Tools_Git介绍
1.Git、GitHub、GitLab介绍:
Git: 版本控制系统(Version Control System, VCS),是一种记录若干个文件内容的变化,以便将来查阅特定版本修订情况的系统(可以随便回到记录的某个时刻)。
官网:https://git-scm.com/
GitHub: 面向开源及私有软件项目的托管平台,即在线代码仓库,可以帮助程序员之间相互交流学习
官网:https://github.com/
GitLab: 用于在线代码仓库管理,具备完善的管理界面和权限控制,适用于企业内部(可以看作是私人版GitHub)
官网:https://about.gitlab.com/
Git介绍补充:
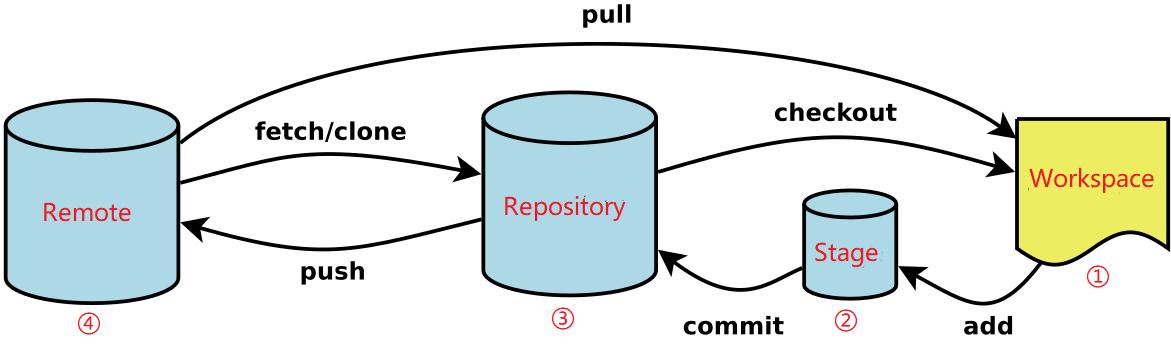
Git存在Workspace(工作区), 就是本地电脑可以看到的目录;Index/Stage(暂存区), 一般存放在.git目录下的index文件中,也称索引; Repository(仓库区或本地仓库), 就是工作区中隐藏目录.git;Remote(远程仓库)

Git基本工作流程:
a.在工作区中修改文件;
b.将你想要下次提交的更改选择性地暂存,这样只会将更改的部分添加到暂存区;
c.提交更新,找到暂存区的文件,将快照永久性存储到 Git 目录
d.若要提交至remote repository还需要使用push
文件的四种状态:
Untracked:未跟踪,此文件在文件夹中,但并没有加入到git库中,不参与版本控制,通过git add命令 ,状态会变为Staged。
Unmodify:文件已入库,未修改,即版本库中的文件快照与文件夹中的内容完全一致,这种类型的文件有两种去处,如果它被修改,则变为Modified;若使用git rm命令移出版本库,则变为Untracked。
Modified:文件已修改,仅仅是修改而不含其它操作,这个文件有两个去处,通过git add命令可进入暂存Staged状态,使用git checkout命令则丢弃修改,返回至Unmodify状态,这个git checkout即从库中取出文件,覆盖当前修改。
Staged:暂存状态,执行git commit命令将修改同步至库中,这时库中的文件和本地的文件又变为一致,文件为Unmodify状态,执行git reset HEAD filename取消暂存,文件状态为Modified。
局部范围内忽略文件:
某些模块中的内容是不需要上传的,例如临时文件、配置文件、生成文件等,则需要在目录中创建一个.gitignore文件(属于局部范围内有效的忽略文件),只对某一级目录下的文件有效,编辑内容格式如下:
