Angular16 Angular整合zTree、异步加载节点数据
1 前提准备
1.1 新建一个angular4项目
参考博文:点击前往

1.2 去zTree官网下载zTree
zTree官网:点击前往
三少使用的版本:点击前往

1.3 参考博客
点击前往01 点击前往02
2 编程步骤

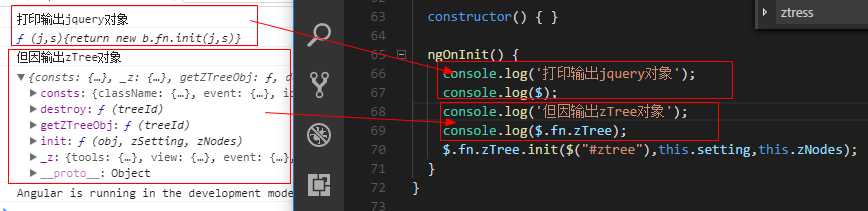
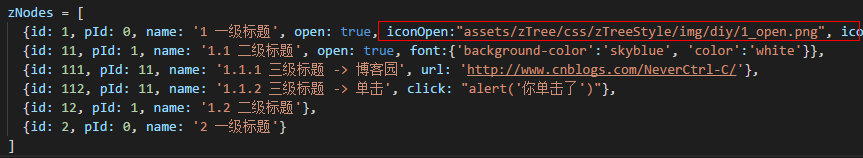
从打印出zTree对象可以看出,zTree对象利用init方法来实现zTree结构;init方法接收三个参数
参数1:一个ul标签的DOM节点对象
参数2:基本配置对象
参数3:标题信息数组
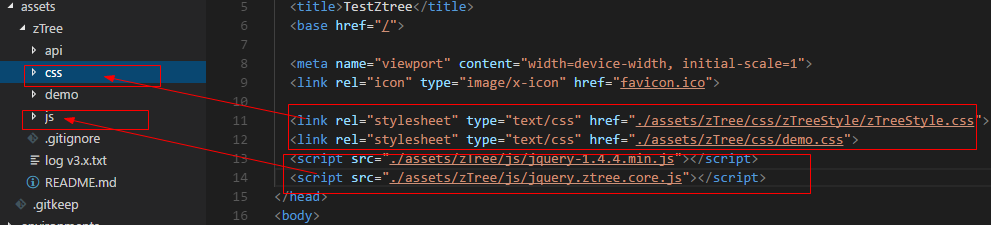
2.1 在index.html中引入相关js、css



<!doctype html> <html lang="en"> <head><meta charset="utf-8"><title>TestZtree</title><base href="/"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="icon" type="image/x-icon" href="favicon.ico"><link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css"><link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css"><script src="./assets/zTree/js/jquery-1.4.4.min.js"></script><script src="./assets/zTree/js/jquery.ztree.core.js"></script> </head> <body><app-root></app-root> </body> </html>
2.2 在TS文件中声明jquery对象
declare var $ : any;
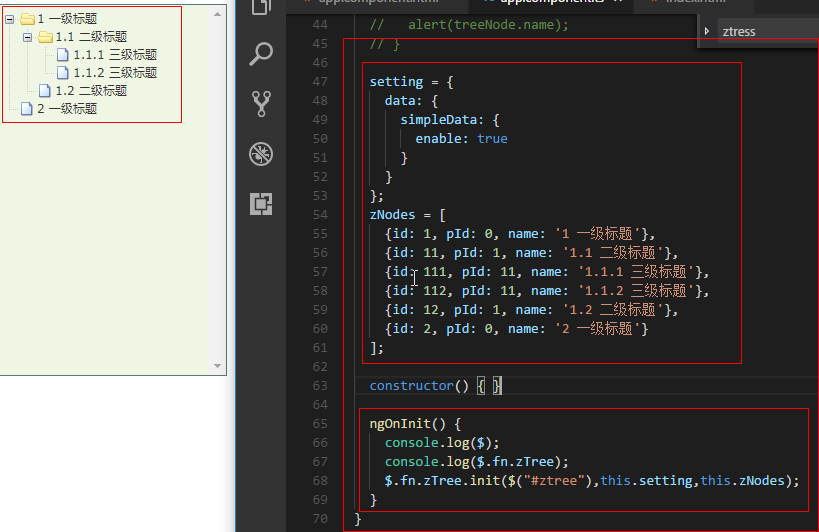
2.3 在TS文件中编写代码



