我的 Serverless 实战 — 使用 formio 快速搭建表单类应用
我的 Serverless 实战 — 使用 formio 快速搭建表单类应用
本文以 React 为主,关于 Angular 的配置,我有在 b 战上面转载他们 CTO 做的教程,有需要的可以查看
Vue 就是真的完全没有了解了,因为我们项目本身就是用 React 搭建的,不过它们既然提供了 React Starterkit,Vue 应该也有差不多的配置。
formio 是什么
个人体感来说,formio 就是一个封装好了后台以及数据库的服务,使得开发成本相对而言比较低的工具。
根据个人过去小半年开发的经验,formio 整个一套体系可以走三个方向:
-
使用 formio 全家桶
这个就包括使用 formio 的平台服务(收费)搭配 formio 在 GitHub 上的一些开源项目
全家桶的优势比较明确:
- 有不同的 stages 可以进行不同的周期管理
- 无需关注后台和数据库的实现,formio 平台已经提供了以 MongoDB 为存储方式的数据库,后台似乎是以 Java 实现的
- 配置完成后基础的表单开发可以脱离程序员的控制——如果样式已经先行设定好了,那么业务人员可以直接实现表单的逻辑和呈现
- 可以选择使用 formio 的平台 host 网站,或者也可以选择拉 docker 镜像独立部署
全家桶的缺点相对而言也比较明显:
- 如果存在业务需求比较复杂的情况下,那么手动添加复杂的逻辑判断必然会造成数据的冗余
- 同样是在业务需求比较复杂的情况下,将所有的逻辑复制黏贴到所有的表单子项上面,这时候就应该担心人工错误了
所以我觉得全家桶的应用范围主要还是在功能性不是特别复杂的,在做好样式之后不太需要开发人员参与的功能,比如说调研之类的。这应该也是为什么国内用 formio 平台的项目感觉不是很多的样子吧……类似的供应商,特别是有小程序集成的可太多了。
在缺点和优点同样比较明显的情况下,
-
使用 formio 部分的服务
-
仅仅使用 formio 的平台服务