target //忽略这个target目录
angular.json //忽略这个angular.json文件
log/* //忽略log下的所有文件
css/*.css //忽略css目录下的.css文件规则:
以斜杠“/”开头表示目录;
以星号“*”通配多个字符;
以问号“?”通配单个字符
以方括号“[]”包含单个字符的匹配列表;
以叹号“!”表示不忽略(跟踪)匹配到的文件或目录;
备注:全局范围内所有的忽略规则,都以行为单位写在“.git/info/exclude”文件中,若在根目录下创建.gitignore文件,就等价于全局忽略了。还有一种是手工指定忽略文件。
注意:要忽略的文件之前未添加到git索引中,若有则删除,git rm –cached filename将要忽略的文件从索引中删除。
2.Git配置方式:
安装方法:https://git-scm.com/book/zh/v2/%E8%B5%B7%E6%AD%A5-%E5%AE%89%E8%A3%85-Git
3.Git常见操作:
These are common Git commands used in various situations:start a working area (see also: git help tutorial)clone Clone a repository into a new directoryinit Create an empty Git repository or reinitialize an existing onework on the current change (see also: git help everyday)add Add file contents to the indexmv Move or rename a file, a directory, or a symlinkrestore Restore working tree filesrm Remove files from the working tree and from the indexexamine the history and state (see also: git help revisions)bisect Use binary search to find the commit that introduced a bugdiff Show changes between commits, commit and working tree, etcgrep Print lines