import { Component, OnInit } from '@angular/core';
declare var $ : any;@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {// setting = {// view: {// showLine: true,// showIcon: true,// fontCss: this.getFont// },// data: {// simpleData: {// enable: true,// idKey: 'id',// pIdKey: 'pId'// }// },// callback: {// onClick: this.onCzTreeOnClick// }// };// zNodes = [// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园', url: 'http://www.cnblogs.com/NeverCtrl-C/'},// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},// {id: 12, pId: 1, name: '1.2 二级标题'},// {id: 2, pId: 0, name: '2 一级标题'}// ]// getFont(treeId, node) {// return node.font ? node.font : {};// }// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {// alert(treeNode.name);// } setting = {data: {simpleData: {enable: true}}};zNodes = [{id: 1, pId: 0, name: '1 一级标题'},{id: 11, pId: 1, name: '1.1 二级标题'},{id: 111, pId: 11, name: '1.1.1 三级标题'},{id: 112, pId: 11, name: '1.1.2 三级标题'},{id: 12, pId: 1, name: '1.2 二级标题'},{id: 2, pId: 0, name: '2 一级标题'}];constructor() { }ngOnInit() { console.log($);console.log($.fn.zTree);$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);}
} 2.4 在组件HTML中编写代码
<ul id="ztree" class="ztree"><ul></ul>
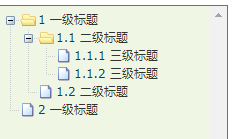
2.5 效果展示

3 zTree基本功能
3.1 不显示连接线
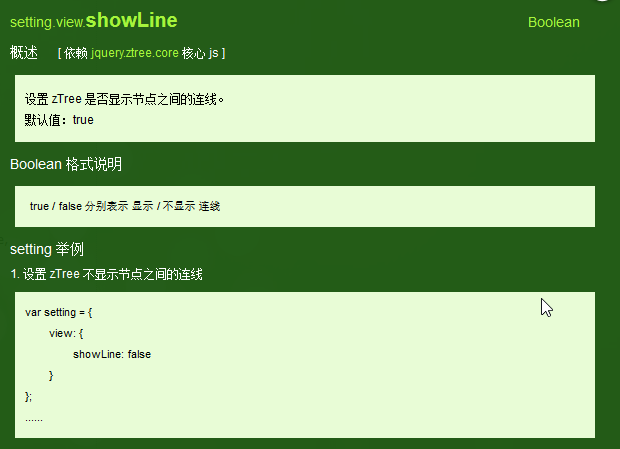
3.1.1 官方文档
不显示标题之间的连接线

3.1.2 编程步骤
在基本配置对象中指定showLine属性的值为false即可
setting = {data: {simpleData: {enable: true}},view: {showLine: false}}; 3.2 不显示节点图标
3.2.1 官方文档
去掉节点前面的图标

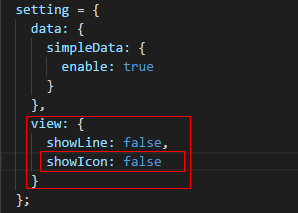
3.2.2 编程步骤
将基本配置对象的showIcon属性设为false即可



setting = {data: {simpleData: {enable: true}},view: {showLine: false,showIcon: false}};
3.3 自定义节点图标
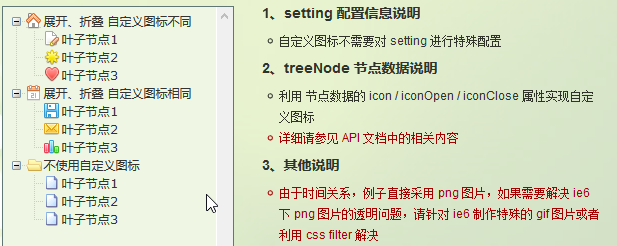
3.3.1 官方文档
更改节点的图标