其实真的要说的话,formio 平台的价格还真的不是很贵,以能够支持部署的企业版为例,企业版包含了:formio 的 PAAS 部署,云部署(AWS 云的部署),每个项目表单无限,请求无限,提交有一百万个等,这样的费用是$250 一个月,合计 2000 人民币不到一个月
-
或者是使用免费版的开源项目
这种情况下,这里主要用的就是 formio.js 了,本质上来说,就是一个将表单的定义和内容以 JSON 的方式呈现及保存的一种方式
-
用 React 集成 formio
添加新项目
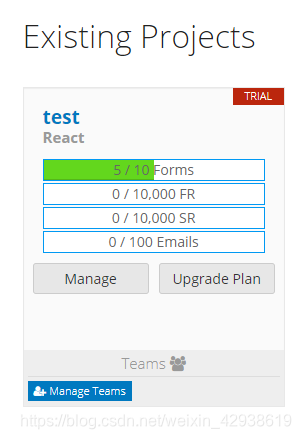
可以打开 formio 的官网:https://www.form.io/,注册一个账号,创建一个新的项目。
这是我创建的一个新的项目:

一创建就会默认生成 5 张表单:管理员登录、用户注册、用户登录,管理员和用户。其中后 2 张属于资源表,前 3 张属于业务表——在 formio 中,无论资源还是表单,其呈现形式都是都是表单,而表单的形式就是 JSON
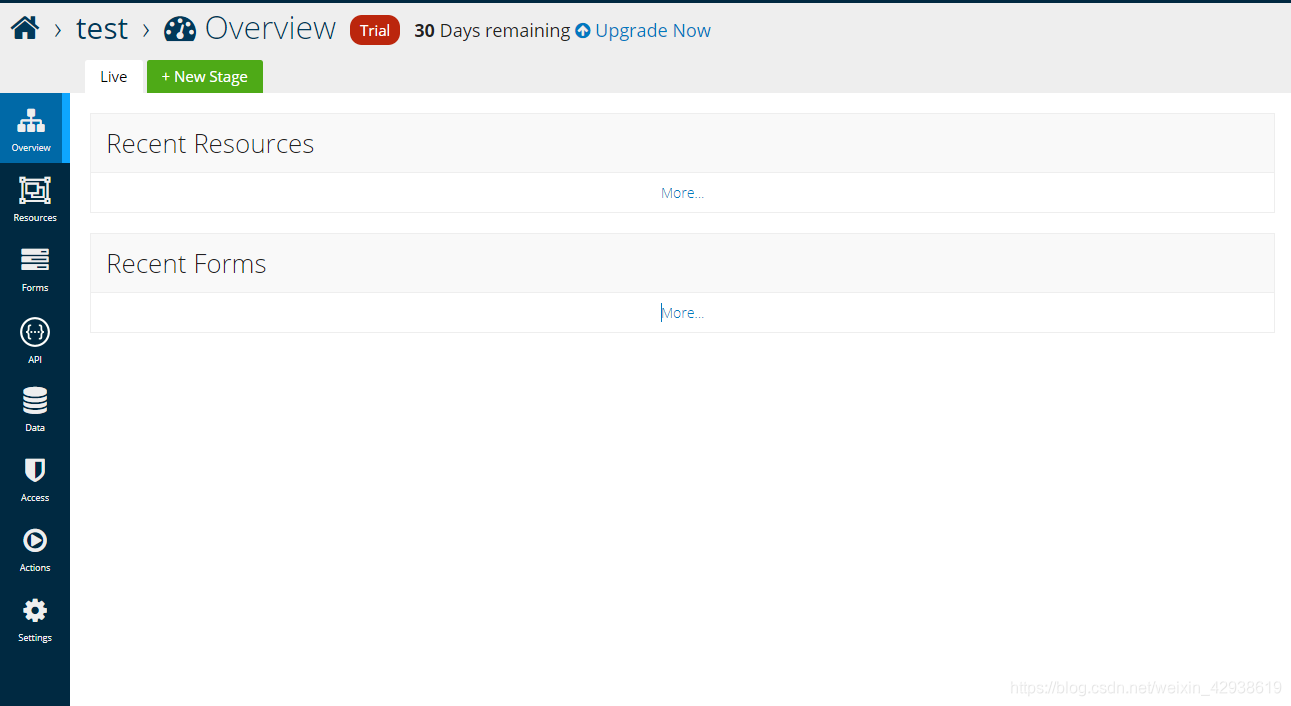
简单地解释一下,一个完整的页面显示是这样的:

其中,Resource 资源是可配置的信息,以原生就有的信息举例,包括用户和管理员。直白一点的说,就是将数据库的信息傻瓜式地呈现出来。
Form 就是实际的表单,其实包括登录页面也是一个表单:收集用户名和密码,随后按钮点击传送到后台的一个简易表单。它可以与 Resource 互动,进行用户权限的管理,和对应数据的呈现。
配置 app
-
下载
集成还是很简单的,因为配置方面(package.json)这方面其实不需要开发人员来配,formio 已经提供了一个 starter kit:react-app-starterkit。直接从 github 上拉下来,然后
npm install,下载安装所需要的依赖包即可 -
配置
第二步,将新项目的 终点(endpoint),也就是访问接口配到项目之中。
这需要在根目录下新建一个
config.js,将终点保存为变量:var PROJECT_URL = "https://tnoylkrhertcxwy.form.io"; -
