angular+ 自定义popover指令
自定义popover
需求背景
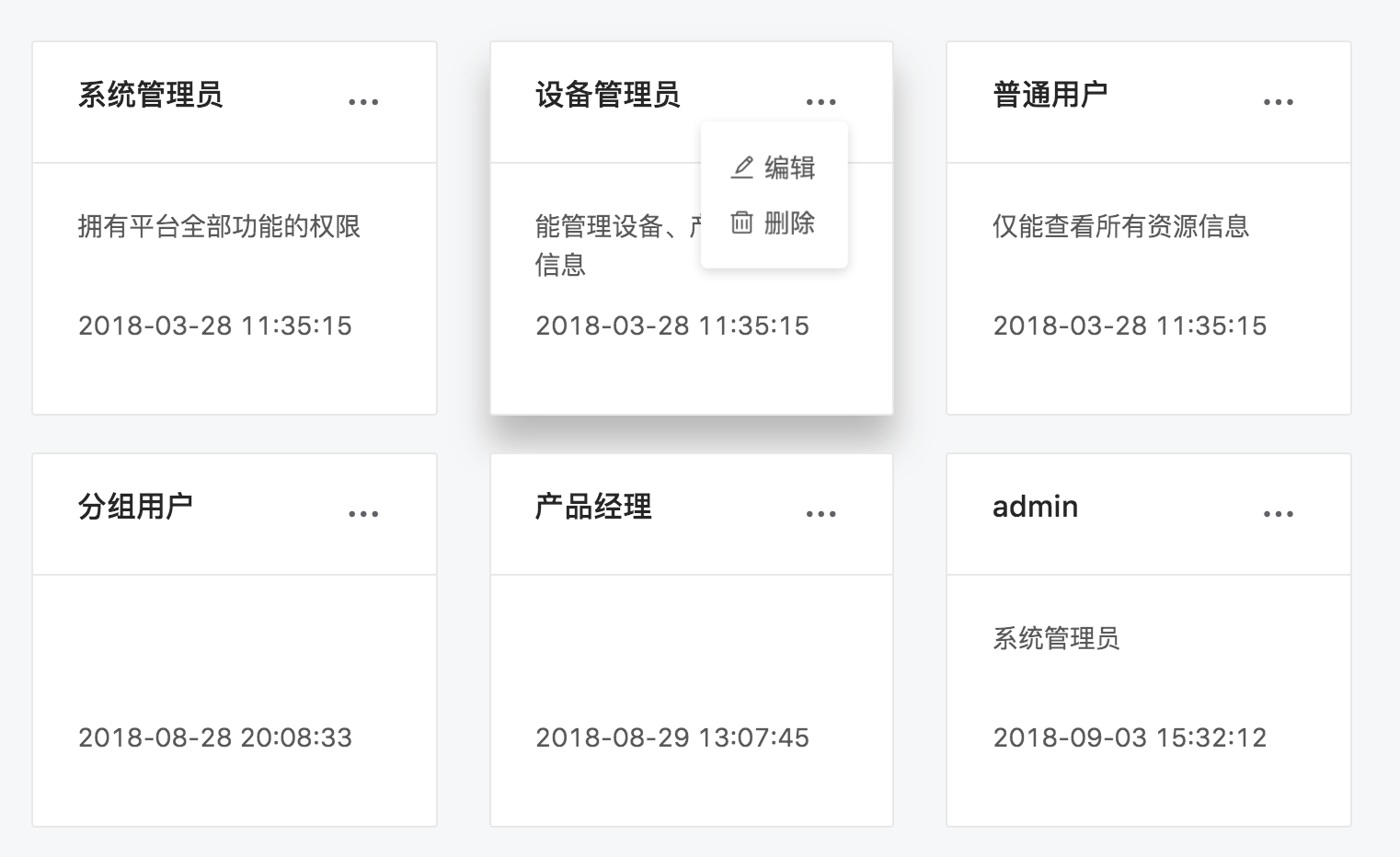
项目基于ng-zorro-antd框架实现。实现卡片结合popover组件交互效果。点击一个popover组件的“...”按钮,关闭其他popover组件,打开当前的popover组件。如下图:
ng-zorro-antd提供的popover组件是基于angular/cdk的overlay组件构建的。而overlay组件是有背景层,交互方式是打开一个弹出层,要先关闭才能在打开另一个overlay组件。所以ng-zorro-antd的popover组件交互也是如此。
方案演进
1、静态页面
card-list.component.html:
<div nz-row [nzGutter]="8"><div nz-col [nzSpan]="8" *ngFor="let item of cardlist.items"><nz-card nzTitle="{{item.roleName}}" style="margin-bottom:10px;" [nzExtra]="extraTemplate" (click)="openDetails(item)"><p>{{item.description}}</p><p>{{item.createAt}}</p></nz-card></div>
</div>
<ng-template #extraTemplate><span(click)="tabPopover($event)" style="padding:5px;"><i class="anticon anticon-ellipsis"></i></span><div class="popover bottom" (click)="stopP($event)"><div class="arrow"></div><h3 class="popover-title" *ngIf="title != null">{{title}}</h3><div class="popover-content"><ul class="popover-itemsBox"><li class="popover-item"><a routerLink="../roleDetails" class="popover-item-link"><i class="anticon anticon-edit"></i>编辑</a></li><li class="popover-item"><a (click)="showDeleteConfirm()" class="popover-item-link"><i class="anticon anticon-delete"></i>删除</a></li></ul></div></div>
</ng-template>card-list.component.css:
.popover {position: absolute;top: 36px;right: -3px;z-index: 1060;display: none;max-width: 276px;padding: 1px;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-style: normal;font-weight: normal;letter-spacing: normal;line-break: auto;line-height: 1.42857143;text-align: left;text-align: start;text-decoration: none;text-shadow: none;text-transform: none;white-space: normal;word-break: normal;word-spacing: normal;word-wrap: normal;font-size: 14px;background-color: #ffffff;-webkit-background-clip: padding-box;background-clip: padding-box;border-radius: 4px;-webkit-box-shadow: 0 2px 8px rgba(0,0,0,.15);box-shadow: 0 2px 8px rgba(0,0,0,.15);}.popover.bottom {margin-top: 10px;}.popover-title {margin: 0;padding: 8px 14px;font-size: 14px;border-bottom: 1px solid #e8e8e8;}.popover-content {padding: 9px 14px;}.popover > .arrow,.popover > .arrow:after {position: absolute;display: block;width: 0;height: 0;border-color: transparent;border-style: solid;}.popover > .arrow {border-width: 11px;}.popover > .arrow:after {border-width: 10px;content: "";}.popover.bottom > .arrow {left: 50%;margin-left: -11px;border-top-width: 0;border-bottom-color: rgba(0,0,0,.07);top: -11px;}.popover.bottom > .arrow:after {content: " ";top: 1px;margin-left: -10px;border-top-width: 0;border-bottom-color: #ffffff;}.clearfix:before,.clearfix:after {content: " ";display: table;}.clearfix:after {clear: both;}.pull-right {float: right !important;}.pull-left {float: left !important;}.hide {display: none !important;}.show {display: block !important;}.popover-itemsBox {list-style: none;margin: 0;padding: 0;}.popover-item {color:#888;padding: 5px 0px;}.popover-item-link {color:#888;}.popover-item-link:hover {color:#1890ff;}.popover-item-link .anticon{margin-right:5px;}card-list.component.ts:
