angular学习笔记(三十一)-$location(2)
之前已经介绍了$location服务的基本用法:angular学习笔记(三十一)-$location(1).
这篇是上一篇的进阶,介绍$location的配置,兼容各版本浏览器,等.
*注意,这里介绍的是基于angular-1.3.2版本的,低版本的$location可能会有问题.
hashbang模式和history api创建单页应用
首先,$location是用在单页应用里的...(废话,angular就是用在单页的)...所以,$location处理的是url改变,但是不刷新页面的情况.那么我们知道,不刷新页面但是请求ajax改变url,需要存入历史记录.这样的话,需要使用html5的history api,但是对于不支持history api的浏览器(也就是ie8,9吧,反正ie7angular本来就不支持,而且看了花瓣网,它在ie7,8,也没有使用单页,而是新开链接),则需要使用hashbang模式.
什么叫hashbang模式?在网上查阅了很多也没有查到具体的说明.只能按照自己理解的来总结:
比如一个url: http://localhost:801/$location/index.html,这个页面,在垃圾浏览器里,需要实现发送ajax,改变url,但是不刷新页面,并且可以使用后退前进按钮,怎么做呢? 就在url后面使用'#'加一个标识符'!',再加上路径,参数,哈希值等...这样,因为使用了'#',所以页面不会刷新,而url也改变了,可以存入历史记录.其中'#'代表了hash,'!'代表了bang,所以这种模式被称为hashbang模式.注意,'!'不是固定的,可以是任意的标识符,也可以为空的.而且,当我刷新http://localhost:801/$location/index.html#!/foo?name=code_bunny#bunny时,可以访问到http://localhost:801/$location/index.html.
这就是我自己总结的传统的hashbang模式.而使用HTML5 history api,则不需要'#'和标示符.只需要直接在url后面加上路径,参数,哈希值,等...但是当我刷新http://localhost:801/$location/index.html/foo?name=code_bunny#bunny时,是不能访问到http://localhost:801/$location/index.html页面的,需要服务端进行配置,使应用能够接受来自http://localhost:801/$location/index.html/foo?name=code_bunny#bunny的请求.
介绍完了hashbang和history api,接下来来看下angular是怎么处理它们的.
配置$location服务
可以看到,在 angular学习笔记(三十一)-$location(1)这篇文章里,所有例子的url都是带有#的,(bang标识符为空),无论在任何浏览器里,它都是这样的,而没有使用history api. 如果需要使用history api,或者配置bang标识符,可以对$location服务进行配置:
var locationApp = angular.module('locationApp',[]);
locationApp.config(function($locationProvider){$locationProvider.html5Mode(true).hashPrefix('!');
}); $locationProvider有两个方法可以配置:
$locationProvider.html5Mode(boolean || obj)
1.$locationProvider.html5Mode(true): 开启html5的history api
2.$locationProvider.html5Mode(false): 关闭html5的history api
3.$locationProvider.html5Mode({enabled:true}): 同1
4.$locationProvider.html5Mode({enabled:false}): 同2(默认配置)
5.$locationProvider.html5Mode({requireBase:true}): 设置为'需要定义base href'标签(后面会讲到base href标签)
6.$locationProvider.html5Mode({requireBase:false}): 设置为'不需要定义base href'标签(后面会讲到base href标签)
$locationProvider.hashPrefix('string')
设置bang标识符.不设置的话,默认为空
base href属性的定义
在介绍hashbang和histroy api的时候,我把url分成了两部分颜色显示,第一部分是浅绿色的,第二部分是深绿色的.浅绿色的是固定不变的,而深绿色的,是可以改变的.也就是$location.url()
那么浏览器是如何知道固定的是什么的呢? 就是通过设置base href属性:
在head标签里添加如下标签:
<base href="/$location/base/"> 这样,浏览器就知道,不变的部分是 http://localhost:801/$location/base/.注意,一定要有'/'开头,'/'结尾,否则在垃圾浏览器里会有问题.因为它不会自己给它加上'/',但如果你定义的base href是'/$location/base/index.html',那是可以的.
