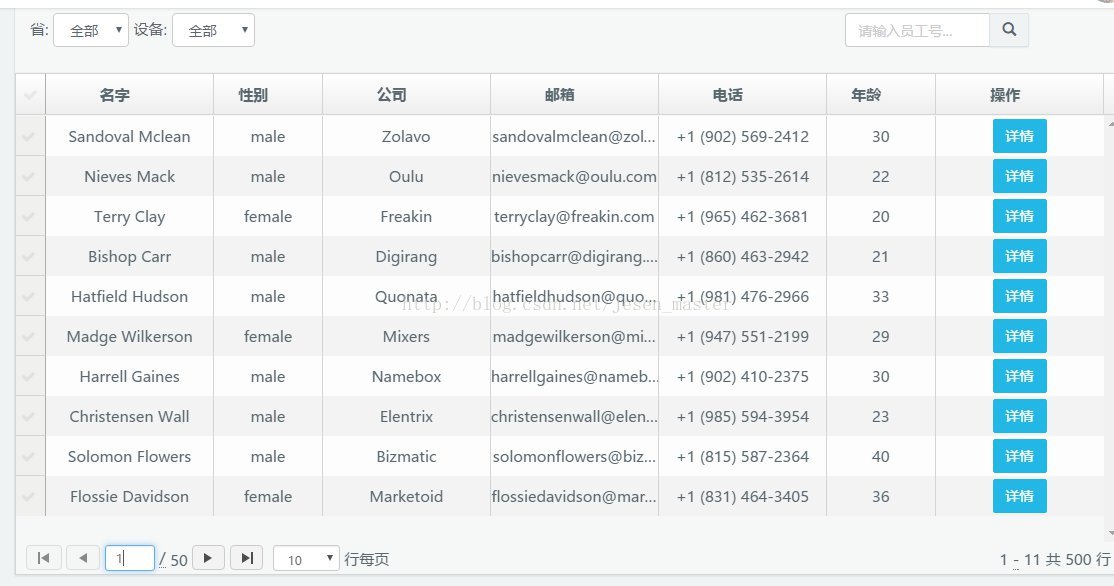
ui-grid应用(调整了表格行高)+指定列模糊查询+联动搜索
最近在应用ng-grid升级版的ui-grid,就顺便记录了这篇文章;
angular1.3.2+bootstrap3.X
直接上代码
view:
<div ng-controller="listCtrl">
<!-- <div class="text-left wrapper-md" style="padding-top: 0; padding-bottom: 0;" class="row">
<a href class="btn btn-mb btn-primary padder-mb m-b-sm btn-addon" ui-sref="app.message.add()"><i class="fa fa-plus"></i>创建通知</a>
<a href class="btn btn-mb btn-danger padder-mb m-b-sm btn-addon" ng-click="delSelData()" style="margin-left:1%;"><i class="fa fa-times"></i>删除通知</a>
</div> -->
<div class="wrapper-md">
<div class="panel panel-default">
<div class="panel-heading">
<div class="row form-group" style="margin-top:15px;">
<div class="col-md-9">
<form class="form-inline">
<label class="control-label normal">省:</label>
<select class="form-control normal" ng-model="province.id" ng-options="a.id as a.name for a in provinces" ng-change="active()"></select>
<span ng-show="isCity">
<label class="control-label normal">市:</label>
<select class="form-control normal" ng-model="city.id" ng-options="a.id as a.name for a in citys" ng-change="active()"></select>
</span>
<span ng-show="isArea">
<label class="control-label normal">区:</label>
<select class="form-control normal" ng-model="area.id" ng-options="a.id as a.name for a in areas" ng-change="active()"></select>
</span>
<span ng-show="isBranche">
<label class="control-label normal">网点:</label>
<select class="form-control normal" ng-model="branche.id" ng-options="a.id as a.name for a in branches"></select>
</span>
<label class="control-label normal">设备:</label>
<select class="form-control normal" ng-model="equipment.id" ng-options="a.id as a.name for a in equipments"></select>
</form>
</div>
<div class="col-md-2 input-group">
<input type="text" ng-model="filterValue" placeholder="请输入查询关键字..." class="form-control"/>
<div class="input-group-btn">
<button ng-click='filter()' class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
</div>
</div>
</div>
</div>
<div class="table-responsive">
<div ui-grid="gridOptions" class="gridStyle"
ui-grid-pagination
ui-grid-selection
ui-grid-resize-columns
ui-grid-auto-resize >
</div>
<!-- <div ng-grid="gridOptions" class="gridStyle"></div> -->
</div>
</div>
</div>
<div class="wrapper-md" >
<form name="form" class="form-horizontal ">
<div class="form-group">
<label class="control-label col-sm-2 m-n">收件人:</label>
<div class="col-sm-9">
<input class="form-control" readonly>
</div>
</div>
</form>
<form name="form" class="form-horizontal" style="padding:20px 0;">
<div class="form-group">
<label class="control-label col-sm-2 m-n">创建通告信息:</label>
<div class="col-sm-9">