import { Component, Renderer2, ElementRef, OnInit, OnDestroy } from '@angular/core';
import { Router, ActivatedRoute } from '@angular/router';
import { NzModalService } from 'ng-zorro-antd';class Point {constructor(public x: number, public y: number) {}
}
@Component({selector: 'app-card-list',templateUrl: './card-list.component.html',styleUrls: ['./card-list.component.css']
})
export class CardListComponent implements OnInit, OnDestroy {cardlist;unlistenGlobal;constructor(private renderer: Renderer2,private elRef: ElementRef,public router: Router,public activatedRoute: ActivatedRoute,private modalService: NzModalService) { }hasClass(el, cls) {let clsArr = [], isHasClass = false;clsArr = el.className.split(/\s+/);for (let i = 0; i < clsArr.length; i++) {if (clsArr[i] === cls) {isHasClass = true;break;}}return isHasClass;}closePopover() {const element = this.elRef.nativeElement.querySelectorAll('.popover'); for (let i = 0; i < element.length; i++) {this.renderer.removeClass(element[i], 'show');}}stopP($event) {$event.stopPropagation();}tabPopover($event) {$event.stopPropagation();const popTarget = this.renderer.parentNode($event.currentTarget).querySelector('.popover');if (this.hasClass(popTarget, 'show')) {this.closePopover();} else {this.closePopover();this.renderer.addClass(popTarget, 'show');}}openDetails(item) {this.router.navigate(['../roleDetails'], { relativeTo: this.activatedRoute });}showDeleteConfirm(): void {this.closePopover();this.modalService.confirm({nzTitle: 'Are you sure delete this task?',nzContent: '<b style="color: red;">Some descriptions</b>',nzOkText: 'Yes',nzOkType: 'danger',nzOnOk: () => console.log('OK'),nzCancelText: 'No',nzOnCancel: () => console.log('Cancel')});}ngOnInit() {this.unlistenGlobal = this.renderer.listen('document', 'click', (evt) => {this.closePopover();});this.cardlist = {"items": [{"createAt": "2018-03-28 11:35:15","description": "拥有平台全部功能的权限","id": 4,"isShare": 1,"roleName": "系统管理员","tenantID": null,"updateAt": null},{"createAt": "2018-03-28 11:35:15","description": "能管理设备、产品、分组等信息","id": 5,"isShare": 1,"roleName": "设备管理员","tenantID": null,"updateAt": null},{"createAt": "2018-03-28 11:35:15","description": "仅能查看所有资源信息","id": 6,"isShare": 1,"roleName": "普通用户","tenantID": null,"updateAt": null},{"createAt": "2018-08-28 20:08:33","description": null,"id": 23,"isShare": 0,"roleName": "分组用户","tenantID": "Cb81t4UWN","updateAt": null},{"createAt": "2018-08-29 13:07:45","description": null,"id": 24,"isShare": 0,"roleName": "产品经理","tenantID": "Cb81t4UWN","updateAt": null},{"createAt": "2018-09-03 15:32:12","description": "系统管理员","id": 25,"isShare": 0,"roleName": "admin","tenantID": "Cb81t4UWN","updateAt": null},{"createAt": "2018-09-05 09:16:03","description": "test","id": 27,"isShare": 0,"roleName": "melin","tenantID": "Cb81t4UWN","updateAt": null},{"createAt": "2018-09-06 09:00:42","description": "test","id": 28,"isShare": 0,"roleName": "melin02","tenantID": "Cb81t4UWN","updateAt": null},{"createAt": "2018-09-25 13:46:54","description": "test","id": 29,"isShare": 0,"roleName": "设备管理员","tenantID": "Cb81t4UWN","updateAt": null}],"meta": {"count": 9,"limit": 10,"page": 1}};}ngOnDestroy(): void {this.unlistenGlobal();}}
