React.js入门笔记
# React.js入门笔记
核心提示
这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程。当然,还有我自己尝试的实例。日后还将对官方文档进阶和高级部分分专题进行学习并记录。
尽管前端学习面临着各种各样的焦虑,尽管越来越多的框架出现,然而无可否认的是,它们都在从不同的角度提高生产力——从这个角度而言,之所以焦虑,本质原因是因为行业的门槛其实是降低了,而自己变得“不值钱”起来。在目前的环境下,无论如何必须承认,学习一样技能不可能让你一辈子靠它吃饭了。如果真有,那就是原生的,基础的,底层的知识——当然这是旁话了。
假使者互联网的历史是一本薄薄的小册子,那么我经常看到一个历史事实:第一页说今天某个框架很火,有多少人在用,一时间风头无两。但翻到历史的下一页就是一句话:又出来一个新的框架,原来那个竞争不过,就怂了。
所以,给自己打个气吧:什么都可以怂,但是你,别怂了。
- 声明
React.js可以轻松创建交互式ui。 为你的webAPP设计出各种状态的简单视图效果。当数据更改时,react组件可以有效地反映出来。
声明式的方法使你的代码更容易可控和调试。 - 基于组件
封装了各种状态组件,然后组成复杂的ui。
因为JavaScript编写的组件逻辑而不是模板,您可以很容易地给你的APP创建丰富的数据,并通过DOM操控它们的状态。 - 学习一次,用在任何地方
我们不假设你其他的技术栈,所以你可以用react开发新特性时,不必重写现有代码。
语言:基于javascript,同时也涉及了ES6的部分语法,比如箭头函数(Arrow functions)、javascript类(Class>)、模板字符串(Template literals)等。
准备工作:安装react
笔者操作时基于如下布局。相关文件可以在官网下载到。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"/><title></title><link rel="stylesheet" type="text/css" href="css/css.css"/><!-- 核心 --><script src="js/react.js"></script><!-- 加载dom方法 --><script src="js/react-dom.js"></script><!-- 将 JSX 语法转为 JavaScript 语法 --><script src="js/browser.min.js"></script><!-- 自身的javascript代码 --><script type="text/javascript" src="js/js.js"></script>
</head><body><div id="example"></div><!-- 凡是用到jsx语法的地方type应该为text/babel --><script type="text/babel"></script>
</body>
</html>上面代码有两个地方需要注意。首先,最后一个 <script> 标签的 type 属性为 text/babel 。这是因为 React 独有的 JSX 语法,跟 JavaScript 不兼容。凡是使用 JSX 的地方,都要加上 type="text/babel" 。
其次,上面代码一共用了三个库: react.js 、react-dom.js 和 Browser.js ,它们必须首先加载。其中,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成。
——如果你把react语句写到外链的js里面,chrome无法支持非http协议的跨域读取。所以需要在服务器环境下使用。
一. Hello World!——ReactDOM.render()方法。
ReactDOM.render 是 React 的最基本方法,render直接理解为“渲染”,“表达”、“表述”也没啥问题。用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
使用实例
使用方法如下:ReactDOM.render(要插入的html内容,选择器)
ReactDOM.render(<h1>Hello World!</h1>,document.getElementById('example')
)上面代码将一个 h1 标题,插入 example 节点。
渲染模块:React每次渲染只更新有必要更新的地方,而不会更新整个ui。
第一个参数怎么写
ReactDOM.render()方法的第一个参数有点像定义innerHTML,然而你不能这么恶搞:
<h1>hello world!</h1><h2>hehe</h2>//报错,两个顶层标签但这样写是可以的:
<h1>hello <small>world!</small></h1>//通过:只有一个顶层标签说白了,假设第一个参数是集装箱,那么就是你一次只能放一个箱子!
你可以给标签加上data-xxx或是class(注意,写作className),id等属性,但是你加style属性又会报错:
<h1>hello <small style="color:red;">world!</small></h1>//有行间样式会报错style具体怎么写,会在后面提及。
二. JSX 语法
上面第一个参数的代码叫做JSX语法。
所谓JSX语法,既不是javascript里的字符串,也不是html。像是在Javascript代码里直接写XML的语法,每一个XML标签都会被JSX转换工具转换成纯Javascript代码,并不加任何引号。
JSX允许你使用它生成React里的元素(Element),JSX可以编译为javascript
React 官方推荐使用JSX, 当然你想直接使用纯Javascript代码写也是可以的,只是使用JSX,组件的结构和组件之间的关系看上去更加清晰。
JSX语法规则的简单速成
基本语法规则:允许 HTML 与 JavaScript 的混写。遇到 HTML 标签(以
<开头),就用 HTML 规则解析;遇到代码块(以{开头),就用 JavaScript 规则解析。
这意味着javascript里的语法,方法到了jsx一样适用。另一方面,你可以按照xml的结构为JSX里的元素指定子类和属性。
然而需要注意的是,JSX的血缘相对于html,还是更亲近于javascript,属性还是得采用驼峰式写法,之前提到元素的class必须写成calssName,就是一个例子。- JSX代表一个对象。比如说我创建一个如下的jsx元素有一个基本结构是
<h1 class="greeting">Hello world!</h1>,通常是这样写:
var element = ( <h1 className="greeting"> Hello, world! </h1> );或者这样:
var element = React.createElement('h1',{className: 'greeting'},'Hello, world!');实际上完整版是这样一个React对象:
var element = { type: 'h1', props: { className: 'greeting', children: 'Hello, world' } };数组——塞箱子问题
var arr=['hello','React','Vue'];arr.push('Angular');
ReactDOM.render(<div>{arr.map(function(ele){return <h2>{ele}!</h2>})}</div>,document.getElementById('example'))效果将打出4个h2。
这似乎马上颠覆了刚刚建立起来关于集装箱每次只能放一个箱子的认知。其实更为正确的理解是:ReactDOM.render()作为一个模板被执行了4次。通过它,可以用较少的语句实现塞4个箱子。
其它往集装箱塞多个箱子的方法——还是数组
你还可以试试别的javascript语句能不能成。比如:
var arr=['hello','React','Vue','Angular'];var str=arr.join(' ');ReactDOM.render(<div>{<h1>{arr}!</h1>}</div>,document.getElementById('example'))
说明代码块内可以放变量。
这种功能看起来稍显老旧,不如这么做:
var arr=[<h1 key={0}>hello</h1>,<h2 key={1}>React,</h2>,<h2 key={2}>Vue,</h2>,<h2 key={3}>Angular!!!</h2>];ReactDOM.render(<div>{arr}</div>,document.getElementById('example'));
上面代码的arr变量是一个数组,结果 JSX 会把它的所有成员,添加到模板。
笔者按:没加key值,会提示错误。
- key值本质是一个字符串。React用它来识别数组中内容的变化。虽然React容忍了把数字作为key的行为。但是更标准的做法是
key={1.toString()},当然你有ID名的话,把id作为key也是推荐的。 - key只在数组遍历时用到。
- 同辈元素之间的key必须是唯一的。
- 加key只是框架内部的需要,不会帮你实现识别元素的功能。
三. 组件:React.createClass及调用
基本理解
区别元素(Elemnt)和组件(Component)
元素是组件的组成部分组件和属性(props)
组件让你UI分割为若干个独立的、可复用的部分。
从概念上讲,组件就像JavaScript函数。 他们接受任意的参数(“props”)并返回React的元素。组件可以套组件。
理解组件最简单的方法就是写一个函数
function Welcome(props) { return <h1>Hello, {props.name}</h1>; }用ES6语法写成的组件函数是:
class Welcome extends React.Component { render() { return <h1>Hello, {this.props.name}</h1>; } }上面的代码创建一个函数允许你把props值作为参数传进去。而实际上,在react里面有自己封装组件的方法。
封装组件
React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法,顾名思义,就用于生成一个组件类。
var Message=React.createClass({render:function(){return <h1>你是我的 {this.props.name}</h1>;}});ReactDOM.render(<Message name="小甜甜" />,document.getElementById('example'));显示为h1标题。
让我们回顾这个例子:
- 我们称ReactDOM.render()方法渲染的
<Message name="小甜甜" />为元素。 {name="小甜甜}作为Message组件的props。<h1>你是我的小甜甜</h1>是这个组件渲染的结果。
你可以为这个组件类对象创建多个属性(this.props.xxx),然后通过给属性赋值来实例化它们.
