Mapbox使用详解
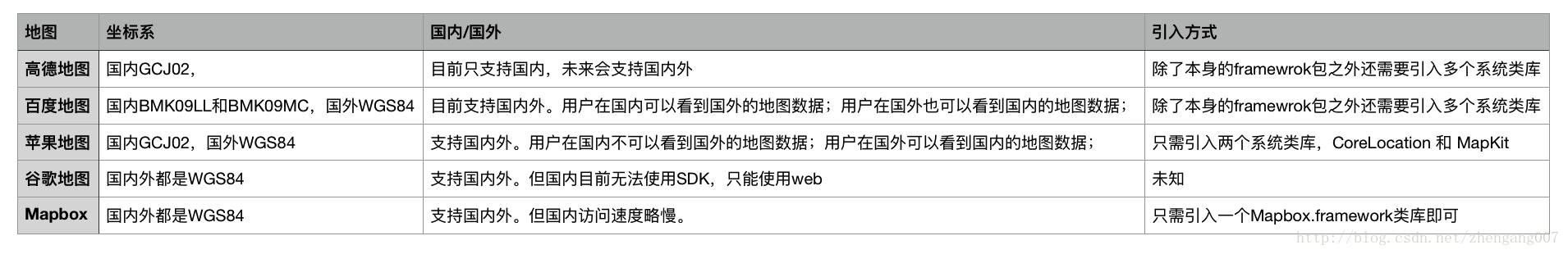
一、简介:

二、使用:
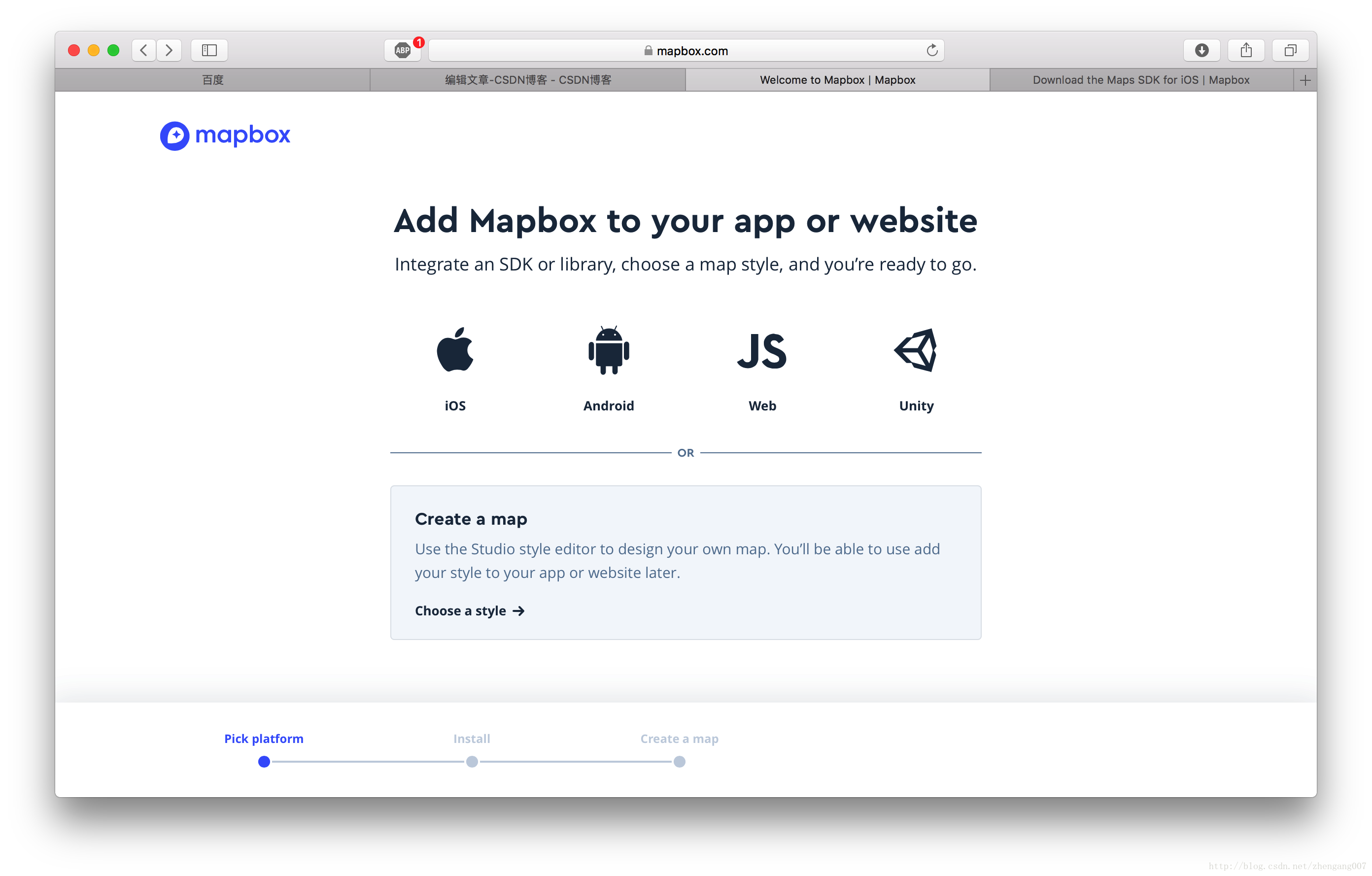
1、注册账号:






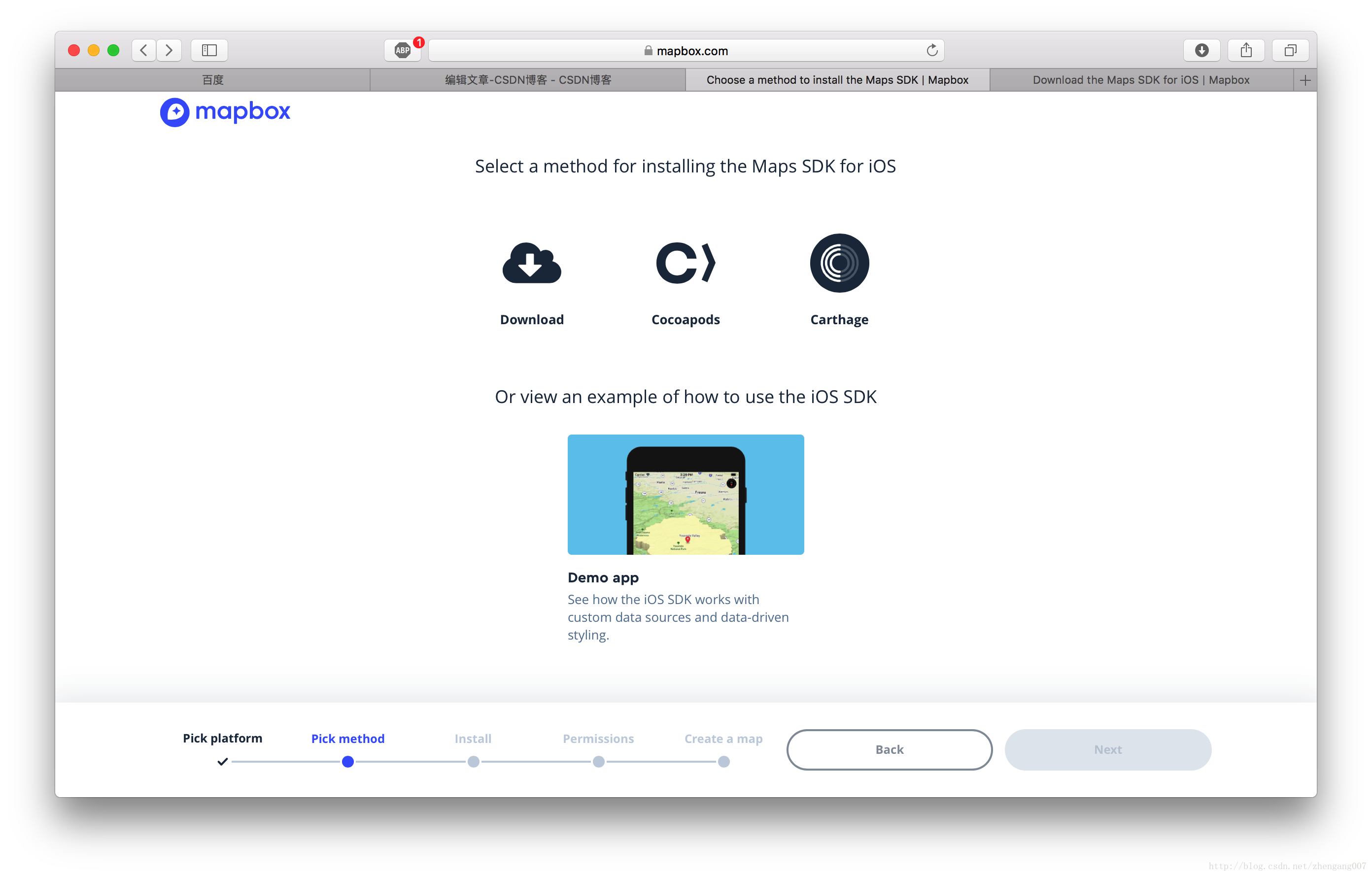
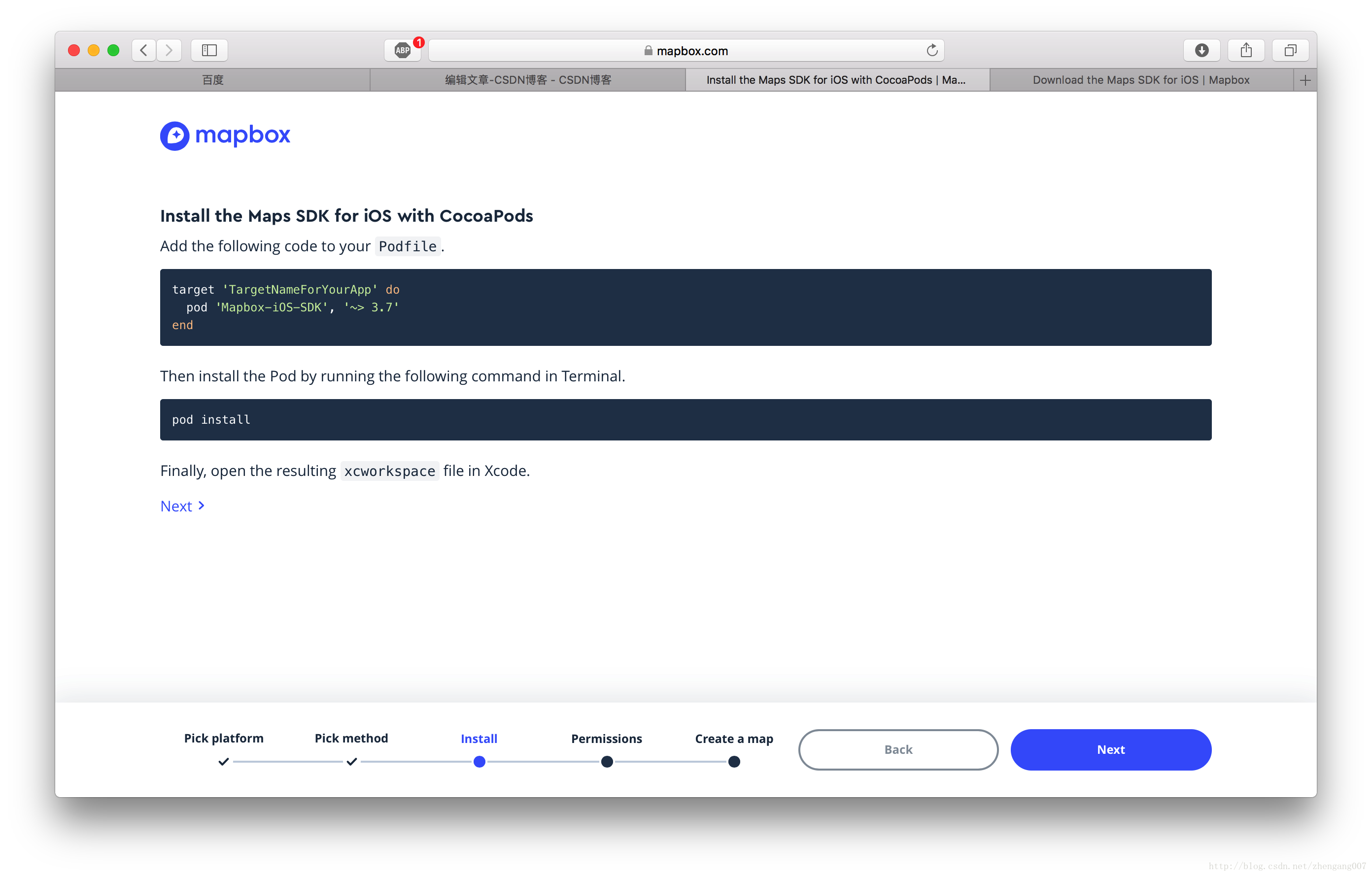
2、引入工程:
- 把Mapbox.frameworks 文件拖拽到 “ 项目 -> TARGETS -> Build Phases -> Embed Frameworks ” 这个路径下;
- 在路径 “项目 -> TARGETS -> Build Phases -> + -> New Run Script phase” 粘贴一串 shel l脚本代码 :
