Angular基础入门2——开发环境的搭建
基础要求
· Node.js
· Git
Angular 开发环境配置方式
· 基于 Angular Quickstart
o https://github.com/angular/qu...
· 基于 Angular CLI
o npm install -g@angular/cli
IDE
· WebStorm
· VS Code
· VS 2015、 VS 2017
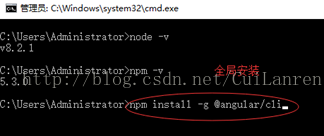
1. 到Node.js官网下载最新安装包,安装Node.js。
安装完毕使用node –v 和 npm –v 指令查看安装结果。

2. 使用npm 指令安装Angular/cli。
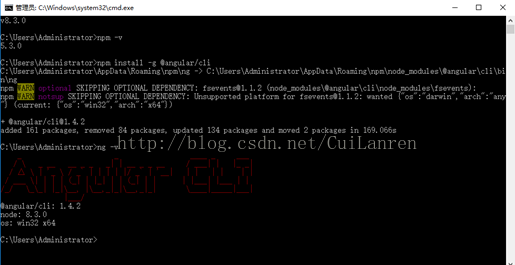
执行npm install –g @angular/cli,会下载安装包,需要等一会。
安装完毕执行ng –v指令查看安装结果,出现Angular的版本号,到此为止,Angular的开发环境我们就搭建好了。
npm是从国外网站现在各种安装包,有的内容可能需要翻墙才能下载,也可以安装国内的镜像,执行如下命令即可:
npm install -g cnpm --registry=https://registry.npm.taobao.org
移除淘宝镜像:
npm remove -g cnpm--registry=https://registry.npm.taobao.org

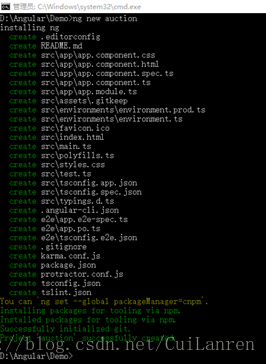
3. 使用ng new 项目名创建一个新的angular项目。
进入D:\Angular\Demo目录执行 ng new auction指令创建新项目。
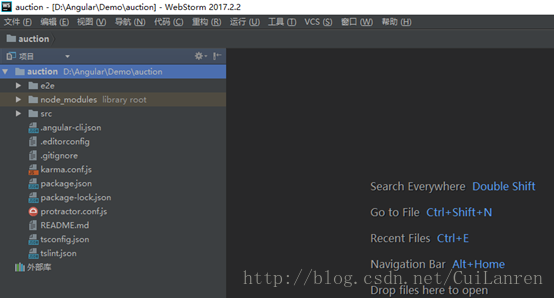
4. 项目创建完毕,使用WebStrom打开项目所在文件夹,以下是angular cli 命令行工具生成出来的目录结构,命令行工具是按照一定的规则去生成项目目录,如果改变这些文件的位置,或者重命名这些文件,有可能会导致命令行工具的一些命令不能使了,所以除非你明确的知道你在干什么,否则不要改这些文件。
5. 项目结构分析
a) e2e:端到端的测试目录,包含基本的测试桩,是用来做测试的。
b) src:应用源代码目录,是我们写代码的地方。
c) .angular-cli.json:是一个json文件,是angular命令行工具的一个配置文件,如果我们需要引用第三方的包,如jQuery,Bootstrap都是通过修改这个文件实现的。
d) .editorconfig:是我们的IDEWebStrom的配置文件,和我们项目没关系。
e) .gitignore: 是git的一个配置文件,和我们项目没关系。
f) karma.conf.js: karma是一个单元测试的执行器,用来执行自动测试的,这是karma的配置文件。
g) package.json:是一个标准的npm工具的配置文件,在这个文件里面说明了你当前这个应用所使用的第三方依赖包,在创建项目的时候,就会根据这个文件去下载第三方的依赖包,下载完成之后,他会把这些依赖包放在node_modules目录下。
这里需要注意的是,下载的默认的依赖包都会放在node_modules目录下,我们自己写的代码不要放在这个目录下面。
h) protractor.conf.js:这个文件和karma.conf.js有点类似,也是一个做自动化测试的配置文件。
i) readme.md:命令行工具生成的一个标准说明文件,包含你怎么去构建,怎么去测试,怎么去运行它等等。
j) tslint.json:这个是tslint的一个配置文件,它是用来定义TypeScript代码质量检查的一些规则的,这个也不用去改,它已经按照标准的规则去改了。
k) 最后介绍src目录,如果这个目录的内容你不知道干什么用的,建议你不要去动它。src目录下是应用的一系列源码文件。
6. 关于src目录的介绍
a) app目录:这个目录包含我们应用的组件和模块,我们要写的代码,绝大部分代码都写在这个目录里面。
b) assets目录:空的一个文件夹,他是用来存静态资源的,比如说图片等资源都是放在这个目录下面。
c) environment目录:Angular是支持多环境开发的,比如说在开发环境、测试环境和生产环境共用一套代码,然后把这些环境不同的配置,比如服务的地址,在开发环境和生产环境是不一样的,把这些东西都写在不同的环境配置文件里面,然后他在编译的时候会把相应环境的配置文件编译到你的代码里面去。