所谓组件类,由React.createClass 方法生成。他的参数可以理解为一个对象。对象的constructor指向该组件。组件怎么表示呢?首先必须存在一个大写字母开头的变量比如Message里。然后在ReactDOM.render()方法中引用——<Message name="..."/>。实际上是个xml。注意是可以个自闭合标签。
跟之前插入html代码一样,实例内只能有一个顶层标签。
react是非常灵活的,但有一个严格的规则:
所有react组件的行为必须像纯函数,忠于它们的属性。
初步小结
于是我们对ReactDOM.render()方法又有了新的认识。到目前为止,ReactDOM.render()方法中,第一个参数必须只有一个顶层,它本质是元素:
- xml语法的元素,
- 允许数组遍历方法(简单语句塞多个箱子,本质还是多次渲染)
- 还可以放组件类
对象的实例。
四. this.props.children
理解children
前面说到,组件类方法React.createClass()的参数是个对象。你可以用this.props定义它的各种属性,而这个参数与组件的属性一一对应,但是,有一个例外,就是 this.props.children 属性。说白了就是你的属性用什么英文名都行,除了children。
所谓children表示组件的所有子节点。
既然是所有属性的集合,不如试试这样恶搞:
var Message=React.createClass({render:function(){return <h1>你是我的 {this.props.children}</h1>;}});ReactDOM.render(<Message name="小甜甜" and="和" xxx="牛夫人" />,document.getElementById('example'));虽然不报错,但你会发现什么属性都没显示出来。
尝试给这个this.prop.children加.name或是["name"]再或是[0]后缀,都不显示东西。
对children究竟是什么类型,比较靠谱的解释是:
这里需要注意,
this.props.children的值有三种可能:如果当前组件没有子节点,它就是undefined;如果有一个子节点,数据类型是object;如果有多个子节点,数据类型就是array。所以,处理this.props.children的时候要小心。
this.prop.children怎么用——React.Children.map()方法
数组确实是强大的功能,有了它可以很快地往箱子里塞东西。同理,React 提供一个工具方法 React.Children来处理 this.props.children 。我们可以用 React.Children.map 来遍历子节点,而不用担心 this.props.children 的数据类型是 undefined 还是 object。React.Children.map()方法结合this.props.children可以帮助我们快速地把组件类的对象打出来。
React.Children.map(this.prop.children,function(child){return {child}
})因为children没有指定对象是谁,所以要把第一个参数改写为xml的形式
var Message=React.createClass({render:function(){return <h2>你是我的{React.Children.map(this.props.children,function(child){return child//如果你想自动生成span那就应该是<span>{child}<span>})}</h2>;}});ReactDOM.render(<Message name="haha" named="hehe">//在此定义name等属性,不会显示。<span>小甜甜</span><span>、牛夫人</span><span>和小亲亲~~</span></Message>,document.getElementById('example'));打印出来的结构是:
span也不是必须加的,你完全可以把render表达式写成:
ReactDOM.render(<Message>小甜甜、牛夫人和小亲亲~~</Message>,document.getElementById('example'));这是只有一个子节点的情况。而多个子节点可以应用在ul/ol-li这样的体系中。
React.Children基本方法
我们可以用 React.Children.map 来遍历子节点.
1.React.Children.mapobject React.Children.map(object children, function fn [, object context])
在每一个直接子级(包含在 children 参数中的)上调用 fn 函数,此函数中的 this 指向 上下文。如果 children 是一个内嵌的对象或者数组,它将被遍历:不会传入容器对象到 fn 中。如果 children 参数是 null 或者 undefined,那么返回 null 或者 undefined 而不是一个空对象。
2.React.Children.forEachReact.Children.forEach(object children, function fn [, object context])
类似于 React.Children.map(),但是不返回对象。
3.React.Children.countnumber React.Children.count(object children)
返回 children 当中的组件总数,和传递给 map 或者 forEach 的回调函数的调用次数一致。
4.React.Children.onlyobject React.Children.only(object children)
返回 children 中仅有的子级。否则抛出异常。
组合和继承
React有一个强大的组合模型,官方建议组件之间多使用组合,而不是继承。
本节将研究如何使用组合做到继承的事。
容器
一些组件在应用之前,可能不知道他们的children。 比如常见的sidebar(组件栏)或对话框。
建议这样的组件通过props传递到子组件,以期望影响它们的输出效果:
var Content=React.createClass({//子组件render:function(){return (<div style={{color:this.props.color}}>{this.props.children}</div>);}});var App=React.createClass({//父组件render:function(){return (<Content color="blue"><h1>欢迎欢迎</h1><h2>热烈欢迎</h2></Content>);//return的内容(props)是到用时再定义的}});ReactDOM.render(<App/>,document.getElementById('example'));
有的时候或许还需要预留接口,你可以定义:
var Xxx=React.createClass({render:function(){return (<h1>欢迎欢迎</h1>)}});var Yyy=React.createClass({render:function(){return (<h2>热烈欢迎</h2>)}})var Content=React.createClass({//子组件render:function(){return (<div>{this.props.xxx}{this.props.yyy}</div>);}});var App=React.createClass({//父组件render:function(){return (<Content xxx={<Xxx/>} yyy={<Yyy/>}/>);//把子组件和孙组件一次性封装,通过props}});ReactDOM.render(<App/>,document.getElementById('example'));
在上面这段代码中,Content的属性xxx,和yyy都是可以自定义组件。允许你灵活地放孙级组件。
上面代码中,xxx,yyy都是灵活的,如果你想让它变得不可定义,把它写死就行了。
进一步组合
var Xxx=React.createClass({render:function(){return (<h1>欢迎欢迎</h1>)}});var Yyy=React.createClass({render:function(){return (<h2>热烈欢迎</h2>)}});var Zzz=React.createClass({render:function(){return (<h3>我是this.props.children</h3>);}});var Content=React.createClass({//子组件render:function(){return (<div>{this.props.xxx}{this.props.yyy}{this.props.children}</div>);}});var App=React.createClass({//父组件render:function(){return (<Content xxx={<Xxx/>} yyy={<Yyy/>}><Zzz/></Content>);//在此代码中<Zzz/>属于props.children}});ReactDOM.render(<App/>,document.getElementById('example'));继承呢?
