JspServlet入门项目-学生信息管理系统
学生信息管理系统
使用Tomcat+easyui+httpclient+json+MySQL技术写的一个入门级web应用。
源代码下载
Github-StudentInfoManager
工具
- EasyUI是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
- Tomcat是Apache软件基金会下的一个轻量级Java Web服务器项目,免费、开源,是开发和调试中小型JSP&Servlet程序的首选。(The Apache Tomcat® software is an open source implementation of the Java Servlet, JavaServer Pages, Java Expression Language and Java WebSocket technologies. )
- Apache Commons包含了许多Java程序常用的组件库。(Apache Commons is an Apache project focused on all aspects of reusable Java components.)
- HttpClient是Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包。目前已停止更新,由Apache HttpComponents代替。
- Json是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。 该项目需要用到其中的Json-lib。
- ezmorph是一个简单的java类库,用于将一种对象转换成另外一种对象。EZMorph原先是Json-lib项目中的转换器。
- MySQL是一个常用的关系型数据库管理系统,非常适合Web应用开发。
准备工作
- 安装Tomcat,可自行百度或在我写的JSP基础中查看。
- 注意工程路径、Tomcat的路径和Eclipse启动Tomcat服务的路径问题。
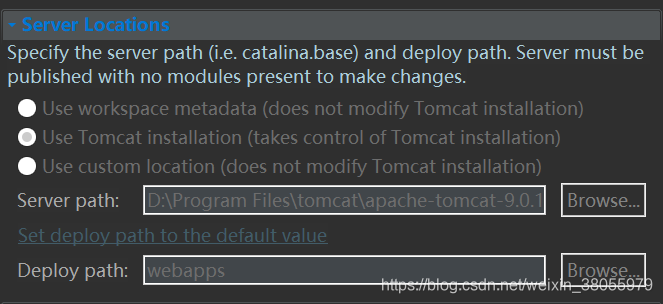
- 双击Servers中的Tomcat服务,在Server Locations中查看。我选择的是使用Tomcat安装路径来启动服务,eclipse会自动把编译好的文件放到tomcat中的webapps里面。



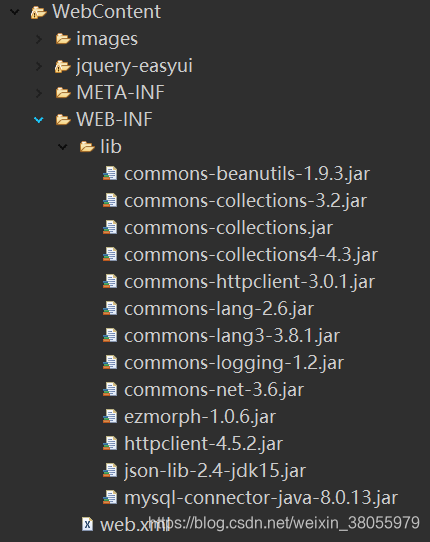
- 添加EasyUI包,在官网下载后直接放入工程目录中的WebContent下即可。

- 添加MySQL JDBC Driver。选中工程,右键->Build Path->Configure Build Path…->Add External JARs->选择mysql-connector-java-8.0.13的文件位置。

- 添加Apache Commons组件,在官网下载后放入WEB-INF下的lib文件夹即可。

- 添加json-lib和ezmorph,同上。
- 需要的图标可以去easyicon下载。
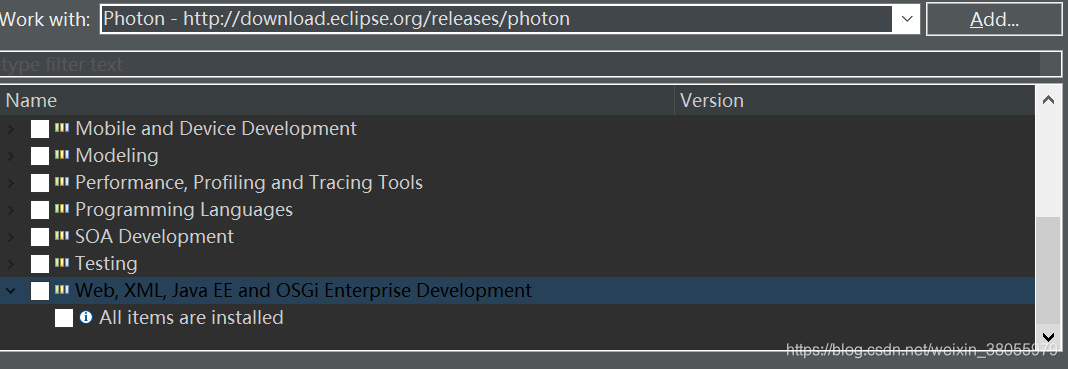
- 如果你的eclipse没有Java EE支持,需要去Help->Install new software,输入http://download.eclipse.org/releases/你的eclipse版本名称/。选择图中选中的那个组件下载安装,重启eclipse即可。

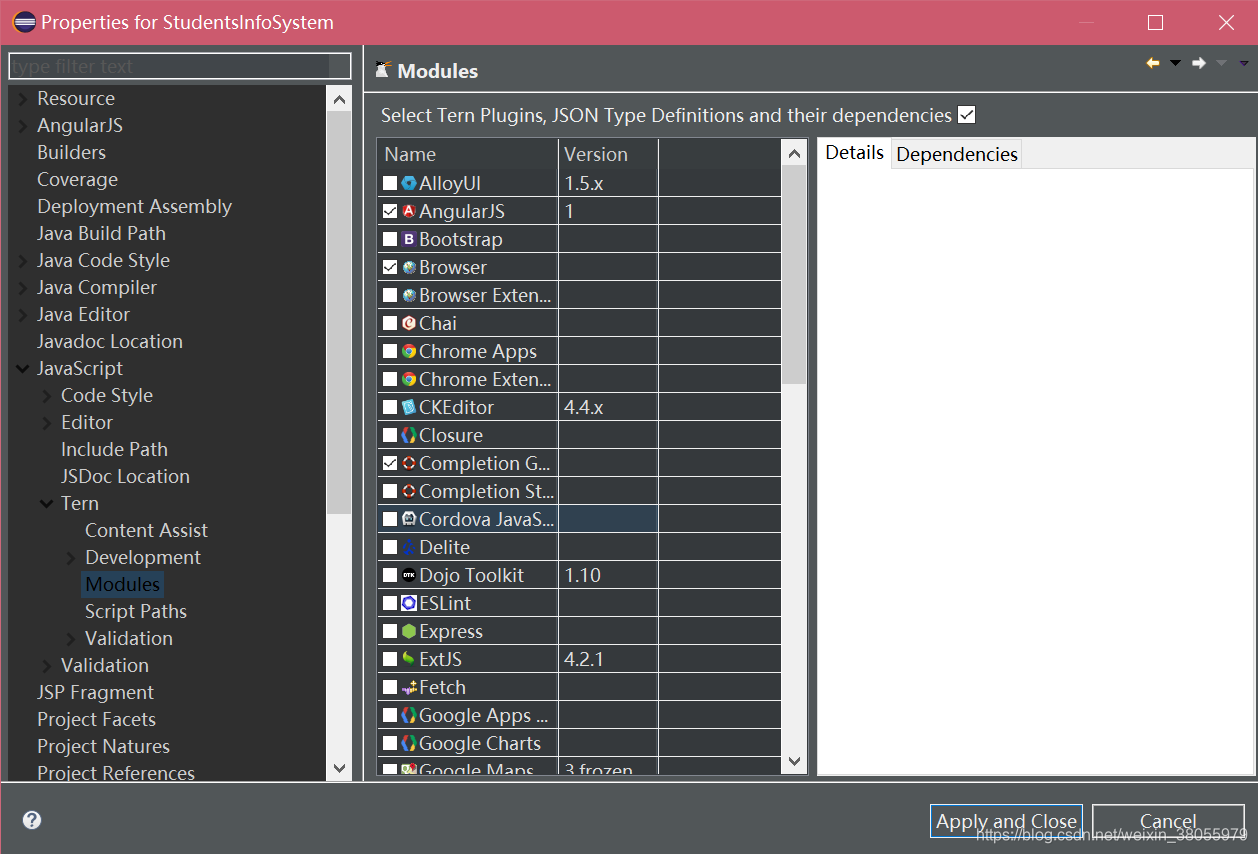
- (不是必须的)添加JS代码联想支持,去Help->Eclipse Marketplace,搜索你想要的JS插件,我使用的是AngularJS。右键工程->Properties,添加AngularJS支持,重启eclipse即可。


- 如果你的eclipse中没有安装marketplace,需要去Help->Install new software,输入http://download.eclipse.org/mpc/你的eclipse版本名称/。选择图中选中的那个组件下载安装,重启eclipse即可。

- 新建一个数据库db_studentInfo,在GitHub中可以找到。
model包
- Grade.java,年级数据的模型。
- Student.java,学生数据的模型。
- PageBean.java,页面模型,使用分页技术时要用。
- User.java,登录用户的模型。
dao包
- GradeDao.java,年级数据的操作,包括查询、计数、增删改。
- StudentDao.java,学生数据的操作,包括查询、计数、增删改。
- UserDao.java,登录用户的操作,包括登录、下线等。
util包
- DateUtil.java,日期工具,包括日期与字符串的相互转换。
- DbUtil.java,数据库连接工具,包括获取数据库连接和断开连接。
