Grafana 插件开发从零到一
Grafana 插件开发从零到一
阅前高能提醒:这篇文章总的来说并不是在教你怎么开发,而是告诉你怎么去学习开发一个 Grafana 的插件,说是从零到一,MAX_VALUE 其实是 100,望珍重。
引子
前一阵子突然接到了一个新任务:开发一个 Grafana 的 Datasource——差不多是这个表情。

作为一个新时代的好码畜,上一次配置 Grafana 面板的时候,含着热泪抱着大佬的大腿,在几乎完全是大佬输入的情况下完成了面板——我连面板都不会配你竟然让我开发?What,我没听错吧。
在此之前,我们为服务添加监控除了已经注入到满足条件的数据库后使用已有数据源配置,还有的就是 mock 请求映射到数据源,但是这样有太多不可变操作,如果我们能自己写个 datasource 岂不是美滋滋,一把梭。
开车
当然,我相信我艰苦卓绝的学习能力,比如这篇文章屁都没讲我已经水了 300 字了。
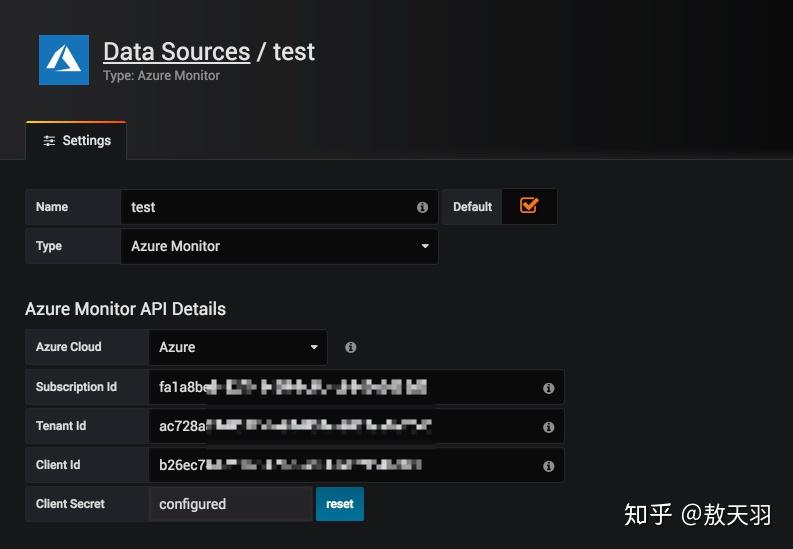
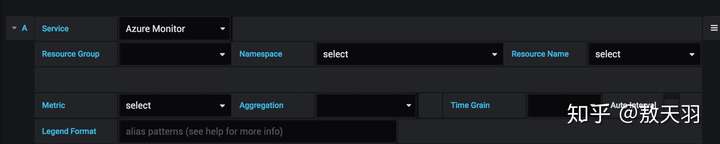
我们先了解到了相似的产品 azure-monitor-datasource,证明了我们方向的可行性,为了明白整个 datasource 应该是怎么运作的,以及配置界面大概长什么样,于是我特地注册了一个 Azure 账号并且配置了一波,幸运的是,大家只要看我的截图就行了:


但是相比其他 datasource 或者 plugin 的代码,Azure 的显得相当体积庞大,因此我接触了大概一周的时间之后最终放弃了从 Azure 的角度出发去修改成一个我需要的 Datasource,因为代码实在忒复杂了……而且更主要的是,我对于 Azure 的 API 并不熟悉,就更增加了阅读成本。
所以很快的,我换了一个思路,当然,在换思路前,先熟悉一下项目结构:
用 karma 进行测试,使用 TypeScript 和 Grunt,Template 语法为 AngularJS 1.x,同时需要一个 grafana-sdk-mocks。
大概是这样,除了测试的部分,之后都会做一一的说明——总之我们看了这些上个时代的道具,掐指一算,这车大概是开不起来了,只能换换单车。
此外,还有一个问题:
Grunt 能不能换成别的?TypeScript 能不能换成 JavaScript?AngularJS 能不能换成更高版本的 Angular 或者使用其他框架?
