品优购电商系统开发 第3章 规格及模板管理
课程目标
目标1:理解和运用angularJS的service
目标2:理解和运用控制器继承
目标3:掌握代码生成器的使用
目标4:实现规格管理
目标5:实现模板管理
1.前端分层开发
1.1 需求分析
我们在上次课学习了angularJS并完成的品牌管理的增删改查功能。但是我们看代码,JS和html都放在一起,并不利于我们后期的维护。我们可以在前端代码中也运用MVC的设计模式,将代码进行分离,提高程序的可维护性。
1.2 自定义服务
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。我们在上次课中使用了内置服务$http .其实我们也可以自己来定义服务,而服务会封装一些操作。我们在不同的控制器中可以调用同一个服务,这样服务的代码将会被重用。
我们现在就修改一下我们的品牌管理代码,使用自定义服务。
var app=angular.module('pinyougou', ['pagination']);//定义模块
//品牌服务层app.service('brandService',function($http){//读取列表数据绑定到表单中this.findAll=function(){return $http.get('../brand/findAll.do'); }//其它方法省略.......}); //品牌控制层
app.controller('brandController' ,function($scope,brandService){ //读取列表数据绑定到表单中 $scope.findAll=function(){brandService.findAll().success(function(response){$scope.list=response;} );}//其它方法省略........
});
1.3代码分离
我们刚才已经将与后端交互的部分放入自定义服务,目的是不同的控制层都可以重复调用服务层方法。所以我们还需要将代码分离出来,以便调用。
1.3.1 前端基础层
在pinyougou-manager-web工程js下创建base.js
var app=angular.module('pinyougou',[]);
创建base_pagination.js
var app=angular.module('pinyougou',['pagination']);
一个用于不需要分页功能的页面,一个用于需要分页功能的页面.
1.3.2 前端服务层
在pinyougou-manager-web工程js下创建service文件夹。创建brandService.js
//品牌服务层
app.service('brandService',function($http){//读取列表数据绑定到表单中this.findAll=function(){return $http.get('../brand/findAll.do'); }//其它方法省略........
});
1.3.3 前端控制层
在pinyougou-manager-web的js文件夹下创建brandController.js
//品牌控制层
app.controller('brandController' ,function($scope,brandService){ //读取列表数据绑定到表单中 $scope.findAll=function(){brandService.findAll().success(function(response){$scope.list=response;} );}//其它方法省略........
});
1.3.4 修改页面
去掉brand.html原来的JS代码,引入刚才我们建立的JS
<script type="text/javascript" src="../js/base_pagination.js"> </script>
<script type="text/javascript" src="../js/service/brandService.js"> </script>
<script type="text/javascript" src="../js/controller/brandController.js"> </script>
2.控制器继承
2.1需求分析
有些功能是每个页面都有可能用到的,比如分页,复选等等,如果我们再开发另一个功能,还需要重复编写。怎么能让这些通用的功能只写一次呢?我们通过继承的方式来实现。
2.2前端代码
2.2.1 建立父控制器
在pinyougou-manager-web的js/controller目录下建立baseController.js
//基本控制层
app.controller('baseController' ,function($scope){ //重新加载列表 数据$scope.reloadList=function(){//切换页码 $scope.search( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage); }//分页控件配置 $scope.paginationConf = {currentPage: 1,totalItems: 10,itemsPerPage: 10,perPageOptions: [10, 20, 30, 40, 50],onChange: function(){$scope.reloadList();//重新加载}}; $scope.selectIds=[];//选中的ID集合 //更新复选$scope.updateSelection = function($event, id) { if($event.target.checked){//如果是被选中,则增加到数组$scope.selectIds.push( id); }else{var idx = $scope.selectIds.indexOf(id);$scope.selectIds.splice(idx, 1);//删除 }}
});
2.2.2 修改品牌控制器层
修改brandController.js
//品牌控制层
app.controller('brandController' ,function($scope,$controller,brandService){ $controller('baseController',{$scope:$scope});//继承 //读取列表数据绑定到表单中 $scope.findAll=function(){brandService.findAll().success(function(response){$scope.list=response;} );} //其它方法省略........
