构建属于你自己的基于react的前端UI组件库
UI组件库
- 1. 为什么需要组件库
- 1.1 提高开发效率,便于维护自己的代码,保证规范性和唯一性
- 1.2 突出自己的产品特色
- 1.3 了解规范,提高技术能力
- 2. 如何搭建组件库
- 2.1 组件开发调试
- 2.1.1 功能开发测试
- 2.1.2 接入项目调试
- 2.2 打包(对外开放)
- 2.2.1 提供 es6规范的包
- 2.2.2 按需加载
- 2.3 版本管理及发布
- 2.3.1 版本管理
- version
- main
- module
- unpkg
- 2.3.2 自动化发布流程
- 2.3 文档管理
- 2.3.1 gitbook
- 2.3.2 vuepress
- 2.3.3 vuepress or gitbook?
- 2.3.4 vuepress + gitlab
- 3 源码
- 4 参考文档
1. 为什么需要组件库
1.1 提高开发效率,便于维护自己的代码,保证规范性和唯一性
这是组件库最基础的功能。
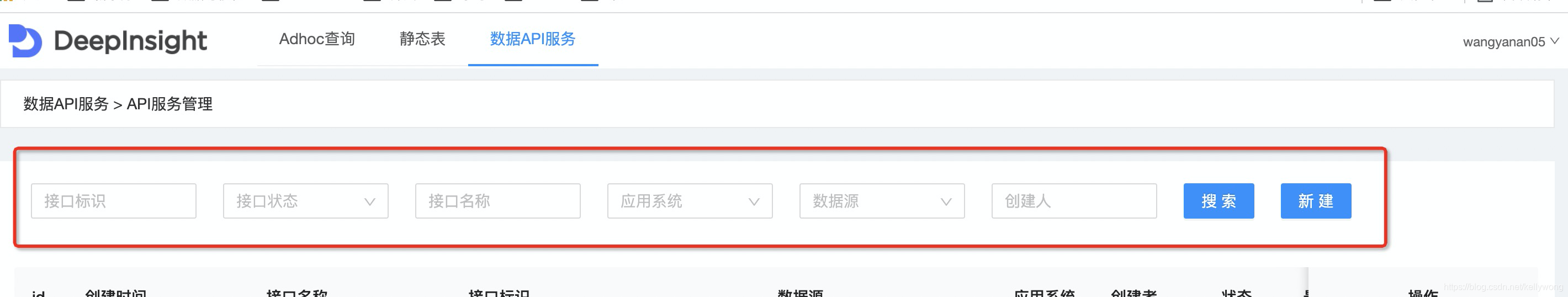
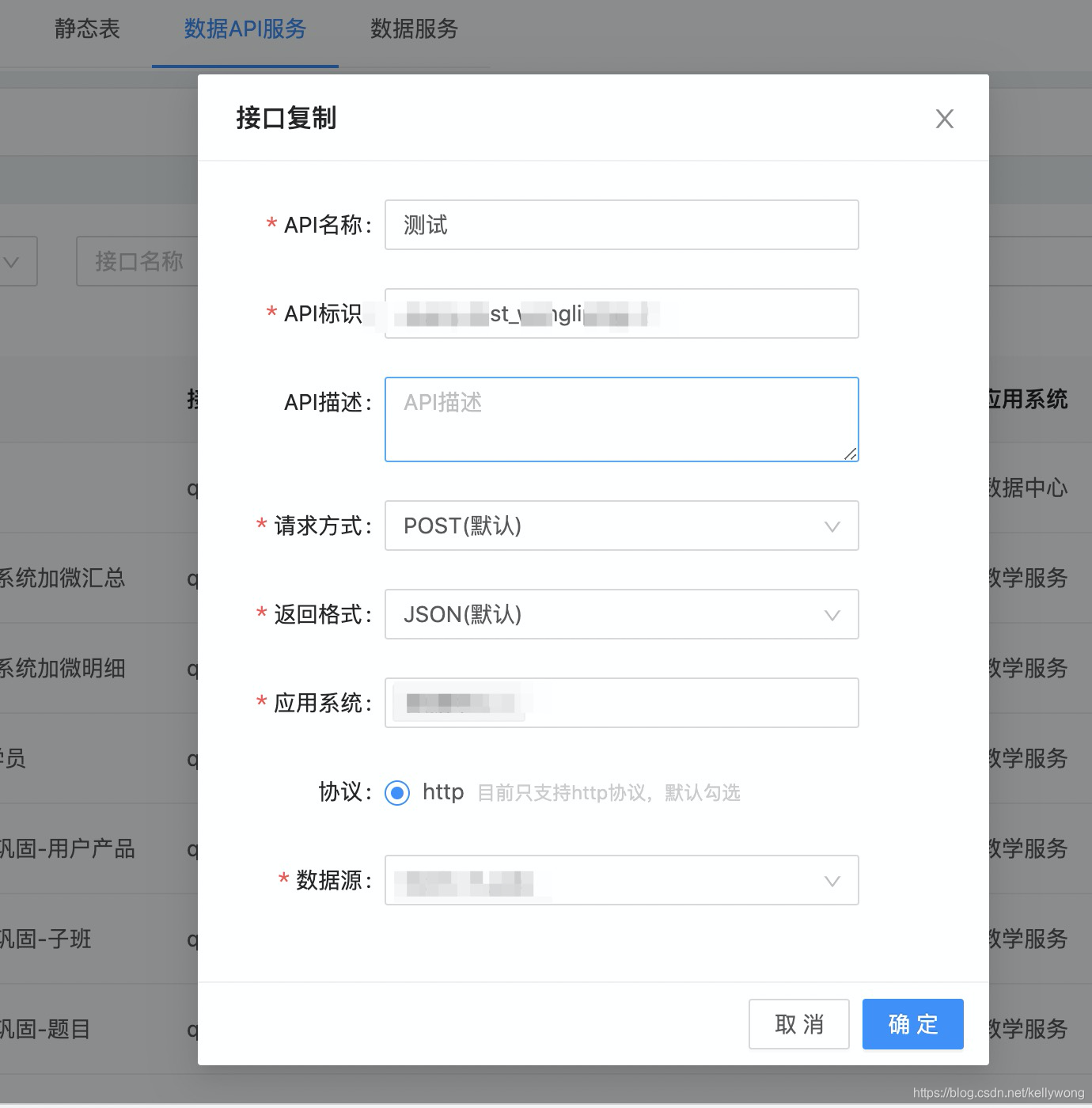
举个例子,在我们的B端数据接口服务平台中,查询接口列表,接口基础信息,接口复制这几块功能本质上都是采集用户提交的信息,不同的只是item布局,输入框类型等地方,如果你不做组件,那代码可能需要写三遍(影响开发效率,难以维护UI交互的统一性),所以我们需要设计通用组件



那么这个组件放在哪里呢?如果放在单独的项目中,别的项目如果需要同样的功能只能拷贝,同样,这也会存在影响开发效率,难以维护UI交互的统一性的问题,这个时候就需要统一的UI组件库去解决这个问题
1.2 突出自己的产品特色
如果你一直用开源的组件库,你会发现你开发的所有产品跟市面上已有的产品总有种相似感,独一无二的特性不明显,很难引起他人的兴趣。
1.3 了解规范,提高技术能力
真正要维护一个组件库,你需要参考开源社区组件库的规范和标准,需要对组件库进行设计,需要你有一定的技术功底,在开发过程中团队的技术能力也会得到提升。
2. 如何搭建组件库
2.1 组件开发调试
storybook是一个辅助UI控件开发的工具。通过story创建独立的控件,让每个控件开发都有一个独立的开发调试环境。 Storybook的运行不依赖于项目,开发人员不用担心由于开发环境、依赖问题导致不能开发控件。
由于它支持多种主流框架,可以非常方便的用来进行react组件库的开发。