2、可复用-组件化
card.component.html:
<nz-card nzTitle="{{popoverData.roleName}}" style="margin-bottom:10px;" [nzExtra]="extraTemplate"><ng-content></ng-content>
</nz-card>
<ng-template #extraTemplate ><span(click)="tabPopover($event)" style="padding:5px;"><i class="anticon anticon-ellipsis"></i></span><div class="popover bottom " (click)="stopP($event)"><div class="arrow"></div><h3 class="popover-title" *ngIf="title != null">{{title}}</h3><div class="popover-content"><ul class="popover-itemsBox"><li class="popover-item"><a routerLink="../roleDetails" class="popover-item-link"><i class="anticon anticon-edit"></i>编辑</a></li><li class="popover-item"><a (click)="showDeleteConfirm()" class="popover-item-link"><i class="anticon anticon-delete"></i>删除</a></li></ul></div></div></ng-template>card.component.css:
.popover {position: absolute;top: 36px;right: -3px;z-index: 1060;display: none;max-width: 276px;padding: 1px;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-style: normal;font-weight: normal;letter-spacing: normal;line-break: auto;line-height: 1.42857143;text-align: left;text-align: start;text-decoration: none;text-shadow: none;text-transform: none;white-space: normal;word-break: normal;word-spacing: normal;word-wrap: normal;font-size: 14px;background-color: #ffffff;-webkit-background-clip: padding-box;background-clip: padding-box;border-radius: 4px;-webkit-box-shadow: 0 2px 8px rgba(0,0,0,.15);box-shadow: 0 2px 8px rgba(0,0,0,.15);}.popover.bottom {margin-top: 10px;}.popover-title {margin: 0;padding: 8px 14px;font-size: 14px;border-bottom: 1px solid #e8e8e8;}.popover-content {padding: 9px 14px;}.popover > .arrow,.popover > .arrow:after {position: absolute;display: block;width: 0;height: 0;border-color: transparent;border-style: solid;}.popover > .arrow {border-width: 11px;}.popover > .arrow:after {border-width: 10px;content: "";}.popover.bottom > .arrow {left: 50%;margin-left: -11px;border-top-width: 0;border-bottom-color: rgba(0,0,0,.07);top: -11px;}.popover.bottom > .arrow:after {content: " ";top: 1px;margin-left: -10px;border-top-width: 0;border-bottom-color: #ffffff;}.clearfix:before,.clearfix:after {content: " ";display: table;}.clearfix:after {clear: both;}.pull-right {float: right !important;}.pull-left {float: left !important;}.hide {display: none !important;}.show {display: block !important;}.popover-itemsBox {list-style: none;margin: 0;padding: 0;}.popover-item {color:#888;padding: 5px 0px;}.popover-item-link {color:#888;}.popover-item-link:hover {color:#1890ff;}.popover-item-link .anticon{margin-right:5px;}card.component.ts:
import { Component, OnInit, Input, Renderer2, ElementRef, OnDestroy, ViewContainerRef, Inject } from '@angular/core';
