对一个前端使用AngularJS后端使用ASP.NET Web API项目的理解(3)
chsakell分享了一个前端使用AngularJS,后端使用ASP.NET Web API的项目。
源码: https://github.com/chsakell/spa-webapi-angularjs
文章:http://chsakell.com/2015/08/23/building-single-page-applications-using-web-api-and-angularjs-free-e-book/
这里记录下对此项目的理解。分为如下几篇:
● 对一个前端使用AngularJS后端使用ASP.NET Web API项目的理解(1)--领域、Repository、Service
● 对一个前端使用AngularJS后端使用ASP.NET Web API项目的理解(2)--依赖倒置、Bundling、视图模型验证、视图模型和领域模型映射、自定义handler
● 对一个前端使用AngularJS后端使用ASP.NET Web API项目的理解(3)--主页面布局
● 对一个前端使用AngularJS后端使用ASP.NET Web API项目的理解(4)--Movie增改查以及上传图片
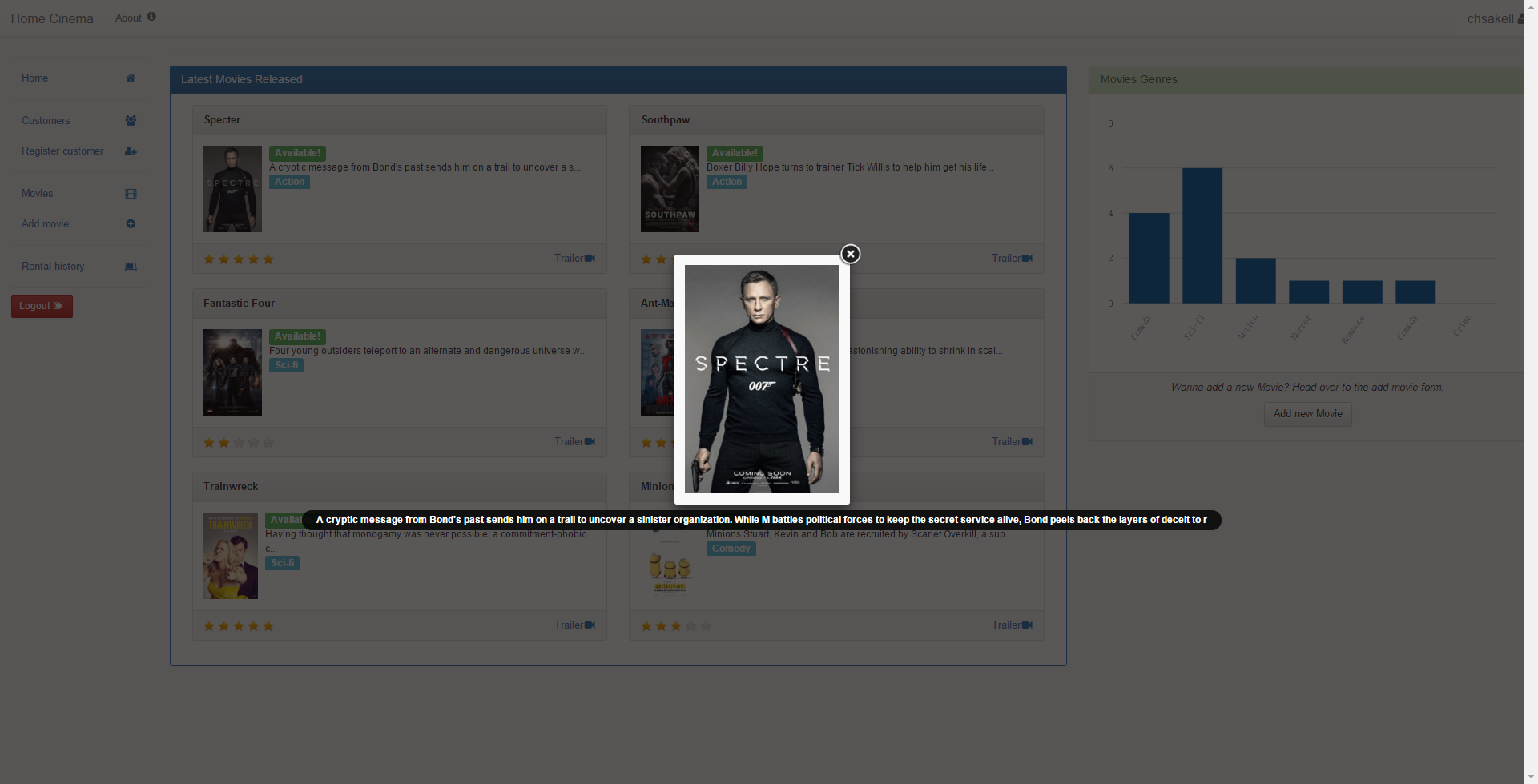
Home/Index.cshtml视图
创建一个有关ui的module:spa/modules/common.ui.js
(function () {'use strict';angular.module('common.ui', ['ui.bootstrap', 'chieffancypants.loadingBar']);})();
创建一个有关功能的module:spa/modules/common.ui.js
(function () {'use strict';angular.module('common.core', ['ngRoute', 'ngCookies', 'base64', 'angularFileUpload', 'angularValidator', 'angucomplete-alt']);})();
Home/Index.cshtml视图摘要:
<html ng-app="homeCinema"><body ng-controller="rootCtrl"><top-bar></top-bar><side-bar></side-bar><div class="page {{ pageClass }}" ng-view></div></body> </html>
homeCinema是一个主module,依赖common.ui和common.core这2个module,定义在了spa/app.js中,具体如下:
//config传入名称为config的函数 //run传入名称为run的函数 //执行顺序:app.config()→app.run()→directive compile functions if found→app.controller→directive's link funciton if found angular.module('homeCinema', ['common.core', 'common.ui']).config(config).run(run);//为config函数注入参数 config.$inject = ['$routeProvider'];//路由设置,让controller和页面匹配 function config($routeProvider) {$routeProvider.when("/", {templateUrl: "scripts/spa/home/index.html",controller: "indexCtrl"}).when("/login", {templateUrl: "scripts/spa/account/login.html",controller: "loginCtrl"}).when("/register", {templateUrl: "scripts/spa/account/register.html",controller: "registerCtrl"}).when("/customers", {templateUrl: "scripts/spa/customers/customers.html",controller: "customersCtrl"}).when("/customers/register", {templateUrl: "scripts/spa/customers/register.html",controller: "customersRegCtrl",//注入到cotroller中的依赖,controller会等到resolve的动作结束后再初始化 