angular cli 切换 css_Angular和BootStrap的一个简单demo
Angular和BootStrap的一个简单demo
根据Angular5高级编程这本书第二章搭建的demo
参考博客:https://blog.csdn.net/crper/article/details/64443239
代码地址:https://github.com/Harry-ZH-Wang/AngularDemo
1. 添加bootstrap包
首先ng new 项目名称创建一个Angular工程,步骤和正常创建步骤相同,然后导入BootStrap包
如果不清楚怎么构建可以看:https://www.jianshu.com/p/65e603da0828
在package.json文件中添加BootStrap CSS 的包 : "bootstrap": "4.0.0-alpha.4"
"dependencies": { "@angular/animations": "~7.2.0", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26", "bootstrap": "4.0.0-alpha.4" }cmd cd 到建立的项目的目录下面,执行nmp install下载bootstrap的包。
2. 添加css样式
在angular.json文件中添加bootstrap的css样式,angularJsDemo为项目名
"styles": [ "src/styles.css", "../angularJsDemo/node_modules/bootstrap/dist/css/bootstrap.css" ]测试下bootstrap导入是否成功,我们修改下src下面的index.html
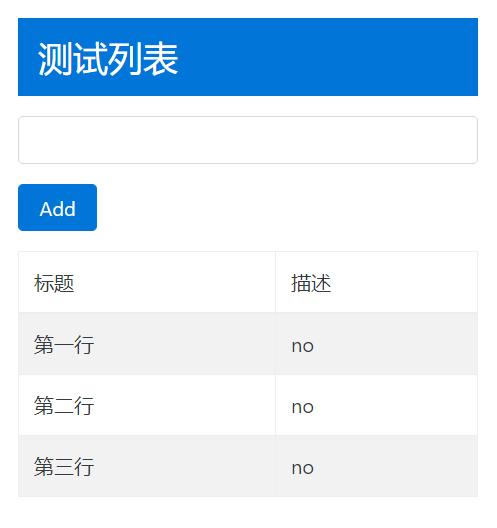
AngularJsDemo测试列表
Add 标题 描述 第一行 no 第二行 no 第三行 no 启动一下,bootStrap的样式生效

这里只是做了个静态页面的展示,只是为了测试,下面按照书中的代码示例,添加Angular的功能
3. HTML页面添加Angular功能
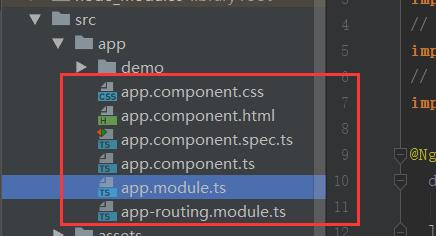
通过cli建立的demo,在app目录下其实已经生成了一套配置的文件代码,这里为了自己体验下逻辑,就自己仿照着配置下

首先body 内容去掉,添加Angular 入口 标签,这里demo-app标签不是html标签,是自己随便写的一个,后续作为单页面APP的入口
AngularJsDemo Angular 入口这里直接用TypeScript,它是javaScript的一个超集,除了自己的语法,也支持原生态的javaScript语法。在src/app 目录下新建一个demo文件夹,存放我们自己的TS文件,这里在demo文件夹下新建helloTS.ts,这里可以直接写JavaScript,不过既然玩新东西,那肯定要用TypeScript。
helloTs.ts文件
// 在创建JavaScript模块时,export 语句用于从模块中导出函数、对象或原始值,以便其他程序可以通过 import 语句使用它们/** * 这里的类做原始数据来源 */export class HelloModel { user; items; /** * 在一个类中只能有一个名为 “constructor” 的特殊方法。 * 一个类中出现多次构造函数 (constructor)方法将会抛出一个 SyntaxError 错误。 * 在一个构造方法中可以使用super关键字来调用一个父类的构造方法。 * 如果没有显式指定构造方法,则会添加默认的 constructor 方法。 * 如果不指定一个构造函数(constructor)方法, 则使用一个默认的构造函数(constructor)。 */ constructor() { this.user = 'Admin'; this.items = [new HelloItem('第一行', false), new HelloItem('第二行', false), new HelloItem('第三行', false)]; }}/** * 数据对像类 */export class HelloItem { action; done; constructor(action, done) { this.action = action; this.done = done; }}这一步是构造一个页面展示的数据,实际情况数据来源应该是服务器来的,这里的demo,就前端构造一个数据对像列表,非必须。