暂时没有发现非使用继承不可的地方。
props和组合给你所需要的灵活性,借此可以明确而安全地定制组件的外观和行为。 记住,组件可以接受任意的props,包括原始值、react元素,或函数。
如果你在组件间复用非ui相关的函数,建议把它提取到一个单独的JavaScript模块。 组件可以调用和使用这个函数,对象,或是类,而不必去扩展它。
五. 组件的protoTypes和React的PropTypes
验证数据类型——React.PropTypes.number.isRequired
组件的属性可以接受任意值,字符串、对象、函数等等都可以。有时,我们需要一种机制,验证别人使用组件时,提供的参数是否符合要求,主要用于调试。
笔者按:
- 如果你尝试对组件属性存放一个Object对象或是其实例,或是Date对象,会弹出错误!直接提示你对象不适合作为React的一个子属性,因此愚以为阮氏至少有点片面。
- 再者,属性不一定都是要拿来显示到网页上的。所以你存个函数,存个布尔值,存个对象的方法,都没问题。只是当你尝试显示返回非字符串,数字等内容的时候,显示为空白。
- 然后,注意大小写区别。同时也要注意他和prototype原型的区别。
之前提到,React.createClass()方法的参数是一个对象,设计者还给它放置了组件类的protoTypes子属性(注意是小写开头!)。我的理解就是存放限制子属性设置的地方。
而这个React.PropTypes属性(注意是大写开头!),就是用来验证组件实例的属性是否符合要求。
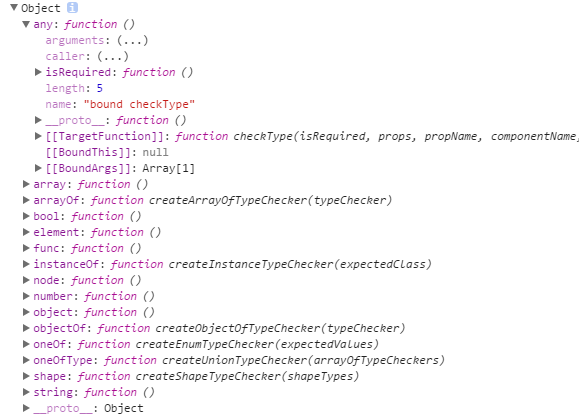
console.log(React.ProtoType),可以看到它的属性都是一个对象,拥有各种方法。
其中最为广泛最多的就是这个isRequire。理解为是“必须的”就可以了。
比如这个例子:
var result=[1,2,3,4]var Message=React.createClass({propTypes: {sum: React.PropTypes.number.isRequired//调用验证},render:function(){return <h2>1+1={this.props.sum}</h2>}});console.log(React.PropTypes)ReactDOM.render(<Message sum={result}/>,document.getElementById('example'));输出为1+1=1234虽然怎么看1234都像数字,但它确实是个数组。即使能显示,但是会报错。
getDefaultProps
此外,getDefaultProps 方法可以用来设置组件属性的默认值。
这个功能与其说是get不如说是set。当你定义了各种属性之后,可以在该组件prototype下的constructor.defaultProps找到它们。原来它们在本质上还是一个object对象。
借助这个框架,你可以快速地封装自己想要的子属性和方法。
var Xxx=React.create({protoTypes:{...},getDefaultProp:function(){return {prop1:...prop2:...prop3:...}},//放函数,不要直接放对象!render:function(){...}}
})有了它,似乎可以不必在行间定义各种属性值了,看起来相当美观。
然而,面临这样一个问题。
var Message=React.createClass({getDefaultProps:function(){return {name1:'小亲亲',name2:'小甜甜',name3:'牛夫人'}},render:function(){return <h2>你是我的{this.props.name1}</h2>}});//console.log(Message)ReactDOM.render(<Message name1="xxx"/>,document.getElementById('example'));打印出的效果是你是我的xxx。
在constructor.defaultProps中是找不到的行间定义的name的。
六. 获取真实的DOM节点——ref的定义与调用
关于ref
在React的典型数据流中,props是组件和它的子属性交互的唯一方式。每次修改一个child,你就得给再渲染它一次。然而,在个别情况下你需要强行绕过典型数据流修改child,这个child可能是组件的实例。也可能是DOM的节点,因此React提供了一个修改途径——ref。
React支持特殊的属性ref,你可以附加到任何组件上。 ref属性需要一个回调函数,此函数将组件安装或卸载后立即执行。ref属性用于HTML元素时,ref回调接收底层的DOM元素作为它的参数。
再通俗一点点
组件并不是真实的 DOM 节点,而是存在于内存之中的一种数据结构,叫做虚拟 DOM (virtual DOM)。只有当它插入文档以后,才会变成真实的 DOM 。根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上,这种算法叫做 DOM diff ,它可以极大提高网页的性能表现。
但是,有时需要从组件获取真实 DOM 的节点,这时就要在你需要的节点中插入 ref 属性,然后通过相关事件去定义它,注意,调用时的节点为this.refs.ref名。
案例:
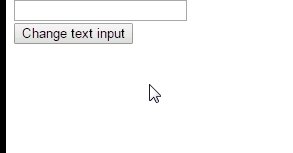
一个组件,返回一个文本框和一个按钮。要求点击按钮后,获取文本框节点
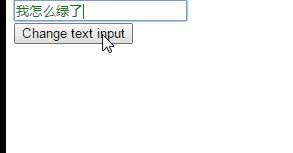
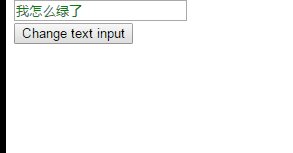
var MyComponment=React.createClass({btnClick:function(){//btnClick是自定义的函数名,用于定义触发事件后实行的方法,调用为this.btnClickthis.refs.myTextInput.focus();//获取焦点。},turnGreen:function(){//载定义一个改变value值的方法this.refs.myTextInput.value="我怎么绿了";this.refs.myTextInput.style.color="green";},render:function(){return (<div><input type="text" ref="myTextInput" onFocus="this.turnGreen" />//要求自闭合标签全部写上“/”!否则报错<input type="button" value="Focus this text input" onClick={this.btnClick} /></div>);}});ReactDOM.render(<MyComponment/>,document.getElementById('example'));
上面代码中,组件 MyComponent 的子节点有一个文本输入框,用于获取用户的输入。这时就必须获取真实的 DOM 节点,虚拟 DOM 是拿不到用户输入的。为了做到这一点,文本输入框必须有一个 ref 属性,然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。
在获取焦点之后,马上对其执行turnGreen方法。使得里面的样式变绿。
如果直接在输入框节点中指定value值,结果是只读的。用户无法修改。报错信息如下
react.js:19287 Warning: Failed form propType: You provided a
valueprop to a form field without anonChangehandler. This will render a read-only field. If the field should be mutable usedefaultValue. Otherwise, set eitheronChangeorreadOnly. Check the render method ofMyComponment.