resolve: { isAuthenticated: isAuthenticated }}).when("/movies", {templateUrl: "scripts/spa/movies/movies.html",controller: "moviesCtrl"}).when("/movies/add", {templateUrl: "scripts/spa/movies/add.html",controller: "movieAddCtrl",resolve: { isAuthenticated: isAuthenticated }}).when("/movies/:id", {templateUrl: "scripts/spa/movies/details.html",controller: "movieDetailsCtrl",resolve: { isAuthenticated: isAuthenticated }}).when("/movies/edit/:id", {templateUrl: "scripts/spa/movies/edit.html",controller: "movieEditCtrl"}).when("/rental", {templateUrl: "scripts/spa/rental/rental.html",controller: "rentStatsCtrl"}).otherwise({ redirectTo: "/" }); } //为resolve的函数注入参数 isAuthenticated.$inject = ['membershipService', '$rootScope', '$location'];//resolve执行的函数 function isAuthenticated(membershipService, $rootScope, $location) {if (!membershipService.isUserLoggedIn()) {$rootScope.previousState = $location.path();$location.path('/login');} }//为run函数注入参数 run.$inject = ['$rootScope', '$location', '$cookieStore', '$http'];//一些初始化工作 function run($rootScope, $location, $cookieStore, $http) {// handle page refreshes//rootScope.repository//rootScope.repository.loggedUser$rootScope.repository = $cookieStore.get('repository') || {};if ($rootScope.repository.loggedUser) {$http.defaults.headers.common['Authorization'] = $rootScope.repository.loggedUser.authdata;}$(document).ready(function () {$(".fancybox").fancybox({openEffect: 'none',closeEffect: 'none'});$('.fancybox-media').fancybox({openEffect: 'none',closeEffect: 'none',helpers: {media: {}}});$('[data-toggle=offcanvas]').click(function () {$('.row-offcanvas').toggleClass('active');});}); }
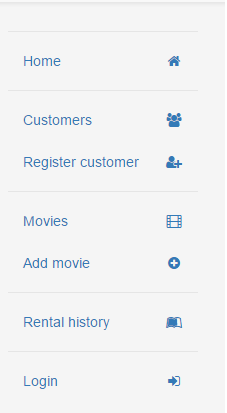
side-bar

在界面中的适用方法:<side-bar></side-bar>
在common.ui这个module中自定义了一个directive。在spa/layout/sideBar.directive.js
(function(app) {'use strict';app.directive('sideBar', sideBar);function sideBar() {return {restrict: 'E',replace: true,templateUrl: '/scripts/spa/layout/sideBar.html'}}})(angular.module('common.ui'));
spa/layout/sidebar.html摘要:
<a ng-href="#/">Home</i> <a ng-href="#/customers/">Customers</a> <a ng-href="#/customers/register">Register customer</a> <a ng-href="#/movies/">Movies</a> <a ng-href="#/movies/add">Add movie<i class="fa fa-plus-circle fa-fw pull-right"></i></a> <a ng-href="#/rental/">Rental history<i class="fa fa-leanpub fa-fw pull-right"></i></a> <a ng-href="#/login" ng-if="!userData.isUserLoggedIn">Login</a> <a ng-click="logout();" ng-if="userData.isUserLoggedIn">Logout</a>
其中,userData.isUserLoggedIn肯定是homeCinema这个module的controller,定义在了spa/home/rootCtrl.js中。
(function (app) {'use strict';app.controller('rootCtrl', rootCtrl);rootCtrl.$inject = ['$scope','$location', 'membershipService','$rootScope'];function rootCtrl($scope, $location, membershipService, $rootScope) {//userData对象$scope.userData = {};//$scope.userData.displayUserInfo方法显示用户$scope.userData.displayUserInfo = displayUserInfo;//方法登出$scope.logout = logout;//$scope.userData.isUserLoggedIn,布尔类型//$scope.usernamefunction displayUserInfo() {$scope.userData.isUserLoggedIn = membershipService.isUserLoggedIn();if($scope.userData.isUserLoggedIn){//主页面初始化的时候就定义在$rootScope.repository.loggedUser.username了$scope.username = $rootScope.repository.loggedUser.username;}}function logout() {membershipService.removeCredentials();$location.path('#/');$scope.userData.displayUserInfo();}$scope.userData.displayUserInfo();}})(angular.module('homeCinema'));
以上,注入了membershipService这个服务,另外还有一个apiService,notificationService等服务被放在了common.core模块中,都是以factory的方式创建的服务。
spa/services/notificationService.js这个服务基于toastr.js管理所有的通知。
(function (app) {'use strict';//以工厂的方式创建服务app.factory('notificationService', notificationService);function notificationService() {toastr.options = {"debug": false,"positionClass": "toast-top-right","onclick": null,"fadeIn": 300,"fadeOut": 1000,"timeOut": 3000,"extendedTimeOut": 1000};var service = {displaySuccess: displaySuccess,displayError: displayError,displayWarning: displayWarning,displayInfo: displayInfo};return service;function displaySuccess(message) {toastr.success(message);}function displayError(error) {if (Array.isArray(error)) {error.forEach(function (err) {toastr.error(err);});} else {toastr.error(error);}}function displayWarning(message) {toastr.warning(message);}function displayInfo(message) {toastr.info(message);}}})(angular.module('common.core'));
