Angular2 ng2-smart-table
ng2-smart-table
入门
安装
你要做的就是运行以下命令:
npm install --save ng2-smart-table
此命令将创建在你的`package.json`文件和安装包到 npm_modules 文件夹.
实例
最小安装程序的例子
你首先需要做的就是导入ng2-smart-table directives到你的组件。
import { Ng2SmartTableModule } from 'ng2-smart-table'; 然后通过添加模块的指令列表来注册它:
// ... @NgModule({imports: [// ... Ng2SmartTableModule,// ... ],declarations: [ ... ] }) // ...
现在,我们需要配置表并将其添加到模板中。组件开始工作时唯一需要的设置是列配置。让我们注册组件的内部设置属性,在其中我们希望拥有表并配置一些列(设置文档):
settings = {columns: {id: {title: 'ID'},name: {title: 'Full Name'},username: {title: 'User Name'},email: {title: 'Email'}} };
最后,让我们把ng2-smart-table component inside模板:
// ... @Component({template: `<ng2-smart-table [settings]="settings"></ng2-smart-table> ` }) // ...
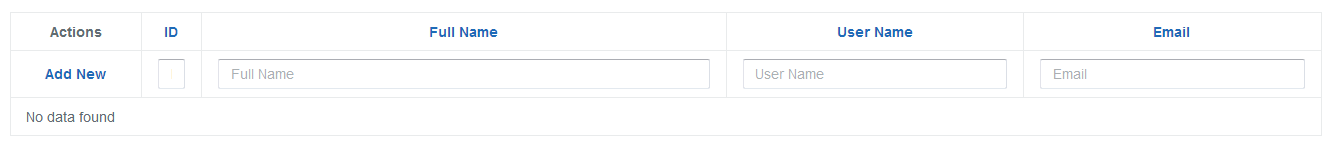
在这一步你将有一个最小配置的表应该看起来像这样:

默认情况下,所有函数都可用,并且不需要以某种方式配置它们,所以您已经能够添加/编辑/删除行,排序或筛选表等。但感觉好像缺少了什么…对,默认情况下表中没有数据。要添加一些,让我们用组件中的对象列表创建数组属性。请注意,对象键与列配置相同。
data = [{id: 1,name: "Leanne Graham",username: "Bret",email: "Sincere@april.biz"},{id: 2,name: "Ervin Howell",username: "Antonette",email: "Shanna@melissa.tv"},// ... list of items {id: 11,name: "Nicholas DuBuque",username: "Nicholas.Stanton",email: "Rey.Padberg@rosamond.biz"} ];
并将数据传递到表格:
// ... @Component({template: `<ng2-smart-table [settings]="settings" [source]="data"></ng2-smart-table> ` }) // ...
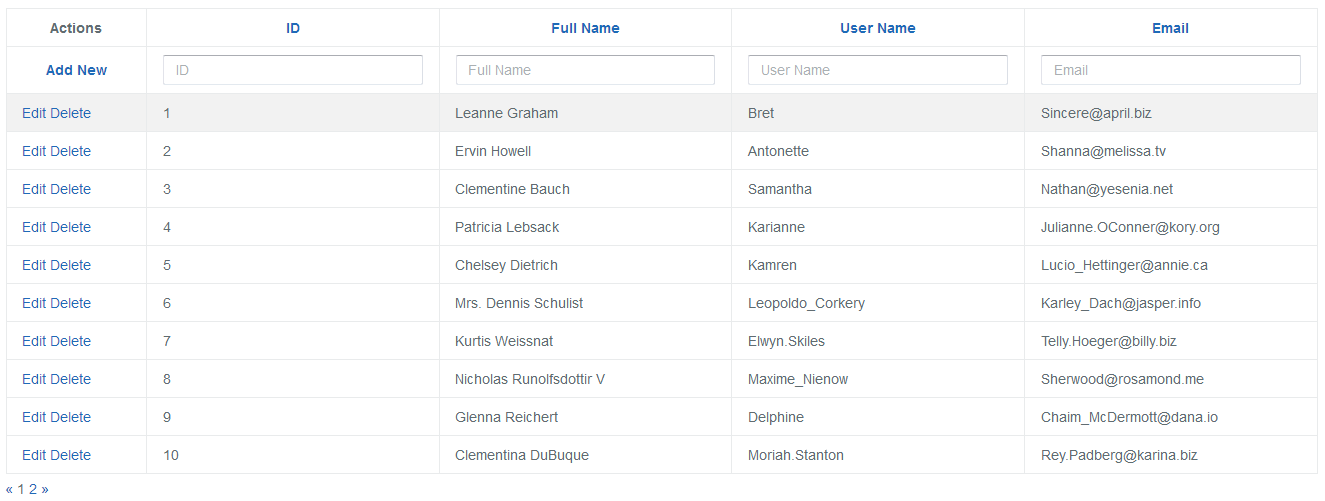
现在你有一些数据在表中:

这是一个最小的设置,我们的最终组件应该是这样的,很简单,嗯?