- 安装storybook,storybook/react
- 在工程根目录创建.storybook目录,创建config.js文件,引入测试组件目
webpack和babel配置 - 项目根目录下创建stories目录,编写每个组件的测试文件
- 运行"start-storybook -p 6006"
storybook
2.1.1 功能开发测试
在源代码进行组件编写和设计,在stories编写测试文件,利用storybook实现热更新进行实时调试。
2.1.2 接入项目调试
在组件库内部对组件开发完成之后,需要在业务项目中接入UI组件库,在项目接入过程中可能会出现安装,依赖不支持,和业务组件库存在冲突等各种问题,所以我们面对不成熟的组件库在初始接入存在各种问题的时候,不可能采用常规的发布到node官网,然后在安装使用的方式,我们需要本地的接入调试。
这个时候可以采用npm link
原理就是采用软链接,把项目的引用放到全局上,
// 组件库采用
npm link
npm unlink
// 业务项目(h5-koala ui组件库的名称)
npm uninstall h5-koala
npm link h5-koala
npm unlink h5-koala
npm link原理
2.2 打包(对外开放)
对于打包后的文件,统一放在 lib 目录下,同时记得要在 .gitignore 中加上 lib 目录,
2.2.1 提供 es6规范的包
采用tsc,对外提供编译之后的js文件,我们采用了es6标准
2.2.2 按需加载
在 UI 组件库的使用场景中,往往有时候只需引入个别组件而非全量组件,那么就要求组件库需要有能够按需加载的能力。
采用单独编译组件即可,或者使用tree-shark也可以
2.3 版本管理及发布
组件库的某个版本完成开发测试工作后,需要将包发布到 npm 上。同时在后期迭代维护过程中我们需要了解版本管理以及发布。
此时,对于配置package.json需要知道下面一些字段:
2.3.1 版本管理
version
node中的版本号,符合语义化版本规则,即 major.minor.patch
- major:主版本号,不兼容的修改
- minor:次版本号,向下兼容的新功能
- patch:修订号,向下兼容的问题修复
main
main 是包的入口文件,可以是 commonJS 格式或者 umd 格式
module
定义用 ES6 模块打包的入口
unpkg
定义浏览器环境使用的入口,配合umd包使用
2.3.2 自动化发布流程