解决思路参见第八章 表单
需要注意的是,由于** this.refs.[refName] 属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错。**上面代码中,通过为组件指定 Click 事件的回调函数btnClick,确保了只有等到真实 DOM 发生 Click 事件之后,才会读取 this.refs.[refName] 属性。
React 组件支持很多事件,除了 Click 事件以外,还有 KeyDown 、Copy、Scroll 等,完整的事件清单请查看官方文档。
不要滥用ref
学习了refs之后,你的第一反应就是“用事件触发它发生”。如果真是这样的话,不如花点事件想想你的组件结构应该有哪些状态(state),显然,每个组件应该有自己的合适状态。参见组件的生命周期。
七. 状态——state
组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI。
根据状态响应不同的内容
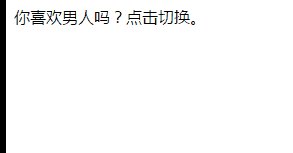
接下来结合ref来做个demo
var ToggleState=React.createClass({getInitialState:function(){//getInitialState是固有方法return {check:false};},//设置一个布尔值状态属性checktoggleClick:function(event){this.setState({check:!this.state.check});//每次触发就改变布尔值if(this.state.check){this.refs.para.innerText='我不喜欢';this.refs.para.style.color="green";}else{this.refs.para.innerText='我喜欢';this.refs.para.style.color="purple";}},render:function(){return (<p ref="para" onClick={this.toggleClick}>你喜欢男人吗?点击切换。</p>)}});ReactDOM.render(<ToggleState/>,document.getElementById('example'));
上面代码是一个 toggleState 组件,它的 getInitialState 方法用于自定义一个check属性并设置其初始状态,可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法修改状态值,每次修改以后,都会自动调用 this.render 方法,再次渲染组件。
由于 this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props 表示那些一旦定义后只读的特性,是静态的。而 this.state 是会随着用户互动而产生变化的特性。是动态的。
正确使用状态
- 用
setState({xx:yyy}),不要用this.state.xx=yyy - 一个看上去很悲剧的事实:状态更新可能是异步的。
因为this.props和this.state可能都是异步刷新,因此,不要根据state的值去计算并定义下一个状态。比如:
this.setState({ counter: this.state.counter + this.props.increment, });实际上,setState方法还可以接收两个参数
// Correct
this.setState((prevState, props) => ({ counter: prevState.counter + props.increment }));//相当于return// Correct
this.setState(function(prevState, props) { return { counter: prevState.counter + props.increment }; });以上两种写法是一样效果的。第一个参数是前面前一个状态,第二个参数是当下时刻的props值。
- 状态更新合并
当你调用设置setState,React对象可以根据你所提供的新状态值重新计算合并为一个新的state。
例如,你的状态可能包含几个独立变量:
状态的数据流
无论父或子组件都无法知道某个组件有没有state,它们也不关心这个组件被定义为一个函数或是一个类。
这就是为什么state通常只在组件内部封装和调用。除了组件自身,外部组件是无法访问到该组件的state对象的。
组件可以选择通过其state来作为props:比如本章案例中的toggleClick函数。在组件嵌套的时候,你也可以把父组件的state传给子组件——通过设置字组件props。
重点来了:这通常被称做“自上而下”或“单向”数据流的行为方式了。 任何收到其它组件(比如组件A)state影响的组件(比如组件B),A必定是B的父级组件。子组件不可能通过自身的state影响上层的父级组件。
假想组件嵌套是一条河流,如果说props是河床,那么每个子组件的state就是各个小支流的源头。水不可能往高处流。
比如说本章例子,我创建一个新组件,包括了三个:
ReactDOM.render(<div><ToggleState/><ToggleState/><ToggleState/></div>,document.getElementById('example'));
在这个例子中,三个子组件彼此都是孤立的,自己拥有各自的state,互不影响。
共享状态
通常,几个组件需要反映相同的数据变化。 最好的办法是几个子组件共享它们共同父组件的state。
比如说
在本节中,我们将创建一个计算器来计算温度的水是否会煮在一个给定的温度。
我们将从一个组件称为BoilingVerdict开始。 它接受摄氏温度作为支撑,并打印是否足以煮水:
事件处理方法
react的元素处理事件方法非常类似于DOM元素的行间处理事件方法。
它不是行间javascript
现在我们知道在行间加javascript处理函数是非常不规范的。但是react的加事件处理函数并不是真正的行间js。在语法和函数使用上可以看出本质差异:
- react使用驼峰命名命名事件,而不是小写。
- JSX语法下,你的事件处理程序传递的是一个函数一个函数,而不是一个字符串。
<p onclick="toggleClick()"><!--行间javascript-->在react是这样:
<p ref="para" onClick={this.toggleClick}>//这是react的方式- 阻止浏览器默认行为:react不允许用return false!而应该用
toggleClick:function(event){event.preventDefault();
}这里用到了参数event
事件处理方法的参数event
在这里,event是一个合成的事件。它由React根据W3C规范定义,所以你不必担心跨浏览器兼容性。 看到SyntheticEvent参考指南了解更多信息。
使用React时你通常不需要调用addEventListener侦听器。 相反,只需要提供一个侦听器时最初渲染的元素。
比如我有一个按钮组。当点击一个按钮想获得该按钮的响应,获取方法就是event.target
必须留意JSX回调的内涵。 在JavaScript中,对象方法不受限制。在本章案例中调用toggleClick方法时,如果你不给toggleClick绑定this,就将其传递给onClick,得到的将是undefined。
这是一个JavaScript函数的基本原理之一。
八. 表单
表单是用户和网页实现动态交互的最直接实例。用户在表单填入的内容,属于用户跟组件的互动,由于虚拟DOM的特性,所以不能用 this.props 。
在HTML表单元素,如<input>、<textarea>,和<select>通常根据用户输入情况而更新。 在react中,可变状态通常保存在组件的state里面,想要实时更新,只有用setState()方法。
应用于输入框
var Input=React.createClass({getInitialState:function(){return {value:'文本框内容随输入变化而变化噢'};},//定义设置value的初始状态为hellochange:function(event){//定义输入框value改变的回调函数this.setState({value:event.target.value//注意事件对象});},//触发事件后,vlue随着用户输入的value而变化。render:function(){var value=this.state.value;return (<div><input type="text" value={value} onChange={this.change}/><p>{value}</p></div>);}});ReactDOM.render(<Input/>,document.getElementById('example'))上面代码中,文本输入框的值,不能用 this.props.value 读取,而要定义一个 onChange 事件的回调函数,通过 event.target.value 读取用户输入的值。textarea 元素、select元素、radio元素都属于这种情况,更多介绍请参考官方文档。
应用于下拉框
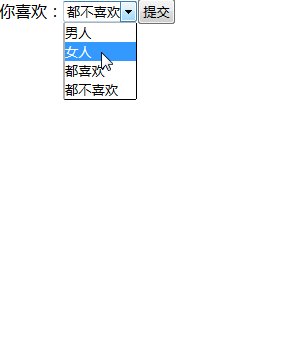
先看一个案例:实现一个下拉菜单(select-dropdown)。要求html渲染出以下信息:
<form>
<label>
你喜欢:
<select><option value="男人">男人</option><option value="女人">女人</option><option selected value="都喜欢">都喜欢</option><!--被选中状态--><option value="都不喜欢">都不喜欢</option>
</select>
</label>
<input type="submit" value="提交!"/>
</form>点击提交时,弹出对应的信息。
分析:有一点需要注意:初始状态是“都喜欢”被选中。你不能直接在option里面加selected属性。在JSX语法中。定义下拉菜单的选中状态是<selecte>元素的value值(对应option的内容)。
var App=React.createClass({getInitialState:function(){return ({list:{"v1":"男人","v2":"女人","v3":"都喜欢","v4":"都不喜欢"},value:"都喜欢"})},submit:function(e){var info='Yooooo,原来你喜欢'+this.state.value+'呀!'alert(info);e.preventDefault();//jQuery阻止冒泡},change:function(e){console.log(e)this.setState({value:e.target.value})},render:function(){var list=[];for(var i=1;i<=Object.getOwnPropertyNames(this.state.list).length;i++){var listInfo=this.state.list["v"+i];list.push(<option key={i.toString()} value={listInfo}>{listInfo}</option>);}console.log(list)return (<form><label>你喜欢:<select value={this.state.value} onChange={this.change}>{list}</select></label><input type="submit" value="提交" onClick={this.submit}/></form>)}});ReactDOM.render(<App/>,document.getElementById('example'));