<textarea name="msgContent" cols="30" rows="10" class="form-control" required placeholder="请输入通告内容(少于300字)" ng-model="item.msgContent" ng-maxlength="300"></textarea>
<span ng-show="form.msgContent.$error.maxlength" class="formTiShi">
超出限制字数
</span>
</div>
</div>
<div class="line line-dashed b-b line-lg pull-in" style="visibility:hidden;"></div>
<div class="text-center">
<a class="btn btn-primary" ng-click="onSend()" type="submit" ng-disabled='form.$invalid'>发送</a>
</div>
</form>
</div>
</div>
controller:
app.controller('listCtrl',['$scope','$http','$state','$stateParams','i18nService' ,function ($scope, $http, $state, $stateParams,i18nService) {
$scope.province = {
id: "-1"
};
$scope.city = {
id: "-1"
};
$scope.area = {
id: "-1"
};
$scope.branche = {
id: "-1"
};
$scope.equipment = {
id: "-1"
};
$scope.provinces = [
{id: "-1", name: "全部"},
{id: "1", name: "浙江"},
{id: "2", name: "河南"},
{id: "3", name: "河北"}
];
$scope.citys = [
{id: "-1", name: "全部"},
{id: "1", name: "杭州"},
{id: "2", name: "嘉兴"},
{id: "3", name: "海宁"},
{id: "4", name: "绍兴"}
];
$scope.areas = [
{id: "-1", name: "全部"},
{id: "1", name: "上城区"},
{id: "2", name: "滨江区"},
{id: "3", name: "下城区"},
{id: "4", name: "萧山区"}
];
$scope.branches = [
{id: "-1", name: "全部"},
{id: "1", name: "滨江一级加盟网点"},
{id: "2", name: "滨江一级直营网点"},
{id: "3", name: "西湖一级加盟网点"},
{id: "4", name: "西湖一级直营网点"}
];
$scope.equipments = [
{id: "-1", name: "全部"},
{id: "1", name: "APK"},
{id: "2", name: "ROM"}
];
//联动控制
$scope.isCity = false;
$scope.isArea = false;
$scope.isBranche = false;
$scope.active = function(){
if($scope.province.id != "-1"){
$scope.isCity = true;
if($scope.city.id != "-1"){
$scope.isArea = true;
if($scope.area.id != "-1"){
$scope.isBranche = true;
}
}
}else{
$scope.isCity = false;
$scope.isArea = false;
$scope.isBranche = false;
if($scope.city.id == "-1"){
$scope.isArea = false;
if($scope.area.id == "-1"){
$scope.isBranche = false;
}
}
}
if($scope.city.id == "-1"){
$scope.isArea = false;
$scope.isBranche = false;
if($scope.area.id == "-1"){
$scope.isBranche = false;
}
}
if($scope.area.id == "-1"){
$scope.isBranche = false;
}
};
//国际化;
i18nService.setCurrentLang("zh-cn");
// 基本属性设置
$scope.gridOptions = {
columnDefs: [
{
field: 'name' ,
displayName: '名字',
// width: '10%',
enableColumnMenu: false,// 是否显示列头部菜单按钮
enableHiding: false,
suppressRemoveSort: false,
enableCellEdit: false // 是否可编辑
},
{
field: 'gender',
displayName: '性别',
width: '10%',
enableColumnMenu: false,// 是否显示列头部菜单按钮
enableHiding: false,
suppressRemoveSort: false,
enableCellEdit: false // 是否可编辑
},
{
field: 'company' ,
displayName: '公司',
// width: '10%',
enableColumnMenu: false,// 是否显示列头部菜单按钮
enableHiding: false,
suppressRemoveSort: false,
enableCellEdit: false // 是否可编辑
},
{
field: 'email' ,