3.3.2 编程步骤
为treeNode节点数据设置icon/iconOpen/iconClose属性即可

3.4 自定义字体
3.4.1 官方文档
更改节点字体的样式

3.4.2 编程步骤
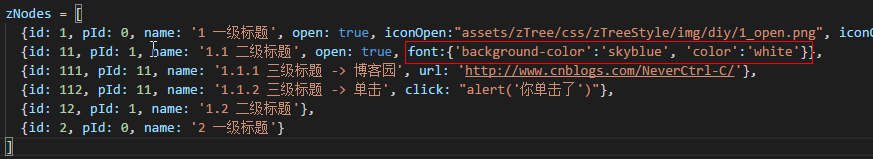
为treeNode节点数据设置font属性即可,font属性的值是一个对象,该对象的内容和style的数据一样

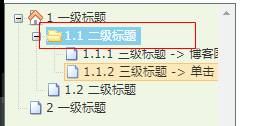
3.4.3 效果展示

3.5 超链接
3.5.1 官方文档
点击节点标题就会自动跳转到对应的url
注意01:click属性只能进行最简单的 click 事件操作。相当于 οnclick="..." 的内容。 如果操作较复杂,请使用 onClick 事件回调函数。

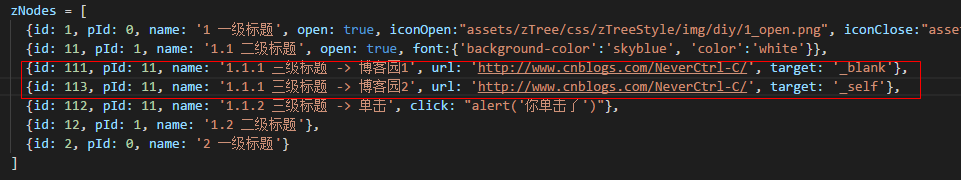
3.5.2 编程步骤
为treeNode节点数据设置url、click属性即可
技巧01:设置click属性时,属性值必须是一些简单的onClick事件
技巧02:设置target属性时,属性值有 _blank 和 _self
_blank -> 用一个新窗口打开
_self -> 在原来的窗口打开



zNodes = [{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},{id: 12, pId: 1, name: '1.2 二级标题'},{id: 2, pId: 0, name: '2 一级标题'}]
3.6 单击控制
3.6.1 官方文档
点击节点标题时触发相应的方法
技巧01:在angular中可以利用这个用法来实现路由跳转

3.6.2 编程步骤
设置基本配置对象的onClick属性
技巧01:onClick属性值是一个方法的引用,我们需要自己编写这个方法



setting = {view: {showLine: true,showIcon: true,fontCss: this.getFont},data: {simpleData: {enable: true,idKey: 'id',pIdKey: 'pId'}},callback: {onClick: this.onCzTreeOnClick}};
编写onClick触发方法



onCzTreeOnClick(event, treeId, treeNode, clickFlag) {alert(treeNode.name);} 3.6.3 代码汇总


import { Component, OnInit } from '@angular/core';
declare var $ : any;@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {setting = {view: {showLine: true,showIcon: true,fontCss: this.getFont},data: {simpleData: {enable: true,idKey: 'id',pIdKey: 'pId'}},callback: {onClick: this.onCzTreeOnClick},// async: {// enable: true,// url:"http://localhost:3000/data",// type: "get",// // autoParam:["id", "name=n", "level=lv"],// // otherParam:{"otherParam":"zTreeAsyncTest"},// dataFilter: this.filter// }
};zNodes = [{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},{id: 12, pId: 1, name: '1.2 二级标题'},{id: 2, pId: 0, name: '2 一级标题'}]getFont(treeId, node) {return node.font ? node.font : {};}// filter(treeId, parentNode,responseData) {// console.log(responseData);// if (responseData) {// for(var i =0; i < responseData.length; i++) {// responseData[i].name += "动态节点数据" + responseData[i].id;// }// }// return responseData;// }
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {alert(treeNode.name);} constructor() { }ngOnInit() { console.log('打印输出jquery对象');console.log($);console.log('但因输出zTree对象');console.log($.fn.zTree);$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);// $.fn.zTree.init($("#ztree"),this.setting);
}
} 3.7 异步加载节点数据
3.7.1 官方文档
节点的数据是从后台进行获取的

