[附源码] SpringBoot 2.x 整合 Angular 2+ [Ant + Maven + Redis]的最佳实践
文章目录
- 前言
- 1. 环境准备
- 1.1 框架版本
- 1.2 初始化项目
- 2. 整合 SpringBoot 与 Angular
- 2.1 Angular 配置
- 2.1.1 编译输出路径
- 2.1.2 指定 basehref
- 2.1.3 配置 Angular 路由
- 2.2 SpringBoot 配置
- 3. 测试
前言
当前 Java EE 中, SpringBoot 已经逐渐成为主流, 慢慢替代了笨重的 SSM, 而随着前端的发展, 类似 Angular 这种单页面前端框架也逐渐成为主流, 目前比较火的前端框架, 比如: Angular, VueJS, React 等, 今天, 笔者就带着大家手把手创建一个 SpringBoot 整合 Angular2+ 的项目.
1. 环境准备
1.1 框架版本
本次整合的环境为 SpringBoot 2+ 和 Angular 2+ , 笔者的环境为:
- SpringBoot 2.1.3
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.1.3.RELEASE</version><relativePath/> <!-- lookup parent from repository -->
</parent>
- Angular 6.1.3
{"name": "angboot-web","version": "0.0.0","scripts": {"ng": "node --max-old-space-size=6000 ./node_modules/@angular/cli/bin/ng","start": "npm run ng -- serve","build:ng": "npm run build:ng:app","build:ng:app": "npm run ng -- build --vendor-chunk","build": "npm run build:ng","build:prod": "npm run build:ng:prod","build:watch": "concurrently -r \"npm run build:ng:app -- --watch\"","test": "npm run test:app -- --watch false","test:app": "npm run ng -- test angboot-web","lint": "tsc -p rules/tsconfig.json && npm run ng -- lint","e2e": "npm run ng -- e2e --serve false","generate-index-files": "node ./generate-index-files.js"},"private": true,"dependencies": {"@angular/animations": "^6.1.3","@angular/common": "^6.1.3","@angular/compiler": "^6.1.3","@angular/core": "^6.1.3","@angular/forms": "^6.1.3","@angular/http": "^6.1.3","@angular/platform-browser": "^6.1.3","@angular/platform-browser-dynamic": "^6.1.3","@angular/router": "^6.1.3","core-js": "^2.4.1","rxjs": "^6.2.0","lodash": "^4.17.4","@ng-bootstrap/ng-bootstrap": "^2.0.0","bootstrap": "^4.0.0","bootstrap-float-label": "4.0.2","split.js": "^1.2.0","stompjs": "^2.3.3","zone.js": "^0.8.19"},"devDependencies": {"@angular/compiler-cli": "^6.1.3","@angular-devkit/build-angular": "~0.7.4","typescript": "^2.7.2","@angular/cli": "~6.1.3","@angular/language-service": "^6.1.3","@types/jasmine": "~2.8.3","@types/jasminewd2": "^2.0.2","@types/jquery": "^2.0.49","@types/node": "^6.0.101","@types/geojson": "^1.0.0","concurrently": "^3.5.1","codelyzer": "^4.2.1","jasmine-core": "~2.8.0","jasmine-spec-reporter": "~4.2.1","karma": "~2.0.0","karma-chrome-launcher": "~2.2.0","karma-coverage-istanbul-reporter": "~1.4.2","karma-jasmine": "~1.1.1","karma-jasmine-html-reporter": "^0.2.2","protractor": "~5.1.2","ts-node": "~4.1.0","tslint": "~5.9.1","vinyl-fs": "^2.4.4","through2": "^2.0.3","js-yaml": "^3.11.0","rxjs-tslint": "^0.1.4"}
}
如何环境的大版本有所不同, 代码可能有有一些兼容性写法问题, 大家在网上搜索或者查阅官方文档笔者相信可以找到对应的解决方式. 当然, 也可以评论留言, 笔者和你一起研究学习.
