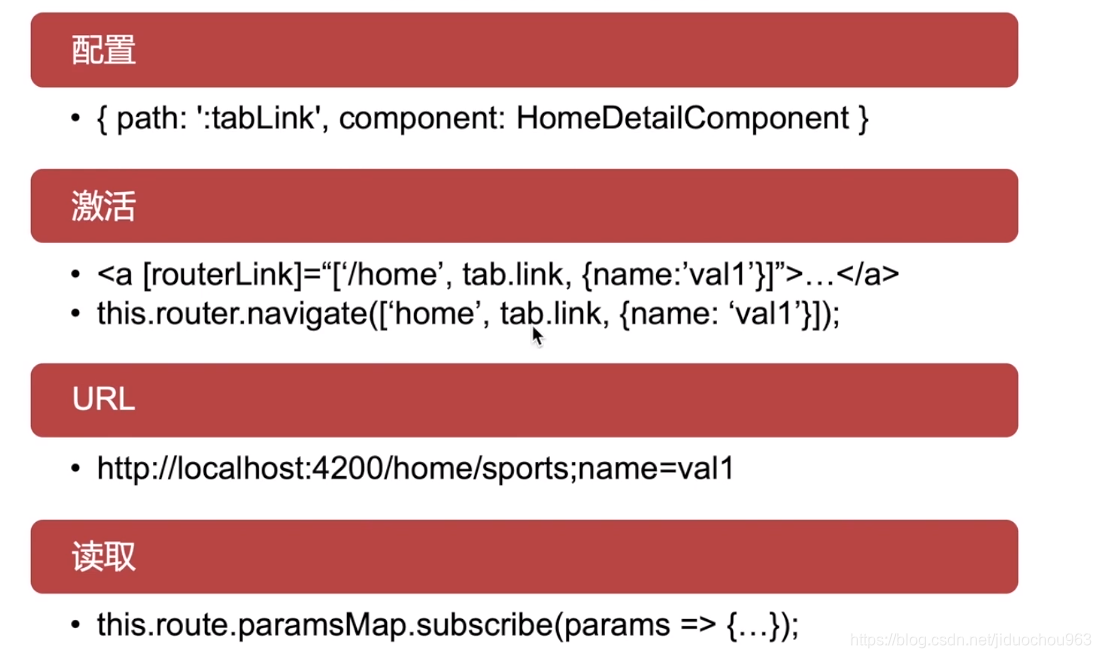
路径对象参数

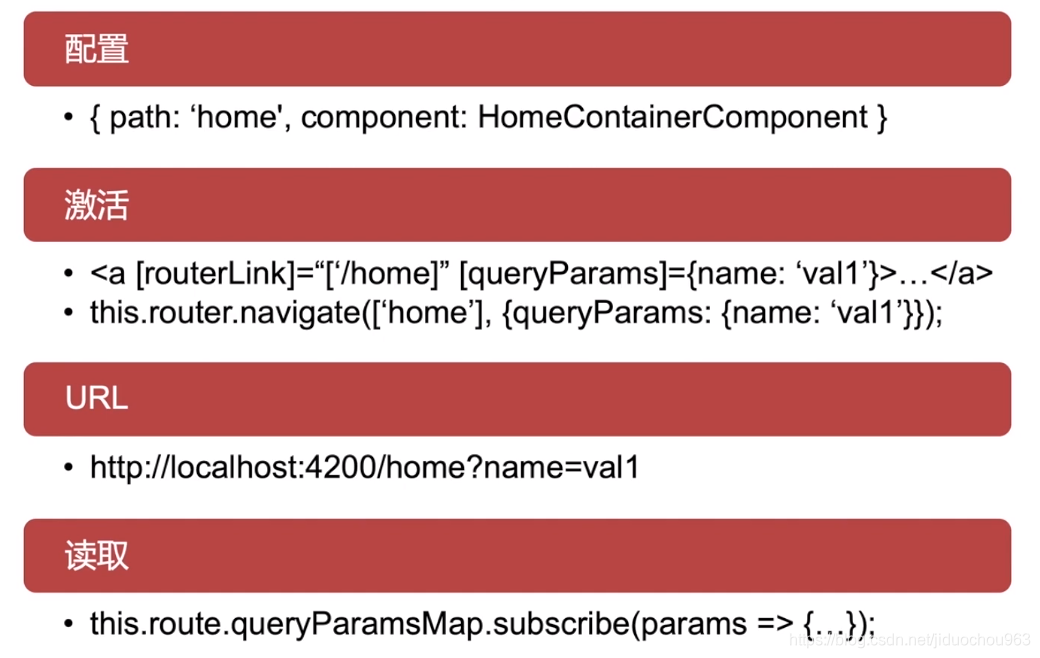
查询参数

页面传值
GET传值:
<!-- 常规 -->
<a href="/info?id=123">详情123</a><!-- Angular GET传值
-->
<a [routerLink]="['/info']" [queryParams]="{id:key}">详情{{key}}</a>
获取get传值的id值:
this.route.queryParams.subscribe((date)=>{console.log(date);
})
动态路由:
<a [routerLink]="['info', key]">详情{{key}}</a>
获取动态路由的值:
this.route.params.subscribe((data)=>{console.log(date);
})
js页面跳转
动态路由的js跳转:
// 1. 构造函数注入@angular/router:Router
// 2. 跳转:
this.router.navigate(['/info', '123'])
get传值的js跳转:
// 1. 构造函数注入@angular/router:Router + @angular/router:NavigationExtras
// 2. 跳转:
let navigationExtras: NavigationExtras = {// 传递两个参数的情况queryParams: {'seesion_id': 123},fragment: 'onefine'
}this.router.navigate(['main'], navigationExtras);
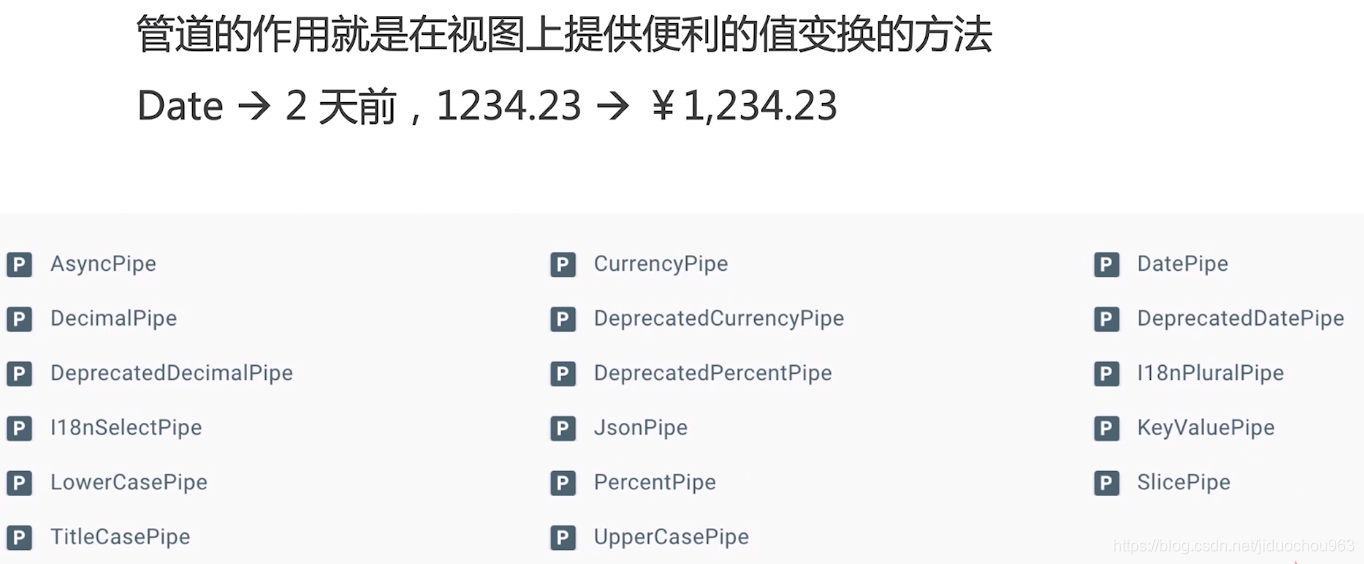
管道

内置管道示例:
src\app\app.component.ts:
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent {title = 'ifine';obj = {name: 'onefine', age: 18, home: 'km'}date: Date;price: number;data = [1, 2, 3, 4, 5, 6, 7];constructor() {this.date = new Date();this.price = 123456.123;}
}
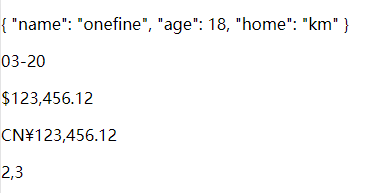
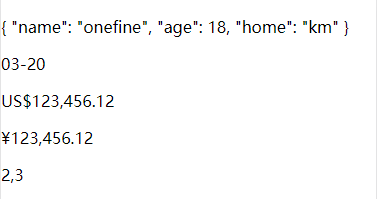
src\app\app.component.html:
<p> {{ obj | json }}</p><p> {{ date | date: 'MM-dd' }}</p><p> {{ price | currency }} </p><p> {{ price | currency: 'CNY' }} </p><p> {{ data | slice:1:3 }}</p>