3.7.2 编程步骤
技巧01:异步加载节点数据时init方法不用传递第三个参数

> 准备一个后台用于返回JSON格式的数据
技巧01:返回的JSON数据是一个列表,格式为
[{"id": 1,"pId": 0,"name": "1 one"},{"id": 2,"pId": 0,"name": "2 two"}]
技巧02:三少偷懒,是利用json-server模拟的后台数据,哈哈;json-server 使用教程请参见 -> 点击前往
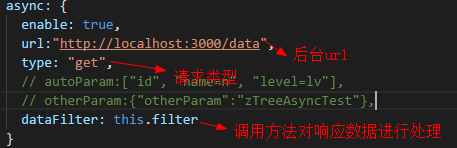
> 设置基本配置对象的async属性



setting = {view: {showLine: true,showIcon: true,fontCss: this.getFont},data: {simpleData: {enable: true,idKey: 'id',pIdKey: 'pId'}},callback: {onClick: this.onCzTreeOnClick},async: {enable: true,url:"http://localhost:3000/data",type: "get",// autoParam:["id", "name=n", "level=lv"],// otherParam:{"otherParam":"zTreeAsyncTest"},dataFilter: this.filter}};
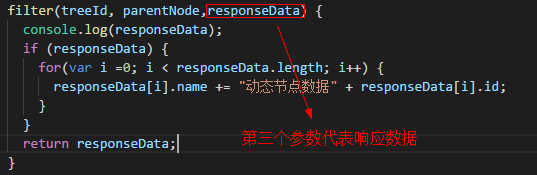
> 编写响应数据处理方法



filter(treeId, parentNode,responseData) {console.log(responseData);if (responseData) {for(var i =0; i < responseData.length; i++) {responseData[i].name += "动态节点数据" + responseData[i].id;}}return responseData;}
3.7.3 代码总汇


{"data": [{"id": 1,"pId": 0,"name": "1 one"},{"id": 11,"pId": 1,"name": "1.1 oneToOne"},{"id": 12,"pId": 1,"name": "1.2 oneToTwo"},{"id": 2,"pId": 0,"name": "2 two"}] }


<ul id="ztree" class="ztree"><ul></ul>


import { Component, OnInit } from '@angular/core';
declare var $ : any;@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {setting = {view: {showLine: true,showIcon: true,fontCss: this.getFont},data: {simpleData: {enable: true,idKey: 'id',pIdKey: 'pId'}},callback: {onClick: this.onCzTreeOnClick},async: {enable: true,url:"http://localhost:3000/data",type: "get",// autoParam:["id", "name=n", "level=lv"],// otherParam:{"otherParam":"zTreeAsyncTest"},dataFilter: this.filter}};// zNodes = [// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},// {id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},// {id: 12, pId: 1, name: '1.2 二级标题'},// {id: 2, pId: 0, name: '2 一级标题'}// ]
getFont(treeId, node) {return node.font ? node.font : {};}filter(treeId, parentNode,responseData) {console.log(responseData);if (responseData) {for(var i =0; i < responseData.length; i++) {responseData[i].name += "动态节点数据" + responseData[i].id;}}return responseData;}onCzTreeOnClick(event, treeId, treeNode, clickFlag) {alert(treeNode.name);} constructor() { }ngOnInit() { console.log('打印输出jquery对象');console.log($);console.log('但因输出zTree对象');console.log($.fn.zTree);// $.fn.zTree.init($("#ztree"),this.setting,this.zNodes);$.fn.zTree.init($("#ztree"),this.setting);}
} 3.7.4 效果展示