1.2 初始化项目
-
SpringBoot
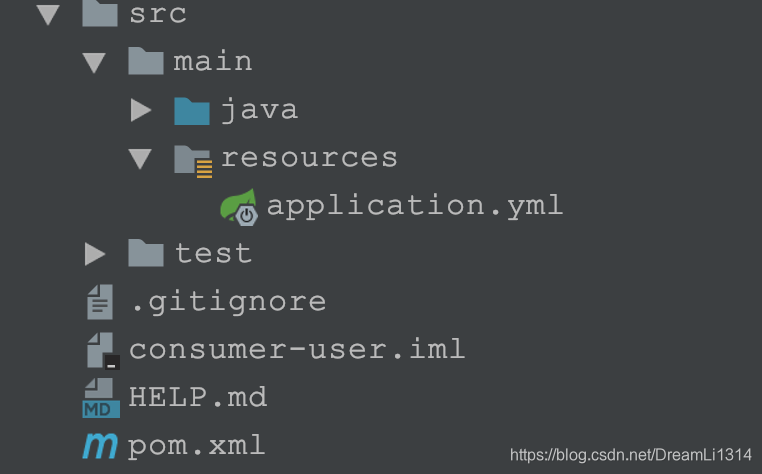
SpringBoot 项目可以通过 Spring 官方提供的 SpringBoot 初始化向导(官网或者 IDEA 等等)进行创建 SpringBoot 的初始化项目, 项目结构如下:

-
Angular
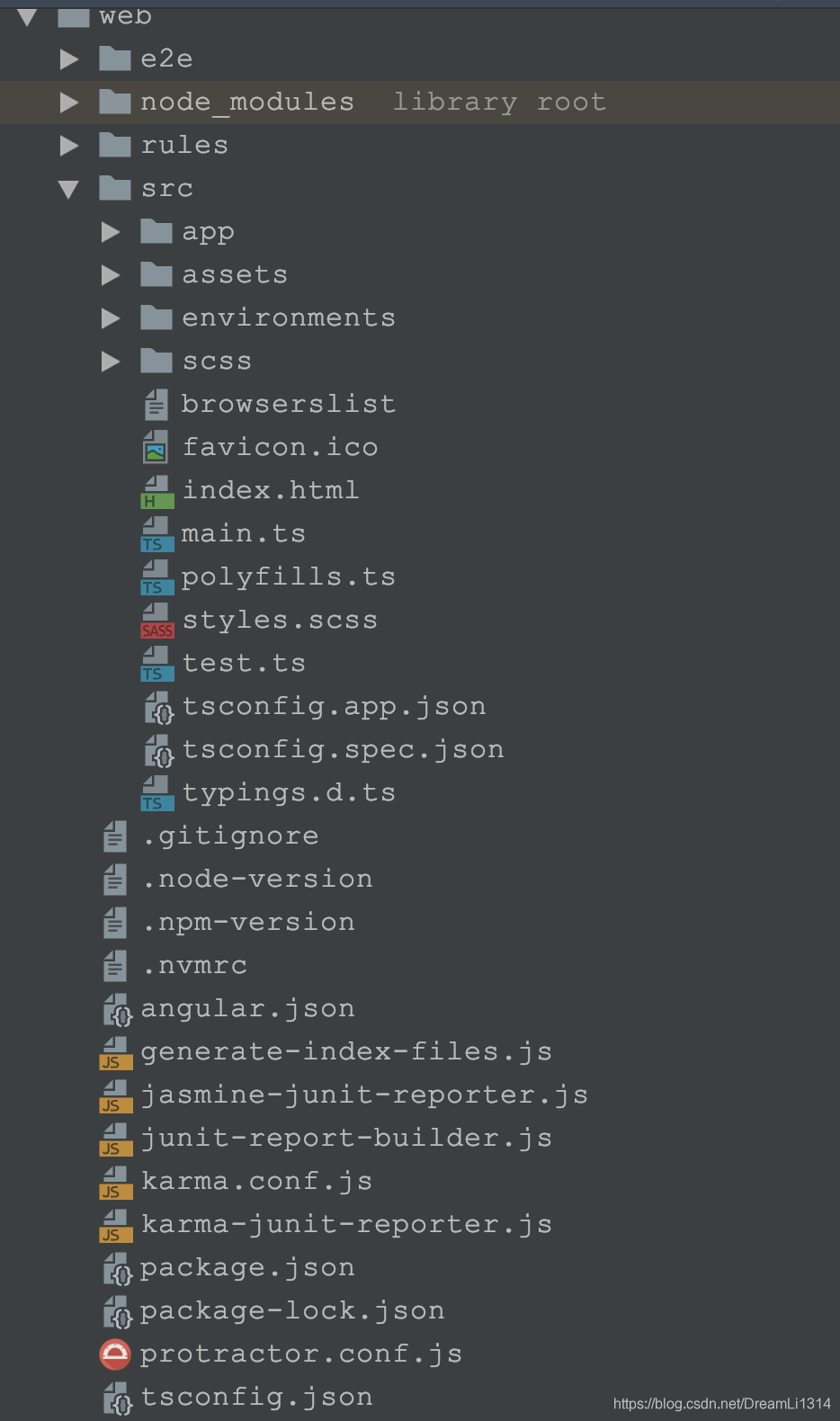
在项目根路径下创建一个文件夹 web(大家可以按照自己的喜好命名)作为 Angular 的项目根路径. 然后在web 这个目录下创建 Angular 的项目(可以 Copy 或者 Angular CLI 创建). 结构如下:

SCSS 目录是笔者项目使用 SCSS 代替了 css 作为首选的样式语言. 这个不影响什么, 看大家喜好就行.
2. 整合 SpringBoot 与 Angular
2.1 Angular 配置
2.1.1 编译输出路径
首先最终项目运行起来是要运行Angular 编译后的 chunk 等 js/html 文件, 所以首先需要将 Angular 的编译输出路径指定到 SpringBoot 的类路径下, 有两种方式:
- 将Angular 编译输出到任意路径下, 添加 SpringBoot 的类路径
- 将 Angular 直接编译输入到 SpringBoot 的默认类路径(static, public, templates 等)下.
笔者这里采用第二种, 即直接将 Angular 编译输出路径指定到 SpringBoot 的默认类路径下, 即 static 文件夹下的 app 目录下.
所以, 修改 angular.json 文件中的 outputPath:
"projects": {"angboot-web": {"root": "","sourceRoot": "src","projectType": "application","architect": {"build": {"builder": "@angular-devkit/build-angular:browser","options": {// 修改这里"outputPath": "../src/main/resources/static/app/","index": "src/index.html","main": "src/main.ts","polyfills": "src/polyfills.ts","tsConfig": "src/tsconfig.app.json","showCircularDependencies": false,"assets": ["src/favicon.ico","src/assets"],"styles": ["src/styles.scss"],"scripts": []},
2.1.2 指定 basehref
修改 web/src/index.html中的 base href 为
<base href="/app/" data-th-href="@{/app/}">
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>AngBoot</title><base href="/app/" data-th-href="@{/app/}"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body oncontextmenu="return false"><app-root></app-root>
</body>
</html>由于Angular 的编译输出路径指定在 static 下的 app 文件夹下, 所以 base href 中需要指定 app, 因为 static/ 才是 SpringBoot 的类路径. 这样访问 /app/routerName 才能访问到 angular 中.
2.1.3 配置 Angular 路由
为了便于测试, 在此配置 Angular 的路由, 而且工作中也肯定会有大量的路由存在.