前两个的答案是可以,不过作为非配置工程师,懒得折腾这么多,照抄配置一把梭,至于 AngularJS 1.x,涉及到了整个 Grafana 的 View 层问题,在某个论坛看到关于能不能升级的提议,大致是:「你们能不能升级到 Angular 4 啊?」「我们还在升级 Angular 2 的路上」——总之,路漫漫其修远兮,一句话就是,我们现在还得用 AngularJS 来搞定 Template。
单车
截至目前,我们已经知道「我们要使用哪些技术」、「完成品大概会有哪些配置可供选择」两个问题了,下一个问题就是:到底如何开发呢?
为了方便阅读,这回换了两个简单的项目:
- typescript-template-datasource
- simple-json-datasource
这两个项目唯一的区别,是它们一个使用了 TypeScript,一个使用了 JavaScript。
接下来,我们就要蹬着我们的脚踏车开始崭新的开发之旅了。
环境配置与概览
水了几百字,你才猛然发现,雾草,环境都没搭起来——现在开始我们的表演:Installing on Mac
如果是 brew 安装的,默认的配置在 /usr/local/var/lib/grafana/plugins,之后我们为了便于预览,将项目的文件夹直接创建在这里,根据规范命名为 grafana-[yourname]-datasource。
照抄 typescript-template-datasource 初始化你的项目,并且 npm run watch 尝试一下,如果能跑起来,那么证明抄的没啥问题。
最简单的 Datasource 主要有以下模块,这里引用一下掘金的文章中的一张图:

从中我们可以非常清楚的看出各模块的作用,方便之后的开发。
Plugin.json
和 mainfest.json,package.json,config.json 之类的配置文件作用一样,Plugin.json用来配置一些基本属性,基本上,typescript-template-datasource 已经填完了,你需要的只是按需修改和删减。官方文档描述的非常详细。
对于 datasource 而言,在 Plugin JSON 中还多了一项:
"metrics": true,
"annotations": false用来选定是否支持 metrics 和 annotations,其中至少有一项需要为 true。
其他文件
module.ts:可以看做是一个插件的入口文件,规定了 Datasource 和 Controllers 的值。
datasource.ts:一个插件的核心,用来系统会调用 query() 方法发起请求。
datasource 需要实现以下函数,具体之后会做介绍:
query(options) //used by panels to get data
testDatasource() //used by datasource configuration page to make sure the connection is working
annotationQuery(options) // used by dashboards to get annotations
metricFindQuery(options) // used by query editor to get metric suggestions.
config_ctrl.ts:负责配置一些额外的信息,基本上不填也可以。我们第一张截图的 settings 由此开始,是 settings 中的 Controller。
query_ctrl.ts:负责规定查询内容,也就是我们第二张截图中的内容。
在 partials 目录中有对应的各个 Controller 的 View 文件。在 Controller 内部用 static templateUrl = 'partials/query.editor.html' 来指定。
扬帆起航
终于,差不多可以开始一把梭了。
之后,除了上面两个 demo,你可能还需要寻找一些别的 datasource 作为备选答案方便「抄」。
配置页面
我建议首先从最简单粗暴的 Config Controller 入手,它即使一个 DataSource 的原点,同时又比较简单。
Controller 配合 View 使用,主要负责变量的注入,这些变量日后可以在 datasource.ts 中获取到,实际上,你在每个 Controller 中注入的变量,最终都会汇聚于 datasource.ts 的类中。
尽管现在我们还是不会 AngularJS,但我们可以抄,很快就可以抄出 dropdown 和 input 框了(此处建议抄 azure-monitor-datasource)。因为他的配置页使用了丰富的控件类型:
<gf-form-dropdown model="ctrl.target.target"allow-custom="true"lookup-text="true"get-options="ctrl.getOptions($query)"on-change="ctrl.onChangeInternal()">
</gf-form-dropdown>
<input class="gf-form-input width-30" type="text" ng-model='ctrl.current.jsonData.subscriptionId' placeholder="XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"></input>Controller 中没有什么需要做多余的处理,不过在保存时,会触发 datasource.ts 中的 testDatasource() 方法,如果你需要校验配置是否合法,那么需要对这个部分进行配置,否则返回 true 即可,比如在 simple-json-datasource 中,利用 请求来校验是否正确。
注意,testDatasource 的返回值可以是 any 或者 Promise<any>。
testDatasource() {return this.doRequest({url: this.url + '/',method: 'GET',}).then(response => {if (response.status === 200) {return { status: "success", message: "Data source is working", title: "Success" };}
});
返回值中的 message 和 title 自然不用说,status 其实是个枚举值,除了 success 以外,还有 warning 和 error——别问我怎么知道的,碰巧猜出来的。
就这样,我们实际上已经完成了一个 datasource 的设置页面。
Metrics 配置信息栏
之后,轮到 Query Controller 来解决配置「我需要怎么样的图表」的问题了,这着实比配置 Datasource 要复杂了不少,不过没关系,我们抄起来,依旧是一把梭。
首先,和 Config Controller 一样,从 View 开始抄起,简单的话我们只需要一个 Dropdown 或者 input,复杂的时候我们可能需要用到 ng-if 之类的,这个就看抄法了,实在不行你也只能拿起 AngularJS 1.x 的文档啃起来——不过这实在太可怕了。
在 Controller 中基本和 Config 的一致,如果你需要在变更的同时对资源进行更新,在 Config 中可能没什么必要,但在 Panel 中就比较有用了,可以使用以下方法来更新你的 Panel:
onChangeInternal() {this.panelCtrl.refresh(); // Asks the panel to refresh data.
