Vue 学习笔记(全)
Vue入门
简述
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。 [5] 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
MVVM模式的实现者
- Model:模型层,在这里表现 JavaScript 对象
- View:视图层,在这里表示 DOM(HTML操作的元素)
- ViewModel:连接驶入和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者
- 在MVVM 架构中,是不允许数据和视图直接通信的,只能通过 ViewModel 来通信,而ViewModel 就是定义了一个Observer观察者
- ViewModel 能够观察到数据的变化,并对试图对应的内容进行更新
- ViewModel 能够监听到试图的变化,并能够通知数据发生改变
- Vue.js 就是一个MVVM的实现者,他的核心就是实现了 DOM 监听 与 数据绑定
为什么要使用Vue.js
- 轻量级,体积小是一个重要指标,它压缩之后只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
- 移动优先,更适合移动端,比如移动端的Touch时间
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化)和React(虚拟DOM)的长处,并拥有自己独特的功能,如计算属性
- 开源,社区活跃度高
一、第一个Vue程序
IDEA可以安装 Vue 的插件
注意:Vue 不支持 IE8 及以下的版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性,但它支持所有兼容ECMAScript 5的浏览器。
下载
地址:https://vuejs.org/v2/guide/installation.html
开发版本:

CDN:
出于原型设计或学习目的,可以使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
对于生产,建议链接到特定版本号并构建以避免较新版本意外损坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
如果使用原生 ES 模块,还有一个 ES 模块兼容构建:
<script type="module">import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.esm.browser.js'
</script>
示例:
hello vue
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>hello vue</title></head><body><div id="app">{{message}} <br/></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data:{message : "hello vue"}});
</script>
动态绑定:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>动态绑定</title></head><body><div id="app">{{message}} <br/><span v-bind:title="msg">鼠标悬停几秒查看此处动态绑定的信息</span></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data:{message : "hello vue",msg: "hello world"}});
</script>
效果:

基本语法:
if-else if-else:
修改type值,展示不同内容
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>if判断</title></head><body><div id="app"><p v-if="type==='A'">A</p><p v-else-if="type==='B'">B</p><p v-else-if="type==='C'">C</p><p v-else>D</p></div></body>
</html><script>var vm = new Vue({el: "#app",data:{type: 'e'}});
</script>
for
循环打印内容
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>for循环</title></head><body><div id="app"><ul><li v-for="(item,index) in items">{{item.msg}} -- {{index}}</li></ul></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data:{items: [{msg: "Sakura"},{msg: "World"},{msg: "筑梦师"}]}});
</script>
绑定事件:
点击按钮弹出窗口展示msg内容
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>绑定事件</title></head><body><div id="app"><button v-on:click="sayHi">Click Me</button></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data:{msg: "world"},methods: {sayHi: function (event){alert(this.msg);}}});
</script>
双向数据绑定
什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,试图也就发生滨化,当视图发生变化的时候,数据也会跟着同步变化,也算是Vue.js 的精髓之处。
需要注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定,单向数据绑定是使用状态管理工具的前提,如果我们使用 vuex,那么数据流也是单项的,这是就会何双向数据绑定有冲突。
为什么要实现数据的双向绑定
在Vue.js 中,如果使用 vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js 的双向数据绑定用起来就特别舒服了,及两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双星,简单易操作。
在表单中使用双向数据绑定
可以用 v-model 指令在表单 、、及 元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素,尽管有些什么,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单的 value、cheked、selected特性的初始值二总是将 Vue 实例的数据作为数据来源,应该在 JavaScript 在组件的 data 选项中声明初始值。
示例:
文本双向绑定:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>文本双向绑定</title></head><body><div id="app">文本:<input type="text" v-model="msg" /><br/><textarea rows="3" v-model="msg"></textarea><br/>{{msg}}</div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data: {/* 不设置默认值 */msg: ""/* 设置默认值 *//*msg: "123"*/}});
</script>
单选按钮双向绑定:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>单选按钮双向绑定</title></head><body><div id="app">性别:<input type="radio" name="sex" value="男" v-model="msg"/> 男<input type="radio" name="sex" value="女" v-model="msg" /> 女<br/>选择了:{{msg}}</div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data: {msg: ''}});
</script>
下拉框双向绑定:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>下拉框双向绑定</title></head><body><div id="app">下拉框:<select v-model="msg"><option value="" disabled>---请选择---</option><option>A</option><option>B</option><option>C</option></select><br/>选择了:{{msg}}</div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue({el: "#app",data: {msg: ''}});
</script>
Vue组件
什么是组件
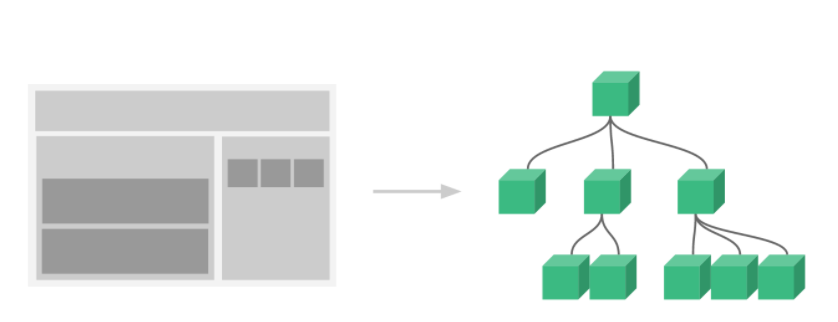
组件时可复用的 vue 实例,说白了就是一组可以重复使用的膜拜你,跟 JSTL 的自定义标签、Thymeleaf的 th: fragment 等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织。

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式挨罚,以下方法只是为了让大家理解什么是组件
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>组件示例</title></head><body><div id="app"><!-- 组件:传递给组件中的值:props --><world v-for="item in items" v-bind:sak="item"></world></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>//定义一个Vue组件componentVue.component("world",{props: ['sak'],template: '<li>{{sak}}</li>'});var vm = new Vue({el: "#app",data: {items: ['Java','Linux','Vue.js']}});
</script>
Axios异步通信
什么是Axios
Axios 是一个开源的可以用在浏览器端何 NodeJS 的异步通信框架,它的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求何响应数据
- 转换请求数据何响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
文档:http://axios-js.com/zh-cn/docs/
https://cn.vuejs.org/v2/cookbook/using-axios-to-consume-apis.html
为什么要使用 Axios
由于 Vue.js 是一个 视图层 框架 并且作者(尤雨溪)严格准守SoC(关注度分离原则),所以 Vue.js 并不包含 Ajax 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了 Axios 框架,少用 jQuery ,因为它的操作Dom太频繁。
第一个 Axios 应用程序
CDN:
<script src="https://cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.js"></script>
开发的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:
{"name": "World","url": "https://baidu.com","page": 1,"isNonProfit":true,"address": {"street": "含光门","city": "陕西西安","country": "中国"},"links": [{"name": "B站","url": "https://www.bilibili.com/"},{"name": 4399,"url": "https://www.4399.com/"},{"name": "百度","url": "https://www.baidu.com/"}]
}
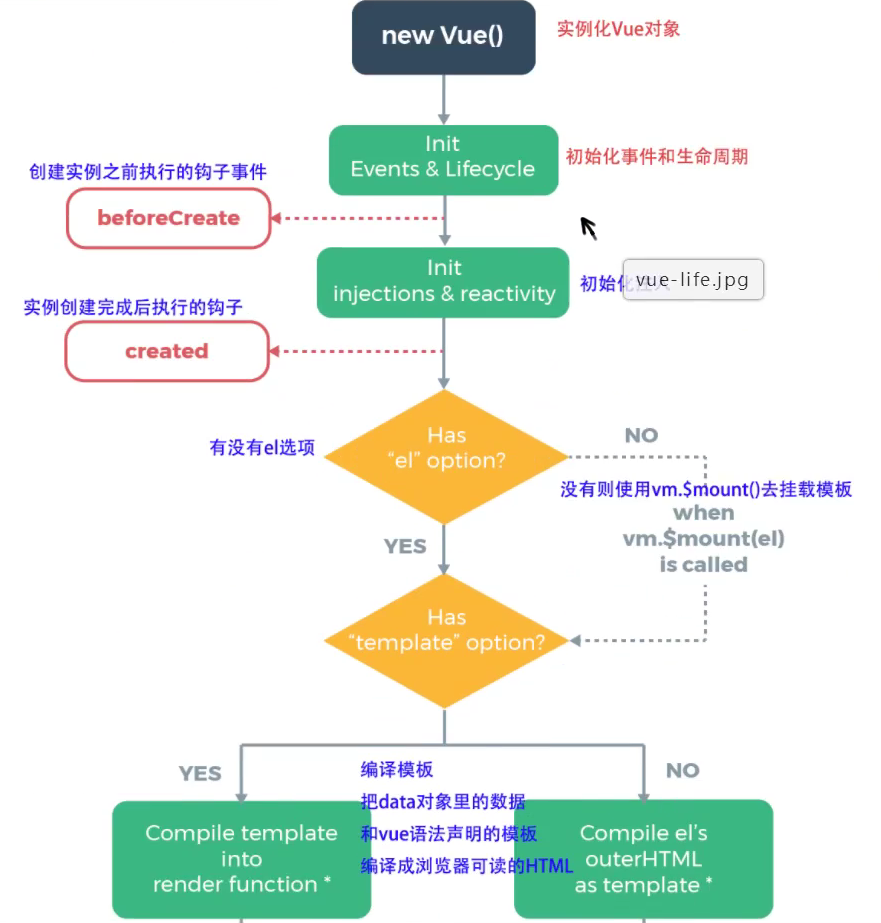
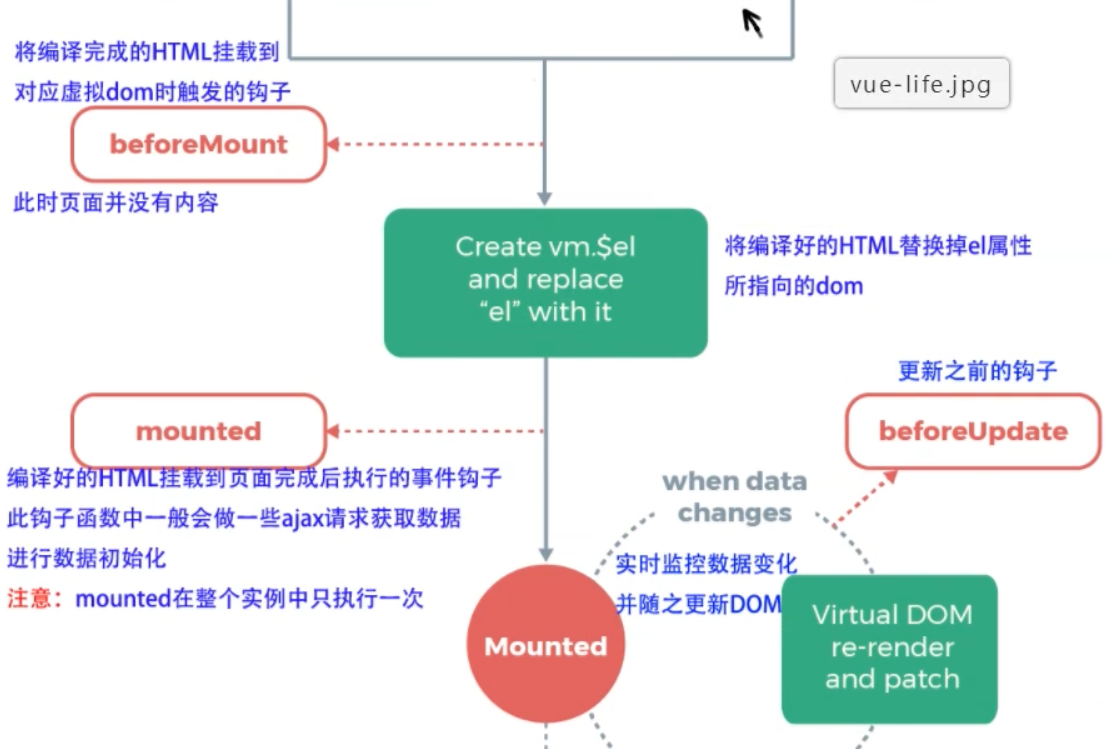
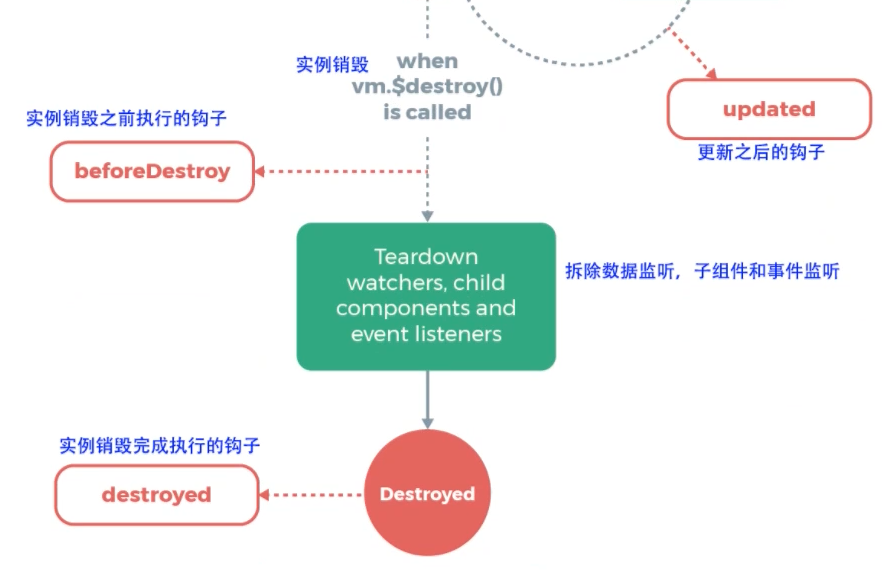
Vue 的生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建。初始化数据、编译模板、挂载DOM、渲染–>更新–> 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期,通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们字事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。



示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Axios</title><!-- 解决闪烁问题 --><style>[v-cloak]{display: none;}</style></head><body><div id="vue" v-cloak><div>{{info.name}}</div><div>{{info.address.country}}</div><a v-bind:href="info.url">百度一下</a></div></body>
</html>
<!-- 引入js文件 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.js"></script>
<script type="text/javascript">var vm = new Vue({el: "#vue",data(){return {// 请求的返回参数合适,必须和json字符串一样info: {name: null,url: null,address: {street: null,city: null,country: null}}}},mounted(){ //钩子函数,链式编程,ES6新特性axios.get("../data.json").then(response=>(this.info=response.data));}});
</script>
data.json位置如下:

计算机属性
计算机属性重点突出在 属性 两个字上(属性是名词),首先它是个 属性,其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数;简单说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已,可以想象为缓存。
计算机属性:计算出来的结果,保存在属性中,内存中运行:虚拟Dom
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>计算机属性</title><!-- 导入Vue.js --><script src="https://unpkg.com/vue/dist/vue.js"></script></head><body><div id="app"><p>currentTime1 {{currentTime1()}}</p><p>currentTime2 {{currentTime2}}</p></div></body></html><script>var vm = new Vue({el: "#app",data: {msg: "hello vue"},methods: {currentTime1: function () {return Date.now(); //返回一个时间戳}},computed: { //计算属性:methods,computed 方法名不能重名,重名之后,只会调用 methods 的方法currentTime2: function () {return Date.now(); //返回一个时间戳}}});
</script>
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号; this.message是为了能够让currentTime2观察到数据变化而变化心
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.me s sage=“qinjiang” ,改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点, **计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销 **;
内容分发
在 Vue.js 中我们使用 元素作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中。
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>插槽slot</title></head><body><div id="app"><todo><todo-title slot="todo-title" :title="title"></todo-title><todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items></todo></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>// slot插槽Vue.component("todo",{template: '<div>' +'<slot name="todo-title"></slot>' +'<ul>' +'<slot name="todo-items"></slot>' +'</ul>' +'</div>'});Vue.component("todo-title",{props: ['title'],template: "<div>{{title}}</div>"});Vue.component("todo-items",{props: ['item'],template: "<li>{{item}}</li>"});var vm = new Vue({el: "#app",data:{title: "World",todoItems: ["Java","Vue.js","MySQL"]}});
</script>
自定义事件
通过以上代码不难发现,数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除 Vue 实例中的数据呢? 此时就设计到参数传递与事件分发了,Vue 为我们提供了自定义事件的共呢个很好的帮助我们解决了这个问题,使用 this.$emit(‘自定义事件名’, 参数),操作过程如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>插槽slot</title></head><body><div id="app"><todo><todo-title slot="todo-title" :title="title"></todo-title><todo-items slot="todo-items" v-for="(item,index) in todoItems":item="item" :index="index" v-on:remove="removeItems(index)" :key="index"></todo-items></todo></div></body>
</html>
<!-- 导入Vue.js -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>// slot插槽Vue.component("todo",{template: '<div>' +'<slot name="todo-title"></slot>' +'<ul>' +'<slot name="todo-items"></slot>' +'</ul>' +'</div>'});Vue.component("todo-title",{props: ['title'],template: "<div>{{title}}</div>"});Vue.component("todo-items",{props: ['item','index'],template: "<li>{{index}}---{{item}} <button @click='remove'>删除</button></li>",methods: {remove: function (index) {// this.$emit 自定义事件分发this.$emit('remove',index);}}});var vm = new Vue({el: "#app",data:{title: "World",todoItems: ["Java","Vue.js","MySQL"]},methods: {removeItems: function (index) {console.log(this.todoItems[index]);this.todoItems.splice(index,1); //一次删除一个元素}}});
</script>
二、Vue:第一个vue-cli项目
1、什么是vue-cli
vue-cli 是官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比我们在创建Maven项目是可以选择一个骨架项目,这个骨架项目就是脚手架,让我们的开发更加的快速;
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
2、环境
- 下载Node.js:https://nodejs.org/zh-cn/download/

根据自己电脑不同和需要进行下载
安装无脑下一步
- Git : https://git-scm.com/downloads
镜像: https://npm.taobao.org/mirrors/git-for-windows/
需要不同版本的Git可以去镜像里找
确认node.js安装成功

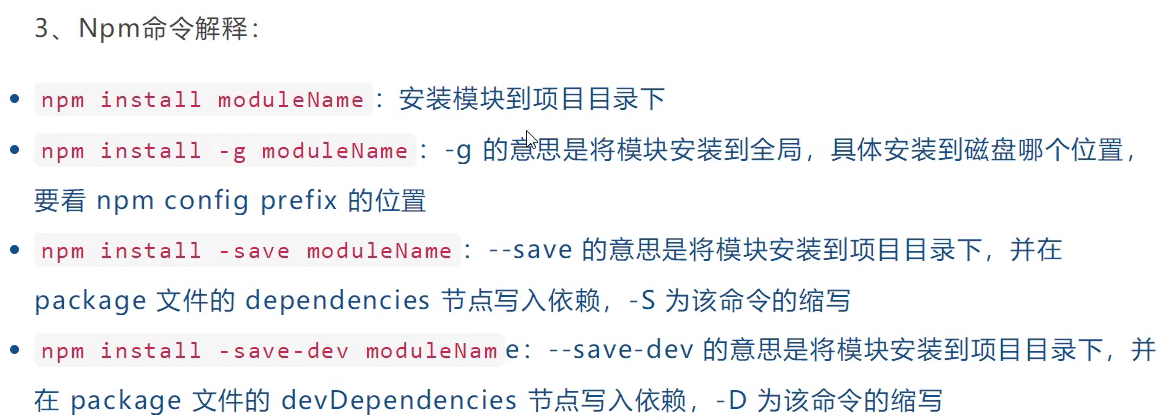
示例:
为了让Node.js更快,需要下载 Node.js 淘宝镜像加速器
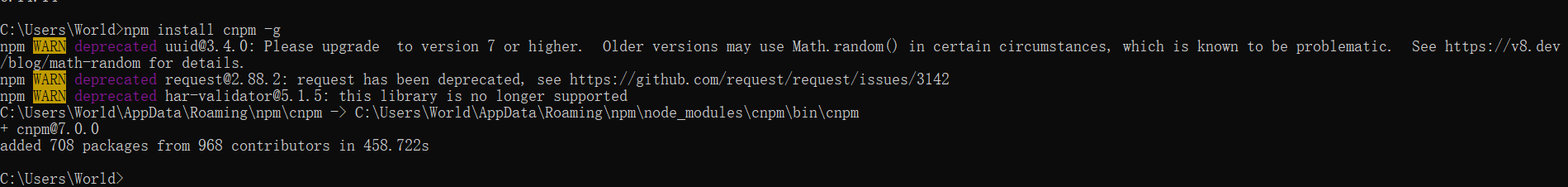
// -g 全局安装
npm install cnpm -g

安装目录:C:\Users\World\AppData\Roaming\npm
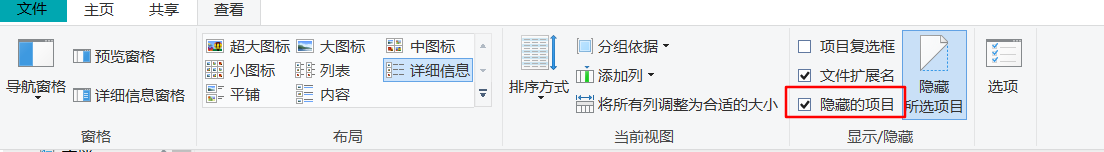
AppData 是隐藏文件,需要勾选隐藏的项目才能看到

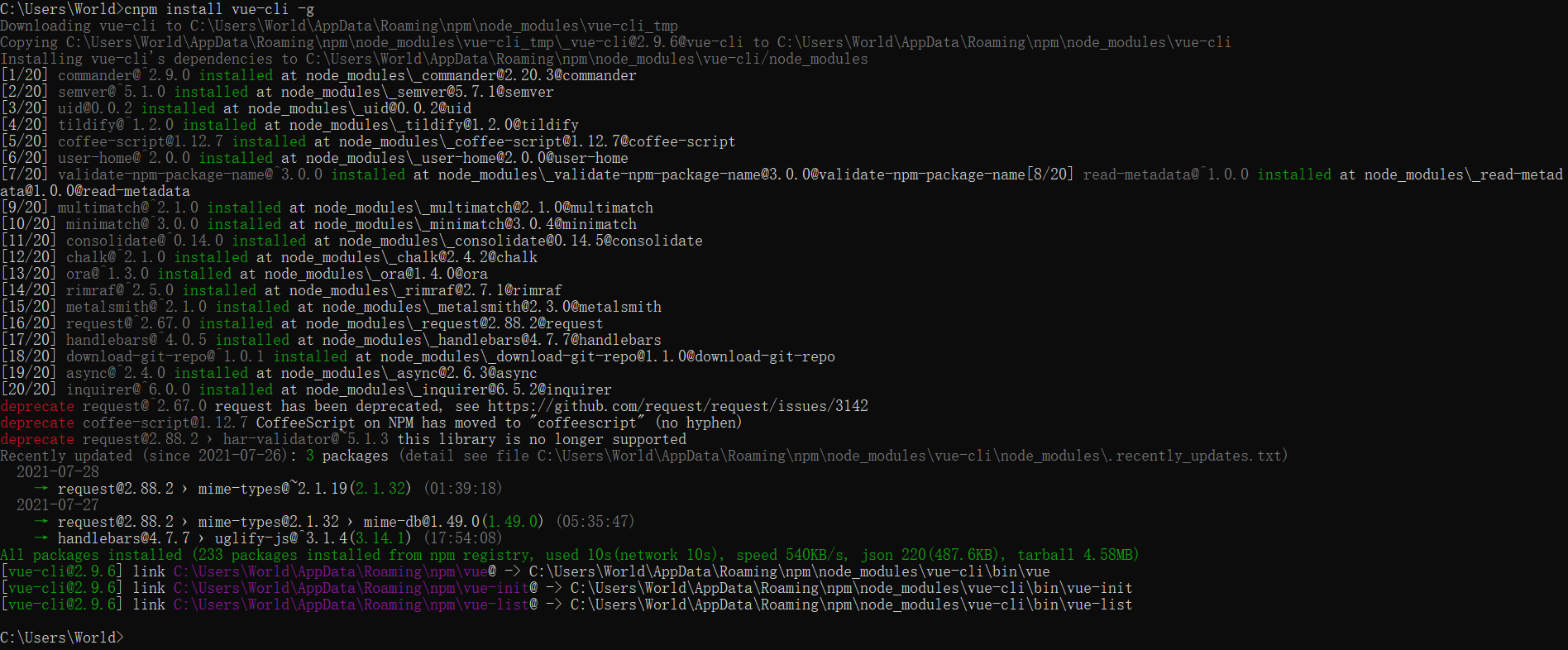
安装vue-cli
cnpm install vue-cli -g

# 测试是都安装成功
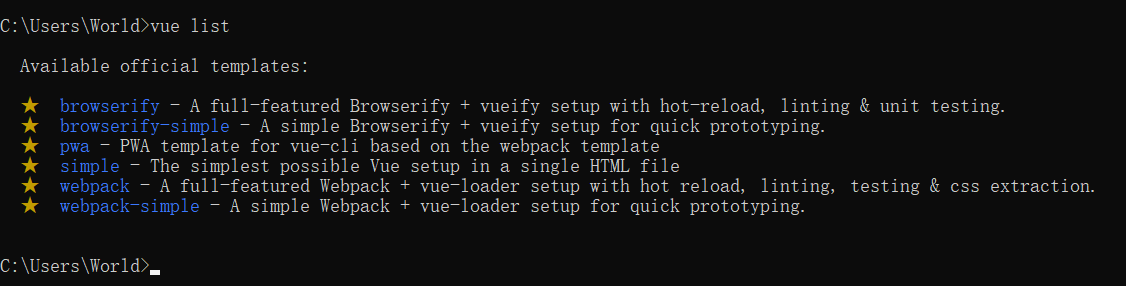
# 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack
vue list

3、第一个vue-cli 程序
1、找个地方新建一个目录:D:\project\vue
2、创建一个基于webpack模板的 vue 应用程序
# 这里的 myvue 是项目名称,可以根据自己需求起名
vue init webpack myvue

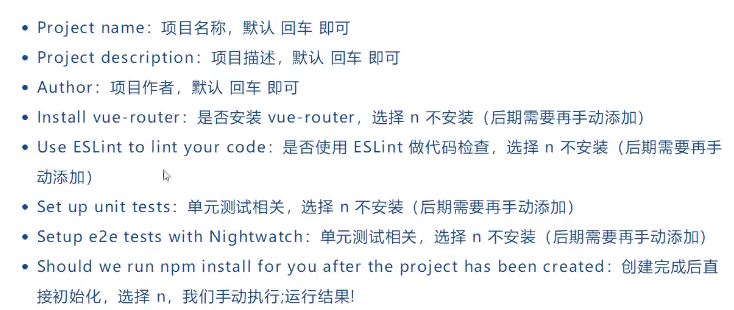
一路no
说明:

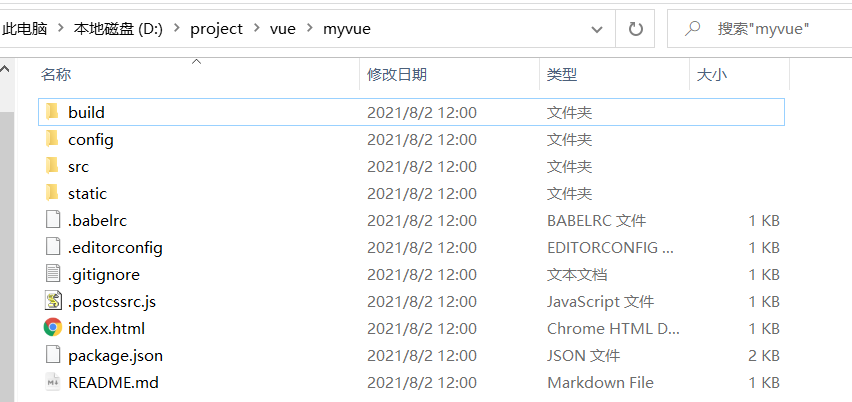
创建完成

初始化并运行
# 在命令窗口运行命令的时候最好是以管理员身份运行,不然可能会出现运行不了的问题
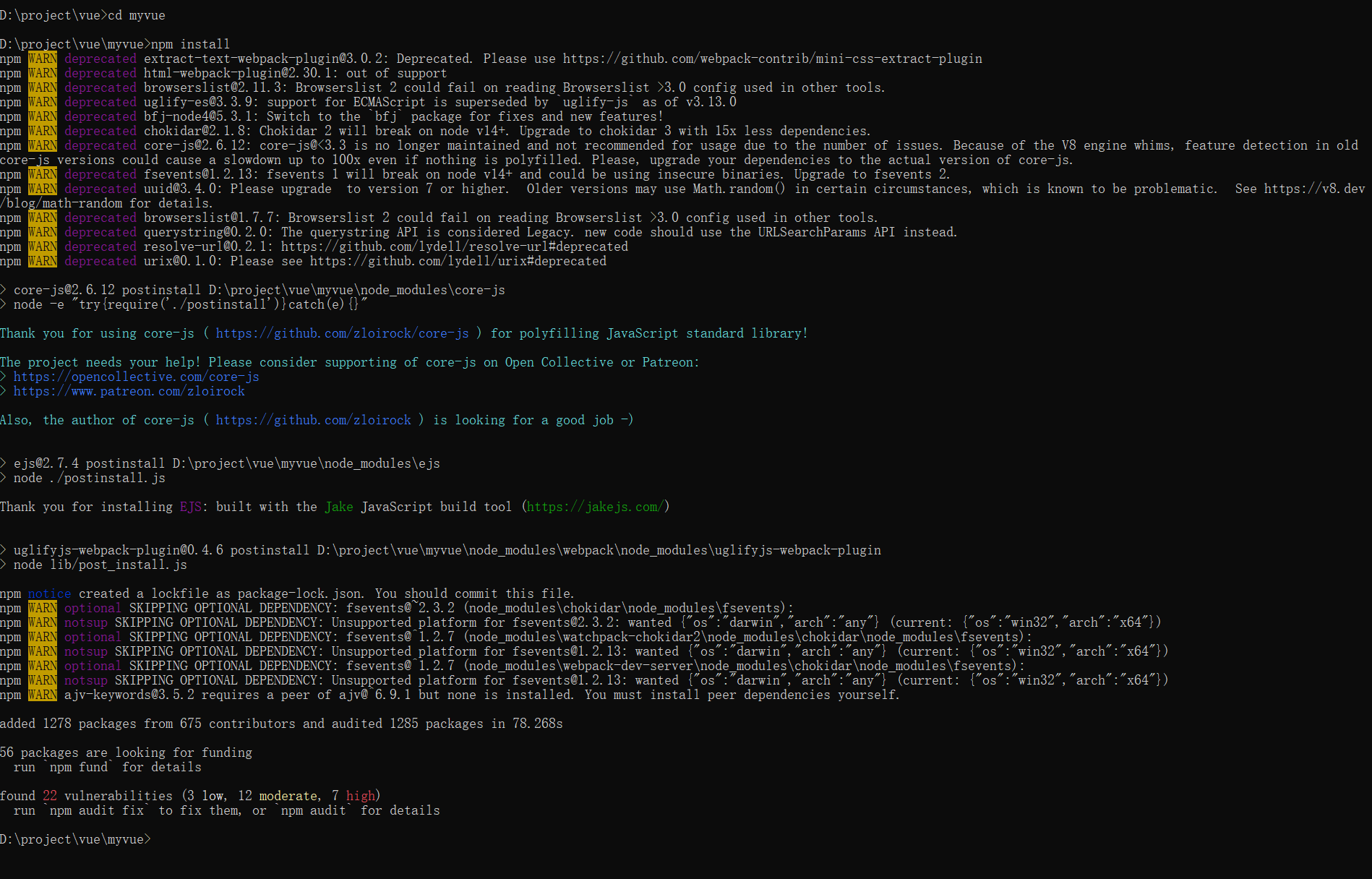
cd myvue #去这个目录
npm install #初始化
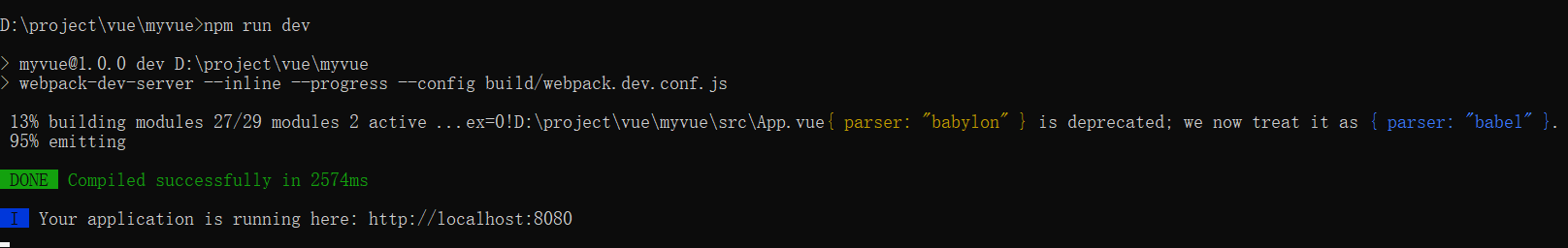
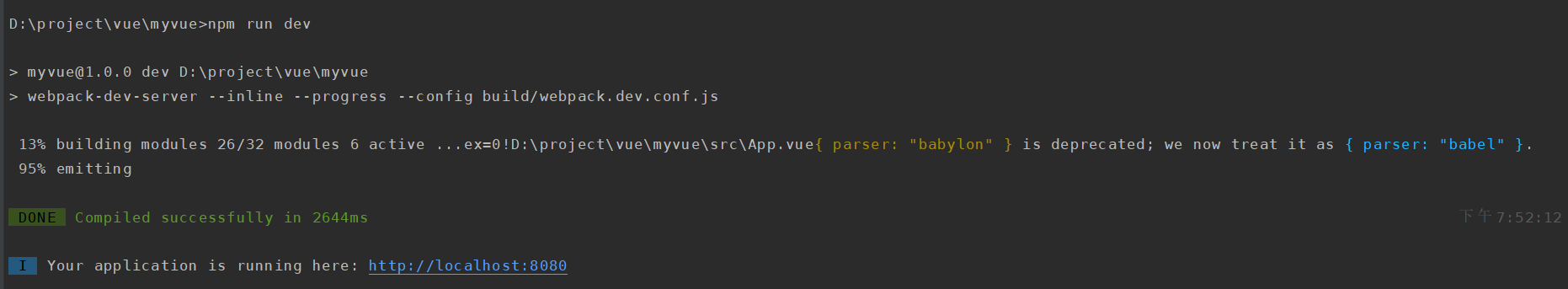
npm run dev #运行
初始化

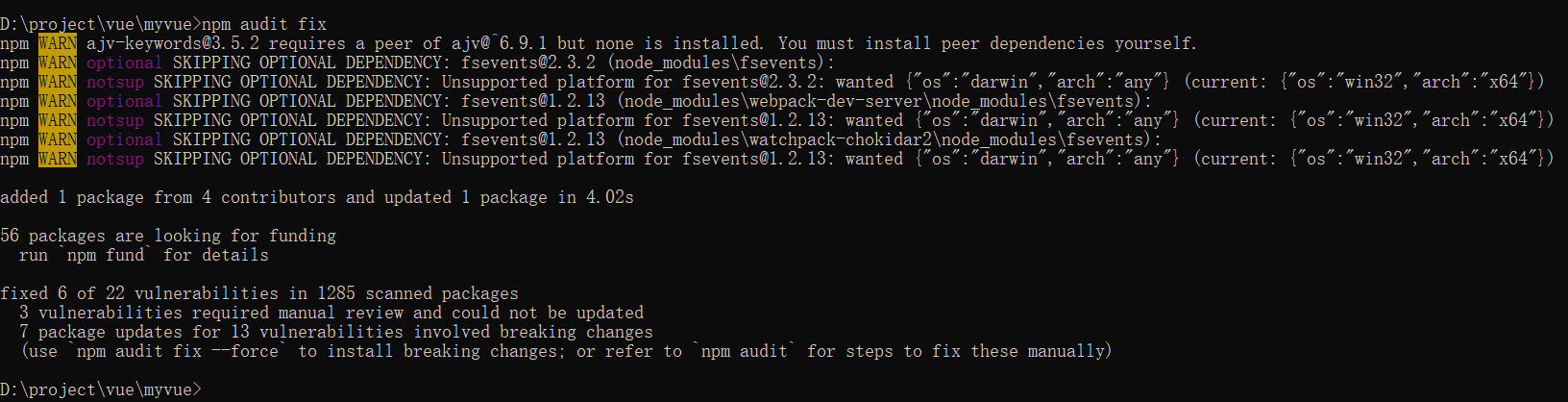
修复:
# 修复
npm audit fix


修复完成
运行

访问:http://localhost:8080

停止:Ctrl+C

可以使用IDEA open项目,打开更好的查看项目结构
4、什么是Webpack
本质上, webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、cSs、JSON、CoffeeScript、LESS 等;
伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA (单页面应用),每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
5、模块化的演进
1)Script标签
<script src="module1.js"></script>
<script src="module2.js"></script>
<script src="module3.js"></script>
<script src="module4.js"></script>
这是最远书的 JavaScript 文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在 window 对象中,不同模块的调用都是一个作用域。
当然,这也有一些弊端,比如:
- 全局作用域下容易造成变量冲突
- 文件只能按照
2)CommonsJS
服务器端的 NodeJS 遵循 CommonsJS 规范,该规范核心思想是允许模块通过 require 方法来同步加载所需依赖的其他模块,然后通过 exports 或 module.exports 来导出需要暴露的接口

优点
- 服务器端模块便于重用
- NPM 中已经有超过45万个可以使用的模块包
- 简单易用
缺点
- 同步的模块加载方式不适合在浏览器环境中,同步意味这阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
实现
- 服务端的 NodeJS
- Browserify,浏览器端的 CommonsJS 实现,可以使用 NPM 的模块,但是编译打包后的文件体积较大
- modules-webmake,类似 Browserify ,但不如 Browserify 灵活
- wreq,Browserify 的前身
3)AMD
Asynchronous Module Definition规范其实主要一个主要接口define(id?, dependencies?, factory);它要在声明模块的时候指定所有的依赖dependencies,并且还要当做形参传到factory中,对于依赖的模块提前执行。

优点
- 适合在浏览器环境中异步加载模块
- 可以并行加载多个模块
缺点
- 提高了开发成本,代码的阅读和书写比较困难。模块定义方式的语义不畅
- 不符合通用的模块花思维方式,是一种妥协的实现
实现
- RequireJS
- curl
4)CMD
Commons Module Definition规范和AMD很相似,尽量保持简单,并与CommonsJS和NodeJS的Modules规范保持了很大的兼容性。

优点
- 依赖就近,延迟执行
- 可以很容易在NodeJS中运行
缺点
- 依赖 SPM 打包,模块的加载逻辑偏重
实现
- Sea.js
- connlie
5)ES6模块
EcmaScript6标准增加了JavaScript语言层面的模块体系定义。ES6模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS和AMD模块,都只能在运行时确定这些东西。

优点
- 容易进行静态分析
- 面向未来的 EcmaScript 标准
缺点
- 原生浏览器端还没有实现该标准
- 全新的命令,新版的NodeJS才支持
实现
- Babel
大家期望的模块系统
可以兼容多种模块风格,尽量可以利用已有的代码,不仅仅只是JavaScript模块化,还有css、图片、字体等资源也需要模块化。
6、安装Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS.图片等都作为模块来处理和使用。
6.1 安装
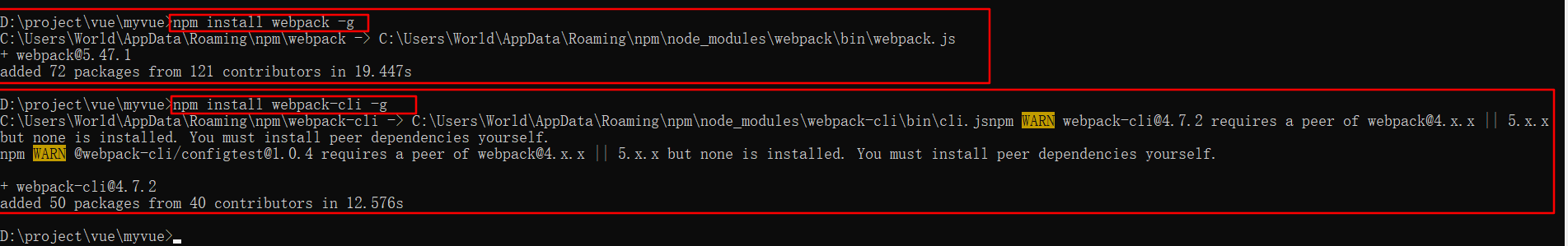
npm install webpack -g
npm install webpack-cli -g

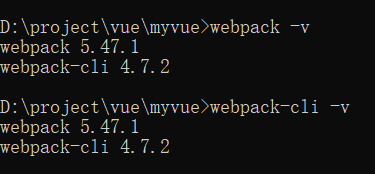
测试安装成功
webpack -v
webpack-cli -v

6.2 配置
创建 webpack.config.js 配置文件
- entry:入口文件,指定WebPack 用哪个文件作为项目的入口.
- output:输出,指定 WebPack 把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等.
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
6.3 使用 webpack
1、创建项目

2、用IDEA打开这个文件

3、创建一个叫 modules 的目录,用于存放JS模块等资源文件
4、在modules 里面创建模块文件,hello.js

// 暴露一个方法
exports.sayHi= function () {document.write("<div>hello webpack</div>");
}
5、在 modulees 下创建一个名为 main.js 的入口文件,用于打包时设置entry属性
// require 导入一个模块,就可以调用这个模块中的方法
var hello = require("./hello")
hello.sayHi();
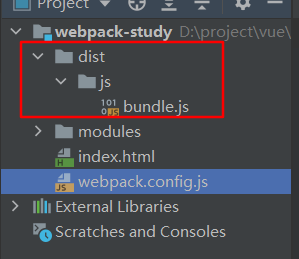
6、在项目目录下创建 webpack.config.js 配置文件,使用webpack命令打包

module.exports = {entry: './modules/main.js',output: {filename: "./js/bundle.js"}
};
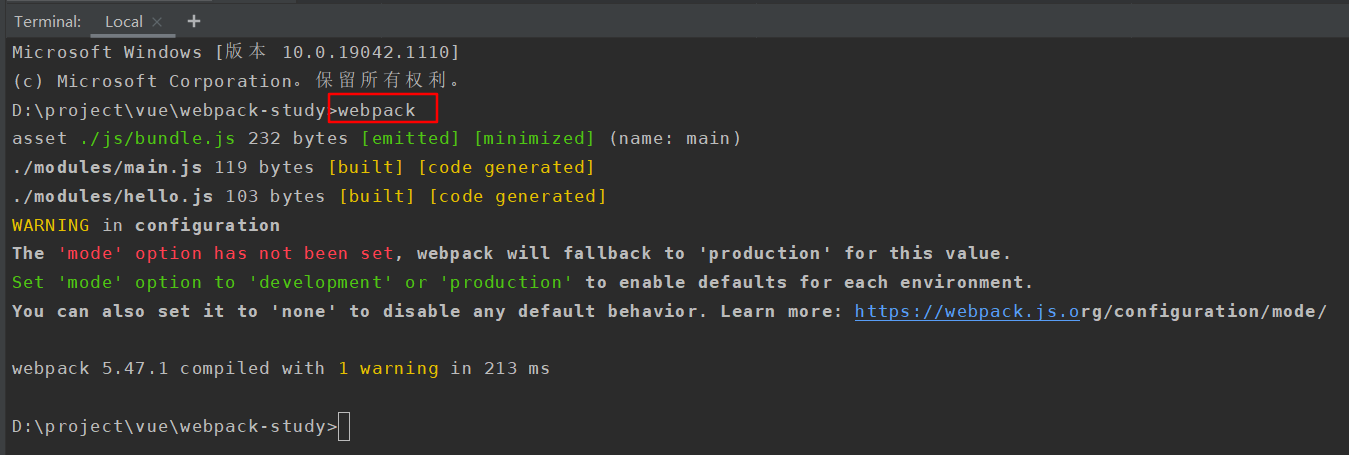
6.3.1 打包


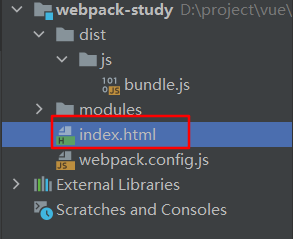
7、在项目目录下创建 HTML 页面,index.html,导入打包后的JS文件

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>webpack</title></head><body><!--前端的模块化开发--><script src="dist/js/bundle.js"></script></body>
</html>
8、运行,效果如下

三、Vue:vue-router路由
1)说明
学习的时候可以打开官方文档,边学边看,有助于学习掌握
Vue Router 是 Vue.js 官方的路由管理器,它和 Vue.js 的核心深度集成,让构建但也面应用变得易如反掌,包含的功能有:
- 嵌套的路由/试图表
- 模块化的、基于组件的路由配置
- 路由参数、参训、通配符
- 基于 Vue.js 过渡系统的试图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash模式,在IE9 中自动降级
- 自定义的滚动条行为
2)安装
基于第一个 vue-cli 进行测试学习,先查看node_modules中是否存在vue-router
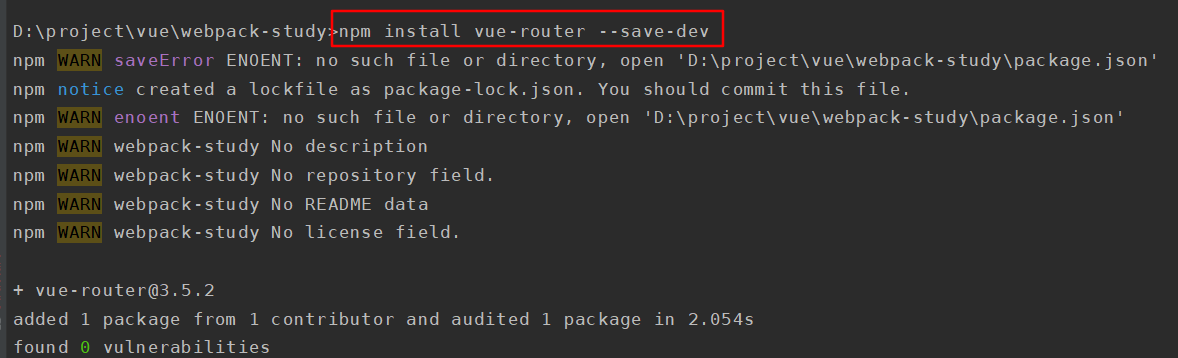
vue-router 是一个插件包,所以还是需要使用 npm 来进行安装的,在项目目录下打开命令行进行安装
npm install vue-router --save-dev