大致配置如下:
项目中声明了两个模块, 使用Angular 懒加载机制进行路由跳转.
const routes: Routes = [{path: "",children: [{path: "portal",loadChildren: "./portal/portal-app.module#PortalAppModule"},{path: "em",loadChildren: "./em/em-app.module#EmAppModule"},{path: "**",redirectTo: "portal"}]}
];
两个子模块的路由配置如下:
const emRoutes: Routes = [{path: "",component: EMAppComponent,children: [{path: "monitor",component: EmMonitorComponent},{path: "**",redirectTo: "monitor"}]}
];
const portalRoutes: Routes = [{path: "",component: PortalAppComponent,children: [{path: "welcome",component: WelcomeComponent},{path: "**",redirectTo: "welcome"}]}
];
2.2 SpringBoot 配置
由于想要通过
ip:port/contextPath/app/routerPath访问到 Angular 的路由中, 就需要 Server 端(Servlet/SpringMVC/SpringBoot 等等…)指定将 Server 端的 404 全部转发到 angular 编译后的 index.html 页面上, 因为routerPath并没有真正存在于 Server 端的 Controller Mapping 中. 这点可以参考 Angular 官方文档.
SpringBoot 2.x 之后可以通过ErrorPageRegistrar指定ErrorPage:
@Configuration
public class AngBootErrorConfiguration implements ErrorPageRegistrar {@Overridepublic void registerErrorPages(ErrorPageRegistry registry) {ErrorPage[] errorPages = new ErrorPage[1];// Angular need server redirect 404 to index of angular.errorPages[0] = new ErrorPage(HttpStatus.NOT_FOUND, "/app/index.html");registry.addErrorPages(errorPages);}
}
将 404 全部重定向到 static/app/index.html(Angular 编译后的输入路径) 下.
这对应于古老的 web.xml 配置中的如下配置:
<error-page><error-code>404</error-code><location>/app/index.html</location></error-page>
一般来说, 在真实的项目实践中, 在 server 都会存在一个 index.html 作为整个应用程序的首页, 我们在 templates/ 下新建一个 index.html, 并在这个首页上跳转到 angular 的具体模块中.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>AngBoot</title>
</head>
<body><a href="/app/portal" th:href="@{/app/portal}">Portal</a><br><a href="/app/em" th:href="@{/app/em}">EM</a>
</body>
</html>
3. 测试