import { DOCUMENT } from '@angular/platform-browser';@Component({selector: 'app-popover',templateUrl: './popover.component.html',styleUrls: ['./popover.component.css']
})
export class PopoverComponent implements OnInit, OnDestroy {@Input() popoverData;unlistenGlobal;constructor(private renderer: Renderer2,@Inject(DOCUMENT) private _document: any) { }ngOnInit() {this.unlistenGlobal = this.renderer.listen('document', 'click', (evt) => {this.closePopover();});}ngOnDestroy(): void {this.unlistenGlobal();}hasClass(el, cls) {let clsArr = [], isHasClass = false;clsArr = el.className.split(/\s+/);for (let i = 0; i < clsArr.length; i++) {if (clsArr[i] === cls) {isHasClass = true;break;}}return isHasClass;}closePopover() {const element = this._document.querySelectorAll('.popover'); if (element.length > 0) {for (let i = 0; i < element.length; i++) {this.renderer.removeClass(element[i], 'show');}}}stopP($event) {$event.stopPropagation();}tabPopover($event) {$event.stopPropagation();const popTarget = this.renderer.parentNode($event.currentTarget).querySelector('.popover');if (this.hasClass(popTarget, 'show')) {this.closePopover();} else {this.closePopover();this.renderer.addClass(popTarget, 'show');}}showDeleteConfirm(): void {this.closePopover();}
}
其他组件使用card组件(要在module注入card组件):
<div nz-row [nzGutter]="8"><div nz-col [nzSpan]="8" *ngFor="let item of cardlist.items"><app-popover style="margin-bottom:10px;" [popoverData]="item"><p>{{item.description}}</p><p>{{item.createAt}}</p></app-popover></div>
</div>3、封装成自定义指令
Popover文件结构:
popover
popover.component.css
popover.component.html
popover.component.ts
popover.directive.ts
popover.module.ts
具体代码实现如下:
popover.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { SsPopover } from './popover.directive';
import { PopoverComponent } from './popover.component';@NgModule({declarations: [SsPopover, PopoverComponent],exports: [SsPopover],imports: [CommonModule],entryComponents: [PopoverComponent]
})
export class PopoverModule { }
popover.directive.ts
import { Directive, Input, TemplateRef, ViewContainerRef, Output, EventEmitter, OnInit, OnDestroy, HostListener, ElementRef, ComponentRef, ComponentFactoryResolver, Renderer2, Inject, ViewRef, Injector } from '@angular/core';
import { PopoverComponent } from './popover.component';
import { DOCUMENT } from '@angular/platform-browser';export class ContentRef {constructor(public nodes: any[], public viewRef?: ViewRef, public componentRef?: ComponentRef<any>) { }
}
class Point {constructor(public x: number, public y: number) { }
}@Directive({// tslint:disable-next-line:directive-selectorselector: '[ssPopover]',exportAs: 'ssPopover'
})
// tslint:disable-next-line:directive-class-suffix