3)测试
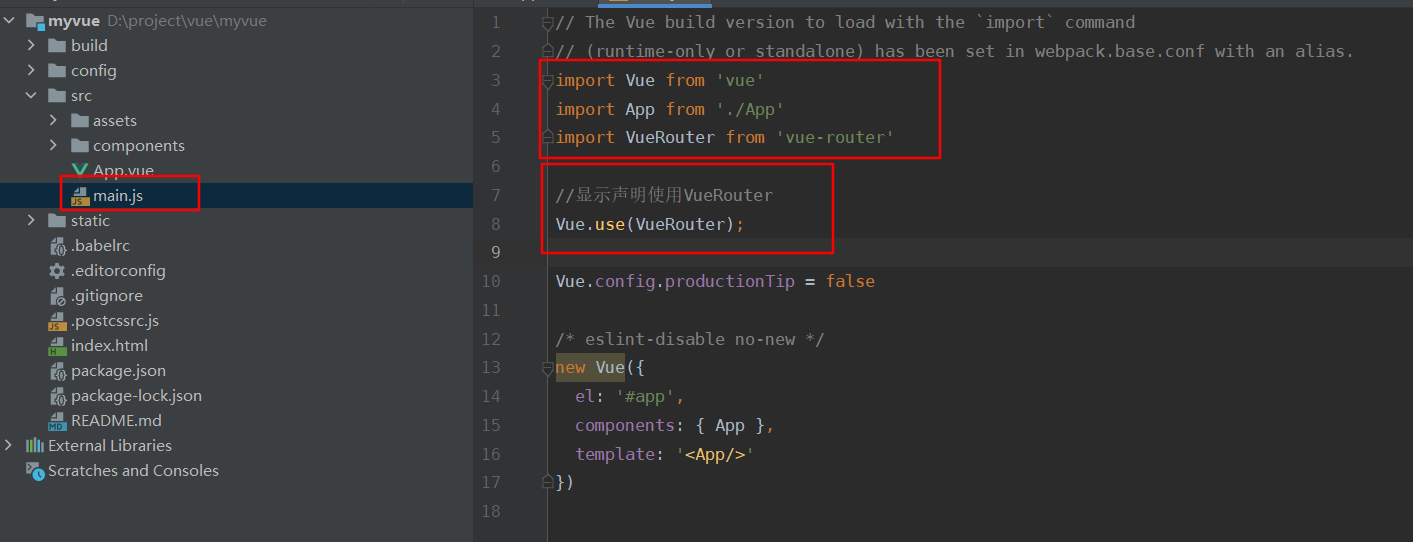
1、如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确的安装路由功能
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter);

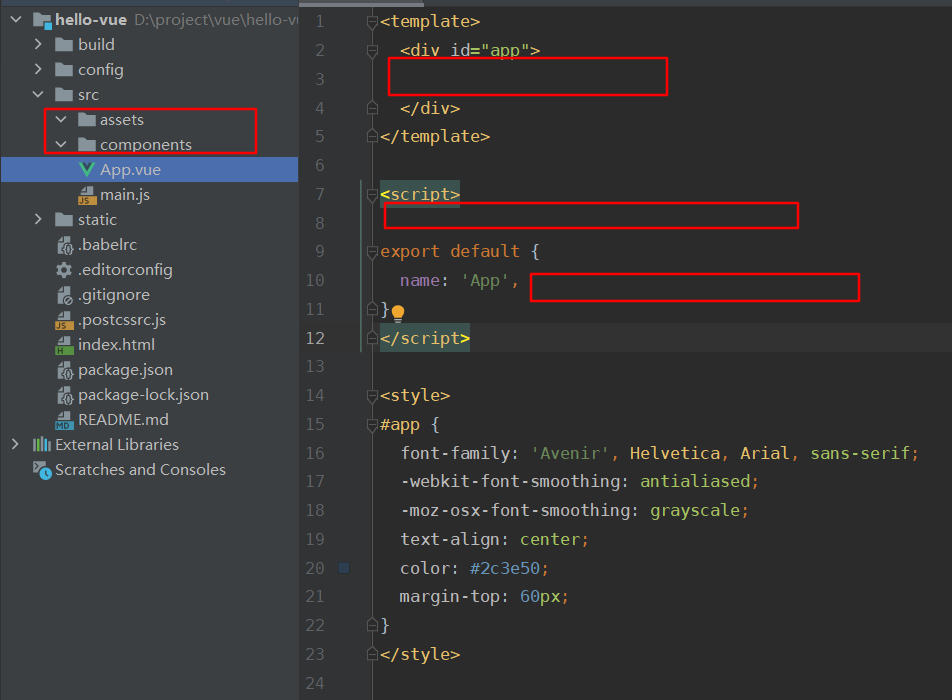
2、先把components与assets文件下的内容删除,方便进行测试学习
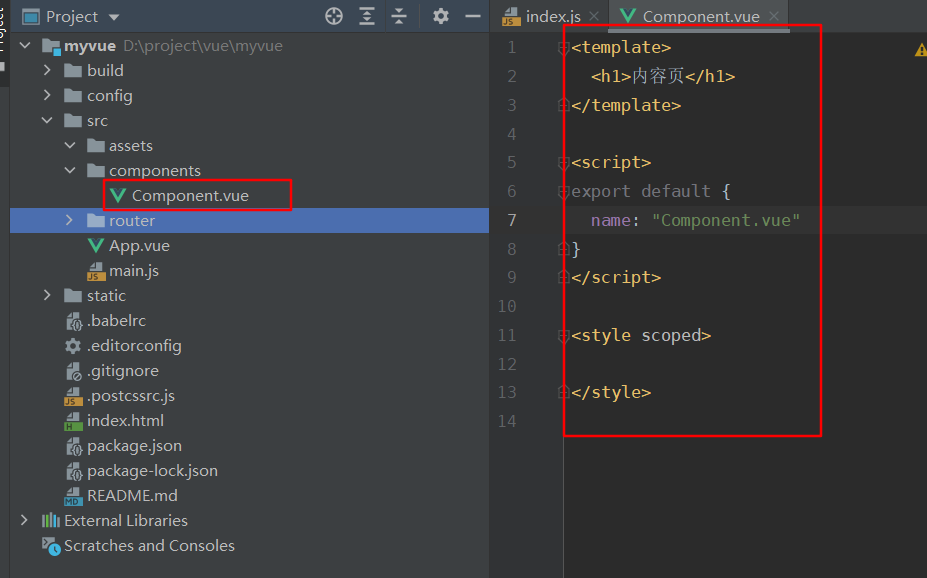
3、在components目录下创建 Component.vue 组件,内容如下

<template><h1>内容页</h1>
</template><script>
export default {name: "Component.vue"
}
</script><style scoped></style>
4、在components目录下创建 Main.vue 组件,内容如下
<template><h1>首页</h1>
</template><script>
export default {name: "Main"
}
</script><style scoped></style>
5、在src目录下创建 router 目录,在其中再创建 index.js

import Vue from 'vue'
import VueRouter from 'vue-router'
//导入定义的组件
import Content from '../components/Component'
import Main from '../components/Main'//安装路由
Vue.use(VueRouter);//配置导出路由
export default new VueRouter({routes: [{//路由路径path: '/content',//名字name: 'content',//跳转的组件component: Content},{//路由路径path: '/main',//名字name: 'main',//跳转的组件component: Main}]
});
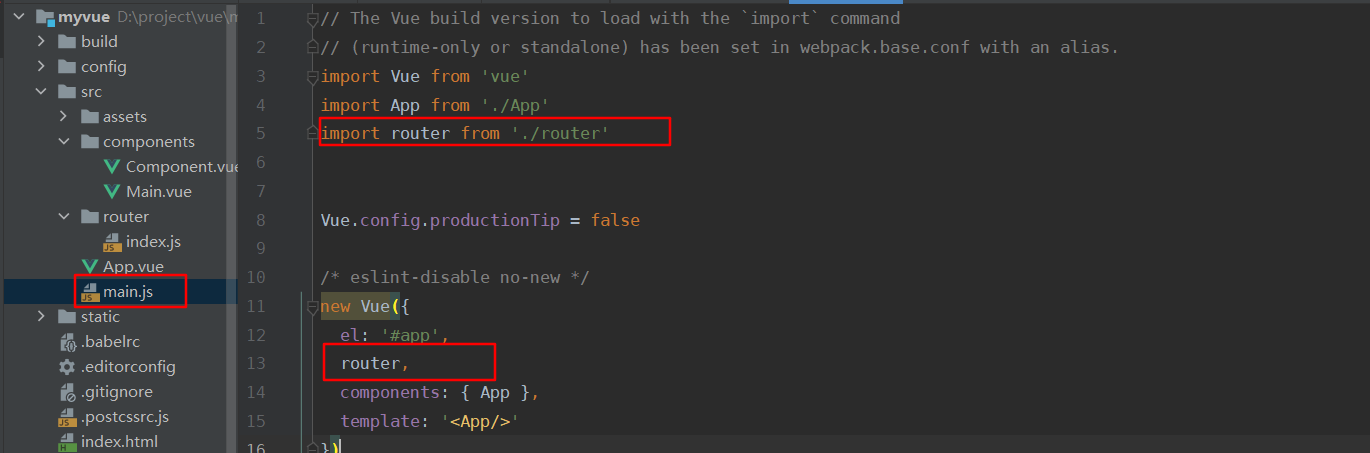
6、修改 main.js 文件

import Vue from 'vue'
import App from './App'//导入创建的路由配置目录
import router from './router'//关闭生产模式下给出的提示
Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',//配置路由router,components: { App },template: '<App/>'
})
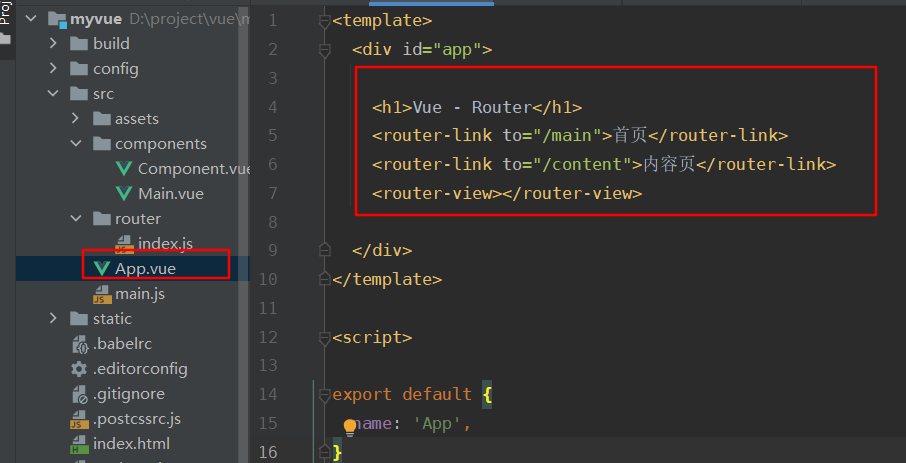
7、修改 App.vue 文件

<template><div id="app"><h1>Vue - Router</h1><router-link to="/main">首页</router-link><router-link to="/content">内容页</router-link><router-view></router-view></div>
</template><script>export default {name: 'App',
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
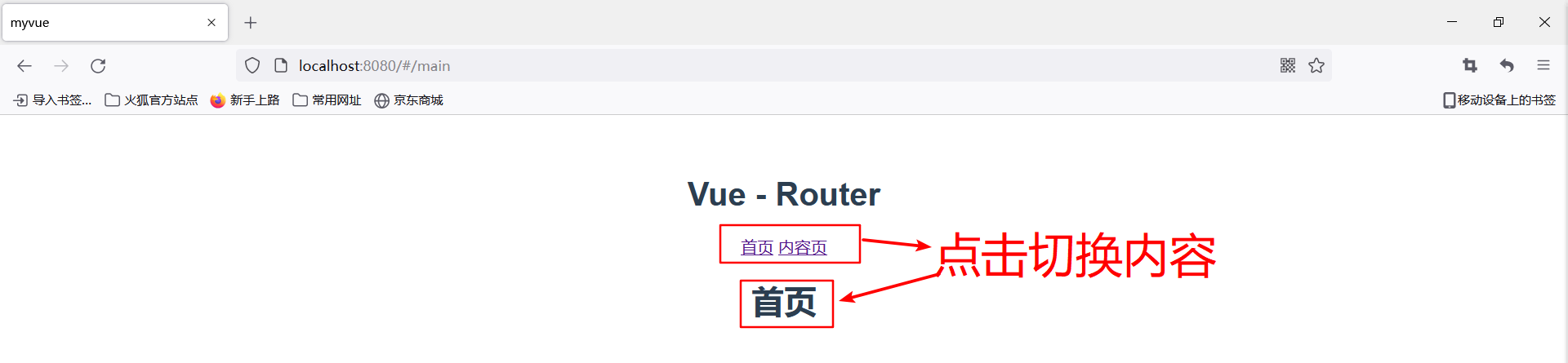
3.1 运行


四、Vue:实战快速上手
结合 ElementUI 组件库,快速上手Vue
1)创建工程
1.1 注意:
命令行最好使用管理员模式运行,不然可能出现命令运行不起来的问题
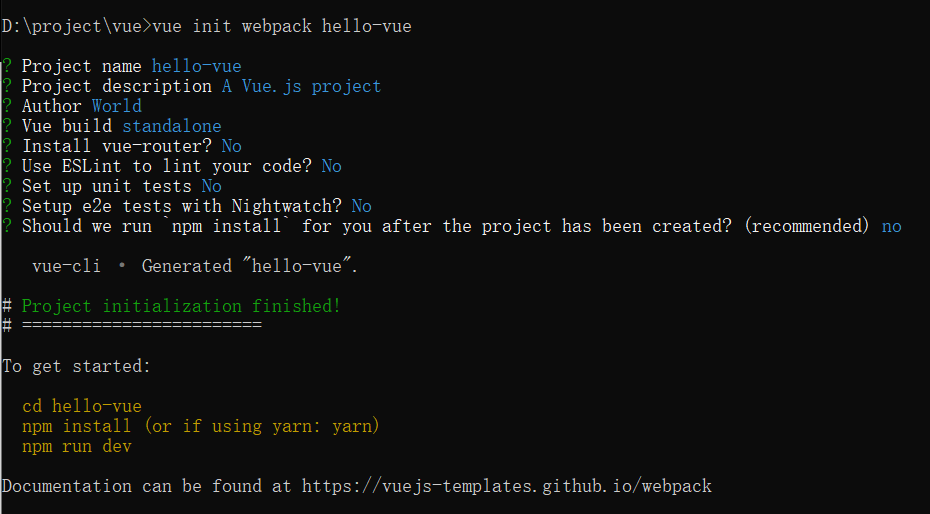
1、创建一个工程,hello-vue
vue init webpack hello-vue