matching a patternlog Show commit logsshow Show various types of objectsstatus Show the working tree statusgrow, mark and tweak your common historybranch List, create, or delete branchescommit Record changes to the repositorymerge Join two or more development histories togetherrebase Reapply commits on top of another base tipreset Reset current HEAD to the specified stateswitch Switch branchestag Create, list, delete or verify a tag object signed with GPGcollaborate (see also: git help workflows)fetch Download objects and refs from another repositorypull Fetch from and integrate with another repository or a local branchpush Update remote refs along with associated objects
举例说明:
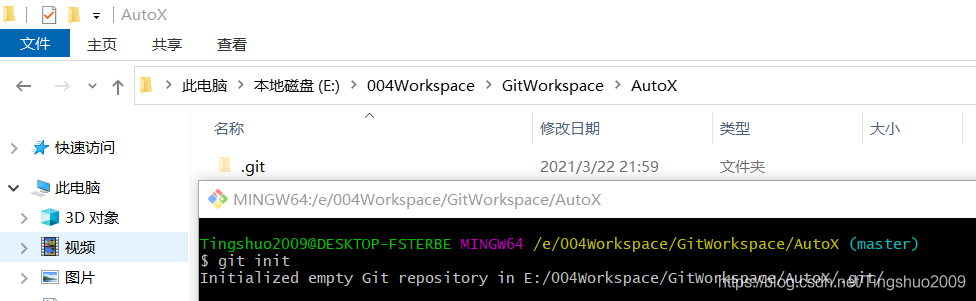
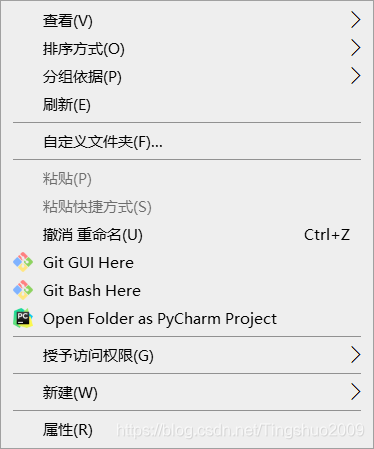
3.1初始化,在想要进行版本控制的文件夹内,鼠标右键选择Git Bash Here,然后在弹出的终端中输入git init进行初始化,初始化成功后会生成一个.git的文件夹(即把这个路径变成git可管理的仓库)

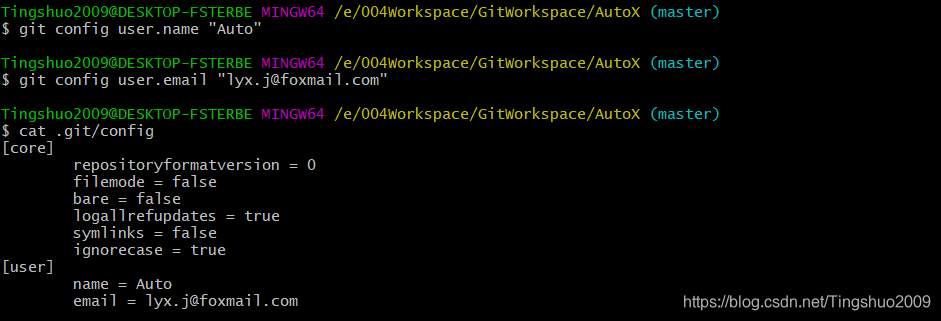
3.2添加用户名与邮箱,在终端中输入git config user.name "Auto"用于添加用户名,输入git config user.email "lyx.j@foxmail.com"用于添加邮箱,使用cat .git/config查看配置信息

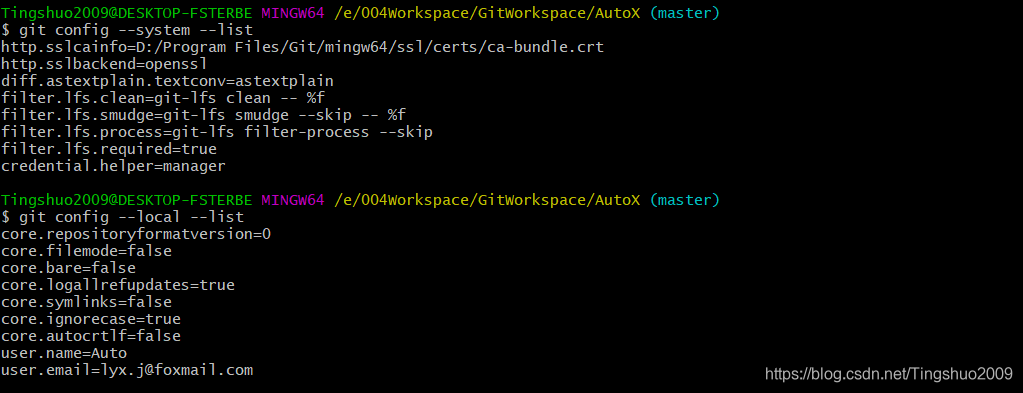
在终端中输入git config --system --list用于查看系统配置,git config --local --list用于查看本地配置