d) index.html:是整个应用的根html,就是应用起来,需要第一个访问的就是这个文件。在body里面就一个标签<app-root></app-root>。
e) main.ts:是Web应用脚本执行的入口点,Angular通过这个文件来启动整个项目。
f) ployfills.ts:这个是用来导入一些必要的库,导入这些库干嘛用? 主要是使Angular可以运行在一些老版本的浏览器上。
g) style.css: 一个空的样式文件,这个用来放你的一些全局的css样式。
h) test.ts: 和karma等一样,是用来做自动化测试的。
i) tsconfig.app.json: 是TypeScript编译器的一个配置文件,这个也是按照Angular的标准配好了,大家不用去改他就可以。
好,现在我们对命令行工具生产的代码有了一个大概的了解,然后让我们把经历集中在最关键的几个文件上。
7. 关于app目录下核心文件的介绍
一个应用要运行至少要有一个模块(根模块)和一个组件(主组件),命令行工具已经帮我们都生成好了,在看代码之前我们先来了解一下与组件相关的基本概念。
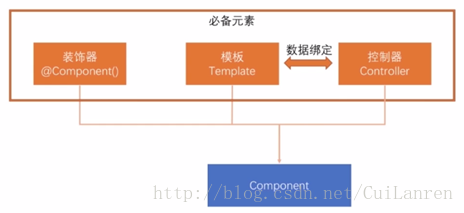
Ø 第一个概念叫组件元数据装饰器,简称装饰器,@Component()装饰器用来告诉Angular框架如何处理一个TypeScript类,@Component()装饰器包含多个属性,这些属性的值叫做元数据,Angular会根据这些元数据的值来渲染组件,并执行组件的逻辑。
Ø 第二个概念叫模板Template,我们通过组件自带的模板来定义组件的外观,模板以html文件的形式存在,告诉Angular如何来渲染组件,一般来说,模板看起来很像html,但是我们可以在模板中使用Angular的数据绑定语法来呈现控制器中的数据。
Ø 第三个概念就是控制器Controller,控制器就是一个普通的TypeScript类,他会被@Component装饰器来装饰,控制器会包含组件所有的属性和方法,绝大多数的页面逻辑都是写在控制器里的(业务逻辑最好是封装在服务类内),控制器通过数据绑定与模板来通讯,模板展现控制器的数据,控制器处理模板上发生的事件。
前面介绍的这三个概念,被称作组件的三个必备元素,所有的组件都必然包含这三个要素,下面我们来详细的分析一下。
a) app.component.ts:首先让我们来看一下组件app.component.ts,他是整个应用的基础,你可以把他理解为一个地基,我们会在他上面建起我们的应用。
Ø import { Component } from '@angular/core';这是一个import,他从@angular/core的核心模块里面引入了一个叫做Component的装饰器。
Ø @Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css'] }) 用这个装饰器定义了一个组件,以及组件的元数据。这里用到了一个概念叫做组件元数据装饰器,所有的组件都必须使一个@Component装饰器来注解,前面带一个@符的东西叫做装饰器,
Ø export class AppComponent {title = 'app'; } 就是一个标准的TypeScript类,这个类叫做控制器,他里面只有一个属性叫做title,控制器是指一个被@Component装饰器装饰的类,他包含与模板相关的属性和方法,与页面相关的大部分逻辑都是编写在这个控制器里面的,我们看到这个控制器里面有一个title属性,这个属性里面的值最终会展示到浏览器的页面中。在这里类里面一点框架的痕迹都没有,实际上AppComponent就是一个普通的TypeScript类,直到我们告诉Angular,他是一个组件,要告诉Angular,AppComponent是一个组件,需要把一些元数据附加到这个类上,在TypeScript中,我们用装饰器来附加元数据,装饰器里面的属性就叫元数据,通过@Component装饰器把这些元数据附加到AppComponent这个类上面,Angular就知道了,我要把他编程Angular框架中的一个组件。@Component()这个东西就叫做组件元数据装饰器。元数据会告诉Angular如何把这个AppComponent类处理成一个Angular的组件。
好,接下来我们来看一下这几个元数据
Ø selector:是css的选择器,这个属性说明这个组件可以通过<app-root></app-root>这样的html标签来调用。在前面的index.html文件中,他里面就有这样一个<app-root> 标签,他的意思是在这个地方来展现<app-root>这个标签中的内容。