- JsonUtil.java,json工具,包括ResultSet的数据转换为JSON格式。
- ResponseUtil.java,http响应工具,包括向response写入内容的方法。
- StringUtil.java,字符串工具,包括比较字符串是否为空等方法。
web包
该包内的文件包含大部分的业务逻辑处理,继承HttpServlet,处理get和post请求。
- GradeComboListServlet.java,下拉列表选择班级。
JSONArray jsonArray = new JSONArray();
JSONObject jsonObject = new JSONObject();
jsonObject.put("id", "");
jsonObject.put("gradeName", "请选择班级...");
jsonArray.add(jsonObject);
jsonArray.addAll(JsonUtil.formatRsToJsonArray(gradeDao.gradeList(con, null, null)));
com.redsheep.util.ResponseUtil.write(response, jsonArray);
- GradeDeleteServlet.java,删除班级信息。
JSONObject result = new JSONObject();String str[] = delIds.split(",");for (int i = 0; i < str.length; i++) {boolean f = studentDao.getStudentByGradeId(con, str[i]);if (f) {result.put("errorIndex", i);result.put("errorMsg", "班级下面有学生,不能删除!");ResponseUtil.write(resp, result);return;}}int delNums = gradeDao.gradeDelete(con, delIds);if (delNums > 0) {result.put("success", "true");result.put("delNums", delNums);} else {result.put("errorMsg", "删除失败");}ResponseUtil.write(resp, result);
- GradeListServlet.java,列出查询的班级信息。
@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// TODO Auto-generated method stub//分页,获取页数和行数String page = req.getParameter("page");String rows = req.getParameter("rows");String gradeName = req.getParameter("gradeName");if (gradeName == null) {gradeName = "";}Grade grade = new Grade();grade.setGradeName(gradeName);PageBean pageBean = new PageBean(Integer.parseInt(page), Integer.parseInt(rows));Connection con = null;try {con = dbUtil.getCon();JSONObject result = new JSONObject();JSONArray jsonArray = JsonUtil.formatRsToJsonArray(gradeDao.gradeList(con, pageBean, grade));int total = gradeDao.gradeCount(con, grade);//获取总行数和总条量result.put("rows", jsonArray);result.put("total", total);ResponseUtil.write(resp, result);} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();} finally {try {DbUtil.closeCon(con);} catch (Exception e) {e.printStackTrace();}}}
- GradeSaveServlet.java,班级信息保存。