如果每次发布都需要运行测试、打包构建、更新版本号、npm 包发布等流程,未免有些繁琐,需要借助一些自动化的手段将上述流程串连起来,实现自动化发布。
只需要执行两条命令即可完成发布
// 本地编译,版本管理,提交,编写变更记录,
npm run tag
// 发布
npm publish
// 删除原文件夹并build"build": "npm run tsb && gulp","tsb": "rm -rf lib/ && tsc",// 日志记录"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s",// commit message 自动集成到CHANGELOG.md中"version": "npm run changelog && git add CHANGELOG.md",// npm run tag之前自动运行"pretag": "npm run build && git add . && git commit -m 'build(src): publish' || true",// 修改版本号,并提交(%s 表示版本号)
"tag": "npm version ${1:-patch} -m 'Publish %s'",
// npm run tag之后自动运行
"posttag": "git push && git push --tags"
2.3 文档管理
2.3.1 gitbook
GitBook 是一个现代的文档平台,团队或个人可以在其上编写产品、API接口文档以及团队内部知识库. 作为一个组件库的文档平台,搭配github-pages,非常简单好用。
只需要开一个gh-pages分支,把gitbook build之后的文件发布到gh-pages分支上就能通过github-page访问了。
gitbook使用demo
2.3.2 vuepress
vue 驱动的静态网站生成器,
vuepress 使用demo
2.3.3 vuepress or gitbook?
- 性能 vuepress > gitbook, 单页预编译明显效率最高
- UI,感觉vuepress>gitbook
- 阅读体验 gitbook > vuepress, gitbook可以调节背景字体大小等,阅读体验上更佳
- 导出功能,好像只有gitbook有。
- 搜索 gitbook > vuepress,gitbook插件最多最佳,vuepress默认只能搜索标题,全文搜索需要引用第三方的工具。
由于gitbook团队不再维护cli,所以不推荐使用gitbook????