}
在 datasource.ts 中,每次获取数据,都会调用一次 query() 方法,options 中会有我们传入的内容,比如:
{"range": { "from": "2015-12-22T03:06:13.851Z", "to": "2015-12-22T06:48:24.137Z" },"interval": "5s","targets": [{ "refId": "B", "target": "upper_75" },{ "refId": "A", "target": "upper_90" }],"format": "json","maxDataPoints": 2495 //decided by the panel
}这里我们传入的时间跨度在 range 中,时间间隔为 5s,传入的参数在 targets 数组中(这里用 dropdown 选择了 upper_75,又创建了一个选择了 upper_90),注意,即使是只有一个 target,依旧会创建一个数组,所以我们要用遍历数组的形式来处理输入。
我们通常都使用 series 作为显示屏(也就是折线图),另一种是 table,目前只有 InfluxDB 支持。
对于 Time Series,我们的标准返回值是:
[{"target":"upper_75","datapoints":[[622, 1450754160000],[365, 1450754220000]]},{"target":"upper_90","datapoints":[[861, 1450754160000],[767, 1450754220000]]}
]对于 table,我们的标准返回值是:
[{"columns": [{"text": "Time","type": "time","sort": true,"desc": true,},{"text": "mean",},{"text": "sum",}],"rows": [[1457425380000,null,null],[1457425370000,1002.76215352,1002.76215352],],"type": "table"}
]也就是说,query() 函数必须要满足所对应的格式才可以被看做是正确的输出,图像才会出现在图表中。
对于通过不同的条件查询不同的内容并且格式化,相信大家各有各的方法,这里就不在多做介绍。
针对变量的查询
我们在很多项目中都会看到左上角有个下拉框,这是怎么做的——答案是 Config - Variables。可是要变量随我们的心意创建,也需要做一番工作,这涉及到了 datasource.ts 中的 metricFindQuery()。
在变量的查询中,会执行这个函数,和 query() 一样,我们只要根据需要返回正确的结果就行了。
QA 死在沙滩上
看完上面的,大概你觉得毫无难度,全靠一个抄字——不,骚气的现在才开始。
第一,面对 npm 编程惯了,为什么一使用 npm 包就花式报错,而 lodash / moment / q / systemjs 就跑的安然无恙——因为这是人家底层内置的几个库,其他统统没有,如果要引入,简单,把 JS 文件拷过来啊。实际上阿里云 Log Datasource 就是这么做的,看了让我不禁恶从胆边生,当然,如果是开发时使用的 dev-dependenies,请放心食用。
第二,为什么明明用了 TypeScript,我想要的特性还是不支持——使用 TypeScript,请遵循基本法,grunt-typescript 支持哪个版本就用哪个版本,如果不支持,建议更换到 grunt-ts 或者自己撸配置,这样可以更快的解决你的问题。
第三,我还有一些加密数据需要处理,最简单粗暴的方法当然是把这些数据转移到后端封装好,当然在写作时我发现了一个新方法,可见文档的 Password Security 一节,如果使用 secureJsonData,你的数据将被妥善的处理,否则的话就会凉凉的被暴露于 window 的 Grafana 配置信息中。
总结
事实证明,一个好的文档非常的重要,Grafana 的开发文档实在写的太玄学了,加上前端也忒老旧了,官网的链接竟然还有 404……开发门槛完全堆砌在「学会抄」这一步上,在搜了很多资料都找不到想要的内容,排障困难的情况下,终于还是写了一篇来告诉大家怎么抄——每个开发 Grafana Plugin 的上辈子的都是折翼的天使。
抄袭一把梭的项目仓库总结
- azure-monitor-datasource
- typescript-template-datasource
- aliyun-log-grafana-datasource-plugin
- simple-json-datasource
GitHub 搜索 grafana datasource,可以找到更多可以抄的仓库。
衷心感谢
以下文章可以说是指路的明灯了,具有举足轻重的地位:
- Grafana的Datasource插件开发实践一
- Grafana的Datasource插件开发实践二
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue从零到实战
一、Vue核心知识了解 1.1、初识VUE,走进VUE的世界 历史介绍 angular 09年,年份较早,一开始大家是拒绝 star:59.3k react 2013年, 用户体验好,直接拉到一堆粉丝 star:119k vue 2014年, 用户体验好 star:124k Vue等框架与jQuery…...
