Angular7集成Ueditor完整版
1. 安装依赖
npm install ueditor --save
2. 下载UEditor配置文件
官方地址:http://ueditor.baidu.com/website/download.html
百度云盘: 边城孤客 提取码:chpl
解压后目录为

将配置的文件复制到资源目录下

3. 在共享模块里导入配置信息
import { UEditorModule } from 'ngx-ueditor';
---
const THIRDMODULES = [NgZorroAntdModule, CountdownModule, NgxTinymceModule, UEditorModule];
@NgModule({imports: [CommonModule,FormsModule,RouterModule,ReactiveFormsModule,AlainThemeModule.forChild(),DelonABCModule,DelonChartModule,DelonACLModule,DelonFormModule,// third libs...THIRDMODULES,// 找到你复制的文件位置UEditorModule.forRoot({js: [`../../assets/ueditor/ueditor.all.min.js`,`../../assets/ueditor/ueditor.config.js`,],// 默认前端配置项options: {UEDITOR_HOME_URL: '../../assets/ueditor/'}})],
4.开始使用
1.创建配置文件 ueditor-config.ts
// 富文本框编辑器配置信息
export class UEditorConfig {wordCount = true; // 文字计数initialFrameHeight = 420; // 设置高度initialFrameWidth = '100%';// 设置宽度enableAutoSave = false;/* 上传图片配置项 */imageActionName = 'uploadimage' /* 执行上传图片的action名称 */;imageFieldName = 'upfile' /* 提交的图片表单名称 */;imageMaxSize = 2048000 /* 上传大小限制,单位B */;imageAllowFiles = ['.png','.jpg','.jpeg','.gif','.bmp',] /* 上传图片格式显示 */;imageCompressEnable = true /* 是否压缩图片,默认是true */;imageCompressBorder = 1600 /* 图片压缩最长边限制 */;imageInsertAlign = 'none' /* 插入的图片浮动方式 */;imageUrlPrefix = 'loacalhost:8080/sysAlone/viewImg?imagePath='; /* 图片访问路径前缀,可配置您的文件访问地址 */;imagePathFormat= '' /* 上传保存路径,可以自定义保存路径和文件名格式,不使用本地保存,可不配置 */;replace = '';serverUrl = 'loacalhost:8080/ueditorUploadImg'; // 服务器统一请求接口路径toolbars = [['bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|','fontfamily', 'fontsize', 'customstyle', 'paragraph', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', '|','rowspacingtop', 'rowspacingbottom', 'lineheight', '|','fullscreen', 'source', '|', 'undo', 'redo', '|','indent', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|','link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|','simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'attachment', 'map', 'insertframe', 'insertcode', 'template', '|','horizontal', 'date', 'time', 'spechars', 'wordimage', '|','inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|','preview', 'searchreplace']];
};
2.在ts文件中声明配置信息变量
import { UEditorConfig } from './config/ueditor-config';
...省略...
export class NewBlogComponent implements OnInit {constructor() {}ueditorConf = new UEditorConfig();
}
3.在html中引入标签<ueditor></ueditor>,支持双向数据绑定
<ueditor [(ngModel)]="blogInfo.contentText" [config]="ueditorConf"></ueditor>
然后运行项目,你就可以看到,,,

图片上传配置说明
与图片上传配置相关的配置
//上传图片配置项
imageActionName = ‘uploadimage’ // 执行上传图片的action名称 ;
imageFieldName = ‘upfile’ // 提交的图片表单名称 ;
imageMaxSize = 2048000 // 上传大小限制,单位B ;
imageAllowFiles = [
‘.png’,
‘.jpg’,
‘.jpeg’,
‘.gif’,
‘.bmp’,
] // 上传图片格式显示 ;
imageCompressEnable = true // 是否压缩图片,默认是true ;
imageCompressBorder = 1600 // 图片压缩最长边限制 ;
imageInsertAlign = ‘none’ // 插入的图片浮动方式 ;
imageUrlPrefix = ‘loacalhost:8080/sysAlone/viewImg?imagePath=’; // 图片访问路径前缀,可配置您的文件访问地址 ;
imagePathFormat= ‘’ // 上传保存路径,可以自定义保存路径和文件名格式,不使用本地保存,可不配置 ;
replace = ‘’;
serverUrl = ‘loacalhost:8080/ueditorUploadImg’; // 服务器统一请求接口路径
以上配置中,我们需要关注三个重要部分
imageActionName = ‘uploadimage’ // 执行上传图片的action名称
serverUrl = ‘loacalhost:8080/ueditorUploadImg’; // 服务器统一请求接口路径
通过观察这两个配置,我们发现ueditor只有一个负责与后台进行交互的接口,后台是根据不同的Action进行分别处理
imageUrlPrefix = ‘loacalhost:8080/sysAlone/viewImg?imagePath=’; //图片访问路径前缀,可配置您的文件访问前缀
这个配置表明Ueditor可以通过接口访问到后台的图片信息
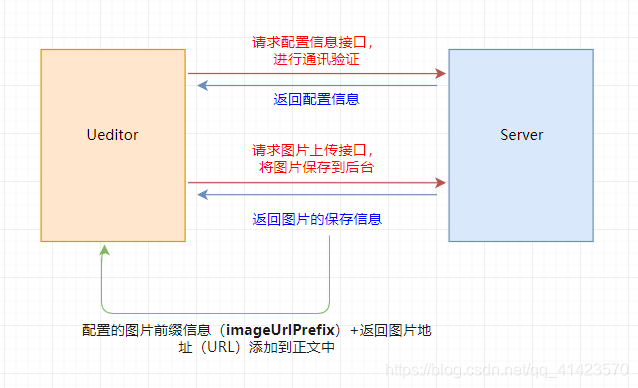
所以他的通讯大概是这样的