另外,定义了这个base href以后,页面里所有的js,css,都是这个base href的相对路径.
前面提到了$locationProvider.html5Mode的参数的requireBase属性,就是用来定义是否页面中一定要定义base href标签的.
如果不定义,它会自己把页面的根目录作为固定部分,比如 http://localhost:801/$location/base/index.html, 它会认为固定部分是http://localhost:801
总结一下,base href的值,应该是域名部分后面的整个路径部分,以/开始,/结尾,注意一定要加这个属性!!!实际工作中很容易忘记加它导致路由不生效也不报错.被坑过很多次了!!!
a链接的跳转
页面的url改变,肯定是点击了某些元素,最常见的自然是a链接,a链接本来的作用是跳转页面,但在单页应用中,我们只需要让它改变url后面的$location.url()部分,而不刷新页面.所以,a链接可以这么写:
<a href="some1?foo=bar">/some1?foo=bar</a>
<a href="some2?foo=bar#myhash">/some2?foo=bar#myhash</a> angular会自动处理浏览器的兼容问题.假设点击第一个链接:
在高级浏览器里,url会变成: http://localhost:801/$location/base/some1?foo=bar
在垃圾浏览器里,url会变成: http://localhost:801/$location/base/#!/some1?foo=bar
注意事项:
1.href值以'/'开头,会跳转刷新页面.
2.a链接带有target属性,会跳转刷新页面.
3.外链的话,直接写绝对地址即可跳转刷新页面
$location的双向数据绑定
下面这段代码演示了如何实现让$location.url和地址栏的url双向绑定:
<input type="text" ng-model="location" ng-model-options="{getterSetter:true}"/> $scope.location=function(newLocation){return $location.url(newLocation);
};
综合实例
最后,我用所有关于$location的知识写一个demo:
这个实例在angular学习笔记(三十一)-$location(1)的基础上新增了本篇讲到的知识:
1.添加base href标签
2.hashbang和html5 history api处理浏览器兼容
3.$location双向数据绑定
4.a链接改变url
html:
<!DOCTYPE html> <html ng-app="locationApp"> <head><title>21.1 $location</title><meta charset="utf-8"><base href="/$location/base/"><script src="../angular-1.3.2.js"></script><script src="../script.js"></script> </head>
<body ng-controller="locationCtrl">
<input type="text" ng-model="location" ng-model-options="{getterSetter:true}"/><p>完整url路径: <span>{{absurl}}</span></p><p>url路径(当前url#后面的内容,包括参数和哈希值): <span>{{url}}</span><button ng-click="changeUrl()">改变</button></p><p>相对路径(也就是当前url#后面的内容,不包括参数): <span>{{path}}</span><button ng-click="changePath()">改变</button></p><p>协议(比如http,https): <span>{{protocol}}</span></p><p>主机名: <span>{{host}}</span></p><p>端口号: <span>{{port}}</span></p><p>哈希值: <span>{{hash}}</span><button ng-click="changeHash()">改变</button></p><p>search值序列化json:<span>{{search}}</span><button ng-click="changeSearch_1()">改变1</button><button ng-click="changeSearch_2()">改变2</button><button ng-click="changeSearch_3()">改变3</button><button ng-click="changeSearch_4()">改变4</button><button ng-click="changeSearch_5()">改变5</button><button ng-click="changeSearch_6()">改变6</button></p><a href="some1?foo=bar">/some1?foo=bar</a> |<a href="some2?foo=bar#myhash">/some2?foo=bar#myhash</a> |<a href="http://www.baidu.com">外部链接</a>
</body> </html>
js:
var locationApp = angular.module('locationApp',[]);
locationApp.config(function($locationProvider){$locationProvider.html5Mode(true).hashPrefix('!');
});