bash "${BUILT_PRODUCTS_DIR}/${FRAMEWORKS_FOLDER_PATH}/Mapbox.framework/strip-frameworks.sh"

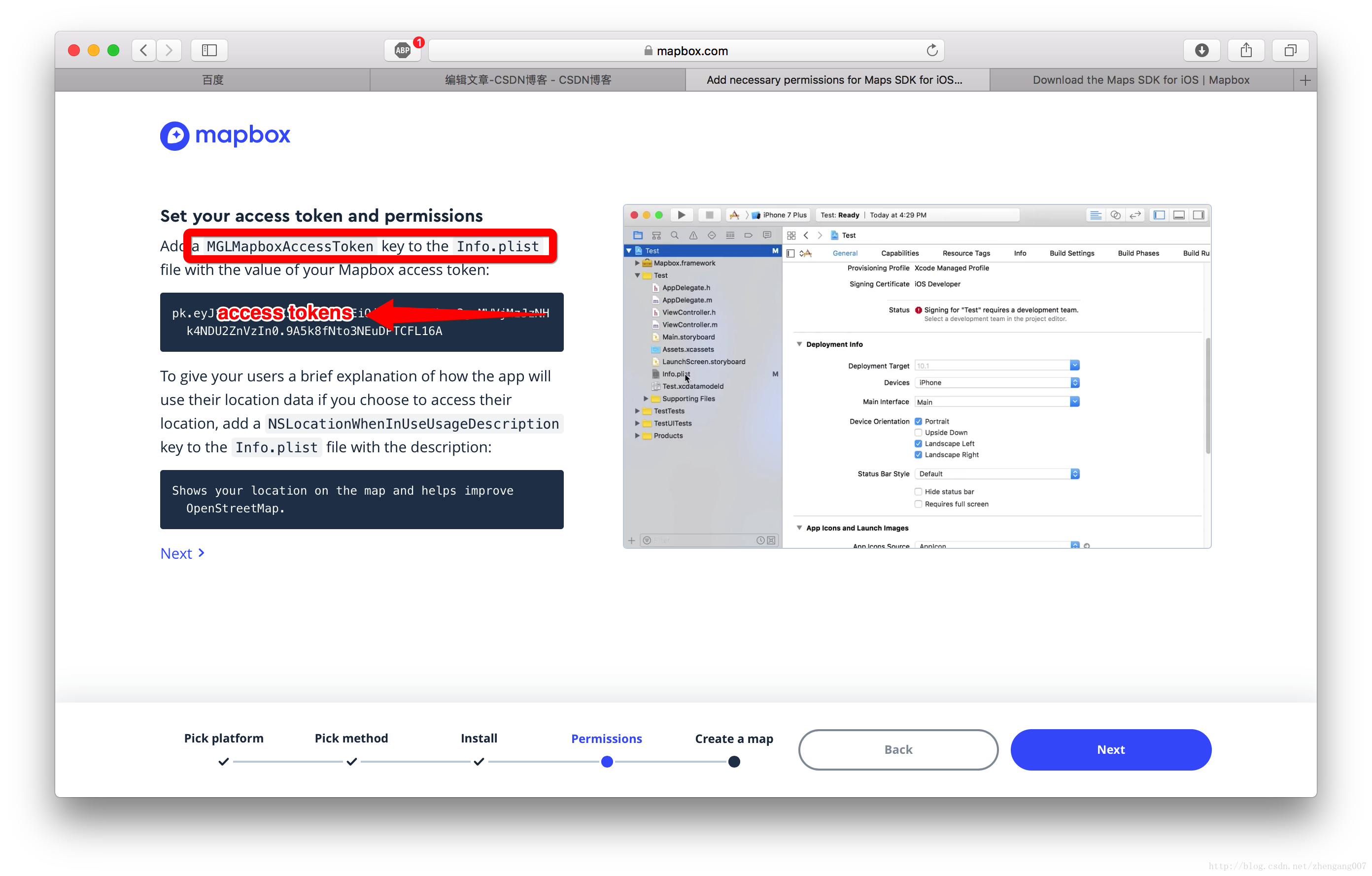
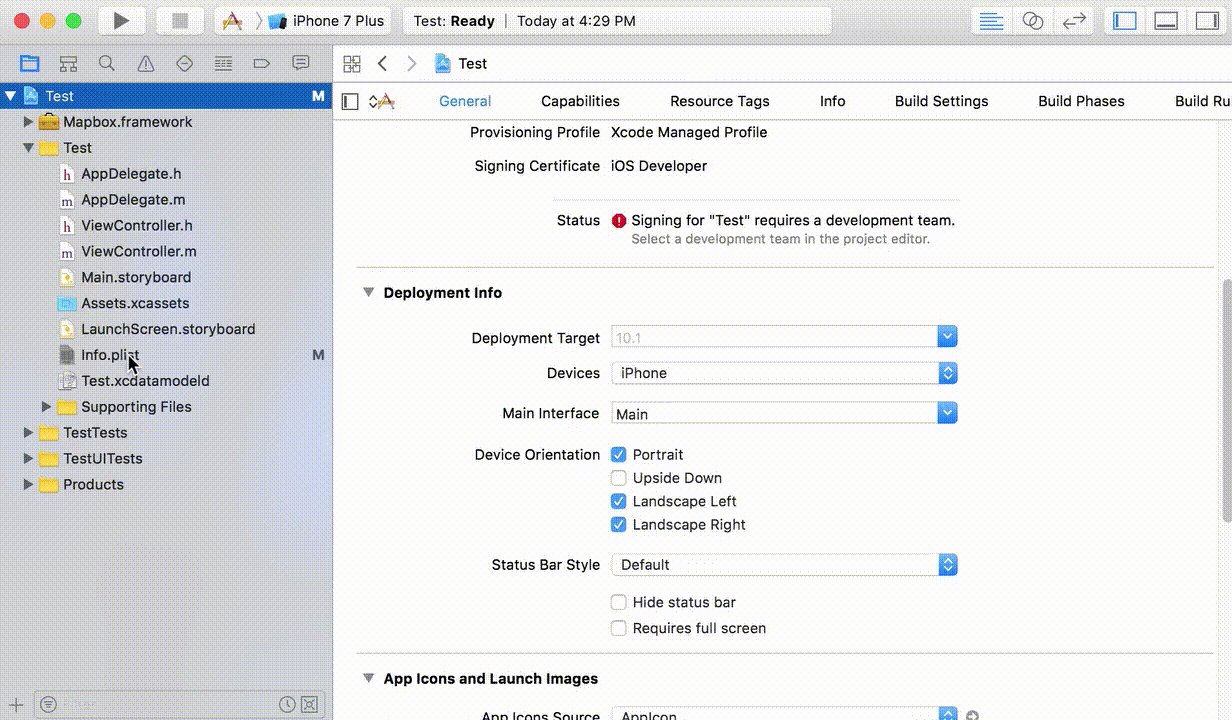
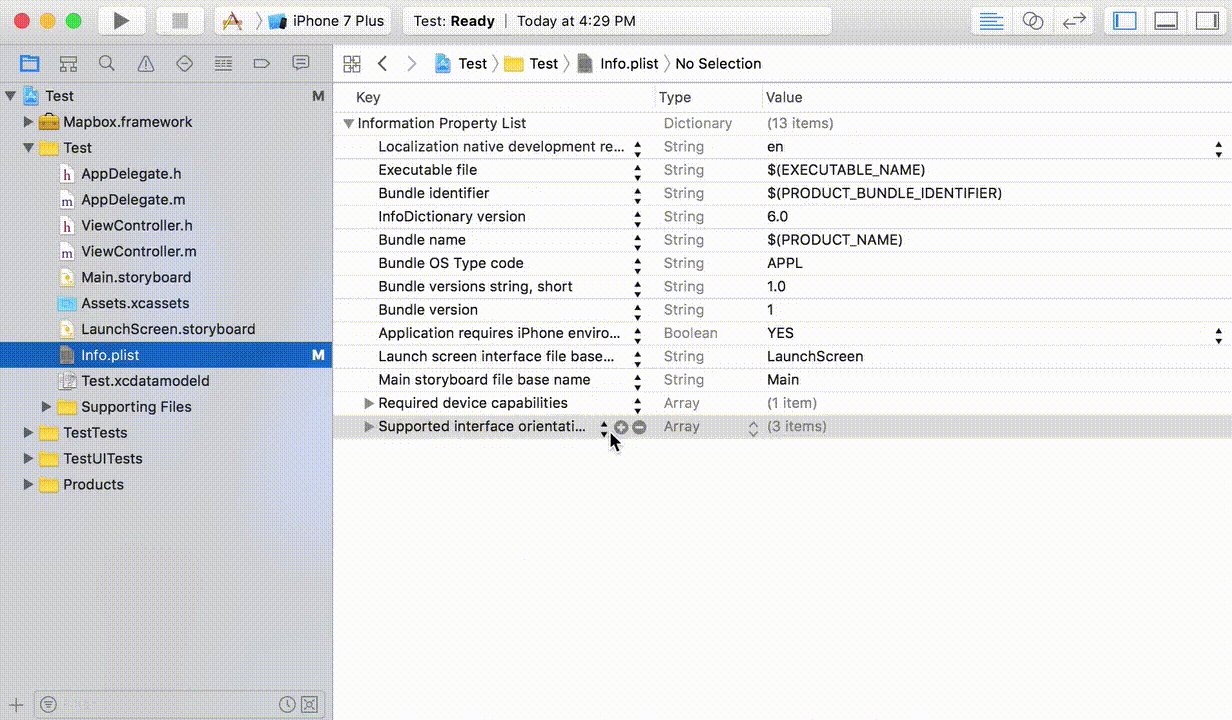
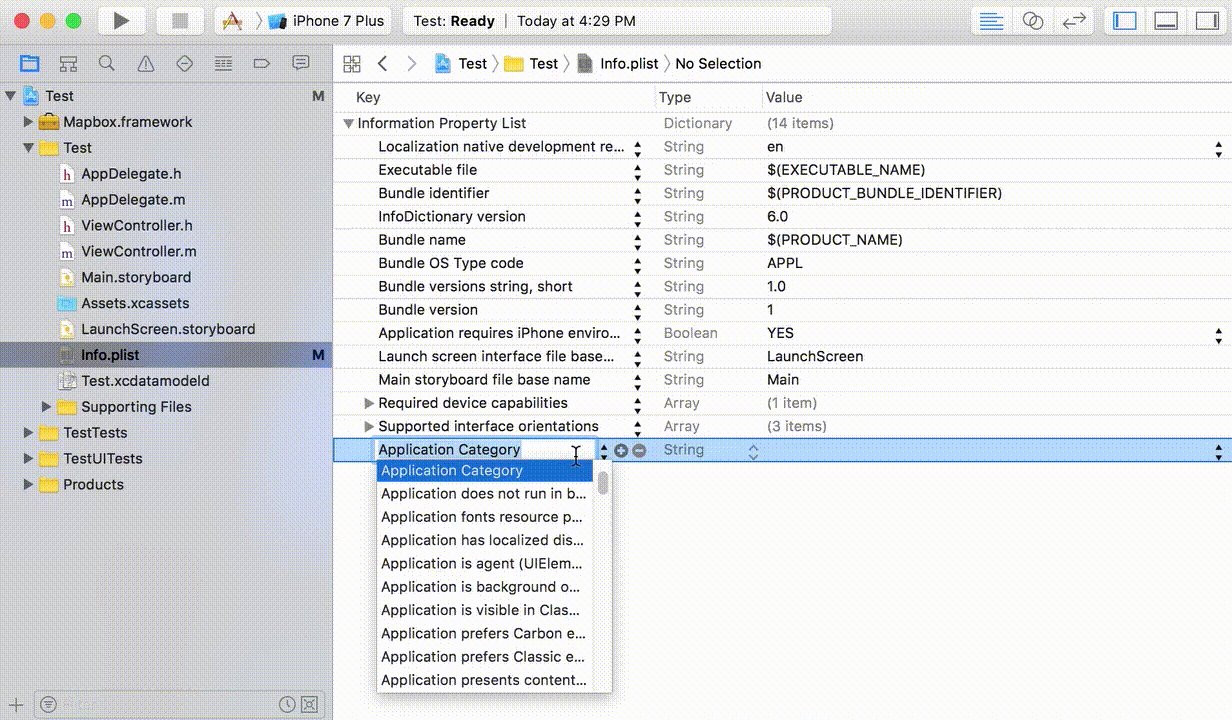
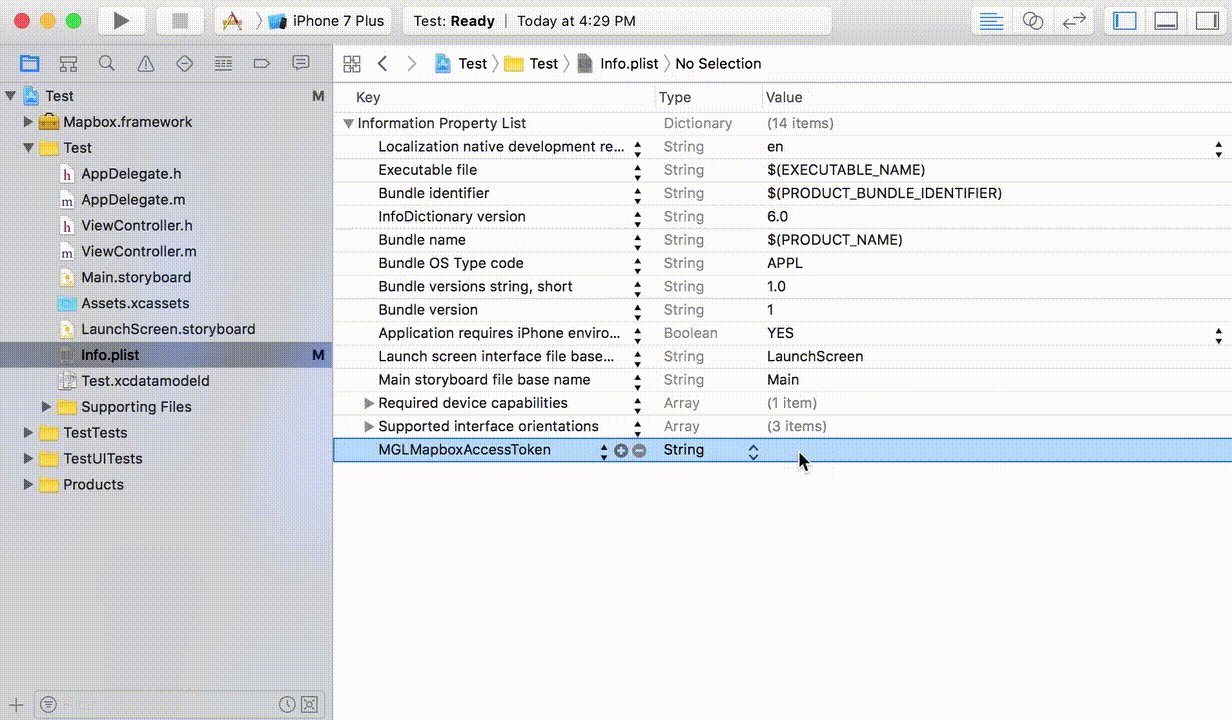
- 在Info.plist 文件中添加 key 为 MGLMapboxAccessToken 其值为【Access tokens】 字符串;
- 在Info.plist 文件中添加 key 为 NSLocationWhenInUseUsageDescription 其值为 bool 类型的 YES;

3、Mapbox.framework类的使用:
【1】加载地图:
-
-
- @interface LoadMapboxViewController ()<MGLMapViewDelegate>
- @property (nonatomic, strong) MGLMapView *mapView;
- @end
- @implementation LoadMapboxViewController
- - (void)viewDidLoad {
- [super viewDidLoad];
- // Do any additional setup after loading the view.