2024/4/20 18:36:56 - Angular(一):初探
VSCode的推荐拓展 1. Debugger for Chrome 2. Path Intellisense 3. Angular Files 4. Angular Language Service 5. Angular Snippets (Version 11) VS Code配置Emmit...
2024/4/21 5:00:50 - Angular 从0到1系列 - 收藏集 - 掘金
代码即逻辑 -- 聊聊 Effects 及在 Angular 中的应用 - 掘金 大概去年9月左右,看过 Cycle.js 创作者 Andr Staltz 的一个视频:讲为什么 React 并不是一个响应式的框架,同时介绍了 Cycle.js。当时就觉得这个思路好牛叉,但一直有点似…...
2024/4/21 5:00:49 - 从零开始一个个人博客 by asp.net core and angular(三)
这是第三篇了,第一篇只是介绍,第二篇介绍了api项目的运行和启动,如果api项目没什么问题了,调试都正常了,那基本上就没什么事了,由于这一篇是讲前端项目的,所以需要运行angular项目了,…...
2024/4/21 5:00:47 - 从零详细搭建一个简单的angular项目(5)双向绑定以及管道篇
管道: 这东西是格式化用的,比如你想把20201212变成2020.12.12就可以考虑用这个。 angular内置了很多管道,这里举个使用的例子: <h1>{{name|uppercase}}</h1>这里的|前面的是需要格式化的数据,后面的是管道…...
2024/4/20 19:38:25 - 从零详细搭建一个简单的angular项目(3)做点能看到的网页以及启动项目到浏览器篇
这一文开始,正式开始编写一个简单的angular小demo并演示 第一步,创建一个新的组件 命令:ng g component heroes --specfalse 命令不懂的可以参考我的“angular命令”一文 这条指令执行之后会在src/app下创建一个heroes的文件夹,并…...
2024/4/20 19:38:23 - 从零详细搭建一个简单的angular项目(4)面向对象在angular中的应用篇
有过java开发经验的朋友再学angular可能会很轻松,因为angular也是用了面向对象的思维去开发的。 面向对象的话,我们先创建一个对象吧。按照下述步骤: 1、在你喜欢的文件夹目录下创建一个叫做hero.ts的文件,这个就是你的对象实体&…...
2024/4/20 4:15:44 - 从零详细搭建一个简单的angular项目(2)组件基本篇
这是这个系列文章的第二篇 首先要做angular开发,先要了解一些基本知识,比如一个“模块”的组成。这很重要。 1、打开src下的app目录,会看到生成的五个文件: app.component.spec.ts——组件的测试代码文件 app.module.ts——组件路…...
2024/5/4 14:29:31 - Angular 从零开始 4- form表单验证
一. 表单简介 /* 所有的表单元素需要加上name属性 如果要验证怎么办?*/二 模版驱动型表单 & 表单校验 // 支持双向数据绑定、变更检测、验证和错误处理 步骤:1. novalidate 禁用浏览器默认验证2. 引入 FormsModule3. #anyName "ngForm"…...
2024/5/4 16:10:31 - Angular 从零开始 5-依赖注入
一. 依赖注入内容介绍 // https://angular.cn/guide/architecture#依赖注入 “依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。 大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。 injector->注册provider->…...