locationApp.controller('locationCtrl',function($scope,$location,$timeout,$rootScope){$scope.location=function(newLocation){return $location.url(newLocation);};$scope.absurl = $location.absUrl();$scope.url = $location.url();$scope.path = $location.path();$scope.protocol = $location.protocol();$scope.host = $location.host();$scope.port = $location.port();$scope.hash = $location.hash();$scope.search = $location.search();$scope.refresh = function(){$scope.absurl = $location.absUrl();$scope.url = $location.url();$scope.path = $location.path();$scope.hash = $location.hash();$scope.search = $location.search();};//重写url部分,相应的absurl,url,path,hash,search都会改变$scope.changeUrl = function(){$location.url('/foo2?name=bunny2&age=12#myhash2');};//重写path部分,相应的absurl,url,path都会改变$scope.changePath = function(){$location.path('/foo2/foo3');};//重写hash部分,相应的absurl,url,hash都会改变$scope.changeHash = function(){$location.hash('myhash3');};//修改search部分(方法1),相应的absurl,url,search,hash都会改变//指定两个参数,第一个参数是属性名,第二个参数是属性值.//如果属性名是已有属性,则修改,如果属性名不是已有的,则新增.//属性值也可以是一个数组,参考方法6$scope.changeSearch_1 = function(){$location.search('name','code_bunny');};//修改search部分(方法2),相应的absurl,url,search,hash都会改变//指定两个参数,第二个参数是null:删除第一个参数所指定的属性名.不再有这个属性//若第一个参数不是已有的,则不发生任何改变$scope.changeSearch_2 = function(){$location.search('age',null);};//修改search部分(方法3),相应的absurl,url,search,hash都会改变//指定一个参数,json对象,直接重写整个search部分.不管是不是已有属性,全部重写.//这里属性的值可以是一个数组,参考方法5$scope.changeSearch_3 = function(){$location.search({name:'papamibunny',age:16,love:'zxg'});};//修改search部分(方法4),相应的absurl,url,search,hash都会改变//指定一个参数,字符串,整个search部分就变为这个字符串.注意是没有属性值的.$scope.changeSearch_4 = function(){$location.search('bunnybaobao');};//修改search部分(方法5),相应的absurl,url,search,hash都会改变//其余和方法3一样.全部重写search://指定一个参数,json格式,属性值是一个数组,那么最后的search会变成name=code_bunny&name=white_bunny&name=hua_bunny$scope.changeSearch_5 = function(){$location.search({name:['code_bunny','white_bunny','hua_bunny']});};//修改search部分(方法6),相应的absurl,url,search,hash都会改变//其余和方法1一样,修改指定的属性名(或新增)//第二个参数是一个数组,最后search中的love部分会变成love=zxg&love=mitu//它和方法5的区别,就像方法1和方法3的区别,一个是修改或新增某个属性值,一个是重置整个search$scope.changeSearch_6 = function(){$location.search('love',['zxg','mitu']).replace();};//使用$location.replace(),则这一次的修改路径不会被记录到历史记录中,点击后退,不会后退到改变前的路径,而是后退到改变前的路径的改变前的路径
$rootScope.$on('$locationChangeStart',function(){console.log('开始改变$location')});$rootScope.$on('$locationChangeSuccess',function(){$scope.refresh();console.log('结束改变$location')});//这里就算绑定了$routeChangeStart和$routeChangeSuccess,也不会被触发,因为这里没有$route相关的服务.
}); *以上demo运行在我本地的http://localhost:801/这个wamp服务下.
1.添加base href标签
添加了base href标签后,页面的基础url就变为: http://localhost:801/$location/base/
2.hashbang和html5 history api处理浏览器兼容
设置启用html5的history api,设置bang标识符为'!'