首先将 angular 编译, 然后在启动 SpringBoot, 笔者采用 Ant+Maven 的方式自动化编译,构建项目, 如果读者 checkout 笔者的项目 angboot, 可以通过以下步骤启动 server.
- 首先需要读者安装 ant 和 maven, 并配置了环境变量, 即在任意目录下都可以访问 ant/mvn 命令.
- checkout angboot
- 在项目根路径下运行
ant rebuild-all去安装相关 maven 依赖以及 angular 依赖. - 运行
ant server启动服务 - 访问
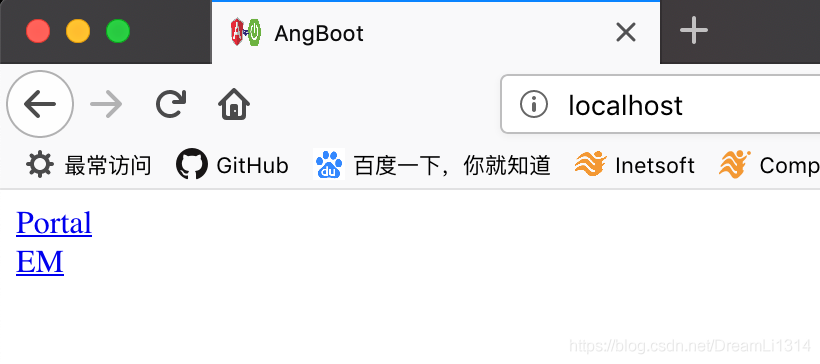
localhost, 因为 SpringBoot 默认 Contextpath 为/, 而且笔者修改了开发模式下的端口为 80, 因此只需要 ip 就可以访问到 server

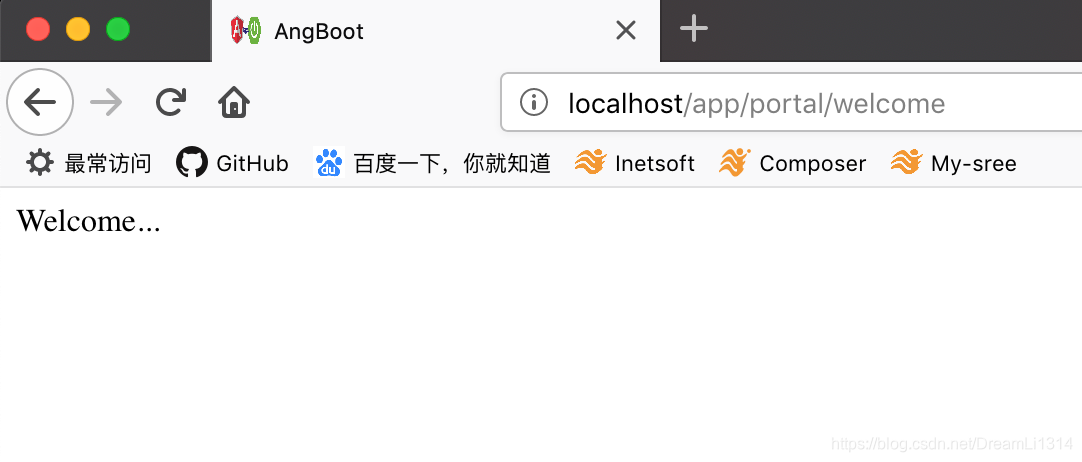
- 点击 portal 的超链接, 就可以看到如下 angular 路由跳转后的界面

关于笔者项目的使用大家可以参考使用手册 angboot document, 改项目笔者会从实际工作开发中不断汲取经验并进行更新, 旨在提供一个开发模板, 聚合必用的功能, 为广大用户提供一个最佳实践架构, 项目刚发布不久, 欢迎大家 star, watch, pull request 提需求, 报 bug, coding 等…
源码传送门: https://github.com/DreamLi1314/angboot
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 定位双眼皮早一天拆线
...
2024/4/21 5:08:05 - Angular + Spring Cloud 微服务 + OAuth2(SSO)+Docker 部署
在这个 Chat 中,我们将设计和开发一个完整的实用的微服务架构应用程序。 主要包含以下内容: 基于 Spring Boot 和 Spring Cloud 的微服务后端。使用 Angular 作为我们的 UI 客户端。客户端通过 Spring Zuul gateway 和后端服务进行通信。 使用 OAuth 2.0…...
2024/4/21 5:08:03 - 定位双眼皮可以改吗
...
2024/4/21 5:08:03 - 5s双眼皮是怎样的
...
2024/4/20 19:29:24 - 北京做北京双眼皮吧 整形
...
2024/4/20 19:29:24 - 技术站点
技术站点 在线学习:Coursera、edX、Udacity、MIT公开课、MOOC学院、慕课网Hacker News:非常棒的针对编程的链接聚合网站Techmeme:美国知名科技新闻和博客聚集网站,类似的还有(Panda, Hacker & Designer News&…...
2024/4/20 19:29:22 - [转载]老司机程序员用到的各种优秀资料、神器及框架整理
前言 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自己的深度。 笔者作为一位tool mad,将工作以来用到的各种优秀资料、神器及框架整理在此,毕竟好记性不如烂键盘࿰…...
2024/4/20 7:00:19 - 韩式链接双眼皮谁做过
...
2024/4/20 19:29:20 - 前端模板的原理与实现
时下流行什么react, avalon, angular, vue什么,其核心都离不开前端模板。理解前端模板,是我们了解MV* 的关键。 前端框架最重要的目的是将页面渲染出来。“渲染”(render)这个词最初不是前端的东西的。前端之前叫做切图࿰…...
2024/4/20 19:29:19 - github看到:https://github.com/niuwang/guide
前言 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自己的深度。 笔者作为一位tool mad,将工作以来用到的各种优秀资料、神器及框架整理在此,毕竟好记性不如烂键盘࿰…...