2024/4/21 5:00:45 - angular6项目从零开始
前言: angular框架接触刚好一年,期间都是在前端组长的带领下写功能模块的东西。现在公司同时进行两个项目,终于有机会独立接入一个项目了!虽有些担心很多东西不懂,但更多的是兴奋和激动。能从0开始主导一个项目的开发&…...
2024/4/21 5:00:44 - 从零到一搭建webpack,仅供学习参考,part1
如今的前端框架以及库都有很多,像vue、react、angular脚手架都自带打包工具,但是如果是一个脱离脚手架的原生项目是怎样打包的呢,接来就介绍一下自己用webpack打包项目的一些学习和总结,也方便以后复用。 1、首先创建一个项目&…...
2024/4/21 5:00:43 - 从零开始的Angular生活(一)— 环境搭建
本篇中,我们将使用angular-cli来构建我们的第一个angular项目。 一、安装Node.js及npm包管理工具 下载 Node.js:推荐下载 8.12.0 版本,较为稳定,下载后安装即可。 二、安装vscode 下载vscode 安装时勾选下面选项 vscode 插件推荐 …...
2024/4/21 5:00:42 - Angular 从零开始 1- 搭建项目到 组件写法
Angular 中文网:环境搭建 https://www.angular.cn/guide/setup-local 一、启动过程介绍 1.启动顺序: main.ts 为入口> app.module.ts>app.component.ts>app.component.html,app.component.css2.Angular模块 每个 Angular 应用至少有一个模块(根…...
2024/4/21 5:00:41 - Angular 路由转场动画
一、路由配置 BrowserAnimationsModule是必须要引用的 路由data属性也是必须要加的,名字可自拟 import { NgModule } from angular/core; import { BrowserModule } from angular/platform-browser; import { BrowserAnimationsModule } from angular/platform-br…...
2024/4/21 5:00:41 - 前端面试宝典
面试宝典 一、HTML和CSS 21 1. 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? 21 2. 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗? 21 3. Quirks模式是什么?它和Standards模式有什…...
2024/4/20 7:04:15 - web前端————angular1表格中的复选框、全选、反选、分页小例子
html页面代码: <table class"table ordertable label-table"><thead><tr><th style"width:10%;"><input type"checkbox" ng-checked"selectAllButton()" ng-click"clickSelectAll($even…...
2024/4/21 5:00:38 - angularjs分页查询
分页查询 //首页导入<script type"text/javascript" src"framework/tm.pagination.js"></script> //routerApp中注入tm.pagination //html页面上<tm-pagination conf"paginationConf"></tm-pagination> //controller.js…...
2024/4/21 5:00:37 - 总结JavaScript要点
JavaScript要点JavaScript要点JavaScript作用域变量作用域的分类作用域链javascript 预解析IIFE是什么new 生成一个对象的过程通过for in 动态批量的添加属性call 、apply、bind 之 this 的指向问题call 、apply、bind 总结this的指向问题闭包递归继承原型链模块化开发模块化规…...
2024/4/21 5:00:37 - 深入理解 react-router 路由系统
在 web 应用开发中,路由系统是不可或缺的一部分。在浏览器当前的 URL 发生变化时,路由系统会做出一些响应,用来保证用户界面与 URL 的同步。随着单页应用时代的到来,为之服务的前端路由系统也相继出现了。有一些独立的第三方路由系…...
2024/4/20 23:40:17
最新文章
- vue的action与mutation 的区别
在 Vue.js 的状态管理库 Vuex 中,mutations 和 actions 都是用于更改状态的方法,但它们之间存在一些重要的区别。下面我将通过举例来说明这些区别: 1. 基本定义 mutations:用于直接修改状态(state)。它们是…...
2024/5/5 0:29:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 开启 Keep-Alive 可能会导致http 请求偶发失败
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。 最大空闲时间造成请求…...
2024/5/1 13:02:34 - Kafka入门到实战-第五弹
Kafka入门到实战 Kafka常见操作官网地址Kafka概述Kafka的基础操作更新计划 Kafka常见操作 官网地址 声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准 https://kafka.apache.org/Kafka概述 Apache Kafka 是一个开源的分布式事件流平台&…...
2024/5/1 13:31:04 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