上图英文具体解释看目录 “ 第一个vue-cli 程序 ”
2、安装依赖以及插件
# 进入工程
cd hello-vue# 安装 vue-router
npm install vue-router --save-dev# 安装 element-ui
npm i element-ui -S# 安装依赖
npm install# 出现红色数字,出现错误,使用下面这行命令修复
npm audit fix# 安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev# 启动测试
npm run dev
运行成功浏览器访问效果如下:


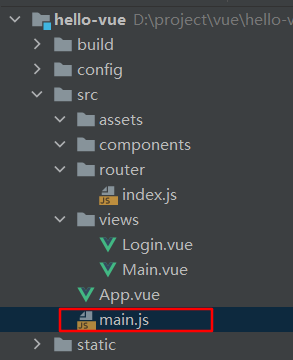
2)开始
- 用IDEA打开工程,删除一些没用的东西

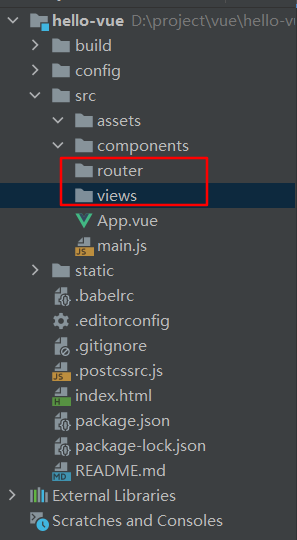
- 在src下创建两个目录

- 在 views 目录下创建组件,Main.vue
<template><h1>首页</h1>
</template><script>
export default {name: "Main"
}
</script><style scoped></style>
- 在 views 目录下创建组件,Login.vue
<template><div><el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"><h3 class="login-title">欢迎登录</h3><el-form-item label="账号" prop="username"><el-input type="text" placeholder="请输入账号" v-model="form.username"/></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" placeholder="请输入密码" v-model="form.password"/></el-form-item><el-form-item><el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button></el-form-item></el-form><el-dialog title="温馨提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose"><span>请输入账号和密码</span><span slot="footer" class="dialog-footer"><el-button type="primary" @click="dialogVisible = false">确定</el-button></span></el-dialog></div>
</template><script>
export default {name: "Login",data(){return{form:{username:'',password:''},//表单验证,需要在 el-form-item 元素中增加prop属性rules:{username:[{required:true,message:"账号不可为空",trigger:"blur"}],password:[{required:true,message:"密码不可为空",tigger:"blur"}]},//对话框显示和隐藏dialogVisible:false}},methods:{onSubmit(formName){//为表单绑定验证功能this.$refs[formName].validate((valid)=>{if(valid){//使用vue-router路由到指定界面,该方式称为编程式导航this.$router.push('/main');}else{this.dialogVisible=true;return false;}});}}
}
</script><style lang="scss" scoped>
.login-box{border:1px solid #DCDFE6;width: 350px;margin:180px auto;padding: 35px 35px 15px 35px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;box-shadow: 0 0 25px #909399;
}
.login-title{text-align:center;margin: 0 auto 40px auto;color: #303133;
}
</style>
- 在 router 目录下创建路由配置文件,index.js
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({routes: [{//登录页path: '/main',component: Main},//首页{path: '/login',component: Login},]
})
- 修改main.js

import Vue from 'vue'
import App from './App'import router from "./router"import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(router)
Vue.use(ElementUI)Vue.config.productionTip = falsenew Vue({el: '#app',router,render:h=>h(App)
});
- 修改App.vue
<template><div id="app"><router-view></router-view></div>
</template><script>export default {name: 'App',
}
</script><style>
</style>
3)运行
npm run dev
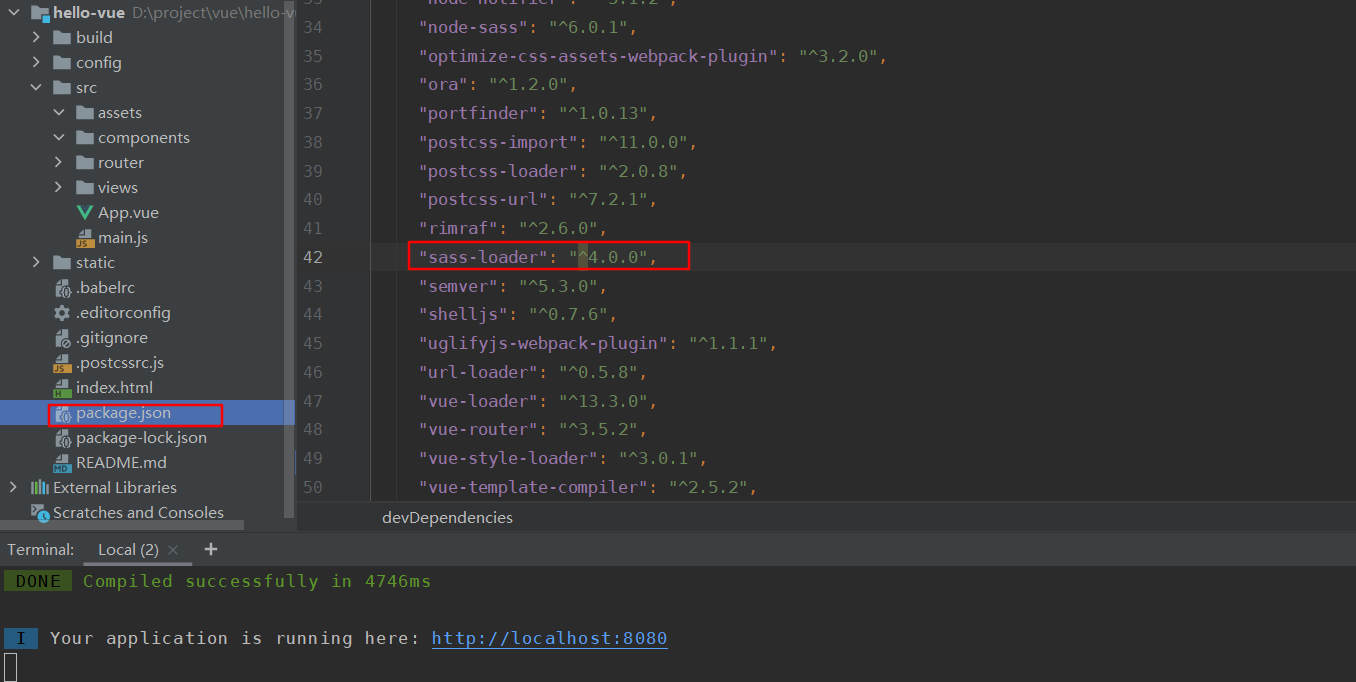
可能会报错,问题是依赖版本太高,修改依赖版本,改低,修改如下:

因为修改了依赖,重新安装一下依赖
# 这里使用cnpm 淘宝加速器,更快,不会遗漏依赖
cnpm install
再次启动
npm run dev

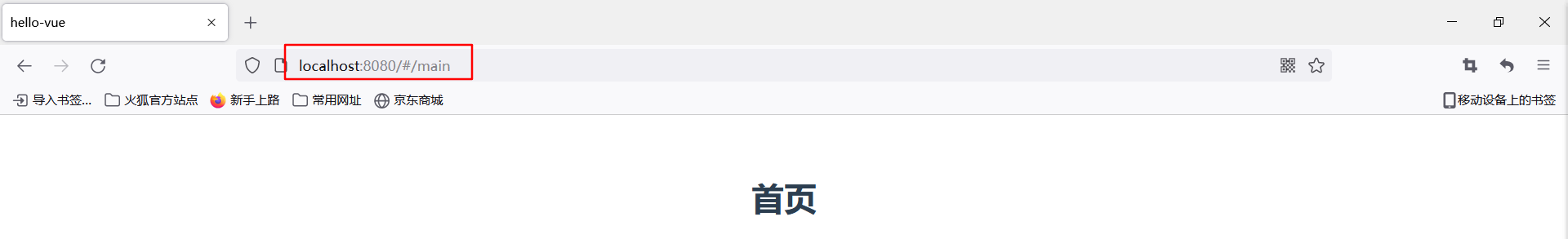
页面效果:


1、路由嵌套
- 在views目录下创建一个目录,user
- 在user目录下创建两个组件,UserList.vue, UserProfile.vue

<template><h1>用户列表</h1>
</template><script>
export default {name: "UserList"
}
</script><style scoped></style>
<template><h1>个人信息</h1>
</template><script>
export default {name: "UserProfile"
}
</script><style scoped></style>
- 修改views目录下的 Main.vue 组件,如下:
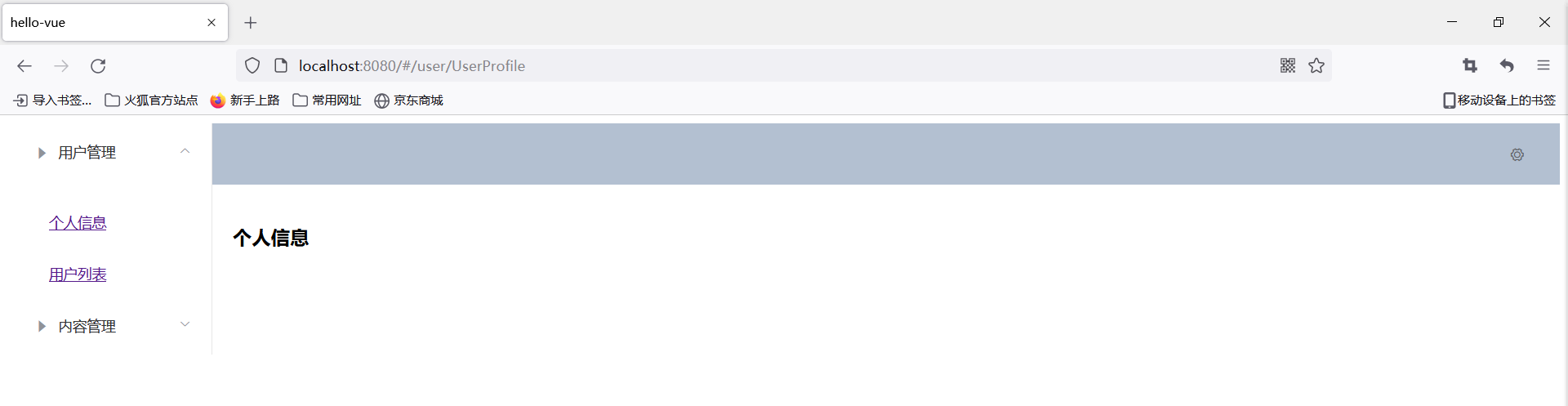
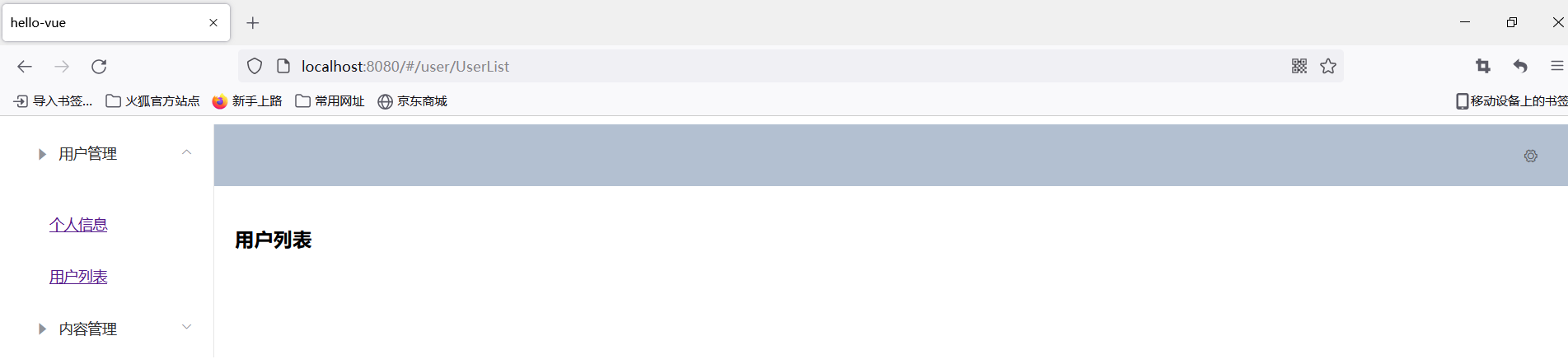
<template><div><el-container><el-aside width="200px"><el-menu :default-openeds="['1']"><el-submenu index="1"><template slot="title"><i class="el-icon-caret-right"></i>用户管理</template><el-menu-item-group><el-menu-item index="1-1"><!--插入的地方--><router-link to="/user/UserProfile">个人信息</router-link></el-menu-item><el-menu-item index="1-2"><!--插入的地方--><router-link to="/user/UserList">用户列表</router-link></el-menu-item></el-menu-item-group></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-caret-right"></i>内容管理</template><el-menu-item-group><el-menu-item index="2-1">分类管理</el-menu-item><el-menu-item index="2-2">内容列表</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-header style="text-align: right; font-size: 12px"><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人信息</el-dropdown-item><el-dropdown-item>退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></el-header><el-main><!--在这里展示视图--><router-view /></el-main></el-container></el-container></div>
</template>
<script>
export default {name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;
}
.el-aside {color: #333;
}
</style>
- 修改router目录下 index.js 的路由配置
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";import UserList from "../views/user/UserList";
import UserProfile from "../views/user/UserProfile";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({routes: [{//登录页path: '/main',component: Main,//嵌套路由children: [{path: '/user/UserProfile',component: UserProfile},{path: '/user/UserList',component: UserList}]},//首页{path: '/login',component: Login},]
});
- 运行工程
npm run dev
- 浏览器访问
-
随意输入账号密码点击登录
-