@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {//设置请求的编码request.setCharacterEncoding("utf-8");String gradeName = request.getParameter("gradeName");String gradeDesc = request.getParameter("gradeDesc");String id = request.getParameter("id");Grade grade = new Grade(gradeName, gradeDesc);if (StringUtil.isNotEmpty(id)) {grade.setId(Integer.parseInt(id));}Connection con = null;try {con = dbUtil.getCon();int saveNums = 0;JSONObject result = new JSONObject();if (StringUtil.isNotEmpty(id)) {saveNums = gradeDao.gradeModify(con, grade);} else {saveNums = gradeDao.gradeAdd(con, grade);}if (saveNums > 0) {result.put("success", "true");} else {result.put("success", "true");result.put("errorMsg", "保存失败");}ResponseUtil.write(response, result);} catch (Exception e) {e.printStackTrace();} finally {try {dbUtil.closeCon(con);} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();}}}
- LoginServlet.java,身份验证、页面跳转。
@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// TODO Auto-generated method stubString userName = req.getParameter("userName");String password = req.getParameter("password");req.setAttribute("userName", userName);req.setAttribute("password", password);//身份验证if (StringUtil.isEmpty(userName) || StringUtil.isEmpty(password)) {req.setAttribute("error", "用户名或密码为空");req.getRequestDispatcher("index.jsp").forward(req, resp);return;}User user = new User(userName, password);Connection con = null;try {con = dbUtil.getCon();User currentUser = userDao.login(con, user);if (currentUser == null) {req.setAttribute("error", "用户名或密码错误");// 服务器跳转req.getRequestDispatcher("index.jsp").forward(req, resp);} else {// 获取SessionHttpSession session = req.getSession();session.setAttribute("currentUser", currentUser);// 客户端跳转resp.sendRedirect("main.jsp");}} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();} finally {try {dbUtil.closeCon(con);} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();}}}
- StudentDeleteServlet.java,删除学生信息。
- StudentListServlet.java,列出查询的学生信息。
- StudentSaveServlet.java,学生信息保存。
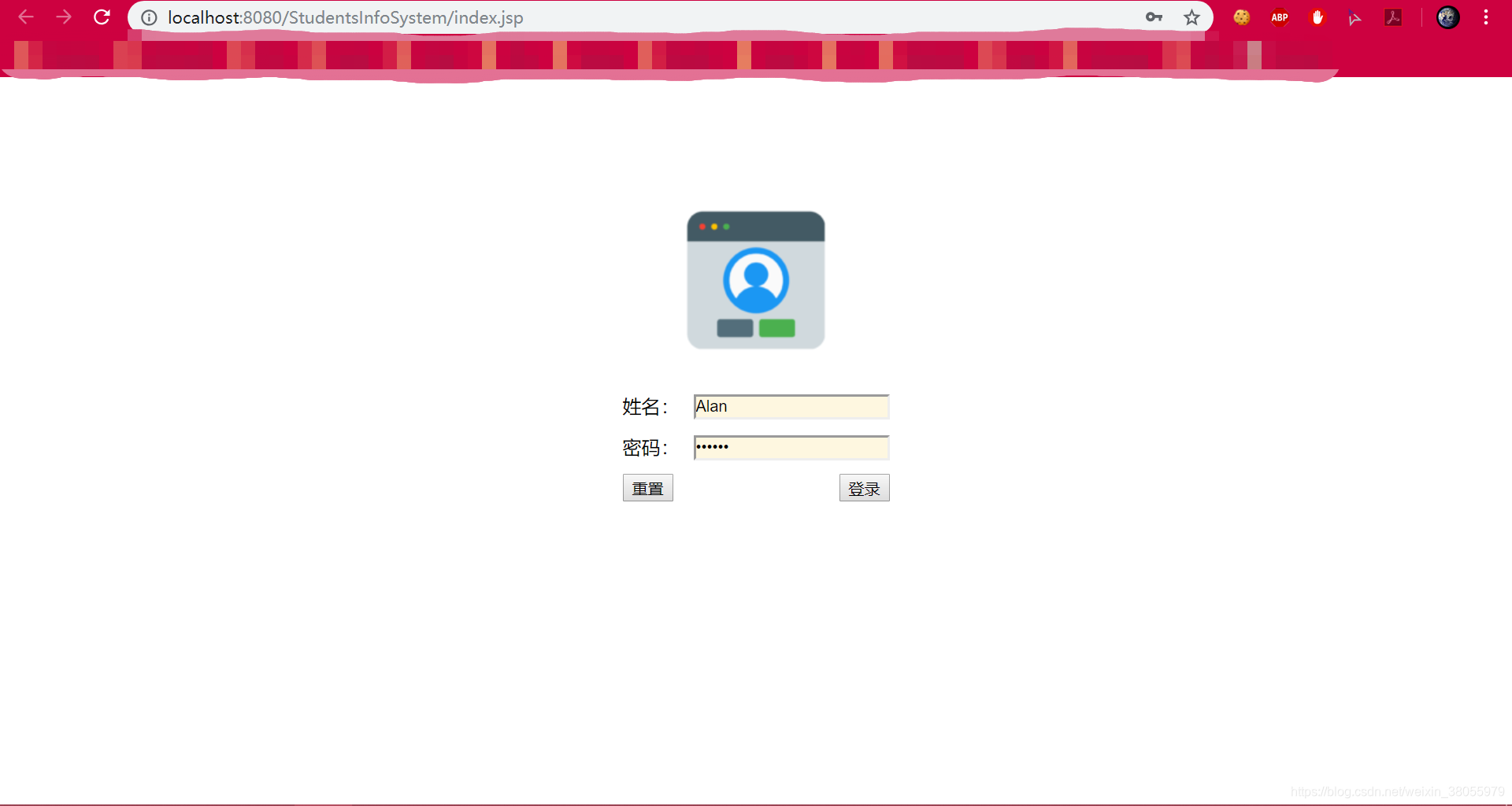
登录界面

- 修改文档编码为utf-8
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
- 记住用户名和密码