九. 组件的生命周期(lifecycle)
组件的生命周期分成三个状态:
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
- componentWillMount():组件插入前执行
- componentDidMount():组件插入后执行(重要)
- componentWillUpdate(object nextProps, object nextState)
- componentDidUpdate(object prevProps, object prevState):组件被移除后执行
- componentWillUnmount():组件被移除前执行
此外,React 还提供两种特殊状态的处理函数。
- componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
- shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
这些方法的详细说明,可以参考官方文档。
接下来这个demo
var Hello=React.createClass({getInitialState:function(){return {opacity:1.0};},componentDidMount:function(){//组件插入后执行!this.timer=setInterval(function(){var opacity=this.state.opacity;opacity-=0.05;if(opacity<0.1){opacity=1.0;}this.setState({opacity:opacity});}.bind(this),100);//定时器必须绑定this,否则出错},render:function(){return (<div style={{opacity:this.state.opacity}}>Hello {this.props.name}</div>)}});ReactDOM.render(<Hello name="World" />,document.getElementById('example'))上面代码在hello组件加载以后,通过 componentDidMount 方法设置一个定时器,每隔100毫秒,就重新设置组件的透明度,从而引发重新渲染。
另外,组件的style属性的设置方式也值得注意,不能写成
style="opacity:{this.state.opacity};"而要写成
style={{opacity: this.state.opacity}}这是因为 React 组件样式是一个对象,所以第一重大括号表示这是 JavaScript 语法,第二重大括号表示样式对象。
十. Ajax方法
组件的数据来源,通常是通过 Ajax 请求从服务器获取,可以使用 componentDidMount 方法设置 Ajax 请求,等到请求成功,再用 this.setState 方法重新渲染 UI)。
还是老方法
为了获取数据并把它打到页面上其实思路和上面例子差不多。componentDidMount()方法执行插入后渲染。
为了简化操作,我们引入jquery文件到页面中(React本身没有任何依赖)。同时,自己做一个json文件,放到demo根目录下,在本地服务器环境下运行网页。
[{"owner":{"login":"Dangjingtao"},"url":"http://www.baidu.com"}
]接下来使用getJSON方法获取这个json数据。完全没有用新的其它react方法:
var Info=React.createClass({getInitialState:function(){return {userName:'',lastGistUrl:''};},componentDidMount:function(){$.getJSON(this.props.source,function(data){console.log(data)var lastVisit=data[0];if(this.isMounted()){this.setState({userName:lastVisit.owner.login,lastVisitUrl:lastVisit.url});}}.bind(this));//注意,涉及到的方法都绑定!},render:function(){return (<div>{this.state.userName} is Last visit is<a href={this.state.lastVisitUrl}>here</a></div>);}});ReactDOM.render(<Info source="json.json" />,document.getElementById('example'));
here链接向百度。
扩展
我们甚至可以把一个Promise对象传入组件。
var RepoList = React.createClass({getInitialState: function() {return { loading: true, error: null, data: null};},componentDidMount() {this.props.promise.then(value => this.setState({loading: false, data: value}),error => this.setState({loading: false, error: error}));},render: function() {if (this.state.loading) {return <span>Loading...</span>;}else if (this.state.error !== null) {return <span>Error: {this.state.error.message}</span>;}else {var repos = this.state.data.items;var repoList = repos.map(function (repo) {return (<li><a href={repo.html_url}>{repo.name}</a> ({repo.stargazers_count} stars) <br/> {repo.description}</li>);});return (<main><h1>Most Popular JavaScript Projects in Github</h1><ol>{repoList}</ol></main>);}}
});上面代码从Github的API抓取数据,然后将Promise对象作为属性,传给RepoList组件。
如果Promise对象正在抓取数据(pending状态),组件显示"正在加载";如果Promise对象报错(rejected状态),组件显示报错信息;如果Promise对象抓取数据成功(fulfilled状态),组件显示获取的数据。
十一. 实例1:显示在线时间
思路:
- 首先设置一个初始状态,获取系统时间的时刻。
- 在插入文档之后,调用定时器,每个一秒刷新时间。
var Time=React.createClass({getInitialState:function(){return {now:new Date().toLocaleTimeString()}},componentDidMount:function(){//组件插入后执行!console.log(this)this.timer=setInterval(function(){this.setState({now:new Date().toLocaleTimeString()});}.bind(this),1000);//定时器必须绑定this,否则出错},componentDidUnmount:function() {console.log('组件已被移除!')//clearInterval(this.timer);},render:function(){return (<div><h1>Hello, world!</h1><h2>现在是: {this.state.now}.</h2></div>)}});ReactDOM.render(<Time/>,document.getElementById('wrap'));让我们快速回顾一下发生了什么:
1)当<Time/>传递给ReactDOM.render(),组件的调用构造函数。 由于时钟需要显示当前时间,它需要初始化。状态对象包括当前时间。 在插入文档之后,我们会更新这个状态。
2)接着React调用render()方法。 把初始状态反映在屏幕上。
3)插入到真实DOM后,调用componentDidMount()。 它在插入后每秒执行一个函数,而每次执行都会重新渲染,重新插入到页面中。
4)如果组件被移除,将激活componentDidUnmount()
十二. 实例2:华氏摄氏温标转换
实际上这是数据双向绑定的例子
实现基本功能:两个输入框,在第一个摄氏温标输入框输入数字。第二个输入框自动绑定计算后的华氏温标数据。反之亦然。
另外,根据100度沸腾的原则。判定当前温度是否沸腾。
思路:输入框要注意这么一个事实:如果不进行双向绑定,会导致输出失败
var Judge=React.createClass({getInitialState:function(){return ({info:'',})},render:function(){console.log(this.state);//var info='';var info='';if(this.props.judge>=100){info="水开了"}else{info="水没开"};return (<span>{info}</span>)}});var App=React.createClass({getInitialState:function(){return ({valueC:'',valueF:''})},change:function(e){this.setState({valueC:e.target.value,valueF:this.toF(e.target.value)})},toC:function(fahrenheit) {return (fahrenheit - 32) * 5 / 9;},toF:function(celsius) {return (celsius * 9 / 5) + 32;},render:function(){return (<form>摄氏温度:<input type="text" onChange={this.change} value={this.state.valueC} /><br/>华氏温度:<input type="text" onChange={this.change} value={this.state.valueF} /><br/><Judge judge={this.state.valueC}/></form>)}});ReactDOM.render(<App/>,document.getElementById('example'))曾经考虑过给子组件的判断函数设置状态,如果你在render函数内部(非“行间”)设置状态,会导致死循环,报错信息建议把状态设置到生命周期相关的函数中,但是这样做非常非常之卡。因此我摒弃了这个做法。