Ø templateUrl:指定了一个html文件作为组件内容的模板,最终在index.html文件上<app-root>这个标签的位置,将展示这个模板html文件里面的内容。这是与组件相关的第二个概念,叫模板,如果没有模板,一个组件就不能叫做组件,模板是组件的必备属性,模板,也就是这个html定义了用户最终看到的页面的布局和内容。
Ø styleUrls:指向了一组css样式文件,你可以在样式文件中编写这个组件模板用到的css样式
b) app.component.html:AppComponent组件的模板。
<h1>Welcome to {{title}}! </h1>
其中双大括号括起来的title属性,这里用到了Angular里面的另一个概念,叫做数据绑定,Angular的数据绑定是模板的各个部分与控制器的各个部分互相作用的一种机制,我们往html中添加绑定标记来告诉Angular,如何把二者给联系起来,就是把模板和控制器联系起来,这个用双大扩号括起来的title属性就是最常见的将组件中的值绑定到模板中的方法,叫做插值表达式,在实际运行时,Angular框架会用AppComponent类中的title属性的值替换掉双大括号里面的titile,后面我们会频繁的用这个表达式来显示数据,后面我们还会介绍其他三种其他方式,叫属性绑定,事件绑定和双向绑定。
好,以上我们就看了命令行工具为我们生成的Component,他只是生成了组件的必备要素。
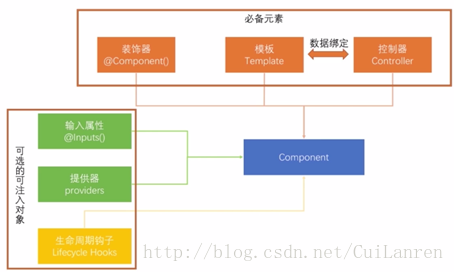
接下来我们先看一下组件的其他一些可选的元素,如输入属性,提供器和生命周期钩子。
Ø @Inputs:输入属性是用来接收外部传入进来的数据的,输入属性使得父组件可以直接传递数据给子组件,Angular程序其实就是一个Angular组件树,这个输入属性允许你在组件树中传递数据,使用属性绑定,可以将父组件中的属性值绑定到子组件的输入属性上,后面我们会演示他的用法。
Ø providers:是用来做依赖注入的,我们在组件中用到的服务,需要在提供器中注册,这个概念我们会在后面详细的来讲。
Ø 生命周期钩子: 在一个组件从创建到销毁的过程中有多个钩子(就是一系列事件)可以被用来触发执行各种业务逻辑,比如你可以在组件被实例化以后执行一段初始化的逻辑,从后台读取一些数据进到这个组件里面去。
Ø 样式表:组件可以关联一些样式表文件来提供一些组件专用的样式,但是这个东西是可选的,没有样式表,只有模板也是可以的。
Ø 动画:angular提供了一个动画包来方便我们创建与组件相关的动画效果,如淡入淡出等等。
Ø 输出属性:他和前面的输入属性是相对的,输出属性用来定义一些其他组件可能会感兴趣的事件,或者用来在组件间共享数据。
c) app.module.ts:与AppComponent类似,模块也是一个带着装饰器的TypeScript类。
在这个类里面,最上面是一组import,引入这个模块需要的东西,然后用@NgModule这样一个装饰器声明了一个模块,在这个模块的声明中,首先使用declarations属性声明了模块中有什么东西,现在这个模块中只有一个组件,就是AppComponent,注意在这个属性里面只能声明组件,指令和管道;其次使用imports属性声明了应用要正常运转还需要什么东西,也就是AppModule这个模块依赖的其他模块,有的版本会声明三个Angular框架提供的三个模块其中,BrowserModule是开发Web应用的一个必选依赖,就是浏览器模块,因为你最终的应用要跑在浏览器里面,这个模块就是必须要选的一个依赖,FormsModule是处理表单的模块。HttpModule模块提供http服务的,你引用了这些模块就可以在你的应用里面使用这些模块所提供的组件、指令和服务;providers属性默认是空的,他用来声明模块中提供了什么样的服务,这里只能声明服务;bootstrap属性声明了模块的主组件是什么,在后面介绍启动过程的时候会详细解释这个属性的意义。
好,到这里我们就已经看完了命令行工具生成的所有的模块和组件,后面我们来讲一下一个angular应用是如何启动的。
抱歉,本来打算第二章直接开始搭建英雄指南的,但是考虑到一些元素所以先讲了一下开发环境的搭建和一些基础知识。从下一章开始我们将开始慢慢的开始搭建一个小的
项目
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 韩式三点双眼皮安不安全
...