3.7.5 参考博文
点击前往
转载于:https://www.cnblogs.com/NeverCtrl-C/p/8318909.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 初识Angular.js
Angular.js是什么 AngularJS主要用于构建单页面Web应用。它通过增加开发人员和常见Web应用开发任务之间的抽象级别,使构建交互式的现代Web应用变得更加简单。 AngularJS使开发Web应用变得非常简单,同时也降低了构建复杂应用的难度。它提供了开发者在现代…...
2024/4/13 21:04:32 - 哪个医院做双眼皮便宜
...
2024/4/18 13:53:15 - Angular定义服务-Learn By Doing
1.服务(Service)介绍 Angular services are substitutable objects that are wired together using dependency injection (DI). You can use services to organize and share code across your app. Angular服务的两大特点: Lazily instantiated – Angular only i…...
2024/4/13 21:04:47 - angular6 render2 viewContentRef实践
angular 渲染层 angular一个跨平台的框架不仅仅针对的浏览器这一个平台 ElementRef 与 TemplateRef 简单的理解: ElemnetRef : 例如一个<span>元素的引用; TemplateRef: 例如template模板的引用; 再angular中,官方的说法是&…...
2024/4/13 21:04:42 - Angular 4.0 环境搭建
1.安装node 2.angular cli安装 sudo npm install -g angular/cli 3. 使用ng -v 查看安装结果 4. 创建项目 ng new helloworld helloworld 为项目名称 5.工程目录结构分析 使用webstorm打开刚才创建的hello工程,工程的目录结果如下图 目录介绍 e2e端到端的测试目录 s…...
2024/4/13 21:04:32 - 成都做双眼皮s艺星
...
2024/4/13 21:04:37 - Angular 4 表单校验1
1.html 12345678910111213<form [formGroup]"formModel" (submit)"submit()"> <div> 用户名:<input type"text" formControlName"username"> 电话:<input type"text" formCon…...
2024/4/17 6:21:14 - Angular 4 表单校验2
1. 将表单的方法移动到单独的ts文件夹中 2. code 123456789101112131415export function mobileValidator(control: FormControl): any {const myreg /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))\d{8})$/; const valid myreg.test(control.value); console.log(mobile res…...
2024/4/13 21:04:47 - AngularJS框架基本标签--博客园老牛大讲堂
我讲一下基本的标签意思,以及用法: 如果想要学习angularJS的可以参考菜鸟教程:http://www.runoob.com/ 例子一:--博客园老牛大讲堂 angularJS基本用法: 1 ng-init"a老牛;b大讲堂"//博客园老牛大讲堂--初始化…...
2024/4/13 21:04:42 - win7 xp linux删除双系统中其中一个系统时,修复启动项MBR
一、装了xp和win7双系统,当在xp或win7把安装系统的其中一个分区格式化后,系统启动项却还在,因此要修复启动项: 1 在命令行下进入boot文件夹目录,执行,:bootsect.exe /nt52 all /force 二、装了window和linxu双系统,当在window下把安装linxu系统的分区格式化后,系统启动…...
2024/4/13 21:04:42 - 割完双眼皮第一天的注意
...
2024/4/13 21:04:22 - angularApi网站用vue重构
最近在博客园上看到不少关于vue的文章但感觉都是在简单原生写法上,真正vue在实际开发中的优点组件化,spa应用,路由好像都没涉及到,我在学angular1的时候发现没有中文版的api,于是本人不才弄了angular api网站方便大家学习和查询,刚好在学vue就用vue重构下这个网站,我会将我重构…...
2024/4/13 21:04:52 - 那家医院双眼皮做得好评
...
2024/4/17 5:03:12 - 双眼皮怎么整形单眼皮
...
2024/4/20 0:10:59 - 定位双眼皮多久可以随便睡
...
2024/4/5 13:17:59 - 定位双眼皮持久吗
...
2024/4/13 21:05:38 - 双眼皮欧式和韩式区别
...
2024/4/13 21:05:43 - 五点定位双眼皮疼吗
...
2024/4/19 16:20:23 - 不开眼角割韩式五点定位双眼皮图
...
2024/4/17 5:04:00 - 怎么弄微创双眼皮注意事项
...
2024/4/19 1:09:20
最新文章
- vue快速入门(三十二)局部与全局注册组件的步骤
注释很详细,直接上代码 上一篇 新增内容 局部注册组件全局注册组件 文件结构 源码 MyHeader.vue <!-- 用于测试全局注册组件 --> <template><div><h1>又可以愉快的学习啦</h1></div> </template><script>export d…...
2024/4/20 7:21:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 3d representation的一些基本概念
顶点(Vertex):三维空间中的一个点,可以有多个属性,如位置坐标、颜色、纹理坐标和法线向量。它是构建三维几何形状的基本单元。 边(Edge):连接两个顶点形成的直线段,它定…...
2024/4/19 5:59:16 - 【VTKExamples::Meshes】第七期 TableBasedClipDataSetWithPolyData
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例TableBasedClipDataSetWithPolyData,并解析接口vtkTableBasedClipDataSet,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你…...
2024/4/20 2:34:27 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 23:45:49 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