-
进入到main页面
-

-
点击 个人信息 或者 用户列表 ,展示内容

-

-
2、参数传递及重定向
1)参数传递
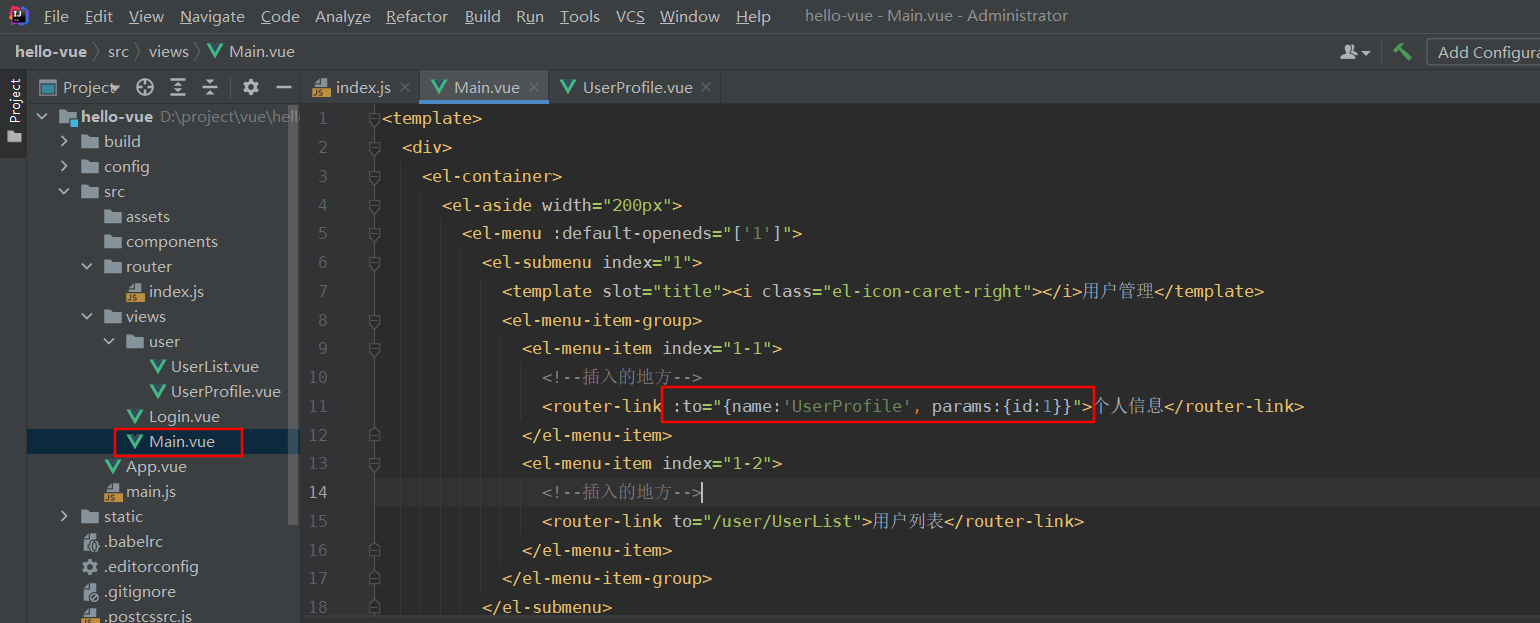
- 修改 Main.vue

:to="{name:'UserProfile', params:{id:1}}"
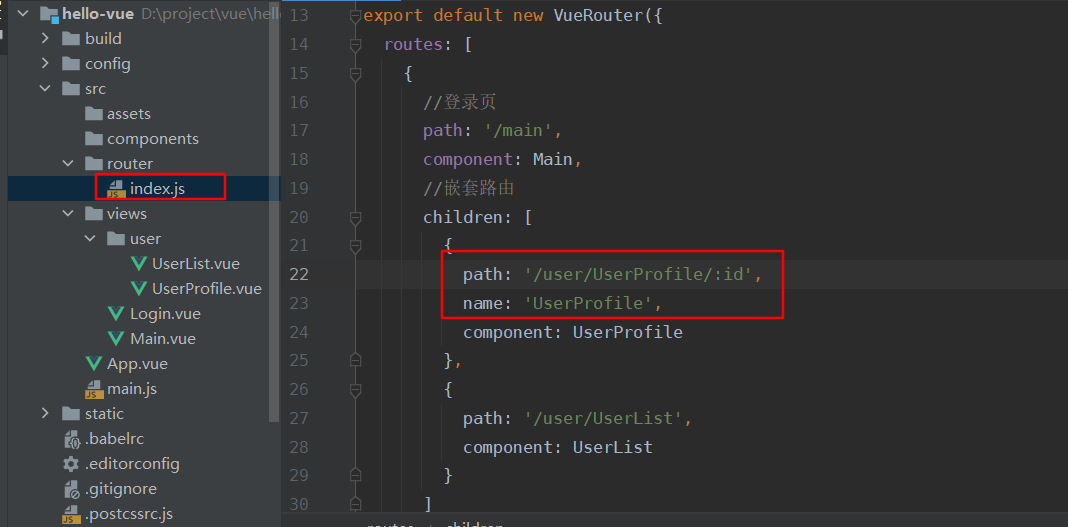
- 修改路由配置

path: '/user/UserProfile/:id',
props: true,
name: 'UserProfile',
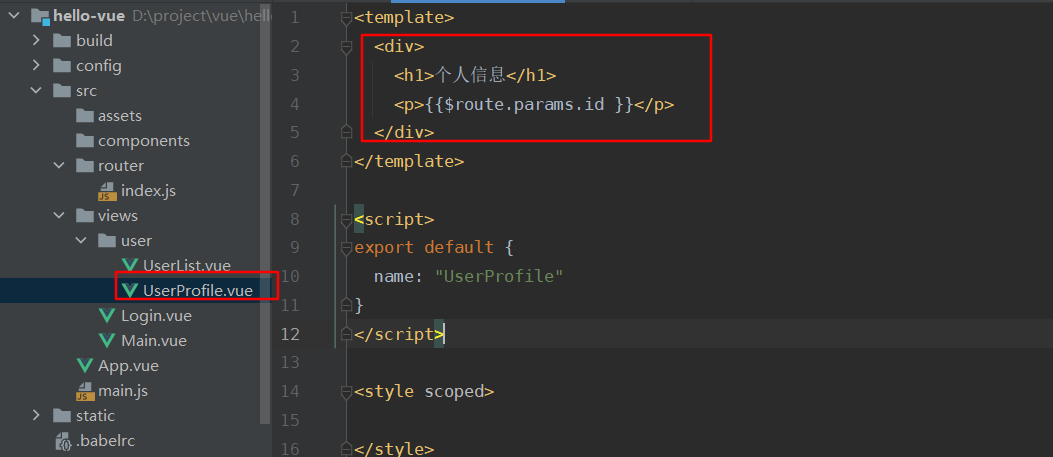
- 修改 UserProfile.vue 组件

<!-- 所有的元素,超过一个以上的元素,不能直接放在根节点下 -->
<div><h1>个人信息</h1><p>{{$route.params.id }}</p>
</div>
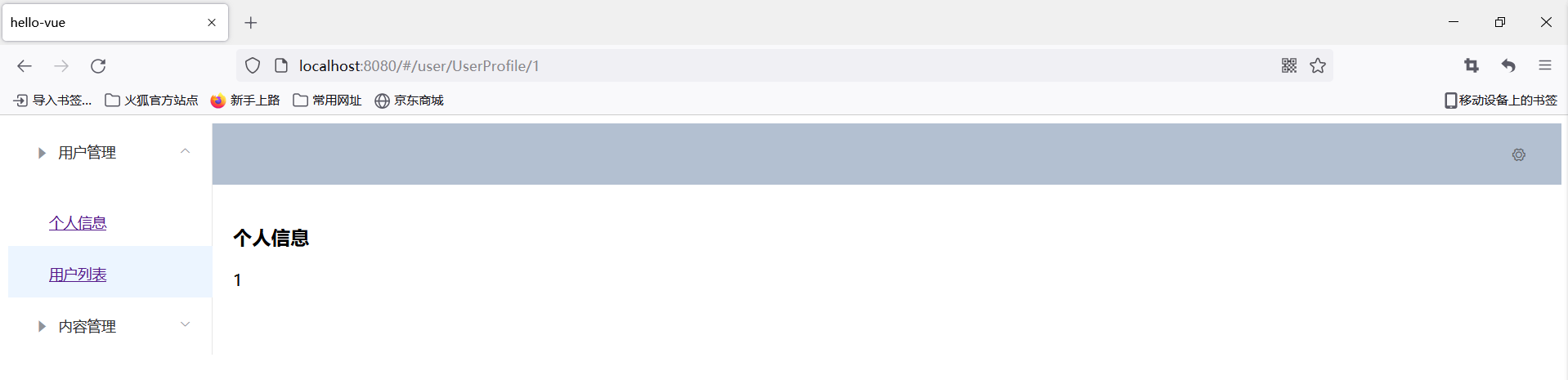
运行效果
进入main页面,点击个人信息

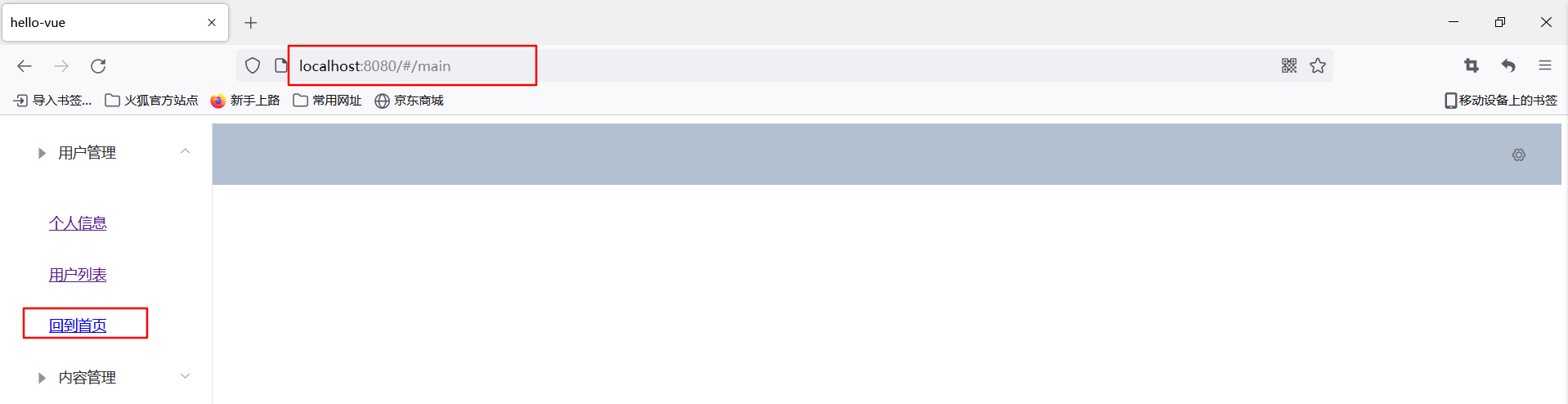
2)重定向
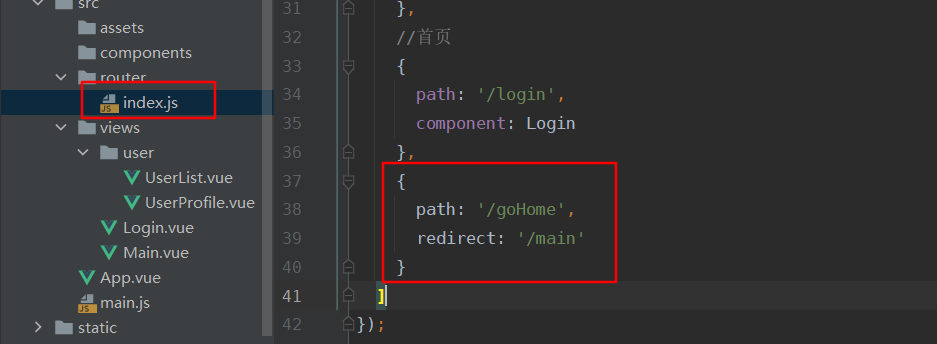
- 修改路由配置

{path: '/goHome',redirect: '/main'
}
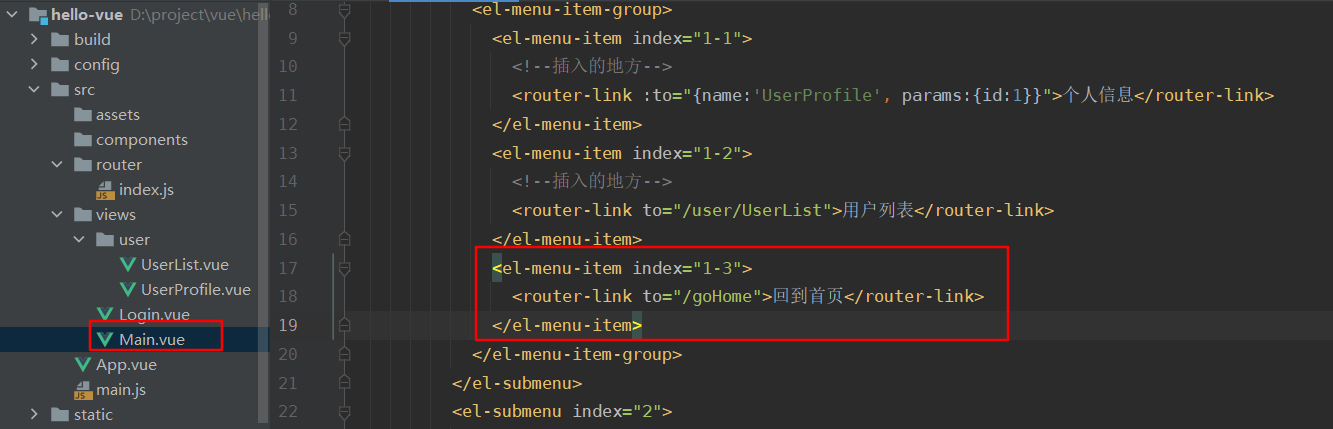
- 修改 Main.vue

<el-menu-item index="1-3"><router-link to="/goHome">回到首页</router-link>
</el-menu-item>
效果如下:
点击 个人信息 后,再点击回到首页,跳转回首页

3、路由模式与404
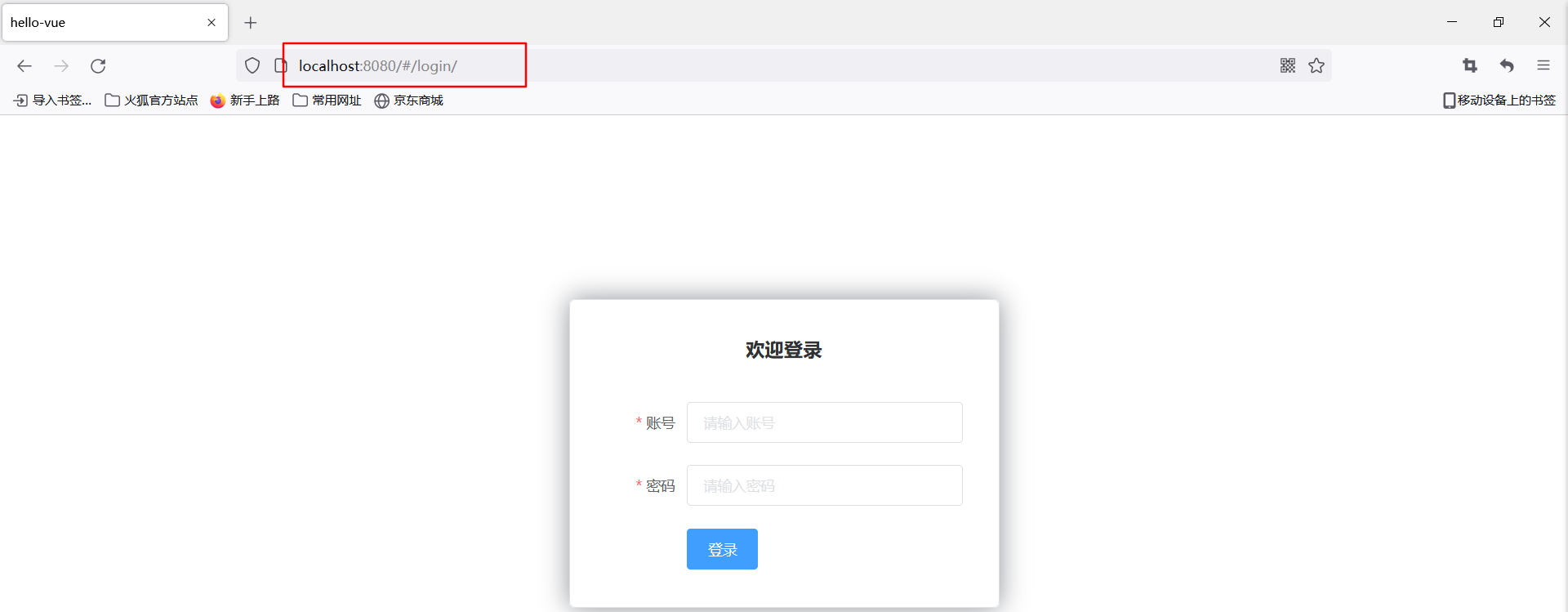
1)路由模式
路由模式有两种,一种访问路径带 # 号,一种不带
- hash: http://localhost:8080/#/login/
现在正常的,不加 # 号是访问到页面的