<form action="login" method="post"><table style="border-collapse:separate; border-spacing:10px;"><tr><td>姓名:</td><td><input type="text" name="userName" value="${userName }" id="userName"/></td></tr><tr><td>密码:</td><td><input type="password" name="password" value="${password }" id="password"/></td></tr><tr><td align="left"><input type="button" value="重置" onclick="resetValue()"/></td><td align="right"><input type="submit" value="登录"/></td></tr></table>
- 在web.xml中配置login的映射
<servlet><servlet-name>loginServlet</servlet-name><servlet-class>com.redsheep.web.LoginServlet</servlet-class></servlet><servlet-mapping><servlet-name>loginServlet</servlet-name><url-pattern>/login</url-pattern></servlet-mapping>
- 在LoginServlet中实现身份验证、页面跳转。用户名密码错误进行服务器端跳转,登录成功进行客户端跳转。
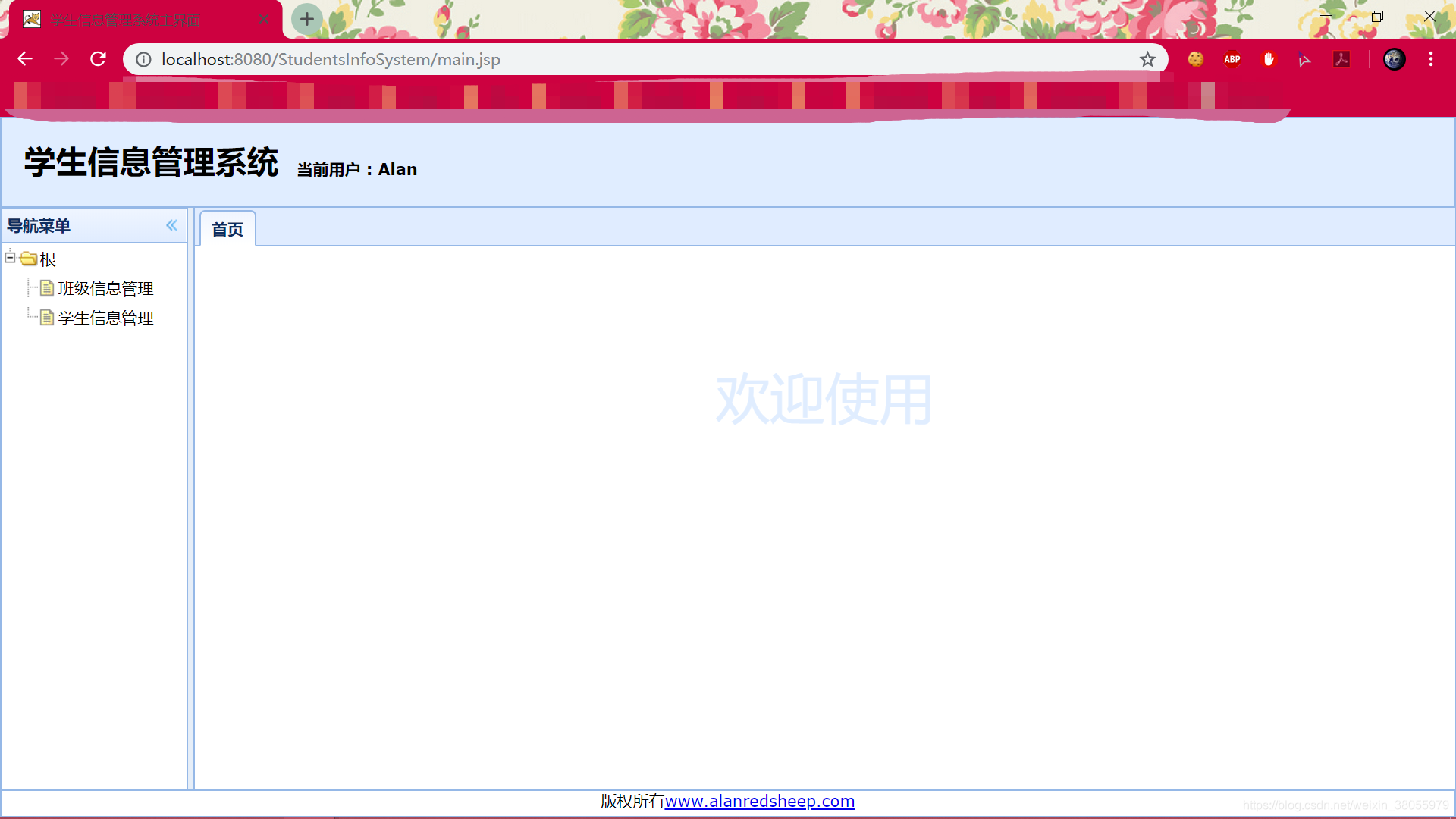
主界面

- 身份验证
<%if(session.getAttribute("currentUser")==null){response.sendRedirect("index.jsp");return;}
%>
- 添加EasyUI组件支持
<link rel="stylesheet" type="text/css" href="jquery-easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="jquery-easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="jquery-easyui/demo/demo.css">
<script type="text/javascript" src="jquery-easyui/jquery.min.js"></script>
<script type="text/javascript" src="jquery-easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
- 目录树
<script type="text/javascript">$(function(){// 数据结构var treeData=[{text:"根",children:[{text:"班级信息管理",attributes:{url:"gradeInfoManage.jsp"}},{text:"学生信息管理",attributes:{url:"studentInfoManage.jsp"}}]}];// 实例化树菜单$("#tree").tree({data:treeData,lines:true,onClick:function(node){if(node.attributes){openTab(node.text,node.attributes.url);}}});function openTab(text,url){//标签已打开,则选中if($("#tabs").tabs('exists',text)){$('#tabs').tabs('select',text);}else{var content="<iframe frameborder='0' scrolling='auto' style='width:100%;height:100%' src="+url+"></iframe>";$("#tabs").tabs('add',{title:text,closable:true,content:content});}}});</script>
- 使用easyui的方法,直接在html声明组件
<div region="center"><div class="easyui-tabs" fit="true" border="false" id="tabs"><div title="首页"><div align="center" style="padding-top:100px;"><font color=#E0EDFF size="10">欢迎使用</font></div></div></div></div>
也可以编写JS代码来创建
<input id="cc" style="width:200px" />$('#cc').combobox({url: ...,required: true,valueField: 'id',textField: 'text'
});