3.1 创建模板
在angular中,向用户展示数据是通过模板来实现的,{{}} 这表示数据绑定
helloComponent.html 文件
{{getName()}}的测试列表
3.2 创建组件
Angular组件负责为模块提供所需数据合逻辑
helloComponent.ts文件
import { Component } from '@angular/core';import { HelloModel} from './helloTs';/** * @Component 标记为一个装饰器(组件) * selector: 'demo-app' 指定一个CSS选择器,匹配该组件要应用的HTML元素,这里就是我们刚刚自定义的元素 * templateUrl: 'helloComponent.html' 模板的路径,这里写的相对路径 也可以写绝对路径 app/demo/helloComponent.html */@Component({ selector: 'app-demo', templateUrl: 'helloComponent.html'})/** * 实例化一个对象 */export class AppHelloComponent { model = new HelloModel(); getName() { return this.model.user; }}3.3 定义装饰器
通过@NgModule定义的属性来提供配置信息
helloModules.ts文件
import { BrowserModule } from '@angular/platform-browser';// 每个模块的定义必须有这个才能生效,ng2的开发模式就是类似一个树,从根节点无限发散import { NgModule } from '@angular/core';// 表单模块,比如你要在组件内用到一些表单元素或者数据绑定,不然会报错import { FormsModule } from '@angular/forms';// 自己定义的组件import {AppHelloComponent} from './helloComponent';@NgModule({ declarations: [ // 指令和组件 AppHelloComponent ], imports: [ // 比如你要引用那些模块的功能就要引入 BrowserModule, FormsModule ], providers: [], // 服务 bootstrap: [AppHelloComponent] // 启动的模块,一个app一般只有一个启动模块!})export class AppModule { }3.4 配置main.ts引到文件
main.ts文件
// 引入生产模式,控制关闭开发模式的,函数控制import { enableProdMode } from '@angular/core';// app启动模块,必须引入import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';// import { AppModule } from './app/app.module';// 根模块,程序启动根页面import { AppModule} from './app/demo/helloModules';// 环境配置文件,可以写入接口路径什么的。。dev,prod各一份import { environment } from './environments/environment';if (environment.production) { enableProdMode();}// platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));// bootstrapModule是PlatformRef的一个方法,这个方法中实现了Module的初始化、Component的初始化等,是Angular的启动函数,此方法是基于浏览器,如果是移动例如Ionic框架,引到方法不一样platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));配置完成了,启动测试下