另外,加载中文相关资源[可选]:
src\app\app.module.ts:
import { LOCALE_ID, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeModule } from './home';
import { SharedModule } from './shared/shared.module';import localZh from '@angular/common/locales/zh-Hans';
import { registerLocaleData } from '@angular/common';@NgModule({declarations: [AppComponent],imports: [BrowserModule,AppRoutingModule,SharedModule,AppRoutingModule,HomeModule],providers: [{provide: LOCALE_ID,useValue: 'zh-Hans'}],bootstrap: [AppComponent]
})
export class AppModule {constructor() {// 注册中文相关数据registerLocaleData(localZh, 'zh');}
}

自定义管道示例:
src\app\shared\pipes\ago.pipe.ts:
import { Pipe, PipeTransform } from '@angular/core';@Pipe({name: 'appAgo'
})
export class AgoPipe implements PipeTransform {transform(value: any, ...args: any[]): any {if (value) {// 转为时间戳 / 1000const seconds = Math.floor((+new Date() - +new Date(value)) / 1000);if (seconds < 30) {return '刚刚';}const intervals = {年: 3600 * 24 * 365, 月: 3600 * 24 * 30,周: 3600 * 24 * 7,天: 3600 * 24,小时: 3600,分钟: 60,秒: 1};let counter = 0;for (const unitName in intervals) {const unitValue = intervals[unitName as keyof typeof intervals];counter = Math.floor(seconds / unitValue);if (counter > 0) {return `${counter} ${unitName} 前`;}}return value;}}
}
src\app\app.component.ts:
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent {title = 'ifine';date: Date;constructor() {this.date = this.minusDays(new Date(), 2);}minusDays(date: Date, days: number): Date {const result = new Date(date);result.setDate(result.getDate() - days);return result;}
}
src\app\app.component.html:
<p> {{ date | appAgo }}</p>
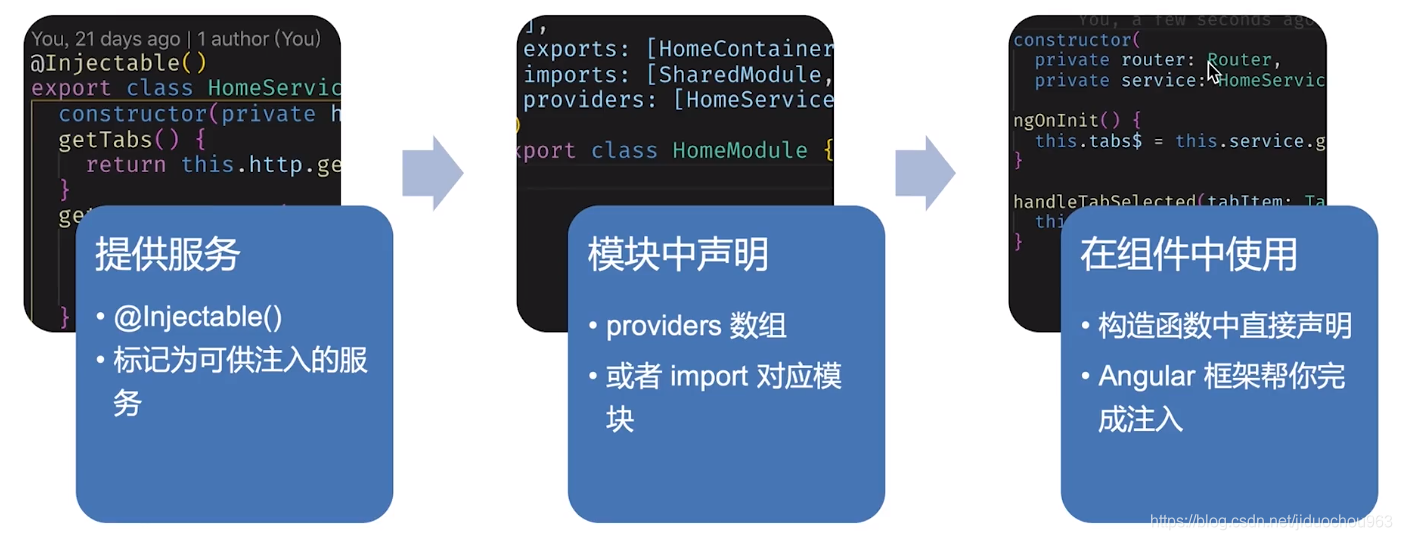
依赖注入

import { Component, Injectable, Injector, OnInit } from '@angular/core';// 产品
@Injectable()
class Product {constructor(private name: string, private clolr: string) {}}// 订单
@Injectable()
class PurchaseOrder {private amount: number = 0;constructor(private product: Product) { }
}@Component({selector: 'app-home-grand',templateUrl: './home-grand.component.html',styleUrls: ['./home-grand.component.scss']
})
export class HomeGrandComponent implements OnInit {constructor() { }ngOnInit() {const injector = Injector.create({// 描述创建方式providers: [{provide: Product,// useClass: ProductuseFactory: () => {return new Product("iPhone", "blue");},deps: []},{provide: PurchaseOrder,useClass: PurchaseOrder,deps: [Product]}]});console.log(injector.get(Product));console.log(injector.get(PurchaseOrder));}}
或者:
import { BrowserModule } from '@angular/platform-browser';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { SharedModule } from './shared/shared.module';import localZh from '@angular/common/locales/zh-Hans';