export class SsPopover implements OnInit, OnDestroy {private element: HTMLElement;private _mypopoverRef: ComponentRef<PopoverComponent>;private unlistenGlobal;private unlistenPopover;private _contentRef: ContentRef;constructor(private render: Renderer2,private elementRef: ElementRef,private viewContainer: ViewContainerRef,private _injector: Injector,private componentFactoryResolver: ComponentFactoryResolver,@Inject(DOCUMENT) private _document: any) { }/*** Content to be displayed as popover. If title and content are empty, the popover won't open.*/@Input() ssPopover: string | TemplateRef<any>;/*** Title of a popover. If title and content are empty, the popover won't open.*/@Input() popoverTitle: string | TemplateRef<any>;@HostListener('click', ['$event'])onClick(event: any) {event.stopPropagation();const btnElement = this._document.querySelectorAll('.ss-popover-btn');if (btnElement.length > 0) {if (this.hasClass(this.element, 'ss-popover-btn')) {this.removePopover();} else {this.removePopover();this.showPopover();}} else {this.showPopover();}}hasClass(el, cls) {let clsArr = [], isHasClass = false;clsArr = el.className.split(/\s+/);for (let i = 0; i < clsArr.length; i++) {if (clsArr[i] === cls) {isHasClass = true;break;}}return isHasClass;}showPopover() {this._mypopoverRef = this.createPopover(this.popoverTitle);const popoverEl = this._mypopoverRef.location.nativeElement.querySelector('.popover');const popoverContentEl = this._mypopoverRef.location.nativeElement.querySelector('.popover-content');const targetPos = this.getTargetLocation();this.render.setStyle(popoverEl, 'right', targetPos.x + 'px');this.render.setStyle(popoverEl, 'top', targetPos.y + 'px');this.render.addClass(popoverEl, 'show');this.render.addClass(this.element, 'ss-popover-btn');this.render.appendChild(this.render.parentNode(this.element), this._mypopoverRef.location.nativeElement);this.unlistenPopover = this.render.listen(popoverContentEl, 'click', (evt) => {this.removePopover();});}hidePopover() {const popoverEl = this._mypopoverRef.location.nativeElement.querySelector('.popover');if (this._mypopoverRef) {this.viewContainer.remove(this.viewContainer.indexOf(this._mypopoverRef.hostView));this.render.removeClass(popoverEl, 'show');this._mypopoverRef = null;}}removePopover() {const btnElement = this._document.querySelectorAll('.ss-popover-btn');if (btnElement.length > 0) {for (let i = 0; i < btnElement.length; i++) {this.render.removeClass(btnElement[i], 'ss-popover-btn');this.render.removeChild(this.render.parentNode(btnElement[i]), this.render.parentNode(btnElement[i]).querySelector('.popover'));}}}private createPopover(title): ComponentRef<PopoverComponent> {this.viewContainer.clear();this._contentRef = this._getContentRef(this.ssPopover);const PopoverComponentFactory =this.componentFactoryResolver.resolveComponentFactory(PopoverComponent);const PopoverComponentRef = this.viewContainer.createComponent(PopoverComponentFactory, 0, this._injector,this._contentRef.nodes);PopoverComponentRef.instance.title = title;return PopoverComponentRef;}private _getContentRef(content: string | TemplateRef<any>, context?: any): ContentRef {if (!content) {return new ContentRef([]);} else if (content instanceof TemplateRef) {const viewRef = this.viewContainer.createEmbeddedView(content);return new