spa/services/apiService.js服务用来管理GET和POST请求。
(function (app) {'use strict';app.factory('apiService', apiService);apiService.$inject = ['$http', '$location', 'notificationService','$rootScope'];function apiService($http, $location, notificationService, $rootScope) {var service = {get: get,post: post};function get(url, config, success, failure) {return $http.get(url, config).then(function (result) {success(result);}, function (error) {if (error.status == '401') {notificationService.displayError('Authentication required.');$rootScope.previousState = $location.path();$location.path('/login');}else if (failure != null) {failure(error);}});}function post(url, data, success, failure) {return $http.post(url, data).then(function (result) {success(result);}, function (error) {if (error.status == '401') {notificationService.displayError('Authentication required.');$rootScope.previousState = $location.path();$location.path('/login');}else if (failure != null) {failure(error);}});}return service;}})(angular.module('common.core'));
top bar
自定义的top bar放在了common.ui模块中,spa/layout/topBar.directive.js
(function(app) {'use strict';app.directive('topBar', topBar);function topBar() {return {restrict: 'E',replace: true,templateUrl: '/scripts/spa/layout/topBar.html'}}})(angular.module('common.ui'));
spa/layout/topBar.html摘要:
<a class="navbar-brand active" href="#/">Home Cinema</a> <a href="#about">About</a> <ulng-if="userData.isUserLoggedIn"><a href="#/">{{username}}</a> </ul>
以上,username, userData.isUserLoggedIn都是homeCinema这个模块中rootCtrl控制器的变量。
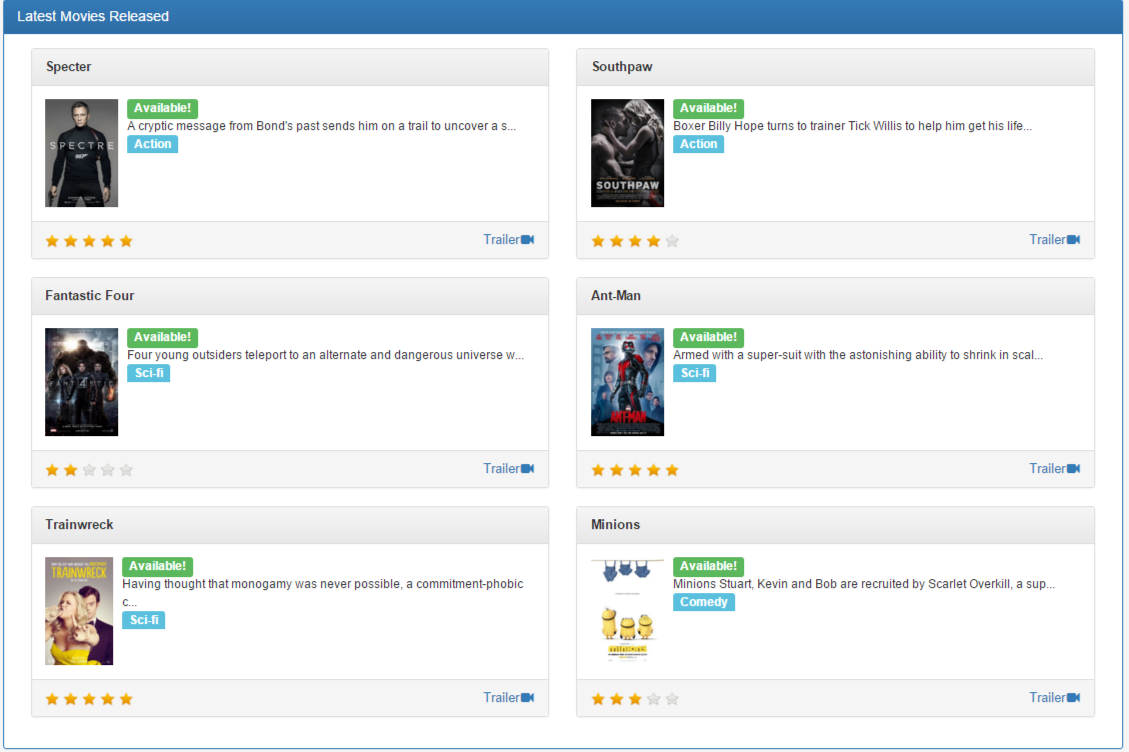
Latest Movies

首先要写一个继承ApiController的类,用来处理登录异常。
namespace HomeCinema.Web.Infrastructure.Core {public class ApiControllerBase : ApiController{protected readonly IEntityBaseRepository<Error> _errorsRepository;protected readonly IUnitOfWork _unitOfWork;public ApiControllerBase(IEntityBaseRepository<Error> errorsRepository, IUnitOfWork unitOfWork){_errorsRepository = errorsRepository;_unitOfWork = unitOfWork;}public ApiControllerBase(IDataRepositoryFactory dataRepositoryFactory, IEntityBaseRepository<Error> errorsRepository, IUnitOfWork unitOfWork){_errorsRepository = errorsRepository;_unitOfWork = unitOfWork;}protected HttpResponseMessage CreateHttpResponse(HttpRequestMessage request, Func<HttpResponseMessage> function){HttpResponseMessage response = null;try{response = function.Invoke();}catch (DbUpdateException ex){LogError(ex);response = request.CreateResponse(HttpStatusCode.BadRequest, ex.InnerException.Message);}catch (Exception ex){LogError(ex);response = request.CreateResponse(HttpStatusCode.InternalServerError, ex.Message);}return response;}//把错误报错到数据库中去private void LogError(Exception ex){try{Error _error = new Error(){Message = ex.Message,StackTrace = ex.StackTrace,DateCreated = DateTime.Now};_errorsRepository.Add(_error);_unitOfWork.Commit();}catch { }}} }
以上, ApiControllerBase定义了一个重要的方法CreateHttpResponse,不但可以处理请求响应,还可以进行异常处理,把异常记录到数据库。
接着定义MoviesController,继承ApiControllerBase基类。
[Authorize(Roles = "Admin")] [RoutePrefix("api/movies")] public class MoviesController : ApiControllerBase {private readonly IEntityBaseRepository<Movie> _moviesRepository;public MoviesController(IEntityBaseRepository<Movie> moviesRepository,IEntityBaseRepository<Error> _errorsRepository, IUnitOfWork _unitOfWork): base(_errorsRepository, _unitOfWork){_moviesRepository = moviesRepository;}... }
首页展示6个Moview,针对此写一个aciton方法。
[AllowAnonymous] [Route("latest")] public HttpResponseMessage Get(HttpRequestMessage request) {return CreateHttpResponse(request, () =>{HttpResponseMessage response = null;//获取6个var movies = _moviesRepository.GetAll().OrderByDescending(m => m.ReleaseDate).Take(6).ToList();//转换成视图模型IEnumerable<MovieViewModel> moviesVM = Mapper.Map<IEnumerable<Movie>, IEnumerable<MovieViewModel>>(movies);//创建响应response = request.CreateResponse<IEnumerable<MovieViewModel>>(HttpStatusCode.OK, moviesVM);return response;}); }
界面如何展示出来呢?在spa/app.js中的路由已经有了定义。
$routeProvider.when("/", {templateUrl: "scripts/spa/home/index.html",controller: "indexCtrl"})...