import { registerLocaleData } from '@angular/common';
import { HomeService } from './home/services';@NgModule({declarations: [AppComponent],imports: [BrowserModule,AppRoutingModule,SharedModule,AppRoutingModule,HomeModule,],providers: [// PurchaseOrder,// {// provide: Product,// // useClass: Product,// useFactory: () => {// return new Product("one day");// },// // 描述依赖性// deps: []// }],bootstrap: [AppComponent]
})
export class AppModule {
}
Angular提供的方式:
src\app\home\services\home.service.ts:
import { Injectable } from '@angular/core';
import { Channel, ImageSlider, TopMenu } from 'src/app/shared/components';// @Injectable({ providedIn: 'root' })
@Injectable()
export class HomeService {constructor() {}topMenus: TopMenu[] = [{title: '热门',link: 'hot',id: 1},{id: 2,title: '男装',link: 'men'},{id: 3,title: '百货',link: 'department'}];getTopMenus() {return this.topMenus;}
}
src\app\home\components\home-container\home-container.component.ts:
import { Component, OnInit, ViewChild } from '@angular/core';
import { Router } from '@angular/router';
import { TopMenu, ImageSliderComponent } from 'src/app/shared/components';
import { HomeService } from '../../services';@Component({selector: 'app-home-container',templateUrl: './home-container.component.html',styleUrls: ['./home-container.component.scss']
})