import { Component } from '@angular/core';@Component({selector: 'basic-example-data',styles: [],template: `<ng2-smart-table [settings]="settings" [source]="data"></ng2-smart-table>
`
})
export class BasicExampleDataComponent {settings = {columns: {id: {title: 'ID'},name: {title: 'Full Name'},username: {title: 'User Name'},email: {title: 'Email'}}};data = [{id: 1,name: "Leanne Graham",username: "Bret",email: "Sincere@april.biz"},// ... other rows here
{id: 11,name: "Nicholas DuBuque",username: "Nicholas.Stanton",email: "Rey.Padberg@rosamond.biz"}];
}
定制的过滤器的例子
独立的filter的例子
假设你不需要在每个表列中有一个筛选字段,或者要求说搜索字段应该放在表的外面?幸运的是,这是超级容易实现,要做到这一点,我们需要稍微修改我们的基本组件的例子
Data Source
首先你需要知道的是,所有的数据操作和表必须使用数据源表属性。数据源是在你的数据,可以让你轻松地修改表数据或订阅事件修改表行为的抽象。
访问数据源也可以从表或通过它而不是我们的数据阵列。让我们做第二个选择,因为它需要较少的代码和更说明。让我们通过修改import语句导入数据源类:
import { Ng2SmartTableModule, LocalDataSource } from 'ng2-smart-table';
需要注意的是,import包含一个localdatasource类(这个词的地方在这里意味着数据处理在一个本地的浏览器,而不是在服务器端)。
然后我们创建一个DataSource实例,通过我们的数据阵列,把它视为一个参数的构造函数:
source: LocalDataSource; // add a property to the component constructor() {this.source = new LocalDataSource(this.data); // create the source }
现在让我们将源传递给表而不是数据数组:
// ... @Component({template: `<ng2-smart-table [settings]="settings" [source]="source"></ng2-smart-table> ` }) // ...
在这一点上,如果你看的结果,将没有任何区别相比,第一个例子。基本上,如果你通过数组表格组件首先要做的是把localdatasource对象数组作为我们在这里做的手工。
现在,我们基本上可以改变在数据源表中的数据以任何方式我们需要过滤,排序,分页的一些网页,创建/删除/修改的行。在我们的例子中,我们需要能够过滤表外的数据,首先让我们添加一个搜索提交到模板与监听器:
// ... @Component({ template: `<input #search class="search" type="text" placeholder="Search..." (keydown.enter)="onSearch(search.value)"><ng2-smart-table [settings]="settings" [source]="source"></ng2-smart-table> ` }) // ...
