AngularJS—AngularJS内幕详解之 Scope
在AngularJS的代码库中呈现出了大量有趣的设计,最有趣的两个例子是scope的工作方式和directives(指令)的表现。
有的人第一次接触AngularJS时就被告知directives是和DOM交互,或供你随意操作DOM,就像jQuery. 这立马变得非常复杂,试想,scopes, directives 和controllers相互作用.
复杂的设置之后,你开始学习它先进的思想:the digest cycle,独立的scope、内嵌以及指令中不同的链接函数。这些已经非常负责,这篇文章不会涉及指令,但会在后续的文章中写到。
这篇文字将带你跳过AngularJS 的scopes和AngularJS应用生命周期的各种坑,同时提供有趣信息的深度阅读。
(门槛是高的,但scope是很难解释的。如果在此惨遭失败,至少我会抛出几个重要的点。)
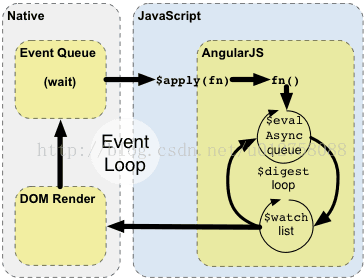
如果这个图表看起来非常的费解,那么这篇文章很适合你。
(Image credit) (View large version)
(免责声明:这篇文字是基于 AngularJS version 1.3.0)
AngularJS 用scopes分离指令和DOM的通信。scopes也存在于controller层。scopes 是普通的JavaScript对象,AngularJS没有过多的操作。只是添加了“一串”带有一个或两个$符号前缀的内部属性。其中以$$开头的常常不是必须的,经常用它们作代码气味,可以避免更深入的理解digest循环。
哪种scope是我们要讨论的?Link
在AngualrJS 俚语中,scope”不是你平时思考Javascript代码或编程的scope。scope通常适用于维持一段代码块的上下文、变量等。通常情况下,scope用来包含一段代码中的上下文、变量等。
(在大多数语言中,变量维持在一个用花括号({})或代码块定义的虚拟袋中,这就是大家所说的块级作用域.相比之下,Javascript 使用的是词法作用域,大致意思是使用函数或者全局对象定义虚拟袋而不是代码块。虚拟袋可以嵌套更多小的袋子。....)
下面用一个简单的例子来解释函数
function eat (thing) {console.log('Eating a ' + thing);
}function nuts (peanut) {var hazelnut = 'hazelnut';function seeds () {var almond = 'almond';eat(hazelnut); // I can reach into the nuts bag!}// Almonds are inaccessible here.// Almonds are not nuts.
}我不在赘述这个问题,因为这不是人们谈论AngularJS时的scope,如果你喜欢了解更多关于JavaScript语言上下文的scope请参考“Where Does this Keyword Come From?。
AngularJS 中scope 的继承 Link
在Angular的条款中,scope也是结合上下文的。AngularJS中,一个scope跟一个元素关联(以及所有它的子元素),而一个元素不是必须直接跟一个scope关联。元素通过以下三中方式被分配一个scope:
1、scope通过controller或者directive创建在一个element上(指令不总是引入新的scope)
<nav ng-controller='menuCtrl'>2、如果一个scope不存在于元素上,那么它将继承它的父级scope
<nav ng-controller='menuCtrl'><a ng-click='navigate()'>Click Me!</a> <!-- also <nav>'s scope -->
</nav>3、如果一个元素不是某个ng-app的一部分,那么它不属于任何scope。
<head><h1>Pony Deli App</h1>
</head>
<main ng-app='PonyDeli'><nav ng-controller='menuCtrl'><a ng-click='navigate()'>Click Me!</a></nav>
</main>为了弄清楚元素的scope,试着由内到外递归我刚刚列出的3条元素规则??? 它创建了一个新的scope?那是它的scope,它有父级吗?检查它的父级是某个ng-app的一部分吗?。遗憾的是---没有scope
你可以用充满魔力的开发者工具轻松的找出元素的scope。
拨开 AngularJS scope 内部属性 Link
在介绍digest如何工作以及内部如何表现前,我会剖析scope的一些属性来介绍某些概念。我也会让你知道我如何获取这些属性。首先,打开 Chrome 并导航到我正在使用的一个 angular应用程序。然后,我将审查一个元素并打开开发者工具。
(你知道$0能让你获得最后一个选中的元素吗?$1让你能访问前一个被选中的元素等。我想你会经常用到$0,尤其是使用 AngularJS工作时。)
对于每一个DOM元素, 用 angular.element 包装跟使用jQuery 或 jqLite, jQuery 的 迷你版是一样的。 一旦被包装, 你通过 scope() 函数得到的结果 —— 你猜对了!—— 就是跟元素关联的 AngularJS scope。结合$0,我发现自己经常使用下面的命令。
angular.element($0).scope()(当然,如果你使用jQuery,那么 $($0).scope() 也会达到一样的效果。不管 jQuery 是否可用, angular.element 一直可用。)
然后我能审查该 scope, 确定该 scope 是我预期的, 确定属性的值是否跟我预期的匹配。让我们来看看一个典型的scope中可访问的特殊属性, 它们以一个或多个 $ 符号开头。