4. 继续完善demo
4.1继续完善demo,通过Angular内置的结构指令加载List
三个常用的内置结构型指令: NgIf、NgFor和NgSwitch
中文手册地址:https://angular.cn/guide/structural-directives
首先添加一个getItems()方法获得之前构造的List
helloComponent.ts 文件
import { Component } from '@angular/core';import { HelloModel} from './helloTs';/** * @Component 标记为一个装饰器(组件) * selector: 'demo-app' 指定一个CSS选择器,匹配该组件要应用的HTML元素,这里就是我们刚刚自定义的元素 * templateUrl: 'helloComponent.html' 模板的路径,这里写的相对路径 也可以写绝对路径 app/demo/helloComponent.html */@Component({ selector: 'app-demo', templateUrl: 'helloComponent.html'})/** * 实例化一个对象 */export class AppHelloComponent { model = new HelloModel(); getName() { return this.model.user; } getItems() { return this.model.items; }}使用内置的结构指令*ngFor循环列表 * 号不能省略
helloComponent.html 文件
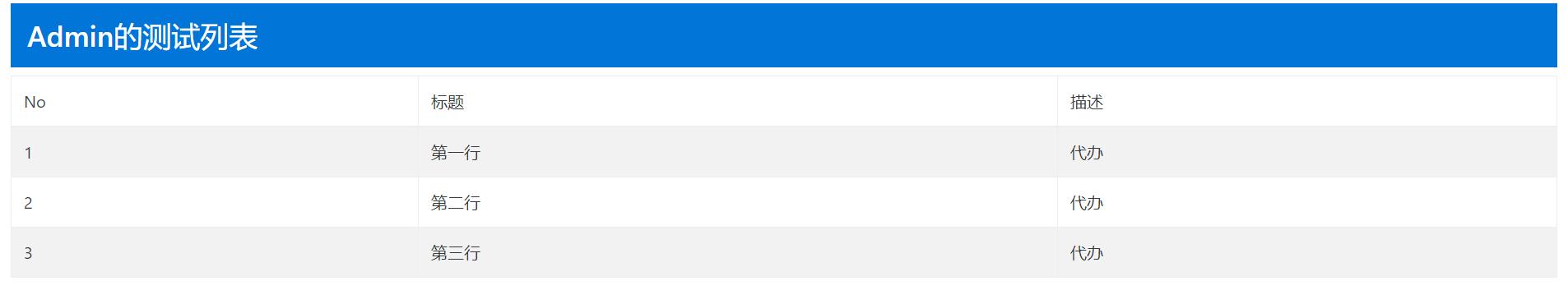
{{getName()}}的测试列表
No 标题 描述 {{i + 1}} {{item.action}} 已办 代办 到这来就完成了数据的单向绑定,也就是展示的步骤

4.2 创建数据双向绑定
这来使用ngModel 来实现双向绑定,ngModel有三种写法,ngModel、[ngModel]和[(ngModel)]
[ngModel]为单向绑定,操作不会改变原有的值,[(ngModel)]为双向绑定,会改变原有值
简单说就是当你想从html的 input 组件去改动.ts对应的变量,,反之更动.ts的变量html对应的值也会改变,这时候就要使用双向绑定的功能
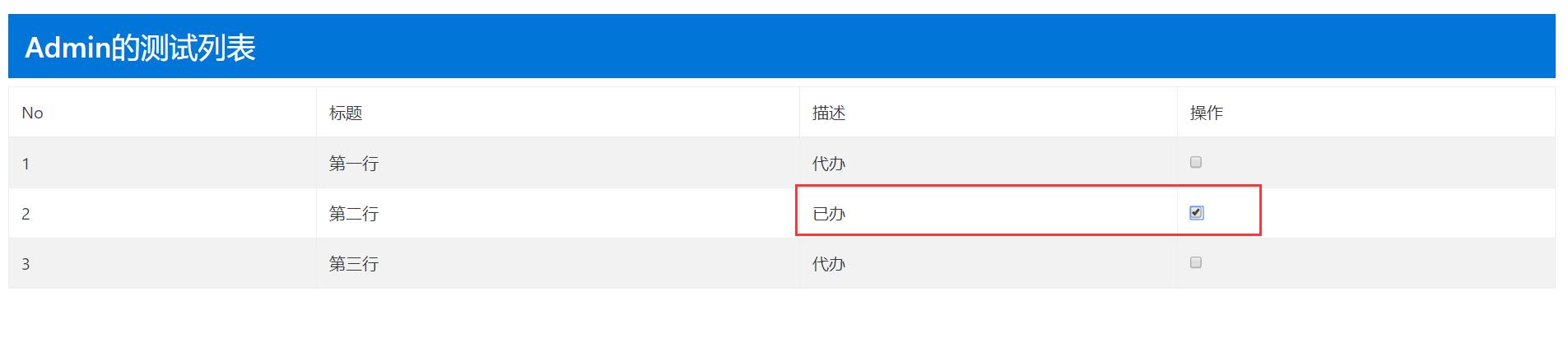
helloComponent.html文件
{{getName()}}的测试列表
No 标题 描述 操作 {{i + 1}} {{item.action}} 已办 代办 勾选checkbox后可以发现代办变为了已办

4.3 lambda表达式
这来可以通过一些语法糖来做些数据过滤,例如通过lambda函数来做数据过滤,这个时候勾选了后的数据会消失
helloComponent.ts 文件
import { Component } from '@angular/core';import {HelloItem, HelloModel} from './helloTs';/** * @Component 标记为一个装饰器(组件) * selector: 'demo-app' 指定一个CSS选择器,匹配该组件要应用的HTML元素,这里就是我们刚刚自定义的元素 * templateUrl: 'helloComponent.html' 模板的路径,这里写的相对路径 也可以写绝对路径 app/demo/helloComponent.html */@Component({ selector: 'app-demo', templateUrl: 'helloComponent.html'})/** * 实例化一个对象 */export