好了,开始搞我们的后台服务吧
首先,前端的控制台报这个错,请求后台配置项http错误,上传功能将不能正常使用

这是编辑器在初始化时,首先会向后端请求配置信息,进行通讯校验。其实也没啥用处;
但是为了防止报错,你需要设置一个接口;响应他的校验
NO.1 配置信息的获取
请求信息: GET {“action”: “config”}
返回信息:
// 需要支持callback参数,返回jsonp格式
{
“imageUrl”: “http://localhost/ueditor/php/controller.php?action=uploadimage”,
“imagePath”: “/ueditor/php/”,
“imageFieldName”: “upfile”,
“imageMaxSize”: 2048,
“imageAllowFiles”: [".png", “.jpg”, “.jpeg”, “.gif”, “.bmp”]
}
返回的是JSONP请求,一定要明确。。。。
另外,实现上传功能还需要一个图片上传接口
NO.2 图片上传接口
请求信息:{“action”: “uploadimage”} “upfile”: File Data
返回信息:(格式不能自定义,否则识别不了)
{
“state”: “SUCCESS”,
“url”: “upload/demo.jpg”,
“title”: “demo.jpg”,
“original”: “demo.jpg”
}
所以,两个接口合并之后,可以这样写。。。
/*** -------------------------------------* @Description: Ueditor图片上传功能 * @param action ueditor发出的action参数,以分发不同的请求* @return* @Date: 2019年10月11日 下午11:41:43 * @version 1.0* @author canghai * @Copyright:2019 canghai.blog* -------------------------------------*/@ResponseBody@RequestMapping(value = "/ueditorUploadImg")public Object uploadSimpleFile(String action, HttpServletRequest request) {// 返回对象,fastJSonJSONObject jsonObject = new JSONObject();// 根据配置的action响应不同的请求if ("config".equals(action)) {// 这些配置的参数只是起到一个校验的作用,也没有啥实际作用jsonObject.put("imageUrl", "http://localhost:8092/ueditorUploadImg?action=uploadimage");jsonObject.put("imagePath", "");jsonObject.put("imageFieldName", "upfile");jsonObject.put("imageMaxSize", 2048);jsonObject.put("imageAllowFiles", new String[] {".png", ".jpg", ".jpeg", ".gif", ".bmp"});// 注意!注意!注意!一定要返回JSONP的请求,JSONPObject jsonpObect = new JSONPObject();jsonpObect.addParameter(jsonpObect);return jsonpObect.toJSONString();}else if("uploadimage".equals(action)){// 上传文件,懒得写注释了,就是普通的文件上传MultipartHttpServletRequest multipartRequest = WebUtils.getNativeRequest(request, MultipartHttpServletRequest.class);Iterator<String> iterator = multipartRequest.getFileNames();MultipartFile multipartFile = multipartRequest.getFile(iterator.next());String originalFilename = multipartFile.getOriginalFilename();String suffixName = originalFilename.substring(originalFilename.lastIndexOf("."));String filePath = CAPropertites.UPLOAD_SIMPLE_FILEPATH + UUID.randomUUID() + suffixName; File upFile = new File(CAPropertites.UPLOAD_SIMPLE_FILEPATH);if (!upFile.isDirectory()) {upFile.mkdirs();}try {multipartFile.transferTo(new File(filePath));// 封装返回参数,注意一定要按照这个格式// 返回状态,成功SUCCESS/失败ERRORjsonObject.put("state", "SUCCESS");// 文件原始名字jsonObject.put("original", originalFilename);// 文件大小jsonObject.put("size", multipartFile.getSize());// 文件类型jsonObject.put("type", suffixName);// 文件上传后的路径jsonObject.put("url", filePath);} catch (IllegalStateException | IOException e) {e.printStackTrace();}}return jsonObject;}
同样,你还需要编写一个获取图片信息的接口,用于配置在图片访问的前缀…
然后就ok了。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 哪开双眼皮好呀