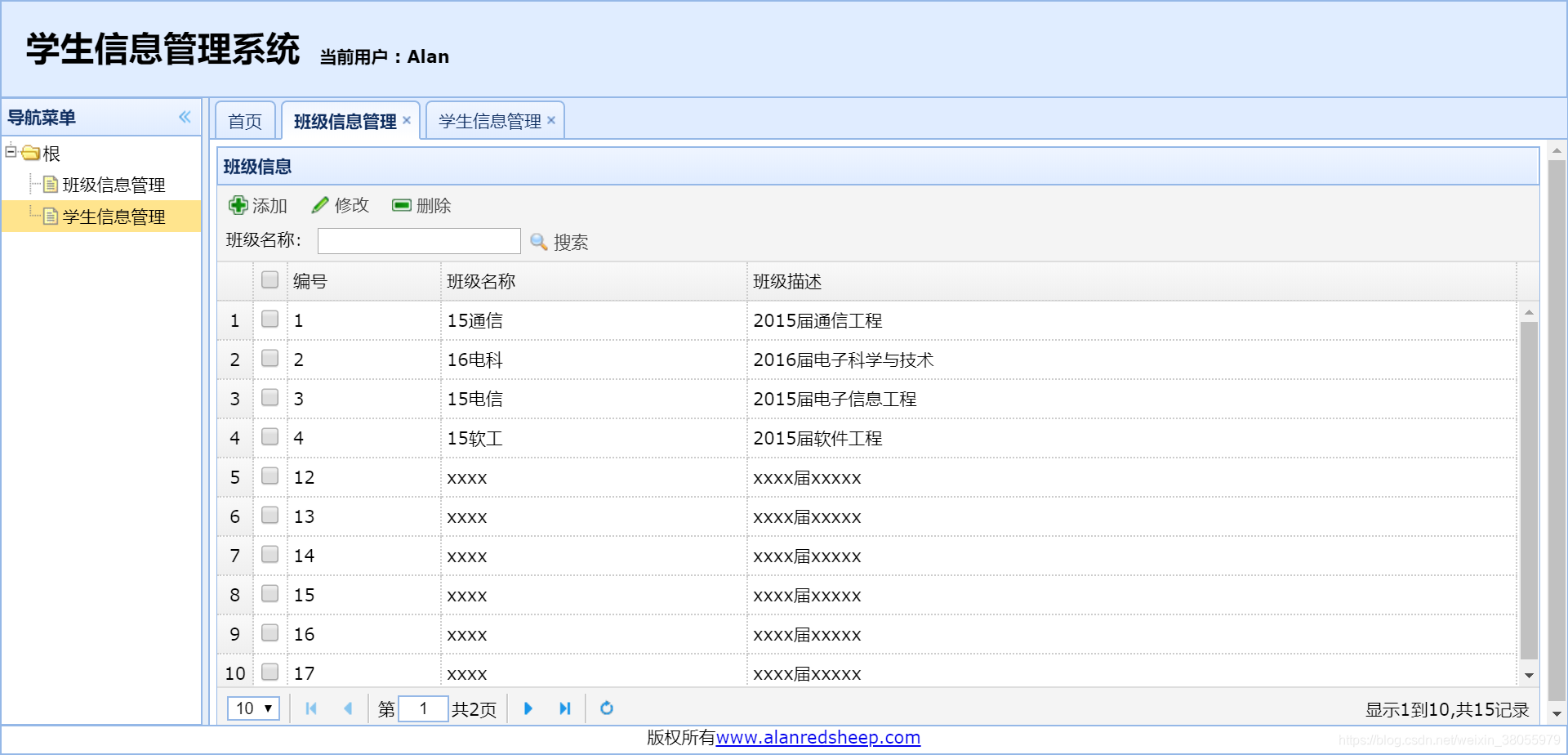
班级信息管理界面

- 使用EasyUI中的easyui-datagrid,可便捷填充表格数据。
<table id="dg" title="班级信息" class="easyui-datagrid" fitColumns="true"pagination="true" rownumbers="true" url="gradeList" fit="true" toolbar="#tb"><thead><tr><th field="cb" checkbox="true"></th><th field="id" width="50">编号</th><th field="gradeName" width="100">班级名称</th><th field="gradeDesc" width="250">班级描述</th></tr></thead></table>
- 使用EasyUI中的超链接按钮easyui-linkbutton,获得EasyUI的按钮样式。
<div id="tb"><div><a href="javascript:openGradeAddDialog()" class="easyui-linkbutton" iconCls="icon-add" plain="true">添加</a><a href="javascript:openGradeModifyDialog()" class="easyui-linkbutton" iconCls="icon-edit" plain="true">修改</a><a href="javascript:deleteGrade()" class="easyui-linkbutton" iconCls="icon-remove" plain="true">删除</a></div><div> 班级名称: <input type="text" name="s_gradeName" id="s_gradeName"/><a href="javascript:searchGrade()" class="easyui-linkbutton" iconCls="icon-search" plain="true">搜索</a></div></div>
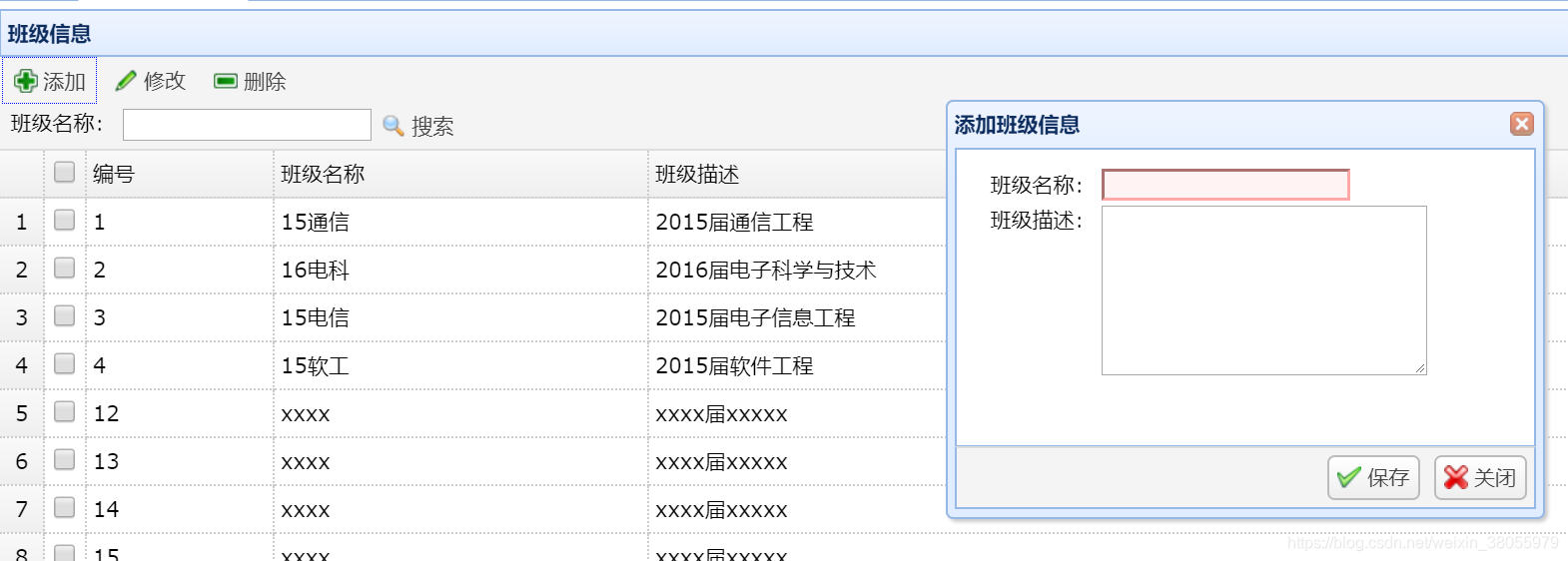
- 使用EasyUI的对话框easyui-dialog,获得EasyUI的对话框样式。

<div id="dlg" class="easyui-dialog" style="width: 400px;height: 280px;padding: 10px 20px"closed="true" buttons="#dlg-buttons"><form id="fm" method="post"><table><tr><td>班级名称:</td><td><input type="text" name="gradeName" id="gradeName" class="easyui-validatebox" required="true"/></td></tr><tr><td valign="top">班级描述:</td><td><textarea rows="7" cols="30" name="gradeDesc" id="gradeDesc"></textarea></td></tr></table></form></div>
- 对话框还可以便捷添加按钮
<div id="dlg-buttons"><a href="javascript:saveGrade()" class="easyui-linkbutton" iconCls="icon-ok">保存</a><a href="javascript:closeGradeDialog()" class="easyui-linkbutton" iconCls="icon-cancel">关闭</a></div>
- 添加JavaScript
<script type="text/javascript">var url;//datagrid的load()方法function searchGrade(){$('#dg').datagrid('load',{gradeName:$('#s_gradeName').val()});}function deleteGrade(){var selectedRows=$("#dg").datagrid('getSelections');if(selectedRows.length==0){$.messager.alert("系统提示","请选择要删除的数据!");return; }var strIds=[];for(var i=0;i<selectedRows.length;i++){strIds.push(selectedRows[i].id);}var ids=strIds.join(",");$.messager.confirm("系统提示","您确认要删掉这<font