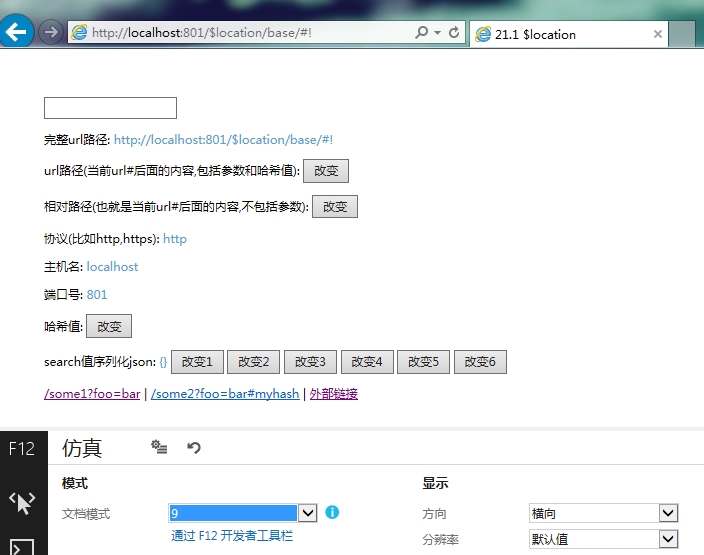
完成了1,2以后,在浏览器里打开 http://localhost:801/$location/base
在高级浏览器里:

在ie9模式:

这里初始状态的$location.url,一个有'/',一个没有'/',不过这个不用介意.不影响实际的使用的.
需要重视的是,当链接发生过改变(比如我点击了链接1/some1?foo=bar),然后刷新页面,在ie9下,它依然可以加载到该页面,但是在chrome下是不行的,所以,在使用了history api的浏览器里,需要服务端配置.通常,你要把所有链接都转给应用的入口点(比如index.html)。
3.$location双向数据绑定
可以使用1.3提供的ng-model-options的getterSetter,给input绑定location方法.这样,input输入内容,就会调用$location.url(newLocation)设置url,当调用$location.url('...')的时候,input元素的value值也会被同步.需要注意,直接在地址栏输入url是没用的,不过这无所谓,因为应用中也不会有人要跳转的时候手动输地址...
4.a链接改变url
点击前面两个链接,url会改变,不刷新页面.
完整代码:https://github.com/OOP-Code-Bunny/angular/tree/master/%24location
参考文献:http://www.ngnice.com/docs/guide/$location (中文版的是1.2的,不是最新的) https://docs.angularjs.org/guide/$location
转载于:https://www.cnblogs.com/liulangmao/p/4138052.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 重庆哪家整形医院做双眼皮好
...
2024/4/21 5:21:01 - angularJS1 Error: [$location:nobase]
1.错误原因:html中缺少了<base href"/"> 2.如果html中没写,请加上 $locationProvider.html5Mode({enabled: true,requireBase: false}); script代码如下: <script>// absUrl"http://168.33.222.69:8020/angula…...
2024/4/21 5:21:00 - AngularJS中$location.path() 地址栏出现”#!”问题
AngularJS中$location.path() 地址栏出现”#!”问题 本文章属于个人的问题总结,如有雷同,纯属巧合。可直接看解决办法 先附上源代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><t…...
2024/4/20 7:35:13 - angular的location服务的使用
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>http的使用</title><script src"day2/src/angular.js"></script><style type"text/css"></style></head><bod…...
2024/4/21 5:20:58 - 双眼皮埋线4毫米怎么样
...
2024/4/21 5:20:57 - $location 和 window.location的区别
一:Angular中的服务是什么? AngularJS 中你可以创建自己的服务,或使用内建服务;在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用;AngularJS 内建了30 多个服务有个 $loca…...
2024/4/21 5:20:57 - angularjs 中 $location.path传参
$location.path(url).search({newNo: $scope.nextBillNo,lastBill:$scope.lastBill,billNo:$scope.obj.billnum});带参数跳转页面新的页面可以接收到值 $scope.newNo$routeParams.newNo;$scope.lastBill$routeParams.lastBill;$scope.billNo$routeParams.billNo;转载于:https:/…...