- self.title = @"加载地图";
- [self.view addSubview:self.mapView];
- }
- - (MGLMapView *)mapView {
- if (_mapView == nil) {
- //设置地图的 frame 和 地图个性化样式
- _mapView = [[MGLMapView alloc] initWithFrame:self.view.bounds styleURL:[NSURL URLWithString:@"mapbox://styles/mapbox/streets-v10"]];
- _mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
- //设置地图默认显示的地点和缩放等级
- [_mapView setCenterCoordinate:CLLocationCoordinate2DMake(39.980528, 116.306745) zoomLevel:15 animated:YES];
- //显示用户位置
- _mapView.showsUserLocation = YES;
- //定位模式
- _mapView.userTrackingMode = MGLUserTrackingModeFollow;
- //是否倾斜地图
- _mapView.pitchEnabled = YES;
- //是否旋转地图
- _mapView.rotateEnabled = NO;
- //代理
- _mapView.delegate = self;
- }
- return _mapView;
- }
- @end

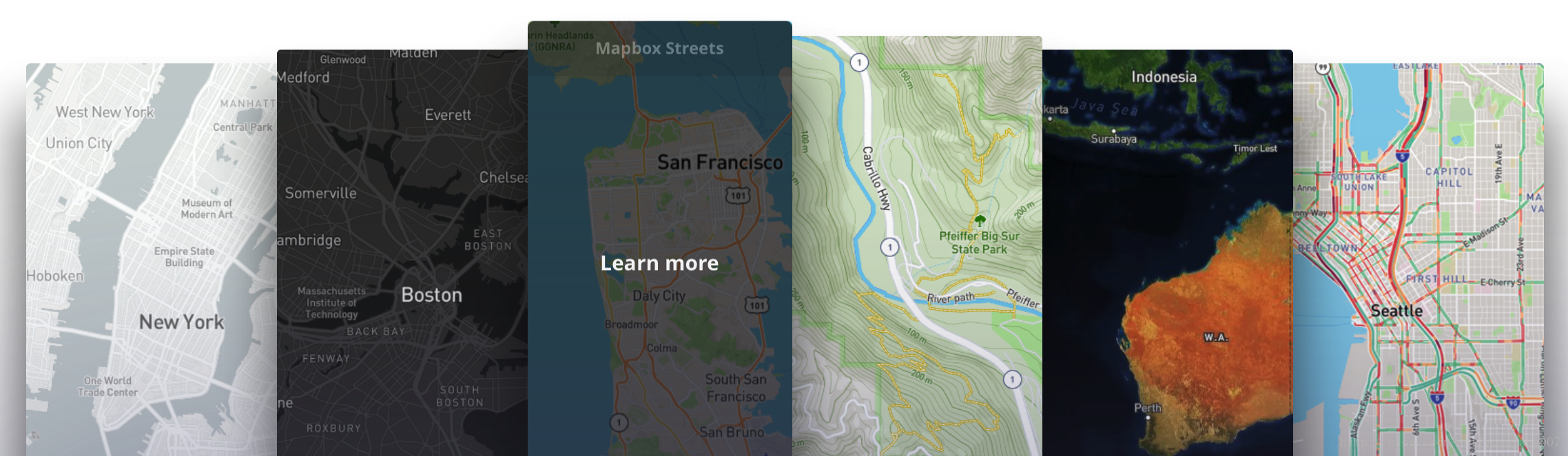
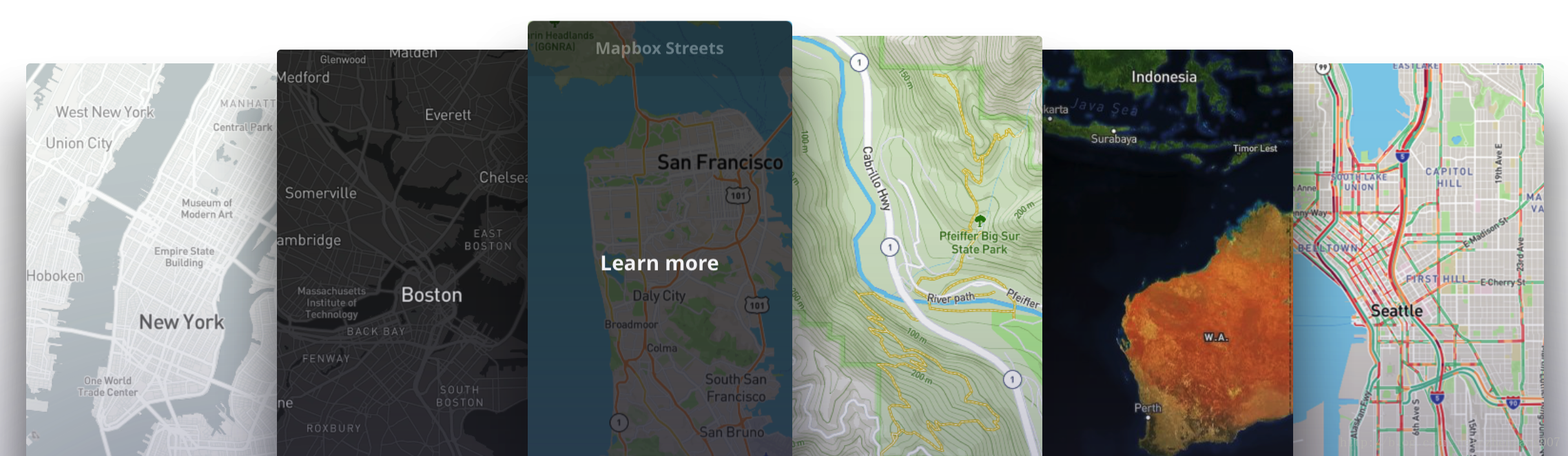
【2】加载各种样式的地图:
[self.mapView setStyleURL:[NSURL URLWithString:@"mapbox://styles/mapbox/streets-v10"]];
- mapbox://styles/mapbox/streets-v10
- mapbox://styles/mapbox/outdoors-v10
- mapbox://styles/mapbox/light-v9
- mapbox://styles/mapbox/dark-v9
- mapbox://styles/mapbox/satellite-v9
- mapbox://styles/mapbox/satellite-streets-v10
- mapbox://styles/mapbox/navigation-preview-day-v2
- mapbox://styles/mapbox/navigation-preview-night-v2
- mapbox://styles/mapbox/navigation-guidance-day-v2
- mapbox://styles/mapbox/navigation-guidance-night-v2
使用不同的参数呈现出来的地图风格变不一样。

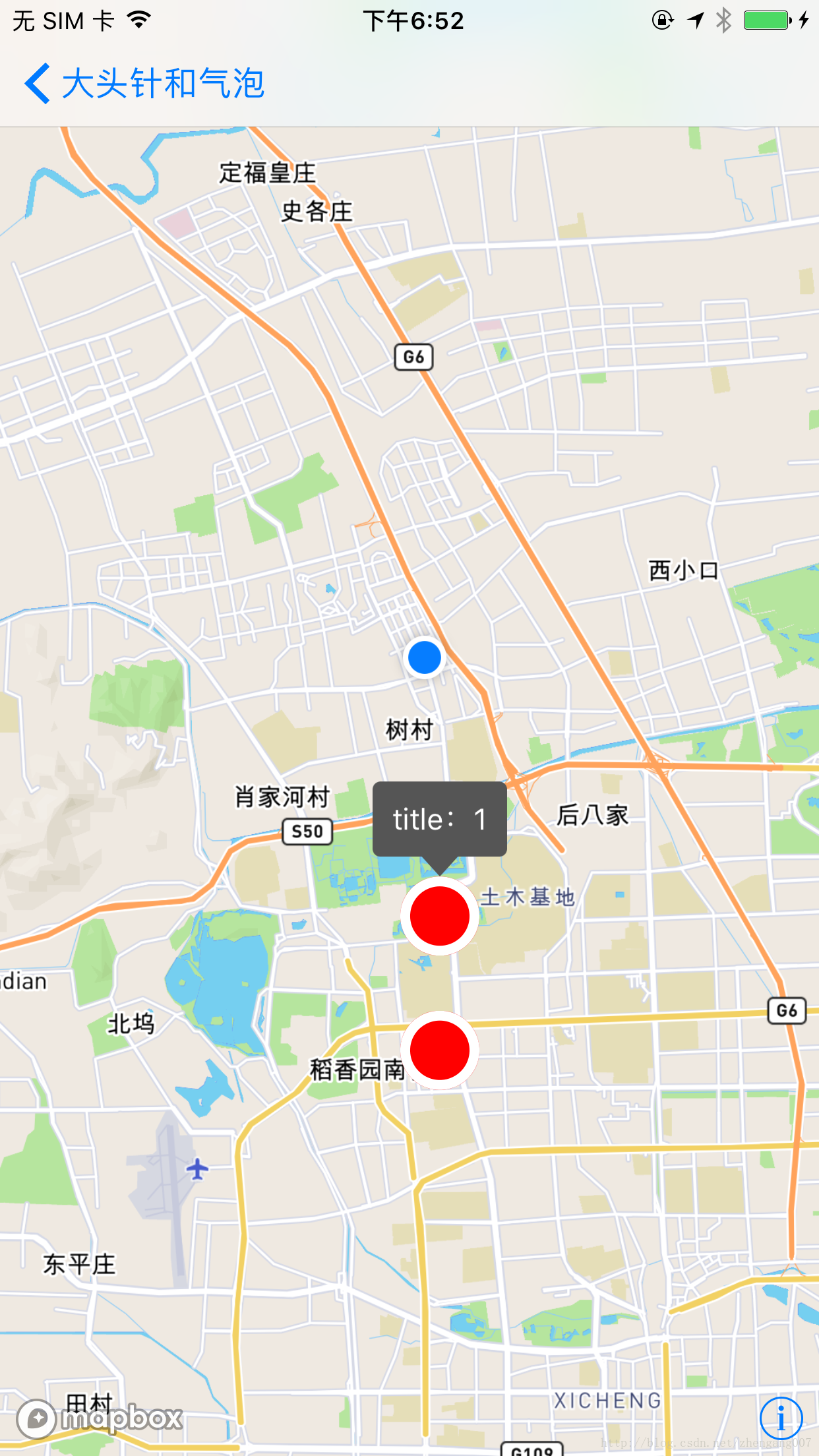
【3】加载大头针和默认气泡:
- //
- // DefaultAnnotationCalloutViewController.m
- // MapboxExample
- //
- // Created by iron on 2018/1/30.
- // Copyright © 2018年 wangzhengang. All rights reserved.