也就是在根地址下,使用indexCtrl这个controller,路由到scripts/spa/home/index.html这里。
scripts/spa/home/index.html
<div ng-if="loadingMovies"><label class="label label-primary">Loading movies...</label> </div><div ng-repeat="movie in latestMovies"><strong>{{movie.Title}} </strong><a ng-href="../../Content/images/movies/{{movie.Image}}" title="{{movie.Description | limitTo:200}}"><img class="media-object" height="120" ng-src="../../Content/images/movies/{{movie.Image}}" alt="" /></a><available-movie is-available="{{movie.IsAvailable}}"></available-movie>{{movie.Description | limitTo: 70}}...</small><label class="label label-info">{{movie.Genre}}</label><span component-rating="{{movie.Rating}}"></span><a ng-href="{{movie.TrailerURI}}">Trailer<i class="fa fa-video-camera fa-fw"></i></a></div>
以上,其实定义了2个directive,一个是available-movie,用来显示Movie的状态,可能是Available,也可能是Not Available;另一个是component-rating,用来显示星级,基于 raty.js文件开发。
先来看控制器:spa/home/indexCtrl.js
(function (app) {'use strict';app.controller('indexCtrl', indexCtrl);indexCtrl.$inject = ['$scope','apiService', 'notificationService'];function indexCtrl($scope, apiService, notificationService) {$scope.loadingMovies = true;$scope.latestMovies = [];$scope.loadData = loadData;function loadData() {apiService.get('/api/movies/latest', null,moviesLoadCompleted,moviesLoadFailed);}function moviesLoadCompleted(result) {$scope.latestMovies = result.data;$scope.loadingMovies = false;}function moviesLoadFailed(response) {notificationService.displayError(response.data);}loadData();}})(angular.module('homeCinema'));
再来看是否显示Available Movie的这个自定义directive,在页面中是这样使用的:
<available-movie is-available="{{movie.IsAvailable}}"></available-movie>
实际是在spa/directives/availableMovie.directive.js中定义的。
(function (app) {'use strict';//注意这里的惯例,这里的availableMovie相当于界面上的available-movieapp.directive('availableMovie', availableMovie);function availableMovie() {return {restrict: 'E',templateUrl: "/Scripts/spa/directives/availableMovie.html",link: function ($scope, $element, $attrs) {//getAvailbleClass供html中调用//attrs表示属性,注意这里的惯例:isAvailable相当于界面上的is-available$scope.getAvailableClass = function () {if ($attrs.isAvailable === 'true')return 'label label-success'elsereturn 'label label-danger'};//getAvailability根据属性的布尔值返回不同的字符串$scope.getAvailability = function () {if ($attrs.isAvailable === 'true')return 'Available!'elsereturn 'Not Available'};}}}})(angular.module('common.ui'));
最终,在spa/directives/availableMovie.html中:
<label ng-class="getAvailableClass()">{{getAvailability()}}</label>
在Movie的显示中,还定义了一个directive,用来显示星级,在界面中按如下:
<span component-rating="{{movie.Rating}}"></span>
在spa/directives/componentRating.directive.js中:
(function(app) {'use strict';app.directive('componentRating', componentRating);function componentRating() {return {restrict: 'A', //A说明directive以属性的方式link: function ($scope, $element, $attrs) {$element.raty({score: $attrs.componentRating, //componentRating相当于界面中的component-rating,接收component-rating属性值halfShow: false,readOnly: $scope.isReadOnly,//表明是只读的星级noRatedMsg: "Not rated yet!",starHalf: "../Content/images/raty/star-half.png",starOff: "../Content/images/raty/star-off.png",starOn: "../Content/images/raty/star-on.png",hints: ["Poor", "Average", "Good", "Very Good", "Excellent"],click: function (score, event) {//Set the model value$scope.movie.Rating = score;$scope.$apply();}});}}}})(angular.module('common.ui'));
点击首页Movie缩略图,弹出窗口

关于缩略图的html部分就在scripts/spa/home/index.html中,具体为:
<a class="fancybox pull-left" rel="gallery1" ng-href="../../Content/images/movies/{{movie.Image}}" title="{{movie.Description | limitTo:200}}"><img class="media-object" height="120" ng-src="../../Content/images/movies/{{movie.Image}}" alt="" /> </a>
根据类名fancybox,使用jquery语法调用jquery.fancybox.js的语法,具体调用是在app.js中调用的:
function run($rootScope, $location, $cookieStore, $http) {...$(document).ready(function () {$(".fancybox").fancybox({openEffect: 'none',closeEffect: 'none'});...}); }
待续~
转载于:https://www.cnblogs.com/darrenji/p/4945733.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularjs学习总结
1 前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢。 AngularJS是google在维护,其在国外已经十分火热,可是国内的使用情况却有不小的差距&am…...