2024/4/20 19:35:10 - 马思纯双眼皮好假
...
2024/4/20 19:35:09 - 北京哺乳期能割双眼皮吗
...
2024/4/22 4:21:11 - 八大处双眼皮修复价格
...
2024/4/20 19:35:07 - Angular directive 实例详解
准备代码,会在实例中用到 var app angular.module(app, []); angular指令定义大致如下 app.directive(directiveName, function() {return {// config} }) 其中return返回的配置对象包含很多参数,如下一一说明。 1. restrict 值为字符串,可…...
2024/4/20 19:35:08 - 哈尔滨拉双眼皮 艺星专
...
2024/4/20 19:35:05 - angular常见指令之ng-switch应用
2019独角兽企业重金招聘Python工程师标准>>> #与其他语言 switch case对比 switch -->ng-switch --选择变量case->ng-switch-when --选择匹配的值示例如下: <body ng-app"myApp" ng-controller"demoCtrl"><!--匹配上…...
2024/4/20 19:34:44 - 双眼皮消肿要热敷多久
...
2024/4/20 19:34:44 - 昆明双眼皮艺星痊
...
2024/4/19 22:15:57 - 开眼角双眼皮恢复图片
...
2024/4/20 19:34:41 - 双眼皮开眼角增生严重 会消退吗
...
2024/4/20 19:31:21 - 做双眼皮会改变命运吗
...
2024/4/20 19:31:19 - 内双的怎么开刘金华做的双眼皮事例
...
2024/4/20 19:31:18 - 割双眼皮注意哪些事项
...
2024/4/20 19:31:17 - 伊美尔北京韩式双眼皮整形医院哪最好
...
2024/4/20 19:34:40 - angularjs携带cookie跨域请求
B.com下的前端跨域访问A.com下的服务: 客户端: return $http.get(http://A.com:8070/micro/sql/run/id?sqlsql, {withCredentials: true}); withCredentials :true; 服务端: res.setHeader("Access-Control-Allow-Origin", "http://B.com:8090");res.s…...
2024/4/20 19:34:40 - 拉线增大上海双眼皮北京
...
2024/4/20 19:34:39 - 双眼皮手术有哪几种
...
2024/4/20 19:34:37 - angular框架跨域问题 的 proxy.config.json 文件配置代理,进行跨域访问
配置代理 {"/api": {"target": "http://127.0.0.1:8081"} } 在package.json 中更改scripts 下面的start 命令 然后新建文件proxy.conf.json, {"/api": {"target": "http://127.0.0.1:8081"} } ang…...
2024/4/20 19:34:36 - angular4跨域问题的解决方法--nginx的安装以及配置
1. 官网下载地址:https://nginx.org/en/download.html,如图所示 2. 下载完成后把压缩包解压到本地电脑的相应文件夹下,不用安装,解压目录如下: 3. 启动nginx命令:打开电脑运行界面 cmd,进入到…...
2024/4/20 19:34:35
最新文章
- Docker的数据管理、网络通信和dockerfile
目录 一、Docker的数据管理 1. 数据卷 1.1 数据卷定义 1.2 数据卷配置 2. 数据卷容器 2.1 创建数据卷容器 2.2 使用--volume-from来挂载test1 二、端口映射 三、容器互联 1. 创建容器互联 编辑2. 进入test2测试(ping 容器名/别名) 四、Dock…...
2024/4/25 22:24:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 汽车统一诊断服务UDS协议参考文章和视频
UDS基础知识介绍-电子发烧友网 【图解UDS】UDS汽车诊断标准协议(ISO14229)带你入门到精通-有驾 车载测试之UDS诊断协议9:0x27服务:解锁ECU_哔哩哔哩_bilibili UDS诊断的22服务(DID读取数据)和2E服务&…...
2024/4/21 4:52:10 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/4/22 21:35:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57