- //
-
-
- @interface DefaultAnnotationCalloutViewController ()<MGLMapViewDelegate>
- @property (nonatomic, strong) MGLMapView *mapView;
- @property (nonatomic, copy) NSArray *annotationsArray;
- @end
- @implementation DefaultAnnotationCalloutViewController
- - (void)dealloc {
- [_mapView removeFromSuperview];
- _mapView.delegate = nil;
- _mapView = nil;
- }
- - (void)viewDidLoad {
- [super viewDidLoad];
- [self.view addSubview:self.mapView];
- }
- - (void)didReceiveMemoryWarning {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
- - (MGLMapView *)mapView {
- if (_mapView == nil) {
- //设置地图的 frame 和 地图个性化样式
- _mapView = [[MGLMapView alloc] initWithFrame:self.view.bounds styleURL:[NSURL URLWithString:@"mapbox://styles/mapbox/streets-v10"]];
- _mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
- //设置地图默认显示的地点和缩放等级
- [_mapView setCenterCoordinate:CLLocationCoordinate2DMake(39.980528, 116.306745) zoomLevel:15 animated:NO];
- //显示用户位置
- _mapView.showsUserLocation = YES;
- //定位模式
- _mapView.userTrackingMode = MGLUserTrackingModeNone;
- //是否倾斜地图
- _mapView.pitchEnabled = YES;
- //是否旋转地图
- _mapView.rotateEnabled = NO;
- //代理
- _mapView.delegate = self;
- }
- return _mapView;
- }
- - (NSArray *)annotationsArray {
- if (_annotationsArray == nil) {
- CLLocationCoordinate2D coords[2];
- coords[0] = CLLocationCoordinate2DMake(39.980528, 116.306745);
- coords[1] = CLLocationCoordinate2DMake(40.000, 116.306745);
- NSMutableArray *pointsArray = [NSMutableArray array];
- for (NSInteger i = 0; i < 2; ++i) {
- MGLPointAnnotation *pointAnnotation = [[MGLPointAnnotation alloc] init];
- pointAnnotation.coordinate = coords[i];
- pointAnnotation.title = [NSString stringWithFormat:@"title:%ld", (long)i];
- pointAnnotation.subtitle = [NSString stringWithFormat:@"subtitle: %ld%ld%ld", (long)i,(long)i,(long)i];
- [pointsArray addObject:pointAnnotation];
- }
- _annotationsArray = [pointsArray copy];
- }
- return _annotationsArray;
- }
-
- - (void)mapViewDidFinishLoadingMap:(MGLMapView *)mapView {
- ///地图加载完成时加载大头针
- [mapView addAnnotations:self.annotationsArray];
- }
- - (MGLAnnotationView *)mapView:(MGLMapView *)mapView viewForAnnotation:(id<MGLAnnotation>)annotation {
- if (![annotation isKindOfClass:[MGLPointAnnotation class]]) {
- return nil;
- }
- MGLAnnotationView *annotationView = [mapView dequeueReusableAnnotationViewWithIdentifier:@"MGLAnnotationView"];
- if (annotationView == nil) {
- annotationView = [[MGLAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:@"MGLAnnotationView"];
- [annotationView setFrame:CGRectMake(0, 0, 40, 40)];
- [annotationView setBackgroundColor:[UIColor redColor]];
- annotationView.layer.cornerRadius = 20.f;
- annotationView.layer.masksToBounds= YES;
- annotationView.layer.borderColor = [UIColor whiteColor].CGColor;
- annotationView.layer.borderWidth = 5.f;
- }
- return annotationView;
- }
- ///是否显示气泡
- -(BOOL)mapView:(MGLMapView *)mapView annotationCanShowCallout:(id<MGLAnnotation>)annotation {
- return YES;
- }
- ///完成加载大头针
- - (void)mapView:(MGLMapView *)mapView didAddAnnotationViews:(NSArray<MGLAnnotationView *> *)annotationViews {
- [mapView showAnnotations:self.annotationsArray edgePadding:UIEdgeInsetsMake(100, 50, 100, 50) animated:YES];
- }
- ///气泡左侧视图
- - (UIView *)mapView:(MGLMapView *)mapView leftCalloutAccessoryViewForAnnotation:(id<MGLAnnotation>)annotation {
- UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
- view.backgroundColor= [UIColor blueColor];
- UILabel *lab = [[UILabel alloc] initWithFrame:view.bounds];
- lab.text = @"左侧视图";
- lab.textColor = [UIColor whiteColor];
- lab.font = [UIFont systemFontOfSize:10];
- lab.textAlignment = NSTextAlignmentCenter;
- [view addSubview:lab];
- return view;
- }
- ///气泡右侧视图,
- - (UIView *)mapView:(MGLMapView *)mapView rightCalloutAccessoryViewForAnnotation:(id<MGLAnnotation>)annotation {
- UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
- view.backgroundColor= [UIColor greenColor];
- UILabel *lab = [[UILabel alloc] initWithFrame:view.bounds];
- lab.text = @"右侧视图";
- lab.textColor = [UIColor blackColor];
- lab.font = [UIFont systemFontOfSize:10];
- [view addSubview:lab];
- return view;
- }
- @end

【4】加载图片大头针和自定义气泡:
- 创建一个继承 UIview 的类 CustomeMapViewCalloutView 并遵守 < MGLCalloutView > 这个协议;
- 在 CustomeMapViewCalloutView 中实现各种需求;
- ;
- //
- // CustomeMapViewCalloutView.h
- // Etoury
- //
- // Created by iron on 2017/5/21.
- // Copyright © 2017年 iron. All rights reserved.
- //
-
-
- @interface CustomeMapViewCalloutView : UIView<MGLCalloutView>
- @end
- //
- // CustomeMapViewCalloutView.m
- // Etoury
- //
- // Created by iron on 2017/5/21.
- // Copyright © 2017年 iron. All rights reserved.
- //
-
- // Set defaults for custom tip drawing
- static CGFloat const tipHeight = 10.0;
- static CGFloat const tipWidth = 20.0;
- @interface CustomeMapViewCalloutView ()
- @property (strong, nonatomic) UIButton *mainBody;
- @end
- @implementation CustomeMapViewCalloutView {
- id <MGLAnnotation> _representedObject;
- __unused UIView *_leftAccessoryView;/* unused */
- __unused UIView *_rightAccessoryView;/* unused */
- __weak id <MGLCalloutViewDelegate> _delegate;
- BOOL _dismissesAutomatically;
- BOOL _anchoredToAnnotation;
- }
- @synthesize representedObject = _representedObject;
- @synthesize leftAccessoryView = _leftAccessoryView;/* unused */
- @synthesize rightAccessoryView = _rightAccessoryView;/* unused */
- @synthesize delegate = _delegate;
- @synthesize anchoredToAnnotation = _anchoredToAnnotation;
- @synthesize dismissesAutomatically = _dismissesAutomatically;
- - (instancetype)initWithFrame:(CGRect)frame
- {
- self = [super initWithFrame:frame];
- if (self)
- {
- self.backgroundColor = [UIColor clearColor];
- // Create and add a subview to hold the callout’s text
- UIButton *mainBody = [UIButton buttonWithType:UIButtonTypeSystem];
- mainBody.backgroundColor = [self backgroundColorForCallout];
- mainBody.tintColor = [UIColor whiteColor];
- mainBody.contentEdgeInsets = UIEdgeInsetsMake(10.0, 10.0, 10.0, 10.0);
- mainBody.layer.cornerRadius = 4.0;
- self.mainBody = mainBody;
- [self addSubview:self.mainBody];
- }
- return self;
- }
-
- - (void)presentCalloutFromRect:(CGRect)rect inView:(UIView *)view constrainedToView:(UIView *)constrainedView animated:(BOOL)animated
- {
- // Do not show a callout if there is no title set for the annotation
- if (![self.representedObject respondsToSelector:@selector(title)])
- {
- return;
- }
- [view addSubview:self];
- // Prepare title label
- [self.mainBody setTitle:self.representedObject.title forState:UIControlStateNormal];
- [self.mainBody sizeToFit];
- if ([self isCalloutTappable])
- {
- // Handle taps and eventually try to send them to the delegate (usually the map view)
- [self.mainBody addTarget:self action:@selector(calloutTapped) forControlEvents:UIControlEventTouchUpInside];
- }
- else
- {
- // Disable tapping and highlighting
- self.mainBody.userInteractionEnabled = NO;
- }
- // Prepare our frame, adding extra space at the bottom for the tip
- CGFloat frameWidth = self.mainBody.bounds.size.width;
- CGFloat frameHeight = self.mainBody.bounds.size.height + tipHeight;
- CGFloat frameOriginX = rect.origin.x + (rect.size.width/2.0) - (frameWidth/2.0);
- CGFloat frameOriginY = rect.origin.y - frameHeight;
- self.frame = CGRectMake(frameOriginX, frameOriginY,
- frameWidth, frameHeight);
- if (animated)
- {
- self.alpha = 0.0;
- [UIView animateWithDuration:0.2 animations:^{
- self.alpha = 1.0;
- }];
- }
- }
- - (void)dismissCalloutAnimated:(BOOL)animated
- {
- if (self.superview)
- {
- if (animated)
- {
- [UIView animateWithDuration:0.2 animations:^{
- self.alpha = 0.0;
- } completion:^(BOOL finished) {
- [self removeFromSuperview];
- }];
- }
- else
- {
- [self removeFromSuperview];
- }
- }
- }
- // Allow the callout to remain open during panning.