class AppHelloComponent { model = new HelloModel(); getName() { return this.model.user; } getItems() { // filter 从数组项中选择一个子集,=>为lambda表达式(参数1, 参数2, …, 参数N) => { 函数声明 },这段代码等同于 function(item){return !item.done} return this.model.items.filter(item => !item.done); }}上面做了删除的事件,这里再做个添加的事件
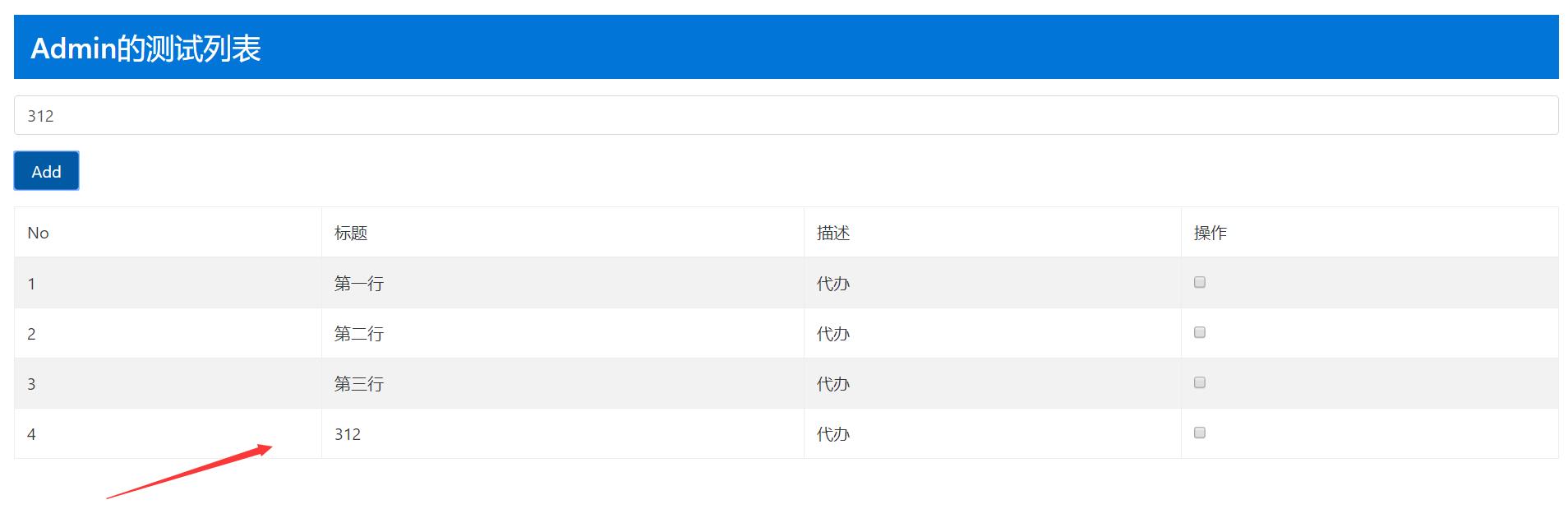
helloComponent.ts 文件
{{getName()}}的测试列表
AddNo 标题 描述 操作 {{i + 1}} {{item.action}} 已办 代办 helloComponent.ts
import { Component } from '@angular/core';import {HelloItem, HelloModel} from './helloTs';/** * @Component 标记为一个装饰器(组件) * selector: 'demo-app' 指定一个CSS选择器,匹配该组件要应用的HTML元素,这里就是我们刚刚自定义的元素 * templateUrl: 'helloComponent.html' 模板的路径,这里写的相对路径 也可以写绝对路径 app/demo/helloComponent.html */@Component({ selector: 'app-demo', templateUrl: 'helloComponent.html'})/** * 实例化一个对象 */export class AppHelloComponent { model = new HelloModel(); getName() { return this.model.user; } getItems() { // filter 从数组项中选择一个子集,=>为lambda表达式(参数1, 参数2, …, 参数N) => { 函数声明 },这段代码等同于 function(item){return !item.done} return this.model.items.filter(item => !item.done); } addInfo(info) { if (info !== '') { this.model.items.push(new HelloItem(info, false)); } }}
这里就完成了一个简单的前端demo,做个备注
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 如何在单页应用程序Angular 7中使用FastReport Core Web报表
下载FastReport.Net最新版本 单页应用程序的概念正在寻找越来越多的支持者。最着名的单页框架之一是Angular,它是一个单页 的JavaScript应用程序框架。Angular的第一个版本基于JavaScript,但是所有后续版本都已经在使用TypeScript,并且与第一…...
2024/4/21 5:40:08 - 割双眼皮会有痕迹吗
...
2024/4/21 5:40:06 - Gate 用户手册(一)总体概念
参考网站 http://wiki.opengatecollaboration.org/index.php/Users_Guide 本文并非完全翻译,会根据情况适当缩减。生命有限,能少就少。 综述: 这部分介绍使用Gate进行仿真所必经的一些步骤,并用了一些简单的例子介绍。更加详细…...
2024/4/29 9:59:38 - 全新Wijmo5中文学习指南正式上线
Wijmo 是一款使用 TypeScript 编写的新一代 JavaScript/HTML5 控件集。它秉承触控优先的设计理念,在全球率先支持 AngularJS,并且支持React、VueJS以及TypeScript 2.2,它还提供性能卓越、零依赖的 FlexGrid 和图表等多个控件。Wijmo灵活的API…...