});
controller也是angular提供的一个服务,可以实现伪继承,实际上就是与BaseController共享controller也是angular提供的一个服务,可以实现伪继承,实际上就是与BaseController共享controller也是angular提供的一个服务,可以实现伪继承,实际上就是与BaseController共享scope
3.代码生成器
3.1代码生成
我们接下来使用《黑马程序员代码生成器2.4》来完成代码的编写。生成后将代码拷贝到工程中。具体步骤如下:
(1)资源中HeimaCodeUtil_V2.4 就是代码生成器,将其拷贝到不包含中文和空格的目录下
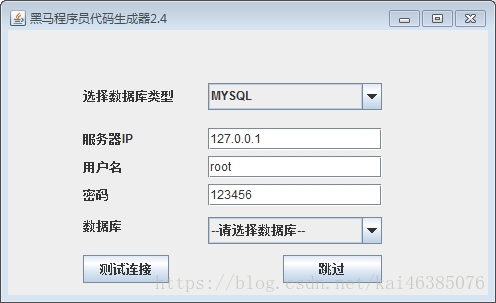
(2)运行heima_code_util.exe 即可看到数据库连接窗口
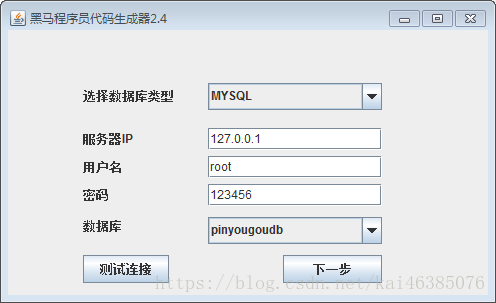
(3)选择数据库类型为 MYSQL ,输入用户名和密码后点击“测试连接”按钮,提示连接成功后选择数据库,点击“下一步”。
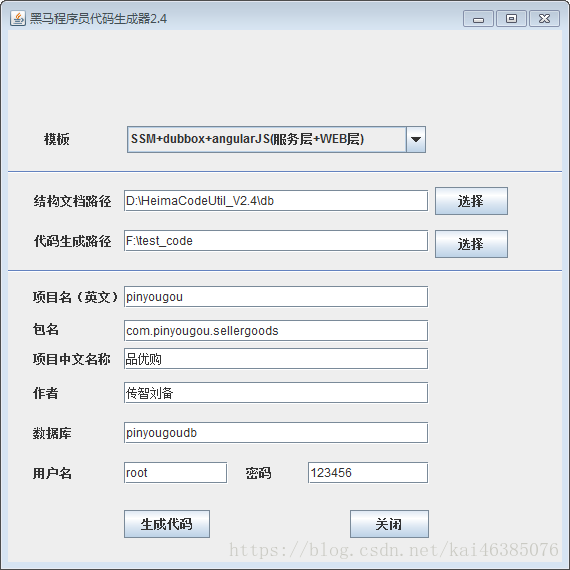
(4)选择模板为SSM+dubbox+angularJS(服务层+WEB层)
这个模板不会生成数据访问层和实体类,因为我们之前已经用逆向工程完成了数据访问层与实体类的生成。
(5)点击生成代码按钮,提示成功后,到生成路径去找生成的代码,并拷贝到我们的工程中。
3.2代码拷贝
将商家商品相关代码拷贝到工程。
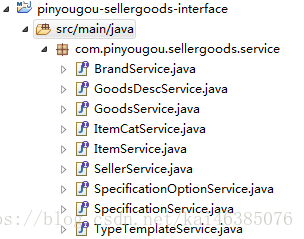
(1)拷贝服务接口
(2)拷贝服务实现类
(3)拷贝控制器
(4)拷贝JS
3.3安装到本地仓库
执行maven命令install ,将最新的品优购代码安装到本地仓库
4.规格管理
4.1需求及表结构分析
4.1.1 需求
实现规格管理功能
4.1.2 表结构
tb_specification 规格表
| 字段 | 类型 | 长度 | 含义 |
|---|---|---|---|
| Id | Bigint | 主键 | |
| Spec_name | Varchar | 255 | 规格名称 |
tb_specification_option 规格选项表
| 字段 | 类型 | 长度 | 含义 |
|---|---|---|---|
| Id | Bigint | 主键 | |
| Option_name | Varchar | 200 | 规格选项名称 |
| Spec_id | Bigint | 30 | 规格ID |
| Orders | Int | 11 | 排序 |
4.2规格列表
4.2.1 引入JS
修改pinyougou-manager-web工程的specification.html
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"> </script>
<script src="../plugins/angularjs/pagination.js"></script>
<link rel="stylesheet" href="../plugins/angularjs/pagination.css">
<script type="text/javascript" src="../js/base_pagination.js"> </script>
<script type="text/javascript" src="../js/service/specificationService.js"> </script>
<script type="text/javascript" src="../js/controller/baseController.js"></script>
<script type="text/javascript" src="../js/controller/specificationController.js"> </script>
4.2.2 放置分页组件
<!-- 分页 -->
<tm-pagination conf="paginationConf"></tm-pagination>
4.2.3 指令与表达式
在body元素指定模块名和控制器名
<body class="hold-transition skin-red sidebar-mini"
ng-app="pinyougou" ng-controller="specificationController" >
循环表格行
<tr ng-repeat="entity in list"><td><input type="checkbox" ></td> <td>{{entity.id}}</td><td>{{entity.specName}}</td><td class="text-center"> <button type="button" class="btn bg-olive btn-xs" data-toggle="modal" data-target="#editModal">修改</button> </td></tr>
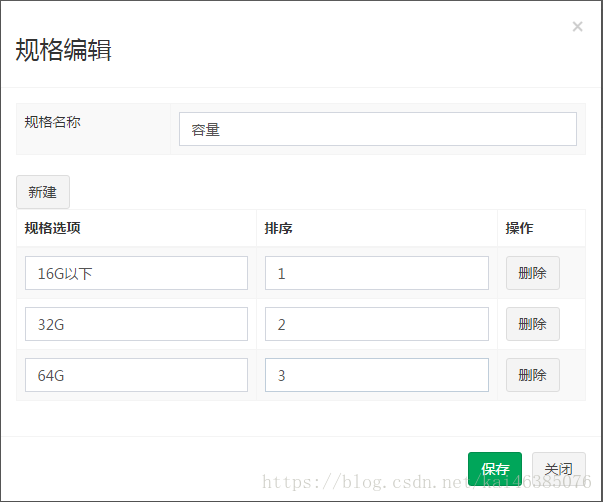
4.3新增规格
4.3.1 新增行的实现
修改specificationController.js 新增以下代码
//新增选项行$scope.addTableRow=function(){ $scope.entity.specificationOptionList.push({}); }
specification.html “新建选项”按钮
<button type="button" class="btn btn-default" title="新建" ng-click="addTableRow()"><i class="fa fa-file-o"></i> 新建</button>
循环列表行,绑定表格内的编辑框
<tr ng-repeat="pojo in entity.specificationOptionList"><td><input type="checkbox"></td> <td><input ng-model="pojo.optionName" class="form-control" placeholder="规格选项"> </td><td><input ng-model="pojo.orders" class="form-control" placeholder="排序"> </td>
</tr>
注意:要修改specification.html “新建”按钮,弹出窗口时对entity进行初始化,否则向集合添加数据时会报错!