listener code要求数据源的数据过滤
onSearch(query: string = '') {this.source.setFilter([// fields we want to include in the search {field: 'id',search: query},{field: 'name',search: query},{field: 'username',search: query},{field: 'email',search: query}], false); // second parameter specifying whether to perform 'AND' or 'OR' search // (meaning all columns should contain search query or at least one)// 'AND' by default, so changing to 'OR' by setting false here }
最后一件事,让我们隐藏默认表过滤器,以不与我们的独立:
settings = {columns: {id: {title: 'ID',filter: false},name: {title: 'Full Name',filter: false},username: {title: 'User Name',filter: false},email: {title: 'Email',filter: false}} };
现在表有一个独立的搜索字段:
同样的方式,您可以修改表的数据,例如通过从三分之一方窗体中添加行或侦听一些外部事件。这里是一个完整的组件代码:
import { Component } from '@angular/core';@Component({selector: 'basic-example-source',styles: [],template: `<input #search class="search" type="text" placeholder="Search..." (keydown.enter)="onSearch(search.value)"><ng2-smart-table [settings]="settings" [source]="source"></ng2-smart-table>
`
})
export class BasicExampleSourceComponent {settings = {columns: {id: {title: 'ID',filter: false},name: {title: 'Full Name',filter: false},username: {title: 'User Name',filter: false},email: {title: 'Email',filter: false}}};data = [// ... our data here
];source: LocalDataSource;constructor() {this.source = new LocalDataSource(this.data);}onSearch(query: string = '') {this.source.setFilter([// fields we want to include in the search
{field: 'id',search: query},{field: 'name',search: query},{field: 'username',search: query},{field: 'email',search: query}], false);// second parameter specifying whether to perform 'AND' or 'OR' search // (meaning all columns should contain search query or at least one)// 'AND' by default, so changing to 'OR' by setting false here
}
}
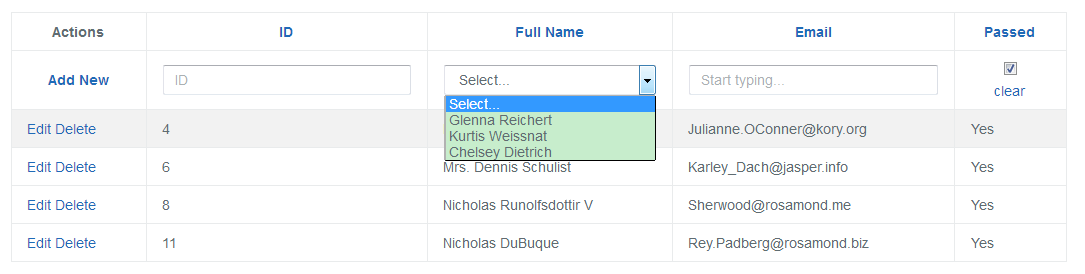
Checkbox, Select and Completer filter types
关于如何使用内置列筛选器类型的示例:

code


import { Component } from '@angular/core';@Component({selector: 'advanced-example-filters',template: `<ng2-smart-table [settings]="settings" [source]="data"></ng2-smart-table>
`,
})
export class AdvancedExampleFiltersComponent {data = [{id: 4,name: 'Patricia Lebsack',email: 'Julianne.OConner@kory.org',passed: 'Yes',},{id: 5,name: 'Chelsey Dietrich',email: 'Lucio_Hettinger@annie.ca',passed: 'No',},{id: 6,name: 'Mrs. Dennis Schulist',email: 'Karley_Dach@jasper.info',passed: 'Yes',},{id: 7,name: 'Kurtis Weissnat',email: 'Telly.Hoeger@billy.biz',passed: 'No',},{id: 8,name: 'Nicholas Runolfsdottir V',email: 'Sherwood@rosamond.me',passed: 'Yes',},{id: 9,name: 'Glenna Reichert',email: 'Chaim_McDermott@dana.io',passed: 'No',},{id: 10,name: 'Clementina DuBuque',email: 'Rey.Padberg@karina.biz',passed: 'No',},{id: 11,name: 'Nicholas DuBuque',email: 'Rey.Padberg@rosamond.biz',passed: 'Yes',},];settings = {columns: {id: {title: 'ID',},name: {title: 'Full Name',filter: {type: 'list',config: {selectText: 'Select...',list: [{ value: 'Glenna Reichert', title: 'Glenna Reichert' },{ value: 'Kurtis Weissnat', title: 'Kurtis Weissnat' },{ value: 'Chelsey Dietrich', title: 'Chelsey Dietrich' },],},},},email: {title: 'Email',filter: {type: 'completer',config: {completer: {data: this.data,searchFields: 'email',titleField: 'email',},},},},passed: {title: 'Passed',filter: {type: 'checkbox',config: {true: 'Yes',false: 'No',resetText: 'clear',},},},},};
}
API文档
组件的输入(Component Inputs)
| Input | Type | Description |
|---|---|---|
| [settings] | Object | Table component configuration object, properties described below表组件配置对象,下面描述的属性表组件配置对象,下面描述的属性 |
| [source] | Array|DataSource | Table data, either an array or DataSource object (LocalDataSource currently supported)表中的数据,可以是数组或数据源对象(localdatasource目前支持) |
表配置(Table Configuration)
| Property | Type | Default | Description |
|---|---|---|---|
| Required Table Settings | |||
| columns | Object | n/a | Table column settings, by default an empty object. Example format: columns: { columnKey: { title: 'Some Title' } } Please note, columnKey must be the same as a key in data array objects. |
| Column Settings | List of a column's settings | ||
| title | string | '' | Column title |
| class | string | '' | Column class |
| width | string | '' | Column width, example: '20px', '20%' |
| editable | boolean | true | Whether this column is editable or not |
| type | 'text'|'html'|'custom' | 'text' | If type is text then cell value will be inserted as text. If type is html then cell value will be inserted as html. If type is custom the renderComponent property must be defined. |