运行
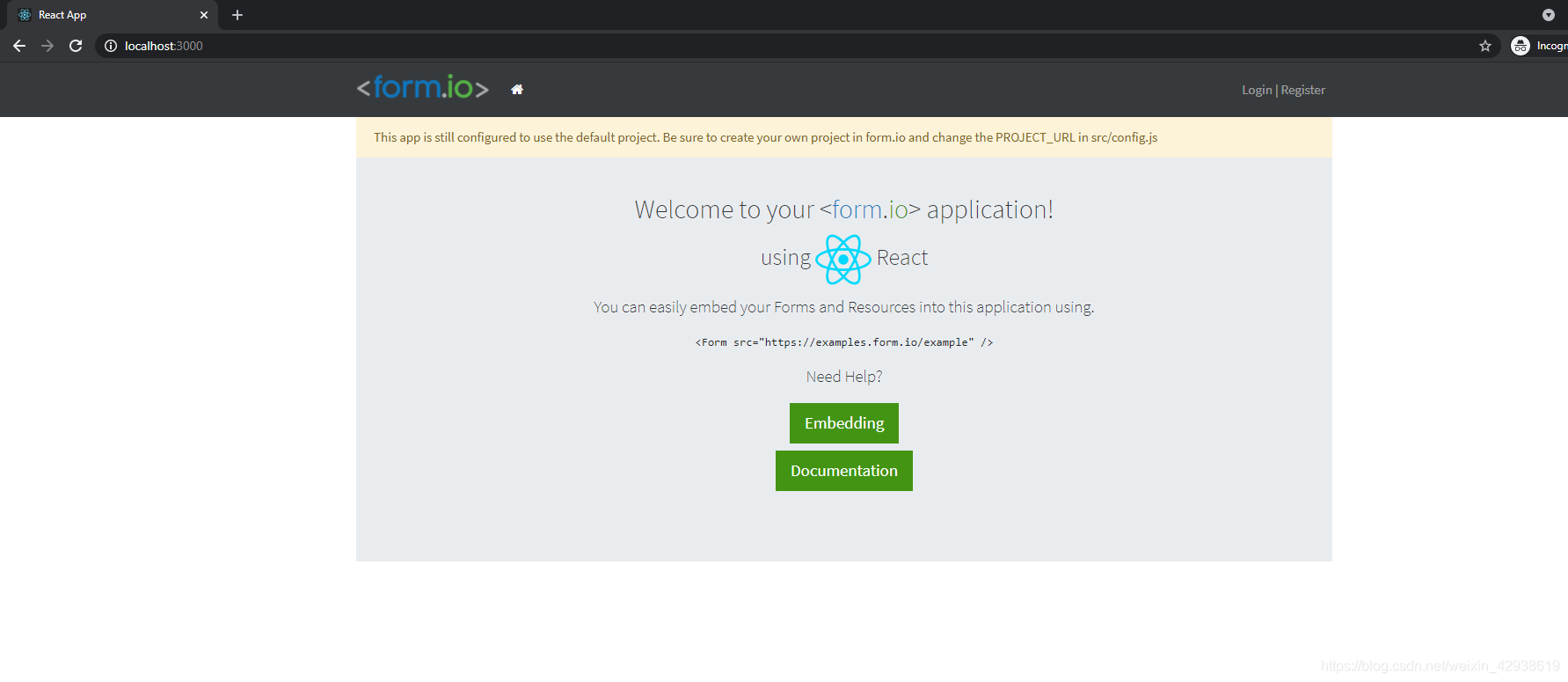
这个时候,基本的项目就可以运行了——在这一步,并不代表可以使用
运行后的效果图如下:

配置用户
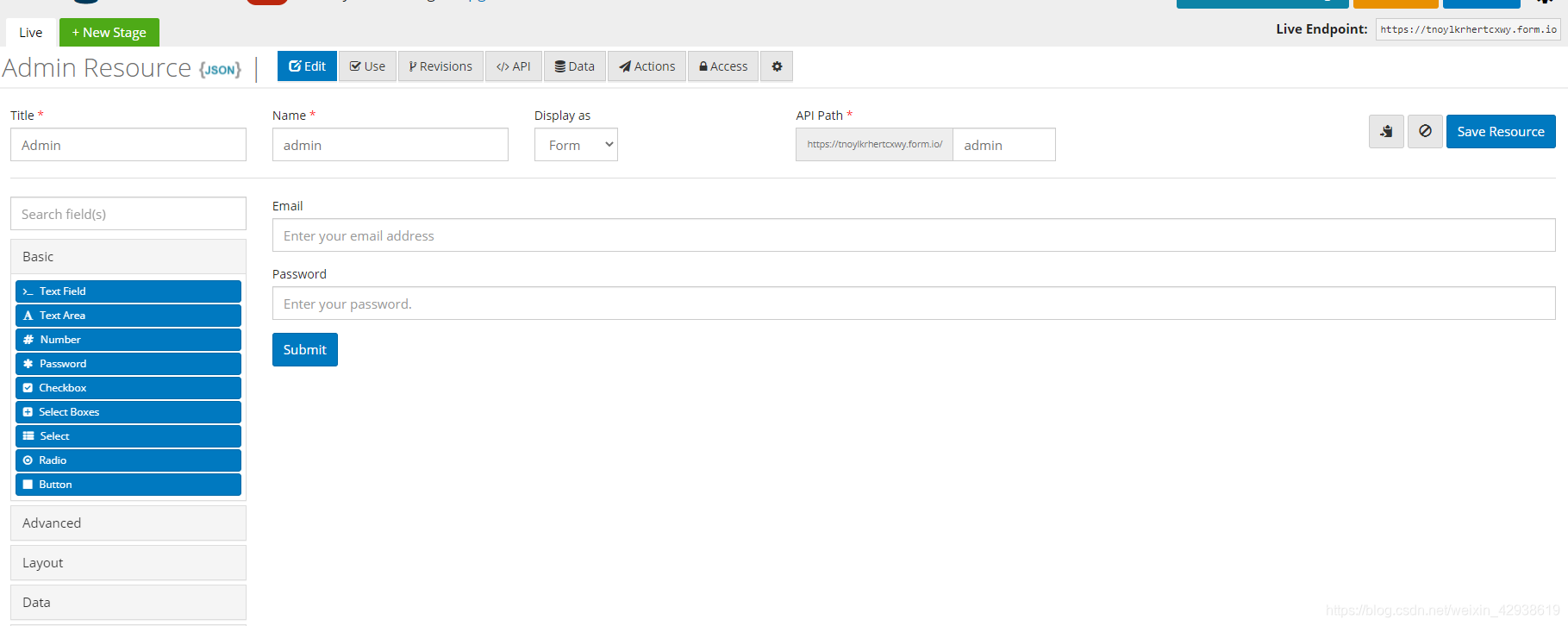
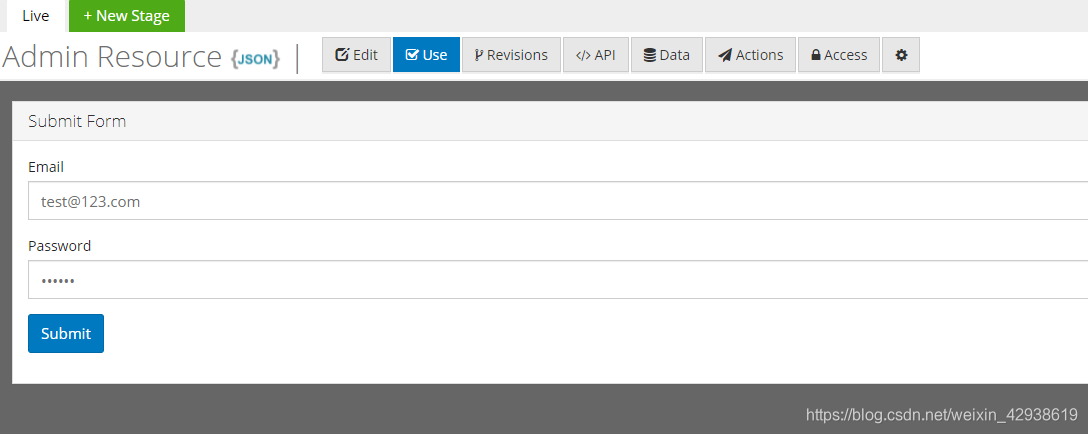
我这里新建一个管理员用户,可以走到 Resource > Admin,打开的页面如下:

其中:
- Edit,负责表单呈现的效果
- Use,可以直接在 formio 的平台上使用表单
- Revisions,可以对表单操作的版本进行管理
- API,fromio 会自动生成对应的 RESTful API,包含了 POST, INDEX, GET, PUT, DELETE,基本 CRUD 操作都在这里
- Data,用户输入的数据
- Actions,即这个表单可以有什么样的行为,包括不限于注册、登录、角色授权、OAuth、第三方登录等
- Access,即谁能够访问这个表单,可以设置公开、验证用户、管理员。加上 formio 本身也能设置权限,可以根据需求添加新的权限组
这个情况下,我就直接用 Use 创建一个新的测试账号:

表单创建
到 Form 的分栏,点击 New Form

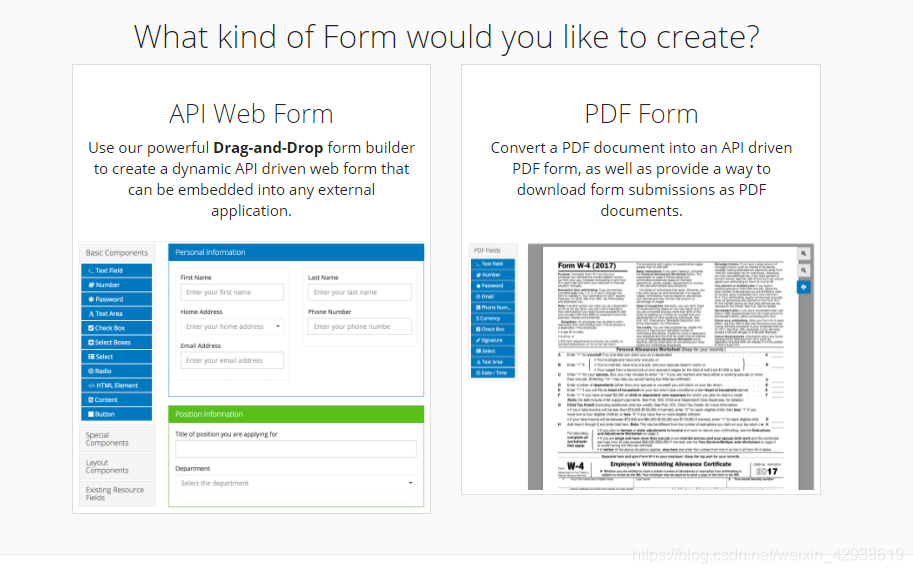
选择 API Web Form。

formio 另外也有创建 pdf 表单的功能,后者可以用来签订合同或是向用户提供排版好的信息进行交互,包括不限于合同、信息表等。
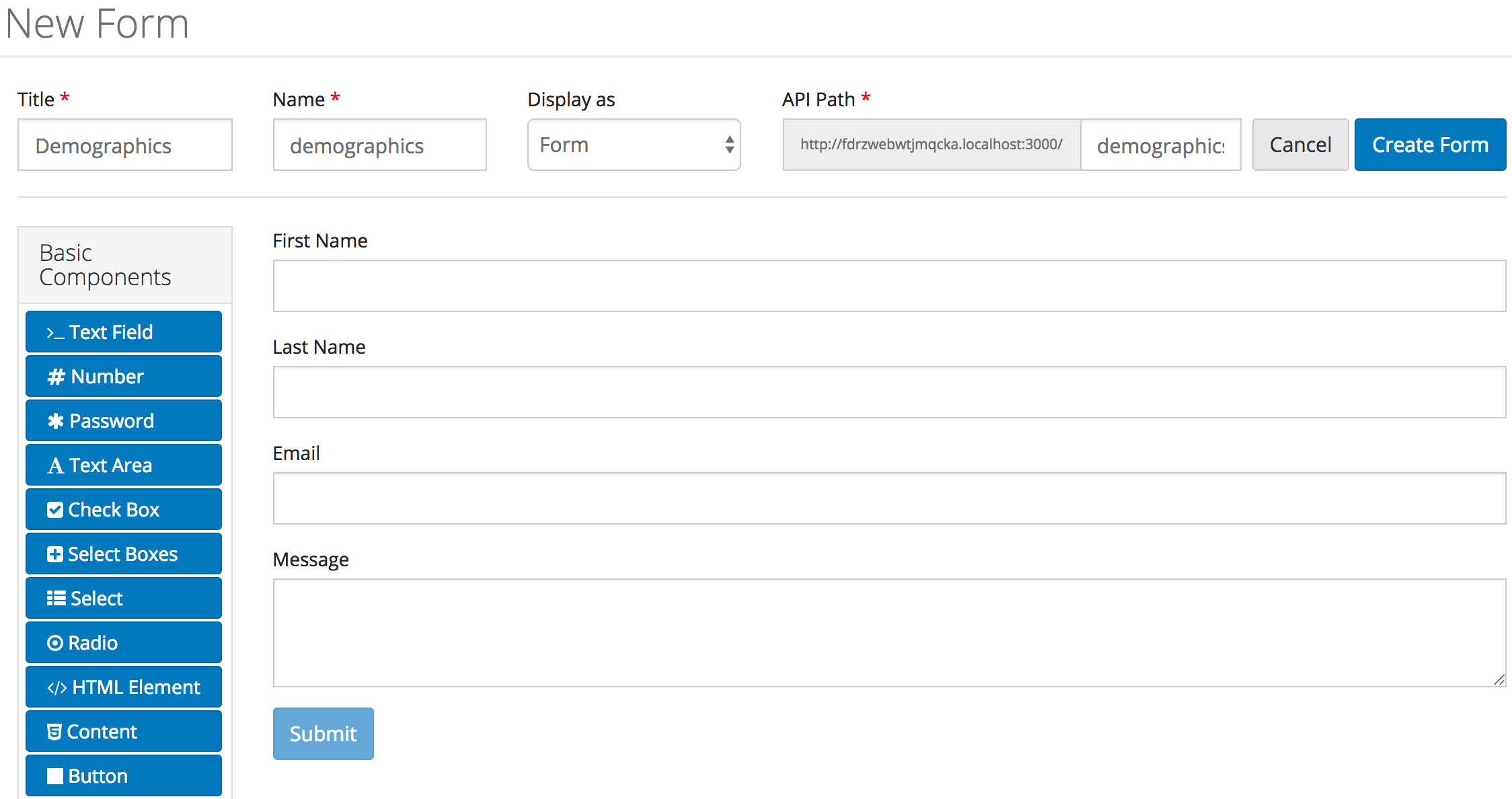
随后修改 Title——Name 和 API Path 会随着 Title 的变动而变动,如果有需求也可以手动修改
并且拖动左边的组件完成页面基础的布局

这个表单中用了以下几个组件:
- text field,对应
<input type="text"> - email,对应