ContentRef([viewRef.rootNodes], viewRef);} else {return new ContentRef([[this.render.createText(`${content}`)]]);}}private getTargetLocation(): Point {const box = this.element.getBoundingClientRect();return new Point(this.element.offsetParent.clientWidth - this.element.offsetLeft - box.width, this.element.offsetTop + box.height / 2);}ngOnInit(): void {this.element = this.elementRef.nativeElement;this.unlistenGlobal = this.render.listen('document', 'click', (evt) => {this.removePopover();});}ngOnDestroy() {this.unlistenGlobal();if (this.unlistenPopover) {this.unlistenPopover();}}
}popover.component.ts
import { Component, OnInit, Input, TemplateRef } from '@angular/core';@Component({selector: 'app-popover',templateUrl: './popover.component.html',styleUrls: ['./popover.component.css']
})
export class PopoverComponent implements OnInit {@Input() title: undefined | string | TemplateRef<any>;constructor() { }ngOnInit() {}stopP($event) {$event.stopPropagation();}
}
popover.component.html
<div class="popover bottom animated pulse" (click)="stopP($event)"><h3 class="popover-title" *ngIf="title != null">{{title}}</h3><div class="popover-content"><ng-content></ng-content></div>
</div>popover.component.css
.popover {position: absolute;top: 0;right: 0;z-index: 1060;display: none;max-width: 276px;padding: 1px;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-style: normal;font-weight: normal;letter-spacing: normal;line-break: auto;line-height: 1.42857143;text-align: left;text-align: start;text-decoration: none;text-shadow: none;text-transform: none;white-space: normal;word-break: normal;word-spacing: normal;word-wrap: normal;font-size: 14px;cursor:default;background-color: #ffffff;-webkit-background-clip: padding-box;background-clip: padding-box;border-radius: 4px;-webkit-box-shadow: 0 2px 8px rgba(0,0,0,.15);box-shadow: 0 2px 8px rgba(0,0,0,.15);
}.popover.bottom {margin-top: 10px;}.popover-title {margin: 0;padding: 8px 14px;font-size: 14px;border-bottom: 1px solid #e8e8e8;}.popover-content {padding: 9px 14px;}.popover > .arrow,.popover > .arrow:after {position: absolute;display: block;width: 0;height: 0;border-color: transparent;border-style: solid;}.popover > .arrow {border-width: 6px;}.popover > .arrow:after {border-width: 5px;content: "";}.popover.bottom > .arrow {left: 30%;margin-left: -16px;border-top-width: 0;border-bottom-color: rgba(0,0,0,.07);top: -6px;}.popover.bottom > .arrow:after {content: " ";top: 1px;margin-left: -5px;border-top-width: 0;border-bottom-color: #ffffff;}.clearfix:before,.clearfix:after {content: " ";display: table;}.clearfix:after {clear: both;}.center-block {display: block;margin-left: auto;margin-right: auto;}.pull-right {float: right !important;}.pull-left {float: left !important;}.hide {display: none !important;}.show {display: block !important;}.invisible {visibility: hidden;}.text-hide {font: 0/0 a;color: transparent;text-shadow: none;background-color: transparent;border: 0;}.hidden {display: none !important;}.affix {position: fixed;}