color=red>"+selectedRows.length+"</font>条数据吗?",function(r){if(r){$.post("gradeDelete",{delIds:ids},function(result){if(result.success){$.messager.alert("系统提示","您已成功删除<font color=red>"+result.delNums+"</font>条数据!");$("#dg").datagrid("reload");}else{$.messager.alert('系统提示','<font color=red>'+selectedRows[result.errorIndex].gradeName+'</font>'+result.errorMsg);}},"json");}});}//dialog设置属性function openGradeAddDialog(){$("#dlg").dialog("open").dialog("setTitle","添加班级信息");url="gradeSave";}function openGradeModifyDialog(){var selectedRows=$("#dg").datagrid('getSelections');if(selectedRows.length!=1){$.messager.alert("系统提示","请选择一条要编辑的数据!");return;}var row=selectedRows[0];$("#dlg").dialog("open").dialog("setTitle","编辑班级信息");$("#fm").form("load",row);url="gradeSave?id="+row.id;}function closeGradeDialog(){$("#dlg").dialog("close");resetValue();}function resetValue(){$("#gradeName").val("");$("#gradeDesc").val("");}//确认框function saveGrade(){$("#fm").form("submit",{url:url,onSubmit:function(){return $(this).form("validate");},success:function(result){if(result.errorMsg){$.messager.alert("系统提示",result.errorMsg);return;}else{$.messager.alert("系统提示","保存成功");resetValue();$("#dlg").dialog("close");$("#dg").datagrid("reload");}}});}
</script>
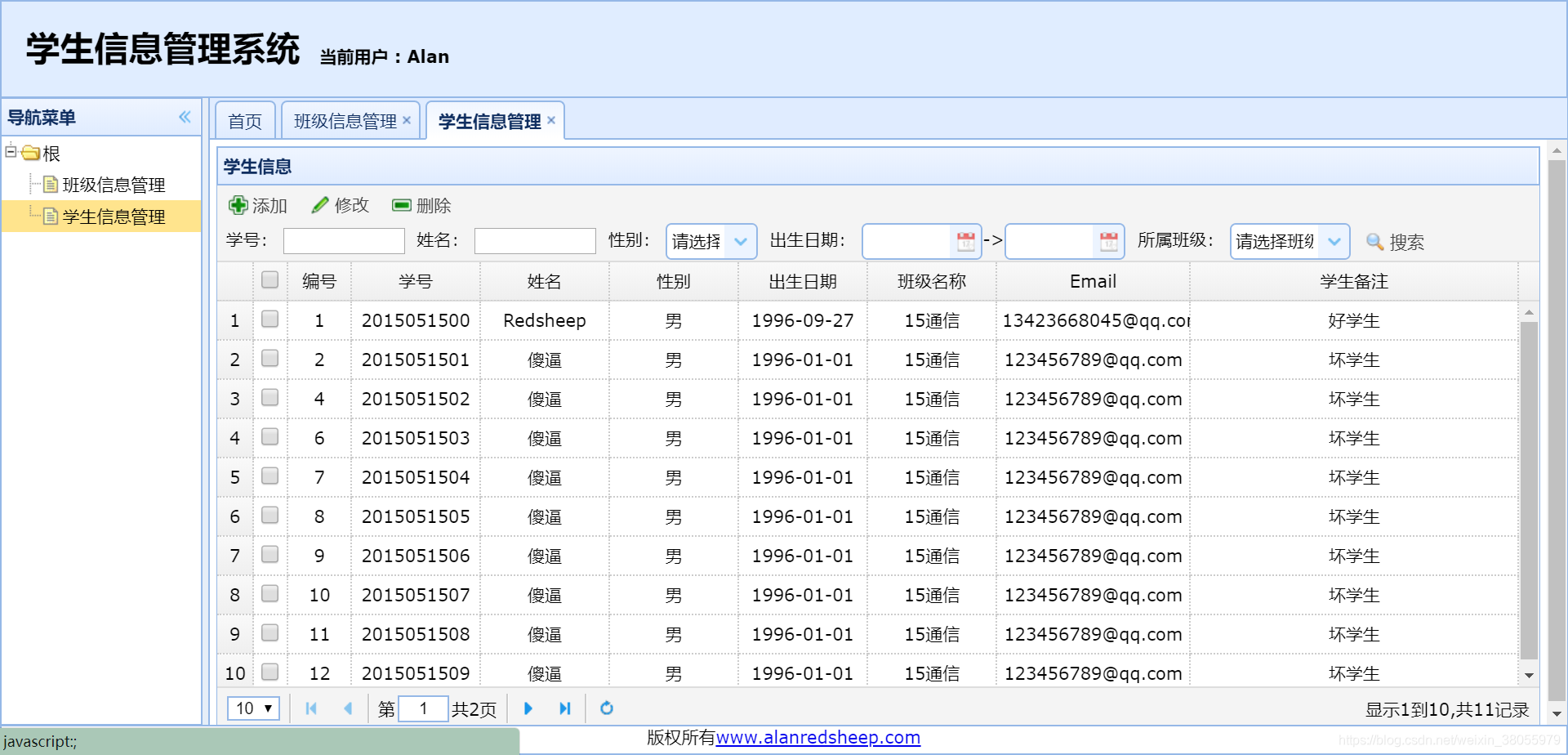
学生信息管理界面

- 使用EasyUI的下拉框 easyui-combobox
性别: <select class="easyui-combobox" id="s_sex" name="s_sex" editable="false" panelHeight="auto"><option value="">请选择...</option><option value="男">男</option><option value="女">女</option></select>
自动填充班级信息数据功能
所属班级: <input class="easyui-combobox" id="s_gradeId" name="s_gradeId" size="10" data-options="panelHeight:'auto',editable:false,valueField:'id',textField:'gradeName',url:'gradeComboList'"/>
- 使用EasyUI的日期框easyui-datebox
出生日期:
<input class="easyui-datebox" name="s_bbirthday" id="s_bbirthday" editable="false" size="10"/>->
<input class="easyui-datebox" name="s_ebirthday" id="s_ebirthday" editable="false" size="10"/>
- 更多关于EasyUI的使用可在官方查找Demo。
- 添加JavaScript
<script type="text/javascript">