for(o in $($0).scope())o[0]=='$'&&console.log(o)这就足够了,我将遍历所有的属性,
深入 AngularJS Scope 的内部学习 Link
下面,我列出了由该命令产生的属性,按功能分组。让我们从基本的开始,它仅仅提供scope导航。
-
$id scope 的唯一标识
-
$root 根scope
-
$parent 父级scope, 如果 scope == scope.$root 则为 null
-
$$childHead 第一个子 scope, 如果没有则为 null
-
$$childTail 最后一个子scope, 如果没有则为 null
-
$$prevSibling 前一个相邻节点 scope, 如果没有则为 null
-
$$nextSibling 下一个相邻节点 scope, 如果没有则为 null
这没什么惊喜, 浏览 scope 没什么意思。有时候访问 $parent 看起来是得当的, 但是有更好的、低耦合的方式来处理父级通信而不是紧紧的与人为的scope绑定在一起。 比如说 使用事件监听器,下面我们将讲到。
AngularJS Scope 的事件模型 Link
下面介绍的属性允许我们发布事件和订阅事件。这个模式叫发布/订阅。
-
$$listeners 在scope上注册事件监听器。
-
$on(evt, fn) 注册一个名为evt,监听器为fn的事件。
-
$emit(evt, args) 发送事件 evt, 在scope 链上冒泡,在当前scope 以及所有的 $parents 上触发,包括 $rootScope。
-
$broadcast(evt, args) 发送事件 evt, 在当前scope 以及它 所有的 children 上触发。
当事件触发的时候, 事件监听器传递 event 对象和其它参数到 $emit 或者 $broadcast 函数。有很多方式为 scope 上的事件传递值。
指令可以通过事件来告知一些重要的事情发生了。查看下面的指令示例,一个按钮被点击后,告知你喜欢吃什么类型的食物。
angular.module('PonyDeli').directive('food', function () {return {scope: { // I'll come back to directive scopes latertype: '=type'},template: 'I want to eat some {{type}}!',link: function (scope, element, attrs) {scope.eat = function () {letThemHaveIt();scope.$emit('food.order, scope.type, element);};function letThemHaveIt () {// Do some fancy UI things}}};
});我为事件添加了命名空间,你也应该这么做。它可以防止命名冲突,你可以清楚的知道事件的来源或者你正在订阅的是什么事件。如果你对分析数据感兴趣或者想追踪 food 的元素点击,可以用 Mixpanel。这确实很有意义,并且没有理由污染你的指令或者控制器。你可以用一个指令来处理 food 点击的分析和追踪,这是一个很好的自足的方式。
angular.module('PonyDeli').directive('foodTracker', function (mixpanelService) {return {link: function (scope, element, attrs) {scope.$on('food.order, function (e, type) {mixpanelService.track('food-eater', type);});}};
});这个服务的实现是不贴切的,因为它仅仅是对Mixpanel的客户端API的封装。 它的HTML看起来应该像下面的样子, 我用了一个 controller 来维护所有的实物类型。ng-app指令很好的帮助 AngularJS 自动启动我的程序。为了完善这个例子,我添加了一个 ng-repeat指令来渲染我所有的 food 而不是重复自身。这只是通过 foodTypes 循环,在 foodCtrl 的scope 中是可以访问的。
<ul ng-app='PonyDeli' ng-controller='foodCtrl' food-tracker><li food type='type' ng-repeat='type in foodTypes'></li>
</ul>angular.module('PonyDeli').controller('foodCtrl', function ($scope) {$scope.foodTypes = ['onion', 'cucumber', 'hazelnut'];
});完整的项目例子托管在 CodePen
表面上看是一个很好的例子,但你应该思考是否需要一个事件给其它人订阅。也许一个服务就行。这种情况。你可以用另一种方式。 你会问自己你需要事件因为你不知道谁会订阅food.order,这意味着使用事件更加面向未来。你也会说 food 追踪指令没有理由存在,因为它没有跟 DOM ,甚至是 scope 交互, 只是监听了一个事件,你可以使用 service 替换它。
在刚刚的情况下,这两种说法都是对的。当更多的组件需要 food.order-aware 时,才会感觉事件的做法更清晰。事实上,事件很有用,当你真的需要桥接两个 scope 的间隙时,其它的因素就不那么重要了。
正如我们所见,在本文即将到来的第二部分更加仔细的审查指令,在 scope 间通信时事件甚至不是必要的。一个子 scope 可以它的父scope读取,通过父scope绑定它,它也可以更新这些值。