<button type="button" class="btn btn-default" title="新建" data-toggle="modal" data-target="#editModal" ng-click="entity={'specificationOptionList':[]}"><i class="fa fa-file-o"></i> 新建</button>
4.3.2 删除行的实现
实现思路:在每一行将索引值传递给集合,在集合中删除。
修改specificationController.js 新增以下代码
//批量选项删除 $scope.deleTableRow=function(index){ $scope.entity.specificationOptionList.splice(index,1);//删除 }
修改每行的删除按钮
<button type="button" class="btn btn-default" title="删除" ng-click="deleTablenRow($index)"><i class="fa fa-file-o"></i> 删除</button>
$index 用于获取ng-repeat指令循环中的索引。
4.3.3 提交保存
实现思路:我们将规格和规格选项数据合并成一个对象来传递,这时我们需要用一个对象将这两个对象组合起来。在业务逻辑中,得到组合对象中的规格和规格选项列表,插入规格返回规格ID,然后循环插入规格选项。
(1)我们要增加规格选项,必须要知道新增规格的ID, 所以我们在修改pinyougou-dao 的TbSpecificationMapper.xml ,在insert节点后添加如下配置
<insert id="insert" parameterType="com.pinyougou.pojo.TbSpecification" ><selectKey resultType="java.lang.Long" order="AFTER" keyProperty="id">SELECT LAST_INSERT_ID() AS id</selectKey>insert into tb_specification (id, spec_name)values (#{id,jdbcType=BIGINT}, #{specName,jdbcType=VARCHAR})</insert>
(2)在pinyougou-pojo 建立com.pinyougou.pojogroup包,包下建立Specification类
package com.pinyougou.pojogroup;
import java.io.Serializable;
import java.util.List;
import com.pinyougou.pojo.TbSpecification;
import com.pinyougou.pojo.TbSpecificationOption;
/*** 规格组合实体类 * @author Administrator**/
public class Specification implements Serializable { private TbSpecification specification;private List<TbSpecificationOption> specificationOptionList;public TbSpecification getSpecification() {return specification;}public void setSpecification(TbSpecification specification) {this.specification = specification;}public List<TbSpecificationOption> getSpecificationOptionList() {return specificationOptionList;}public void setSpecificationOptionList(List<TbSpecificationOption> specificationOptionList) {this.specificationOptionList = specificationOptionList;}
}
(3)修改pinyougou-sellergoods-interface的SpecificationService.java
/*** 增加*/public void add(Specification specification);
(4)修改pinyougou-sellergoods-service的SpecificationServiceImpl.java
/*** 增加*/@Overridepublic void add(Specification specification) { specificationMapper.insert(specification.getSpecification());//插入规格 //循环插入规格选项for(TbSpecificationOption specificationOption:specification.getSpecificationOptionList()){ specificationOption.setSpecId(specification.getSpecification().getId());//设置规格ID specificationOptionMapper.insert(specificationOption); } }
修改pinyougou-manager-web的SpecificationController.java
/*** 增加* @param specification* @return*/@RequestMapping("/add")public Result add(@RequestBody Specification specification){try {specificationService.add(specification);return new Result(true, "增加成功");} catch (Exception e) {e.printStackTrace();return new Result(false, "增加失败");}}
(6)修改页面specification.html
绑定规格名称
<table class="table table-bordered table-striped" width="800px"><tr><td>规格名称</td><td>
<input ng-model="entity.specification.specName" class="form-control" placeholder="规格名称" >
</td>
</tr></table>
绑定保存按钮事件