<input type="email"> - text area,对应
<textarea>
点击保存后,表单就创建成功了
依旧选择 Use 先对表单进行校验,看看输入的信息格式是否正确,以及信息是否正确的存到了 Data 中
添加 Action
以发送邮件为测试,首先,点击 Actions 分区,从下拉框里面选出邮件,再点击 Add Action 新添加一个行为
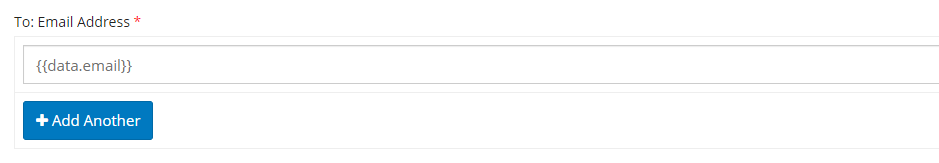
随后,这个案例中只需要修改这个部分:

这里用的是 mustache 的语法糖,data 是最终会被提交到数据库中的数据,email 就是刚才建立的 email 组件的 api,也是提交数据中的对应的键。
这就是收到的邮件了:

这是数据库中对应的数据:

有几点要注意的是,有一些 Action 免费版是没有办法使用的——当然,免费版只有 10 个表单,能用多少功能也不好说……
表单嵌入
首先,需要获取对应表单的 URL,基本的格式为:endpoint/api。
这也可以在 API Path 上看到。
一旦获取了 API Path,就可以获取对应的表单定义(JSON 格式),再使用 formio 的库,就可以轻松将上面的表单完完全全的在 React 的项目中渲染出来:
const style = {margin: "100px auto",width: "250px",
};ReactDOM.render(<div style={style}><Formsrc="api-path"onSubmitDone={function (submission) {// do something}}/></div>,document.getElementById("root")
);
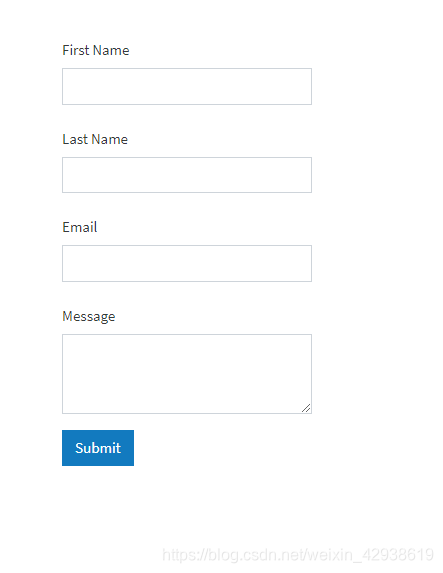
页面的实现效果如下:

可以说在 formio 的平台上看到的几无二致。
其他相关
动态的获取表单网址
我们的实现方法是这样的:
- 建立一个资源与 role access 相关,其中限定了每个 role 所能够访问的模块
