angular 服务详谈
一, 服务的简单使用
0.概括
主要是四步:创建,导入,声明(配置),注入
1. 创建服务
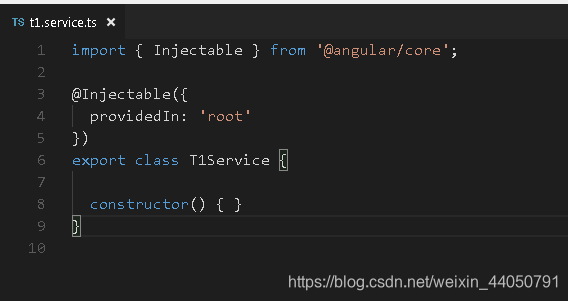
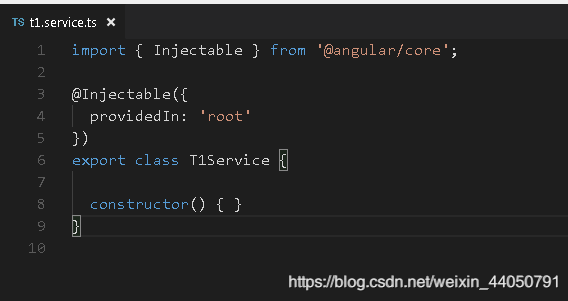
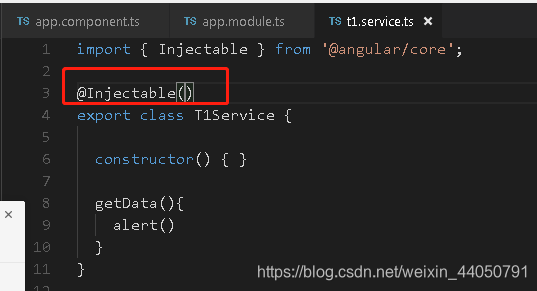
使用cli 命令: ng g s t1创建一个 名叫 t1 的服务

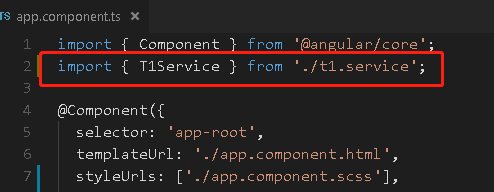
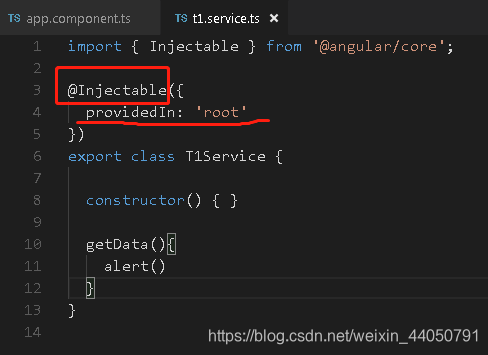
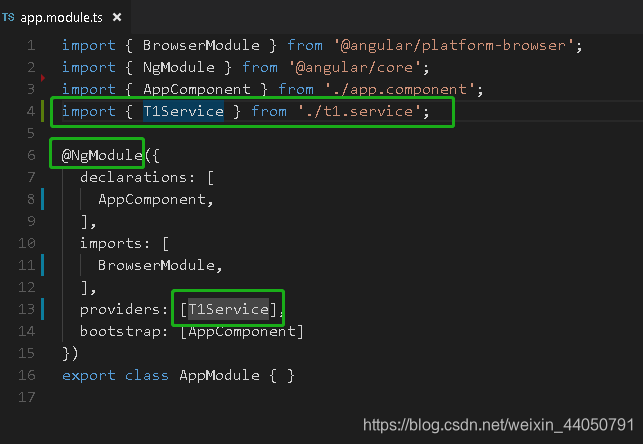
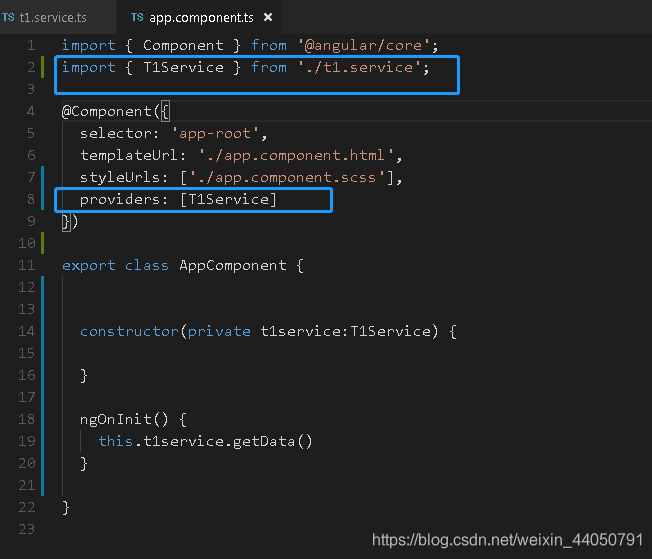
2.导入(在需要使用该服务的组件内导入)