export class HomeContainerComponent implements OnInit {constructor(private homeService: HomeService) { }ngOnInit() {this.topMenus = this.homeService.getTopMenus();}topMenus: TopMenu[] = [];
}
src\app\home\home.module.ts:
import { NgModule } from '@angular/core';import { HomeRoutingModule } from './home-routing.module';
import { SharedModule } from '../shared/shared.module';
import { HomeContainerComponent, HomeDetailComponent } from './components';
import { HomeService } from './services';@NgModule({declarations: [HomeContainerComponent, HomeDetailComponent],providers: [HomeService], // <--hereimports: [HomeRoutingModule,SharedModule,]
})
export class HomeModule { }
注入值:
src\app\home\components\home-grand\index.ts:
import { InjectionToken } from '@angular/core';export const token = new InjectionToken<string>('baseUrl');
src\app\home\components\home-grand\home-grand.component.ts:
import { Component, Inject, Injectable, InjectionToken, Injector, OnInit } from '@angular/core';
import { token } from '.';@Component({selector: 'app-home-grand',templateUrl: './home-grand.component.html',styleUrls: ['./home-grand.component.scss']
})
export class HomeGrandComponent implements OnInit {constructor(@Inject(token) private baseUrl: string) { }ngOnInit() {const injector = Injector.create({// 描述创建方式providers: [{// provide: 'baseUrl',provide: this.baseUrl, // 使用TokenuseValue: 'http://127.0.0.1'}]});console.log("baseUrl: " + injector.get('baseUrl'));}