- - (BOOL)dismissesAutomatically {
- return NO;
- }
- - (BOOL)isAnchoredToAnnotation {
- return YES;
- }
- // https://github.com/mapbox/mapbox-gl-native/issues/9228
- - (void)setCenter:(CGPoint)center {
- center.y = center.y - CGRectGetMidY(self.bounds);
- [super setCenter:center];
- }
-
- - (BOOL)isCalloutTappable
- {
- if ([self.delegate respondsToSelector:@selector(calloutViewShouldHighlight:)]) {
- return [self.delegate performSelector:@selector(calloutViewShouldHighlight:) withObject:self];
- }
- return NO;
- }
- - (void)calloutTapped
- {
- if ([self isCalloutTappable] && [self.delegate respondsToSelector:@selector(calloutViewTapped:)])
- {
- [self.delegate performSelector:@selector(calloutViewTapped:) withObject:self];
- }
- }
-
- - (UIColor *)backgroundColorForCallout
- {
- return [UIColor darkGrayColor];
- }
- - (void)drawRect:(CGRect)rect
- {
- // Draw the pointed tip at the bottom
- UIColor *fillColor = [self backgroundColorForCallout];
- CGFloat tipLeft = rect.origin.x + (rect.size.width / 2.0) - (tipWidth / 2.0);
- CGPoint tipBottom = CGPointMake(rect.origin.x + (rect.size.width / 2.0), rect.origin.y + rect.size.height);
- CGFloat heightWithoutTip = rect.size.height - tipHeight - 1;
- CGContextRef currentContext = UIGraphicsGetCurrentContext();
- CGMutablePathRef tipPath = CGPathCreateMutable();
- CGPathMoveToPoint(tipPath, NULL, tipLeft, heightWithoutTip);
- CGPathAddLineToPoint(tipPath, NULL, tipBottom.x, tipBottom.y);
- CGPathAddLineToPoint(tipPath, NULL, tipLeft + tipWidth, heightWithoutTip);
- CGPathCloseSubpath(tipPath);
- [fillColor setFill];
- CGContextAddPath(currentContext, tipPath);
- CGContextFillPath(currentContext);
- CGPathRelease(tipPath);
- }
- @end
在view controller中使用自定义的callout view:
- //
- // CustomeAnnotationCalloutViewController.m
- // MapboxExample
- //
- // Created by iron on 2018/1/30.
- // Copyright © 2018年 wangzhengang. All rights reserved.
- //
-
-
-
- @interface CustomeAnnotationCalloutViewController ()<MGLMapViewDelegate>
- @property (nonatomic, strong) MGLMapView *mapView;
- @property (nonatomic, copy) NSArray *annotationsArray;
- @end
- @implementation CustomeAnnotationCalloutViewController
- - (void)dealloc {
- [_mapView removeFromSuperview];
- _mapView.delegate = nil;
- _mapView = nil;
- }
- - (void)viewDidLoad {
- [super viewDidLoad];
- [self.view addSubview:self.mapView];
- }
- - (MGLMapView *)mapView {
- if (_mapView == nil) {
- //设置地图的 frame 和 地图个性化样式
- _mapView = [[MGLMapView alloc] initWithFrame:self.view.bounds styleURL:[NSURL URLWithString:@"mapbox://styles/mapbox/streets-v10"]];
- _mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
- //设置地图默认显示的地点和缩放等级
- [_mapView setCenterCoordinate:CLLocationCoordinate2DMake(39.980528, 116.306745) zoomLevel:15 animated:NO];
- //显示用户位置
- _mapView.showsUserLocation = YES;
- //定位模式
- _mapView.userTrackingMode = MGLUserTrackingModeNone;
- //是否倾斜地图
- _mapView.pitchEnabled = YES;
- //是否旋转地图
- _mapView.rotateEnabled = NO;
- //代理
- _mapView.delegate = self;
- }
- return _mapView;
- }
- - (NSArray *)annotationsArray {
- if (_annotationsArray == nil) {
- CLLocationCoordinate2D coords[2];
- coords[0] = CLLocationCoordinate2DMake(39.980528, 116.306745);
- coords[1] = CLLocationCoordinate2DMake(40.000, 116.306745);
- NSMutableArray *pointsArray = [NSMutableArray array];
- for (NSInteger i = 0; i < 2; ++i) {
- MGLPointAnnotation *pointAnnotation = [[MGLPointAnnotation alloc] init];
- pointAnnotation.coordinate = coords[i];
- pointAnnotation.title = [NSString stringWithFormat:@"title:%ld", (long)i];
- pointAnnotation.subtitle = [NSString stringWithFormat:@"subtitle: %ld%ld%ld", (long)i,(long)i,(long)i];
- [pointsArray addObject:pointAnnotation];
- }
- _annotationsArray = [pointsArray copy];
- }
- return _annotationsArray;
- }
-
- - (void)mapViewDidFinishLoadingMap:(MGLMapView *)mapView {
- ///地图加载完成时加载大头针
- [mapView addAnnotations:self.annotationsArray];
- }
- - (MGLAnnotationView *)mapView:(MGLMapView *)mapView viewForAnnotation:(id<MGLAnnotation>)annotation {
- if (![annotation isKindOfClass:[MGLPointAnnotation class]]) {
- return nil;
- }
- MGLAnnotationView *annotationView = [mapView dequeueReusableAnnotationViewWithIdentifier:@"MGLAnnotationView"];
- if (annotationView == nil) {
- annotationView = [[MGLAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:@"MGLAnnotationView"];
- [annotationView setFrame:CGRectMake(0, 0, 40, 40)];
- [annotationView setBackgroundColor:[UIColor redColor]];
- annotationView.layer.cornerRadius = 20.f;
- annotationView.layer.masksToBounds= YES;
- annotationView.layer.borderColor = [UIColor whiteColor].CGColor;
- annotationView.layer.borderWidth = 5.f;
- }
- return annotationView;
- }
- ///是否显示气泡
- -(BOOL)mapView:(MGLMapView *)mapView annotationCanShowCallout:(id<MGLAnnotation>)annotation {
- return YES;
- }
- ///完成加载大头针
- - (void)mapView:(MGLMapView *)mapView didAddAnnotationViews:(NSArray<MGLAnnotationView *> *)annotationViews {
- [mapView showAnnotations:self.annotationsArray edgePadding:UIEdgeInsetsMake(100, 50, 100, 50) animated:YES];
- }
- ///加载定义callout view
- - (id<MGLCalloutView>)mapView:(MGLMapView *)mapView calloutViewForAnnotation:(id<MGLAnnotation>)annotation {
- CustomeMapViewCalloutView *calloutView = [[CustomeMapViewCalloutView alloc] init];
- calloutView.representedObject = annotation;
- return calloutView;
- }
- ///气泡点击事件
- - (void)mapView:(MGLMapView *)mapView tapOnCalloutForAnnotation:(id<MGLAnnotation>)annotation {
- NSLog(@"点击了气泡: %@", annotation);
- [mapView deselectAnnotation:annotation animated:YES];
- [self showAlertControllerWithViewContorller:self title:@"点击了气泡" message:nil leftButtonTitle:nil rightButtonTitle:@"确定"];
- }
-
- - (void)showAlertControllerWithViewContorller:(UIViewController *)viewController title:(NSString *)title message:(NSString *)message leftButtonTitle:(NSString *)leftBtnTitle rightButtonTitle:(NSString *)rightBtnTitle {
- UIAlertController *alert = [UIAlertController alertControllerWithTitle:title message:message preferredStyle:UIAlertControllerStyleAlert];
- if (leftBtnTitle) {
- [alert addAction:[UIAlertAction actionWithTitle:leftBtnTitle style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
- }]];
- }
- if (rightBtnTitle) {
- [alert addAction:[UIAlertAction actionWithTitle:rightBtnTitle style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
- }]];
- }
- [viewController presentViewController:alert animated:YES completion:nil];
- }
- @end


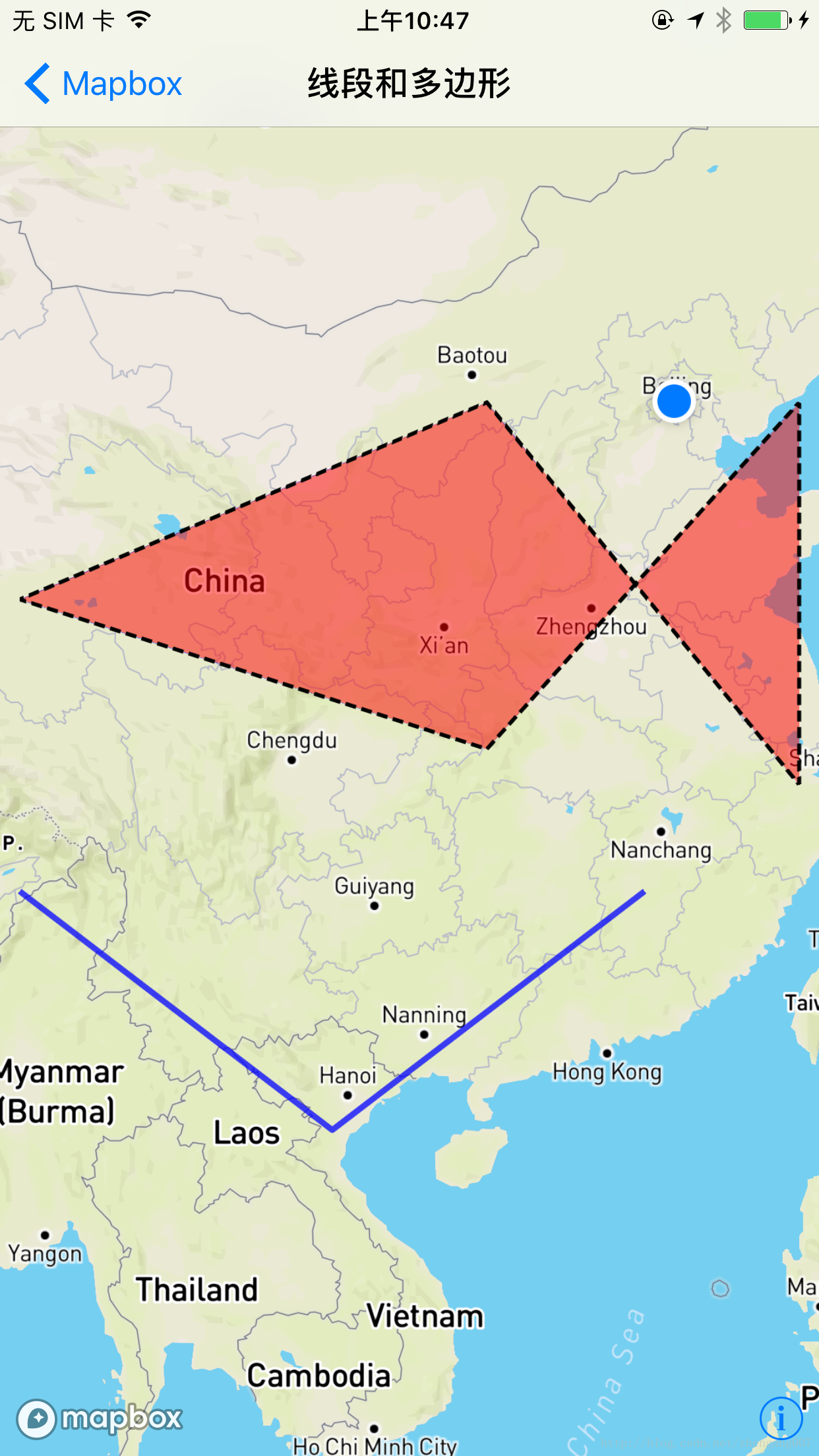
【5】绘制线段和多边形:
- MGLPolygon 有 strokeColor 这个参数,却没有设置 描边线宽度和样式的参数;
- MGLPolyline 没有 strokeColor 和 fillColor 之分,而且画虚线的代码写起来很麻烦;
为了提高 MGLPolygon 和 MGLPolyline 的使用便利性,我对 MGLPolygon 、MGLPolyline 的基类 MGLShape 扩展了几个属性:
- @property (nonatomic, strong) UIColor *fillColor;//填充颜色
- @property (nonatomic, assign) CGFloat fillOpacity;//填充透明度
- @property (nonatomic, strong) UIColor *strokeColor;//描边颜色
- @property (nonatomic, assign) BOOL isDash;//YES = 虚线/NO = 实线
- @property (nonatomic, assign) NSInteger strokeWeight;//描边宽度
MGLShape+PolygonParamer.h
- //
- // MGLShape+PolygonParamer.h
- // Etoury
- //
- // Created by dev on 2018/1/3.