...
2024/5/5 21:12:45 - 万州哪里割失败双眼皮图片
...
2024/5/5 16:51:31 - 微针 双眼皮手术会失败吗
...
2024/4/21 5:31:31 - 全切双眼皮20天什么样
...
2024/5/5 20:47:26 - 诺德伊美尔武汉经验丰富的整双眼皮需要多少钱
...
2024/5/5 19:50:12 - Angular:创建一个angular项目(一)
1、进入要创建项目的目录,在cmd命令框中输入:ng new 项目名称 ng new angulardemo012.查看文件夹 3.使用VS Code导入项目 4.在终端运行项目 ng serve --open5.运行成功 6.结束运行:ctrl c...
2024/4/21 5:31:27 - Angular cli 搭建前端项目常用命令
1.创建项目 -- ng new my-app | ng new my-app --routing // my-app 为项目名称,, --routing 带路有项目2.带有路由的模块 -- ng generate module event --routing | ng g m event --routing // m为简写 event 为模块名3.添加服务service -- ng…...
2024/4/21 5:31:26 - angular环境搭建、创建项目、运行项目
angular环境搭建、创建项目、运行项目 环境搭建 1:准备工作 安装最新版本的node.js,最好是安装node.js稳定版本 2:安装cnpm npm安装angular可能会失败,所以最好安装一个cnpm,后面步骤会用到。一般采用淘宝镜像安装cnp…...
2024/4/21 5:31:25 - angular cli启动项目
使用cli1.7.3版本,cdk:5.0.0版本 cdk先放进package.json 然后再启用npm install,这样的不会报错的! antd 0.7.0的版本放入项目中 引入antd的 css,可以正常使用了...
2024/4/21 5:31:25 - 青岛诺德做双眼皮好吗
...
2024/4/21 5:31:23 - 轻松搭建angular2.0项目
要求:安装node6.9,npm3.0以上版本 接下来两步完成项目的搭建 1、安装全局angular cli脚手架 命令 npm install -g angular/cli 2、在想搭建项目的目录下,shift鼠标右击,(选择当前窗口打开命令行)&#…...
2024/4/21 5:31:22 - 莱西割诺德整形双眼皮好看还是单眼皮女生
...
2024/5/5 19:22:57 - 蚌埠那家双眼皮开的好
...
2024/5/3 4:33:54 - 双眼皮割
...
2024/4/20 19:22:09 - 双眼皮全切有风险吗
...
2024/4/20 19:22:07 - Angular中响应式表单的三种更新值方法详析
Angular中响应式表单的三种更新值方法详析 前言 众所周知Angular响应式表单相比较模板驱动表单更大操作性、更易测试性。因此,我更推荐这类表单创造方式。 当一个用于修改用户信息的表单,数据的来源总是来自远程;而对于一个 FormGroup 的…...
2024/4/20 19:22:06 - 北京双眼皮价格 s艺星
...
2024/5/5 21:08:28 - angular 设备实时更新代码(不用每次上传)
angular 设备实时更新代码(不用每次上传) angular 众所周知使用ng serve编译,访问localhost:4200 可直接访问实现的页面。每次修改后保存,页面会直接更新。 后续需要把编译后的代码放到设备上,再刷新,每次…...
2024/5/5 17:52:42 - 自动刷新指令
1.指令html模板 <md-input-container class"wrap-auto-refresh"><label>{{sscTimeRangePicker.refreshEvery | translate}}</label><md-select style"width: 100px" ng-model"intervalTime" ng-change"changeTimeRe…...
2024/5/5 16:58:19 - 页面定时刷新,保持session
在想要刷新的页面上加上以下 <meta http-equiv"refresh"content"600"/> content中的单位是秒 此方法不适用于发表帖子类型的页面 正在写着帖子 突然之间刷新时间到了,页面全光,发帖人会崩溃吧,手动滑稽...
2024/4/21 5:31:17
最新文章
- 今日早报 每日精选15条新闻简报 每天一分钟 知晓天下事 5月5日,星期日
每天一分钟,知晓天下事! 2024年5月5日 星期日 农历三月廿七 立夏 1、 近日国际金价大幅震荡,跌至近一个月新低。 2、 2024亚洲少年攀岩锦标赛:中国选手包揽U14和U12速度赛男女组前三名。 3、 马来西亚将进一步优化中国游客入境程…...
2024/5/5 21:55:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 贪心算法|376.摆动序列
力扣题目链接 class Solution { public:int wiggleMaxLength(vector<int>& nums) {if (nums.size() < 1) return nums.size();int curDiff 0;int preDiff 0;int result 1;for (int i 0; i < nums.size() - 1; i) {curDiff nums[i 1] - nums[i];if ((pre…...
2024/5/3 1:30:00 - [蓝桥杯 2014 省 A] 波动数列
容我菜菲说一句,全网前排题解都是rubbish,当然洛谷某些也是litter 不好意思,最近背单词背了很多垃圾的英文,正题开始 [蓝桥杯 2014 省 A] 波动数列 题目描述 输入格式 输入的第一行包含四个整数 n , s , a , b n,s,a,b n,s,a…...
2024/5/5 14:22:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
