AngularJS常用语法
angular.module('myApp', []);声明myAPP的应用程序,“[]”这边是注入依赖,这边没有,所以就不需要。
1.常用的指令
AngularJS指令用于扩展HTML。这些都是先从ng- 前缀的特殊属性。
①ng-app
指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
②ng-model
指令把输入域的值绑定到应用程序变量 name。
③ng-bind
指令把应用程序变量 name 绑定到某个段落的 innerHTML。
④ng-init
指令初始化 AngularJS 应用程序变量。
⑤ng-repeat
指令用于循环输出指定次数的 HTML 元素
⑥ng-controller指令是控制器的名称
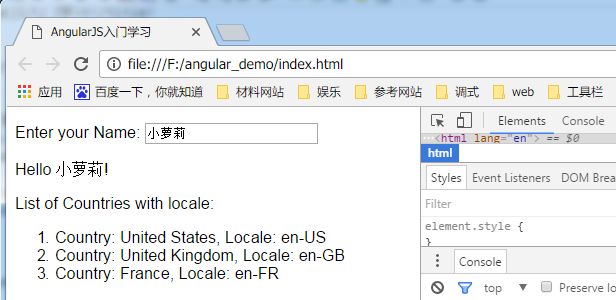
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>AngularJS入门学习</title>
</head>
<body>
<div ng-app="" ng-init="countries=[{locale:'en-US',name:'United States'},{locale:'en-GB',name:'United Kingdom'},{locale:'en-FR',name:'France'}]"><p>Enter your Name: <input type="text" ng-model="name"></p><p>Hello <span ng-bind="name"></span>!</p><p>List of Countries with locale:</p><ol><li ng-repeat="country in countries">{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}</li></ol>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
</body>
</html>
2.AngularJS表达式
表达式用于应用程序数据绑定到HTML。表达式都写在双括号就像{{表达式}}。表达式中的行为跟ng-bind指令方式相同。 AngularJS应用表达式是纯javascript表达式,并输出它们被使用的数据在那里。
<div ng-app="" ng-init="qy=3;cost=30; student={firstname:'小',lastname:'萝莉',rollno:101};marks=[8,9,75,7,6]"><p>Hello {{student.firstname + " " + student.lastname}}!</p> <!-- 使用字符串 --> <p>Expense on Books : {{cost * qy}} Rs</p><!-- 数字表达式 --><p>Roll No: {{student.rollno}}</p><!-- 使用对象 --><p>Marks(Math): {{marks[2]}}</p><!-- 使用数组 -->
</div>
3.控制器
AngularJS应用主要依赖于控制器来控制数据在应用程序中的流动。控制器采用ng-controller指令定义。控制器是一个包含属性/属性和JavaScript对象的功能。每个控制器接受$scope参数指定应用程序/模块,由控制器控制。
查看分析
4.过滤器
过滤器是用来更改修改数据,并且可以在表达式或使用管道符指令将其归入。
查看分析
5.表格
表格数据本质上通常是重复的。ng-repeat指令,可以用来方便地绘制表格
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
ng-repeat="subject in student.subjects"属性表示将表格中的subject项进行重复,其中subject是参数,遍历输出;这里的student.subjects是表格的数据;
如例子:
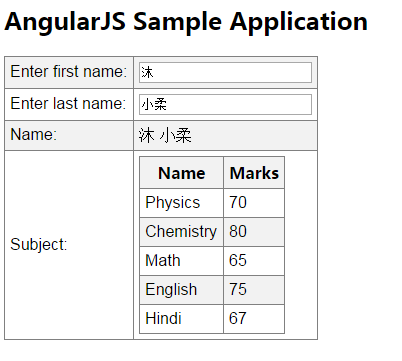
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>AngularJS入门学习</title> <style>table, th , td {border: 1px solid grey;border-collapse: collapse;padding: 5px;}table tr:nth-child(odd) {background-color: #f2f2f2;}table tr:nth-child(even) {background-color: #ffffff;}</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="myApp" ng-controller="studentController"><table border="0"><tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr><tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr><tr><td>Name: </td><td>{{student.fullName()}}</td></tr><tr><td>Subject:</td><td><table><tr><th>Name</th><th>Marks</th></tr><tr ng-repeat="subject in student.subjects"><td>{{ subject.name }}</td><td>{{ subject.marks }}</td></tr></table></td></tr></table>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>var myAppModule =angular.module('myApp',[]);myAppModule.controller("studentController",["$scope",function($scope){$scope.student = {firstName: "Mahesh",lastName: "Parashar",fees:500,subjects:[{name:'Physics',marks:70},{name:'Chemistry',marks:80},{name:'Math',marks:65},{name:'English',marks:75},{name:'Hindi',marks:67}],fullName: function() {var studentObject;studentObject = $scope.student;return studentObject.firstName + " " + studentObject.lastName;}};}]);