displayName: '邮箱',
// width: '10%',
enableColumnMenu: false,// 是否显示列头部菜单按钮
enableHiding: false,
suppressRemoveSort: false,
enableCellEdit: false // 是否可编辑
},
{
field: 'phone' ,
displayName: '电话',
// width: '10%',
enableColumnMenu: false,// 是否显示列头部菜单按钮
enableHiding: false,
suppressRemoveSort: false,
enableCellEdit: false // 是否可编辑
},
{
field: 'age' ,
displayName: '年龄',
width: '10%',
enableColumnMenu: false,// 是否显示列头部菜单按钮
enableHiding: false,
suppressRemoveSort: false,
enableCellEdit: false // 是否可编辑
},
{
field: 'mixedDate',
displayName: '操作',
// width: '10%',
enableColumnMenu: false,// 是否显示列头部菜单按钮
enableHiding: false,
suppressRemoveSort: false,
enableCellEdit: false,// 是否可编辑
// cellTemplate: '<div style="height:100%;"><a style="color:blue; display:block; line-height:350%; height:100%;" ui-sref="bookdetail({bookId:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>'
cellTemplate: "<div style='height:100%; padding-top:2%;'><button type='button' class='btn btn-info' ui-sref='app.message.detail({msgId:row.entity.id})'>详情</button></div>"
}
],
enableFiltering: false,
enableSorting: true, //是否排序
useExternalSorting: false, //是否使用自定义排序规则
enableGridMenu: false, //是否显示grid 菜单(右上角菜单项)
showGridFooter: false, //是否显示grid footer
enableHorizontalScrollbar : 0, //grid水平滚动条是否显示, 0-不显示 1-显示
enableVerticalScrollbar : 1, //grid垂直滚动条是否显示, 0-不显示 1-显示
//-------- 分页属性 ----------------
enablePagination: true, //是否分页,默认为true
enablePaginationControls: true, //使用默认的底部分页
paginationPageSizes: [10, 15, 20], //每页显示个数可选项
paginationCurrentPage:1, //当前页码
paginationPageSize: 10, //每页显示个数
//paginationTemplate:"<div></div>", //自定义底部分页代码
totalItems : 0, // 总数量
useExternalPagination: true,//是否使用分页按钮
//----------- 选中 ----------------------
enableFooterTotalSelected: true, // 是否显示选中的总数,默认为true, 如果显示,showGridFooter 必须为true
enableFullRowSelection : false, //是否点击行任意位置后选中,默认为false,当为true时,checkbox可以显示但是不可选中
enableRowHeaderSelection : true, //是否显示选中checkbox框 ,默认为true
enableRowSelection : true, // 行选择是否可用,默认为true;
enableSelectAll : true, // 选择所有checkbox是否可用,默认为true;
enableSelectionBatchEvent : true, //默认true
isRowSelectable: function(row){ //GridRow
if(row.entity.age > 30){
//指定选中项
//row.grid.api.selection.selectRow(row.entity); // 选中行
}
},
modifierKeysToMultiSelect: false ,//默认false,为true时只能 按ctrl或shift键进行多选, multiSelect 必须为true;
multiSelect: true ,// 是否可以选择多个,默认为true;
noUnselect: false,//默认false,选中后是否可以取消选中
selectionRowHeaderWidth:30 ,//默认30 ,设置选择列的宽度;
onRegisterApi: function(gridApi){
$scope.gridApi = gridApi;
//分页按钮事件
gridApi.pagination.on.paginationChanged($scope,function(newPage, pageSize) {
if(getPage) {
getPage(newPage, pageSize);
}
});
//行选中事件,监听选择变化
$scope.gridApi.selection.on.rowSelectionChanged($scope,function(row,event){