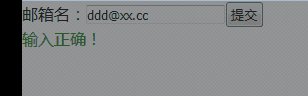
十三. 实例3:表单校验
模拟一个表单,完成实时输入校验。
思路
实际上就是设置一个状态。组件会监听你输入的文字内容,触发规则之后,改变状态,再根据这个状态修改其它监听的内容。
规则显示模块用一个子组件Judge来实现。
var Judge=React.createClass({//子组件judge:function(type,propsValue){var content='';if(type=="email"){//如果type属性为emailvar reEmail=/^\w+@[a-z0-9]+\.[a-z]{2,4}$/;if(this.props.value==''){content="";}else if(reEmail.test(propsValue)){content="输入正确!"; }else{content="请输入正确的邮箱名!";}}return content;},setColor:function(ref,contentType){//根据内容判断颜色if(ref){//在首次加载渲染时,this.refs.main为undefinedif(contentType=="输入正确!"){ref.style.color="green";}else{ref.style.color="red";}}},render:function(){var content=this.judge(this.props.type);this.setColor(this.refs[this.props.type],content);return (<span ref={this.props.type}>{content}</span>)}});var App=React.createClass({getInitialState:function(){return ({emailValue:''});},change:function(e){this.setState({emailValue:e.target.value});},render:function(){return (<form>邮箱:<input type="text" onChange={this.change} value={this.state.emailValue} /><br/><Judge type="email" value={this.state.emailValue}/><br/></form>)}});基本效果:
到目前为止已经实现了对Judge组件的初步封装
到目前为止,组件实现看起来都很简单。
加上密码校验。
根据同样的原理,再实现密码校验
var Judge=React.createClass({//子组件judge:function(type,propsValue){var content='';if(type=="email"){//如果type属性为emailvar reEmail=/^\w+@[a-z0-9]+\.[a-z]{2,4}$/;if(propsValue==''){content="";}else if(reEmail.test(propsValue)){content="输入正确!"; }else{content="请输入正确的邮箱名!";}}else if(type=="password"){//如果是passwordvar rePassword=/^[a-zA-Z0-9]{6,10}$/;if(propsValue==''){content='';}else if(rePassword.test(propsValue)){content="输入正确!"; }else{content="密码必须包括6-10位英文字母和数字!";}}return content;},setColor:function(ref,contentType){//根据内容判断颜色if(ref){//在首次加载渲染时,this.refs.main为undefinedif(contentType=="输入正确!"){ref.style.color="green";}else{ref.style.color="red";}}},render:function(){var content=this.judge(this.props.type,this.props.value);this.setColor(this.refs[this.props.type],content);return (<span ref={this.props.type}>{content}</span>)}});var App=React.createClass({getInitialState:function(){return ({emailValue:'',passwordValue:''});},changeEmail:function(e){this.setState({emailValue:e.target.value,});},changePassword:function(e){this.setState({passwordValue:e.target.value,});},//此函数不太能传参,不得不多设一个render:function(){return (<form>邮箱:<input type="text" onChange={this.changeEmail} value={this.state.emailValue} /><br/><Judge type="email" value={this.state.emailValue}/><br/>密码:<input type="text" onChange={this.changePassword} value={this.state.passwordValue} /><br/><Judge type="password" value={this.state.passwordValue}/><br/></form>)}});ReactDOM.render(<App/>,document.getElementById('example'));效果可以自己试试。
按钮
重置按钮只需要把App组件的全部状态清空就行了。
没什么说的。
提交按钮
实现提交按钮,把行为指向百度。如果有一个不符合规范,就不能通过。
因为Judge组件不能很方便把状态返回到上层,我觉得这是该表单验证架构的最大短板。
但是父级组件可以读取下层的信息,可以给Judge组件填上自己的ref:,那么父组件就可以通过两个this.refs.xxx.refs.xxx访问到子组件返回的html结构内容。有了内容,就可以做判断了。
var Judge=React.createClass({//子组件getInitialState:function(){return {check:false}},judge:function(type){var content='';if(type=="email"){//如果type属性为emailvar reEmail=/^\w+@[a-z0-9]+\.[a-z]{2,4}$/;if(this.props.value==''){content="";}else if(reEmail.test(this.props.value)){content="输入正确!"; }else{content="请输入正确的邮箱名!";}}else if(type=="password"){//如果是passwordvar rePassword=/^[a-zA-Z0-9]{6,10}$/;if(this.props.value==''){content='';}else if(rePassword.test(this.props.value)){content="输入正确!"; }else{content="密码必须包括6-10位英文字母和数字!";}}return content;},setColor:function(ref,contentType){//根据内容判断颜色if(ref){//在首次加载渲染时,this.refs.main为undefinedif(contentType=="输入正确!"){ref.style.color="green";}else{ref.style.color="red";}}},render:function(){var content=this.judge(this.props.type);this.setColor(this.refs[this.props.type],content);return (<span ref={this.props.type}>{content}</span>)}});var App=React.createClass({getInitialState:function(){return ({emailValue:'',passwordValue:''});},changeEmail:function(e){this.setState({emailValue:e.target.value,});},changePassword:function(e){this.setState({passwordValue:e.target.value});},//此函数不太能传参,不得不多设一个reset:function(){//重置实现this.setState({emailValue:'',passwordValue:''})},submit:function(e){// console.log(this.refs.email.refs.email.innerText);// console.log(this.refs.password.refs.password.innerText);var checkEmail=this.refs.email.refs.email.innerText;var checkPassword=this.refs.password.refs.password.innerText;if(checkEmail=="输入正确!"&&checkPassword=="输入正确!"){alert('注册成功!');}else{alert('请检查你填写的信息!');e.preventDefault();}},render:function(){return (<form method="post" action="http://www.baidu.com">邮箱:<input type="text" onChange={this.changeEmail} value={this.state.emailValue} /><br/><Judge ref="email" type="email" value={this.state.emailValue}/><br/>密码:<input type="text" onChange={this.changePassword} value={this.state.passwordValue} /><br/><Judge ref="password" type="password" value={this.state.passwordValue}/><br/><input type="button" value="重置" onClick={this.reset}/><input type="submit" value="注册" onClick={this.submit}/></form>)}});ReactDOM.render(<App/>,document.getElementById('example'));十四.实例4 选项卡实例