}
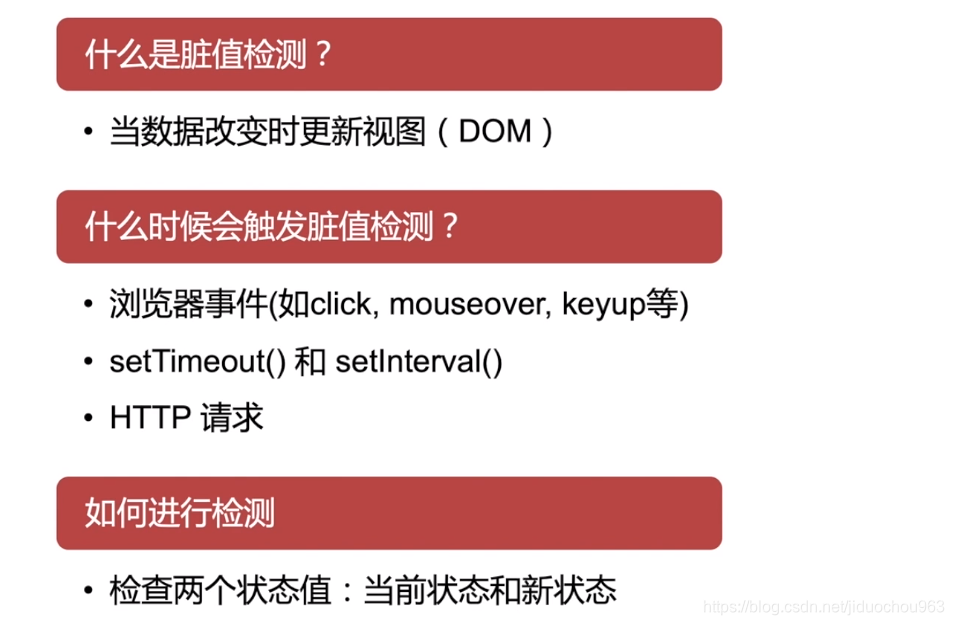
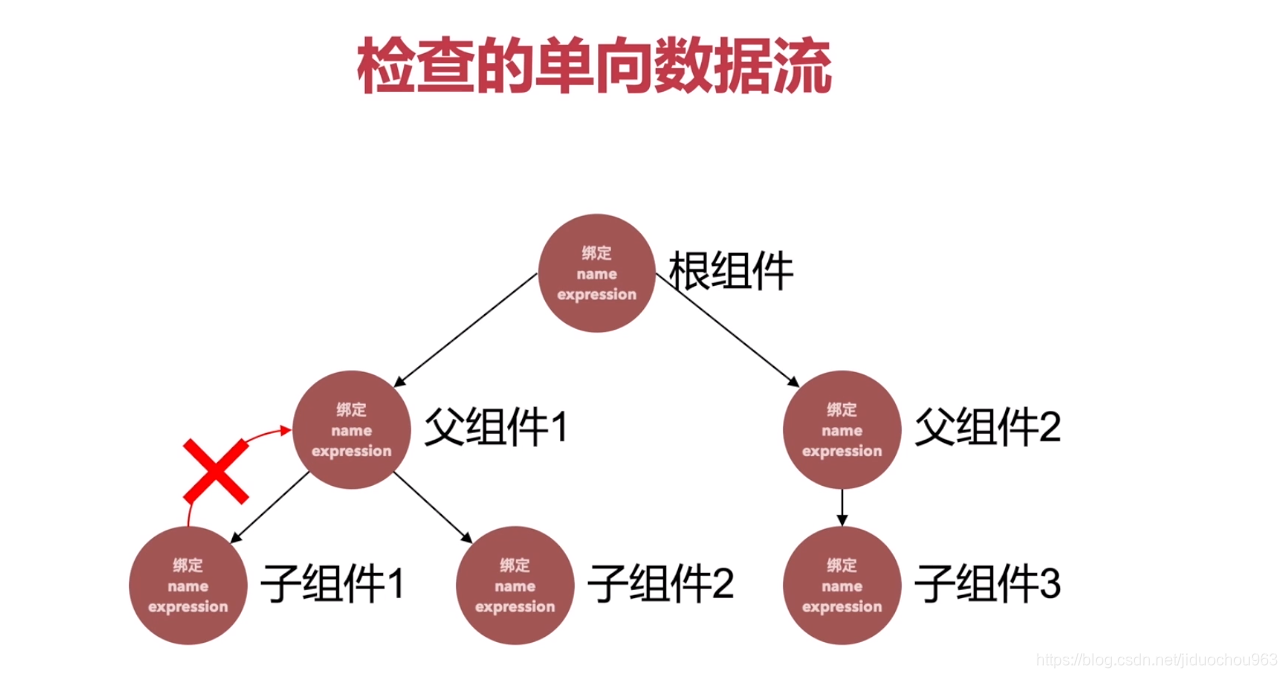
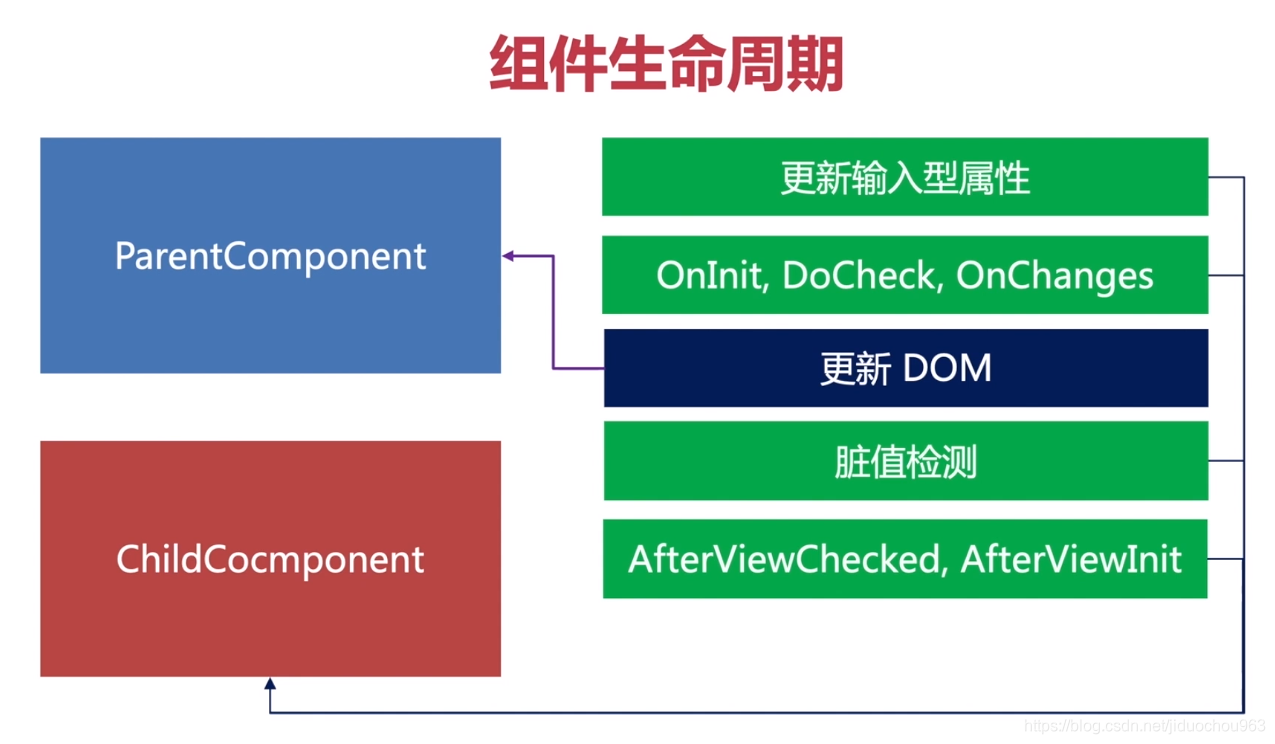
脏值检测




src\app\home\components\child\child.component.ts:
import { formatDate } from '@angular/common';
import { Component, ElementRef, NgZone, OnInit, Renderer2, ViewChild } from '@angular/core';@Component({selector: 'app-child',templateUrl: './child.component.html',styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit {private _title: string;private _time: number;public get title(): string {console.log("脏值检测");return this._title;}public get time(): number {return this._time;}constructor(private ngZone: NgZone, private rd: Renderer2) {this._title = 'hi';this._time = Date.now();}@ViewChild('timeRef', { static: true }) timeRef!: ElementRef;ngOnInit() {}ngAfterViewChecked(): void {// this._title = 'nihao'; // 抛出异常// angular之外运行this.ngZone.runOutsideAngular(() => {// 异步setInterval(() => {this._title = 'nihao';this._time = Date.now();// this.timeRef.nativeElement.innerText = Date.now();this.rd.setProperty(this.timeRef.nativeElement, 'innerText', // Date.now()// 使用管道操作日期格式formatDate(Date.now(), 'HH:mm:ss:SSS', 'zh-Hans'));}, 100);});}handleClick() {}
}
src\app\home\components\child\child.component.html:
<p>child works!
