前端模板的原理与实现
时下流行什么react, avalon, angular, vue什么,其核心都离不开前端模板。理解前端模板,是我们了解MV* 的关键。
前端框架最重要的目的是将页面渲染出来。“渲染”(render)这个词最初不是前端的东西的。前端之前叫做切图,将设计师做的PSD变成一个静态页面,然后加上动态交互。但是我们有许多数据是来自后端,如何将数据加入静态页面呢?于是又多了一套工序叫“套页面”。套页面的过程实际就是将静态页面变成切割成一块块,每一块都是一个php,jsp或vm文件,它们是后端模板引擎的处理对象!
其实模板是不局限于后端还是前端的, 模板的本质是用于从数据(变量)到实际的视觉表现(HTML代码)这项工作的一种实现手段。由于后端近水楼台先得月(取数据比较方便),因此先在后端发展出这种技术。这些后端模板文件是活动于服务器的,然后经过复杂的处理,最后由浏览器渲染出来。这时的渲染是将服务器拼接好的静态文本变成一个DOM树的过程。
如果要实现前端实现MVC或MVP,那些工序必须发生改变。静态文件产出是不变,尤其是大公司,分工够细,有专门的切图组(大多数是妹子)将它们做出来。接着是套页面,这时就不能使用后端模板引擎,需要引入前端模板引擎。由于实现一个前端模板引擎太简单了,经过多年的发展,已经有众多好用的轮子:
https://github.com/janl/musta...
基于JavaScript的Logic-less(无逻辑或轻逻辑)模板。
https://github.com/twitter/ho...
上面的优化版,twitter出品
https://github.com/wycats/han...
完全兼容mustcache的语法
https://github.com/paularmstr...
拥有更强悍的模板继承与block 重写功能
https://github.com/mozilla/nu...
跟django的模板系统相似,可以说swig的升级版,是gitbook的御用前端模板
其它推荐的还有ejs, 易学易用,对有过ASP/PHP/JSP编程经验的人来说,非常亲切自然,缺点就是功能有点简单。
其他doT, xtempalate, Underscore Templates。
最不推荐是jade, 有点华而不实,过度设计,导致套页面工作量大,性能其差。
虚拟DOM时代流行的jsx就是无逻辑模板。之所以流行无逻辑或轻逻辑模板,其主要原因是改动成本比较少,像jade这样自造语法糖太多,从美工手中拿来的html需要大动干戈,进行摧心折骨般的改造才能套数据。对于模板来说,最简单而言,就是将某个可变数据放到适当的地方(填空),而其次,可以控制这个区域输出不输入(if指令),或让其个区域循环输入多次(for指令),更强制,实现模板互相套嵌(layout与block)。为了实现if与for有两种方法,一种是单纯的区域,插入一个js 语句,里面有if语句与for语句,另一种是使用语法糖,比如说 ms-for, ms-repeat, ng-if, ng-repeat。语法糖的用法比直接使用JS语句简单,但是带来学习成本与拓展功能。每一个模板 if, for指令的语法都不一样的,并且你想在循环做一些处理,比如过滤一些数据,或突然在某处中断,这又得引用一些新的语句。随着模板要求前后共用,就有了传输成本,直接写JS语句在模板里面肯定比不过语法糖。因此基于这种种原因,mustache风格的模板就成为主流。
现在三种模板风格:
PHP/ASP/JSP风格:
<% if ( list.length ) { %><ol><% for ( n=0; n<list.length; ++n ) { %><li><%= list[n] %></li><% } %></ol> <% } %>
mustcache风格,高级语法有限,通常难自定义拓展:
{{#if list.length}}<ol>{{#each list item}}<li>{{ item }}</li>{{/each}}</ol>
{{/if}} 属性绑定风格:
<ol ms-if="list.length"><li ms-for="item in list">{{item}}</li> </ol>
前两者只能出现于script, textarea等容器元素内部。因此<分隔符与标签的<容器造成冲突,并且也不利于IDE的格式化处理。属性绑定风格则是MVVM时期最流行的模板定义风格,某页面某个区域就是一个模板,不需要进行入append等操作。
我们再来看如何实现前端模板。前端模板的本质就是一个可以转换函数(渲染函数)的字符串。渲染函数放进一个充满数据的对象后,还原为一个全新的字符串。因此重点是如何构建一个渲染函数。最简单的方式是正则,还记得第二章的format方法吗,这就是一个轻型的填充数据的方法。
function format(str, object) {var array = Array.prototype.slice.call(arguments, 1);return str.replace(/\\?\#{([^{}]+)\}/gm, function(match, name) {if (match.charAt(0) == '\\')return match.slice(1);var index = Number(name)if (index >= 0)return array[index];if (object && object[name] !== void 0)return object[name];return '';}); }
format方法是通过#{ }来划分静态内容与动态内容的,一般来说它们称之为定界符(delimiter)。#{为前定界符,}为后界符,这个#{}其实是ruby风格的定界符。通常的定界符是<%与%>,{{与}} 。通常在前定界符中还有一些修饰符号,比如=号,表示这个会输出到页面,-号,表示会去掉两旁的空白。
将下例,要编译成一个渲染函数
var tpl = '你好,我的名字啊<%name%>, 今年已经 <%info.age%>岁了'var data = {name: "司徒正美",age: 20}
大抵是这样