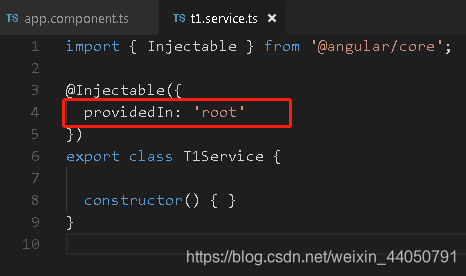
3.声明(这步操作在使用命令行新建服务文件时,已经默认配置了。可以根据自己的需要进行修改)(ng6+ 版会这样,ng4则不会这样)

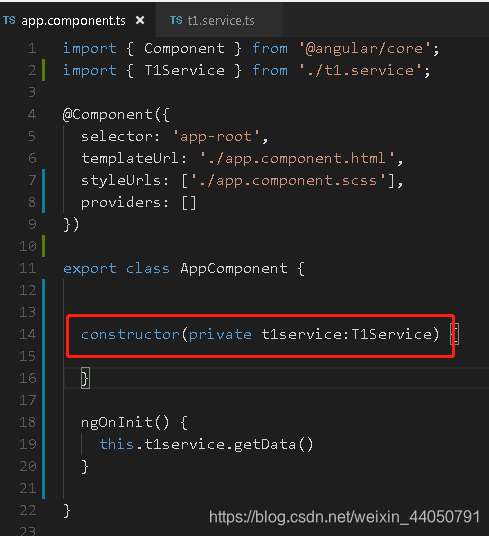
4.注入(在需要使用该服务的组件的 构造器中导入)

二, 服务的声明详谈
接下来讨论的内容主要是 服务使用步骤的第三步,声明(配置) 服务 的相关内容
1. 什么是服务的声明(what)
在js中使用一个变量,正常的步骤就是先使用var声明。ng的服务也是,我们在组件中使用的是服务的实例。在上面说的服务使用四个步骤也可以理解为:① 创建一个类 ②导入这个类 ③实例化这个类 ④注入使用这个类的实例。
即 声明 = 用服务商(providers) 来配置注入器 = 创建依赖项的实例 = 要求注入器从类去创建对象/实例 = 配置providers(服务提供商)

2. 在哪里可以进行 服务的声明(where)
服务可以在3个位置被声明 (即配置服务提供商providers的3个地方—服务,模块,组件)
2.1 在 装饰器 @Injectable 中的元数据的配置项中 (provideIn)(即使用 cli 创建的服务默认的)

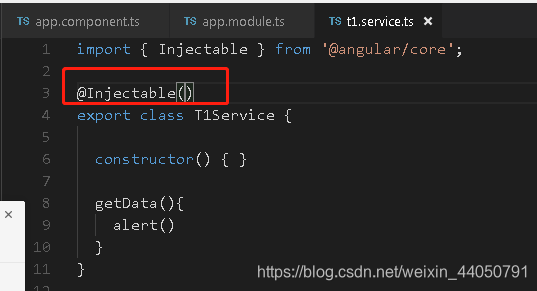
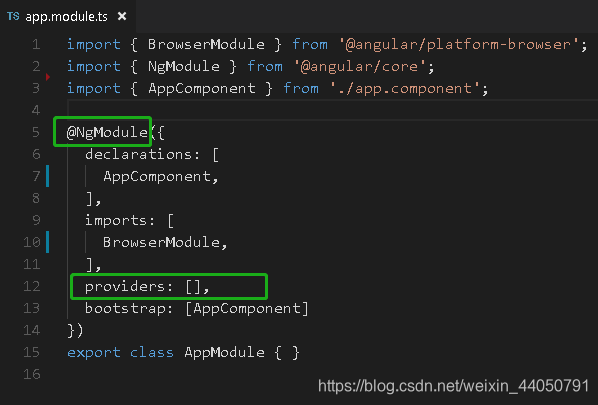
2.2 在装饰器 @NgModule 中的元数据的配置项中 (providers) (需要在模块中先导入服务)


2.3 在装饰器 @Component 中的元数据的配置项中 (providers) (需要在模块中先导入服务)