<button class="btn btn-success" data-dismiss="modal" aria-hidden="true" ng-click="save()">保存</button>
4.4修改规格
4.4.1 获取规格数据
实现思路:通过规格ID,到后端查询规格和规格选项列表,然后通过组合实体类返回结果
(1)修改pinyougou-sellergoods-interface的SpecificationService.java
/*** 根据ID获取实体* @param id* @return*/public Specification findOne(Long id);
(2)修改pinyougou-sellergoods-service的SpecificationServiceImpl.java
/*** 根据ID获取实体* @param id* @return*/@Overridepublic Specification findOne(Long id){ //查询规格TbSpecification tbSpecification = specificationMapper.selectByPrimaryKey(id);//查询规格选项列表TbSpecificationOptionExample example=new TbSpecificationOptionExample();Criteria criteria = example.createCriteria();criteria.andSpecIdEqualTo(id);//根据规格ID查询 List<TbSpecificationOption> optionList = specificationOptionMapper.selectByExample(example);//构建组合实体类返回结果Specification spec=new Specification();spec.setSpecification(tbSpecification);spec.setSpecificationOptionList(optionList); return spec; }
(3)修改pinyougou-manager-web的SpecificationController.java
@RequestMapping("/findOne")public Specification findOne(Long id){return specificationService.findOne(id); }
(4)修改页面specification.html 中列表的修改按钮
<button type="button" class="btn bg-olive btn-xs" data-toggle="modal" data-target="#editModal" ng-click="findOne(entity.id)">修改</button>
4.4.2 保存修改结果
(1)修改pinyougou-sellergoods-interface的SpecificationService.java
/*** 修改*/public void update(Specification specification);
(2)修改pinyougou-sellergoods-service的SpecificationServiceImpl.java
/*** 修改*/@Overridepublic void update(Specification specification){//保存修改的规格specificationMapper.updateByPrimaryKey(specification.getSpecification());//保存规格//删除原有的规格选项 TbSpecificationOptionExample example=new TbSpecificationOptionExample();com.pinyougou.pojo.TbSpecificationOptionExample.Criteria criteria = example.createCriteria();criteria.andSpecIdEqualTo(specification.getSpecification().getId());//指定规格ID为条件specificationOptionMapper.deleteByExample(example);//删除 //循环插入规格选项for(TbSpecificationOption specificationOption:specification.getSpecificationOptionList()){ specificationOption.setSpecId(specification.getSpecification().getId());specificationOptionMapper.insert(specificationOption); } }
(3)修改pinyougou-manager-web的SpecificationController.java
/*** 修改* @param specification* @return*/@RequestMapping("/update")public Result update(@RequestBody Specification specification){try {specificationService.update(specification);return new Result(true, "修改成功");} catch (Exception e) {e.printStackTrace();return new Result(false, "修改失败");}}
(4)修改specification.js的save方法
//保存 $scope.save=function(){ var serviceObject;//服务层对象 if($scope.entity.specification.id!=null){//如果有IDserviceObject=specificationService.update( $scope.entity ); //修改 }else{serviceObject=specificationService.add( $scope.entity );//增加 }serviceObject.success(function(response){if(response.success){//重新查询 $scope.reloadList();//重新加载}else{alert(response.message);}} ); }
4.5删除规格
实现思路:我们要删除规格的同时,还要记得将关联的规格选项删除掉。
4.5.1 后端代码