(很少情况下通过事件来帮助子 scope 与 父 scope 更好的通信。)
同级之前往往很难相互通信, 经常通过它们共同的父级scope 来通信。通常从 $rootScope 开始广播,然后在你希望的相邻节点监听,如下:
<body ng-app='PonyDeli'><div ng-controller='foodCtrl'><ul food-tracker><li food type='type' ng-repeat='type in foodTypes'></li></ul><button ng-click='deliver()'>I want to eat that!</button></div><div ng-controller='deliveryCtrl'><span ng-show='received'>A monkey has been dispatched. You shall eat soon.</span></div>
</body>angular.module('PonyDeli').controller('foodCtrl', function ($rootScope) {$scope.foodTypes = ['onion', 'cucumber', 'hazelnut'];$scope.deliver = function (req) {$rootScope.$broadcast('delivery.request', req);};
});angular.module('PonyDeli').controller('deliveryCtrl', function ($scope) {$scope.$on('delivery.request', function (e, req) {$scope.received = true; // deal with the request});
});这个例子也放在 CodePen
渐渐的,你将对事件和服务越来越熟悉。我想告诉你,当你期望视图模块改变来响应事件,你应该使用 event, 当你不期望视图模块改变,你应该使用 service。有时候响应是这两种的混合:一个动作触发了一个事件,事件调用了一个 service, 或者 service 从 $rootScope广播了一个事件。这视情况而定,并且你应该这样分析,而不是随意使用一个方法。
如果你有两个组件通过 $rootScope 通信,你可能更喜欢使用 $rootScope.$emit (而不是 $broadcast)和 $rootScope.$on。这种方式下, 事件只会在 $rootScope.$$listeners 之间传播, 那些你知道没有该事件的监听器的后代的 $rootScope上,不会循环浪费时间。
angular.module('PonyDeli').factory("notificationService", function ($rootScope) {function notify (data) {$rootScope.$emit("notificationService.update", data);}function listen (fn) {$rootScope.$on("notificationService.update", function (e, data) {fn(data);});}// Anything that might have a reason// to emit events at later points in timefunction load () {setInterval(notify.bind(null, 'Something happened!'), 1000);}return {subscribe: listen,load: load};
});CodePen
事件跟服务已经差不多了,让我们移步到一些其它的属性。
Digest 变化 Link
了解这个恐怖的过程是认识 AngularJS的关键。
AngularJS 基于它的数据绑定的特性,通过循环脏检测来追踪变化并且在变化时触发事件。这比听起来简单。事实上, 它就是这样简单。让我们快速的浏览一下 $digest 循环的核心组件。 首先,有一个 scope.$digest 方法,通过递归检测scope 和它的后代们的变化。
-
$digest()
执行 $digest 循环脏检测 -
$$phase digest 循环的当前阶段, [null, '$apply', '$digest'] 中的一个。
你需要小心触发 digest,因为当你已经在一个 digest 阶段而尝试这么做, 会因为一些无法解释的现象导致 AngularJS 出错。
让我们看看 文档里关于 $digest怎么说
Processes all of the watchers of the current scope and its children. Because a watcher’s listener can change the model, the $digest() keeps calling the watchers until no more listeners are firing. This means that it is possible to get into an infinite loop. This function will throw 'Maximum iteration limit exceeded.' if the number of iterations exceeds 10.
Usually, you don’t call $digest() directly in controllers or in directives. Instead, you should call $apply() (typically from within a directives), which will force a $digest().