| renderComponent | any | null | Custom component that will be responsible for rendering the cell content while in view mode. Type must be custom in order for this to work. You can see an example here |
| editor | Object | n/a | Editor attributes settings |
| editor.type | 'text' | 'textarea' | 'completer' | 'list' | 'checkbox' | 'text' | Editor used when new row is added or edited |
| editor.config | Object | n/a | Editor configuration settings. Mandatory only for editor types completer, list |
| editor.config.true | string | '' | Only on checkbox type. Defines the value to assign when the checkbox is checked. This parameter is optional, if omitted, true will be used. |
| editor.config.false | string | '' | Only on checkbox type. Defines the value to assign when the checkbox is not checked. This parameter is optional, if omitted, false will be used. |
| editor.config.list | Array | [ ] | Only on list type. Example format:{ value: 'Element Value', title: 'Element Title' }Html is supported if column type is 'html' |
| editor.config.completer | Object | n/a | Only on completer type. Example format: Completer configuration settings |
| editor.config.completer.data | Array | [ ] | Autocomplete list data source. Example format: { id: 10, name: 'Nick', email: 'rey@karina.biz' } |
| editor.config.completer.searchFields | string | '' | Comma separated list of fields to search on. Fields may contain dots for nested attributes; if empty or null all data will be returned |
| editor.config.completer.titleField | string | '' | Name of the field to use as title for the list item |
| editor.config.completer.descriptionField | string | '' | Name of the field to use as description for the list item |
| filter | Object | n/a | Column filter attributes settings. This object accepts the same properties as the editor object.The available types are: checkbox, select, completer.The checkbox type accepts one more optional property compared to the editor version: resetText: string. It defines the text of the button to reset the checkbox selection.Click here to see an example on how to configure it. |
| valuePrepareFunction | Function | n/a | Function run against a value before it gets inserted into a cell. You can use it to modify how a value is displayed in the cell. This function will be invoked with 2 parameters: cell, row |
| sort | boolean | true | Column sort settings, enable/disable. |
| sortDirection | 'asc'|'desc' | n/a | Sort table by this column with this direction by default. Applied only when sort = true. Note: multiple sort option is not supported yet, so sortDirection can be applied to only one column per table. |
| compareFunction | Function | n/a | Function run against the values to sort the table |
| filter | boolean | true | Column filter settings, enable/disable |
| filterFunction | Function | n/a | Function run against the column value when filtering is happening |
| Other Table Settings | |||
| mode | 'external'|'inline' | 'inline' | Determines how to react on action links (Add, Edit, Delete). 'external' - just trigger the events (LINK HERE). 'inline' - process internally, show forms/inputs/etc |
| hideHeader | 'boolean' | false | Set to true to not display the table header (which includes table column titles) |
| hideSubHeader | 'boolean' | false | Set to true to not display the table sub-header (which includes filters and global table actions (currently - Add action)) |
| noDataMessage | string | 'No data found' | Message shown when there is no data in the table |
| attr | Object | n/a | Table attributes settings |
| attr.id | string | '' | Table element id |
| attr.class | string | '' | Table element class |
| actions | Object | n/a | Settings for the table actions |
| actions.columnTitle | string | 'Actions' | Actions column title |
| actions.add | boolean | true | Show/not show Add button |
| actions.edit | boolean | true | Show/not show Edit button |
| actions.delete | boolean | true | Show/not show Delete button |
| actions.position | 'left'|'right' | 'left' | Choose actions column position |
| filter | Object | n/a | Settings for the table filter |
| filter.inputClass | string | '' | Filter input class |
| edit | Object | n/a | Edit action settings |
| edit.inputClass | string | '' | Editing form input class |
| edit.editButtonContent | string | 'Edit' | Edit row button content/title |
| edit.saveButtonContent | string | 'Update' | Update button content/title |