修改pinyougou-sellergoods-service的SpecificationServiceImpl.java
/*** 批量删除*/@Overridepublic void delete(Long[] ids) {for(Long id:ids){specificationMapper.deleteByPrimaryKey(id); //删除原有的规格选项 TbSpecificationOptionExample example=new TbSpecificationOptionExample();com.pinyougou.pojo.TbSpecificationOptionExample.Criteria criteria = example.createCriteria();criteria.andSpecIdEqualTo(id);//指定规格ID为条件specificationOptionMapper.deleteByExample(example);//删除} }
4.5.2 前端代码
修改pinyougou-manager-web的specification.html
列表的复选框
<input type="checkbox" ng-click="updateSelection($event,entity.id)">
删除按钮
<button type="button" class="btn btn-default" title="删除" ng-click="dele()" ><i class="fa fa-trash-o"></i> 删除</button>
5.模板管理
5.1 需求及表结构分析
5.1.1 需求分析
首选我们需要理解模板的作用。模板主要有两个:
1是用于关联品牌与规格
2定义扩充属性
5.1.2 表结构分析
tb_type_template 模板表
| 字段 | 类型 | 长度 | 含义 |
|---|---|---|---|
| Id | Bigint | 主键 | |
| name | Varchar | 80 | 模板名称 |
| Spec_ids | Varchar | 1000 | 关联规格(json格式) |
| brand_ids | Varchar | 1000 | 关联品牌(json格式) |
| custom_attribute_items | Varchar | 2000 | 扩展属性 |
5.2 模板列表
5.2.1 引入JS
修改type_template.html ,引入JS
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"> </script>
<script src="../plugins/angularjs/pagination.js"></script>
<link rel="stylesheet" href="../plugins/angularjs/pagination.css"><script type="text/javascript" src="../js/base_pagination.js"> </script>
<script type="text/javascript" src="../js/service/typeTemplateService.js"> </script>
<script type="text/javascript" src="../js/controller/baseController.js"> </script>
<script type="text/javascript" src="../js/controller/typeTemplateController.js"> </script>
5.2.2 放置分页组件
<tm-pagination conf="paginationConf"></tm-pagination>
5.2.3 指令与表达式
<body class="hold-transition skin-red sidebar-mini" ng-app="pinyougou" ng-controller="typeTemplateController" >
<tr ng-repeat="entity in list"><td><input type="checkbox"></td> <td>{{entity.id}}</td><td>{{entity.name}}</td><td>{{entity.brandIds}}</td><td>{{entity.specIds}}</td> <td>{{entity.customAttributeItems}}</td> <td class="text-center"> <button type="button" class="btn bg-olive btn-xs" data-toggle="modal" data-target="#editModal" >修改</button> </td>
</tr>
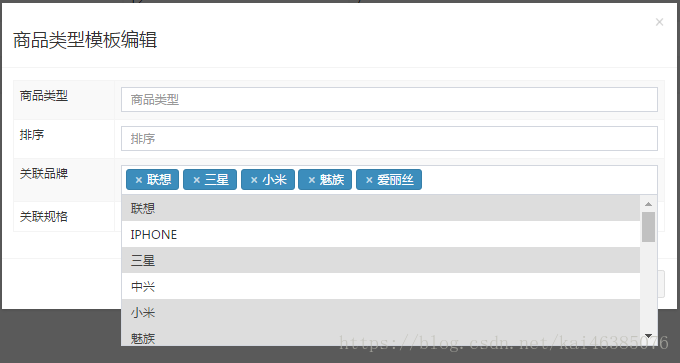
5.3 品牌下拉列表
在弹出窗口中有个品牌下拉列表,要求品牌是可以选择多个,这与我们之前的单选的下拉列表是不同的。我们要想实现这个功能,需要使用select2 组件来完成。
5.2.1 认识select2
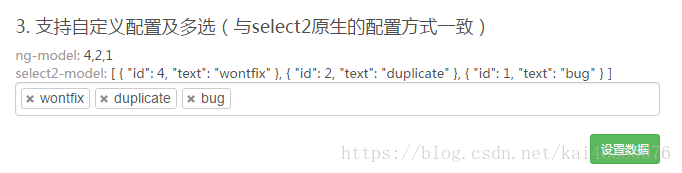
我们来看例子:我们需要的就是这样可以多选的下拉框
5.2.1 认识select2
我们来看例子:我们需要的就是这样可以多选的下拉框
<link rel="stylesheet" href="../plugins/select2/select2.css" /><link rel="stylesheet" href="../plugins/select2/select2-bootstrap.css" /><script src="../plugins/select2/select2.min.js" type="text/javascript"></script><script type="text/javascript" src="../js/angular-select2.js"> </script>
(2)修改typeTemplateController.js ,定义品牌列表数据
$scope.brandList={data:[{id:1,text:'联想'},{id:2,text:'华为'},{id:3,text:'小米'}]};//品牌列表
(3)在type_template.html 用select2组件实现多选下拉框’
<input select2 select2-model="entity.brandIds" config="brandList" multiple placeholder="选择品牌(可多选)" class="form-control" type="text"/>