var body = '你好,我的名字叫'+ data.name+ ', 今年已经 '+data.info.age+ '岁了' var render = new Function('data', 'return '+ body)
或者聪明一点,使用数组来join:
var array = ['return '] array.push('你好,我的名字叫') array.push(data.name) array.push(', 今年已经') array.push(data.info.age) array.push( '岁了') var render = new Function('data', array.join('+'))
这就得区分静态内容与为变量前加data.前缀。这一步可以用正则来做,也可以用纯字符串。我们试一下纯字符串方式。假令前定界符为openTag,后定界符为closeTag,通过indexOf 与slice方法,就可以将它切成一块块。
function tokenize(str) {var openTag = '<%'var closeTag = '%>'var ret = []do {var index = str.indexOf(openTag)index = index === -1 ? str.length : indexvar value = str.slice(0, index)//抽取{{前面的静态内容 ret.push({expr: value,type: 'text'})//改变str字符串自身str = str.slice(index + openTag.length)if (str) {index = str.indexOf(closeTag)var value = str.slice(0, index)//抽取{{与}}的动态内容 ret.push({expr: value.trim(),//JS逻辑两旁的空白可以省去type: 'js'})//改变str字符串自身str = str.slice(index + closeTag.length)}} while (str.length)return ret } console.log(tokenize(tpl))

然后通过render方法将它们拼接起来。
function render(str) {var tokens = tokenize(str)var ret = []for (var i = 0, token; token = tokens[i++]; ) {if (token.type === 'text') {ret.push('"' + token.expr + '"')} else {ret.push(token.expr)}}console.log("return "+ ret.join('+'))}
打印出来如下
return "你好,我的名字叫"+name+", 今年已经 "+info.age+"岁了" 这个方法还不完整。首先光是在两旁加上双引号是不可靠的,万一里面还有双引号怎么办。因此我们需要引入第二章介绍的quote方法,当类型为文本时,ret.push(+quote(token.expr)+)。其次需要对动态部分的变量加上.data。怎么知道它是一个变量呢。我们回想一下变量的定义,就是以_,$或字母开头的字符组合。为了简洁起见,我们暂时不用里会中文的情况。不过,info.age这个字符串里面,其实有两个符合变量的子串,而我只需要在info前面加data.。这时,我们需要设法在匹配变量前,将对象的子级属性替换掉,替换成不符合变量的字符,然后再替换为去。为此,我搞了一个dig与fill方法,将子级属性变成??12这样的字符串:
var quote = JSON.stringify//自己到第二章找完整函数var rident = /[$a-zA-Z_][$a-zA-Z0-9_]*/gvar rproperty = /\.\s*[\w\.\$]+/gvar number = 1var rfill = /\?\?\d+/gvar stringPool = {}function dig(a) {var key = '??' + number++stringPool[key] = areturn key}function fill(a) {return stringPool[a]}function render(str) {stringPool = {}var tokens = tokenize(str)var ret = []for (var i = 0, token; token = tokens[i++]; ) {if (token.type === 'text') {ret.push(quote(token.expr))} else {// 先去掉对象的子级属性,减少干扰因素var js = token.expr.replace(rproperty, dig)js = js.replace(rident, function (a) {return 'data.' + a})js = js.replace(rfill, fill)ret.push(js)}}console.log("return " + ret.join('+'))} render(tpl)
输出为
return "你好,我的名字叫"+data.name+", 今年已经 "+data.info.age+"岁了" 最后,我们修改一下后面两行,得到我们梦魅以求的渲染函数,它的实现过程比format方法复杂多了,但却是所有扩展性极强的前端模板的一般实现过程。
function render(str){//略。。。return new Function("data", "return " + ret.join('+'))}var fn = render(tpl)console.log(fn+"")console.log(fn(data))

我们再看一下如何引入循环语句,比如将上面的模板与数据改成这样
var tpl = '你好,我的名字叫<%name%>, 今年已经 <%info.age%>岁了,喜欢<% for(var i = 0, el; el = list[i++];){%><% el %> <% } %>'var data = {name: "司徒正美",info: {age: 20},list: ["苹果","香蕉","雪梨"]}