- 建立一个模块资源,其中限定了每个模块中包含多少的表单
这样一来,我们并不需要手动的将所有的表单全都配置在 React 项目中,只需要业务人员在 formio 的平台上进行相关定义即可。
一旦有对应权限的成员登录到了页面之后,我们会根据其用户信息拉取对应的权限,再通过权限拉去对应的表单
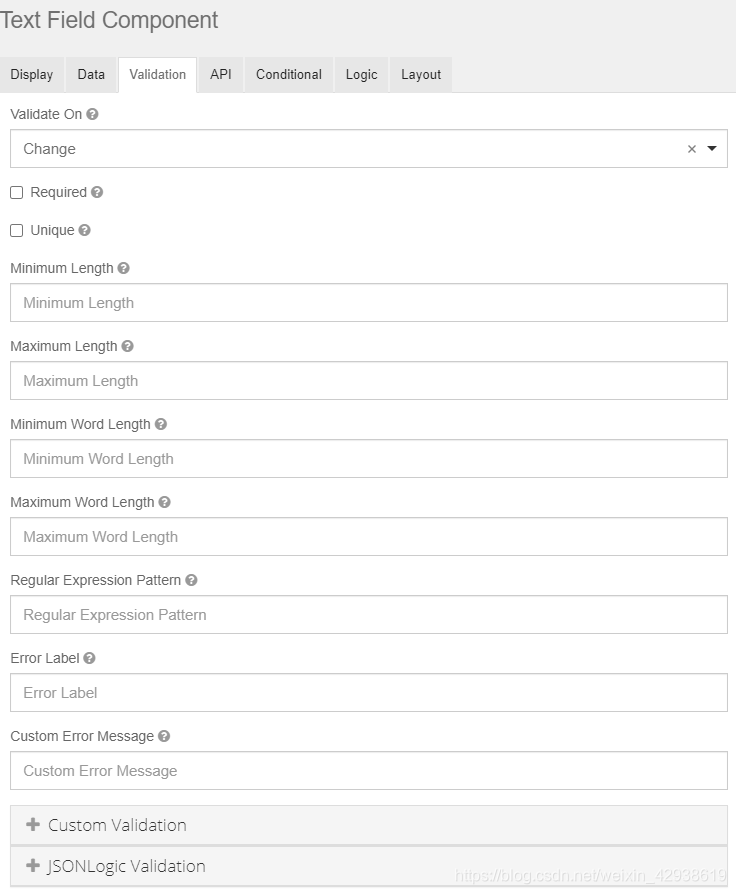
表单中子项的设置
每一个 component 其实都是可配置的,从默认值、验证逻辑到隐藏条件,这些都是可以从 component 中配置的。
我也说了,在表单情况相对而言比较复杂的情况下,将所有的验证和隐藏条件全都放在平台上制作会有一定程度上的难度——不是实现的难度,而是保证准确率的难度。
除此之外,其他还能够加入对应的 API 类,对应的 CSS 类,这个就需要业务部门和开发部门讨论好具体的需求,开发部门可以进行配套的适配,然后业务部门的只要使用。
总体来说,这方面 formio 封装的还算挺完善的,至于使用的用户体验,就仁者见仁,智者见智了。
表单的样式,在可视化、可拖拽的界面上是这样的:

纯 JSON 格式是这样的:
{"label": "First Name","tableView": true,"key": "firstName","type": "textfield","input": true,"placeholder": "","prefix": "","customClass": "","suffix": "","multiple": false,"defaultValue": null,"protected": false,"unique": false,"persistent": true,"hidden": false,"clearOnHide": true,"refreshOn": "","redrawOn": "","modalEdit": false,"labelPosition": "top","description": "","errorLabel": "","tooltip": "","hideLabel": false,"tabindex": "","disabled": false,"autofocus": false,"dbIndex": false,"customDefaultValue": "","calculateValue": "","calculateServer": false,"widget": {"type": "input"},"attributes": {},"validateOn": "change","validate": {"required": false,"custom": "","customPrivate": false,"strictDateValidation": false,"multiple": false,"unique": false,"minLength": "","maxLength": "","pattern": ""},"conditional": {"show": null,"when": null,"eq": ""},"overlay": {"style": "","left": "","top": "","width": "","height": ""},"allowCalculateOverride": false,"encrypted": false,"showCharCount": false,"showWordCount": false,"properties": {},"allowMultipleMasks": false,"mask": false,"inputType": "text","inputFormat": "plain","inputMask": "","spellcheck": true,"id": "e2x5qwg"
}
属于可配置类型,这也是为什么在上文也标出了可以使用 formio 的部分功能。顺便,纯粹的前端 UI 部分是开源的。
总结
使用 formio 的方式不同,也各有利弊。
以全家桶来说,是一个封装已经完成的平台,它的封装相对而言比较完善,这也代表着使用的灵活度相对而言会低一些。上面的例子已经展示了怎样将表单渲染到页面上,整体的流程都是比较简单的,唯一需要做好规划的就是,当数据量比较大的时候,应该怎么样合理地对数据进行管理?