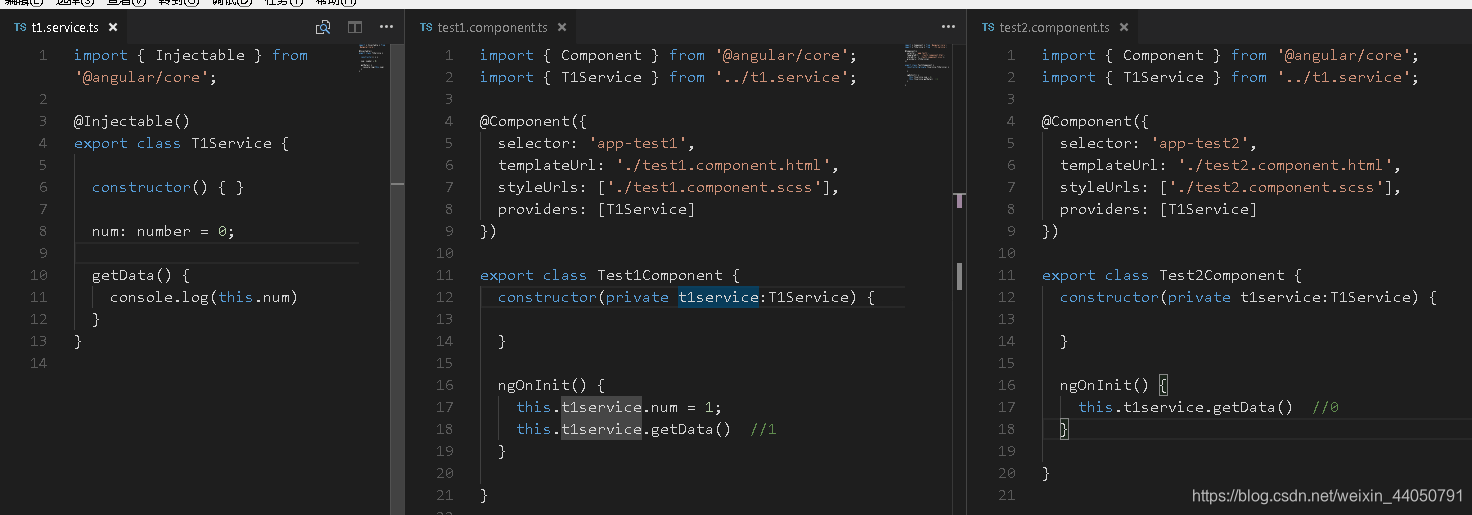
2.3.1 和前2个配置位置不同的是,在组件内声明服务,可以起到 数据隔离 的作用。虽然ng里面的服务是单例化的,但是每一次声明(配置)就是对服务类的一次新的实例化。
在组件里面配置providers,是对依赖项值(无论依赖项是类,字符串还是对象)的多份copy,保证每一个配置providers的组件拥有一份独立依赖项的值,各个组件对自己拥有的 依赖项的值进行修改,互不影响。
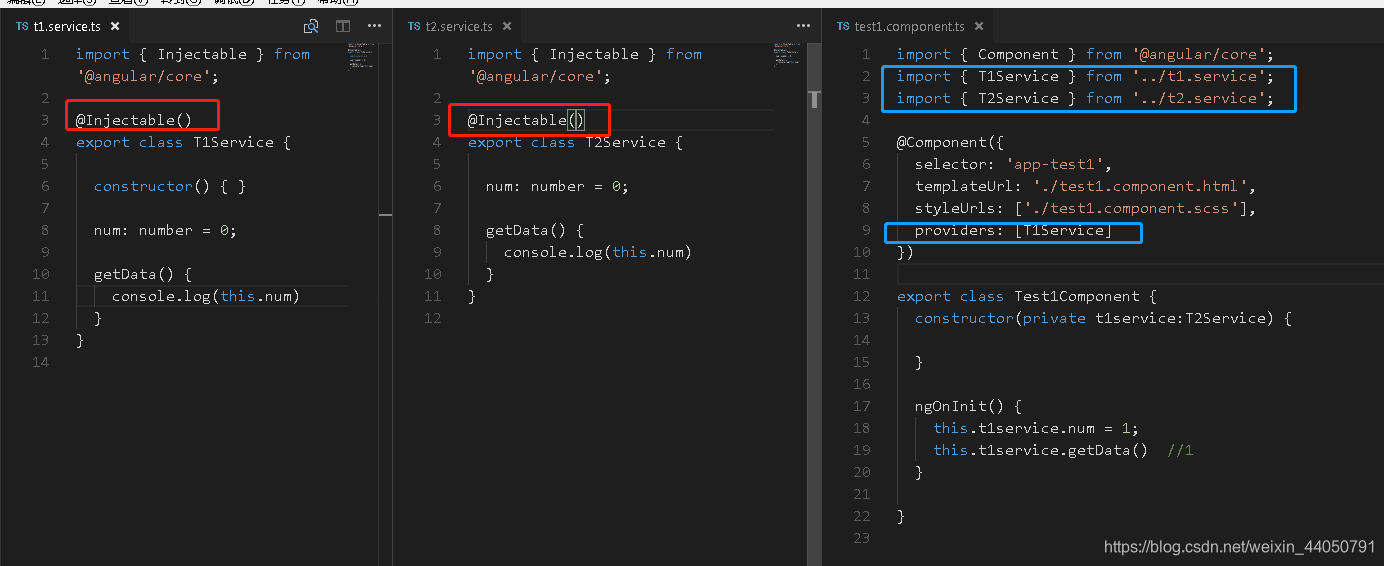
下图中 test1 和 test2 是2个 同属于一个模块的直系 兄弟组件,他们都引用了 t1 服务,但是 test1 组件里面的t1 服务 和 tets2 里面的t1 服务是2个 不同的实例服务 , 2个服务之间的数据互不影响 。