var url;function deleteStudent(){var selectedRows=$("#dg").datagrid('getSelections');if(selectedRows.length==0){$.messager.alert("系统提示","请选择要删除的数据!");return;}var strIds=[];for(var i=0;i<selectedRows.length;i++){strIds.push(selectedRows[i].stuId);}var ids=strIds.join(",");$.messager.confirm("系统提示","您确认要删掉这<font color=red>"+selectedRows.length+"</font>条数据吗?",function(r){if(r){$.post("studentDelete",{delIds:ids},function(result){if(result.success){$.messager.alert("系统提示","您已成功删除<font color=red>"+result.delNums+"</font>条数据!");$("#dg").datagrid("reload");}else{$.messager.alert('系统提示',result.errorMsg);}},"json");}});
}function searchStudent(){$('#dg').datagrid('load',{stuNo:$('#s_stuNo').val(),stuName:$('#s_stuName').val(),sex:$('#s_sex').combobox("getValue"),bbirthday:$('#s_bbirthday').datebox("getValue"),ebirthday:$('#s_ebirthday').datebox("getValue"),gradeId:$('#s_gradeId').combobox("getValue")});
}function openStudentAddDialog(){$("#dlg").dialog("open").dialog("setTitle","添加学生信息");url="studentSave";
}function saveStudent(){$("#fm").form("submit",{url:url,onSubmit:function(){if($('#sex').combobox("getValue")==""){$.messager.alert("系统提示","请选择性别");return false;}if($('#gradeId').combobox("getValue")==""){$.messager.alert("系统提示","请选择所属班级");return false;}return $(this).form("validate");},success:function(result){if(result.errorMsg){$.messager.alert("系统提示",result.errorMsg);return;}else{$.messager.alert("系统提示","保存成功");resetValue();$("#dlg").dialog("close");$("#dg").datagrid("reload");}}});
}function resetValue(){$("#stuNo").val("");$("#stuName").val("");$("#sex").combobox("setValue","");$("#birthday").datebox("setValue","");$("#gradeId").combobox("setValue","");$("#email").val("");$("#stuDesc").val("");
}function closeStudentDialog(){$("#dlg").dialog("close");resetValue();
}function openStudentModifyDialog(){var selectedRows=$("#dg").datagrid('getSelections');if(selectedRows.length!=1){$.messager.alert("系统提示","请选择一条要编辑的数据!");return;}var row=selectedRows[0];$("#dlg").dialog("open").dialog("setTitle","编辑学生信息");$("#fm").form("load",row);url="studentSave?stuId="+row.stuId;
}
</script>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular联想搜索
转自:https://www.cnblogs.com/hjx-blog/p/6597681.html组件组成:HTML模板 JS文件 组件原理:HTML模板就是规定组件由哪些元素构成,这些元素是什么结构的,既组件是长啥样的;JS文件是用来声明和定义组件功能…...