| edit.cancelButtonContent | string | 'Cancel' | Cancel button content/title |
| edit.confirmSave | boolean | false | Enable/disable (confirmEdit) event. If enabled data will be edited only if confirm.resolve() called. |
| add | Object | n/a | Add action settings |
| add.inputClass | string | '' | New row input class |
| add.addButtonContent | string | 'Add New' | Add New button content/title |
| add.createButtonContent | string | 'Create' | Create button content/title |
| add.cancelButtonContent | string | 'Cancel' | Cancel button content/title |
| add.confirmCreate | boolean | false | Enable/disable (confirmCreate) event. If enabled data will be added only if confirm.resolve() called. |
| delete | Object | n/a | Delete action settings |
| delete.deleteButtonContent | string | 'Delete' | Delete row input class |
| delete.confirmDelete | boolean | false | Enable/disable (confirmDelete) event. If enabled data will be deleted only if confirm.resolve() called. |
| pager | Object | n/a | Pager settings |
| pager.display | boolean | true | Whether to display the pager or not |
| pager.perPage | number | 10 | Rows per page |
组件输出/事件(Component Outputs/Events)
| Event | Arguments | Description |
|---|---|---|
| (rowSelect) | event: Object, consist of:
| Triggered once a row is selected (either clicked or selected automatically (after page is changed, after some row is deleted, etc)). |
| (userRowSelect) | event: Object, consist of:
| Triggered only on a user click event. |
| (mouseover) | event: Object, consist of:
| Triggered only on a user mouseover event. |
| (create) | event: Object, consist of:
| Triggered once a Create button clicked. Triggered only if table mode = external. |
| (createConfirm) | event: Object, consist of:
| Triggered once a Create button clicked. Triggered only if table confirmCreate = true and mode = inline. Allows you to confirm changes before they are applied to the table data source. |
| (edit) | event: Object, consist of:
| Triggered once an Edit button clicked on a row. Triggered only if table mode = external. |
| (editConfirm) | event: Object, consist of:
| Triggered once a Save button clicked. Triggered only if table confirmSave = true and mode = inline. Allows you to confirm changes before they are applied to the table data source. |
| (delete) | event: Object, consist of:
| Triggered once a Delete button clicked on a row. Triggered only if table mode = external. |
| (deleteConfirm) | event: Object, consist of:
| Triggered once a Delete button clicked. Triggered only if table confirmDelete = true and mode = inline. Allows you to confirm changes before they are applied to the table data source. |
数据源的方法(Data Source Methods)
| Method | Arguments | Description |
|---|---|---|
| load |
| Reload table with new data. For example if some data has received from the server. |
| prepend |
| Add a new element to the beginning of the table. |
| append |
| Add a new element to the end of the table. This also will switch current page to the last one. |
| add |
| Add a new element to the table. |
| remove |
| Remove the element from the table. |
| update |
| Update the element in the table. |
| find |
| Find the element in the table. |
| getElements | n/a | Get elements for current sort, filter and page. |
| getFilteredAndSorted | n/a | Get sorted, filtered and not paginated elements. |
| getAll | n/a | Get all data source elements. |
| setSort |
| Set table sorts, example: this.source.setSort([{ field: 'id', direction: 'asc' }]); |
| setFilter |
| Set table filters, example: this.source.setFilter([{ field: 'id', search: 'foobar' }, { field: 'name', search: 'foobar' }]); |
| addFilter |
| Set table filter for one column, example: this.source.addFilter({ field: 'id', search: 'foobar' }); |
| setPaging |
| Set table pagination settings |
| setPage |
| Set table page |
| reset |
| Set data source to first page with empty filter and empty sort. |
| refresh | n/a | Refresh data in the data source. In most cases you won't need this method. |
| count | n/a | Return count of element in the data source. |
| empty | n/a | Empty the data source. |
转载于:https://www.cnblogs.com/wdtzms/p/6778144.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 开眼角双眼皮多少钱
...
2024/4/26 2:19:40 - ros_by_example的安装
环境:ubuntu14 sudo apt-get install -y ros-indigo-turtlebot-bringup \ ros-indigo-turtlebot-create-desktop ros-indigo-openni-* \ ros-indigo-openni2-* ros-indigo-freenect-* ros-indigo-usb-cam \ ros-indigo-laser-* ros-indigo-hokuyo-node \ ros-indig…...