查看system配置文件:~\Git\mingw64\etc\gitconfig

查看local配置文件:C:\Users\Tingshuo2009\.gitconfig

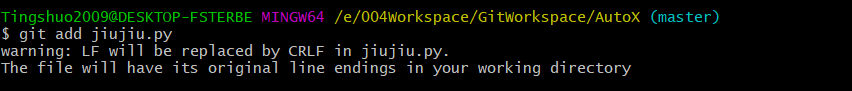
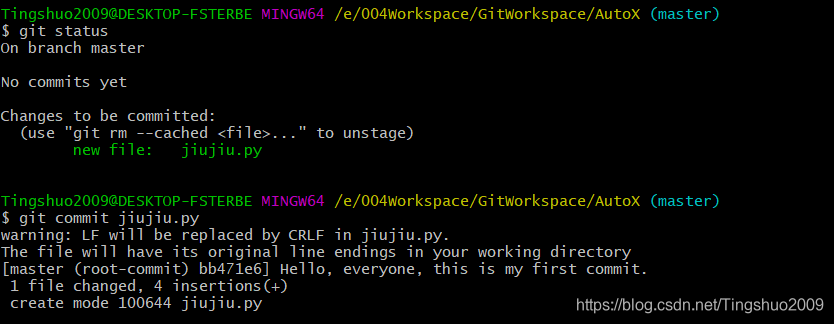
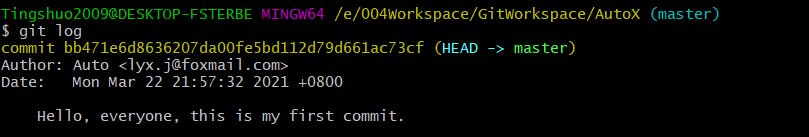
3.3添加、提交文件,在终端中输入git add filename用于将文件添加至暂存区,输入git commit -m “提交说明”(或者是git commit filename,此命令会进入nano编辑模式输入提交信息)将暂存区中的文件提交至git中,输入git status查看提交状态,并查看log信息
#注意,这里的编辑模式在安装git时是可选的,推荐使用vim编辑

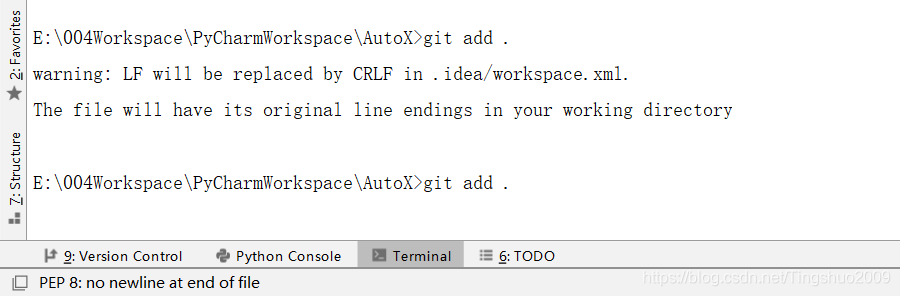
说明:window下运行git add. 时提示warning: LF will be replaced by CRLF in .idea/compiler.xml. 这是Linux下换行符LF在window下为CRLF。解决方法为:运行如下代码git config core.autocrlf false即可


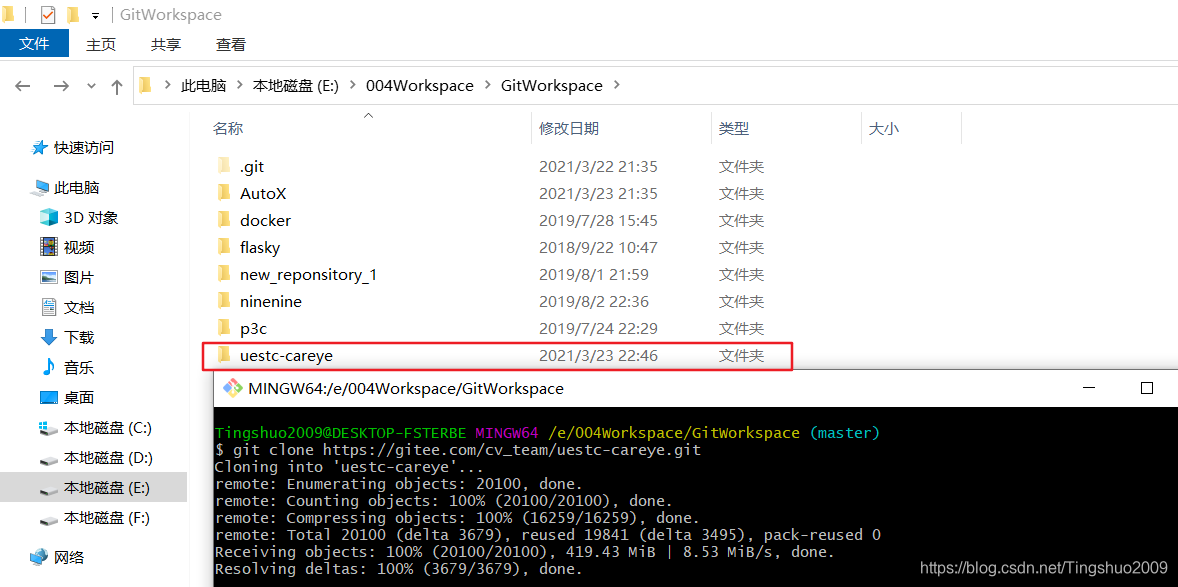
3.4克隆项目至本地git clone [url],
备注:GitHub加载较慢,有时又打不开,故以下使用Gitee演示

3.5设置gitee为远程仓库:
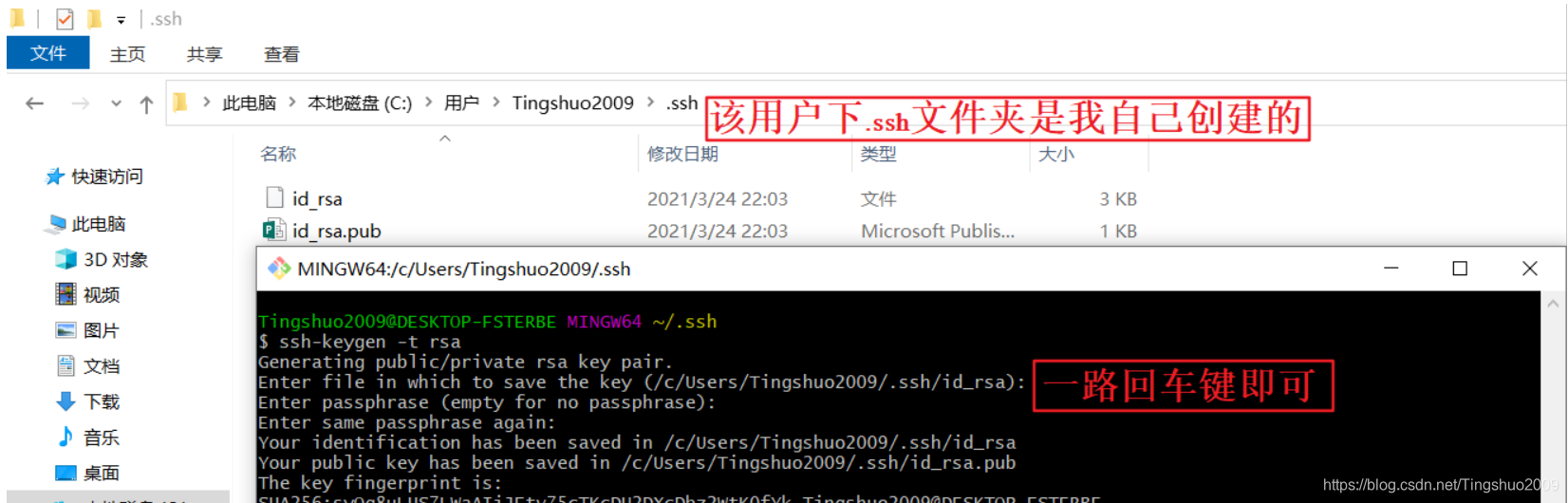
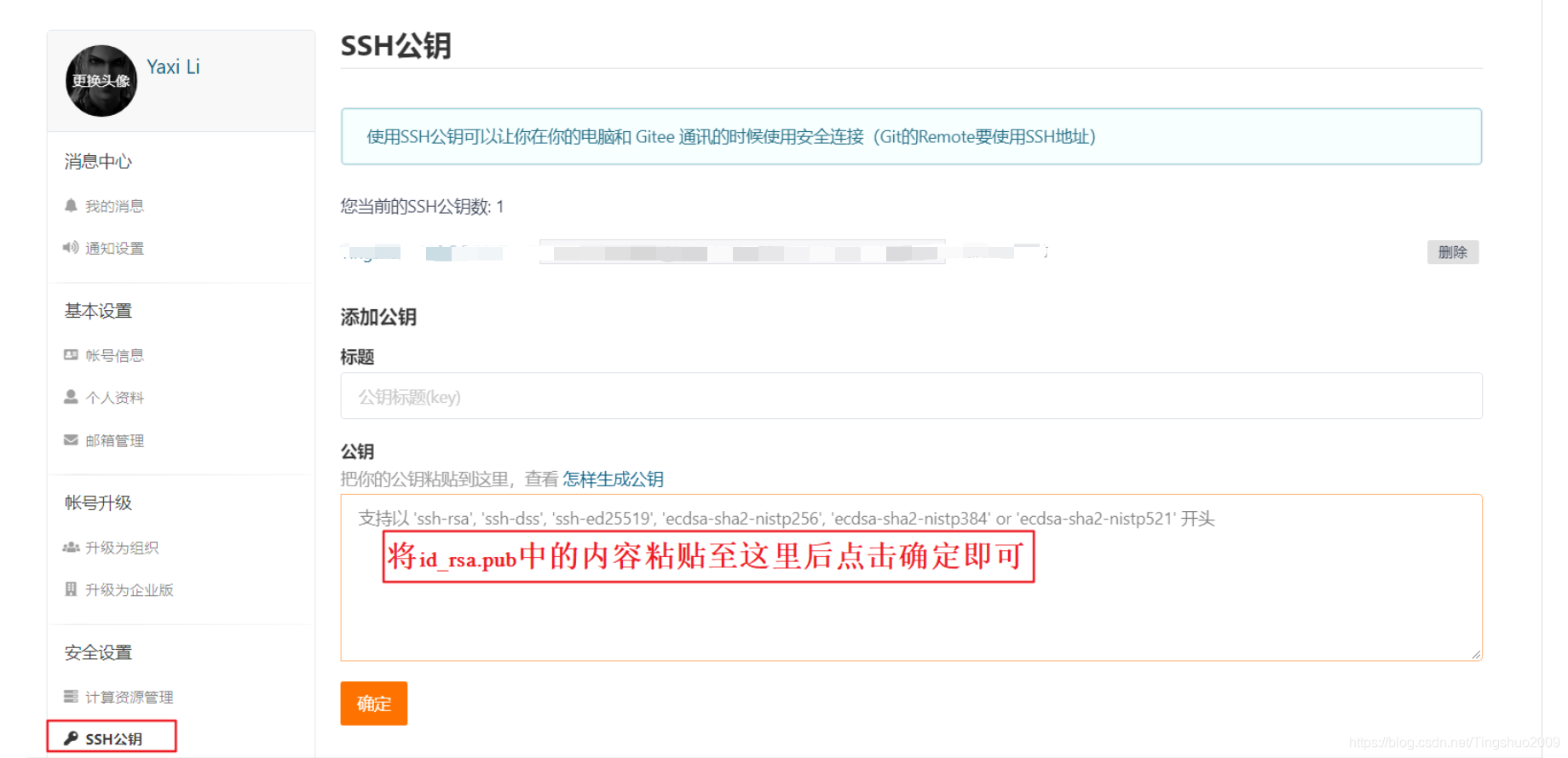
进入到系统C盘,创建密钥如图所示,创建后会生成两个文件id_rsa与id_rsa.pub,将公钥id_rsa.pub中的内容复制粘贴至gitee设置>SSH公钥


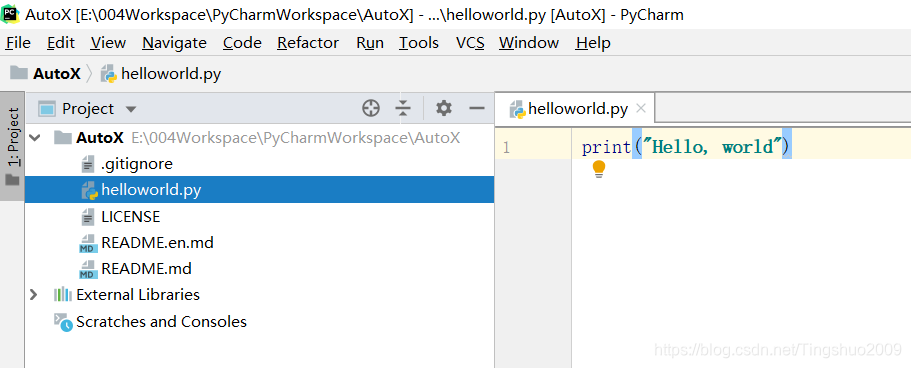
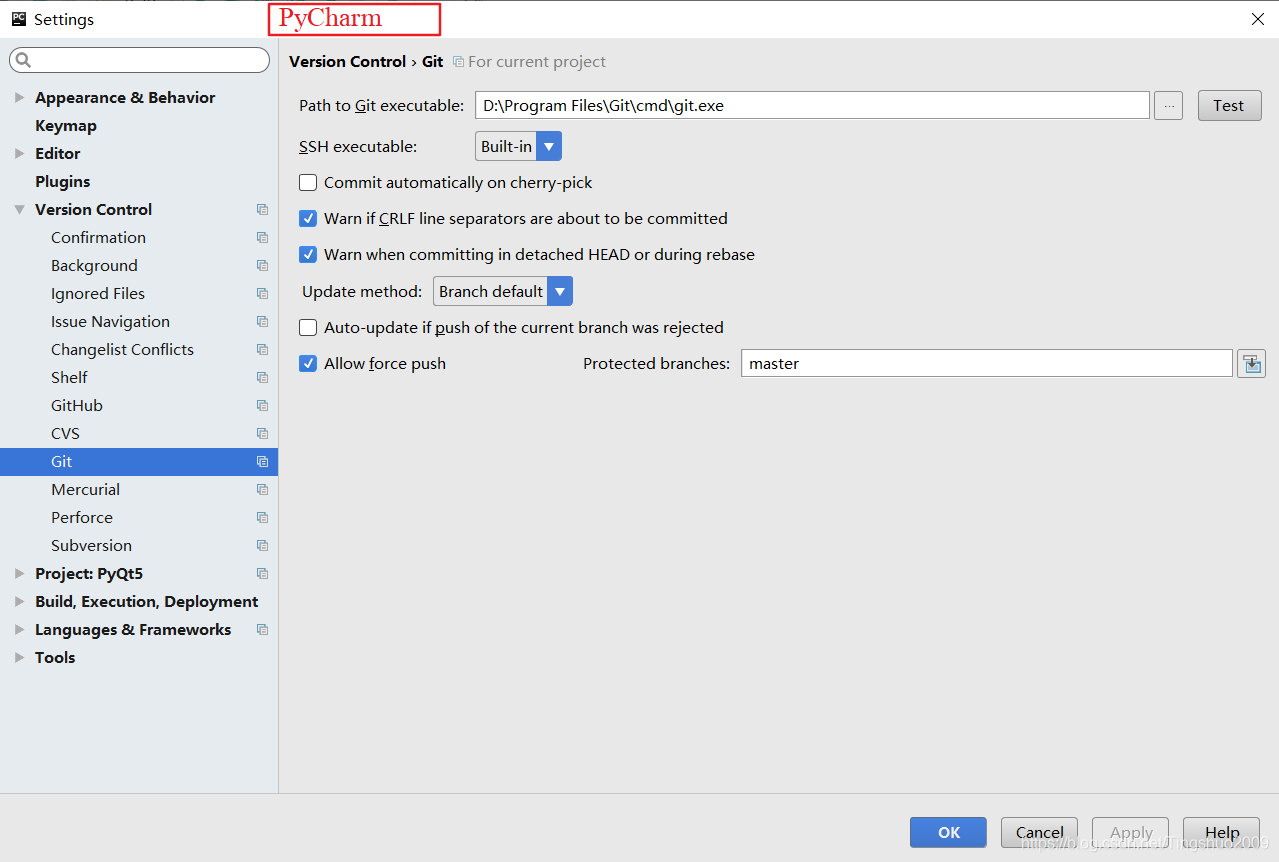
3.6IDEA配置git:
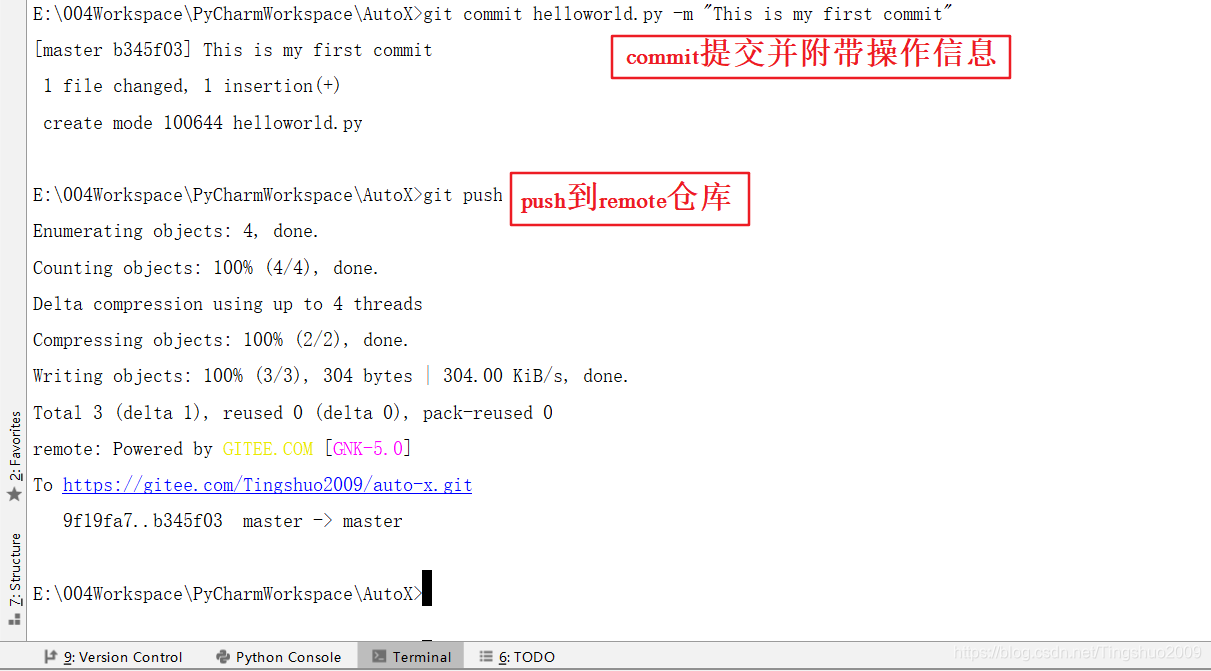
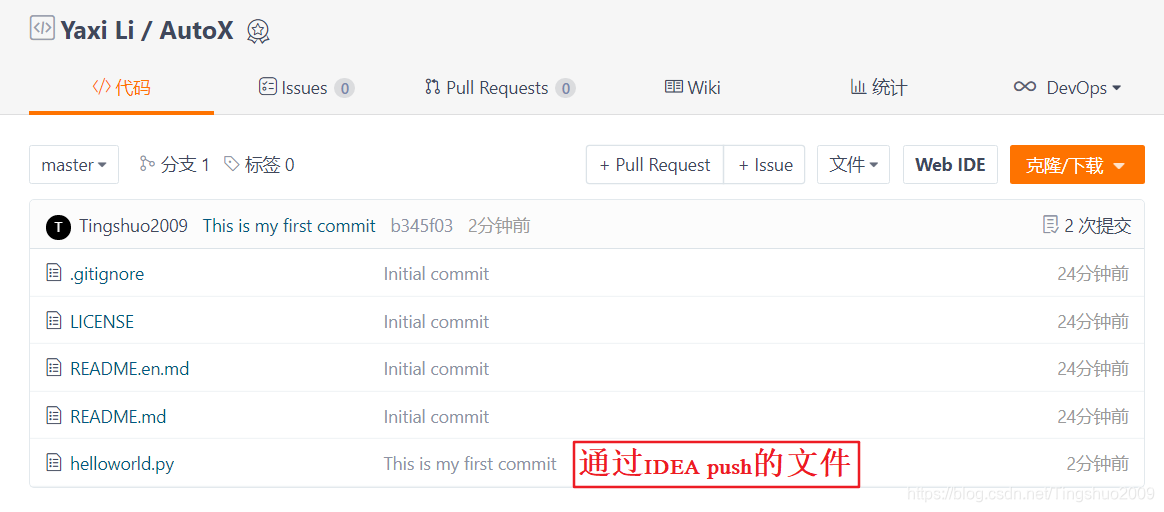