</p><hr>
<span [textContent]="title"></span>
<hr>
<span [textContent]="time | date: 'HH:mm:ss:SSS'"></span>
<hr>
<button (click)="handleClick()">触发脏值检测</button>
<br>
<span>倒计时-直接操作DOM而不是采用绑定: </span>
<span #timeRef></span>
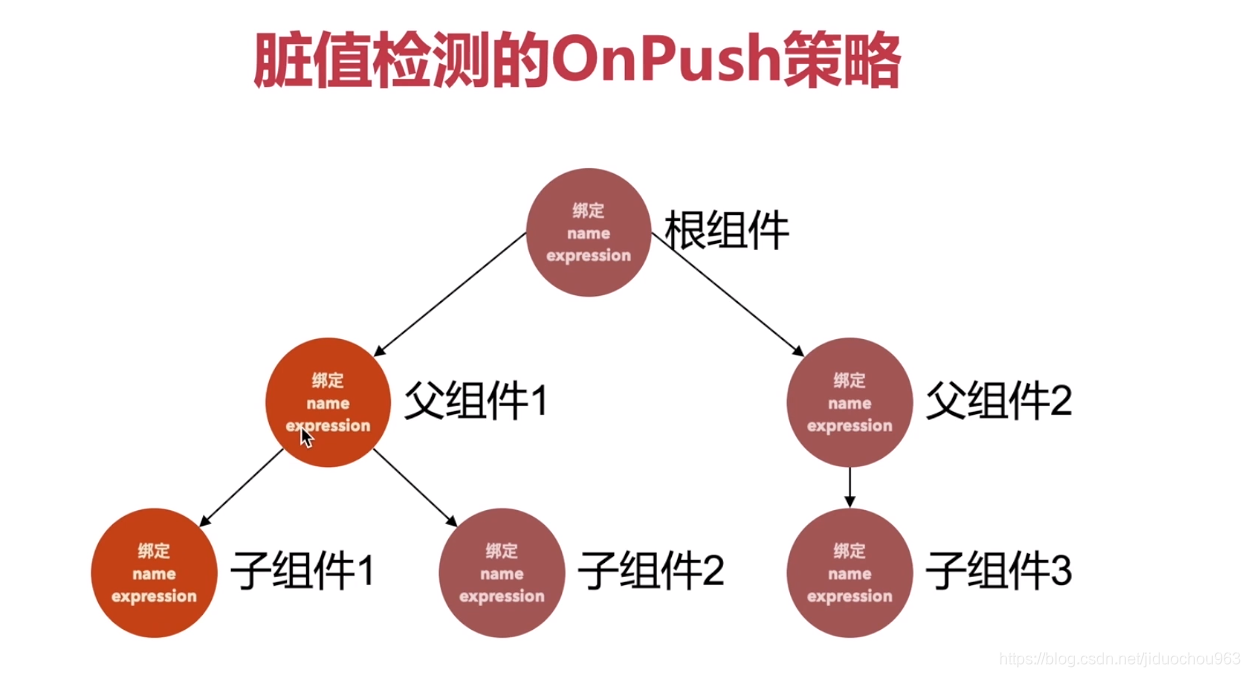
OnPush策略:
import { ChangeDetectionStrategy, ChangeDetectorRef, Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
import { ImageSlider } from 'src/app/shared/components';
import { Channel } from 'src/app/shared/components/horizontal-grid';
import { HomeService } from '../../services';@Component({selector: 'app-home-detail',templateUrl: './home-detail.component.html',styleUrls: ['./home-detail.component.scss'],changeDetection: ChangeDetectionStrategy.OnPush // OnPush策略
})
export class HomeDetailComponent implements OnInit {constructor(private route: ActivatedRoute, private homeService: HomeService,private cd: ChangeDetectorRef) { }selectedTabLink: string | null | undefined;ngOnInit() {this.route.paramMap.subscribe(params => {this.selectedTabLink = params.get('tabLink');this.cd.markForCheck(); // 手动检查});this.imageSliders = this.homeService.getImageSliders();this.channels = this.homeService.getChannels();}imageSliders: ImageSlider[] = [];channels: Channel[] = [];}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular grid
原文:http://dailyjs.com/2015/03/31/angular-grid-react-native/ Niall Crosby 在github 上发布了一款angular 表格插件(GitHub: ceolter/angular-grid, License: MIT)。它支持排序、过滤、列大小、css主题、搜索等功能。甚至还扩展了一个单…...