完全依赖于平台去做数据管理是一个相对而言比较浪费时间的事情。也因此,刚开始纯粹的依靠 formio 的平台进行开发的话,在后期可能会遭遇一些挑战。
【本文正在参与 “100%有奖 | 我的 Serverless 实战”征稿活动】
活动链接:https://marketing.csdn.net/p/15940c87f66c68188cfe5228cf4a0c3f
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 全切双眼皮疤痕图片
...
2024/4/21 5:27:33 - 程序员要看的书
qt 爬取 https://www.linuxprobe.com/books 书籍,程序员要看的书 截至2020-8-16,爬取2544项,去掉重复项,得到1945项 人为追加3本书 书目录内容->bin/list.txt qt爬虫代码路径 https://gitee.com/chen227/QtSpiderLinuxBooks 书目录 《网…...
2024/4/20 19:23:20 - 最强AngularJS资源合集
AngularJS是Google开源的一款JavaScript MVC框架,弥补了HTML在构建应用方面的不足,其通过使用指令(directives)结构来扩展HTML词汇,使开发者可以使用HTML来声明动态内容,从而使得Web开发和测试工作变得更加…...
2024/4/20 19:23:20 - 修复双眼皮疤痕哪种药效果好
...
2024/4/20 19:23:18 - 硬核推荐15个最火的Spring实战开源项目!总有一款适合你!
哔哩哔哩在线演示视频: https://www.bilibili.com/video/av92191212 Guide哥注:下面这些推荐的项目几乎都和 Spring Boot 有关,毕竟这年头没有理由再搞 SSM/SSH 这些东西了。 商城系统 Guide哥注:下面的商城系统大多比较复杂比如 …...