2.3.2 在组件内声明服务,可以起到 数据隔离 的作用的同时,也会产生 向上冒泡(即子组件在构造器里面注入的服务,并没有在该子组件中配置,子组件不会报错,而是向上寻找父组件是否声明了该服务)。
下图中,test2 组件 使用了t2 服务,但是该组件中只声明了t1服务。

即便如此也不会报错,因为test2的父组件声明了t2服务,如果是所有的父组件中都没有声明该服务,则会报错。

2.3.3 在ng2+ 里面是 没有$on 和 $emit 的,那么如何实现 兄弟组件 或 非直系 父子组件之间 的 通信。 直系父子组件可以通过@input,@ouput 或者模板变量实现通信,但是层级比较多的情况下则比较麻烦。 思路: 可以通过2.3.2 里面的 向上冒泡 和 单例化来实现。 (即父子组件或兄弟组件,共用父组件的同一个实例化服务)
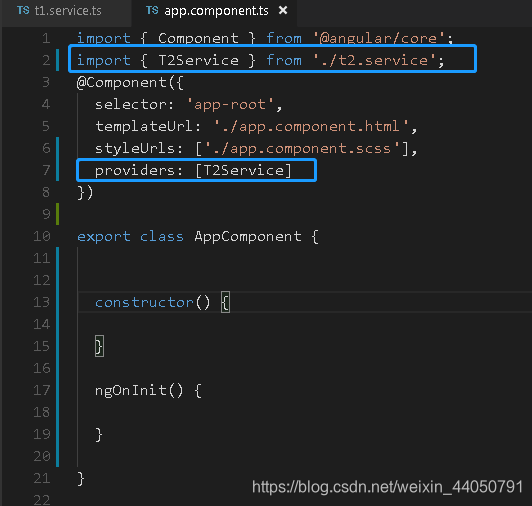
如图 父组件 app 和 子组件 tets2 共用一个t2 服务,从而实现数据共享,方法共享,实现通信

3. 如何进行 服务的声明(how)
服务的声明并非只有 provides:[T2Service]这一种方式,根据providers 的类别不同,有不同的provides配置方式(即不同的服务实例声明方式)
服务提供商(providers)大概分为 类提供商(又分为四小类) 和 非类提供商(包括 字符串、函数或对象等) 和 工厂提供商 3类
3.1.1 类提供商 – 类提供商 (这是注入服务类实例的最简单的方法 — 即new 出这个类的实例) ( useClass)

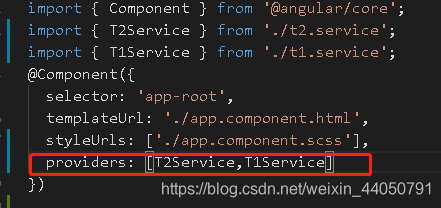
这种providers一维 数组是一种简写 ,全写如下: [{ 令牌: 服务 提供商定义的对象 }] (令牌即token)