- // Copyright © 2018年 iron. All rights reserved.
- //
-
- @interface MGLShape (PolygonParamer)
- @property (nonatomic, strong) UIColor *fillColor;//填充颜色
- @property (nonatomic, assign) CGFloat fillOpacity;//填充透明度
- @property (nonatomic, strong) UIColor *strokeColor;//描边颜色
- @property (nonatomic, assign) BOOL isDash;//YES = 虚线/NO = 实线
- @property (nonatomic, assign) NSInteger strokeWeight;//描边宽度
- @end
MGLShape+PolygonParamer.h
- //
- // MGLShape+PolygonParamer.m
- // Etoury
- //
- // Created by dev on 2018/1/3.
- // Copyright © 2018年 iron. All rights reserved.
- //
-
-
- static UIColor *_fillColor;//填充颜色
- static NSInteger _fillOpacity;//填充透明度
- static UIColor *_strokeColor;//描边颜色
- static BOOL _isDash;//YES = 虚线/NO = 实线
- static NSInteger _strokeWeight;//描边宽度
- @implementation MGLShape (PolygonParamer)
- - (void)setFillColor:(UIColor *)fillColor {
- objc_setAssociatedObject(self, &_fillColor, fillColor, OBJC_ASSOCIATION_COPY);
- }
- - (UIColor *)fillColor {
- return objc_getAssociatedObject(self, &_fillColor);
- }
- - (void)setFillOpacity:(CGFloat)fillOpacity {
- NSNumber *fillOpacityNumber = @(fillOpacity);
- objc_setAssociatedObject(self, &_fillOpacity, fillOpacityNumber, OBJC_ASSOCIATION_COPY);
- }
- - (CGFloat)fillOpacity {
- NSNumber *fillOpacityNumber = objc_getAssociatedObject(self, &_fillOpacity);
- return [fillOpacityNumber floatValue];
- }
- - (void)setStrokeColor:(UIColor *)strokeColor {
- objc_setAssociatedObject(self, &_strokeColor, strokeColor, OBJC_ASSOCIATION_COPY);
- }
- - (UIColor *)strokeColor {
- return objc_getAssociatedObject(self, &_strokeColor);
- }
- - (void)setIsDash:(BOOL)isDash {
- NSNumber *isDashNumber = [NSNumber numberWithBool:isDash];
- objc_setAssociatedObject(self, &_isDash, isDashNumber, OBJC_ASSOCIATION_COPY);
- }
- - (BOOL)isDash {
- NSNumber *isDashNumber = objc_getAssociatedObject(self, &_isDash);
- return [isDashNumber boolValue];
- }
- - (void)setStrokeWeight:(NSInteger)strokeWeight {
- NSNumber *strokeWeightNumber = @(strokeWeight);
- objc_setAssociatedObject(self, &_strokeWeight, strokeWeightNumber, OBJC_ASSOCIATION_COPY);
- }
- - (NSInteger)strokeWeight {
- NSNumber *strokeWeightNumber = objc_getAssociatedObject(self, &_strokeWeight);
- return [strokeWeightNumber integerValue];
- }
- @end
把 MGLShape+PolygonParamer引入到 view controller 中:
- //
- // LinePolygonMapboxViewController.m
- // MapboxExample
- //
- // Created by iron on 2018/1/30.
- // Copyright © 2018年 wangzhengang. All rights reserved.
- //
-
-
-
- @interface LinePolygonMapboxViewController ()<MGLMapViewDelegate>
- @property (nonatomic, strong) MGLMapView *mapView;
- @property (nonatomic, strong) MGLPolyline *blueLine;//蓝色线段
- @property (nonatomic, strong) MGLPolyline *strokeLine;//多边形边线
- @property (nonatomic, strong) MGLPolygon *polygon;//多边形
- @end
- @implementation LinePolygonMapboxViewController
- - (void)dealloc {
- [_mapView removeFromSuperview];
- _mapView.delegate = nil;
- _mapView = nil;
- }
- - (void)viewDidLoad {
- [super viewDidLoad];
- self.title = @"线段和多边形";
- [self.view addSubview:self.mapView];
- }
- - (void)didReceiveMemoryWarning {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
- - (MGLMapView *)mapView {
- if (_mapView == nil) {
- //设置地图的 frame 和 地图个性化样式
- _mapView = [[MGLMapView alloc] initWithFrame:self.view.bounds styleURL:[NSURL URLWithString:@"mapbox://styles/mapbox/streets-v10"]];
- _mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
- //设置地图默认显示的地点和缩放等级
- [_mapView setCenterCoordinate:CLLocationCoordinate2DMake(39.980528, 116.306745) zoomLevel:8 animated:YES];
- //显示用户位置
- _mapView.showsUserLocation = YES;
- //定位模式
- _mapView.userTrackingMode = MGLUserTrackingModeNone;
- //是否倾斜地图
- _mapView.pitchEnabled = YES;
- //是否旋转地图
- _mapView.rotateEnabled = NO;
- //代理
- _mapView.delegate = self;
- }
- return _mapView;
- }
- - (MGLPolyline *)blueLine {
- if (_blueLine == nil) {
- CLLocationCoordinate2D coords[3];
- coords[0] = CLLocationCoordinate2DMake(27.000, 95.356745);
- coords[1] = CLLocationCoordinate2DMake(20.000, 105.356745);
- coords[2] = CLLocationCoordinate2DMake(27.000, 115.356745);
- _blueLine = [MGLPolyline polylineWithCoordinates:coords count:3];
- _blueLine.strokeColor = [UIColor blueColor];
- _blueLine.strokeWeight = 3.f;
- _blueLine.fillOpacity = 0.75f;
- _blueLine.isDash = NO;
- }
- return _blueLine;
- }
- - (MGLPolyline *)strokeLine {
- if (_strokeLine == nil) {
- CLLocationCoordinate2D coords[6];
- coords[0] = CLLocationCoordinate2DMake(30.980528, 110.306745);
- coords[2] = CLLocationCoordinate2DMake(30.000, 120.306745);
- coords[1] = CLLocationCoordinate2DMake(40.000, 120.306745);
- coords[3] = CLLocationCoordinate2DMake(40.000, 110.306745);
- coords[4] = CLLocationCoordinate2DMake(35.000, 95.356745);
- coords[5] = CLLocationCoordinate2DMake(30.980528, 110.306745);;
- _strokeLine = [MGLPolyline polylineWithCoordinates:coords count:6];
- _strokeLine.strokeColor = [UIColor blackColor];
- _strokeLine.strokeWeight = 2.f;
- _strokeLine.fillOpacity = 0.75f;
- _strokeLine.isDash = YES;
- }
- return _strokeLine;
- }
- - (MGLPolygon *)polygon {
- if (_polygon == nil) {
- CLLocationCoordinate2D coords[6];
- coords[0] = CLLocationCoordinate2DMake(30.980528, 110.306745);
- coords[2] = CLLocationCoordinate2DMake(30.000, 120.306745);
- coords[1] = CLLocationCoordinate2DMake(40.000, 120.306745);
- coords[3] = CLLocationCoordinate2DMake(40.000, 110.306745);
- coords[4] = CLLocationCoordinate2DMake(35.000, 95.356745);
- _polygon = [MGLPolygon polygonWithCoordinates:coords count:5];
- _polygon.fillColor = [UIColor redColor];
- _polygon.strokeColor = [UIColor blueColor];
- _polygon.strokeWeight= 2.f;
- _polygon.fillOpacity = 0.5f;
- }
- return _polygon;
- }
-
- - (void)mapViewDidFinishLoadingMap:(MGLMapView *)mapView {
- ///地图加载完成后绘制 线段 和 多边形
- [mapView addOverlays:@[self.blueLine, self.strokeLine, self.polygon]];
- ///把窗口显示到合适的范围
- [mapView setVisibleCoordinateBounds:self.polygon.overlayBounds edgePadding:UIEdgeInsetsMake(0, 10, 200, 10) animated:YES];
- // [mapView setVisibleCoordinateBounds:self.line.overlayBounds edgePadding:UIEdgeInsetsMake(300, 10, 0, 10) animated:YES];
- }
- - (CGFloat)mapView:(MGLMapView *)mapView alphaForShapeAnnotation:(MGLShape *)annotation {
- ///MGLPolyline 和 MGLPolygon 都执行这个方法
- return annotation.fillOpacity;
- }