multiple 表示可多选
Config用于配置数据来源
select2-model用于指定用户选择后提交的变量
最终实现效果如下:
5.2.3 后端数据支撑
我们现在让这个下拉列表的数据从数据库中提取,修改后端代码
(1)pinyougou-dao 工程 ,在TbBrandMapper.xml中添加SQL语句配置
<select id="selectOptionList" resultType="java.util.Map" >select id,name as text from tb_brand</select>
(2)在pinyougou-dao 的TbBrandMapper中添加方法定义
List<Map> selectOptionList();
(3)修改pinyougou-sellergoods-interface 的BrandService.java,增加方法定义
/*** 品牌下拉框数据*/List<Map> selectOptionList();
(4)修改pinyougou-sellergoods-service的BrandServiceImpl.java,增加方法
/*** 列表数据*/public List<Map> selectOptionList() {return brandMapper.selectOptionList();}
(5)修改pinyougou-manager-web的BrandController.java
@RequestMapping("/selectOptionList")public List<Map> selectOptionList(){return brandService.selectOptionList();}
(6)修改pinyougou-manager-web的brandService.js
//下拉列表数据this.selectOptionList=function(){return $http.get('../brand/selectOptionList.do');}
(7)修改pinyougou-manager-web的typeTemplateController.js
因为我们在模板控制层中需要使用品牌服务层的方法,所以需要添加依赖注入
//控制层
app.controller('typeTemplateController' ,function($scope,$controller ,typeTemplateService ,brandService){
使用品牌服务方法实现查询,结果赋给变量
$scope.brandList={data:[]};//品牌列表//读取品牌列表$scope.findBrandList=function(){brandService.selectOptionList().success(function(response){$scope.brandList={data:response}; }); }
(8)修改type_template.html ,添加JS引入
<script type="text/javascript" src="../js/base_pagination.js"> </script>
<script type="text/javascript" src="../js/service/typeTemplateService.js"> </script>
<script type="text/javascript" src="../js/service/brandService.js"> </script>
<script type="text/javascript" src="../js/controller/baseController.js"> </script>
<script type="text/javascript" src="../js/controller/typeTemplateController.js"> </script>
特别注意一下,JS引入的位置,要在typeTemplateController.js之前,因为该控制器要使用到它
(9)修改type_template.html ,添加初始化
<body class="hold-transition skin-red sidebar-mini" ng-app="pinyougou" ng-controller="typeTemplateController" ng-init="findBrandList()">
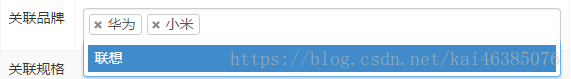
5.4 规格下拉列表
(代码略,参照品牌下拉列表的实现步骤 )
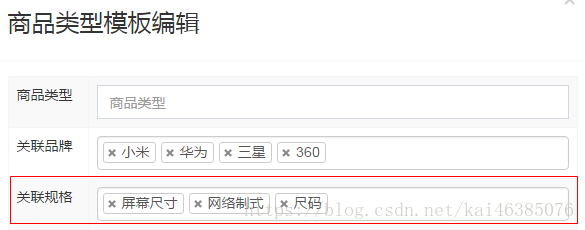
5.5 扩展属性
5.5.1 增加行
在typeTemplateController.js中新增代码
//新增扩展属性行$scope.addTableRow=function(){ $scope.entity.customAttributeItems.push({}); }
在type_template.html中的“新建”按钮,执行实体的初始化操作
button type="button" class="btn btn-default" title="新建" data-toggle="modal" data-target="#editModal" ng-click="entity={customAttributeItems:[]}"><i class="fa fa-file-o"></i> 新建</button>
修改“新增扩展属性按钮”
<button type="button" class="btn btn-default" title="新增扩展属性" ng-click="addTableRow()"><i class="fa fa-file-o"></i> 新增扩展属性</button>
循环表格
<tr ng-repeat="pojo in entity.customAttributeItems">
<td><input class="form-control" ng-model="pojo.text" placeholder="属性名称" ></td>
<td><button type="button" class="btn btn-default" title="删除"><i class="fa fa-trash-o"></i> 删除</button> </td>
</tr>
5.5.2 删除行
实现思路:在每一行将索引值传递给集合,在集合中删除。
修改typeTemplateController.js新增以下代码
//删除扩展属性行$scope.deleTableRow=function(index){ $scope.entity.customAttributeItems.splice(index,1);//删除 }
