angularjs1.4懒加载的基本用法
首先简单说明一 下懒加载的作用:
顾名思义,懒即表示需要加载的资源不会在第一时间加载,而是在页面需要使用时再加载,通常用来提升首页加载效率。
下面用一个简单的例子来说明一下懒加载的基本用法:
例子功能说明:懒加载资源在controller中加载后供页面调用。
例子所需资源下载地址:
angular.min.js(1.4.6)下载地址:angular.min.js
oclazyload官网地址(需要npm,没有的话装个node吧):https://oclazyload.readme.io/
基础页面:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="angular.min.js"></script>
<script type="text/javascript" src="ocLazyLoad.min.js"></script>
</head>
<body ng-controller="AppCtrl"><button onclick="lazyClick()">测试</button>
</body>
</html>
<script>var app = angular.module("app", ["oc.lazyLoad"]);app.controller("AppCtrl", function($ocLazyLoad) {$ocLazyLoad.load("lazy.js");});angular.bootstrap(document.body.parentElement, ["app"]);
</script>懒加载资源:
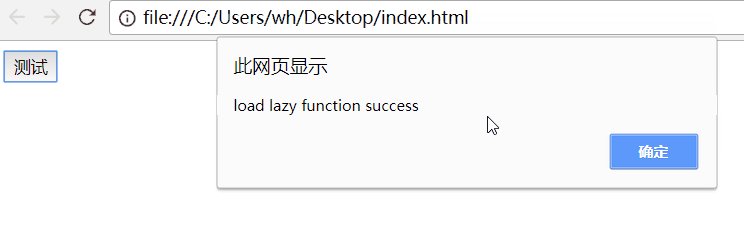
function lazyClick() {alert("load lazy function success");
}结果如下(懒加载资源可以正常调用):
懒加载不仅能作用于普通的javascript文件,同样也能够作用于controller,把上面的例子修改一下:
例子(新增)所需资源下载地址:
angular-ui-router官网地址(下载需要npm,不过还支持CDN引用):https://ui-router.github.io/ng1/
基础页面:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="angular.min.js"></script>
<script type="text/javascript" src="ocLazyLoad.min.js"></script>
<script type="text/javascript" src="angular-ui-router.js"></script>
</head>
<body><div ui-view></div>
</body>
</html>
<script>var app = angular.module("app", ["ui.router", "oc.lazyLoad"]);var routerConfigs = ["$stateProvider","$urlRouterProvider","$controllerProvider",function($stateProvider,$urlRouterProvider,$controllerProvider){app.controller = $controllerProvider.register;$urlRouterProvider.otherwise("/lazy");$stateProvider.state("lazy",{url:"/lazy",template:"<div><span>lazy page</span></div>",controller:"lazyCtrl",resolve:{deps:["$ocLazyLoad",function($ocLazyLoad){return $ocLazyLoad.load("lazyCtrl.js");}]}});}];app.config(routerConfigs);angular.bootstrap(document.body.parentElement, ["app"]);
</script>懒加载controller资源:
(function () {
"use strict";var lazyCtrl = ["$rootScope", "$scope",function($rootScope , $scope){console.log("enter lazy controller");}];app.controller("lazyCtrl", lazyCtrl);
}());结果如下(controller懒加载后工作正常):
同理,service、factory等等同样可以懒加载,且懒加载支持预配置等功能,有兴趣的同学可以自行前往oclazyload官网学习。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- javascript加载_在javascript中轻松加载图像
javascript加载When building a web application, we are always looking for the best performance in order not to impact user experience.在构建Web应用程序时,我们一直在寻找最佳性能,以便不影响用户体验。 Among all the techniques to improve …...
2024/4/21 4:58:01 - [图片懒加载][Angular]使用Intersection Observer实现图片懒加载并在Angular中使用
链接: https://blog.angularindepth.com/a-modern-solution-to-lazy-loading-using-intersection-observer-9280c149bbc 现如今Web应用的性能如今越来越重要,有一个影响页面加载的很重要因素就是图片,尤其是页面中有很多图片的时候。如果可能的话&#x…...
2024/4/21 4:58:00 - AngularJs 实现动态(懒)加载
AngularJs 实现动态(懒)加载主要是依赖于3个主JS文件和一段依赖的脚本。 实现的过程主要是引用3个主要的JS文件 <script src"angular/1.4.8/angular/angular.min.js"></script><script src"angular/ui-router/release/ang…...
2024/4/25 13:55:30 - angular 引入ocLazyLoad实现js、controller懒加载
项目之前是直接在index.html中引用了controller.js,其中包含了所有的controller。现引入ocLazyLoad实现按需加载,到指定页面再加载指定js、controller 1、原引用controller.js,首页首次加载时间长,文件打包之后很大 2、引入路由懒加载,直接使…...
2024/4/25 11:32:02 - angular 首屏加载优化_浅谈vue加载优化策略
vue.js是一个比较流行的前端框架,与react.js、angular.js相比来说,vue.js入手曲线更加流畅,不管掌握多少都可以快速上手。但是单页面应用也都有其弊病,有时候首屏加载慢的让人捏舌。今天我们以vue cli3.x来说一说如何行之有效的缓…...
2024/4/21 4:57:58 - 进一步优化SPA的首屏打开速度(模块化与懒加载) by 嗡
前言 单页应用的好处在于一次载入所有页面资源,利用本地计算能力渲染页面,提高页面切换速度与用户体验。但缺点在于所有页面资源将被一次性下载完,此时封装出来的静态资源包体积较大,使得第一次打开SPA页面时候需要的载入时间较长…...