2024/4/21 5:22:09 - 从JSP的发展历程谈谈前后端分离
最近工作里写前端写得很是快(yu)乐(men),每次在浏览器调试JS,CSS的时候就会想为什么我一个后端要去做改界面的工作。当然了其实在以往web应用还不是很庞大的时候,后端程序员都是既当爹又当妈的,根本不需要什么分布式,前…...
2024/5/2 2:14:16 - 施尔美华美到哪里医院切双眼皮好吗
...
2024/5/2 4:40:51 - Webstorm 在JSP中支持代码的智能提示以及angular、Bootstrap框架的提示
2018年7月29日23:32:48,WEBSTORM官网下的客户端在HTML中是支持Angular和Bootstrap的,但是在JSP页面中 就不知道这两个框架的代码的自动补全了,这样太麻烦,下面来介绍如何设置: 两个步骤,两张图片即可 这样…...
2024/5/2 4:39:50 - angular登录
使用Map<> dao 类 User finselect (Map<String,ob>> map); service 类 User finselect (String name,String pwd); serviceImpl 类 pubilc User finselect (String name,String pwd){ Map<String,Ob> map new HashMap<>(); map.put("name…...
2024/4/21 5:22:05 - Angular1.6提交表单数据和Java后台传参
Jsp代码:Java后台:1、 get方式 ① json 不加header情况下结论:从request中获取不到值。 加header情况下:Jsp代码结论:从request中同样取不到值,同时contentType有值 ② 序列表单数据 不带header情况下&a…...
2024/4/25 10:54:49 - angular的html页面引入js,请问怎么在html引入angularjs?
HTML不支持嵌入在HTML页面中的HTML页面。实现这一功能通过使用以下方式:使用Ajax - 让一台服务器来调用获取相应的HTML页面,并将其设置在HTML控件的innerHTML。使用服务器端包含 - JSP,PHP等Web端服务器技术可以在包括动态页面中的HTML页面。…...
2024/5/1 22:46:59 - 割双眼皮眼睛上吊
...
2024/5/2 1:12:00 - jsp项目如何定位当前页面是哪个jsp
关于这个问题,不知道其他人有没有这个困扰,我一直挺困扰的,可能因为angular这种项目写习惯了吧。 对于一个新项目,自己不熟悉项目,不熟悉目录结构,如果是angular的话,要找当前我打开的这个是哪…...
2024/5/2 0:04:17 - angular6项目发布问题(一)
背景:前端项目单独部署,项目路由采用PathLocationStrategy策略发布到tomcat。浏览器刷新和在地址栏输入地址都会出现404问题。本文为解决此问题而生。 一、解决方法,在tomcat的web.xml的标签下,加入如下配置: <err…...
2024/5/1 23:04:05 - JSP那些事儿(综述)
一.初步介绍 1.概览: 什么是JSP?JSP全称(Java Sever Page),是将Java融入html的生成动态页面(Dynamic page)的一种展示技术。 2.优势与地位? 相比于单一的html,让页面有更加交互性的东西在里头,使用java可…...
2024/5/1 22:00:48 - JSP 与 HTML 的关系
2019独角兽企业重金招聘Python工程师标准>>> 我发现不少初学者不能很好理解 JSP 与 HTML 的关系,不少的视频教程也没有强调两者间的关系,或者只是说得很简略。 先来看一张图: 这里很好概括了两者的关系,简单讲就是 JSP…...
2024/4/20 19:25:03 - 割双眼皮后眼珠无神
...
2024/4/20 19:25:02 - Angular - - Angular数据类型判断
angular.isArray 判断括号内的值是否为数组。 格式:angular.isArray(value); value: 被判断是否为数组的值。 --------------------------------------------------------------- angular.isDate 判断括号内的值是否是一个时间。 格式:angular.isDate(va…...
2024/5/1 23:27:15 - 哪个拉双眼皮好么
...
2024/4/24 18:33:56 - 医院那家切双眼皮好呀
...
2024/4/21 5:21:59 - 双眼皮手术后能吃海鲜吗
...
2024/4/21 5:21:58 - CSS3的loader加载动画
纯CSS3书写的loader动画效果,当然可以搭配jq使用,还有react 和 Angular 版本 浏览器支持 效果演示地址 下载 直接下载 链接:http://pan.baidu.com/s/1jIx0s4I 密码:oxln github 地址 github 地址:https://github.c…...
2024/4/21 5:21:57 - AngularJS动画(一)
一、AngularJS动画 1.AngularJS提供了动画效果,可以配合Css使用。 2.AngularJS使用动画需要引入 angular-animate.ming.js库 3.需要在模块创建时引入ngAnimate模块 var app angular.module(myApp, [ngAnimate]);4.AngularJS在加载成功后也会向当前页面添加一段基…...
2024/4/21 5:21:57 - 如何形容做双眼皮埋线好还是割的好
...
2024/4/21 5:21:55
最新文章
- No module named ‘tqdm‘
使用conda时 报错 (base) lswlsw:~/XTDrone/control$ conda install tqdm # >>>>>>>>>>>>>>>>>>>>>> ERROR REPORT <<<<<<<<<<<<<<<<<<<<&l…...
2024/5/2 4:43:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【springboot开发】PO、DTO等对象的基本概念
前言:java是面向对象的,java开发中由于多层开发结构,涉及到各种类别的实体类。 POJO 无规则简单java对象 PO 持久化对象数据库结构到java对象的映射PO平常不一定需要实现序列化,只是当采用分布式存储或者需要作为前端输出及远程调…...
2024/4/30 12:22:42 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/5/2 2:40:27 - Android Framework学习笔记(2)----系统启动
Android系统的启动流程 启动过程中,用户可控部分是framework的init流程。init是系统中的第一个进程,其它进程都是它的子进程。 启动逻辑源码参照:system/core/init/main.cpp 关键调用顺序:main->FirstStageMain->SetupSel…...
2024/5/2 2:35:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