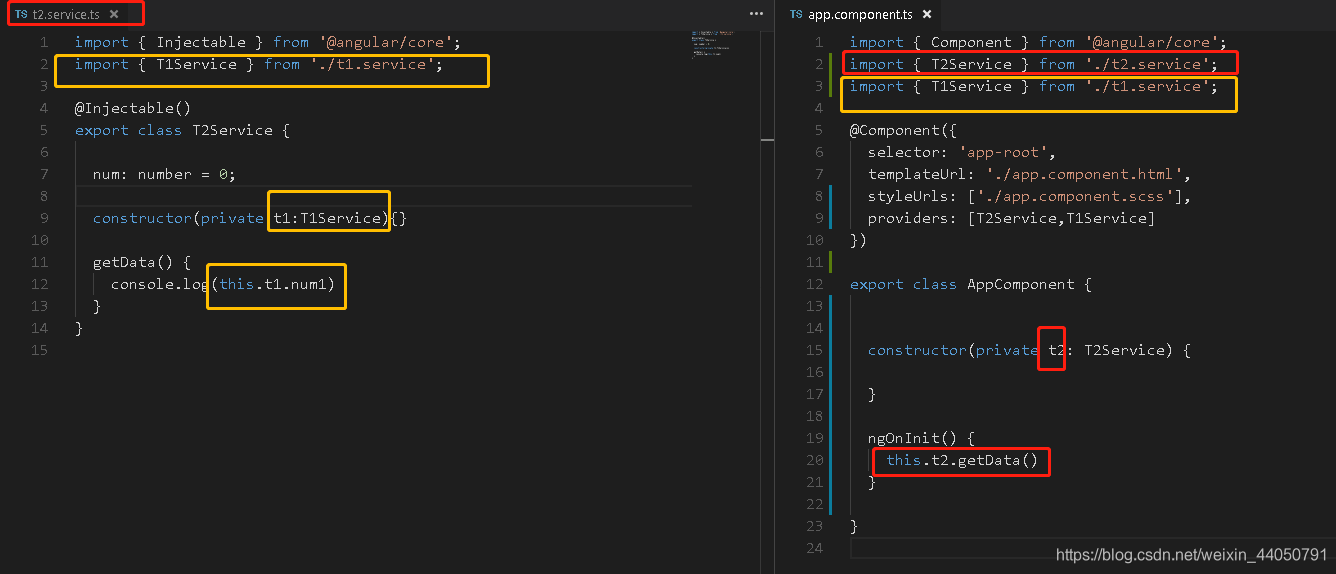
3.1.2 类提供商 – 带有依赖项的类提供商 ( useClass)
当 一个服务A去依赖另一个服务B的时候,不需要在服务A中去特意配置服务B。只需要在使用服务A的组件中,去同时配置服务A和B就可以了。
下图中app组件 引用注入了服务类t2,同时服务类t2内部使用了 服务类t1,但是并没有在服务器类t2中引入 服务类t1,而是在app组件 同时引入了 服务类t1和服务类 t2

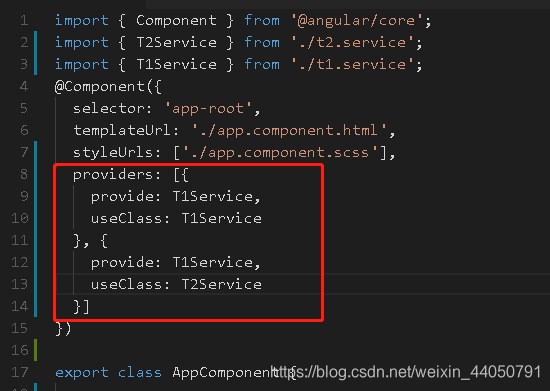
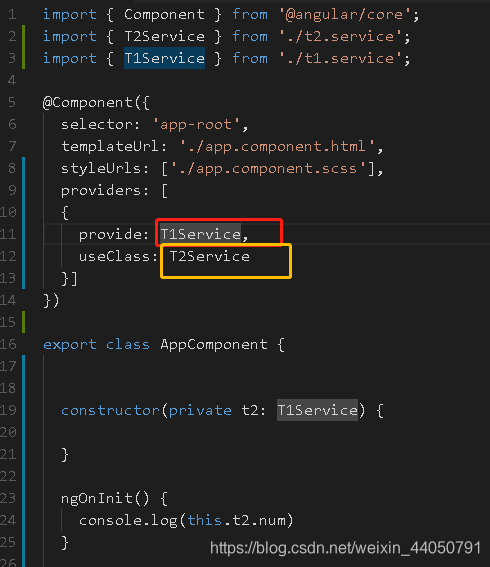
3.1.3 类提供商 – 替代类提供商 ( useClass)
当组件使用T1 服务令牌时,给它返回一个 T2服务 实例。场景:①之前的大部分组件都使用的是T1 服务,但是单独就 app这个旧组件,想更换为新的服务T2

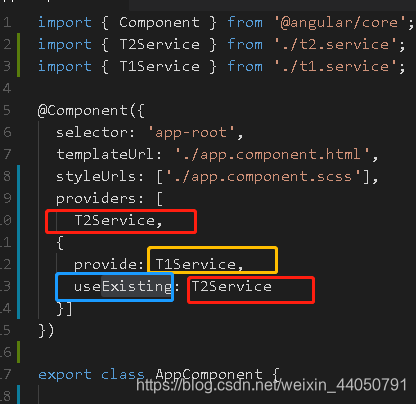
3.1.4 类提供商 – 别名类提供商 ( useExisting) (和3.1.3 的替代类提供商差不多) 。但是useExitsing 使用的服务也需要注入。