通过PyCharm创建一个新的Project,将clone的gitee的项目文件全部拷贝至PyCharm的Project内,此时会看到PyCharm中的项目文件颜色会有变化,可以通过底部Terminal执行add、commit、push等操作,查看gitee项目地址发现push成功。




4.说明
4.1所有的版本信息仓库全部同步到本地的每个用户,可以在本地看到所有的版本历史,支持离线本地提交,只需要在联网时push到相应的服务器或者其他用户那里,缺点是增加了本地存储空间的占用。
5.参考链接:
https://www.runoob.com/git/git-tutorial.html
https://git-scm.com/book/zh/v2
6.补充:关于Git与SVN
(1)SVN优缺点
优点:
a.管理方便,逻辑明确,符合一般人思维习惯。
b.易于管理,集中式服务器更能保证安全性。
c.代码一致性非常高。
d.适合开发人数不多的项目开发。
缺点:
a.服务器压力太大,数据库容量暴增。
b.如果不能连接到服务器上,基本上不可以工作,看上面第二步,如果服务器不能连接上,就不能提交,还原,对比等等。
c.不适合开源开发(开发人数非常非常多,但是Google app engine就是用svn的)。但是一般集中式管理的有非常明确的权限管理机制(例如分支访问限制),可以实现分层管理,从而很好的解决开发人数众多的问题。
(2)Git优缺点
优点:
a.适合分布式开发,强调个体。
b.公共服务器压力和数据量都不会太大。
c.速度快、灵活。
d.任意两个开发者之间可以很容易的解决冲突。
e.离线工作。
缺点:
a.学习周期相对而言比较长。
b.不符合常规思维。
c.代码保密性差,一旦开发者把整个库克隆下来就可以完全公开所有代码和版本信息。
GIT和SVN的区别(面试):
- Git是分布式,而SVN不是分布式
- 存储内容的时候,Git按元数据方式存储,而SVN是按文件
- Git没有一个全局版本号,SVN有,目前为止这是SVN相比Git缺少的最大的一个特征
- Git的内容完整性要优于SVN:Git的内容存储使用的是SHA-1哈希算法。这能确保代码的完整性,确保在遇到磁盘故障和网络问题的时候降低对版本库的破坏
- Git下载下来后,在offline状态下可以看到所有的Log,SVN不可以
- SNV必须先Update才能Commit,忘记合并时就会出现一些错误Git还是比较少的出现这种情况
- 克隆一份全新的目录以同样拥有五个分支来说,SVN是同时赋值5个版本的文件,也就是说重复五次同样的动作。而Git知识获取文件的每个版本的元素,然后只载入主要的分支(master)在我的经验,克隆一个拥有将近一万个提交(commit),五个分支,每个分支大约有1500个文件的SVN,耗了将近一个小时!而Git只用了区区的1分钟