2024/4/25 14:53:13 - 双眼皮多久可以用巴克
...
2024/4/20 19:16:18 - 割了双眼皮拆线痛不痛
...
2024/4/20 19:16:17 - 洛阳孔繁荣割八大处滕利刘珍君割双眼皮好吗
...
2024/4/21 5:51:40 - 长春夏季适合做双眼皮吗
...
2024/4/21 5:51:40 - 长春夏天可以做双眼皮吗
...
2024/4/21 5:51:37 - Angular5 input type=file ,选择同一文件change事件不触发问题》
html代码部分 TsCode<input class"form-control" type"file" (change)"uploadPicture($event)"> 主要是接收到的 e.target.value ""置空 转载于:https://www.cnblogs.com/gaizaotuling/p/9274953.html...
2024/4/21 5:51:39 - input change事件无法上传相同文件
input change事件无法上传相同文件 原生: html: <input id"file" type"file" accept"" onchange"upload()" />js: document.getElementById(file).value null;VUE: html: <input ref"input" change…...
2024/4/21 5:51:35 - 长春做双眼皮哪家好
...
2024/4/21 5:51:34 - Angularjs input file 上传文件
遇到个需求需要写dashboard,里面有各种widget,比如图片上传的widget,需要写一个组件来上传图片,上传之后显示上传的图片;传统的方式通过form很容易提交,但是Angularjs稍微有点问题;下面来梳理下…...
2024/4/21 5:51:33 - html input file 清空上传的文件输入框 angular版本
使用了input file文件上传控件,当上传成功之后,想着清空刚才的文件名,发现使用jquery的val("")还有其他方式都没作用,然后搜索看到是因为浏览器的安全机制阻止了修改,参考其他的方法进行修改,参考网址: https://blog.csdn.net/lihefei_coder/article/details/768504…...
2024/4/21 5:51:32 - 长春双眼皮手术怎么样
...
2024/4/21 5:51:31 - 长春双眼皮手术的效果如何
...
2024/4/21 5:51:31 - 李小璐平行线勉县医院能做双眼皮吗
...
2024/4/21 5:51:29 - 中研做双眼皮怎么样
...
2024/4/21 5:51:29 - 长春假双眼皮的危害
...
2024/4/20 19:16:28 - angular自定义表单验证----用户名唯一
1:判断前后密码是否一致 <html ng-appapp> <link rel"stylesheet" href"https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src"//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.m…...
2024/4/20 19:16:27 - angular 笔记(五) 表单验证
表单验证 1.常用表单控件 input : text 文本 / number 数字 / email 邮箱 / rang 范围(数字,max 最大值,min最小值 ,step 步长)/ color 颜色选择 / 日期时间选择类(date, month, week, time, datetime,…...
2024/4/22 12:04:46 - angularJS1.0表单校验
原本想引入jquery-validate实现,不过实现起来感觉还是有些麻烦,结合着官方教程及其他博客实现直接用angularJS实现表单验证,在这里也分享下; 本篇要说的表单验证分为两种: 1.基本校验 直接利用现有的指令及属性实现; 2…...
2024/4/20 19:16:25 - 刘晓吉做中妍美容医院长春双眼皮示范王道
...
2024/4/20 19:16:25
最新文章
- 人工智能如何提高公司效率的 5 种方法
人工智能是当今最热门的话题之一,但并不是每个人都了解其对商业的价值规模。由此可见,现有的AI技术可以将企业的生产力提升40%。 在机器学习的帮助下,Netflix 利用自动化个性化推荐每年赚取 10 亿美元。当公司使用人工智能时,34%…...
2024/4/27 0:19:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/4/24 19:02:05 - audio_video_img图片音视频异步可视化加载
最近在做即时消息,消息类型除了文字还有音频、视频、图片展示,如果消息很多,在切换聊天框时,会有明显卡顿,后续做了懒加载,方案是只加载用户能看到的资源,看不到的先不加载; LazyAud…...
2024/4/22 22:35:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