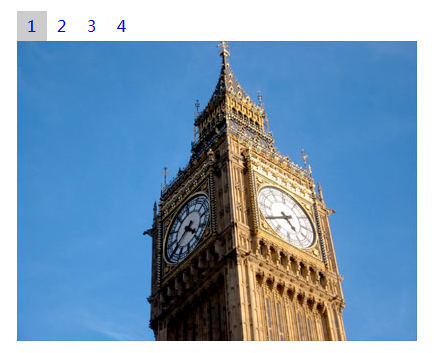
选项卡怕是每个网页设计者做的第一个组件。而第一次总是看遍原理却无从下手。在此就用前面的知识做一个选项卡吧。
基本样式设计
一个选项卡,基本结构就是两个ul-li点击来回切换。所以主要的结构应该是:
<ul class="btns"><li><a class="active" href="javascript:;">1</a></li><li><a href="javascript:;">2</a></li><li><a href="javascript:;">3</a></li><li><a href="javascript:;">4</a></li></ul><ul class="imgs"><li class="active"><img src="images/1.jpg"/></li><li><img src="images/2.jpg"/></li><li><img src="images/3.jpg"/></li><li><img src="images/4.jpg"/></li></ul></div>css
/*css-reset*/
*{margin:0;padding: 0;
}
ul li{list-style: none;
}
a{text-decoration: none;
}/******************/
.tabs{width: 400px;margin: 200px auto;
}
.btns a{display: block;width: 30px;float: left;line-height: 30px;text-align: center;
}
.btns li{float: left;
}.btns .active{background: #ccc;
}
.imgs li{display: none;
}
.imgs .active{display: block;
}基本效果
接下来就通过react的渲染来实现功能。
第一个问题:塞箱子
事实上我觉得这个最难的问题。
首先封装按钮ul组件和图片库ul组件,然后把它加到div#tabs里面去。考虑用做两个数组。
那么基本初始化样式就有了。在组件类的render函数下用循环自动生成两个数组——然后再把此数组插入到对应结构的html中。
render函数如下:
render:function(){var numArr=[];var imgArr=[];for(var i=0;i<this.state.num;i++){if(i===0){numArr.push(<li key={i+1}><a className="active" href="javascript:;" onClick={this.change}>{i+1}</a></li>);imgArr.push(<li className="active" key={i+1}><img src="images/1.jpg" /></li>);}else{var str="images/"+(i+1).toString()+".jpg"numArr.push(<li key={i+1}><a href="javascript:;" onClick={this.change}>{i+1}</a></li>);imgArr.push(<li key={i+1}><img src={str} /></li>);}}return (<div className="tabs"><ul className="btns">{numArr}</ul><ul className="imgs">{imgArr}</ul></div>)},主要思想是:设置一个名字为num的state,接收来自服务器的数据(传进来图片的张数)。然后根据这个num来设置数组需要哪些元素。
事件回调
在上面的结构生成中,有个点击触发的change方法。里面的dom操作全部依赖于点击事件的this。实际上点击发生的对象来自该函数的第一个参数event.target。
change:function(event){var $all=$(event.target).parent().siblings().children();$all.removeClass('active');$(event.target).addClass('active'); var index=$(event.target).parent().index();//获取索引值var $allImgList=$(event.target).parent().parent().next().children();$allImgList.hide();$allImgList.eq(index).fadeIn(100);},那么这个函数就没问题了,跟jquery选显卡的代码差不多。
获取数据
我们首先写一个json.json文件到根目录,来模拟获取的服务器数据
[{"num":"4"}
]设置初始状态:
getInitialState:function(){return {num:0//来自服务器}},然后在虚拟dom插入到页面之前就拿到数据——提示用componentWillMount。这里是图片所展现的张数。
在此我定义一个getListUrl属性,
componentWillMount:function(){$.getJSON(this.props.getListUrl,function(data){//console.log(this.state);this.setState({num:data[0]["num"]//设置状态值为获取到的数据})}.bind(this))},实现
全部代码如下
var App=React.createClass({getInitialState:function(){return {num:0//来自服务器}},componentWillMount:function(){$.getJSON(this.props.getListUrl,function(data){//console.log(this.state);this.setState({num:data[0]["num"]})}.bind(this))},change:function(event){var $all=$(event.target).parent().siblings().children();$all.removeClass('active');$(event.target).addClass('active'); var index=$(event.target).parent().index();var $allImgList=$(event.target).parent().parent().next().children();$allImgList.hide();$allImgList.eq(index).fadeIn(100);},render:function(){var numArr=[];var imgArr=[];for(var i=0;i<this.state.num;i++){//if(i===0){numArr.push(<li key={i+1}><a className="active" href="javascript:;" onClick={this.change}>{i+1}</a></li>);imgArr.push(<li className="active" key={i+1}><img src="images/1.jpg" /></li>);}else{var str="images/"+(i+1).toString()+".jpg"numArr.push(<li key={i+1}><a href="javascript:;" onClick={this.change}>{i+1}</a></li>);imgArr.push(<li key={i+1}><img src={str} /></li>);}}return (<div className="tabs"><ul className="btns">{numArr}</ul><ul className="imgs">{imgArr}</ul></div>)},});ReactDOM.render(<App getListUrl="json.json"/>,document.getElementById('wrap'));效果
参考资料
- 笔记基于阮一峰的网络日志React教程
- 笔记主要论述基于官方文档根据自身理解改写。
- 后面大案例来自笔者的尝试,不代表官方做法。
转载于:https://www.cnblogs.com/djtao/p/6164645.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 你不知道的XHR
你不知道的 XMLHttpRequest 原文地址: https://juejin.im/post/58e4a174ac502e006c1e18f4 本文详细介绍了 XMLHttpRequest 相关知识,涉及内容: AJAX、XMLHTTP、XMLHttpRequest详解、XMLHttpRequest Level 1、Level 2 详解XHR 上传、下载数据、…...
2024/5/2 11:52:33 - 你不知道的 XMLHttpRequest
本文详细介绍了 XMLHttpRequest 相关知识,涉及内容: AJAX、XMLHTTP、XMLHttpRequest详解、XMLHttpRequest Level 1、Level 2 详解XHR 上传、下载数据、XHR 流式传输、XHR 定时轮询和长轮询区别与优缺点、XMLHttpRequest 库 (Mock.js、Zone.js、Oboe.js、…...
2024/5/2 19:24:58 - 各类工具和技术博客
文章目录[隐藏]前端记录Join GitHub todayGitHub is home to over 28 million developers working together to host and review code, manage projects, and build software together.Sign up Find fileCopy pathfe-record/ README.md c3498b0on 30 Martumarsupdate 1 contrib…...