if(row){
$scope.testRow = row.entity;
}
//获取选择项
$scope.currentSelection = $scope.gridApi.selection.getSelectedRows(row.entity);
});
//监听过滤器
$scope.gridApi.grid.registerRowsProcessor( $scope.singleFilter, 200 );
},
};
var mydefalutData=[];
$http.get('data/ui-grid.json')
.success(function(data) {
mydefalutData = data;
getPage(1, $scope.gridOptions.paginationPageSize);
// $scope.gridOptions.data = data.slice(0, 10);
});
// 根据页码和每页size获取数据
var getPage = function(curPage, pageSize) {
var firstRow = (curPage - 1) * pageSize;
$scope.gridOptions.totalItems = mydefalutData.length;
$scope.gridOptions.data = mydefalutData.slice(firstRow, firstRow + pageSize);
//或者像下面这种写法
//$scope.myData = mydefalutData.slice(firstRow, firstRow + pageSize);
};
//获取被选中的row对象;
$scope.delSelData = function(){
console.log($scope.currentSelection);
};
// 文本过滤器
$scope.filter = function() {
$scope.gridApi.grid.refresh();
};
$scope.singleFilter = function( renderableRows ){
var matcher = new RegExp($scope.filterValue);
renderableRows.forEach( function( row ) {
var match = false;
[ 'name', 'company', 'email' ].forEach(function( field ){
if ( row.entity[field].match(matcher) ){
match = true;
}
});
if ( !match ){
row.visible = false;
}
});
return renderableRows;
};
}]);
CSS:
.gridStyle {
border: 1px solid rgb(212, 212, 212);
height: 500px;
text-align:center;
}
.ngGridMaxPagesNumber {
display: inline-block;
height: 24px;
vertical-align: top;
font-size:16px;
}
.ui-grid-contents-wrapper{
background: #F6F8F8;
}
/*行高内容居中*/
.ui-grid-cell-contents{
padding: 0px;
line-height: 40px;
}
/*行高控制*/
.ui-grid-cell{
height: 40px !important;
}
.normal{
color: #58666e;
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 用angularjs遇到的一些问题及解决方案
**这是我之前用ionic做ios客户端的时候遇到的一些问题,当时因为没有写博客,所以记录到word里,现在将它分享出来,供大家参考参考,也希望给一些宝贵意见。 Ionic是一个前端的框架,帮助开发者使用HTML5, CSS3…...
2024/5/5 18:58:32 - 最新Web前端经典面试试题(Marksheng全网最不讲武德的版本)
第一篇 近期总结一一些面试题 都是企业的面试题笔记题 感觉薪资10k下的都会出笔试题 特别高的薪资都是直接技术面试或者是 现场编程 总结很多人的面试题,后期会对于单个知识点再说笔记详细讲解。 部分都是百度的答案,不是特全面的,可…...
2024/5/5 18:41:42 - 怎么能让单眼皮变高建华做双眼皮怎么样
...
2024/4/21 5:23:02 - Angularjs学习资源
AngularJS 维基百科,自由的百科全书跳转至: 导航、 搜索AngularJS 开发者 初始版本 稳定版本 开发状态 编程语言 操作系统 文件大小 类型 许可协议 网站 Google Inc.和社区。2009年1.0.7 / 2013年5月22日;7个月前活跃JavaScript跨平台78.4KB …...
2024/5/5 22:04:08 - AngularJS 学习笔记(邹业盛)
AngularJS学习笔记 2013-11-29 15:31 更新 邹业盛 关于AngularJS 关于本文档 开始的例子 依赖注入 作用域 数据绑定与模板 6.1. 数据->模板 6.2. 模板->数据 6.3. 数据->模板->数据->模板 模板 7.1. 定义模板内容 7.2. 内容渲染控制 7.3. 节点控制 7.4. 事件绑…...
2024/5/5 21:51:55 - 基础篇
273个问题 第一部分:基础篇一、HTML、HTTP、web综合问题1 前端需要注意哪些SEO2 <img>的title和alt有什么区别3 HTTP的几种请求方法用途4 从浏览器地址栏输入url到显示页面的步骤5 如何进行网站性能优化6 HTTP状态码及其含义7 语义化的理解8 介绍一下你对浏览…...
2024/5/5 20:09:16 - 哪里双眼皮医院好吗
...