2024/4/20 19:29:18 - 程序员学习的军火库
本文是鄙人工作这几年随手收集整理的一些自认为还不错的资料,成长的道理上需要积累,这么长时间了,是时候放出来分享下了,或许能帮助到你。 欢迎点赞,让更多人看到,让福利普照。 因为本文以后不会更新&#…...
2024/4/20 19:29:17 - 【修仙】成为专业程序员路上用到的各种优秀资料、神器及框架
原文链接 - https://zhuanlan.zhihu.com/p/25152321 腾讯社区链接 - http://www.gad.qq.com/article/detail/25782 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自己的深度。 资料篇 技术站点 在…...
2024/4/21 5:08:01 - 【真正福利】成为专业程序员路上用到的各种优秀资料、神器及框架(转)
出处:http://www.cnblogs.com/jasondan/p/6380597.html 好东西不是随便收集下,发篇博文,骗些点赞的!积累了5年多的东西,是时候放出来跟大家见见面了。 或许有的园友在14年的时候收藏过我的一篇“工欲善其事、必先利其器…...
2024/4/21 5:08:00 - 普通双眼皮价格是多少
...
2024/4/21 5:08:00 - 专业程序员路上用到的各种优秀资料、神器及框架
前言 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自己的深度。 笔者作为一位tool mad,将工作以来用到的各种优秀资料、神器及框架整理在此,毕竟好记性不如烂键盘…...
2024/4/21 5:07:58 - 老司机程序员用到的各种优秀资料、神器及框架整理
目录 资料篇 技术站点必看书籍大牛博客GitHub篇 学习资料篇Swift相关工作、工具篇优秀项目篇工具篇 平台工具常用工具第三方服务爬虫相关(好玩的工具)安全相关Web服务器性能/压力测试工具/负载均衡器大数据处理/数据分析/分布式工具Web前端语言篇 ScalaJavaPython.NETC & C…...
2024/4/20 23:29:23 - 4D韩式定位双眼皮价格
...
2024/4/21 5:07:56 - 成为专业程序员路上用到的各种优秀资料、神器及框架
撸了今年阿里、头条和美团的面试,我有一个重要发现.......>>> 前言(关注有红包http://t.cn/RHuOTnd) 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自…...
2024/4/21 5:07:55 - 架构师成长之路(6)--架构师知识体系(方法)
前言: 哲学家常思考的问题:" 我是谁?"" 我从哪里来?"" 要到哪里去?不只是哲学家,我想每个人都有自己对这三个问题的认知。如果我们要成为架构师,我们自己要面临的三大…...
2024/4/21 5:07:54 - 架构师成长之路
前言: 哲学家常思考的问题:" 我是谁?"" 我从哪里来?"" 要到哪里去?不只是哲学家,我想每个人都有自己对这三个问题的认知。 如果我们要成为架构师,我们自己要面临的三…...
2024/4/21 5:07:54
最新文章
- Python 装饰器
Python 装饰器 1. 简单的装饰器 下面是一个简单的装饰器示例,它记录被装饰函数的调用信息: def my_decorator(func):""" 中层函数:接收被装饰的函数 """def wrapper():""" 内层函数…...
2024/4/25 23:11:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - linux进阶篇:磁盘管理(一):LVM逻辑卷基本概念及LVM的工作原理
Linux磁盘管理(一):LVM逻辑卷基本概念及LVM的工作原理 一、传统的磁盘管理 在传统的磁盘管理方案中,如果我们的磁盘容量不够了,那这个时候应该要加一块硬盘,但是新增加的硬盘是作为独立的文件系统存在的,原有的文件系…...
2024/4/24 11:39:37 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/4/23 6:37:29 - Python读取文件里内容
如果要读取一个文件里的内容是 # 文件名:db.txt 1 2 3 4代码如下 import requests f open("db.txt", mode"rb") content f.read() f.close()data content.decode(utf-8)# 存到 list 里 data_list data.split(\r\n) print(data_list)# 结果…...
2024/4/23 6:37:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