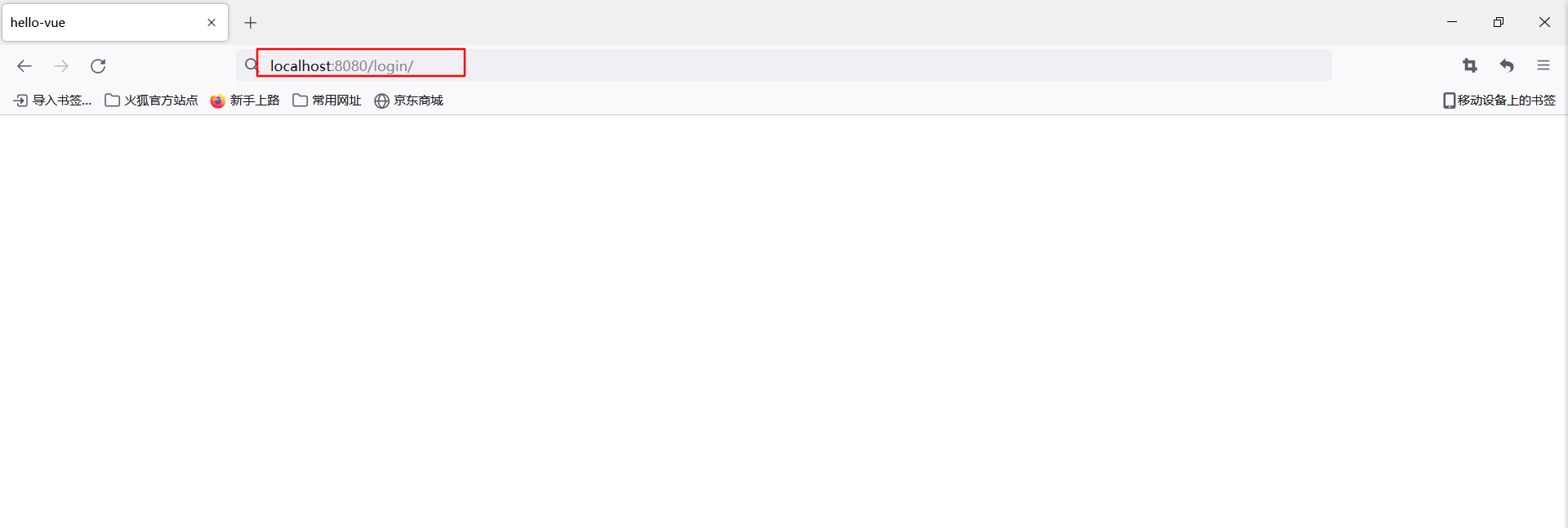
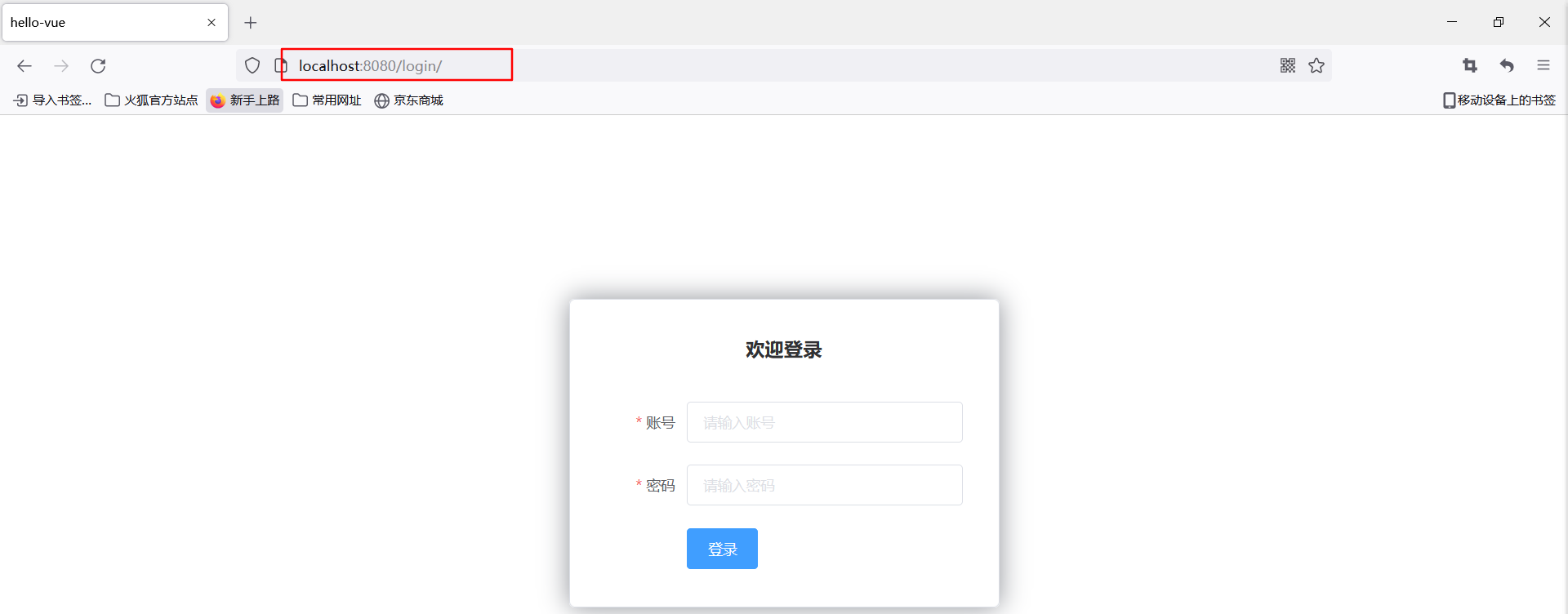
- history:http://localhost:8080/login/
- 修改路由配置,添加
mode: 'history',

效果:


2)404
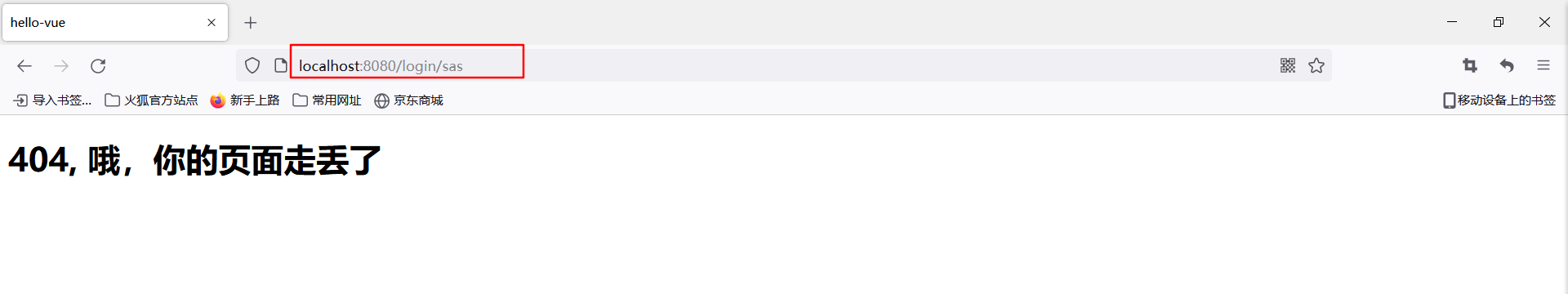
- 在 views.vue 目录下创建组件,NotFound.vue

<template><div><h1>404, 哦,你的页面走丢了</h1></div>
</template><script>
export default {name: "NotFound"
}
</script><style scoped></style>
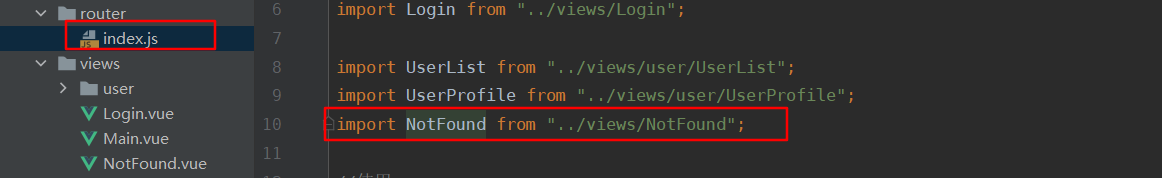
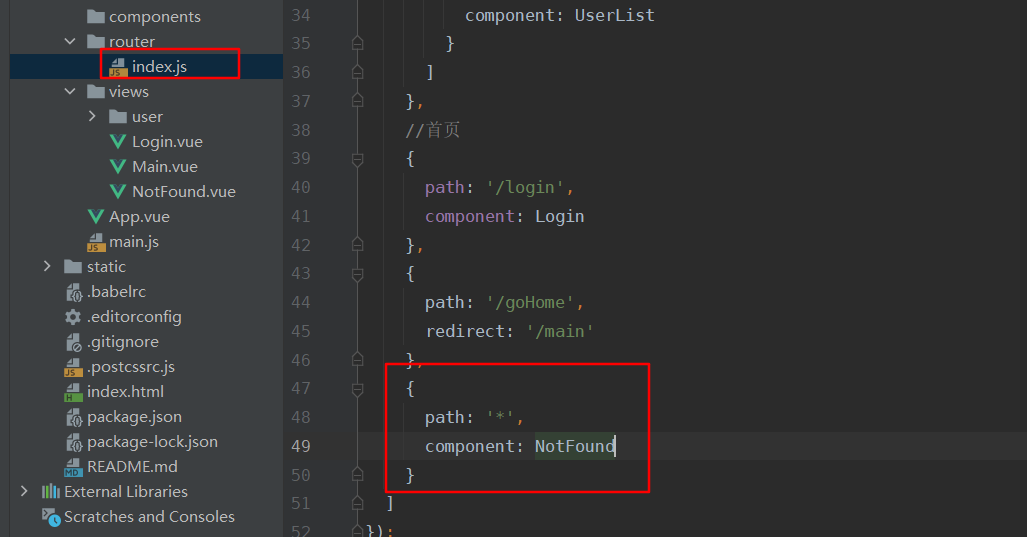
- 在路由配置文件中导入 NotFound.vue 组件, 配置路由

import NotFound from "../views/NotFound";

{path: '*',component: NotFound
}
- 在浏览器地址栏输入一个错误的访问网址,效果如下:

4、路由钩子与异步请求
1)路由钩子
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
示例:
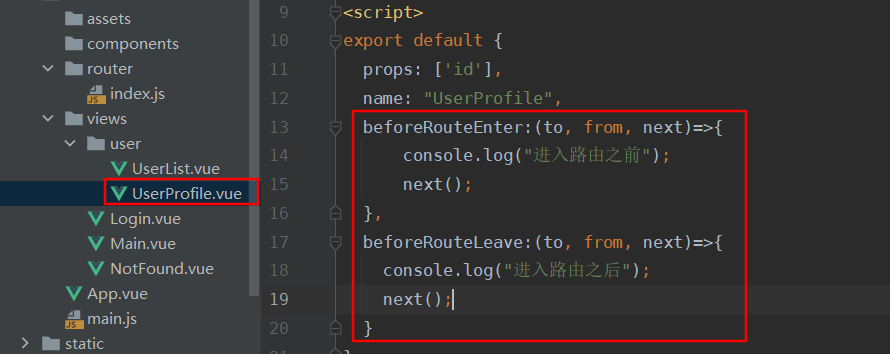
- 在 UserProfile.vue 组件中添加如下代码

beforeRouteEnter:(to, from, next)=>{console.log("进入路由之前");next();
},
beforeRouteLeave:(to, from, next)=>{console.log("进入路由之后");next();
}
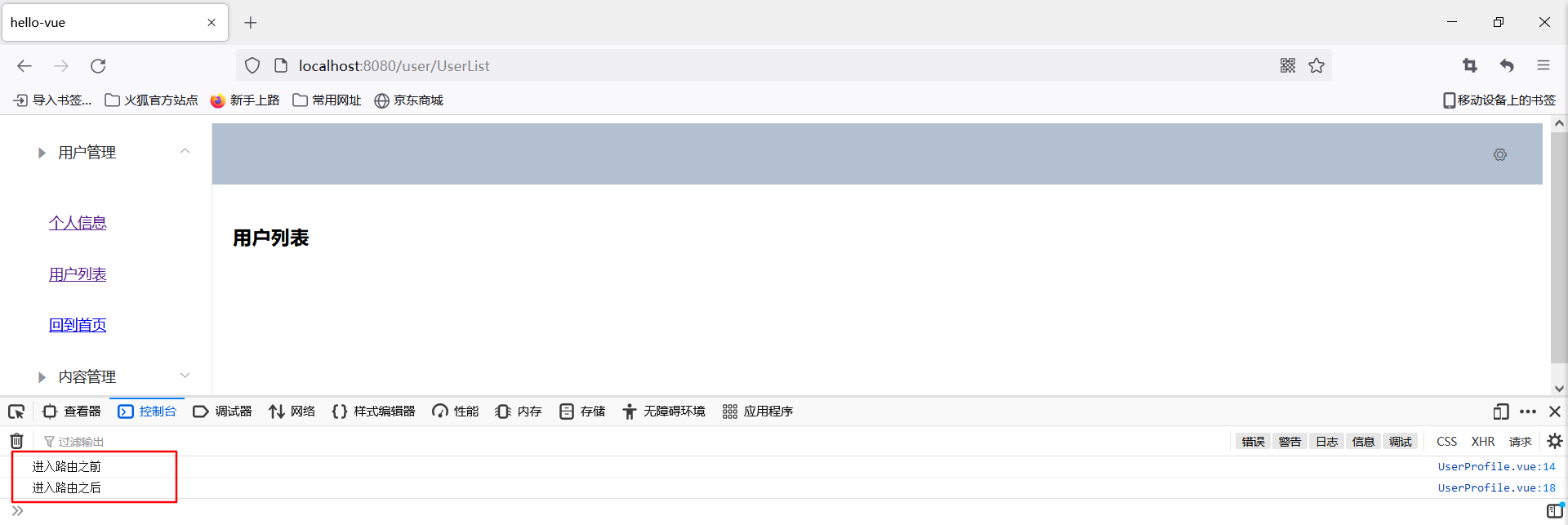
- 运行工程,登录之后进入 首页 ,使用 右键 或 F12 打开浏览器的检查,进入控制台,在右侧菜单先点击 个人信息,再点击用户列表,查看控制台输出信息,效果如下:

参数说明:
- to:路由器将要跳转的路径信息
- from:路径跳转前的路径信息
- next:路由的控制参数
- next():跳入下一个页面
- next(‘/path’):改变路由的跳转方向,使其跳到另一个路由
- next(false):返回原来的页面
- next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
2)在钩子函数中使用异步请求
- 安装 Axios
npm install --save vue-axios # 如果之后完成运行的时候不成功,就多执行这条命令几次,多装几次,因为可能有遗漏包,导致工程运行失败