2024/4/20 0:41:15 - php打印局部网页,angular实现页面局部打印步骤详解
这次给大家带来angular实现页面局部打印步骤详解,angular实现页面局部打印的注意事项有哪些,下面就是实战案例,一起来看一下。前言本文主要介绍了关于angular实现页面打印局部功能的相关内容,分享出来供大家参考,下面话…...
2024/4/30 18:53:15 - 前端每周清单:Node.js 微服务实践,Vue.js 与 GraphQL,Angular 组件技巧
前端每周清单第 26 期:Node.js 微服务实践,Vue.js 与 GraphQL,Angular 组件技巧,HeadlessChrome 攻防 作者:王下邀月熊 编辑:徐川 前端每周清单专注前端领域内容,以对外文资料的搜集为主&#x…...
2024/4/21 5:27:32 - Electron-vue开发实战3——跨平台的一些兼容措施
前言 前段时间,我用electron-vue开发了一款跨平台(目前支持Mac和Windows)的免费开源的图床上传应用——PicGo,在开发过程中踩了不少的坑,不仅来自应用的业务逻辑本身,也来自electron本身。在开发这个应用过…...
2024/4/21 5:27:30 - 陈芝多点定位双眼皮多久恢复
...
2024/4/21 5:27:29 - 5000字入门Electron,文末送5本《Electron实战》+Taro小册、红包
目前Electron在github上面的star量已经快要跟React-native一样多了这里吐槽下,webpack感觉每周都在偷偷更新,很糟心啊,还有Angular更新到了8,Vue马上又要出正式新版本了,5G今年就要商用,华为的系统也要出来了ÿ…...
2024/4/21 5:27:29 - TypeScript入门与实践
为什么要学习和使用TypeScript? 初衷:当我使用一些常见的前端框架和库,发现现在很多框架和库都已经使用了TypeScript的时候;当我在项目中使用某些库产生了bug,因为时间问题我急着解决问题,自己去找库的bug,…...
2024/4/21 5:27:27 - Kendo Web UI Grid数据绑定,删除,编辑,并把默认英文改成中文
Kendo Web UI 是个不错的Jquery框。可惜老外写的,很多都是默认的英文,当然我们也可以设置成中文,接下来,我们就看看Grid是如何实现的数据绑定(Kendo Grid数据绑定实现有很多方法我这只是一种,我觉得还比较简洁)和如何设置中文。先看看图数据实现 <div id="grid&…...
2024/4/21 5:27:26 - 「粉丝福利,留言送书」送你一本「TypeScript项目开发实战」
送书规则留言点赞最多,共 3 名在本文中留言,其中留言被点赞最多的前 3 名可以获得一本点在看,随机选 2 名在本文点在看,我这里是能看到谁点了再看的,随机(parseInt(Math.random()*在看人数1),10))抽 2 名可以得一本&am…...
2024/4/28 0:47:19 - 双眼皮韩式微创恢复过程图
...
2024/5/2 3:24:21 - 韩式微创双眼皮不理想想修复
...
2024/4/21 5:27:23 - 30岁做双眼皮多久能恢复自然
...
2024/4/21 5:27:25 - 洛阳150双眼皮怎么样
...
2024/4/21 5:27:21 - Angular2+ 自定义Tree组件(参考Angular-material的CdkTree)
为了方便, 本文所有的Angular均表示Angula2及以上版本,对于使用Angular1/Angular.js的读者可作为参考 前言 目前正在写一个Angular的Markdown编辑器,需要一个树形组件来写文件系统。刚好之前用过Angular Material的树形组件,就想照着写一个。…...
2024/4/20 17:07:34 - angular学习之路10-管道
模板中使用“|”操作符来使用管道: <p>The heros birthday is {{ birthday | date }}</p> 如果管道具有参数,用冒号:来分隔参数,具有多个参数,参数之间也用冒号来分隔,例如: 一参…...
2024/4/21 5:27:19 - Angular @Output输出事件详解
对于angular2中的Input和Output可以和angularjs中指令作类比。...
2024/4/21 5:27:18
最新文章
- 水仙花数问题
问题描述: 求出0~100000之间的所有“水仙花数”并输出。 “水仙花数”是指一个n位数,其各位数字的n次方之和确好等于该数本身,如:153=1^3+5^3+3^3,则153是一个“水仙花数”。 #in…...
2024/5/5 5:50:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - docker 安装canal
一、新建文件夹 新建文件夹logs, 新建文件canal.properties instance.properties docker.compose.yml canal.propertie 修改如下: 修改instance.properties内容如下 1.1 canal.properties ################################################# ######### …...
2024/4/30 8:25:18 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/5/2 2:40:27 - vscode安装通义灵码
作为vscode的插件,直接使用 通义灵码-灵动指间,快码加编,你的智能编码助手 通义灵码,是一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研…...
2024/5/3 8:55:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