</script>
</body>
</html>
6.AngularJS HTML DOM
以下指令可用于应用程序数据绑定到HTML DOM元素的属性。
①ng-disabled 指令直接绑定应用程序数据到 HTML 的 disabled 属性(不能点击)
②ng-show 指令指令隐藏或显示一个 HTML 元素
③ng-hide 指令也是用于隐藏或显示 HTML 元素,与ng-show相反
④ng-click 指令是点击事件
⑤ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>AngularJS入门学习</title> <style>table, th , td {border: 1px solid grey;border-collapse: collapse;padding: 5px;}table tr:nth-child(odd) {background-color: #f2f2f2;}table tr:nth-child(even) {background-color: #ffffff;}</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="" ><table border="0"><tr><td><input type="checkbox" ng-model="enableDisableButton">Disable Button</td><td><button ng-disabled="enableDisableButton">Click Me!</button></td></tr><tr><td><input type="checkbox" ng-model="showHide1">Show Button</td><td><button ng-show="showHide1">Click Me!</button></td></tr><tr><td><input type="checkbox" ng-model="showHide2">Hide Button</td><td><button ng-hide="showHide2">Click Me!</button></td></tr><tr><td><p>Total click: {{ clickCounter }}</p></td><td><button ng-click="clickCounter = clickCounter + 1">Click Me!</button></td></tr></table>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
</body>
</html>
查看angular.element方法
7.AngularJS模块
①什么是AngularJS的模块
我们所说的模块,是你的AngularJS应用程序的一个组成部分,它可以是一个Controller,也可以是一个Service服务,也可以是一个过滤器(Filter),也可以是一个directive(指令)等等…都是属于一个模块!
大多数的应用程序都是有一个自己的函数入口方法Main ,用它来进行初始化,以及加载装配各个模块,然后这些模块的组合,构成了你的应用程序,对吧?但是,but, AngularJS应用程序却不是这样的哦,它没有main 方法,没有函数入口。代替之的是在模块中指定声明这个模块在AngularJS应用程序中该如何去加载,启动。这种方法有以下几个优点:
1) 使用声明的方式,让人更加容易理解。
2) 你可以更加容易的让你的代码进行重用。
3) 模块的加载顺序就更加容易控制了。因为这些模块是延迟执行的。
4) 对于进行单元测试就变得更加的方便了。更加可靠,你只需要载入这个模块就可以进行测试了。
5) 端对端的测试中,你可以使用模块去重写配置。
eg:
<div ng-app="mainApp" ng-controller="studentController"></div>
<script src="mainApp.js"></script>
<script src="studentController.js"></script>
8.AngularJS表单
AngularJS提供丰富填写表单和验证。我们可以用ng-click来处理AngularJS点击按钮事件,然后使用 $dirty 和 $invalid标志做验证的方式。使用novalidate表单声明禁止任何浏览器特定的验证。表单控件使用了大量的角活动。
查看详情
9.AngularJS包括
HTML不支持嵌入在HTML页面中的HTML页面。实现这一功能通过使用以下方式:
①使用Ajax - 让一台服务器来调用获取相应的HTML页面,并将其设置在HTML控件的innerHTML。
②使用服务器端包含 - JSP,PHP等Web端服务器技术可以在包括动态页面中的HTML页面。
使用AngularJS,我们可以用ng-include指令在一个HTML页面嵌入另一个HTML页面。
<body ng-app="">
<div ng-include="'runoob.htm'"></div>
</body>runoob.htm 文件代码:
<h1>菜鸟教程</h1>
<p>这是一个被包含的 HTML 页面,使用 ng-include 指令来实现!</p>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- java字节流到字符流的桥梁InputStreamReader,OutputStreamWriter
/*java中字符字节的转化使用@author:luowen@time:2013-10-24 */import java.io.*;class ZijieZifu{public static void main(String[] args)throws IOException{//输入InputStream in = System.in;//输出OutputStream out = System.out;//定义输入流转字符流的桥梁InputStreamR…...
2024/4/20 19:33:27 - Angular入门-语法支持
每一门新技术都需要一门语言的支持,Angular是使用TypeScript语言,在开发编辑器中我们希望编辑器能够自动检查语法,提示,报错,导航以提高我们的开发效率。Angular的Angular Language Service(语言服务&#…...