2024/5/5 21:40:18 - react入门教程记录
公司业务原因需要使用react 目前大火的双向绑定框架有react,vue,backbone,angular等 这类框架有两个最大的亮点,1是数据绑定功能,2是组件复用技术 看了一边react,忽然就明白了为什么vue可以迅速的崛起。…...
2024/5/5 18:08:01 - Github前端项目排名
Github前端项目排名(2016-04-04) 一、前言 近几年前端技术日新月异,从 RequireJS 到 AngularJS 再到 React,似乎每天都有新的技术诞生。而大神们总能第一时间获取到最新资讯,在我们还在刀耕火种的年代就使用上各种高新技术,甚是膜…...
2024/5/6 1:59:47 - 前端知识点
原文链接:http://caibaojian.com/fe-knowledge-points.html 前端知识点 A-A前端博客•2015-12-24•前端开发资源•前端开发•1650View1文章目录 Pre IntroductionEditorToolsCommmunityTask 1 HTML\CSS\Git Basic Reading:GitHTML:CSS & Layout:Task 2 JavaScri…...
2024/5/8 4:30:36 - Ajax 知识体系大梳理
这是一篇万字长文, 系统梳理了ajax相关的知识体系, 几乎囊括了所有ajax的知识点. 原文: louiszhai.github.io/2016/11/02/… 导读 Ajax 全称 Asynchronous JavaScript and XML, 即异步JS与XML. 它最早在IE5中被使用, 然后由Mozilla, Apple, Google推广开来. 典型的代表应用有 O…...
2024/5/5 4:30:00 - Ajax知识体系大梳理
导读 Ajax 全称 Asynchronous JavaScript and XML, 即异步JS与XML. 它最早在IE5中被使用, 然后由Mozilla, Apple, Google推广开来. 典型的代表应用有 Outlook Web Access, 以及 GMail. 现代网页中几乎无ajax不欢. 前后端分离也正是建立在ajax异步通信的基础之上. 浏览器为ajax做…...
2024/5/5 20:42:19 - Vue CLI 3结合Lerna进行UI框架设计
第一次在掘金发文章,有点啰里啰嗦,大家见谅。 当前大部分UI框架设计的Webpack配置都相对复杂,例如Element、Ant Design Vue和Muse-UI等Vue组件库。例如Element,为了实现业务层面的两种引入形式(完整引入和按需引入&…...
2024/5/5 23:28:35 - ES6学习笔记19:Generator 函数的语法
文章目录基本定义yield表达式yield表达式和return语句注意与Iterator 接口的关系next方法的参数for...of 循环Generator.prototype.throw()Generator.prototype.return()next()、throw()、return()的共同点yield* 表达式作为对象属性的Generator函数Generator 函数的this使Gene…...
2024/5/5 16:55:42 - AngularJS分页插件的使用
最终效果: 先查全部 1.后端 我们需要建立一个实体类,PageResult.java(加上get,set方法和构造方法,实现序列化) 定义 总页数和行数 package entity;import java.io.Serializable; import java.util.List;/*** 分页总…...
2024/5/6 0:05:37 - angular.js+bootstrap 自己做分页插件(三)带数据加载,数据筛选的分页插件
如图:之前的版本,分页存在一些bug,修改每页分页条数小于5的时候,页面条会有问题,现在已经修复,发布最新的完整的成果。 html代码: <p>每页显示<input type"text" ng-model"pagenum…...
2024/5/5 20:14:54 - Angular2-PrimeNG 分页模块源码学习
Angular2 PrimeNG源码学习 Paginator分页组件 GITHUB地址 首先分析一下分页功能的需求: 由父组件传入数据总数量,每页显示数量,可自定义初始页由父组件传入分页按钮个数有第一页,上一页,下一页,最后一页…...
2024/5/5 3:09:13 - angular 分页使用方法
调用方法: var GetAllEmployee function () {//alert($scope.paginationConf.currentPage);var topAllbadsmell {url:defectManager/list,data:{"projectId":parseInt(localStorage.projectId),"farmlandId":0,"jobId":parseInt(localStorage.…...
2024/5/5 11:40:03 - Angular4 自制分页控件
过年后第一波,自制的分页控件,可能功能没有 PrimeNG 那么好,但是基本可以实现自定义翻页功能,包括:首页/最后一页/上一页/下一页。 用户可以自定义: 1. 当前默认页码(如未提供,默认为…...
2024/5/5 12:11:12 - Angular 7+boostrap 分页
参数定义taskLists: any;//initDatataskPageList: any; // paginationDatapageNo 1; // first pagepageSize 12; // every page countcurPage 1; //currentPagepageCount: any ;代码:ngOnInit(){this.pageCount [1];//这个是为了进这个页面的时候默认…...
2024/5/5 2:23:58 - angular分页的实现
做数据处理经常要用到分页,ui-bootstrap的分页挺好用的,但是要知道每个属性的意思,之前就在items-per-page上入了坑,ui-bootstrap默认是每页显示10条数据,如果这个值不设置和你想显示的数据条数相同的话,总…...
2024/5/5 10:49:28 - Angular2自定义分页组件
在项目中,前端传给后台的参数有: pageSize:每页的条数 pageNo:当前页码 比如当前是第1页,每页20条,则后台返回第1页的20条记录(sql应该是用limit去获取分页数据) 同时࿰…...
2024/5/5 22:47:08 - angular6+zorro框架实现前台分页
angular6(ng-zorro)框架实现前台分页 import { Component, OnInit } from angular/core;Component({selector: app-header,templateUrl: ./app-header.component.html }) export class AppHeaderComponent implements OnInit {pageIndex 1;pageSize 5;dataSetList [];dataS…...
2024/5/5 2:49:05 - angular+pagination实现分页效果
<script type"text/javascript" src"../plugins/angularjs/angular.min.js"></script> <!-- 分页组件开始 --> <script src"../plugins/angularjs/pagination.js"></script> <link rel"s…...
2024/5/5 15:58:14
最新文章
- 新通知!2024年安徽省大数据企业申报流程、范围及条件
2024年安徽省大数据企业申报流程、范围及条件等内容如下,安徽省的企业单位可以了解一下, 一、安徽省大数据企业申报范围 在安徽省内注册成立一年以上,主要从事大数据服务、应用、产品制造等有关数据处理活动且符合《实施细则》第五条和第六…...
2024/5/10 14:41:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - HWOD:投票统计
一、知识点 1、单词 候选人的英文是Candidate 投票的英文是vote 投票人的英文是voter 2、for循环 如果在for循环内将i置为n,结束该层循环后,for循环会先给i加1,然后再去判读i是否小于n,所以for循环结束后,i的值为n1 3、字符…...
2024/5/10 13:40:00 - 【嵌入式开发 Linux 常用命令系列 4.3 -- git add 不 add untracked file】
请阅读【嵌入式开发学习必备专栏 】 文章目录 git add 不add untracked file git add 不add untracked file 如果你想要Git在执行git add .时不添加未跟踪的文件(untracked files),你可以使用以下命令: git add -u这个命令只会加…...
2024/5/10 6:24:19 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/5/10 0:59:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