这时我们就添加一种新的类型,不输出到页面的动态内容。这在token方法中做一些修改
value = value.trim() if (/^(if|for|})/.test(value)) {ret.push({expr: value,type: 'logic'}) } else {ret.push({expr: value,type: 'js'}) }
但render方法怎么修改好呢,显示这时继续用+已经不行了,否则下场是这样
return "你好,我的名字叫"+data.name+", 今年已经 "+data.info.age+"岁了,喜欢"+for(var i = 0, el; el = list[i++];){+""+data.el+" "+}
这时, 我们需要借用数组,将要输入的数据(text, js类型 )放进去,logic类型不放进去。
function addPrefix(str) {// 先去掉对象的子级属性,减少干扰因素var js = str.replace(rproperty, dig)js = js.replace(rident, function (a) {return 'data.' + a})return js.replace(rfill, fill) } function addView(s) {return '__data__.push(' + s + ')' } function render(str) {stringPool = {}var tokens = tokenize(str)var ret = ['var __data__ = []']tokens.forEach(function(token){if (token.type === 'text') {ret.push(addView(quote(token.expr)))} else if (token.type === 'logic') {//逻辑部分都经过addPrefix方法处理 ret.push(addPrefix(token.expr))} else {ret.push(addView(addPrefix(token.expr)))}})ret.push("return __data__.join('')")console.log( ret.join('\n'))} var fn = render(tpl)
得到的内部结构是这样的,显然addPrefix方法出问题,我们应该过滤掉if, for等关键字与保留字。
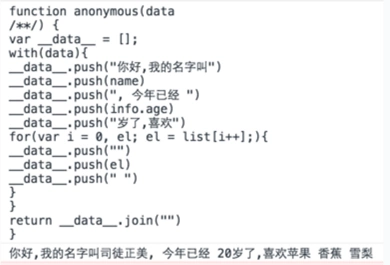
var __data__ = [] __data__.push("你好,我的名字叫") __data__.push(data.name) __data__.push(", 今年已经 ") __data__.push(data.info.age) __data__.push("岁了,喜欢") data.for(data.var data.i = 0, data.el; data.el = data.list[data.i++]){ __data__.push("") __data__.push(data.el) __data__.push(" ") } return __data__.join('')
但即使我们处理掉关键字与保留字,对于中间生成i, el怎么区分呢?是区分不了。于是目前有两种方法,一是使用with, 这时我们就不需要加data.前缀。第二种引入新的语法。比如,前面是@就替换为data.。
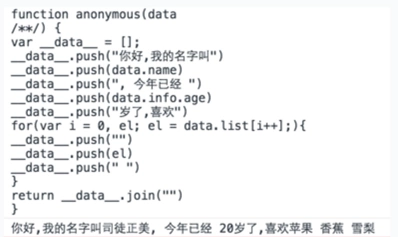
先看第一种:
function render(str) {stringPool = {}var tokens = tokenize(str)var ret = ['var __data__ = [];', 'with(data){']for (var i = 0, token; token = tokens[i++]; ) {if (token.type === 'text') {ret.push(addView(quote(token.expr)))} else if (token.type === 'logic') {ret.push(token.expr)} else {ret.push(addView(token.expr))}}ret.push('}')ret.push('return __data__.join("")')return new Function("data", ret.join('\n'))}var fn = render(tpl)console.log(fn + "")console.log(fn(data))

许多迷你模板都是用with减少替换工作。
第二种方法,使用引导符@, avalon2就是这么玩。这样addPrefix方法可以减少许多代码。相对应,模板也要改动一下
var tpl = '你好,我的名字叫<%@name%>, 今年已经 <%@info.age%>岁了,喜欢<% for(var i = 0, el; el = @list[i++];){%><% el %> <% } %>'var rguide = /(^|[^\w\u00c0-\uFFFF_])(@|##)(?=[$\w])/gfunction addPrefix(str) {return str.replace(rguide, '$1data.')}function render(str) {stringPool = {}var tokens = tokenize(str)var ret = ['var __data__ = [];']for (var i = 0, token; token = tokens[i++]; ) {if (token.type === 'text') {ret.push(addView(quote(token.expr)))} else if (token.type === 'logic') {//逻辑部分都经过addPrefix方法处理 ret.push(addPrefix(token.expr))} else {ret.push(addView(addPrefix(token.expr)))}}ret.push('return __data__.join("")')return new Function("data", ret.join('\n'))}var fn = render(tpl)console.log(fn + "")console.log(fn(data))