2024/4/21 4:57:57 - 图片懒加载
在项目中遇到的这样一个问题,进入到一个详情页,这个详情页展示的全部是图片,由于有的图片比较大,所以加载的时候就比较慢了,这个时候就要用到了图片懒加载了。其实我在做这个图片懒加载的时候是比较受伤的,…...
2024/5/1 18:33:15 - Angular 引入第三方js库
angular想引用sortablejs这个拖拽插件,因为是第三方库,没有index.d.ts声明文件,在引入的过程中太过曲折。我会先把最后结果粘出来,然后再将曲折过程写出来,毕竟研究了这么半天。 画面 拖动后效果: 法一&…...
2024/5/2 22:27:40 - Angular (Typescript)使用bootstrap模态对话框(model)
Angular(Typescript)使用bootstrap模态对话框,写法如下: $(#dlgAdd).modal(show) 但是node启动时报错: Property modal does not exist on type JQuery<HTMLElement> 之前引用过jquery了,所以它认识 $, 但是它不认识 mo…...
2024/5/1 8:39:48 - angular——打印之坑(nz-modal里打印,出现打印不完全的问题)
项目场景: 对话框中点击打印,打印数据不全 以下是相同数据,产生的打印情景 异常页面: 正常页面: 问题描述: 打印数据量超过一页,点击打印后数据仅有一页,且页面最后混乱&#x…...
2024/5/2 7:37:16 - Hadoop2.2.0源码系列--Job类
获取Job对象Job的构造函数最直接的获取Job对象的方式@Deprecatedpublic Job() throws IOException {this(new Configuration());}@Deprecatedpublic Job(Configuration conf) throws IOException {this(new JobConf(conf));}@Deprecatedpublic Job(Configuration conf, String …...
2024/4/21 4:57:52 - Angular Material对话框mat-dialog中如何接收和传递数据
Angular Material对话框mat-dialog中如何接收和传递数据 一、对话框的几个部分 mat-dialog-title:对话框标题 mat-dialog-content:对话框内容部分 mat-dialog-action:对话框底部的操作按钮,如取消/提交等 二、父组件 (以下统一将调用到对话框的组件称为…...
2024/4/28 17:12:52 - AngularJS 对话框 v-modal
v-modal 详细介绍 v-modal 是简单、灵活并且漂亮的 AngularJS 对话框模块。 使用示例: angular.module(myApp, [vModal]) .factory(myModal, function (vModal) {return vModal({controller: MyModalController,controllerAs: myModalCtrl,templateUrl: my-modal…...
2024/5/2 11:57:55 - angular6 + primeng^5.2.7对话框抖动问题
一 .html代码 <p-dialog #dialog>内容</p-dialog>二.component.ts //引入dialog对象 import { Dialog } from primeng/dialog; //引用p-dialog组件 ViewChild(dialog) dialog: Dialog; //在钩子函数中复写Dialog的center方法 ngAfterViewInit() { this.dialog.ce…...
2024/5/2 14:30:11 - AngularJS之对话框
1、问题背景AngularJS创建对话框,利用$window实现对话框2、实现源码<!DOCTYPE html> <html ng-app"winApp"><head><meta charset"UTF-8"><title>AngularJS之对话框</title><script src"http://app…...
2024/4/20 19:39:25 - AngularJs输出字符串换行\n或lt;br/gt;不管用时,要用ng-bind-html配合解决
1、controller /*显示条件表达式*/var myConExpController[$scope, $http,myCache, function($scope, $http,myCache) {//显示当前条件表达式$scope.$on(showConExpEvent,function(event,data){var lendata.length;var dataStr"";if(len<80){//dataStrdata;}else{…...
2024/4/20 19:39:30 - [转]angular2封装material2对话框组件
本文转自:https://www.jianshu.com/p/da9978e25566 1. 说明 angular-material2自身文档不详,控件不齐,使用上造成了很大的障碍。这里提供一个方案用于封装我们最常用的alert和confirm组件。 2. 官方使用方法之alert 2.1 编写alert内容组件 Co…...
2024/4/20 19:39:22 - Ant Design modal对话框内的标签样式无法修改
modal对话框中的样式无法使用deep方式修改,原因是modal挂载到了body上,而我们一般修改的样式都作用于 idroot 的div标签上。 1.第一种方法是使用内联样式,但是内联样式无法改变一些标签的一些属性,比如input-password的hight属性…...
2024/4/20 19:39:21 - AngularJs 双向绑定原理(数据绑定机制)
出处:https://www.jianshu.com/p/ad0c48810bf1 https://www.cnblogs.com/xuwendong/p/6405563.html...
2024/4/21 4:57:47 - VUE双向绑定原理
VUE双向绑定原理 一 双向数据绑定 目前几种主流的mvc(mvvm)框架都实现了单向数据绑定,双向数据绑定无非就是在单向绑定的基础上给可输入元素(input, textarea等)添加了change(input)事件,来动态修改model和view。实现数据绑定的做法大致有以下几种&…...
2024/5/2 20:27:46
最新文章
- 向量语义学
书籍:Vector Semantics 作者:Andrs Kornai 出版:Springer Singapore 书籍下载-《向量语义学》本书通过提出一个以线性多面体术语表达的形式理论来弥合这一差距,该理论将字向量和概念结构进行了概括,将每个词典定义视…...
2024/5/2 22:26:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【干货】零售商的商品规划策略
商品规划,无疑是零售业的生命之源,是推动业务腾飞的强大引擎。一个精心策划的商品规划策略,不仅能帮助零售商在激烈的市场竞争中稳固立足,更能精准捕捉客户需求,实现利润最大化。以下,我们将深入探讨零售商…...
2024/5/1 13:01:46 - 开启 Keep-Alive 可能会导致http 请求偶发失败
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。 最大空闲时间造成请求…...
2024/5/1 13:02:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57