2024/4/20 19:33:27 - 割双眼皮整形医院哪里好
...
2024/4/20 12:29:33 - Angular使用及语法
Angualr使用 版本 1.X是MVC模式 写的是JS交互事件2.x是MVVM模式 写的TS交互事件 准备工作 全局安装 npm i -g angular/cli 版本号:9.1.5 创建项目 ng new ngdome(项目名称) 启动项目 ng serve 或者npm start 创建组件 ng generate component components/index(自己创…...
2024/4/20 13:09:08 - 埋线天津双眼皮最好的医院
...
2024/4/20 19:33:04 - angular使用sass的scss语法
一、现象 为了简写样式 二、解决 1、安装sass ,利用npm 安装(npm工具如果没有,请先自行安装好) (1)、npm install node-sass --save-dev (2)、npm install sass-loader --save-dev 2、修改.angular-cli.json文件 …...
2024/4/20 19:33:03 - 开割双眼皮对比图
...
2024/4/20 19:33:02 - 双眼皮整形美容
...
2024/4/23 5:07:33 - 激光杭州割埋线双眼皮整形医院
...
2024/4/20 19:31:40 - 缝线韩式韩式做双眼皮多少钱
...
2024/4/20 15:41:19 - 割双眼皮整形医院哪家好
...
2024/4/28 13:53:25 - 美容专业割冬天做双眼皮好吗
...
2024/4/20 19:31:38 - (笔记)directive指令语法、交互、绑定策略等
目录 directive语法return 的参数说明directive与controller的交互directive间的交互三种绑定策略 一、directive语法 app.directive("name",function(){return {....} }) 或 .directive("name",function(){return {....} }) //根据实际需要选择参数, 二…...
2024/4/20 19:31:37 - AngularJS指令详解(4)—指令中的绑定策略
在上一节中,我们知道了指令如何生成独立的scope,这一节中我们来仔细研究一下scope中的绑定策略。 总体来说scope的绑定策略分为3种: (1) : 绑定字符串 (2): 与父控制器进行双向绑…...
2024/4/28 12:30:36 - 双眼皮吸脂多少钱
...
2024/4/20 19:31:34 - 独立scope及其绑定策略
1、独立scope <hello></hello> <hello></hello> <hello></hello>var myModule angular.module("MyModule", []); myModule.directive("hello",function(){return {restrict:AE,scope:{},template:<div><in…...
2024/4/20 19:31:33 - scope绑定策略
2019独角兽企业重金招聘Python工程师标准>>> :把当前属性作为字符串传递。你还可以绑定来自外层的scope的值,在属性值中插入{{}}即可。 :与父scope中的属性进行双向绑定。 &:传递一个来自父scope的函数,稍后调用。 1.的情况 <!DOCTYPE…...
2024/4/20 19:33:00 - 韩式定位韩式无痕无痕全切双眼皮整形美容医院
...
2024/4/20 19:32:59 - 解析angularjs中的三种数据绑定策略
导入:我们想要实现这样的效果:当我们点击标题的时候展示下面的内容,再点击则收回去。 一、首先回顾一下有哪些绑定策略? 看这个实在是有点抽象了,我们来看具体的实例分析吧! 二、简单的Demo实例 绑定&…...
2024/4/20 19:32:58 - Angular学习心得之directive——scope选项与绑定策略
开门见山地说,scope:{}使指令与外界隔离开来,使其模板(template)处于non-inheriting(无继承)的状态,当然除非你在其中使用了transclude嵌入,这点之后的笔记会再详细记录的。但是这显然不符合实际开发中的需求,因为实际…...
2024/5/2 21:03:06
最新文章
- SpringBoot开启定时任务
SpringBoot开启定时任务 目录概述需求: 设计思路实现思路分析1.Springboot 整合定时任务5.源码分析 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better re…...
2024/5/3 13:48:38 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 利用Spark将Kafka数据流写入HDFS
利用Spark将Kafka数据流写入HDFS 在当今的大数据时代,实时数据处理和分析变得越来越重要。Apache Kafka作为一个分布式流处理平台,已经成为处理实时数据的事实标准。而Apache Spark则是一个强大的大数据处理框架,它提供了对数据进行复杂处理…...
2024/4/30 15:37:05 - 星际门计划:微软与OpenAI联手打造未来AI超级计算机
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...
2024/5/2 19:37:40 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57