2.3.4 vuepress + gitlab
可以配合gitlab的 CI/CD 工具,例如在 CI/CD 脚本中监听 master 分支的 tags 推送,一旦有新 tag 推送至远程,就执行上述的发布流程,包括文档站点的部署也可以在这里实现。 CI/CD 工具,例如在 CI/CD 脚本中监听 master 分支的 tags 推送,一旦有新 tag 推送至远程,就执行上述的发布流程,包括文档站点的部署也可以在这里实现。
这个在使用的时候被坑了一下,共享的runner用不了,需要自己在电脑上配置runner
具体的配置参考:https://www.jianshu.com/p/c7995ad64f48
其中被坑的点:在配置的时候会让你设置tags,然后你的项目里面的.gitlab-ci.yml配置文件下的tags一定要和配置runner时候设置的tags保持一致,被坑了一个多小时。。。
公司gitlab不支持pages,无语中。。。
3 源码
h5组件库源码
4 参考文档
前端 UI 组件库搭建指南
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 1.7.5_Angular 7.0的新功能以及如何升级
angular 1.7.5介绍 (Introduction) Angular has released its latest version, Angular 7.0. In this article, we will explore the following points:Angular发布了最新版本Angular 7.0。 在本文中,我们将探讨以下几点: What is new in Angular 7.0 A…...
2024/4/24 1:39:38 - 79、Vue的优点和缺点
1、Vue的特点和优势 1)vue两大特点:响应式编程、组件化。 2)vue的优势: 轻量级框架(压索之后20KB大小)、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。vue是单页面应用,使页面局部刷新…...
2024/5/2 14:38:26 - vue安装环境搭建及优缺点
vue安装环境搭建及优缺点 vue是什么? Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还…...
2024/4/26 11:08:11 - vue angular
angular 是框架 vue 优点 1. 数据驱动,数据和view分离. 借鉴了mvc的理念 2. 页面布局和 代码逻辑分离. 伪优点 缺点 也是数据和view分离造成的, 1. 对逻辑控制view理解可能需要多一步,不那么直观. 如果view层是组件,可能还好点. 本身就是业务,还需要绕一层就比较麻烦…...
2024/4/26 15:04:23 - 【前端vue——系列4】vuex和angular
系列文章总结 【前端vue——系列1】vue的路由 【前端vue——系列2】vue中的data是函数而不是对象与computed的实现原理 【前端vue——系列3】vue框架的优缺点;vue实现双向绑定 【前端vue——系列4】vuex和angular 【前端vue——系列5】生命周期详讲(vue…...
2024/4/26 13:49:49 - angular vue react原理解析
angular:双向数据绑定 脏数据监测: 在Angular中,有$apply和$digest两个函数: $apply可以带参数,它可以接受一个函数,然后在应用数据之后,调用这个函数。 digest将会遍历我们的$watch: 嘿&#x…...
2024/4/26 14:27:34 - vue的优缺点
VUE官方的解释 Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及…...
2024/4/26 9:21:15 - angular9 Vs vue 个人总结
ng Vs vue 当前angular已经出到10了。 默认已有扎实的vue功底 循环体的根元素 template ng-container <ng-container *ngIf"lessons"><div class"lesson" *ngFor"let lesson of lessons"><div class"lesson-detail&quo…...
2024/4/26 19:47:44 - angular有哪些优缺点?
这里是修真院前端小课堂,每篇分享文从 【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】 八个方面深度解析前端知识/技能,本篇分享的是: 【angular有哪些优缺点? 】 目录 1.背景介绍 2.…...
2024/4/26 8:11:33 - angular 使用记录
引入文件 <script type"text/javascript" src"jquery.min.js" ></script> <script type"text/javascript" src"angular.min.js" ></script>js代码: use strict; // 严格模式angular.module(licen…...