第二种比第一种的优势在于,性能更高,并且避开es5严格模式的限制。
我们再认真思考一下,其实循环语句与条件语句,不单是for, if两个,还有while, do while, else什么。因此这需要优化。这也有两种方法,添加更多语法符合,比如上面所说的=就是输出,没有则不输出。这是ASP/JSP/PHP等模板采用的手段:
//tokenize方法 if (value.charAt(0) === '=') {ret.push({expr: value, type: 'js'})} else {ret.push({expr: value, type: 'logic'})}
另一种,使用语法糖,如#each (el, index) in @list , '#eachEnd', '#if ','#ifEnd'。还是改动tokenize方法
if (value.charAt(0) === '#') {if (value === '#eachEnd' || value === '#ifEnd') {ret.push({expr: '}',type: 'logic'})} else if (value.slice(0, 4) === '#if ') {ret.push({expr: 'if(' + value.slice(4) + '){',type: 'logic'})} else if (value.slice(0, 6) === '#each ') {var arr = value.slice(6).split(' in ')var arrayName = arr[1]var args = arr[0].match(/[$\w_]+/g)var itemName = args.pop()var indexName = args.pop() || '$index'value = ['for(var ', ' = 0;', '<' + arrayName + '.length;', '++){'].join(indexName) +'\nvar ' + itemName + ' = ' + arrayName + '[' + indexName + '];'ret.push({expr: value,type: 'logic'})}} else{//... }
对应的模板改成
var tpl = '你好,我的名字叫<%@name%>, 今年已经 <%@info.age%>岁了,喜欢<%#each el in @list %><% el %> <% #eachEnd %>' var fn = render(tpl) console.log(fn + "") console.log(fn(data))

可能有人觉#for, #forEnd这样的语法糖比较丑,无问题,这个可以改,主要我们的tokenize方法足够强大,就能实现mustache这样的模板引擎。但所有模板引擎也基本上是这么实现的,有的还支持过滤器,也就是在js 类型的语句再进行处理,将|后面的字符器再切割出来。
如果虚拟DOM呢?那就需要一个html parser,这个工程巨大,比如reactive这个库,早期不使用html parser与虚拟DOM,只有3,4千行,加入这些炫酷功能后就达到1W6K行。返回一个字符串与返回一个类似DOM树的对象树结构是不一样。
原文链接:https://segmentfault.com/a/1190000006990480
原文作者:司徒正美
转载于:https://www.cnblogs.com/momo798/p/10531126.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- github看到:https://github.com/niuwang/guide
前言 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自己的深度。 笔者作为一位tool mad,将工作以来用到的各种优秀资料、神器及框架整理在此,毕竟好记性不如烂键盘࿰…...
2024/4/20 19:29:18 - 程序员学习的军火库
本文是鄙人工作这几年随手收集整理的一些自认为还不错的资料,成长的道理上需要积累,这么长时间了,是时候放出来分享下了,或许能帮助到你。 欢迎点赞,让更多人看到,让福利普照。 因为本文以后不会更新&#…...
2024/4/20 19:29:17 - 【修仙】成为专业程序员路上用到的各种优秀资料、神器及框架
原文链接 - https://zhuanlan.zhihu.com/p/25152321 腾讯社区链接 - http://www.gad.qq.com/article/detail/25782 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自己的深度。 资料篇 技术站点 在…...
2024/5/5 8:24:58 - 【真正福利】成为专业程序员路上用到的各种优秀资料、神器及框架(转)
出处:http://www.cnblogs.com/jasondan/p/6380597.html 好东西不是随便收集下,发篇博文,骗些点赞的!积累了5年多的东西,是时候放出来跟大家见见面了。 或许有的园友在14年的时候收藏过我的一篇“工欲善其事、必先利其器…...
2024/4/21 5:08:00 - 普通双眼皮价格是多少
...
2024/5/5 7:37:41 - 专业程序员路上用到的各种优秀资料、神器及框架
前言 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自己的深度。 笔者作为一位tool mad,将工作以来用到的各种优秀资料、神器及框架整理在此,毕竟好记性不如烂键盘…...