2024/4/21 5:40:04 - 初识H5必读手册
文章目录前端开发介绍为什么选择前端开发了解前端开发前端开发是什么前端开发可以做什么前端开发应用场景前端开发带来什么前端学习路线HTML概述互联网原理服务器云服务器客户端浏览器功能HTTP协议HTTP请求HTTP响应HTML概念认识纯文本格式格式对比纯文本文件特点HTML概念HTML的…...
2024/4/26 10:27:14 - 前端开发者手册
前端开发者手册2019 Cody Lindley 编著 原文地址 本手册由Frontend Masters赞助,通过深入现代化的前端工程课程来提高你的技能。 下载:PDF | epub 翻译&校验:neekychan(微博) 和 freedom 完整文章,请访问 前端开发者手册2019 …...
2024/4/21 5:40:09 - 全切双眼皮闭眼图片
...
2024/4/21 5:40:01 - 开启Angular的学习
Angular 准备开启我的Angular学习之路,以及提供一些Angular学习资源~ 官方社区: https://angular.cn/ 开发者: http://www.ngfans.net/ (大漠穷秋老师维护的站点,Angular中国布道者) NG-ZORRO: https://ng.ant.design/docs/introduce/zh#%E8%AE%BE%E…...
2024/4/21 5:40:01 - 前端开发者手册2019
Cody Lindley 编著 原文地址 本手册由Frontend Masters赞助,通过深入现代化的前端工程课程来提高你的技能。 下载:PDF | epub 翻译&校验:neekychan(微博) 和 freedom 完整文章,请访问 前端开发者手册2019 概要 这是一本每个人…...
2024/4/21 5:40:00 - angular之Rxjs异步数据流编程入门
Rxjs介绍 参考手册:https://www.npmjs.com/package/rxjs 中文手册:https://cn.rx.js.org/ RxJS 是 ReactiveX 编程理念的 JavaScript 版本。ReactiveX 来自微软,它是一种针对异步数据 流的编程。简单来说,它将一切数据,包括 HTTP 请求&…...
2024/4/24 5:08:17 - Angular 5.x 系列教程笔记(一)——快速入门 ( 转 )
前言 涉足Angular是从1.x的版本,几年间Angular已经从1.x迭代到了2.x、4.x在到现在的5.0, 发展非常的迅速,性能也得到了很大的提升,接下来我们会逐步带大家快速了解一下Angular 5.x的使用。 安装CLI Angular 2.0开始提供了CLI命…...
2024/4/20 19:19:56 - 腾讯云开发者手册
学习地址:https://cloud.tencent.com/developer/devdocs Bootstrap 4 Bootstrap 3 C Clojure 1.8 Codeigniter 3 CSS Docker 17 Electron Elixir 1.5 Erlang 20 Eslint Express Git Go HTML HTTP Immutable 3.8.1 JavaScript Lodash 4 Lua 5.3 …...
2024/4/20 19:19:55 - 做完双眼皮后眼睛怕光
...
2024/5/4 11:37:20 - 双眼皮埋线闭眼图片
...
2024/4/20 6:44:42 - 双眼皮睁眼几毫米
...
2024/4/21 5:39:57 - 全切双眼皮后多睁眼
...
2024/4/21 5:39:57 - 埋线双眼皮闭眼疼
...
2024/4/21 5:39:55 - 做完埋线双眼皮有点痒
...
2024/4/28 21:59:13 - 做过双眼皮怎么消肿快啊
...
2024/5/4 13:19:59 - 哪里双眼皮失败修复好吗
...
2024/5/4 13:28:43
最新文章
- 三、Linux基础命令
章节目标 了解Linux系统注意事项掌握Linux基础命令知道vmware tools的作用 一、Linux系统使用注意 1. Linux严格区分大小写 Linux 和Windows不同,Linux严格区分大小写的,包括文件名和目录名、命令、命令选项、配置文件设置选项等。例如,在…...
2024/5/5 17:39:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/5/5 0:14:29 - 17、Lua 文件 I-O
Lua 文件 I/O Lua 文件 I/O简单模式完全模式 Lua 文件 I/O LuaI/O 库用于读取和处理文件。分为简单模式(和C一样)、完全模式。 简单模式(simple model)拥有一个当前输入文件和一个当前输出文件,并且提供针对这些文件…...
2024/5/3 5:42:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