2024/4/21 5:35:41 - 扬州雷岳崇双眼皮案例
...
2024/4/21 5:35:41 - 《angularjs权威教程》记录
说明:《angularjs权威教程》出版较早,于2014年出版,主要介绍angualrjs1的内容 优化启发:(1)尽可能的精简控制器,在控制器中进行DOM操作或者数据数据操作是不好的实践 《第2章》控制器…...
2024/4/21 5:35:39 - angularjs学习总结(~~很详细的教程)
根据公司需要研究了一段时间的 angular js .总结的详细教程分享给大家. 1 前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢。 AngularJS是google在维护,…...
2024/4/21 5:35:39 - 双眼皮眼神呆滞没神
...
2024/4/21 5:35:37 - Flink从1.7到1.12版本升级汇总
点击上方蓝色字体,选择“设为星标”回复”面试“获取更多惊喜一 .前言最进再看官方flink提供的视频教程,发现入门版本因为时间关系都是基于1.7.x讲解的. 在实际操作中跟1.12.x版本还是有差距的, 所以整理一下从1.7 版本到1.12版本之间的相对大的变动. 做到在学习的过…...
2024/4/21 5:35:37 - AngularJS的基本知识详解
1、 AngularJS是什么? AngularJs(后面就简称ng了)是一个用于设计动态web应用的结构框架。 首先,它是一个框架,不是类库,是像EXT一样提供一整套方案用于设计web应用。它不仅仅是一个JavaScript框架ÿ…...
2024/4/21 5:35:35 - 双眼皮形状怎么选择
...
2024/4/21 5:35:34 - AngularJS notes -- from 《AngularJS权威教程》(1)
1. 当AngularJS认为某个值可能发生变化时,它会运行自己的事件循环来检查这个值是否变“脏”。 调用$digest(). 2. 只要遇到 $ 符号,你都可以只把它看作一个Angular对象。 3. ng-app范围内属于angularJS应用。 4. ng-controller范围内属于某个控制器。 5.…...
2024/4/21 5:35:33 - 双眼皮第七天了还会变窄吗
...
2024/4/21 5:35:33 - 内双眼皮内眼角圆
...
2024/4/20 19:21:00 - 双眼皮微调需要开刀吗
...
2024/4/20 19:20:59 - 刚割的双眼皮不对称
...
2024/4/20 19:20:58 - 细长眼割什么样一大一小双眼皮调整
...
2024/4/20 19:20:58 - 做双眼皮抽脂的危害
...
2024/4/20 17:18:38 - 割双眼皮手术快讯艺星
...
2024/4/21 5:35:30 - 微创双眼皮太宽怎么办
...
2024/4/21 5:35:29 - 吸脂双眼皮有副作用吗
...
2024/4/21 5:35:29 - 压完双眼皮后的护理
...
2024/4/21 5:35:27 - 双眼皮不消肿的原因
...
2024/4/21 5:35:26
最新文章
- 树的层序遍历(详解)
下面以一道力扣题为例: 代码和解释如下: /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val val; }* TreeNode(…...
2024/4/26 21:05:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 算法四十天-删除排序链表中的重复元素
删除排序链表中的重复元素 题目要求 解题思路 一次遍历 由于给定的链表是排好序的,因此重复的元素在链表中的出现的位置是连续的,因此我们只需要对链表进行一次遍历,就可以删除重复的元素。 具体地,我们从指针cur指向链表的头节…...
2024/4/23 6:25:37 - 基于物联网的智能家居远程视频监控系统设计与实现
基于物联网的智能家居远程视频监控系统设计与实现 摘要:随着物联网技术的快速发展,智能家居系统已成为提升家居安全性和便利性的重要手段。本文设计并实现了一套基于物联网的智能家居远程视频监控系统,该系统结合了嵌入式技术、网络通信技术…...
2024/4/25 7:43:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