2024/4/21 5:07:58 - 老司机程序员用到的各种优秀资料、神器及框架整理
目录 资料篇 技术站点必看书籍大牛博客GitHub篇 学习资料篇Swift相关工作、工具篇优秀项目篇工具篇 平台工具常用工具第三方服务爬虫相关(好玩的工具)安全相关Web服务器性能/压力测试工具/负载均衡器大数据处理/数据分析/分布式工具Web前端语言篇 ScalaJavaPython.NETC & C…...
2024/4/20 23:29:23 - 4D韩式定位双眼皮价格
...
2024/4/21 5:07:56 - 成为专业程序员路上用到的各种优秀资料、神器及框架
撸了今年阿里、头条和美团的面试,我有一个重要发现.......>>> 前言(关注有红包http://t.cn/RHuOTnd) 成为一名专业程序员的道路上,需要坚持练习、学习与积累,技术方面既要有一定的广度,更要有自…...
2024/4/21 5:07:55 - 架构师成长之路(6)--架构师知识体系(方法)
前言: 哲学家常思考的问题:" 我是谁?"" 我从哪里来?"" 要到哪里去?不只是哲学家,我想每个人都有自己对这三个问题的认知。如果我们要成为架构师,我们自己要面临的三大…...
2024/4/26 2:52:02 - 架构师成长之路
前言: 哲学家常思考的问题:" 我是谁?"" 我从哪里来?"" 要到哪里去?不只是哲学家,我想每个人都有自己对这三个问题的认知。 如果我们要成为架构师,我们自己要面临的三…...
2024/4/21 5:07:54 - 架构师需要具备的知识体系
前言: 哲学家常思考的问题:" 我是谁?"" 我从哪里来?"" 要到哪里去?不只是哲学家,我想每个人都有自己对这三个问题的认知。 如果我们要成为架构师,我们自己要面临的三大…...
2024/4/21 5:07:52 - 昆明做双眼皮三点定位恢复
...
2024/4/21 5:07:51 - 如何入门前端,成为一名前端工程师,前端大牛学习路径和资源集合
GitHub 上有一个很有名的 Roadmap:https://github.com/kamranahmedse/developer-roadmap 想成为一名前端大牛,按照这个路线学习,足以帮助你快速成长。 从一名小白开始入门前端,到前端进阶,再到成长为技术大牛。 首先…...
2024/4/21 5:07:50 - 基础架构知识体系
《金字塔原理》 《结构化思维》 一、专业技能表 1、基础知识 计算基础 计算机原理 数据结构和常用算法 操作系统:进程,线程,内存 网络 TCP/IP协议 TCP/IP网络模型 HTTP协议原理 网络IO模型 Socket网络编程 2、编程语言 java java基础类库、异常 JVM原理和调优…...
2024/4/21 5:07:49 - 三点定位双眼皮印记多久消
...
2024/4/21 5:07:49 - 北京史三八 金奇龙明星双眼皮在哪做的
...
2024/4/21 5:07:47 - 开双眼皮多长时间恢复
...
2024/4/27 6:02:11 - 眼角上挑能割双眼皮吗
...
2024/4/20 19:29:28 - angular项目在IE显示不正常
使用nd-cli创建新项目并运行后,在IE11中打开,发现页面空白不显示任何内容,此时需要修改src/polyfills.ts文件的内容 /**************************************************************************************************** BROWSER POLY…...
2024/4/20 19:29:28
最新文章
- 记录vue报错问题 in ./node_modules/axios/lib/platform/index.js
今天这个问题困扰了我许久 报错内容如下: 最初一直以为是我没装axios,又重新装了一次,后面才发现是axios版本原因,真的总是被版本的原因困住真的很烦 解决方法如下: 将axios的版本改为1.5.0 1、打开项目的文件夹“…...
2024/5/5 8:42:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Oracle备份和还原的几种方式
1、使用数据泵方式 exp demo/demoorcl buffer1024 filed:\back.dmp fully demo:用户名、密码 buffer: 缓存大小 file: 具体的备份文件地址 full: 是否导出全部文件 ignore: 忽略错误,如果表已经存在,则也是覆盖 exp demo/de…...
2024/4/30 4:18:57 - Vue3学习笔记+报错记录
文章目录 1.创建Vue3.0工程1.1使用vue-cli创建1.2 使用vite创建工程1.3.分析Vue3工程结构 2.常用Composition2.1 拉开序幕的setup2.2 ref函数_处理基本类型2.3 ref函数_处理对象类型2.4 ref函数使用总结 1.创建Vue3.0工程 1.1使用vue-cli创建 查看vue/cli版本,确保…...
2024/5/4 13:03:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