它处理当前scope 及其 后代们的所有的 watchers。因为 watcher 的监听器可以改变 model,$digest() 持续调用 watcher 直到没有监听器被触发。这意味着可能进入死循环。如果迭代超过10次,这个函数会抛出异常 'Maximum iteration limit exceeded'。
通常,我们在控制器或指令中不直接调用 $digest。相反,你应该调用$apply() (通常在一个指令里) 用来强制执行一个 $digest()。
所以,一个 $digest 处理所有的 watcher,处理这些 watcher时,这些watcher触发,直到没有别的触发 watcher。为了我们理解这个循环,仍然有两个问题需要解答。
- "watcher" 是什么鬼?!
- 什么触发 $digest?!
这两个问题的答案因复杂度差异很大,但是我会尽量为你解释清楚。我将介绍 watcher,让你有个自己的看法。
如果你读过这一步,你或许已经知道什么事 watcher了。你或许使用过 scope.$watch,甚至用过scope.$watchCollection。$$watchers 属性有用 scope 上所有的 watcher。
-
$watch(watchExp, listener, objectEquality) 为scope添加一个 watch 监听器
-
$watchCollection watch 数组元素或对象属性
-
$$watchers 保持所有的 watch 与 scope 的关联
watcher 是AngularJS的数据绑定功能的很重要的一面, 但是为了触发这些 watcher,AngularJS 需要我们的帮助。否则,它不能有效的更新数据绑定的变量为正确值。思考下面的例子:
<body ng-app='PonyDeli'><ul ng-controller='foodCtrl'><li ng-bind='prop'></li><li ng-bind='dependency'></li></ul>
</body>angular.module('PonyDeli').controller('foodCtrl', function ($scope) {$scope.prop = 'initial value';$scope.dependency = 'nothing yet!';$scope.$watch('prop', function (value) {$scope.dependency = 'prop is "' + value + '"! such amaze';});setTimeout(function () {$scope.prop = 'something else';}, 1000);
});我们有初始值 'initial value',我们期望第二行 HTML 变为 'prop is "something else"! 惊喜发生在1秒后,对吗? 甚至更有趣的是,你至少期待第一行变为'something else'!为什么不是呢?这是个 watcher 吗?
实际上,你在 HTML 标签上的一系列操作都是以创建 watcher 结束。这种情况下,每个 ng-bind 指令创建一个 watcher,当 prop、 dependency 变化时它会更新 HTML <li>。
这样,你现在可以把你的代码想象成3个 watcher,每个 ng-bind 指令的watcher, 还有一个在控制器中的。AngularJS如何知道 timeout 执行后的属性变化?你应该想起 AngularJS 更新属性时,可以在 timeout 回调时添加一个手动的 digest。
setTimeout(function () {$scope.prop = 'something else';$scope.$digest();
}, 1000);我放置了一个没有 $digest 的例子在 CodePen,以及 timeout有 $digest的。你可以用$timeout service 替换 setTimeout,它提供了一些错误处理,并且会执行 $apply()。
$timeout(function () {$scope.prop = 'something else';
}, 1000);- $apply(expr) 解析和计算一个表达式,然后在 $rootScope 上执行 $digest 循环
为了在每个 scope 上执行 digest, $apply 提供了很好的错误处理功能。如果你尝试调优性能, 使用 $digest 或许能够保证, 但是在我了解 AngularJS 内部工作原理而感觉良好之前, 我会远离它。实际上很少时候需要手动调用 $digest();$apply 总是更好的选择。
现在我们回到第二个问题上来。
- 什么触发了 $digest?!
Digest的内部触发在AngularJS代码库中具有重要地位。它们的要么直接被触发,要么是调用 $apply() 触发,就像我们在 $timeout 服务里看到的。不管是AngularJS中的核心还是边缘的指令都会触发digest。 digest 触发你的 watcher, watcher更新你的 UI。这是基本的思路。
你可以从 AngularJS wiki里面找到关于好的实践资源,链接在文章底部。
我已经解释了 watcher 和 $digest 循环如何相互交互。下面,我将列出一些与 $digest 循环相关的属性,它们可以在 scope 上找到。 这些可以帮助你在 AngularJS 编译时解析文本表达式, 或者在 digest 循环的不同阶段执行一小段代码。
-
$eval(expression, locals) 立刻解析和计算出一个 scope 表达式。
-
$evalAsync(expression) 在稍后的时间里解析和计算一个表达式。
-
$$asyncQueue 同步处理队列,会消耗每个 digest
-
$$postDigest(fn) 在下一个 digest 周期后执行 fn
-
$$postDigestQueue 用 $$postDigest(fn) 注册方法
scope已死!scope万岁!(The Scope Is Dead! Long Live the Scope!) Link
在最后的部分,来聊聊 scope 的性能。尽管有时候你可能要用 $new 声明自己的scope, 但它们使用内部手段处理 scope 的生命周期。
-
$$isolateBindings 独立 scope 绑定(例如:{ options: '@megaOptions' })
-
$new(isolate) 创建一个子 scope 或者一个独立的 scope, 它不继承自它们的父级。
-
$destroy 从 scope 链里移除该 scope; scope 和后代们不会收到事件, watcher 也不再被触发。
-
$$destroyed scope 是否被销毁。
独立的scope?这是什么鬼?这个系列的第二部分将讨论指令,它包括独立的scope,嵌入,link 函数,编译器,指令控制器等。Wait for it!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 沈阳名流双眼皮帖子
...