2024/4/20 19:32:47 - Angular 2/5 - Communicating Between Components with Observable Subject
angular模块间通信(component间或者懒加载的modlue间)可以采用 Observable & Subject方式,也可采用EventEmitter方式,都是将他们封装成一个 Injectable() 服务,但是不推荐用EventEmitter方式,因为将来官方不保证对EventEmitte…...
2024/4/20 19:32:48 - 做双眼皮哪家医院好
...
2024/4/20 19:32:45 - Angular2 Access Child Components From the Template
原文链接:https://angular-2-training-book.rangle.io/handout/components/app_structure/access_child_components_from_template.html Access Child Components From the TemplateIn our templates, we may find ourselves needing to access values provided by …...
2024/4/20 19:32:24 - 开眼角加韩式双眼皮是永久的吗
...
2024/4/28 16:34:09 - 双眼皮手术医院
...
2024/4/22 17:51:46 - 做双眼皮有几种
...
2024/5/6 5:39:24 - 单眼皮如何变双眼皮修复价格
...
2024/4/20 19:32:00 - 韩式翘睫北京双眼皮和开眼角
...
2024/4/20 19:31:59 - 让我编译一个程序(cpp)
//必须叫征程,必须创建链接 #include<stdlib.h> #include<stdio.h> #include<time.h> //suiji #include<string.h> #include<windows.h> //SLEEP函数 #include <iostream> #include <fstream> using namespace std; struct Player …...
2024/4/20 19:31:58 - 割双眼皮的医院
...
2024/4/20 19:31:57 - AngularJS $timeout和 $interval ,定时器手机验证码倒计时
$interval是 window.setInterval的Angular包装形式。$interval指每次延迟时间后执行响应的函数(也可以说:每次执行函数的间隔时间)。$interval多数用于计时器 备注:当你执行完这项服务后应该把它销毁。特别是当controller或者dir…...
2024/5/1 23:43:39 - 一般做双眼皮多少钱
...
2024/4/20 19:31:55 - typescript setInterval()函数数据类型NodeJS.Timeout
文章目录文章参考问题描述解决办法文章参考 在Ionic 2中使用NodeJS.Timer时找不到命名空间NodeJS 问题描述 在typescript中想使用一个定时器,记录考试的时间,在离开页面的时候需要把定时器关闭掉,防止内存溢出但是不知道setInterval()返回…...
2024/4/30 10:33:36 - 埋线双眼皮注意事项
...
2024/4/20 19:31:53 - 埋线苏州埋线双眼皮后遗症
...
2024/4/20 19:31:53 - $timeout
1.先引入、 2. (function() { "use strict"; angular.module("adminManageApp").controller(NoticePreviewController, NoticePreviewController); NoticePreviewController.$injector [$scope, RoleService…...
2024/4/20 19:31:51 - 整形割一只双眼皮多少钱
...
2024/5/5 13:47:04 - 哪里割双眼皮好
...
2024/4/20 19:31:49
最新文章
- PHP源码_众筹商城
众筹商城源码 众筹商品平台 商城加共识元富之路 网上商城众筹 前端是编译后的,后端PHP,带商城 运行截图 源码贡献 https://githubs.xyz/boot?app39 部分数据库表 CREATE TABLE ti_shopro_store (id int(11) NOT NULL AUTO_INCREMENT COMMENT ID,nam…...
2024/5/6 5:50:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 华为OD机试 - 跳马(Java JS Python C C++)
须知 哈喽,本题库完全免费,收费是为了防止被爬,大家订阅专栏后可以私信联系退款。感谢支持 文章目录 须知题目描述输入描述输出描述解题思路:题目描述 马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或者直者走一格,然后再斜着走一个…...
2024/5/3 4:50:16 - Python读取文件里内容
如果要读取一个文件里的内容是 # 文件名:db.txt 1 2 3 4代码如下 import requests f open("db.txt", mode"rb") content f.read() f.close()data content.decode(utf-8)# 存到 list 里 data_list data.split(\r\n) print(data_list)# 结果…...
2024/5/5 8:37:34 - __dirname 在ES模块中的使用
前言 ECMAScript模块是 JavaScript 的新标准格式。在Node.js中越来越多的库逐渐从从CommonJS转移到ES模块 注:这里是指“真”ES 模块并不是指代码中 Node.js 中使用 import 写法但是实际被 tsc 转成 commonJS 的形式 但是Node.js ES 开发中此前有一个棘手的问题是获…...
2024/5/5 8:47:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