例如,在role模块使用自定义popover:
1、在role模块引入PopoverModule。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { NgZorroAntdModule } from 'ng-zorro-antd';
import { CapellaRoleRoutes } from './capella-role.routing';
import { CapellaRoleComponent } from './capella-role.component';
import { RoleListComponent } from './role-list/role-list.component';
import { RoleDetailsComponent } from './role-details/role-details.component';
import { PopoverModule } from '../common/popover/popover.module';@NgModule({imports: [CommonModule,NgZorroAntdModule,CapellaRoleRoutes,PopoverModule],declarations: [CapellaRoleComponent,RoleListComponent,RoleDetailsComponent,]
})
export class CapellaRoleModule { }
2、以指令方式使用。
<div nz-row [nzGutter]="8"><div nz-col [nzSpan]="8" *ngFor="let item of cardlist.items"><nz-card nzTitle="{{item.roleName}}" class="ss-card-box" [nzExtra]="extraTemplate" (click)="openDetails(item)"><p class="ss-card-content">{{item.description}}</p><p>{{item.createAt}}</p></nz-card></div>
</div>
<ng-template #extraTemplate ><span class="ss-popover-icon" [ssPopover]="extraPopover"><i class="anticon anticon-ellipsis"></i></span>
</ng-template>
<ng-template #extraPopover ><ul class="ss-popover-itemsBox"><li class="ss-popover-item"><a routerLink="../roleDetails" class="ss-popover-item-link"><i class="anticon anticon-edit"></i>编辑</a></li><li class="ss-popover-item"><a (click)="showDeleteConfirm()" class="ss-popover-item-link"><i class="anticon anticon-delete"></i>删除</a></li></ul>
</ng-template>转载于:https://www.cnblogs.com/xmyun/p/9766888.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 谁在石家庄260医院做过双眼皮做的好吗
...
2024/5/9 1:41:32 - angular自定义指令详解
指令(directive)是angular里面最核心也是最难懂的东西,在慕课网看了下大漠穷秋老湿的视频,自己百度半天做了一些小test,总算把一切都搞明白了。 先列出学习来源: 指令中controller和link的区别:…...
2024/5/7 1:12:48 - Angular快速入门3--指令
Angular指令 1.介绍 AngularJS的指令 指示,命令:指挥示意要做一件事情! 指令:就是扩展了HTML的基本功能,通过额外的标签、属性来增强HTML功能 Angular的指令在页面中体现出来就是一个标签\属性\class名称\注释等等…...
2024/4/20 19:28:29 - 石家庄割石家庄割双眼皮好医院
...
2024/5/8 7:23:14 - 南京哪个医院做双眼皮修复好
...
2024/4/20 5:13:36 - require.js在angular中的应用
一、为什么要用require.js?一般的情况下,我们的angularjs项目所有的javascript文件和CSS文件的引用都是写在index.html中的,只要加载这一个文件就够了。后来,引用的文件越来越多,网页会出现卡顿的情况。下面的网页代码࿰…...
2024/5/9 8:44:43 - 双眼皮怎么去脂肪
...
2024/5/7 2:47:51 - Angular--Port 4200 is already in use. Use '--port' to specify a different port.
前言 因为之前对前端设置这方面有一定的学习,认为这方面学起来非常有意思,但是因为自己可能是菜鸟,所以出现的错误也不少。在网上总是能看到很多前端大神提起Angular,但是我对这方面不太了解,所以就想学,丰…...
2024/4/21 5:11:04 - Layui+angular 分页插件封装
页面效果: 插件源代码: /*** description CHPager 基于angular v1.5.0 版本 layui 分页插件的封装* author chenpeng* version v1.0*/; (function (undefined) {"use strict"var _global;function extend(o, n, override) {for (var key in n…...
2024/4/21 5:11:03 - angular6使用sockjs-client+stompjs进行websocket连接的方法
安装sockjs、stompjs npm install sockjs-client --savenpm install stompjs --save 引入 import SockJS from sockjs-client;import Stomp from stompjs; 使用 this.socket new SockJS(/iot-mdg/gs-topic-websocket?access-token${token});this.stompClient Stomp.over…...