2024/5/8 5:22:28 - 哪种双眼皮不留疤痕
...
2024/4/20 19:20:06 - angularjs中My97DatePicker无法通过$scope.ngModel获取值解决
1、写一个angular自定义指令Directive(网上找的)/*my97DatePicker指令*/angular.module(activitiModeler).directive(datePicker, function () { return { restrict: A, require: ngModel, scope: { minDate: , …...
2024/4/20 19:20:05 - 沈阳杏林双眼皮怎么样
...
2024/4/25 18:59:16 - 割双眼皮能维持一生么
...
2024/4/21 5:39:09 - 割双眼皮伤口会结痂吗
...
2024/4/21 5:39:08 - 双眼皮一眼就看出来
...
2024/5/2 14:39:11 - Angular框架入门——路由
Angular需要知道应用程序的各个部分怎么组合在一起,应用程序需要哪些其他文件和库,这些就是元数据。 元数据在装饰器中,ComponentNgModule注释顶级AppModule类 添加 AppRoutingModule 一个独立的顶级模块中加载和配置路由器,位…...
2024/5/2 16:45:55 - 有没有割完双眼皮后悔的
...
2024/5/2 17:39:31 - Angular基本操作
Angular基本操作 本文章为笔者学习整理所用 基本操作 安装 angular CLI:npm install -g angular/cli 创建一个工作空间:ng new [名字] 启动开发服务器:ng serve --open --open是打开网页 新建一个组件:ng generate component h…...
2024/4/24 15:20:20 - 长春铭医整形国健整形双眼皮多少钱
...
2024/4/21 5:39:03 - 湛江双眼皮精华
...
2024/5/2 17:24:24 - 博美眼睛一附医院文辉才做的双眼皮在冬天做怎么样
...
2024/4/21 5:39:01 - 切开法双眼皮要多久恢复
...
2024/5/2 10:24:50 - 上海华美怎样能让双眼皮消肿的快一点
...
2024/5/2 13:34:55 - 贴眼皮贴多久变开眼角双眼皮恢复过程
...
2024/5/2 8:58:23 - 贴双眼皮贴眼皮变硬
...
2024/5/2 15:56:14 - 贴双眼皮贴变双眼皮贴粘多久才能成眼有疤能割双眼皮吗
...
2024/4/21 5:38:58 - 双眼皮是怎样形成的
...
2024/5/2 18:14:14 - 双眼皮贴久了眼皮松弛
...
2024/4/20 19:20:13
最新文章
- 医学论文摘要翻译 中译英哪里比较专业
论文摘要是对论文内容不加注释和评论的简短陈述,需要扼要说明论文的目的、研究方法和最终结论。在发表学术论文时,很多重要刊物会要求作者将文章的摘要翻译成英文。那么,针对医学论文摘要翻译,中译英哪里比较专业? 专…...
2024/5/8 19:37:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - ASP.NET Core 标识(Identity)框架系列(一):如何使用 ASP.NET Core 标识(Identity)框架创建用户和角色?
前言 ASP.NET Core 内置的标识(identity)框架,采用的是 RBAC(role-based access control,基于角色的访问控制)策略,是一个用于管理用户身份验证、授权和安全性的框架。 它提供了一套工具和库&…...
2024/5/5 15:45:29 - windows更新驱动导致Linux虚拟机网卡找不到
windows更新驱动导致Linux虚拟机网卡找不到 1、现象2、解决过程3、参考 1、现象 原先虚拟机配置了静态IP,更新windows驱动后xshell连接不上这台虚拟机(其他几台也是)。 2、解决过程 service network restart出现一下报错: Rest…...
2024/5/7 21:24:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57