2024/4/20 19:24:50 - AngularJS(带有MVC模式的开源javascript框架)
AngularJS 维基百科,自由的百科全书跳转至: 导航、 搜索 AngularJS开发者 Google Inc.和社区。初始版本2009年稳定版本1.0.7 / 2013年5月22日;7个月前 开发状态活跃编程语言JavaScript操作系统跨平台文件大小78.4KB 产品 479KB 开发类型JavaS…...
2024/4/20 19:24:44 - angularjs之html中弹出一个页面显示框
<a ng-href"#">后退</a><div ng-controller"itEquipmentCreatController"> <div class"panelSelf panel panel-primary"> <div class"panel-heading">{{titleText}}</div> <div class"pa…...
2024/4/20 19:24:44 - 网站开发之HTML基础表格Table和表单Form(三)
前面两篇文章主要介绍了HTML的基础知识,详见: 网站开发之HTML入门知识及常用标记符 (一) 网站开发之HTML基础知识及超链接(二) 这篇文章主要介绍HTML两个比较重要的基础知识: 表格Table及简…...
2024/4/20 19:24:41 - 双眼皮割好还是埋线好在哪里
...
2024/4/21 5:22:58 - 使用Ionic2开发Todo应用
本文使用Ionic2从头建立一个简单的Todo应用,让用户可以做以下事情: 查看todo列表添加新的todo项查看todo详情保存 todo到持久化存储0 开始之前 本教程需要你了解基本的Ionic 2概念。已经在电脑上安装了Ionic 2。如果没有,先去安装和学习吧。 …...
2024/4/21 5:22:57 - 响应式屏幕_检测角度的响应式屏幕尺寸
响应式屏幕Most of the time, we use CSS media queries to handle responsive, screen size changes to layout our content differently. However, there are times where CSS media queries alone isnt sufficient for that. We need to handle the responsiveness in our c…...
2024/4/21 5:22:57 - 双眼皮小眼变大了
...
2024/4/21 5:22:55 - 深圳双眼皮美 莱荐
...
2024/4/21 5:22:55 - 开完眼角和双眼皮可以看电视吗
...
2024/4/21 5:22:53 - 双眼皮可以保持多久多久
...
2024/4/21 5:22:52 - 做双眼皮眼尾过长
...
2024/4/21 5:22:51 - angular 过滤器记录
过滤器: 1.{{1.234 | number:2}} //1.23 使用:传参,后可接多个: 2.currency货币{{123 | currency:$}} ; 3.date日期 {{date | date : yyyy-MM-dd hh:mm:ss EEEE}} 4.filter {{aa,bba,cc} | filter:a} 返回…...
2024/4/21 5:22:51 - angular js 过滤器的使用及思路总结
项目中,自己实现一个列表,按某一个类来分,同一个行表头,但内容可能有多行。 本来自己第一次做的时候 两层repeat 循环,第一次循环出每一行,每一行再 repeat 循环出有多行的情况。 但为了实现我要将里层循环…...
2024/4/21 5:22:49
最新文章
- [Kubernetes] 安装KubeSphere
选择4核8G(master)、8核16G(node1)、8核16G(node2) 三台机器,按量付费进行实验,CentOS7.9安装Docker安装Kubernetes安装KubeSphere前置环境: nfs和监控安装KubeSphere masternode1no…...
2024/5/6 3:48:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Linux——gdb
gdb调试 (1)debug版本: 在编译阶段会加入某些调试信息; 调试信息是在编译的过程中加入到中间文件.o文件的; gcc -c main.c -g:生成包含调试信息的中间文件 gcc -o main main.o 一步执行:gcc -o main main.c -g (1) (2)release版本: 发行版本,没有调试信息; gcc默认生成relea…...
2024/5/5 19:46:47 - 蓝桥杯第十三届电子类单片机组决赛程序设计
前言 一、决赛题目 1.比赛题目 2.题目解读 二、功能实现 1.关于定时器资源 1)超声波和NE555需要的定时器资源 2)定时器2 2.单位切换 3.数据长度不足时,高位熄灭 4.AD/DA多通道的处理 5.PWM输出 6.长按功能的实现 三、完整代码演…...
2024/5/5 7:02:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57