2024/4/21 5:20:55 - angular服务 $interval获取当前时间 $location获取本机信息
//、///、、、、/、、、、、、/、、、、、、、、获取当前的时间 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><script src"js/angular.min.js"></script><script>var app a…...
2024/4/21 5:20:54 - 切开双眼皮 十年后
...
2024/4/21 5:20:53 - angualrjs Error: $location:nobase $location in HTML5 mode requires a <base> tag to be present!
为什么会遇到$location:nobase error angularjs1.1.5v升级到1.8.0v的时候会抛出这个问题。问题的详情请参考: Error:location:nobase 问题分析 如果在ngApp.config()中使用了$locationProvider.html5Mode(true),那么angularjs 1.3.0v 之后的版本需要设置一个base…...
2024/4/21 5:20:52 - angular $anchorScroll操作滚动效果,类似锚点
先上主体代码 1. let old $location.hash(); 2. $location.hash(right-sub-menu); 3. $anchorScroll(); 4. $location.hash(old);解释: $location.hash()这个方法获取当前锚点位置(即id),亦可设立锚点id。接收一个id值参数&am…...
2024/4/21 5:20:52 - $location的解释
一. 获取url的相关方法: 以 http://localhost/$location/21.1%20$location.html#/foo?namebunny#myhash 这个路径为例: 1. 获取当前完整的url路径: $location.absUrl(): // http://localhost/$location/21.1%20$location.html#/foo?namebunny#myhash *2. 获取当前url路径…...
2024/5/2 12:32:36 - angular中$location读取url信息
读取url信息: <html ng-app"myApp"> <head> <title>angularjs-demo</title> <script type"text/javascript" src"../../lib/ionic/js/angular/angular.min.js" charset"utf-8"></script&…...
2024/4/21 5:20:49 - Angular学习-$location
序 angularjs location封装了浏览器原生的location对象,提供了很多方便的方法。 本文的angularjs版本是1.2.2 location是什么? location是一个关于当前网页地址的对象,从属于window之下,当然,window之下的对象在不…...
2024/4/20 22:32:37 - 重庆医科大学附属第一院重庆第二医院做双眼皮手术会看得出来吗
...
2024/5/4 6:59:26 - 海峡整形医院全切双眼皮不是永久的
...
2024/4/21 5:20:46 - 拉双眼皮去哪家医院好
...
2024/4/21 5:20:45 - 锦州双眼皮吧
...
2024/5/4 0:05:35 - 一般双眼皮费用多少
...
2024/4/20 19:25:25 - 五:Angular 数据绑定 (Data Binding)
通常来说,数据绑定要么是从页面流向组件中的数据,要么是从组件中的数据流向页面。下面我们来介绍在Angular 2中数据绑定的几种不同方式。 1. 使用{{}}将组件中的数据显示在html页面上 实现方式:<div>{{value}}</div> 这样…...
2024/4/21 5:20:43
最新文章
- STM32G474 CMAKE VSCODE 开发环境搭建
本篇博文尝试搭建 stm32g474 的开发环境 一. 工具安装 1. 关于 MinGW、OpenOCD、Zadig 这些工具的下载和安装见 JlinkOpenOCDSTM32 Vscode 下载和调试环境搭建_vscode openocd stm32 jlink-CSDN博客 2. 导出一个 STM32 的 CMAKE 工程,这里略过。 3. 安装 ninja …...
2024/5/5 7:01:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 自动化标准Makefile与lds
makefile的自动化,需要使用变量,以及自动变量。 实行命令行与参数的分离。 命令行只与变量打交道,而变量则携带不同的参数,这样,通过修改变量,命令的执行结果不同。 可以简单理解为,命令行是个…...
2024/5/5 0:49:43 - app上架-您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。
上架提示 您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。 修改建议:请参考测试结果进行修改。 请参考《审核指南》第2.19相关审核要求:https://developer.huawei.com/consumer/cn/doc/app/50104-02 造成原因 …...
2024/5/5 6:14:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