2024/5/2 18:59:22 - angular项目优化时遇到的一些问题
初接触angular ,直接实践项目,对项目优化。 记录一些花费较长时间处理的bug。 angular fn 问题(因功能需求,添加了$rootScope,然后有fn报错) 更改前代码: app.factory(NewestService, function($q,$http,CommonService) {更改后…...
2024/4/26 14:35:16 - angular7项目实战常见填坑方法
对响应式表单设置默认值 this.validateForm.get(isPay).setValue(0);获取响应式表单控件值 this.validateForm.get(equiCode).value;重置响应式表单 this.validateForm.reset();for (const key in this.validateForm.controls) {this.validateForm.controls[key].markAsPris…...
2024/4/26 7:36:55 - 安装blur-admin模板
blur-admin模板 安装过程坑其实挺多的,作为过来人,感觉有必要把自己的经验分享出来,让大家少走点弯路。 首先安装完git 跟 nodejs。 然后输入命令: git clonehttps://github.com/akveo/blur-admin.git 下载模板 Npm config s…...
2024/4/26 17:19:05 - Angular模板式表单校验
在模板式表单校验中只能将校验器方法包装成指令,用这些指令来校验表单 1.模板校验器封装成指令,并使用它 ##1 要封装的校验器在app\validators\validators.ts import { FormGroup, FormControl } from "angular/forms"; //密码校…...
2024/4/26 2:43:43 - BlurAdmin
官网:https://akveo.github.io/blur-admin/ github:https://github.com/akveo/blur-admin 安装启动步骤:https://akveo.github.io/blur-admin/articles/002-installation-guidelines/ 环境需要: Node.js Git 第一步 [html] v…...
2024/5/2 8:15:20 - 双眼皮手术
...
2024/4/26 17:01:23 - angular2实用技巧点滴
1. *ngFor *ngFor指令定义了一些行属性: export declare class NgForRow {$implicit: any;index: number;count: number;constructor($implicit: any, index: number, count: number);first: boolean;last: boolean;even: boolean;odd: boolean; }它们只能用在*ngFo…...
2024/4/27 1:31:13 - 浏览器渲染和服务器渲染区别
1、为什么会有服务器渲染与客户端渲染? 越来越复杂的 UI 意味着越来越重的渲染工作。目前通常有两种选择:服务器渲染与客户端渲染。 以 Jade, YAML 为代表的模板渲染引擎一般作用于服务器作为后端的视图部分。 而使用 JavaScript 直接 处理 HTML DOM 则…...
2024/4/26 20:10:29 - SAP 各模块常用T-Code
ABAP FIBF BTE增强 SMOD/CMOD SMOD包含具体的增强,而CMOD是包含一组SMOD编写的增强 SE18 badi builder SE19 badi implement SE24 创建修改查看类对象 SE95 Modification Browser程序修改版本记录(增强储存表ENHHEADER) SMW0 上载EXCEL模板 SE03 本…...
2024/4/26 12:25:23 - 埋线双眼皮
...
2024/4/26 18:56:49
最新文章
- 移植 SquareLine 导出的 UI 源码到 HMI-Board
目录 准备工具创建 HMI 工程设计 UIUI 移植板级验证更多内容 HMI-Board 为 RT-Thread 联合瑞萨推出的高性价比图形评估套件,取代传统的 HMI 主控板 硬件,一套硬件即可实现 HMI IoT 控制 的全套能力。依托于瑞萨高性能芯片 RA6M3 及 RT-Thread 软件生态…...
2024/5/2 19:15:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - VScode代码查找、替换
VScode代码查找、替换 快捷方法按CtrlF (Mac为CommandF) 右上角出现的框就是查找框,可以输入想找的内容 点击左边的小尖儿,输入替换的内容后 按回车是替换一个,按Ctrl回车(Command回车)是全替换…...
2024/4/30 6:17:01 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/5/1 13:01:36 - 微信小程序的页面交互2
一、自定义属性 (1)定义: 微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。 (2)如何获取自定义属性的值? 用到target或currentTarget对象的dataset属性可以获取数据 ÿ…...
2024/5/1 13:38:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