- 版本库(repository):SVN只能有一个指定中央版本库。当这个中央版本库有问题时,所有工作成员都瘫痪直到版本库维修完毕或者新的版本库设立完成。而Git可以有无限个版本库。或者,更正确的说法,每一个Git都有一个版本库,区别是他们是否拥有活跃目录(Git Working Tree)。如果主要版本库(例如:设置GitHub的版本库)发生了什么事,工作成员依然可以在自己的本地版本库(local repository)提交,等待主要版本库恢复即可。工作成员也可以提交到其他版本库。
- 分支(Branch)在SVN中,分支是一个完整的目录。且这个目录拥有完整的实际文件。如果工作人员想要开启新的分支,那将会影响“全世界”!每个人都会拥有和你一样的分支。如果你对分支是用来破坏工作(安检测试),那将会想传染病一样,你改一个分支,还得让其他人重新切分支重新下载。而Git,每个工作成员可以任意在自己的本地版本库开启无限个分支。eg:当我想尝试破坏自己的程序(安检测试),并且想保留这些被修改的文件供日后使用,我可以开一个分支,做我喜欢的事。完全不需要担心妨碍其他成员的 工作。只要我不合并以及提交到主要版本库,没有一个成员会被影响。等到我不需要这个分支时,我只要把它从我本地版本库删除即可。Git的分支名是可以使用不同的名字的。eg:我的本地分支名为OK,而在主要版本库的名字其实是master。最值得一提的是,我可以在Git的任意一个提交点(commit point)开启分享!(其中一个方法就是使用gitk-all可观察整个提交记录,然后在任意点开启分支。)
- 提交(commit)在SVN中,当你提交你的完成品时,它将直接记录到中央版本库。当你发现你的完成作品存在严重问题时,你已经无法阻止事情的发生了。如果网路中断,你根本没办法提交!而Git提交完全属于本地版本库的活动。而你只需“推”(Git push)到主要版本库即可。Git的“推”其实是在执行“同步”(Synchronize)
总结:
SVN的特点是简单,只是需要一个放代码的地方使用就OK;
Git的特点:版本控制可以不依赖网络做任何事情,对分支和合并有更好的支持(当然这是开发者最关心的地方),不过想各位能更好的使用它,需要花点时间尝试下。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 学习记录:Git提交信息规范(参考Angular团队)