修改每行的删除按钮
<button type="button" ng-click="deleTableRow($index)" class="btn btn-default" title="删除"><i class="fa fa-trash-o"></i> 删除</button>
$index 用于获取ng-repeat指令循环中的索引。
5.6 新增模板
修改type_template.html ,绑定文本框
<tr><td>模板名称</td><td><input ng-model="entity.name" class="form-control" placeholder="模板名称"> </td>
</tr>
保存按钮
<button class="btn btn-success" data-dismiss="modal" aria-hidden="true" ng-click="save()">保存</button>
5.7 修改模板
修改typeTemplateController.js的findOne方法
//查询实体 $scope.findOne=function(id){ typeTemplateService.findOne(id).success(function(response){$scope.entity= response; $scope.entity.brandIds= JSON.parse($scope.entity.brandIds);//转换品牌列表$scope.entity.specIds= JSON.parse($scope.entity.specIds);//转换规格列表$scope.entity.customAttributeItems= JSON.parse($scope.entity.customAttributeItems);//转换扩展属性}); }
从数据库中查询出来的是字符串,我们必须将其转换为json对象才能实现信息的回显。
5.8 删除模板
修改type_template.html
表格中的复选框
<input type="checkbox" ng-click="updateSelection($event,entity.id)">
删除按钮
<button type="button" class="btn btn-default" title="删除" ng-click="dele()">
<i class="fa fa-trash-o"></i> 删除</button>
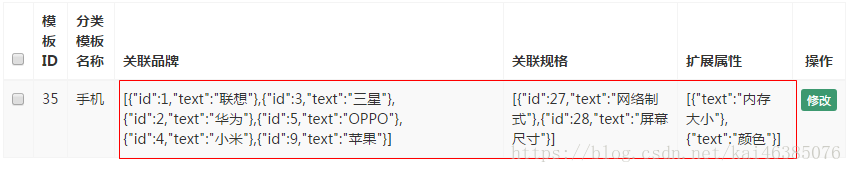
5.9 优化模板列表的显示
我们现在完成的列表中都是以JSON格式显示的,不利于用户的查询。
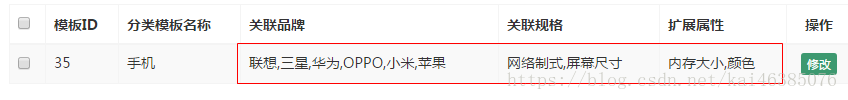
我们需要将信息以更友好的方式展现出来,如下图形式
我们需要将一个json字符串中某个属性的值提取出来,用逗号拼接成一个新的字符串。这样的功能比较常用,所以我们将方法写到baseController.js
//提取json字符串数据中某个属性,返回拼接字符串 逗号分隔$scope.jsonToString=function(jsonString,key){var json=JSON.parse(jsonString);//将json字符串转换为json对象var value="";for(var i=0;i<json.length;i++){ if(i>0){value+=","}value+=json[i][key]; }return value;}
页面上使用该函数进行转换
<tr ng-repeat="entity in list"><td><input type="checkbox" ng-click="updateSelection($event,entity.id)"></td>
<td>{{entity.id}}</td><td>{{entity.name}}</td><td>{{jsonToString(entity.brandIds,'text')}}</td><td>{{jsonToString(entity.specIds,'text')}}</td> <td>{{jsonToString(entity.customAttributeItems,'text')}}</td> <td class="text-center"> <button type="button" class="btn bg-olive btn-xs" data-toggle="modal" data-target="#editModal" ng-click="findOne(entity.id)">修改</button> </td>
</tr>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 哪里吸雕双眼皮好不好
...
2024/4/20 19:29:50 - 杭州艺星割割双眼皮几天可以洗脸
...
2024/4/20 19:29:49 - 内双肿眼泡割双眼皮可以埋线么
...
2024/4/21 5:06:10 - 镭射双眼皮后 注意事项
...
2024/4/21 5:06:09 - 镭射定位双眼皮视频
...
2024/4/21 5:06:08 - 兼容pc和移动端
能用 CSS 控制的尽量不要用 JavaScript 去实现。 所以,不推荐这样: terminalType () {const isMobile navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile| BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|Brow…...
2024/4/21 5:06:07 - 怎么让ie兼容es6,ie兼容ES6的方法,包括箭头函数,Promise,async,await
推荐使用npmbabel工程化开发,极度不建议这种过时的方法 一、如下示例:使用es6语法(不包含Promise) script标签的type的值设为text/babel <script type"text/babel">const arr1[1,2,3]const arr2[...arr1]conso…...
2024/4/21 5:06:06 - AngularJS兼容IE8
1.推荐使用AngularJS 1.2,因为1.3以后的版本不会再关注IE8了; 2.给根元素添加id”ng-app”属性与ng-app属性结合起来。 <!doctype html> <html xmlns:ng"http://angularjs.org" id"ng-app" ng-app"optionalModuleName…...