2024/4/20 10:03:29 - docker搭建
docker 标签(空格分隔): 文档 备注 ubuntu下安装docker(命令安装) sudo apt install docker.io docker version 显示 Docker 版本信息docker info 显示 Docker 系统信息,包括镜像和容器数 ubuntu下安装d…...
2024/4/21 5:11:01 - angular到react
几年前,我的代码因充满了jQuery选择器和回调函数而十分凌乱,后来AngularJS的出现很好地解决了这个问题。使用AngularJS开发的项目拥有极好的可维护性,AngularJS拥有一系列简单易用的功能,有利于快速开发大型的Web项目。初识时&…...
2024/4/20 15:22:34 - 宜昌二医院做双眼皮成功的图片
...
2024/4/21 5:10:59 - Angular 2 教程
Angular2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行。 Angular2 是 Angular 1.x 的升级版本,性能上得到显著的提高,能很好的支持 Web 开发组件。 Angular2 发布于2016年9月份,它是基于ES6来开…...
2024/4/21 5:10:58 - Angular gitlab持续集成之runner配置
gitlab持续集成 安装Runner 正常安装 sudo wget -O /usr/local/bin/gitlab-runner https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-linux-amd64sudo chmod x /usr/local/bin/gitlab-runner sudo useradd --comment GitLab Runner --creat…...
2024/4/21 5:10:57 - JS模块化AMD规范
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>JS模块的AMD规范和CMD规范</title> </head> <body><sectio><h5>JS模块化编程规范</h5><p>js的模块规范包含…...
2024/4/28 18:06:06 - Angular 2 Hello World
使用的Angular 2.0 Beta版! Angular2可算是一个十足的富二代,它爹是微软,他妈是Google,为什么说微软是爹,Google是妈呢?因为Angular2是由typescript开发的(生男生女可是由爹决定的!~…...
2024/5/7 8:22:46 - 宜昌哪个做双眼皮好
...
2024/4/21 5:10:54 - 从Angular转向React
为什么我弃用Angular,转向React 2015/07/04 JavaScript 733 阅读 angular, React 分享到:2本文由 伯乐在线 - Guox 翻译,Justin Wu 校稿。未经许可,禁止转载!英文出处:sixrevisions.com。欢迎加入翻译组…...
2024/4/21 5:10:53 - AMD规范和RequireJS模块化
什么是AMD模式? define和require两个定义模块调用模块的方法合称为[b]AMD模式[/b]。**用于浏览器环境,允许异步加载模块,也可以根据需要动态加载模块。1.引入require.js到网页,网页中就能进行模块化编程了<p class"pp&quo…...
2024/4/21 5:10:53
最新文章
- 三.搜索与图论(未完结)
DFS(深搜) 之前写过三篇关于dfs的 练习总结: 基础算法--递归搜索DFS练习总结(上)-CSDN博客 基础算法--递归搜索DFS练习总结(中)-CSDN博客 基础算法--递归搜索DFS练习总结(下)-CSDN博客 以下题目均为 补充练习: P1460 [USACO2.1] 健康的荷斯坦奶牛 Healthy Holsteins …...
2024/5/9 15:39:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - C#-实现软删除
文章目录 前言1. 使用布尔字段标记删除状态2. 修改查询以忽略软删除的记录3. 实现软删除的方法4. 考虑使用全局查询过滤器5. 处理关联实体6. 考虑性能和存储软删除的好处:软删除的坏处: 总结 前言 后端中,经常使用软删除来标志删除一些数据。…...
2024/5/8 14:00:29 - 【C++】map set 底层刨析
文章目录 1. 红黑树的迭代器2. 改造红黑树3. map 的模拟实现4. set 的模拟实现 在 C STL 库中,map 与 set 的底层为红黑树,那么在不写冗余代码的情况下使用红黑树同时实现 map 与 set 便是本文的重点。 1. 红黑树的迭代器 迭代器的好处是可以方便遍历&…...
2024/5/6 12:06:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