规范为: <type>(<scope>):<subject> #header // 空一行 <body> // 空一行 <footer> 1. Header 部分只有一行,包括三个字段:type(必需)、scope(可选)和subject&…...
2024/4/21 4:59:08 - Git Commit 规范参考
引子 在 github 上逛逛就可以发现,其提交的 commit 都有一定格式,工作中也有相应的规定,时间长了就能体会到其中的好处。这种约束是一种良好的实践。抽出一些时间,更详细的了解相关的资料,然后做了一些实践和总结。 …...
2024/4/20 19:39:05 - git提交规范
Commit message 的作用 比如,下面的命令显示上次发布后的变动,每个commit占据一行。你只看行首,就知道某次 commit 的目的。 提供更多的历史信息,方便快速浏览。 $ git log <last tag> HEAD --prettyformat:%s 可以过滤…...
2024/4/20 19:39:06 - Git代码提交规范
随着团队不断扩大,git 的 commit 信息需要按照一定的格式规范,以便在需要的时候方便使用。提交信息可以方便的定位问题, 代码 review 的时候也知道了该次 commit 干了什么,所以 commit 标准化好处很多,不再多说 实现 结合 git ho…...
2024/4/20 19:39:02 - AngularJS 表达式与 JavaScript 表达式区别
AngularJS 表达式 与 JavaScript 表达式 类似于 JavaScript 表达式,AngularJS 表达式可以包含字母,操作符,变量。 与 JavaScript 表达式不同,AngularJS 表达式可以写在 HTML 中。 与 JavaScript 表达式不同,AngularJS …...
2024/4/22 18:42:10 - 35道前端vue面试题
来源 | https://segmentfault.com/a/1190000021936876 今天这篇文章给大家分享一些常见的前端vue面试题。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 对于前端来说,尽管css、html、js是主要的基础知识,但…...
2024/4/21 4:59:05 - 最新的Vue面试题大全含源码级回答,吊打面试官系列
前言 金三银四快过去了,抓紧这段时间再复习下vue,为了在面试官前突出自己,在回答的时候能带上源码的实现和理解往往更容易成功。这里整理了vue常见的面试题和相应的源码及解读,希望对大家有所帮助。篇幅较长,分为vue2…...