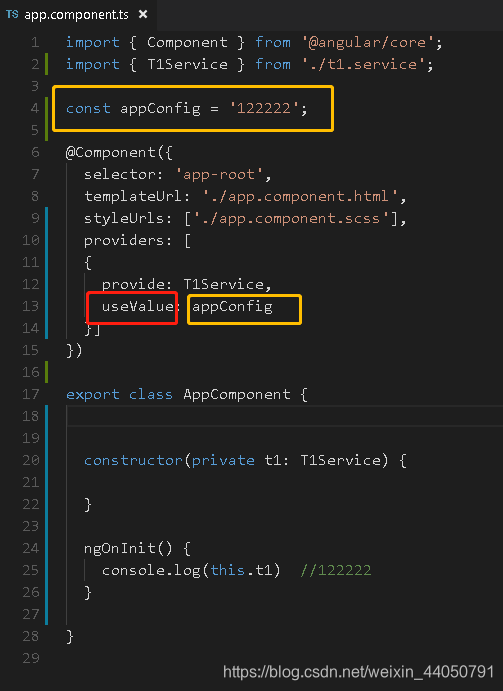
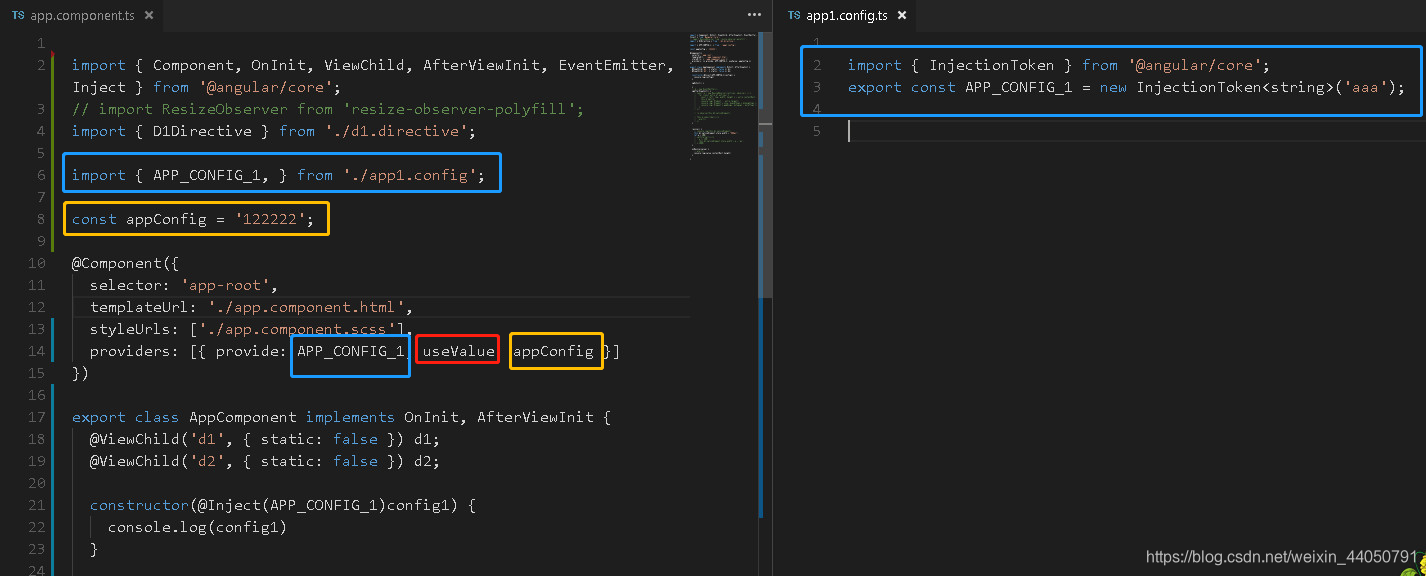
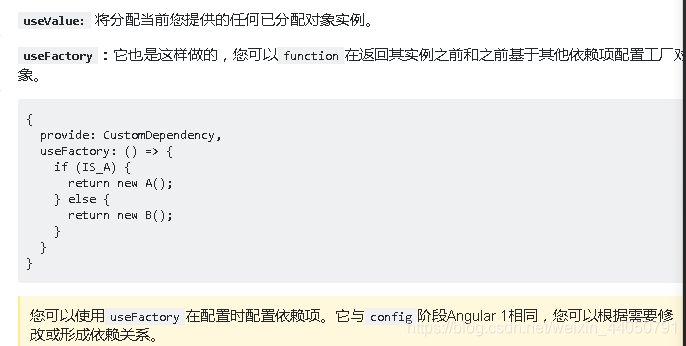
3.2.1 非 类提供商 – 非类提供商 ( useValue) (并非所有的 依赖项 都是类 ,也可以是字符串、函数或对象/类的实例 等 )