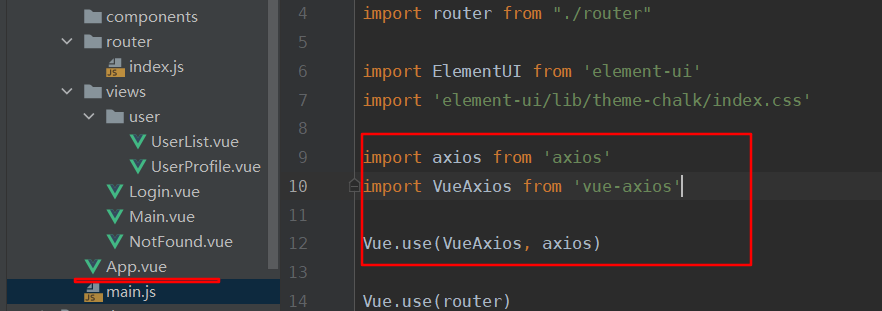
- 在 mian.js 中引用 Axios

import axios from 'axios'
import VueAxios from 'vue-axios'Vue.use(VueAxios, axios)
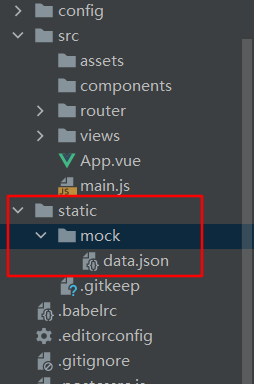
- 在 static 目录下创建一个 mock 目录,在 mock 目录下创建一个 json文件 ,data.json

- data.json 内容如下:
{"name": "World","url": "https://baidu.com","page": 1,"isNonProfit":true,"address": {"street": "含光门","city": "陕西西安","country": "中国"},"links": [{"name": "B站","url": "https://www.bilibili.com/"},{"name": 4399,"url": "https://www.4399.com/"},{"name": "百度","url": "https://www.baidu.com/"}]
}
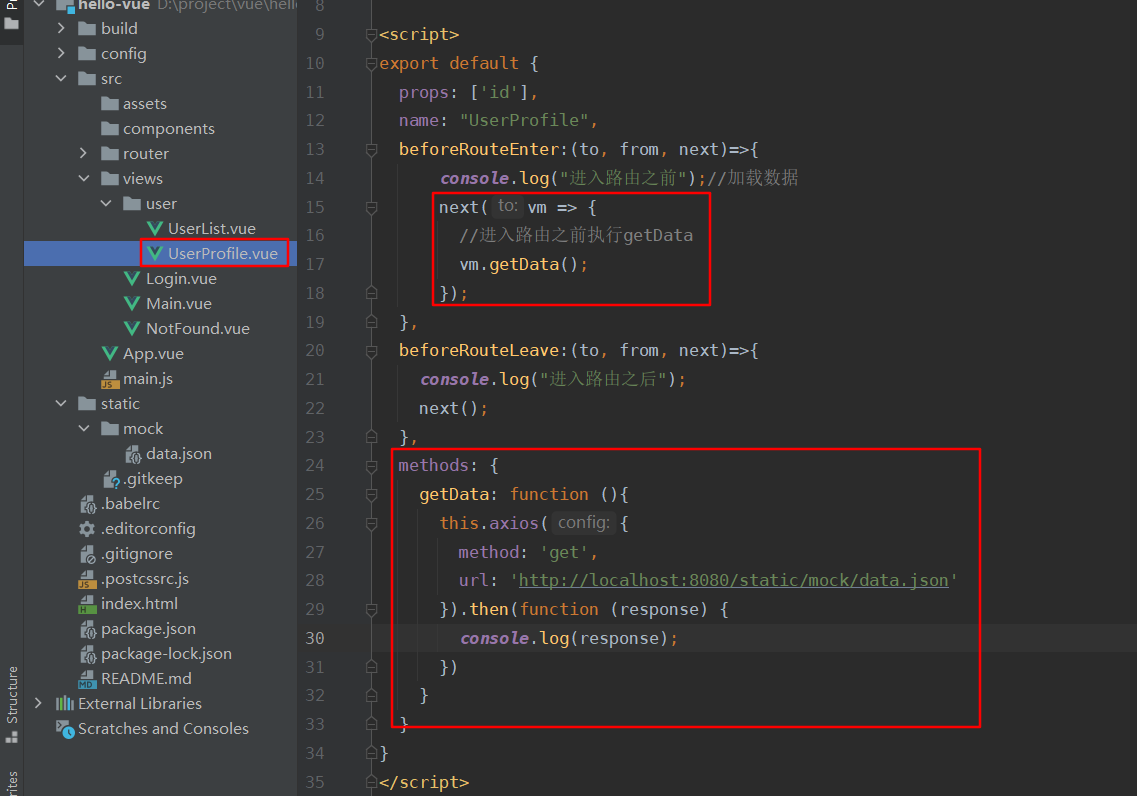
- 修改 UserProfile.vue 组件

<template>
<!-- 所有的元素,超过一个以上的元素,不能直接放在根节点下 -->
<div><h1>个人信息</h1><p>{{$route.params.id }}</p></div>
</template><script>export default {props: ['id'],name: "UserProfile",beforeRouteEnter:(to, from, next)=>{console.log("进入路由之前");//加载数据next(vm => {//进入路由之前执行getDatavm.getData();});},beforeRouteLeave:(to, from, next)=>{console.log("进入路由之后");next();},methods: {getData: function (){this.axios({method: 'get',url: 'http://localhost:8080/static/mock/data.json'}).then(function (response) {console.log(response);})}}}
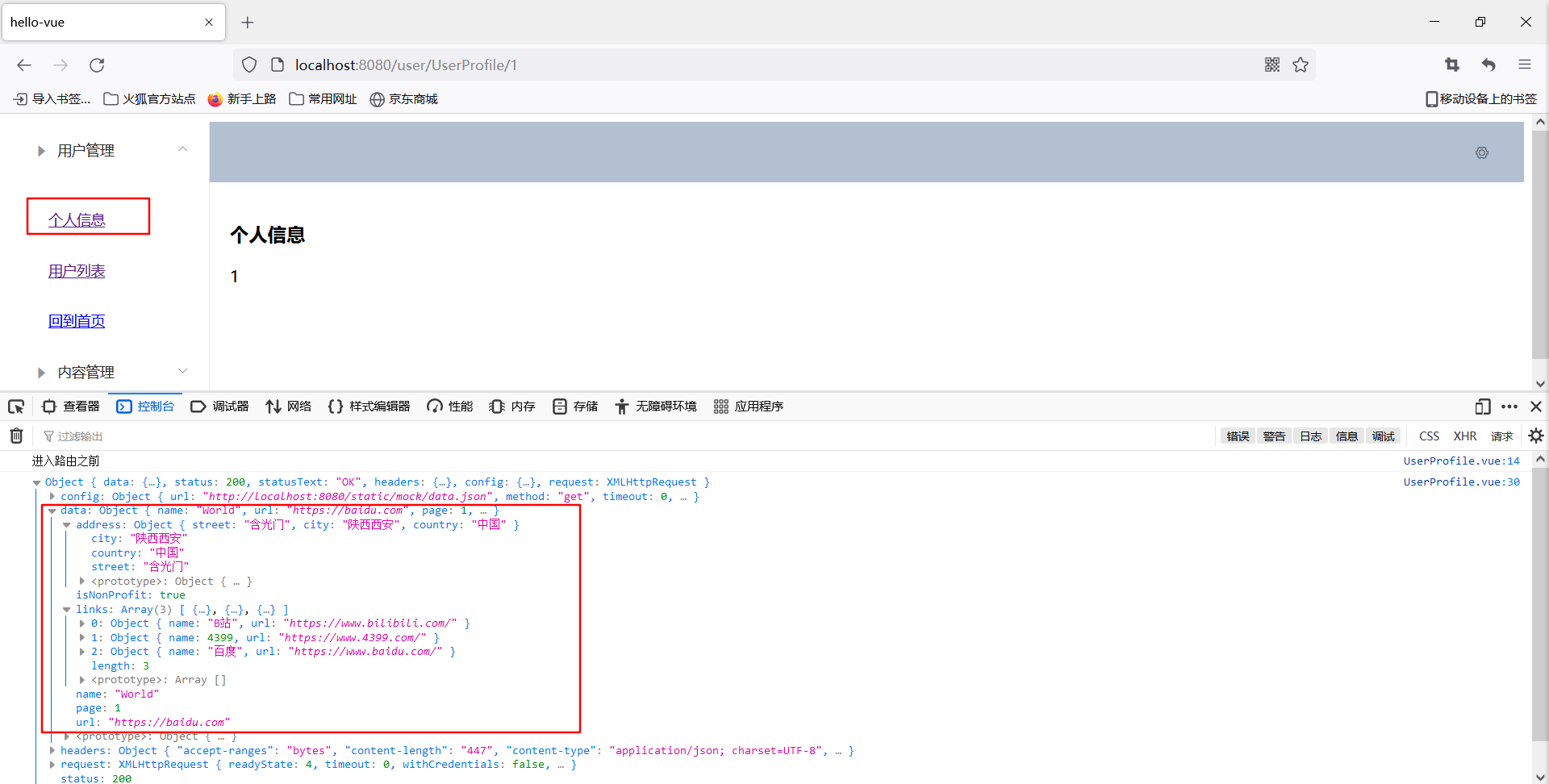
</script><style scoped></style>- 运行工程,进入首页,打开控制台,点击个人信息,效果如下:

谢谢观看,本文章根据 b站 遇见狂神说 讲解的 Vue入门 进行编写
视频链接:https://www.bilibili.com/video/BV18E411a7mC
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 丰太阳穴双眼皮一起做
...
2024/4/21 5:06:31 - Angular 常用模板、组件、规范 (实用)
整时间:2018-10-30 【PC端】一、Ant Design of Angular(阿里) 1、Demohttps://ng-alain.github.io/ng-alain 2、ng-zorro 官网 (UI组件)https://ng.ant.design/docs/introduce/zh 3、ng-alain 官网 (企业…...
2024/5/5 8:36:14 - angular-cli小白入门选集
1 安装与使用 首先确保安装了nodejs。npm i angular-cli -g。ng-cli的全局关键字为ng。创建新项目:ng new projectName [options]。创建组件:ng g component componentName。启动server:ng server,默认端口4200。打包:…...
2024/4/21 5:06:29 - 教你快速入门Vue
Vue 看完B站狂神的视频,小编获益匪浅,在学习途中记下了这篇文章 小伙伴也可以从B站获取狂神的完整视频哦! 狂神B站主页 在线CDN <script src"https://cdn.jsdelivr.net/npm/vue2.5.21/dist/vue.min.js"></script> <…...
2024/4/21 5:06:28 - 通过自定义指令在Angular2中使用Echarts (实用)
原文出处:https://blog.csdn.net/idomyway/article/details/79658099 前言 echarts是第三方js库,不是ts编写,没有类型定义,我们可以引入类型定义的库types,查询是否有echarts,很高兴其他人已经帮忙实现了。…...
2024/4/21 5:06:28 - 玩转spring boot——结合AngularJs和JDBC
参考官方例子:http://spring.io/guides/gs/relational-data-access/ 一、项目准备 在建立mysql数据库后新建表“t_order” SET FOREIGN_KEY_CHECKS0;-- ---------------------------- -- Table structure for t_order -- ---------------------------- DROP TABLE I…...
2024/4/20 19:29:49 - sprintboot-web+angularjs+jdbc
这里介绍一个springboot项目的搭建过程,并结合springboot-jdbc获取数据,angularjs展示数据。 环境搭建 使用Idea新建springboot项目 项目建立的时候选择springboot模板; maven配置文件pom.xml中需要引入:spring-boot-starter-web,…...
2024/4/20 5:38:26 - 男生双眼皮多
...
2024/4/20 19:29:46 - ssh+angularjs的增删改查(CRUD)
由于网上的涉及到angulajs与java后台交互的代码太少了大都使用了maven,我们这边使用不了maven,且maven对初学者很不友好,我从网上查了很多都没找到一个合适的demo 只好自己写了,刚好贡献出来与大家分享一下我的学习(实…...
2024/5/3 12:51:54 - Vue.js学习笔记
Vue.js学习笔记 文章目录Vue.js学习笔记1. 前端技术简介1.1 Vue概述1.2 前端知识体系1.3 前端原生技术1.3.1 HTML(结构层)1.3.2 CSS(表现层)1.3.3 JavaScript(行为层)1.3.4 JavaScript框架1.3.5 UI 框架1.3…...
2024/4/21 5:06:26 - 武汉双眼皮艺-星最好
...
2024/4/21 5:06:25 - 狂神说Vue笔记
狂神说Vue笔记 想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。 一、前端…...
2024/4/21 5:06:25 - 分布式文件服务器FastDFS
分布式文件服务器 什么是 FastDFS FastDFS 是用 c 语言编写的一款开源的分布式文件系统。FastDFS 为互联网量身定制, 充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用 FastDFS 很容易搭建一套高性能的文件…...
2024/4/21 5:06:23 - 合肥做双眼皮是割的好还是埋线好吗
...
2024/4/21 5:06:22 - [web] vue狂神笔记
1、介绍 Vue Vue (读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-…...
2024/4/21 5:06:21 - Vue(笔记)
所有东西必须都在标签里面进行定义,都在div中 报错后不断npm和cnpm Vue简介 Vue (读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关…...
2024/5/2 17:34:56 - 03.规格及模板管理
1.前端分层开发 1.1 需求分析 …我们在上次课学习了angularJS并完成的品牌管理的增删改查功能。但是我们看代码,JS和html都放在一起,并不利于我们后期的维护。我们可以在前端代码中也运用MVC的设计模式,将代码进行分离,提高程序的…...
2024/4/23 7:46:52 - 合肥埋线双眼皮术的重点是什么
...
2024/4/21 5:06:18 - 狂神Vue笔记最全最相同
狂神说 Vue 笔记 bilibili视频地址 Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。 HTML CSS JS : 视图 : 给用户看,刷新后台给的数据 网络通信 : axios 页面跳转 : vue-router 状态管理:…...
2024/4/21 5:06:17 - vue的使用
文章目录vue概述前端三要素结构层(HTML)表现层(css)CSS预处理器行为层(JavaScript)框架TypeScriptJavaScript框架UI框架三端合一第一个Vue程序vueMVVM模式的实现者为什么要使用Vue.js什么是MVVM?为什么要使用MVVMVUE基础语法学习数据代理什么…...
2024/4/23 14:59:55
最新文章
- FastApi个人笔记
FastApi笔记 学习FastApi建议直接看官方文档:官方文档 文章目录 FastApi笔记一、环境准备1.1 安装Fast Api 二、第一个Restful API2.1 创建第一个代码框架async作用[(引自CSDN)](https://blog.csdn.net/The_Time_Runner/article/details/105646363): 2.2 运行第一个代码2.3 Swa…...
2024/5/5 13:18:38 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - STM32-GPIO
🤓🤓🤓 122.1 2.22.3 344.14.24.34.44.54.64.74.8 56788.18.299.19.2 STM32 第一个外设 1 对我们来说 和IO口没区别 ST公司非叫GPIO 2 2.1 第二个是超频了 F1 72M 这翻转就36 2.2 有cmos 和ttl两种数据手册里给出整个芯片最低电流为150ma 单…...
2024/5/1 13:09:46 - 与机器对话:ChatGPT 和 AI 语言模型的奇妙故事
原文:Talking to Machines: The Fascinating Story of ChatGPT and AI Language Models 译者:飞龙 协议:CC BY-NC-SA 4.0 从 ELIZA 到 ChatGPT:会话式人工智能的简史 会话式人工智能是人工智能(AI)的一个分…...
2024/5/5 8:50:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