2024/4/21 4:59:05 - VS2015+AngularJS+Ionic开发
安装VS2015 Update2的过程是非常曲折的。还好经过不懈的努力,终于折腾成功了。 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错。对于Cordova、PhoneGap、ionic、AngularJS这些框架或库的关系,我个人理解是这样…...
2024/4/21 4:59:03 - Vue~~
链接: https://pan.baidu.com/s/1vF2m3nXzjiacwCWCH8r9pg 提取码: c68b ---------错误--------- 安装vue插件 没有Vue Component 安装成功后可以右键看看有没有Vue Component 解决 点击 file 打开设置 settings,展开 Editor 找到 file and code templates找到 …...
2024/4/21 4:59:02 - 工作记录笔记
面试题:http://www.importnew.com/22056.htmlhttp://marlonyao.iteye.com/blog/344876http://cache.baiducontent.com/c?m9f65cb4a8c8507ed4fece763104687270e54f72864879b5468d4e419ce3b46454762e0b82c3510738983233915ea141cbcff2102471453b08cb98b5daec885295f9…...
2024/4/21 4:59:01 - 杂乱手札 - LINUX, Apache, Mysql, PHP, HTML-JS-CSS, Redis 2014 to 2016
很乱,很乱,very乱...... 一分耕耘一分收获。 Begin SSH 基本ssh登录 ssh usernameIP // ssh rudon***.***.***.*** 无密码SSH登录 约定: 电脑A上的Ua用户,想要免密码ssh登录到远程的服务器B上的Ub用户 概括: 本地…...
2024/4/21 4:59:00 - Node.js前篇
1.Node.js介绍 1.1 node.js是什么 (1) Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine. Node.js不是一门语言Node.js不是库、不是框架Node.js是一个Javascript运行时环境简单来讲就是Node.js可以解析和执行JavaScript代码以…...
2024/4/21 4:59:00 - nodejs笔记
目录 # Node.js 第1天 # Node.js 第2天课堂笔记 # Node.js 第3天课堂笔记 # Node.js 第4天课堂笔记 # Node.js 第5天课堂笔记 # Node.js 第6天课堂笔记 # Node.js 第7天课堂笔记 # Node.js 第1天 ## 上午总结 - Node.js 是什么 JavaScript 运行时 既不是语言&…...
2024/4/21 4:58:58 - 常见的前端vue面试题
常见的前端vue面试题 1、请讲述下VUE的MVVM的理解? MVVM 是 Model-View-ViewModel的缩写,即将数据模型与数据表现层通过数据驱动进行分离,从而只需要关系数据模型的开发,而不需要考虑页面的表现,具体说来如下&#x…...
2024/4/21 4:58:57 - 那些年我准备的前端面试题
commonJS相关: (1)在commonJS规范中,require,exports,module,__filename,__dirname都是通过动态编译后添加到模块的头部的,这样就不存在全局变量污染的问题 但是他们传入的require,exports,module都是一个空对象。而且必须弄清楚…...
2024/4/21 4:58:57 - ajax详解
一.前置知识 postman 1.上网的本质 通过网络给服务器要数据或把数据扔给服务器。 2.什么是URL URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能…...
2024/4/21 4:58:56 - Java面试宝典Beta5.0
pdf下载地址:Java面试宝典 第一章内容介绍 20 第二章JavaSE基础 21 一、Java面向对象 21 1. 面向对象都有哪些特性以及你对这些特性的理解 21 2. 访问权限修饰符public、private、protected, 以及不写(默认)时的区别(2017-11-12) 22 3.…...
2024/4/21 4:58:54 - es2015学习笔记经典入门教程
es2015也称为ES6,是JavaScript语言的下一代标准,下面将分享如何一步步解开它的面纱,哟没有一种幸福感O(∩_∩)O哈哈~ 目录 1. 简介 2. 为什么要了解es6 3. ES-Checker 4. Babel 5. 开发工具 5.1. Sublime Text 5.2. WebS…...
2024/4/21 4:58:53 - 35道常见的前端vue面试题
对于前端来说,尽管css、html、js是主要的基础知识,但是随着技术的不断发展,出现了很多优秀的mv*框架以及小程序框架。因此,对于前端开发者而言,需要对一些前端框架进行熟练掌握。这篇文章我们一起来聊一聊VUE及全家桶的…...
2024/4/21 4:58:52 - 巧用Angular项目的get设置Angular class属性访问的别名
以this.host为例: 实现位置: /*** Helper method to return the host element for the directive* given by the elementRef.*/protected get host(): HTMLElement {return this.elementRef.nativeElement;}更多Jerry的原创文章,尽在…...
2024/4/21 4:58:51
最新文章
- 5个常见的前端手写功能:浅拷贝与深拷贝、函数柯里化、数组扁平化、数组去重、手写类型判断函数
浅拷贝与深拷贝 浅拷贝 浅拷贝是创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址,所以如果其中一个对象改变了这个地…...
2024/4/25 23:20:38 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【虚幻引擎】C++ slate全流程开发教程
本套课程介绍了使用我们的虚幻C去开发我们的编辑器,扩展我们的编辑器,设置我们自定义样式,Slate架构设计,自定义我们的编辑器样式,从基础的Slate控件到我们的布局,一步步的讲解我们的的Slate基础知识&#…...
2024/4/25 7:07:32 - 蓝桥杯第十三届电子类单片机组决赛程序设计
前言 一、决赛题目 1.比赛题目 2.题目解读 二、功能实现 1.关于定时器资源 1)超声波和NE555需要的定时器资源 2)定时器2 2.单位切换 3.数据长度不足时,高位熄灭 4.AD/DA多通道的处理 5.PWM输出 6.长按功能的实现 三、完整代码演…...
2024/4/21 8:30:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57