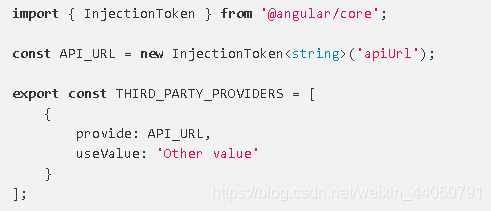
上图中虽然实现了依赖项是 非类,但是使用的令牌却是类的,如何让非类依赖项 拥有自己的令牌呢? (借助InjectionToken 对象)

非类提供商的实用场景:统一的配置项或多处使用的常量。(单纯的 export + import 也可以实现相同的功效)
(OpaqueToken 在ng4里面被弃用,使用InjectionToken代替),demo:

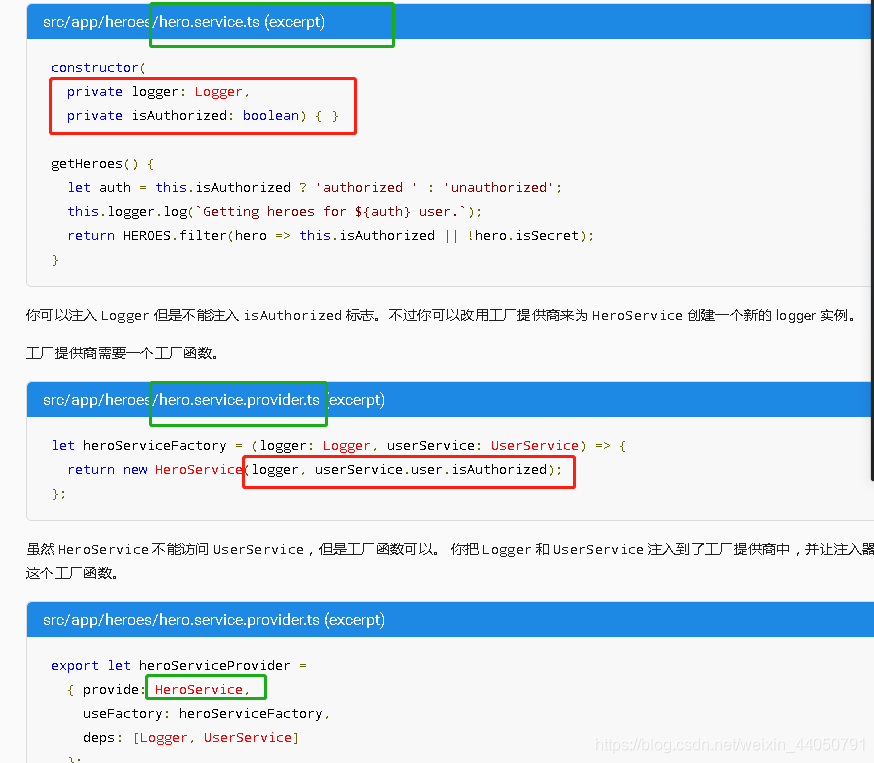
3.3 工厂提供商 – 工厂提供商 ( useFactory) ( 使用一个回调函数,根据当前的提供商,动态返回其它其它提供商或处理过的提供商 )

hero 服务 经过useFactory处理,虽然返回的还是hero 服务。但是直接通过hero 服务,调用getHeroes方法 和 通过使用useFactory处理的hero 服务,调用getHeroes方法 ,返回的数据是不一样的