- - (UIColor *)mapView:(MGLMapView *)mapView strokeColorForShapeAnnotation:(MGLShape *)annotation {
- ///MGLPolyline 和 MGLPolygon 都执行这个方法
- if ([@"MGLPolyline" isEqualToString:NSStringFromClass([annotation class])]) {
- if (annotation.isDash) {
- MGLShapeSource *shapeSource = [self addSourceWithShape:annotation];
- [self.mapView.style addSource:shapeSource];
- MGLStyleLayer *styleLayer = [self dashedLineWithStyle:shapeSource shape:annotation lineDashPattern:@[@2.f, @1.f] lineCap:MGLLineCapButt lineColor:[UIColor blackColor] lineWidth:@2];
- [self.mapView.style addLayer:styleLayer];
- return [UIColor clearColor];
- } else {
- return annotation.strokeColor;
- }
- } else if ([@"MGLPolygon" isEqualToString:NSStringFromClass([annotation class])]) {
- return annotation.strokeColor;
- }
- return annotation.strokeColor;
- }
- - (UIColor *)mapView:(MGLMapView *)mapView fillColorForPolygonAnnotation:(MGLPolygon *)annotation {
- /// MGLPolygon 执行这个方法, MGLPolyline 不执行这个方法
- return annotation.fillColor;
- }
- - (CGFloat)mapView:(MGLMapView *)mapView lineWidthForPolylineAnnotation:(MGLPolyline *)annotation {
- ///MGLPolyline 执行这个方法, MGLPolygon 不执行
- return annotation.strokeWeight;
- }
-
- - (MGLShapeSource *)addSourceWithShape:(MGLShape *)shape {
- return [[MGLShapeSource alloc] initWithIdentifier:@"DashLines" shape:shape options:nil];
- }
- - (MGLStyleLayer *)dashedLineWithStyle:(MGLShapeSource *)shapeSource shape:(MGLShape *)shape lineDashPattern:(NSArray<NSNumber *> *)lineDashPattern lineCap:(MGLLineCap)cap lineColor:(UIColor *)lineColor lineWidth:(NSNumber *)lineWidth {
- MGLLineStyleLayer *lineStyleLayer = [[MGLLineStyleLayer alloc] initWithIdentifier:@"DashLines" source:shapeSource];
- //线段模型
- lineStyleLayer.lineDashPattern = [MGLStyleValue valueWithRawValue:lineDashPattern];
- //线段头部
- lineStyleLayer.lineCap = [MGLStyleValue valueWithRawValue:[NSNumber numberWithInteger:cap]];
- //线段颜色
- lineStyleLayer.lineColor = [MGLStyleValue valueWithRawValue:lineColor];
- //线段宽度
- lineStyleLayer.lineWidth = [MGLStyleValue valueWithRawValue:lineWidth];
- return lineStyleLayer;
- }
- @end
- 实现 MGLShape (PolygonParamer) 扩展类 MGLShape+PolygonParamer ;
- 把 MGLShape+PolygonParamer.h 引入到 LinePolygonMapboxViewController.h 这个 view controller 中;
- 运行看效果;
转载于:https://www.cnblogs.com/cg919/p/9336020.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- keyboard show and hide resize view
- (void)keyboardDidShow:(NSNotification *)notify { if (_keyboardShowFlag NO) { // 防止 此方法多次调用 _keyboardShowFlag YES; NSDictionary *dict notify.userInfo; NSValue *aValue [dict objectForKey:UIKeyboardFrameEndUserInfoKey]; CGRect rect [aValue C…...
2024/4/21 5:20:01 - 山东双眼皮医生
...
2024/4/21 5:20:01 - 搜索框使用,UISearchBarDelegate
1.首先 interface RootViewController :UIViewController <UISearchBarDelegate> 2.创建 它,设置代理 _searchBar [[UISearchBaralloc]initWithFrame:CGRectMake(0,0,320,30)]; _searchBar.delegate self; _tableView.tableHeaderView _searchBar; //UISearc…...
2024/4/25 13:49:37 - ios输入框被键盘挡住的解决办法
实现方法: 1)将输入框的代理设置为self (在lb文件中将输入框的delegate设置为File’s Owner 。或者使用代码textField.delegate self; 2)将输入框所对应的ViewController.h设置实现了UITextFieldDelegate协议 在ViewController.m…...
2024/4/20 19:25:43 - scrollView
UIScrollView 是iOS中的滑块控件,用来解决要显示的内容超出视图范围. UIScrollView * scrollView [[UIScrollView alloc]initWithFrame:CGRectMake(0, 50, 320, 568)]; scrollView.backgroundColor [UIColor whiteColor];设置内容页的大小 scrollView 添加图片 如…...
2024/4/20 19:25:42 - animation跑马灯动画实现两种方法
//方法一 interface ViewController ()endimplementation ViewController {UILabel * _label ; } - (void)viewDidLoad {[super viewDidLoad];_label [[UILabel alloc]initWithFrame:CGRectMake(0, 30, 100, 40)];_label.text "游来游去";_label.textAlignment NS…...
2024/4/20 19:25:41 - 双眼皮埋线失败几率
...
2024/4/21 5:19:59 - 哪家医院双眼皮开得好啊
...
2024/4/21 5:19:58 - 西安哪里双眼皮做的好
...
2024/4/20 8:19:38 - android md按钮,angular-material md-button 常用按钮简单整理
1.资源文件准备2.整理代码如下1.md常用按钮(可选点击自带墨水波纹的按钮)平铺按钮默认按钮主要按钮强调按钮警告按钮凸起按钮组合使用按钮无风格按钮禁用按钮2.图标文字按钮默认按钮凸起按钮主要按钮123警告按钮3.圆形图标按钮4.图标按钮5.自定义小按钮.custom-btn-sm {min-hei…...
2024/4/21 5:19:56 - 医院那个双眼皮好
...
2024/4/21 5:19:55 - 关于Angular2的学习笔记
Angular的学习笔记 ps:两个星期断断续续的摸索,终于入门了Angular2.。。只能说是入门。。。学习曲线果然是够曲折(ง •̀_•́)ง。。。。。 (1)起步:如何搭建一个Angular2项目的运行环境 (默认已经安装…...
2024/4/21 5:19:54 - Angular2配置文件详解
初学接触Angular2的时候,通过ng new your-project-name 命令生成一个工程空壳,本文来介绍下每个文件的作用及含义。 先来看看src的文件目录: 文件详解 File 文件Purpose 用途 app/app.component.{ts,html,css,spec.ts} 使用HTML模板、CSS样…...
2024/4/21 5:19:53 - 医院哪里做双眼皮好啊
...
2024/4/21 5:19:52 - Ionic 中MD5加密使用
1. 下载安装ts-md5 在项目的命令行工具里输入 npm install ts-md5 --save 2. 使用 导入 import {Md5} from "ts-md5/dist/md5"; let pwd: string Md5.hashStr(password).toString();本文转自Work Hard Work Smart博客园博客,原文链接:http:/…...
2024/4/21 5:19:52 - angular2 markdown parser
开发中遇到一个需求,在web端加载文档类文件,每个文件的结构和页面都不一样,所以无法写一个通用模板做数据交互。 最后用markdown写文档,但是在浏览器中不认识md语法,要转为浏览器能识别的html,所以用到mar…...
2024/4/21 5:19:50 - AngularJs中运用MD5加密;前台MD5加密;防止密码明文传输;MD5加密遇到的一些问题
问题:项目中要用到MD5前台加密,防止密码明文传输。 1.由于项目中登陆方法运用的是angularjs,尝试在angularjs中运用JQuery的MD5失败,一直报方法找不到,尝试加各种声明也失败了,故放弃Jq,用Angularjs&#…...
2024/4/21 5:19:49 - 埋线双眼皮恢复时眼角肿胀恢复得最慢
...
2024/4/21 5:19:49 - angular-material md-button 常用按钮简单整理
1.资源文件准备 <link rel"stylesheet" href"../node_modules/angular-material/angular-material.css"> <script src"../node_modules/angular/angular.js"></script> <script src"../node_modules/angular-anima…...
2024/4/21 5:19:48 - 衡阳附二做双眼皮做的好吗
...
2024/4/21 5:19:46
最新文章
- yudao-cloud微服务系统系统模块+后台管理系统成功运行
🌹作者主页:青花锁 🌹简介:Java领域优质创作者🏆、Java微服务架构公号作者😄 🌹简历模板、学习资料、面试题库、技术互助 🌹文末获取联系方式 📝 系列文章目录 第一章 芋…...
2024/4/26 19:15:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Day51 动态规划 part12
Day51 动态规划 part12 309.最佳买卖股票时机含冷冻期 我的思路: 按着题解的思路,将状态方程分为四种情况: 第 i 天 dp[i][0] Math.max(dp[i - 1][0], Math.max(dp[i - 1][1] - prices[i], dp[i - 1][3] - prices[i])); 手里有股票&#…...
2024/4/25 2:12:12 - 《c++》多态案例一.电脑组装
一.代码展示 #include <iostream> using namespace std; class CPU { public://抽象计算函数virtual void calculate() 0;};class CVideoCard { public://抽象显示函数virtual void display() 0;}; class Memory { public://抽象存储函数virtual void storage() 0;};…...
2024/4/23 4:46:08 - Vue3学习笔记+报错记录
文章目录 1.创建Vue3.0工程1.1使用vue-cli创建1.2 使用vite创建工程1.3.分析Vue3工程结构 2.常用Composition2.1 拉开序幕的setup2.2 ref函数_处理基本类型2.3 ref函数_处理对象类型2.4 ref函数使用总结 1.创建Vue3.0工程 1.1使用vue-cli创建 查看vue/cli版本,确保…...
2024/4/25 2:10:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57