2024/5/7 12:43:30 - ie浏览器兼容 es6 Promise 未定义
随着前端技术的发现,es6语法在被更大范围的使用,而很多的浏览器并不支持ES6,比如IE…… 这里我们介绍几个解决方法。 一、使浏览器兼容ES6基本语法 1、在引入其他脚本前先引入browser.min.js。(脚本下载地址:开发版本…...
2024/4/21 5:06:05 - 双眼皮 新技术
...
2024/4/22 3:17:12 - angular4-如何让IE浏览器正常显示页面
小编遇到了这样一个问题,谷歌、360、火狐浏览器都可以正常显示页面,恰恰IE浏览器不可以正常显示页面,不可兼容。 解决办法 第一步 找到polyfill.ts文件,将注释部分,取消注释 取消完之后的代码 /*** This file in…...
2024/4/21 5:06:02 - 双眼皮最宽是多少
...
2024/4/21 5:06:01 - 长方脸适合什么吸雕双眼皮能保持多久
...
2024/4/25 10:05:21 - 昆明双眼皮艺星专著
...
2024/4/21 5:06:00 - bootstrapTable(表格插件)使用小记(很实用的)
代码解析 {Layout null; } <!DOCTYPE html> <html> <head><meta name"viewport" content"widthdevice-width" /><title>BootStrap Table使用</title>*1、Jquery组件引用*<script src"~/Scripts/jquery-1.10.…...
2024/4/21 5:05:58 - 使用angularJs ng-repeat做表格合并行效果
描述 使用angularJs做出表格合并的效果后端返回的数据[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":&…...
2024/4/21 5:05:57 - 推荐几款JS表格控件
汇总 12款Javascript表格控件(DataGrid) Angular实现 主要参见Top 10 AngularJS Table Demos,主要有 ng-table github–ng-tableConfiguring your table with ngTableParams:ng-table的各项参数说明Tutorial: Basic DataTable with AngularJS and ng…...
2024/4/21 5:05:57 - 手动修复win7,xp双系统引导
转自:http://blog.csdn.net/ealiam/article/details/5976149 本来是c盘装win7,后来工作需要就再d盘装xp,(这里为什么我选择双系统而不是xp mode,没什么必要在这讨论,仁者见仁智者见智,呵呵) 装完xp后,完蛋了,win7的引导项没了,找遍了网上所有的引导软件,(这里强烈谴责那些借人之…...
2024/4/20 19:29:56 - AngularJS开发前端表格组件
AngularJS开发前端表格组件 1. 前言 在开发车载项目新版本时,由于采用了新的扁平化视觉,所以以前的框架渐渐不适用。于是在以AngularJs为基础的前端工程上开发表格组件。实现各种需求,比如排序,改变宽度,分页&#x…...
2024/4/20 19:29:55 - 原生表格组件--GridManager
GridManager.js 快速、灵活的对Table标签进行实例化,让Table标签充满活力。 实现功能 功能描述宽度调整表格的列宽度可进行拖拽式调整位置更换表格的列位置进行拖拽式调整配置列可通过配置对列进行显示隐藏转换表头吸顶在表存在可视区域的情况下,表头将一直存在于顶…...
2024/4/20 19:29:54
最新文章
- 基于C语言的贪吃蛇小游戏(简易版)
这篇博客会是对学习C语言成果的检测,为了实现贪吃蛇小游戏,我们用到的“工具”有:C语言函数、枚举、结构体、动态内存管理、预处理指令、链表、Win32 API等。 目录 1.简易版游戏效果 1.1欢迎界面 1.2游戏规则提示页面 1.3游戏进行页面 …...
2024/5/7 21:13:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 埃克拉姆·阿拉姆,MindPortal的CEO和联合创始人 - 采访系列
Ekram Alam 专访:MindPortal 创始人兼首席执行官 引言 Ekram Alam 是 MindPortal 的创始人兼首席执行官,该公司致力于开发非侵入式神经接口,改变人类与人工智能的交互方式。他们的使命是通过让用户仅通过思想与人工智能交互,从而…...
2024/4/28 7:38:59 - 电商数据分析20——电商平台用户分层与细分策略的数据分析
目录 写在开头1. 用户分层与细分的重要性1.1 用户分层与细分的定义1.2 对电商营销策略的影响2. 数据分析在用户分层与细分中的应用2.1 用户行为数据的收集与分析2.1.1. 数据收集机制2.1.2. 关键用户行为指标2.2 用户属性和行为的聚类分析2.2.1. 聚类分析在用户细分中的应用2.2.…...
2024/5/1 15:43:50 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57