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular入门 - 指令
文章目录ng-init 初始化数据ng-model 双向绑定数据ng-bind 单向绑定数据ng-repeat 循环绑定数据ng-repeat内置变量:$index 下标(从0开始 )ng-repeat内置变量:$first 第一项ng-repeat内置变量:$last 最后一项ng-repeat内…...
2024/4/21 5:49:26 - 上海韩式双眼皮成形术
...
2024/5/3 12:14:08 - 详解JavaScript数组特性与实践应用
这篇文章主要介绍了JavaScript数组特性与实践应用,较为深入而详细的分析了javascript数组的功能、属性、使用方法及操作注意事项,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下。如有不足之处,欢迎批评指正。 JavaS…...
2024/4/21 5:49:24 - ng-repeat嵌套的$index
angular应用中,ng-repeat很方便的实现了数组的展示: <div ng-controllermyCtrl><ul><li ng-repeat"obj in list">{{obj.name}}<ul><li ng-repeat"child in obj.children" ng-click"childClick($ind…...
2024/4/21 5:49:22 - 类似九宫格的数据显示:每行最多显示3个
项目中遇到这样一个需求:查询到的数据中有一个字段是图片的数组,但是在前段详情页面展示时,要求展示成下面的排版: 每行最多显示3个图片,所以每行都是遍历输出,每个单元格也是遍历输出的,但是数…...
2024/4/21 5:49:21 - 把数组转化为字符串
其实多维数组转化为字符串和二维数组转化为字符串大差不差,具体就自己总结规律吧! 直接上代码 import java.util.ArrayList; import java.util.Random; /** * version:1.0 * since 2010年11月21日22:58:43 * <p>快速生成数独算法</p> …...
2024/4/21 5:49:21 - Angular:笛卡儿积组合生成商品sku列表
三个商品属性组,每个属性组中有若干属性值,在下拉控件中选中属性组后,在右侧复选控件中选择一个或多个属性值,再根据笛卡儿积组合生成商品sku列表(如下图): 服务(provider࿰…...
2024/5/3 20:26:08 - 长沙亚韩割上海华美割双眼皮最好的多少钱
...
2024/5/3 12:24:53 - js怎么向php提交数组信息,php实现向javascript传递数组的方法
php实现向javascript传递数组的方法本文实例讲述了php实现向javascript传递数组的方法。分享给大家供大家参考。具体如下:这里介绍的PHP进行数组传值给javascript的技巧,此方法适用php5.2以上,php5.2以上自带该类。低于5.2的,请下…...
2024/4/20 19:16:58 - angularjs中ng-options的详细使用
一、用法 ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上。 数组: label for value in array select as label for value in array label group by group for value in array select as label group by group for value in array s…...
2024/4/20 19:16:57 - vue 数组 指定位置添加数据_VUE 响应式原理源码:带你一步精通 VUE
作者 | 爱编程的小和尚责编 | 王晓曼出品 | CSDN博客学过 VUE 如果不了解响应式的原理,怎么能说自己熟练使用 VUE,要是没有写过一个简易版的 VUE 怎么能说自己精通 VUE,这篇文章通过300多行代码,带你写一个简易版的 VUE࿰…...
2024/4/21 5:49:20 - 长沙双眼皮爱思特榜首
...
2024/5/2 13:38:23 - 二维叉乘求三角形面积_角形
二维叉乘求三角形面积Today we will look into Angular Form elements. We are all familiar with HTML forms and its usage. Therefore, I’m not going to discuss about the input controls in detail. In this post, we are going to discuss about forms in the AngularJ…...
2024/5/3 18:13:24 - 数据定义与引用逻辑
一、数据定义与引用逻辑 定义数组: 一维数组: var arr new Array(William,aWilliam,abWilliam);//数组初始化 二维数组: var arr[{id:"001",name:"上海"},{id:"002",name:"北京"}]; 删除数组值:arr.splice(0,2);//从0项开始,删除后…...
2024/4/21 5:49:17 - 可观察对象在input中的使用
使用场景: 根据input输入内容,实时查询api接口。 思路流程: 通常对于输入内容做以下一系列操作: 1.监听input输入值; 2.去除输入值两端空格键,判断是否满足最小输入长度; 3.debounce.即不是…...
2024/4/26 14:19:08 - 细说数组常用遍历的方法_@jie
前言 本文主要介绍数组常见遍历方法:forEach、map、filter、find、every、some、reduce,它们有个共同点:不会改变原始数组。 一、forEach:遍历数组 var colors ["red","blue","green"]; // ES5遍…...
2024/4/21 5:49:15 - 广尾形弯月形张家口四医院双眼皮恢复图
...
2024/4/21 5:49:13 - 前端讲义56_AngularJS的数组(含二维演示)
一维数组与二维数组的,代码案例 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>AngularJS 数组 </title> <script src"angular/angular-1.6.2.min.js"></script> </head&g…...
2024/4/21 5:49:13 - ajax传递数组到后台,js传递数组到后台
用angular做商品搜索功能,后台接口那边过滤条件必须传递数组过去,结果比较尴尬的事情发生了,每次传递数组过去,查看请求发送的数据,自动被转成了对象,很头疼。 数据传递前 传递后我查看了请求的数据 很尴尬…...
2024/4/21 5:49:12 - Angular 表单嵌套、动态表单
说明: 组件使用了ng-zorro (https://ng.ant.design/docs/introduce/zh) 第一类:嵌套表单 1. 静态表单嵌套 demo.component.html <form [formGroup]"formGroup"><div><label>名称: </label><input type"text" formCo…...
2024/4/21 5:49:10
最新文章
- 硬盘选购指南
转载请注明出处! author karrysmile date 2024年5月3日19:10:52 结论 先给用途分类和价格表 前置知识 没有不好的品牌,只有不好的系列。不用认准哪个品牌就不好,认准口碑好,稳定性好的系列买。(杂牌别买࿰…...
2024/5/3 21:18:42 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...
2024/5/1 13:16:44 - #QT项目实战(天气预报)
1.IDE:QTCreator 2.实验: 3.记录: (1)调用API的Url a.调用API获取IP whois.pconline.com.cn/ipJson.jsp?iphttp://whois.pconline.com.cn/ipJson.jsp?ip if(window.IPCallBack) {IPCallBack({"ip":&quo…...
2024/5/2 23:16:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
